اختبار Google Mobile-Friendly Test هو أداة تم تصميمها بواسطة محرك البحث رقم 1 لمساعدة مشرفي المواقع على اختبار قابلية تكييف مواقعهم على الأجهزة المحمولة. تعد هذه الأداة جزءًا من سياسة فهرسة Google Mobile-First ، والتي تتكون من فهرسة إصدار الجوال من موقع ويب بدلاً من إصدار سطح المكتب. الغرض من هذه السياسة هو منع المشكلات التي تسببها المواقع التي يختلف إصدارها المحمول وإصدار سطح المكتب تمامًا.
يعد التحقق من امتثال موقع على الهاتف المحمول أمرًا ضروريًا لجميع مشرفي المواقع اليوم نظرًا لتزايد البحث على الأجهزة المحمولة وجهود Google لتوفير تجربة أفضل للهاتف المحمول.
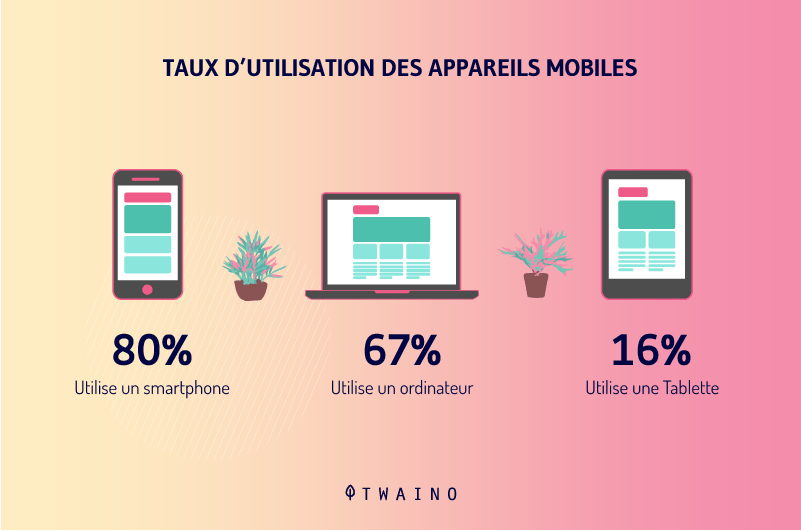
في الواقع ، يستخدم الناس هواتفهم المحمولة في 70٪ من الحالات عند تصفح الإنترنت. لهذا ، تحاول Google وضع إرضاء مستخدمي الهاتف المحمول في صميم سياستها من خلال سلسلة من التحديثات لصالح المواقع المتوافقة مع الجوّال.
في هذا النهج ، طورت الشركة الأمريكية Google Mobile-Friendly Test ، وهي أداة تتحقق من قابلية تكييف مواقع الويب على الهاتف المحمول.
من خلال هذه المقالة ، نكتشف ما هو اختبار التوافق مع الأجهزة الجوّالة من Google وأهميته بالنسبة إلى مُحسّنات محرّكات البحث.
ثم نتعرف على تقنيات إنشاء موقع يعمل على الهاتف المحمول وكيفية استخدام الأداة لتحسين موقعك من أجل تحسين محركات البحث على الأجهزة المحمولة.
أخيرًا ، سنستكشف العناصر التي تدخل في اختبار التوافق مع الأجهزة الجوّالة من Google وكيفية تحسين عناصره لموقعك.
الفصل 1: ما هو اختبار التوافق مع الأجهزة الجوّالة من Google؟
هذا الفصل مخصص لتعريف Google Mobile-Friendly Test وآثاره من حيث تحسين محركات البحث (SEO).
1.1 ما هو اختبار التوافق مع الأجهزة الجوّالة من Google؟
قد يختلف إصدار الجوال لبعض المواقع اختلافًا جذريًا عن إصدار سطح المكتب. قد يجد الزائرون الذين يتصلون بهذه المواقع عبر الأجهزة المحمولة هذا الأمر محبطًا.

لتجنب أي موقف قد يغير تجربة مستخدمي الإنترنت عبر الإنترنت ، قررت Google الترويج النسخة المحمولة من مواقع الويب.
بينما كانت نسخة سطح المكتب التي تمت فهرستها سابقًا ، أعلن العملاق الأمريكي في أعقاب رغبته في التبديل إلى فهرسة إصدار الجوال لمواقع الويب.
نتيجة هذا الاختيار من قبل Google هو أنه يجب على مالكي مواقع الويب محاولة تكييف مواقعهم مع الأجهزة المحمولة.
اختبار التوافق مع الأجهزة المحمولة من Google ليس أكثر من الأداة التي وضعها محرك البحث للسماح لمالكي مواقع الويب بالتحقق من توافق مواقعهم مع الأجهزة المحمولة.

من الواضح أن هناك أدوات أخرى عبر الإنترنت للتحقق من توافق الموقع ، ولكن اختبار التوافق مع الأجهزة المحمولة من Google هو أحد المصادر الأكثر شيوعًا والموثوقة لمعلومات التوافق مع الأجهزة المحمولة.
لفهم ما يتكون منه اختبار توافق الأجهزة المحمولة بشكل أفضل ، سنلقي نظرة على مُحسّنات محرّكات البحث للجوّال وفهرسة Mobile-First.
1.2 ما المقصود بـ SEO للجوال ولماذا هو مهم؟
تحسين محركات البحث على الجوّال هو عملية تحسين موقع ما للأشخاص الذين يزورونه عبر جهاز محمول. لا يزال يطلق عليه مُحسّنات محرّكات البحث للجوّال ، وهو يتألف أيضًا من جعل صفحات الويب الخاصة بالموقع قابلة للاستكشاف لعناكب محرك البحث.
أصبح تحسين محركات البحث على الجوّال مهمًا جدًا لجميع مواقع الويب لأنه يستمر في الازدياد في شعبيته. ويرجع الفضل في هذه الشعبية إلى انتشار البحث على الأجهزة المحمولة في السنوات الأخيرة.

