Dall’avvento dei sistemi di gestione dei contenuti (CMS), va detto che la creazione di siti web professionali di qualsiasi tipo (blog, vetrina, e-commerce…) è diventata molto più semplice e facile rispetto al metodo tradizionale
Invece di iniziare con un foglio bianco, i CMS offrono migliaia di temi pre-progettati e facilmente personalizzabili per avere un sito web completamente funzionale senza dover inserire nemmeno una riga di codice
Tuttavia, sebbene abbia a disposizione una pletora di temi per creare il suo sito web, non tutti i temi sono uguali in termini di funzionalità e prestazioni
Inoltre, utilizzando gli stessi temi, molti siti web finiscono per avere lo stesso aspetto, il che non è molto professionale per la sua immagine con il pubblico
Per avere un sito web unico che si distingua dalla massa con buone prestazioni, è importante optare per temi a pagamento. Offrono le migliori funzionalità con modifiche avanzate per creare un sito unico che rifletta veramente l’identità del suo marchio
Ma cos’è un tema?
- Che cos’è un tema?
- Come funziona?
- Qual è la differenza tra un tema e un plugin?
- E quali sono i migliori marketplace per acquistare un tema?
Scopriamolo insieme!
Capitolo 1: Tema – Definizione, importanza e differenza con un plugin
Prima di scoprire i migliori siti per l’acquisto di temi a pagamento, vediamo innanzitutto cos’è un tema
1.1) Che cos’è un tema per un sito web?
In informatica, in particolare quando si tratta di progettazione di software, la parola “tema” si riferisce ad un insieme di file, tra cui file grafici, fogli di stile e codice, che funzionano per dare all’interfaccia del software una visualizzazione. Potrebbe essere l’interfaccia di un sito web o di un software
In altre parole, un tema è la rappresentazione visiva di un sito web proposta dai gestori di contenuti (CMS) o dagli sviluppatori.

Ma è importante notare che un tema non è solo una semplice skin per un sito web, ma copre anche diversi altri aspetti come il design reattivo, la personalizzazione della pagina 404, la reattività, la compatibilità con alcune estensioni, le opzioni SEO e molto altro ancora
1.2. Come funzionano i temi

La particolarità dei sistemi di gestione dei contenuti (CMS) è che offrono un framework gratuito che riunisce gli strumenti necessari per progettare un sito web di base anche senza alcuna conoscenza di programmazione software.
Ma per controllare l’aspetto e alcune caratteristiche speciali del suo sito web, dovrà utilizzare temi e plugin
È la combinazione di questi elementi che ha reso possibile la creazione della maggior parte dei blog personali o dei siti di piccole imprese che visita in rete e persino dei siti di grandi aziende e organizzazioni governative.
Anche se i plugin possono talvolta fare eccezione, un sito web ha necessariamente bisogno di un tema per funzionare.
In genere, quando si crea un sito web, la maggior parte dei gestori di contenuti offre ai designer l’opportunità di esplorare e scegliere un tema che ritengono adatto alle attività del sito
Una volta scelto il tema, il designer può decidere di mantenerlo per l’uso immediato o di modificarlo come desidera.
Si tratta di un passo importante, in quanto l’utilizzo di un tema per il suo sito web può avere un impatto enorme, come ad esempio un migliore appeal visivo, la reattività sui dispositivi mobili, ecc.
Inoltre, ci sono temi predefiniti e specifici per una nicchia, che può scegliere e installare in base al suo settore
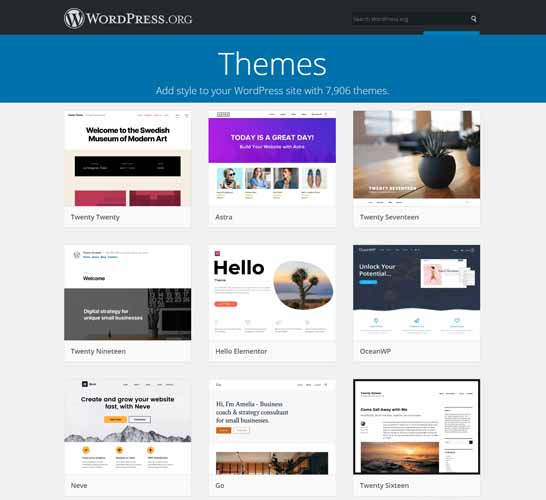
Indipendentemente dal gestore di contenuti che sceglierà per creare il suo sito web, avrà sempre a disposizione una dashboard per accedere alla libreria di temi incorporata e installare quelli più adatti a lei