يُقدر أن 58٪ من جميع الاستعلامات على Google تأتي من الأجهزة المحمولة. وبالمقارنة ، تقدر جوجل أن هناك أكثر من 27.8 مليار عملية بحث يتم إجراؤها على الأجهزة المحمولة أكثر من أجهزة الكمبيوتر.
توضح هذه الأرقام أن مستخدمي الإنترنت يستخدمون الأجهزة المحمولة للاتصال أكثر من أجهزة الكمبيوتر. لذلك يبدو أن الجوّال هو مستقبل البحث.
للتكيف مع هذا الاتجاه الجديد ، بدأت Google في مراجعة خوارزميتها بالكامل من أجل التركيز على بحث الجوال. يُطلب من مشرفي المواقع أيضًا اتباع ديناميكية الشركة الأمريكية والتركيز على البحث عبر الأجهزة المحمولة.
في الواقع ، 95٪ من استعلامات الجوال على Google. من المحتمل أن يضع محرك البحث مستخدمي الهاتف المحمول في المرتبة الأولى في خوارزميته من أجل الحفاظ على موقعه الاحتكاري. هذا ما حدث مع التحديث المتوافق مع الجوّال.
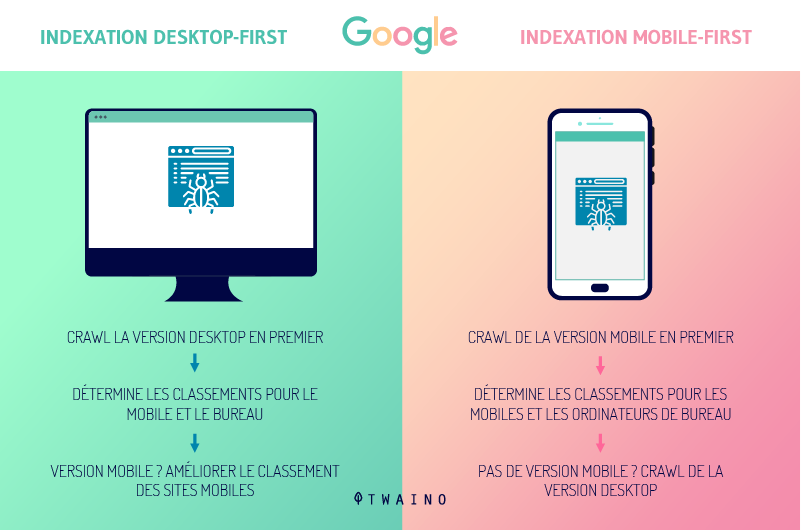
1.3 ما هي فهرسة الجوال أولاً؟
لصفحةفهرسة Google Mobile-First الويب كإصدار أساسي وإضافته إلى الفهرس.

في مقابلة مع مجلة محرك البحث ، جون مولر أن نسخة سطح المكتب من تتم إزالة الموقع من الفهرس بمجرد أن يتحول الأخير إلى فهرسة Mobile-First.
نتيجة لذلك ، يعتمد ترتيب نتائج البحث فقط على إصدار الصفحات للجوال. يظل هذا صالحًا لعمليات البحث التي يتم إجراؤها من جهاز كمبيوتر سطح المكتب.
في الماضي ، استخدم Google كلا الإصدارين لترتيب نتائج البحث. هذا يعني أنه عندما يبحث شخص ما من جهاز لوحي ، يعرضه محرك البحث نتائج الهاتف المحمول.
ولكن عند إجراء البحث على جهاز كمبيوتر ، يتم عرض نتائج سطح المكتب.
يمكنك الآن الحصول على نتائج فهرس الجوال بغض النظر عن نوع الجهاز الذي تستخدمه لإجراء الاستعلام الخاص بك.

السؤال الذي يدور في أذهان العديد من مشرفي المواقع هو ما إذا كانت فهرسة Mobile-First قد تمثل مشكلة لموقعهم.
هذه ليست مشكلة بالنسبة للمواقع التي تم تحسينها بشكل صحيح للجوال ، بما في ذلك تلك:
- صفحاتها التي يتم تحميلها على جميع الأجهزة ؛
- من لا يستخدم الإعلانات البينية لإخفاء المحتوى على إصدارات الجوال ؛
- الذي يتقاضى بسرعة ؛
- والتي تشمل الروابط الداخلية العاملة وعمليات إعادة التوجيه ؛
- والتي تتميز بواجهة مستخدم محسنة لجميع الأجهزة المستخدمة.
من ناحية أخرى ، قد تشهد المواقع التي لم يتم تحسينها بشكل صحيح للجوال كما هو مذكور أعلاه انخفاضًا في تصنيفاتها مع طرح Google لتحديث Mobile-First.
الفصل 2: كيف تجعل موقعك يعمل وتكييفه مع بحث الجوال؟
لقد فهمت بالتأكيد أن موقعك يجب أن يعمل دون أي مشكلة على جهاز محمول. قبل إجراء اختبار التوافق مع الأجهزة المحمولة ، من الضروري جعل جميع موارد موقعك قابلة للتنفيذ على الهاتف المحمول.
في هذا الفصل ، نكتشف الأساليب الثلاثة لجعل موقعك يعمل على الهاتف المحمول.
2.1. استخدام عناوين URL المنفصلة للأجهزة المحمولة وأجهزة
سطح المكتب تعد عناوين URL المنفصلة تكوينًا يتيح لك استخدام كل من إصدار الهاتف المحمول وإصدار سطح المكتب. باستخدام هذا التكوين ، يحدد موقعك الجهاز الذي يتصل منه الزائر ويوجهه إلى عنوان URL المُحسَّن من نوع Edge.
ومع ذلك ، ليس من السهل إنشاء عناوين URL المنفصلة ويمكن أن تتسبب في حدوث مشكلات في تحسين محركات البحث مثل الحاجة إلى إضافة علامات rel = can نظرًا لوجود إصدارات متعددة من صفحاتك.
لذلك ، فإن تقنية تشغيل موقع على الهاتف المحمول ليست هي الأكثر ملاءمة للاستخدام.
2.2.الخدمة الديناميكية
يجعل نشر محتوىومع ذلك ، يتم عرض نفس المحتوى للمستخدمين بطرق مختلفة اعتمادًا على أجهزتهم.

في الواقع ، يختلف مستند HTML / CSS للزوار الذين يتصلون على جهاز كمبيوتر والذين يتصلون به على الهاتف المحمول. هذه الطريقة في القيام بالأشياء أفضل من إعداد عناوين URL منفصلة ، لكن استخدامها لا يخلو من المشاكل.
يجب عليك إنشاء نسخة جديدة من المحتوى الخاص بك في كل مرة يظهر فيها جهاز جديد ، وإلا فلن تتمكن الخدمة الديناميكية من التعرف عليه لتظهر له الإصدار الذي يناسبه.
2.3الاستجابة
يسمح التصميم المستجيب للموقع بالعمل على أجهزة مختلفة دون الحاجة إلى استخدام عناوين URL منفصلة أو إصدارات HTML متعددة من نفس المحتوى.
يتضمن التصميم سريع الاستجابة تنسيق المحتوى الخاص بك للرد على الزوار بناءً على:
- الجهاز ؛
- حجم الشاشة
- اتجاه.

بعبارات بسيطة ، يتم عرض مواقع الويب التي تم إنشاؤها وفقًا لهذا النهج والتي تسمى أيضًا التصميم المتجاوب على النحو الأمثل بأحجام أو درجات دقة مختلفة ، بغض النظر عن الجهاز. يأتي التصميم سريع الاستجابة بمثابة نعمة لعرض موقع على أجهزة متعددة.
عندما يتعلق الأمر بالتوافق مع محركات البحث بما في ذلك برامج الزحف ، يظل التصميم سريع الاستجابة هو الأفضل بين جميع الخيارات.
الميزة الرئيسية للتصميم سريع الاستجابة هي أنك تحتاج فقط إلى مجموعة واحدة من المحتوى لموقعك. يوفر لك الوقت والمال لإنشاء محتوى مختلف سيتم عرضه على أجهزة مختلفة.
بفضل التصميم سريع الاستجابة ، لديك موقع واحد وعنوان URL واحد ولن تضطر إلى إدارة إنشاء وصيانة عدة مواقع منفصلة. أفضل ، لن يتم تخفيف حركة المرور وأداء موقعك من حيث تحسين محركات البحث في العديد من عناوين URL.
الميزة الأخرى للتصميم سريع الاستجابة هي أن موقعك يتكيف أيضًا مع الأجهزة الجديدة التي سيتم إصدارها أو تصبح شائعة. سيكون موقع الويب الخاص بك مرنًا بما يكفي للتكيف مع جميع الأنظمة الأساسية.

العرض بشكل صحيح على جميع الأجهزة. قد تظهر الصورة التي يتم عرضها بالحجم الكامل صغيرة جدًا على شاشة الهاتف وتفقد التفاصيل.
يقدم التصميم سريع الاستجابة نفس الرحلة لجميع الزوار بينما يميلون إلى التصرف بشكل مختلف على الأجهزة المختلفة.
بالإضافة إلى ذلك ، على الرغم من إمكانية عرض الموقع المصمم وفقًا لنهج التصميم سريع الاستجابة على جميع الأجهزة ، إلا أن تحميله قد يكون أبطأ على الهاتف المحمول مقارنة بالموقع المصمم بشكل أساسي للجوال.
ومع ذلك ، لا يزال التصميم سريع الاستجابة هو الخيار الأفضل لجعل الموقع يعمل بشكل جيد على الأجهزة. إنه أيضًا ما توصي به Google مشرفي المواقع لمواكبة تحديثات Mobile-First.
الفصل 3: كيفية استخدام Google Mobile-Friendly Test لتحسين موقع للجوال؟
بمجرد أن يصبح موقعك متوافقًا مع الجوّال ، فأنت بحاجة إلى الحصول على مُحسنات محركات البحث من أجل الاستفادة من حركة المرور العضوية من تلك الأجهزة.
3.1. استخدم Google Mobile-Friendly Test لاكتشاف مشكلات التوافق على موقعك
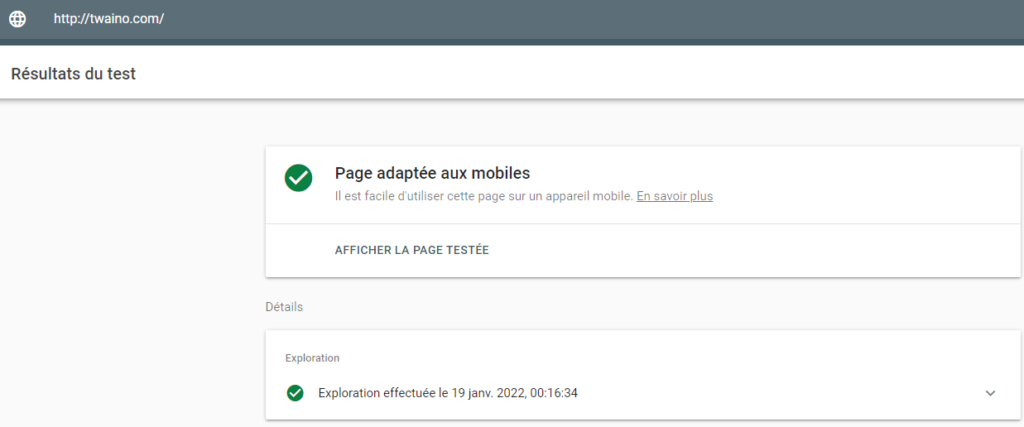
. الأداة اختبار التوافق مع الأجهزة الجوّالة من Google يمنحكيمكن الوصول إليه مجانًا وسيتعين عليك فقط إدخال عنوان URL الخاص بك في الأداة للحصول على تقرير القدرة على التكيف.