Fonte: kinsta
In genere, può scegliere di scorrere la pagina e sfogliare i temi disponibili o inserire il nome di un tema direttamente nella barra di ricerca per trovarlo. Scoprirà quindi un elenco di temi gratuiti e a pagamento
Come ci si può aspettare, i temi gratuiti sono liberi di essere scaricati, mentre quelli a pagamento richiedono un pagamento prima di poter essere utilizzati
Che siano gratuiti o a pagamento, i temi disponibili sui gestori di contenuti sono il frutto del lavoro di una comunità globale di sviluppatori che sono costantemente alla ricerca di soluzioni nuove ed efficaci per gli utenti
1.3. Quali sono i diversi tipi di temi?
Esistono quattro tipi principali di temi
1.3.1. Temi gratuiti
Come indica già il nome, si tratta di temi disponibili gratuitamente per tutti
Ma va detto che, sebbene siano gratuiti, questi temi sono comunque progettati secondo le ultime tendenze o aggiornati regolarmente, il che li rende abbastanza efficaci per la creazione di siti web.
La personalizzazione dei temi gratuiti è spesso facile, perché di solito non sono dotati di sufficienti opzioni di editing. E per le poche opzioni disponibili, si può dire che sono relativamente meno complesse. Questo può essere un vantaggio per i principianti.

Fonte: skttthemes.org
Tuttavia, il problema dei temi gratuiti è che spesso mancano di funzioni interessanti come i page builder per una personalizzazione avanzata. Inoltre, questi temi di solito non sono compatibili con alcuni importanti plugin.
1.3.2. Temi premium
A differenza dei temi gratuiti, i temi premium hanno un costo e di solito sono dotati di tutte le funzioni importanti. Sono anche dotati di page builder e di molti plugin a pagamento.
Inoltre, ogni tema premium ha un design unico che garantisce una certa unicità e originalità al suo sito una volta ospitato in rete
In media, questi temi costano da 30 a 100 dollari, il che è piuttosto conveniente se si considerano tutte le funzioni che si ottengono.

Questi temi sono disponibili in tutte le forme e dimensioni per tutte le esigenze, sia che si tratti di un sito vetrina, di un blog o di un negozio di e-commerce, con alcune piccole restrizioni di licenza che non dovrebbero influire sull’importante funzionalità del sito web.
1.3.3. Temi di nicchia
I temi di nicchia sono spesso personalizzati per un argomento o un settore specifico, con opzioni di personalizzazione piuttosto specifiche
Sebbene i temi di nicchia non includano sufficienti opzioni di personalizzazione, la loro funzionalità raffinata si adatta comunque alle esigenze e ai requisiti delle aziende di nicchia
Nel complesso, i temi di nicchia possono essere opzioni solide se sta lavorando su un sito web che richiede funzionalità molto specifiche
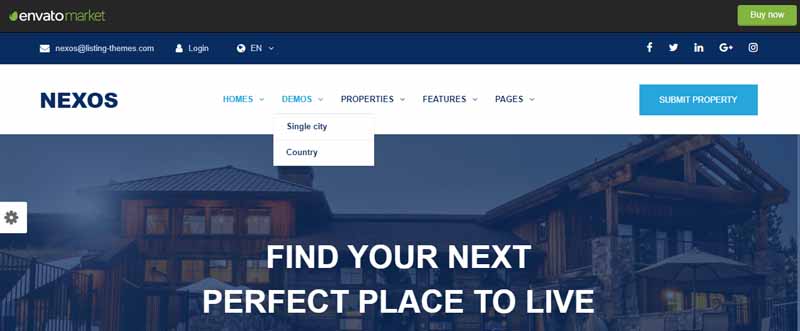
Come esempio, diamo un’occhiata al tema Nexos, specificamente progettato per promuovere le attività immobiliari.