كما ترى ، تشير أداة اختبار القدرة على التكيف إلى ما إذا:
- تم الزحف إلى موقعك باستخدام Googlebot للهواتف الذكية ؛
- كان الاستكشاف ناجحًا ؛
- إذا تم إضافة الصفحة إلى الفهرس.
إذا كان Googlebot للهواتف الذكية غير قادر على الزحف إلى موقعك ، فيجب أن تعلم أن هناك مشكلة كبيرة. لمعالجة هذا الأمر ، تحتاج إلى التحقق مما إذا لم يتم حظر Googlebot للهواتف الذكية في ملف robot.txt.
عندما يتم حظر إحدى صفحاتك باستخدام هذا الملف ، فهذا يعني أنه لا يُسمح لـ Googlebot بالزحف إلى هذه الصفحة. أنت مطالب بإزالة الحظر للسماح للزاحف بالوصول إلى الصفحة.

يوجد ملف robot.txt في جذر موقع خاص على العنوان site.com/robots.txt. تم العثور عليه أيضًا في Google Search Console.
من الجيد أيضًا رؤية الموارد المحظورة في Google Search Console لمعرفة ما إذا كنت قد منعت Googlebot من الزحف إلى موارد معينة على موقعك.
لاحظ أن Google Search Console تتيح لك أيضًا معرفة مدى سهولة استخدام الموقع على الهاتف المحمول. ما عليك سوى اختيار قابلية استخدام الأجهزة المحمولة في GSC لمعرفة ما إذا كان موقعك به أية مشكلات تتعلق بقابلية استخدام الأجهزة المحمولة.
3.2 التخلي عن إساءة استخدام الإعلانات
البينية هي نوافذ منبثقة تمنع معظم المحتوى على الصفحة. لا تزال تسمى التسويق المتقطع ، فهي تسمح لك بالحصول على نسبة نقر إلى ظهور أعلى لصفحات معينة. من ناحية أخرى ، فإنها تزعج المستخدمين كثيرًا وتقلل من تجربتهم.

في إطار جهودها لتحسين تجربة مستخدمي الإنترنت ، لا تشجع Google جميع الممارسات التي تضر بتجربتهم. وبالتالي ، يعاقب محرك البحث تلك الإعلانات التي يتم تشغيلها بعد دخول المستخدم من النتائج العضوية.
وينطبق الشيء نفسه على الإعلانات التي يتم تشغيلها تلقائيًا بواسطة إجراء مستخدم على الصفحة. أعلنت Google منذ عام 2017 أن المواقع التي لا يمكن الوصول إلى محتواها بسهولة ستكون أقل مرتبة.
يعد هذا الإجراء جزءًا من تحديث Mobile-First وتعمل Google على تسهيل الوصول إلى المحتوى على الأجهزة المحمولة. يجب أن نتذكر أن الإعلانات البينية تدمر تجربة المستخدمين على الهاتف المحمول.
هناك مساحة أقل بكثير على أجهزة الجوّال ، ولا يستطيع الأشخاص في كثير من الأحيان تحديد الزر الذي يغلق الإعلان.

ومع ذلك ، يجب أن يكون تذكر أنه ليست كل النوافذ المنبثقة ضارة. فقط أولئك الذين يمنعون الوصول إلى المحتوى يمكن أن يكون لهم تأثير خطير على موقعك.
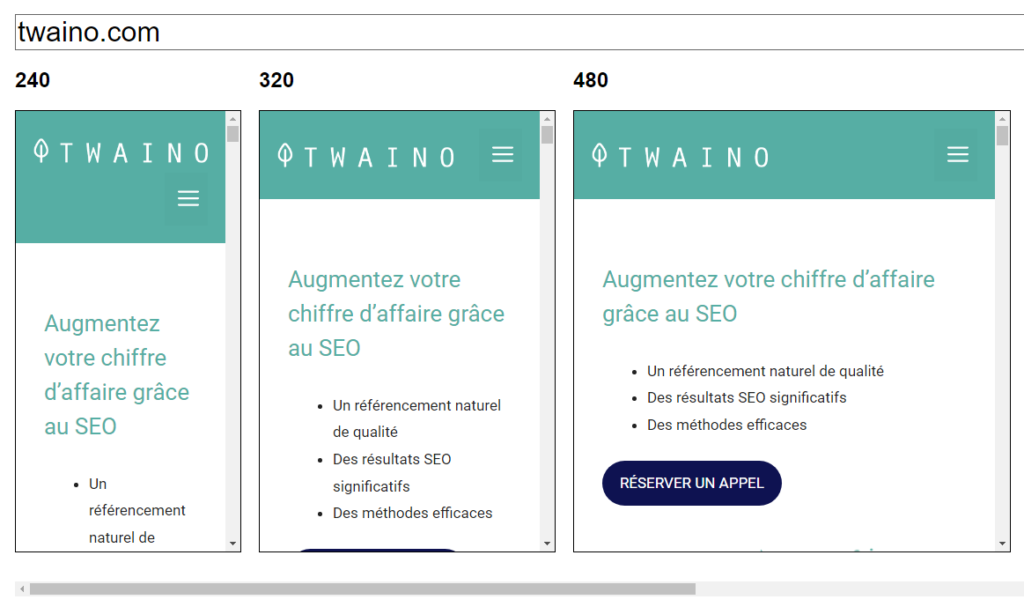
3.3 التحقق مما إذا كان موقعك يعمل مع الأجهزة المحمولة
لقد أوضحنا في الفصل السابق أهمية جعل موقعك يعمل على أنواع مختلفة من الأجهزة ، وخاصة الأجهزة المحمولة. سنرى الآن كيف ترى Google موقعك على الجوال والأجهزة الأخرى.بالنسبة إلى المواقع التي تستخدم نهجًا سريع الاستجابة ، هذه الأداة بمعرفة كيف تظهر للأجهزة المختلفة ولأحجام الشاشات المختلفة. تحتوي الأداة على شريط بحث ستدخل فيه عنوان URL الخاص بك.

بصرف النظر عن هذه الأداة ، يمكنك فتح عنوان URL لموقعك مباشرة على أجهزة مختلفة للتحقق من كيفية عرضه على تلك الأجهزة.
إذا لم يتم عرضه بشكل صحيح ، فهذا يشير إلى وجود مشكلة ويجب عليك إجراء التصحيحات اللازمة.
الفصل 4: ما هي العناصر المهمة لاختبار Google Mobile Friendly؟ وكيف يمكنك تحسين موقعك بشكل مناسب لهذه العناصر؟
يراعي اختبار التوافق جوانب معينة من موقعك لمعرفة مدى الراحة التي يظل بها لمستخدمي الجوّال.
هذا الفصل مخصص لهذه الجوانب من موقعك وكيفية تحسين موقعك ليظل مستجيبًا للأجهزة المحمولة.
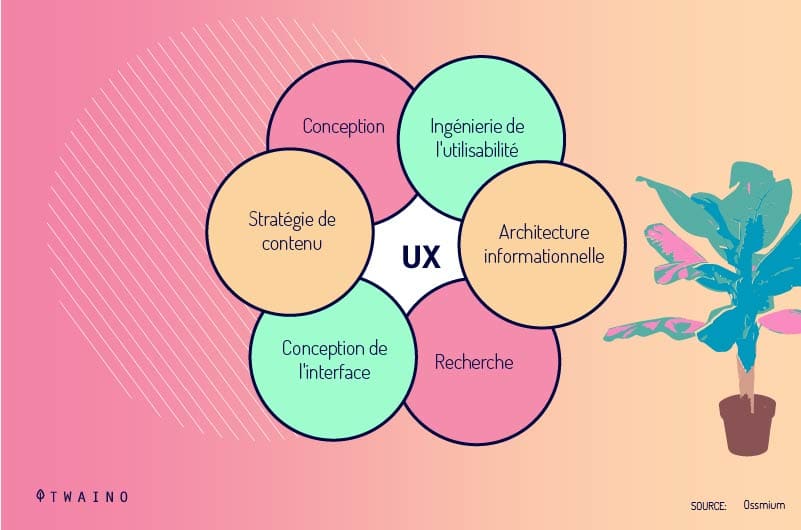
4.1 تجربة المستخدم: مفتاح اختبار التوافق مع الأجهزة الجوّالة من Google
4.1.1. لماذا تعتبر تجربة المستخدم مهمة للاختبار المتوافق
مع الجوّال من Google مع تحديث Mobile-First ، لم يعد إنشاء موقع جذاب للحصول على تصنيفات جيدة وزيادة عدد الزيارات كافياً.
تعد تجربة المستخدم (UX) جزءًا كبيرًا من عالم تحسين محركات البحث اليوم ومعرفة كيفية القيام بذلك أمر بالغ الأهمية.

في الواقع ، يعتمد اختبار Google Mobile-Friendly على إشارات UX المحمولة. هذا يعني أن الزوار الذين يصلون إلى موقعك من خلال أجهزتهم المحمولة يجب أن يكونوا قادرين على فعل ما يريدون دون إزعاج.
تمكن Google من اكتشاف ما يحدث على المواقع بفضل خوارزمية مصممة خصيصًا لمعرفة كيفية تفاعل مستخدمي Google مع الموقع. عندما يحبط موقعك الزائرين ، فإن هذه الخوارزمية المسماة RankBain تخذلك .
أطلق محرك البحث أيضًا تحديثًا رئيسيًا يجمع مجموعة متنوعة من المقاييس المعروفة باسم Core Web Vitals لتشكيل عامل تصنيف تجربة الصفحة.
ومع ذلك ، فإن تجربة المستخدم هي مفتاح الأداء الرائع عبر الإنترنت.
4.1.2. فوائد تجربة المستخدم الجيدة
إن التجربة الأفضل تعود بالفائدة على كل من مالك ومستخدمي الموقع. يسمح للزوار بالاستمتاع بالمحتوى الخاص بك لأنه يمكن الوصول إليه.