Questo tema contiene una funzione di annuncio immobiliare già pronta, che è molto utile per qualsiasi agente immobiliare
Come possiamo vedere, ci sono vantaggi nell’utilizzare temi di nicchia che ottimizzano l’esecuzione di determinati compiti in ogni settore.
Questi temi tendono anche ad essere più facili da usare, perché sono privi di funzioni ingombranti che potrebbero confondere l’utente
1.3.4. Temi multiuso
I temi multiuso possono essere utilizzati per creare diversi tipi di siti web, indipendentemente dal settore.
Questi temi di solito includono vari tipi di pagine, codici, estensioni e altri strumenti per personalizzare il suo sito web, qualunque siano i suoi obiettivi.
I temi versatili sono anche dotati di page builder per creare bellissime pagine e un sito web complessivamente elegante.
In questa sezione, abbiamo parlato molto di “plugin” senza spiegare realmente cosa siano
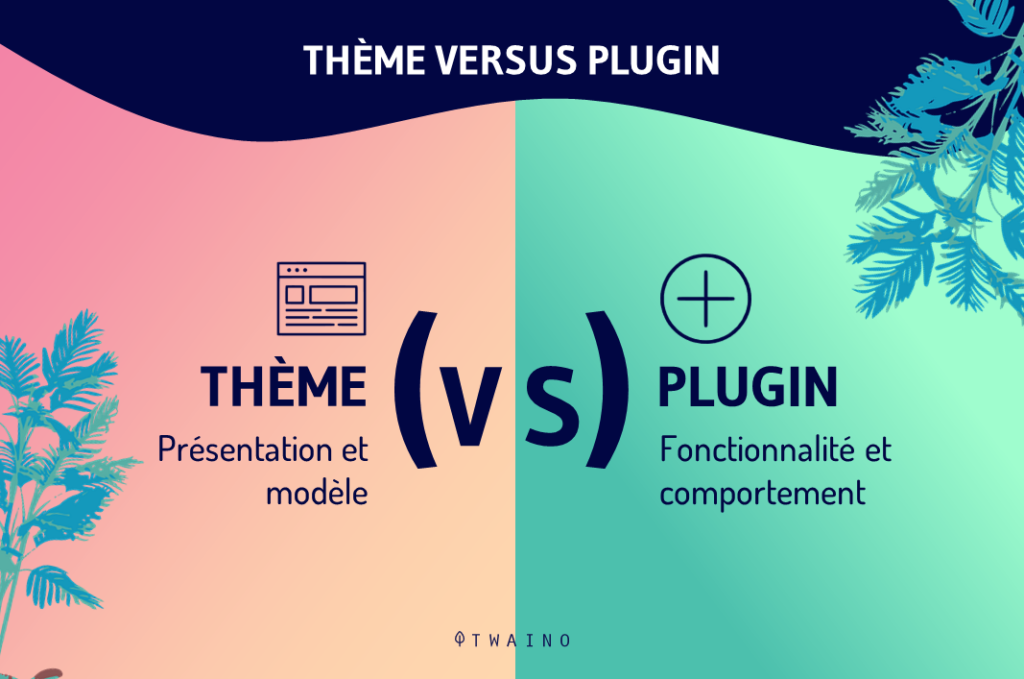
1.4. Qual è la differenza tra un tema e un plugin?
Proprio come le applicazioni installate su uno smartphone, i temi e i plugin sono elementi di terze parti che vengono aggiunti al nucleo dei gestori di contenuti
Si tratta di due elementi separati che forniscono a un sito web un aspetto unico e la possibilità di integrare ulteriori stili e opzioni.
In altre parole, i temi e i plugin sono strumenti a sé stanti, che lavorano insieme per progettare un sito web e aggiungere ulteriori funzionalità

Fonte: thebootstrapthemes
Per evidenziare meglio la differenza tra questi due elementi, proponiamo una definizione separata di ciascuno di essi
1.4.1. Che cos’è un tema?
Come definito in precedenza, i temi sono soluzioni predefinite che vengono utilizzate essenzialmente per costruire la visualizzazione grafica di un sito web o di qualsiasi altra applicazione web.
In genere, chi crea un sito web utilizzando un CMS installa dei temi per decidere l’aspetto visivo del sito.
Il vantaggio è che, invece di iniziare tutto da zero, l’utente può installare un tema di sua scelta e personalizzarlo come desidera per avere un sito web unico che può chiamare proprio
1.4.2. Che cos’è un plugin?
Mentre un tema è progettato principalmente per definire il design di un sito web, i plugin sono creati esclusivamente per aggiungere funzionalità aggiuntive per un sito web più completo

Quindi, a differenza dei temi, la differenza principale da notare è che i plugin generalmente non influiscono sul design di un sito web
Anche se ci sono eccezioni in cui i plugin megamenu possono modificare l’aspetto di un sito web, il design del sito web non è tecnicamente di competenza dei plugin.
I plugin variano nel modo in cui funzionano e nel contenuto che forniscono. Un plugin può fornire solo una funzione al suo sito web, mentre un altro può fornire un lungo elenco di funzioni.
Prendiamo ad esempio il plugin Modulo di contatto 7 che ha una sola funzione, quella di raccogliere i contatti dei visitatori di un sito web
Il plugin Jetpack d’altra parte, offre un’ampia gamma di funzioni come la sicurezza del sito web, i backup e i miglioramenti della velocità.
1.4.3. Plugin e temi: due elementi distinti ma complementari
Nonostante la differenza tra temi e plugin, esiste una relazione complementare tra i due elementi
Sono entrambi estensioni, ossia programmi di terze parti che vengono installati accidentalmente su un sito web. Sebbene svolgano ruoli diversi, appartengono comunque alla stessa categoria e si completano a vicenda per ottenere il sito web più completo possibile
Ad esempio, alcuni temi includono dei costruttori di pagine, che spesso sono forniti da plugin
Al contrario, esistono anche temi, in particolare per i siti di e-commerce, che offrono la possibilità di apportare modifiche al menu del sito, come la creazione di un pulsante “Aggiungi al carrello ” o di un modulo di pagamento completo

Fonte: Adobe Stock
Questo va ben oltre una semplice modifica dell’interfaccia, si tratta di funzionalità essenziali per la vendita di prodotti online che sono più la funzione dei plugin
Come può vedere, i temi e i plugin possono talvolta svolgere compiti molto simili o sostituirsi
Non è raro, ad esempio, vedere persone che utilizzano un plugin per aggiungere un forum della comunità al tema che hanno scelto per il loro sito. È possibile trovare temi con questa funzionalità di forum comunitario già integrata.
Visto che stiamo parlando di differenze, cogliamo l’occasione per parlare della differenza tra un modello e un tema. Anche questa è una domanda che si pone spesso
1.5. Qual è la differenza tra un tema e un modello?
Un tema definisce le caratteristiche estetiche di ogni pagina di un sito web, come il colore, il carattere, il layout, ecc. Il tema tiene conto anche delle specifiche per il design mobile.
I modelli, invece, fanno parte di un tema. In genere, si tratta di layout preformattati per diversi tipi di pagine o pubblicazioni
Ad esempio, molti temi possono includere modelli per barre laterali a sinistra e/o a destra, con il contenuto principale al centro.
Oppure ci possono essere modelli specializzati che utilizzerà solo una volta sul suo sito, come un modello di testimonial o un modello di contatto.
Capitolo 2: Perché utilizzare un tema premium?
Ci sono migliaia di motivi per cui è necessario un tema a pagamento, alcuni dei quali sono i seguenti:
2.1. per garantire l’unicità del sito web
È sicuro che tutti desiderano avere un sito web creato con un tema assolutamente unico o raro sul web e qui è dove i temi premium possono essere utili
Quando progetta il suo sito web con un tema gratuito, deve aspettarsi che altri siti web siano progettati con lo stesso tema. Ogni giorno vengono scaricati migliaia di temi, compresi quelli gratuiti
Quindi, la probabilità di imbattersi in siti quasi identici al suo è più alta quando sceglie un tema gratuito
Ma quando acquista un tema premium da una piattaforma seria, ha maggiori possibilità di godere di un tema raro, quasi unico
2.2. Sicurezza e prestazioni del sito
Dato il numero astronomico di temi gratuiti disponibili sui gestori di contenuti, è probabile che ce ne siano alcuni realizzati con codice dannoso.
Ciò significa che scaricare temi da elenchi di temi gratuiti può esporre il suo sito web a problemi di sicurezza, soprattutto se si tratta di un sito di e-commerce in cui i clienti forniscono i loro dati bancari per effettuare acquisti
Inoltre, sia i temi gratuiti che quelli a pagamento devono essere aggiornati regolarmente per motivi di sicurezza. Ma purtroppo, alcuni temi gratuiti non devono essere aggiornati affatto, a differenza dei temi a pagamento
Un tema gratuito può quindi essere un modo per rendere il suo sito web vulnerabile agli attacchi informatici
I temi premium, invece, sono supportati da sviluppatori esperti con le ultime tendenze in materia di sicurezza del sito web
2.3. Personalizzazione facile e avanzata
L’altro vantaggio da sottolineare con i temi premium è la facilità di personalizzazione con le impostazioni avanzate
I temi premium sono inoltre dotati di interfacce attraenti e intuitive che gli utenti possono modificare facilmente con pochi clic.
Offrono funzionalità e opzioni di personalizzazione molto migliori, per soddisfare al meglio tutte le sue esigenze aziendali
Quindi può personalizzare un tema premium in base al suo modello di business e adattarlo davvero alle sue esigenze
Ad esempio, FoodFork è un tema WordPress premium per ristoranti. Oltre ad Avartan Slider e ad altre funzioni adatte ai ristoranti, il tema offre una griglia di menu personalizzabile per modificare le voci dei cibi e i loro prezzi.