من ناحية أخرى ، إذا لم يكن لديهم خبرة جيدة ، فإنهم يغادرون موقعك بسرعة وبالتالي يزيد معدل الارتداد للأخير. كما أن الزوار الذين يغادرون موقعًا في حالة إحباط لا يعودون إليه.
عندما يتعلق الأمر بأصحاب المواقع ، فإن الزائرين الأكثر سعادة هم على موقعك ، فهم يثقون بك ولا يترددون في الشراء. ولكن عندما يغادر الكثير من الأشخاص موقعك بسرعة ، فمن المحتمل أن يكون لديك عدد أقل:
- الاشتراك ؛
- شراء ؛
- التسجيلات للحملات التسويقية.
- إلخ.
بعد ذلك ، دعنا نكتشف إشارات UX التي يتم أخذها في الاعتبار في اختبار Google Mobile Friendly.
4.2 تعد سرعة تحميل موقعك على الهاتف المحمول
سرعة التحميل أحد الأسباب التي تجعل مستخدمي الجوال يحبون موقعك. يتوقع المستخدمون اليوم أن يتم تحميل الموقع بشكل أسرع ، وإلا سينتقلون إلى موقع آخر بدلاً من الانتظار بضع ثوانٍ.

وفقًا لدراسة أجراها مجموعة أبردين، التأخير لمدة ثانية واحدة في وقت تحميل أحد الموارد يؤدي إلى انخفاض بنسبة:
- 11٪ في عدد المشاهدات ؛
- 16٪ رضا المستخدم ؛
- 7٪ من التحويلات.
تذكرنا Google أيضًا أن سرعة التحميل هي أحد عوامل الترتيب الخاصة بها. لهذا السبب تحتاج إلى التأكد من أن وقت تحميل موقعك منخفض قدر الإمكان.
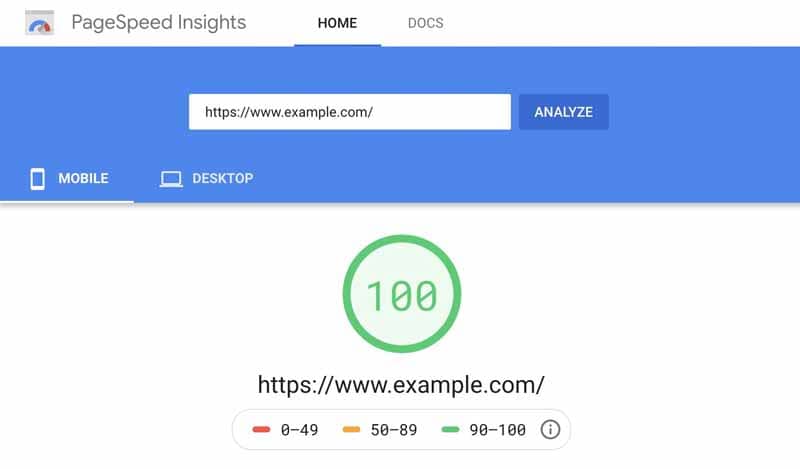
يتم التحقق من سرعة التحميل عبر الإنترنت باستخدام PageSpeed. تُظهر هذه الأداة حالة سرعة تحميل الموقع على كلٍ من الهاتف المحمول والكمبيوتر الشخصي.

GTMetrix هي أيضًا أداة سرعة تحميل توفر تقريرًا مفصلًا مثل PageSpeed.
عندما تكون الرموز باللون الأحمر ، من الضروري تحسين سرعة التحميل على موقعك لجعل صفحات الويب الخاصة بك في متناول زوار الجوال بسرعة. هناك 5 طرق عامة لتقليل سرعة التحميل.
4.2.1. استخدم خطة استضافة جيدة على الويب
يعد اختيار خطة استضافة جيدة مع شركة لديها أجهزة موثوقة أحد العوامل التي تلعب دورًا عندما يتعلق الأمر بتحسين سرعة التحميل.

إذا كانت استضافة موقعك غير موثوقة ، فلن تؤدي بشكل جيد في تحميل الصفحة. لذلك سوف يهرب الزوار ولن يعودوا أبدًا. قم ببحثك وتحقق من تقييمات المستخدمين لشركات الاستضافة.
4.2.2.تحسين الصور ومقاطع الفيديو من أجل تحميل أسرع
للصور ومقاطع الفيديو حجمًا كبيرًا من الصفحة ويبدو أنها السبب الرئيسي في تحميل صفحات الموقع ببطء.
هذا لأن المستخدمين يتوقعون العثور على صور ومقاطع فيديو عالية الجودة على مواقع الويب. لكن عدد العناصر التي تظهر على الصفحة وحجم كل منها أمران مهمان يجب مراعاتهما على موقعك.
يجب أن يؤدي ذلك إلى تقليل حجم ملف كافة موارد الوسائط. تحتاج أيضًا إلى تغيير حجم صورك بشكل مناسب.
ليس من غير المألوف رؤية الأشخاص يرتكبون خطأ تحميل صور بدقة 12 ميجابكسل دون تغيير حجمها أولاً. لا فائدة من تحميل صورة بعرض 5000 بكسل إذا كان سيتم عرضها بدقة 500 بكسل.
يعد استخدام تنسيق JPG أيضًا طريقة فعالة لتقليل حجم ملف الصورة ، فهو يحافظ على سلامة الصورة دون إهدار المساحة. هذا التنسيق مفضل للغالبية العظمى من المواقع والتطبيقات.
لا تتردد في ضغط الصور ذات الحجم الجيد ، لكنها تظل ضخمة الحجم. يعد الضغط أيضًا بديلاً لمقاطع الفيديو عالية الدقة التي يمكن أن تكون مكثفة السرعة.
هناك العديد من أدوات ضغط الفيديو على الإنترنت مثل هذا. يمكن أن تساعدك هذه الأدوات في تقليل حجم ملفات الفيديو إلى حجم يمكن التحكم فيه.