Fonte: slideshare
Offre anche barre laterali illimitate per creare facilmente barre laterali personalizzate.
2.4. Qualità e professionalità
Un’altra ragione piuttosto ovvia per utilizzare i temi premium è che sono stati creati con lo spirito di renderli più qualitativi rispetto ai temi gratuiti
Gli sviluppatori si impegnano quindi a fornire temi di qualità che valgano davvero la somma di denaro investita dall’utente
Si tratta di un aspetto importante, in quanto gli utenti preferiscono visitare siti ben progettati e con uno stile elegante
Nonostante la qualità dei contenuti che pubblica sul suo sito, se il suo design lascia a desiderare, gli utenti di Internet probabilmente non si prenderanno il tempo di scoprire i contenuti di qualità che lei ha avuto cura di produrre.
Utilizzare un tema a pagamento è anche un modo per migliorare l’immagine del suo marchio e dimostrare la sua professionalità
Il fatto è che scoprendo tutta l’eleganza del suo sito, gli utenti di Internet possono già farsi un’idea della sua autorità nel suo settore di attività e del livello di professionalità che dimostra al suo interno. Una prima impressione che può facilmente renderli fedeli al suo sito, se ha successo
2.5. Ottimizzazione dei motori di ricerca
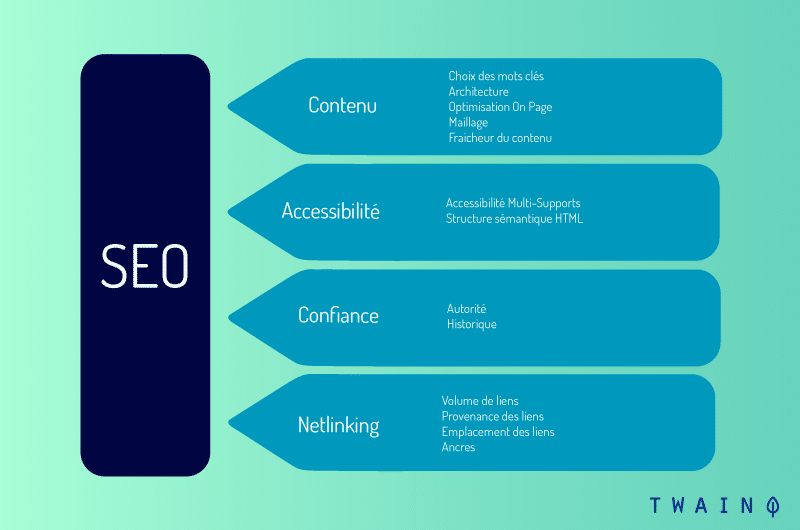
Quando si tratta di un sito web, non si può ignorare l’importanza dell’ottimizzazione per i motori di ricerca o SEO. Come promemoria, la SEO è un insieme di tecniche di ottimizzazione utilizzate per aiutare un sito a posizionarsi in alto nelle pagine dei risultati di ricerca

Si tratta di una disciplina piuttosto complessa e che richiede molto tempo. Quando utilizza un tema gratuito, è costretto ad installare molti plugin SEO prima di poter eseguire determinate attività SEO sul suo sito
Il vantaggio dei temi a pagamento è che hanno già alcune funzioni integrate che rendono più facile l’ottimizzazione del suo sito per i motori di ricerca. Questo potrebbe farle risparmiare tempo e garantirle un SEO di qualità che durerà nel tempo.
2.6. Ottenere un’assistenza migliore quando ne ha bisogno
Quando sceglie di utilizzare un tema gratuito, il servizio clienti potrebbe non essere disponibile quando ha più bisogno di aiuto. A volte dovrà accontentarsi delle discussioni sui forum, dove una domanda può essere risolta dopo giorni
Ma quando si tratta di temi premium, spesso riceve un’assistenza quasi istantanea per risolvere qualsiasi problema o difficoltà che incontra sul suo sito
Anche la disponibilità del servizio clienti è un aspetto importante da considerare quando si crea un sito web. Come utente, non può sapere in anticipo quali difficoltà incontrerà e un servizio di assistenza clienti completamente disponibile non può che essere utile
Ora che ha più di un motivo per preferire i temi a pagamento o premium per la creazione del suo sito web aziendale, vediamo i fattori che dovrebbe controllare per fare una scelta migliore.
Capitolo 3: Quali sono i criteri per l’acquisto di un tema?
È vero che l’acquisto di un tema a pagamento ha i suoi vantaggi, ma senza una conoscenza o una raccomandazione da parte di una persona vicina a lei, può facilmente acquistare il tema “sbagliato”
Ecco alcuni criteri da ricercare prima di acquistare un tema:
3.1. Lo scopo del suo sito è importante
Per una scelta di successo, si consiglia di concentrarsi sui temi che meglio riflettono l’essenza del suo marchio e il messaggio che sta trasmettendo
Ciò significa prestare attenzione a dettagli come i colori del tema, lo stile del layout, i caratteri e altri elementi visivi che siano coerenti con la sua nicchia e attraggano il suo pubblico target
Se lei è un ristorante vegano, ad esempio, è opinione comune che uno dei colori che dovrebbe dominare il suo tema sia il verde. Inoltre, se il suo pubblico è piuttosto anziano, sarebbe saggio evitare i caratteri di fantasia, con una dimensione ragionevole dei caratteri per facilitare la lettura
In breve, si assicuri che il suo tema corrisponda al contesto del suo marchio e al tono con cui desidera dialogare con il suo pubblico.
3.2. Reattività del tema
Nella sua essenza, un tema è solitamente progettato per i computer. Ma negli ultimi anni, gli sviluppatori hanno introdotto il concetto di “responsive design”, che consiste nel creare siti che si visualizzino facilmente sugli smartphone senza dover pizzicare o zoomare lo schermo
Nel contesto odierno, un tema responsive è un tema sufficientemente fluido e in grado di adattarsi automaticamente al dispositivo che l’utente utilizza per accedere al sito
A cosa serve un tema attraente con il miglior design possibile, se gli utenti hanno problemi ad accedere al sito web? Non molto, certamente, e questo è uno dei vantaggi dei temi a pagamento
Gli sviluppatori che producono questi temi si sforzano di fornire un codice sorgente ben strutturato per garantire una migliore esperienza utente anche dai dispositivi mobili.
Secondo Statista, più della metà di tutto il traffico web a livello mondiale proviene da dispositivi mobili, e questa percentuale aumenta di giorno in giorno. Ecco perché è così importante scegliere un tema responsive per il suo sito web
Ma come si riconosce un tema adatto ai dispositivi mobili?
- Il primo modo è quello di ridimensionare lo schermo quando visualizza la demo di un tema
Il tema deve essere facile da leggere quando si ingrandisce e si riduce lo schermo su qualsiasi dispositivo.
- Il secondo modo per farlo è testare l’URL della pagina demo del tema utilizzando lo strumento Mobile Friendly Test di Google
Basta incollare l’URL ed eseguire l’analisi. Dopo qualche istante, lo strumento genererà un rapporto di analisi che indica se il tema è ben adattato ai telefoni e ai tablet
Va aggiunto che la reattività di un tema non offre solo una migliore esperienza utente, ma è anche un importante fattore di ranking per i motori di ricerca
3.3. Velocità di caricamento del tema
Proprio come la reattività, anche la struttura del codice sorgente può influire sulla velocità di caricamento di un tema, un fattore molto sensibile quando si tratta di design di siti web
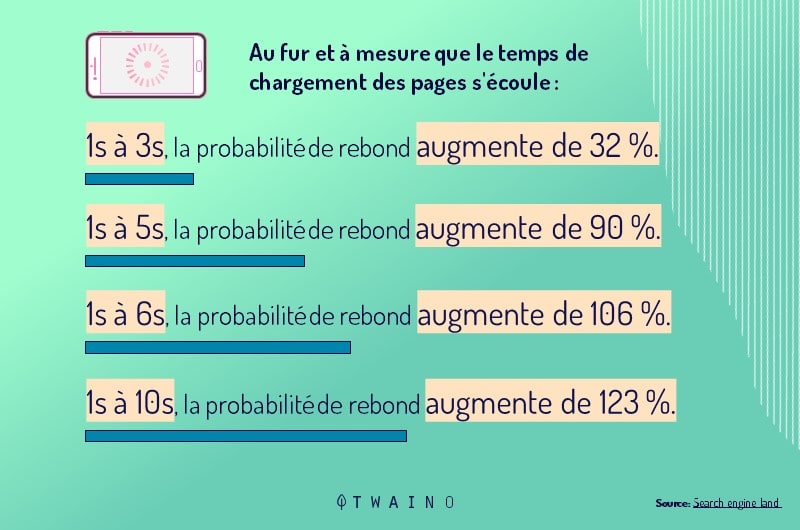
Quando il suo sito impiega 5 secondi per caricarsi completamente, la probabilità che i visitatori abbandonino la sessione senza fare ulteriori clic è stimata al 90%. E con l’aumento del tempo di caricamento, aumenta anche la probabilità di rimbalzo