هناك طريقة أخرى لتفتيح ملفات الوسائط وهي تضمين مقاطع فيديو من نظام أساسي لاستضافة الفيديو تابع لجهة خارجية مثل YouTube و Vimeo.
حاول أيضًا تحديد عدد الأصول في كل صفحة ، لأنه كلما زاد عدد الصور ومقاطع الفيديو التي تضعها في كل صفحة ، كلما استغرق تحميلها وقتًا أطول.
صحيح أن أشياء مثل الدوارات ومقاطع الفيديو الخلفية والصور ومواد الخلفية يمكن أن تضيف اهتمامًا إلى موقع ما ، ولكنها تزيد أيضًا من سرعة التحميل.
لذلك يجب إيجاد توازن صحي بين الجماليات المرئية وتجربة المستخدم.
4.2.3. استخدم مكونًا إضافيًا للتخزين المؤقت وسرعة الصفحة
يمكن أن يساعد استخدام المكونات الإضافية للتخزين المؤقت في حل بعض مشكلات سرعة تحميل الصفحة التي تتجاوز خبرة المسوق العادي. في الواقع ، يجعل التخزين المؤقت من الممكن تسريع تحميل الصفحات.

إنها تقنية لتخزين البيانات في منطقة تخزين مؤقتة لتحسين سرعة التحميل ، لأن بعض الموارد متاح بالفعل للعرض.
تقلل الصفحات المخزنة مؤقتًا من تحميل الخادم بنسبة تصل إلى 80٪ ويتم تحميلها بشكل أسرع. في WordPress ، يمكنك على سبيل المثال تثبيت W3 Total Cache لضمان تخزين صفحاتك في ذاكرة التخزين المؤقت.
4.2.4. استخدام شبكة توصيل المحتوى يعد استخدام شبكة
توصيل المحتوى (CDN) أيضًا طريقة لتحميل موارد الويب بشكل أسرع. هذه شبكة عالمية من الخوادم تسمح لك بتكرار وتخزين العناصر / الملفات الثابتة لموقعك بما في ذلك:
- CSS ؛
- جافا سكريبت.
- الصور ؛
- وثائق؛
- أشرطة فيديو؛
- إلخ.
ثم يتم تسليم هذه العناصر إلى المستخدمين من خادم أقرب من حيث الموقع الفعلي.

لنفترض أن موقعك مستضاف في كندا ، سيتعين على المستخدمين من أجزاء أخرى من العالم الانتظار بعض الوقت (نسبيًا) حتى يصل المحتوى الخاص بك إلى متصفحهم.
بفضل CDN ، تم تقليل هذا التأخير إلى حد كبير ، حيث سيتم تقديم المحتوى الثابت بواسطة خادم محلي أقرب إليهم بدلاً من الخادم الموجود على الجانب الآخر من العالم.
4.2.5. تصغير مواقع الويب بتنسيق HTML و JavaScript و CSS
وكذلك تطبيقات الويب التي تعتمد بشكل متزايد على CSS و JavaScript. لذلك من المهم تحسين حجم هذه الملفات النصية.
هذا في الأساس للتخلص من:
- التعليقات ؛
- مساحات إضافية
- فواصل أسطر إضافية ؛
- محددات الكتلة في الكود.
هذا يجعل من الممكن تقليل حجم الملفات وتعزيز التحميل السريع للصفحة.
4.3 إنشاء محتوى يسهل قراءته على الهاتف المحمول
عندما يصعب قراءة المحتوى الخاص بك على الهاتف المحمول ، فأنت تتفق معي في أن المستخدمين لن يترددوا في مغادرة موقعك ، وهذا دليل على تجربة سيئة.