L’ottimizzazione della velocità di caricamento rimane una sfida importante per tutti i proprietari di siti web, compresi i grandi marchi
Google, ad esempio, ha notato che un ritardo di soli quattro decimi di secondo sui suoi risultati di ricerca potrebbe fargli perdere fino a 8 milioni di queryal giorno
La posta in gioco diventa ancora più alta quando si opera nel settore della vendita al dettaglio online. Amazon ha anche dichiarato che un rallentamento di 1s nel tempo di caricamento delle pagine costerebbe loro 1,6 miliardi di dollari di vendite all’anno
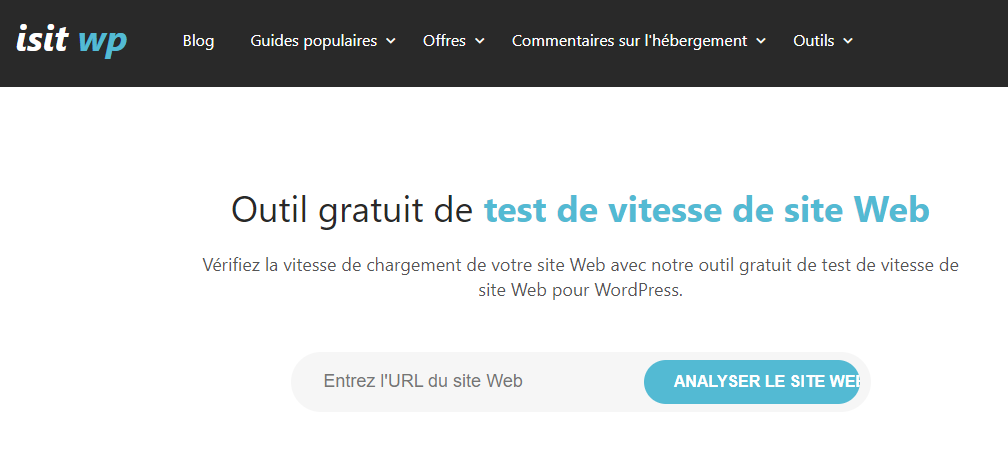
Queste cifre dimostrano l’importanza di un sito web veloce. Ecco perché dovrebbe testare la velocità di caricamento della demo di un tema prima di acquistarlo, utilizzando strumenti come IsItWP

I risultati del test le diranno quanto è veloce il tema che ha analizzato.
Va detto che non deve scegliere un tema la cui analisi dell’URL demo rivela tempi di caricamento record. Se le piace un tema e solo la velocità di caricamento è un problema, è possibile utilizzare alcune tecniche di ottimizzazione per migliorare le sue prestazioni tecniche
Ma questo richiede conoscenze, ma anche molto tempo. Sarebbe quindi meglio scegliere un tema che offra direttamente una migliore velocità di caricamento
3.4. La possibilità di personalizzare il tema
In realtà, anche con i temi premium, è improbabile che si imbatta in un tema che si adatti perfettamente alle sue esigenze. E anche se fosse così, è comunque consigliabile aggiungere il proprio tocco personale
Fondamentalmente, tutti i temi sono personalizzabili, ma alcuni possono offrire meno opzioni di modifica, mentre altri offrono un’ampia gamma di funzioni per personalizzare il suo tema fino a renderlo completamente originale
Può valutare il livello di flessibilità del tema visualizzando in anteprima le possibili modifiche che possono essere applicate nel video demo. In genere, le modifiche che non richiedono particolari competenze di codifica sono quelle che funzionano con la funzionalità drag-and-drop
Quindi, prima di acquistarlo, verifichi la compatibilità del tema con i migliori plugin di page builder come Elementor. In questo modo avrà un’ampia possibilità di personalizzazione avanzata senza troppe difficoltà
3.5. Le opinioni degli altri utenti sul tema
Una cosa altrettanto importante che non dovrebbe ignorare quando sceglie il suo tema è ciò che altri utenti come lei pensano del tema.