وبالتالي فإن جهودك لتحسين Google Mobile-First ستكون عديمة الفائدة إذا كان المحتوى الخاص بك غير قابل للقراءة على الهاتف المحمول. لضمان سهولة قراءة المحتوى الخاص بك على الهواتف ،
- استخدم خطًا مقروءًا لا يقل عن 14 بكسل ؛
- اجعل فقرات قصيرة من سطر إلى سطرين ؛
- اختر خط طول بين 50 و 60 حرفًا ؛
- تأكد من أن التباين بين النص والخلفية مهم للرؤية عندما يرى المستخدمون موقعك خارجيًا.
4.4 استخدام علامة Viewport
يتم تضمين هذه العلامة في رأس مستند HTML وتخبر المتصفح بكيفية عرض الصفحة. إنه عنصر سريع الاستجابة يحول الصفحات العادية إلى صفحات سريعة الاستجابة.
يغير حجم الصفحة بناءً على جهاز الزوار عند تكوينه بشكل صحيح.
الفصل 5: بعض الأسئلة حول اختبار التوافق مع الأجهزة الجوّالة من Google
يتناول هذا الفصل الأسئلة التي غالبًا ما تُطرح حول اختبار التوافق مع الأجهزة الجوّالة من Google.
5.1 ما هو اختبار Google المناسب للجوّال؟
إنها أداة أتاحتها Google لمشرفي المواقع للتحقق من توافق موقع الويب الخاص بهم على الهاتف المحمول. يعد هذا الاختبار جزءًا من سياسة Google للتعرف على إصدار الجوال للمواقع باعتباره الإصدار الرئيسي.
هذا نتيجة رغبة محرك البحث في تحسين تجربة المستخدم عبر الإنترنت بسبب انتشار البحث على الأجهزة المحمولة. أصبح هذا الإجراء ساريًا مع تنفيذ تحديث Mobile-First.
5.2 ماذا يعني اختبار Google Mobile-friendly Test بالنسبة إلى مُحسّنات محرّكات البحث (SEO
)؟ لقد انتشر البحث على الأجهزة المحمولة على مدار السنوات القليلة الماضية ، وتعطي Google الأولوية للمحتوى الذي يمكن الوصول إليه بسهولة على الهاتف المحمول.

نتيجة لذلك ، قد يؤدي عدم وجود موقع متوافق مع الجوّال إلى الإضرار بموقعك SEO.
تؤثر ملاءمة موقعك للجوّال أيضًا على حركة المرور واهتمام الزائر وتحويل العملاء المحتملين.
من المتوقع ان 74٪ من الزوار إلى موقع متوافق مع الجوّال. بالإضافة إلى ذلك ، 67٪ من المرجح أن يتسوق

يعد استخدام Google Mobile-Friendly عملية بسيطة للغاية. ما عليك سوى كتابة عنوان URL الذي تريد التحقق منه في الأداة ويقوم بإنشاء تقرير لك في ثوانٍ.
من هذا التقرير ، يمكنك تحديد أي مشكلات في موقعك على الجوال وإجراء التصحيحات اللازمة.
5.4. ما هي خصائص موقع الويب المتوافق مع الجوّال؟
تختلف مواقع الويب الملائمة للجوّال اعتمادًا على المجالات المتخصصة والجمهور. ومع ذلك ، هناك بعض الأساسيات التي يجب مراعاتها من أجل إرضاء جمهور الهاتف المحمول.
من بين هذه العناصر نجد:
- الحد الأدنى لوقت التحميل: وهي قدرة الموقع على عرض محتويات الصفحات بسرعة ؛
- عدم وجود إعلانات بينية متطفلة: يجب عدم إخفاء المحتوى بالنوافذ المنبثقة ؛
- سهولة القراءة: يجب أن يكون الزوار قادرين على قراءة المحتوى الخاص بك دون عوائق ؛
- تباعد أفضل بين العناصر: شاشة الهاتف صغيرة وعندما تكون العناصر متقاربة للغاية ، يمكن للزوار النقر فوق عنصر واحد بدلاً من عنصر آخر.
5.5 ما هي الأساليب اللازمة لتكييف موقع ما مع الجوّال واجتياز اختبار التوافق مع الأجهزة الجوّالة من Google؟
هناك العديد من الأساليب لتكييف موقعك مع الجوّال. ومن بين الأساليب العملية نجد ما يلي:
- جعل الموقع يعمل على الهاتف المحمول وفقًا لنهج الاستجابة ؛
- قم بتحسين سرعة التحميل على موقعك عن طريق تحسين حجم ملفات الوسائط المتعددة ؛
- اجعل المحتوى الخاص بك في متناول مستخدمي الجوال من خلال التخلي عن استخدام الإعلانات البينية المتطفلة ؛
- اجعل المحتوى الخاص بك قابلاً للقراءة عن طريق اختيار خط جيد وحجم مناسب وخلفية تسهل قراءته.
ملخص
في نهاية هذه المقالة ، يجب أن نتذكر أن Google Mobile-Friendly Test هي أداة تحسين محركات البحث (SEO) تساعد مشرفي المواقع على التحقق من قابلية تكييف مواقعهم على الأجهزة المحمولة مجانًا.
هذه الأداة ضرورية في سياق تكون فيه الأرقام الخاصة بأبحاث الهاتف مذهلة وتحاول محركات البحث التكيف مع هذا الاتجاه الجديد.
يتجه تحسين محركات البحث (SEO) أكثر من أي وقت مضى نحو تحسين محركات البحث على الأجهزة المحمولة ويأتي اختبار التوافق مع الأجهزة المحمولة من Google في الوقت المناسب للمساعدة في اكتشاف المشكلات المتعلقة بامتثال موقع على الهواتف المحمولة.
سيسمح ذلك لمشرفي المواقع بالتكيف مع تحديثات Google الجديدة والاستفادة من صعود بحث الجوال لزيادة حركة المرور العضوية إلى موقعهم وقيادة التحويل.
ستساعدك التقنيات المختلفة التي تتناولها هذه المقالة على جعل موقعك يعمل على الأجهزة المحمولة وتحسين تجربة المستخدم على الهاتف المحمول.
سيسمحون لك بتحسين أداء تحسين محركات البحث (SEO) والحفاظ على مكانتك في SERPs.
أخبرنا في التعليقات كيف يساعدك Google Mobile-Friendly Test على البقاء متوافقًا مع تحديثات Google المتوافقة مع الجوّال.