Per farlo, faccia una piccola ricerca su Google dei temi premium più acquistati o popolari e poi si prenda il tempo di leggere le recensioni che gli utenti possono aver lasciato
Un prodotto, anche se di buona qualità, non può ricevere solo recensioni positive. Quindi non salti alle conclusioni quando si imbatte in alcuni consumatori che parlano male del tema
Si prenda quindi il tempo di sfogliare il maggior numero possibile di recensioni per vedere se la bilancia pende maggiormente verso le recensioni positive
Inoltre, i vantaggi e i limiti di un tema possono essere in parte soggettivi. Per esempio, un’assistenza clienti meno disponibile potrebbe non essere importante per chi si trova a suo agio nell’esplorare il codice o la documentazione di un tema
D’altra parte, i proprietari di siti meno esperti potrebbero trovarlo troppo difficile e criticare negativamente il tema. Dovrebbe quindi analizzare attentamente le recensioni online e prendere una decisione personale prima di decidere
E se, tra l’altro, non ci sono molte recensioni sul tema, ciò implica che non viene acquistato spesso e non è certamente interessante. Ma ancora una volta, verifichi lei stesso prima di prendere una decisione
3.6. Compatibilità del tema con i browser degli utenti
Il tema che desidera o che ha acquistato potrebbe funzionare bene con il suo browser e avere un problema di visualizzazione sul browser degli utenti.
Ecco perché è sempre importante verificare la compatibilità di un tema con i browser
È vero che la maggior parte degli sviluppatori di temi premium testa la compatibilità con i browser prima di rilasciare il prodotto, ma lei non perde nulla controllando, soprattutto perché si tratta di un investimento.
Per farlo, niente di troppo complicato, provi a visualizzare il tema sui browser più utilizzati, come
- Cromo ;
- Firefox ;
- Internet Explorer ;
- Ecc.
Se il display non causa problemi con un browser durante questo primo test, è improbabile che si verifichi un problema di compatibilità in seguito.
3.7. Compatibilità del tema con i plugin
La qualità di un tema premium non esclude completamente la necessità di alcune funzionalità che la rimandano all’utente del plugin.
Per questo, deve assicurarsi che il tema scelto supporti i plugin più diffusi
Grazie ai plugin, può eseguire diverse azioni sul suo sito, come ad esempio
- Personalizzare il suo design;
- Aggiunta di funzionalità extra; e
- Migliorare le prestazioni;
- E molti altri ancora.
Tuttavia, quando si imbatte in un tema che non supporta plugin popolari come WPForms, OptinMonster, AIO SEO o Yoast SEO, è altamente raccomandabile considerare altre opzioni.
A volte alcuni temi sono preinstallati con determinati plugin, altrimenti il modo migliore per scoprire se il tema che sta considerando supporta l’aggiunta di plugin è chiedere allo sviluppatore.
2.8. Compatibilità con i page builder
I creatori di pagine sono strumenti che i web designer talvolta utilizzano per la progettazione di pagine web.
A volte la personalizzazione di un tema può sembrare un compito scoraggiante e può richiedere un certo ricorso, anche quando la progettazione del sito è affidata a un esperto
Ma con i page builder, può facilmente progettare pagine web con un semplice drag and drop degli elementi necessari.
Tuttavia, l’utilizzo di page builder mal progettati può appesantire il suo sito e influire sulla sua velocità di caricamento
Pertanto, è meglio scegliere un tema che sia compatibile con i page builder più popolari, come
- Elementor
- Costruttore Divi
- Costruttore di castori
- Brizy
- Ecc
3.9. Prestare attenzione alla qualità del codice e agli standard
Senza dubbio, un tema con un codice approssimativo è destinato ad avere un effetto negativo sulle prestazioni del sito web.
Non solo il database può restituire errori, ma il sito stesso rischia di essere violato.
Ecco perché deve assicurarsi che il suo tema sia conforme agli standard più recenti e alle buone pratiche di codifica.
È vero che se non è uno sviluppatore, probabilmente le sarà difficile valutare la qualità di un codice sorgente e la sua conformità agli standard del settore.
Ma ci sono alcuni consigli che possono aiutarla a conoscere
- Innanzitutto, scelga solo temi progettati dagli sviluppatori più rinomati del settore. In questo modo si assicurerà di avere un tema ben codificato.
Per questo, è consigliabile scegliere i temi premium offerti dai marketplace che sono piuttosto vecchi e che hanno dato prova di sé sul mercato. Torneremo su questo punto in modo più dettagliato in un capitolo successivo.
- Per andare sul sicuro, consideri il numero di download che il tema ha ricevuto. È ovvio che un tema che viene scaricato frequentemente è di buona qualità e soddisfa le esigenze degli utenti
- Come ultimo consiglio, può utilizzare il plugin Theme Check per analizzare il suo tema e scoprire la qualità della codifica utilizzata
3.10. Si assicuri che siano disponibili assistenza e aggiornamenti
La maggior parte dei temi a pagamento o premium sono spesso accompagnati da un’assistenza di alta qualità.
Alcuni fornitori possono assisterla attraverso un forum, altri attraverso contatti e-mail o chat dirette online.
Quindi, gli sviluppatori dovrebbero essere in grado di aiutarla quando si sente un po’ confuso con il funzionamento del tema che ha acquistato
Quindi, prima di scegliere un tema a pagamento, si assicuri che offra un servizio clienti e che sia disponibile a risponderle il più rapidamente possibile quando ha bisogno di assistenza
Infine, può controllare la cronologia delle versioni precedenti del tema per vedere se gli sviluppatori offrono aggiornamenti regolari
Capitolo 4: I 5 temi più popolari
Prima di esaminare i mercati in cui può acquistare temi per il suo sito web, ecco un breve elenco dei temi più popolari:
4.1. Il tema Astra

Astra è un tema multifunzionale molto popolare e uno dei più veloci sul mercato, che offre un design elegante che l’utente può personalizzare a suo piacimento.
Questo tema completamente personalizzabile si integra perfettamente con il gigantesco plugin per negozi online WooCommerce, una grande opportunità per creare qualsiasi tipo di sito.
Nonostante le sue prestazioni e le sue funzioni avanzate, Astra di solito occupa solo un totale di 50KB di spazio sul disco rigido.
La sua velocità di caricamento molto rapida consente di adattare questo tema a qualsiasi tipo di sito di grandi dimensioni.
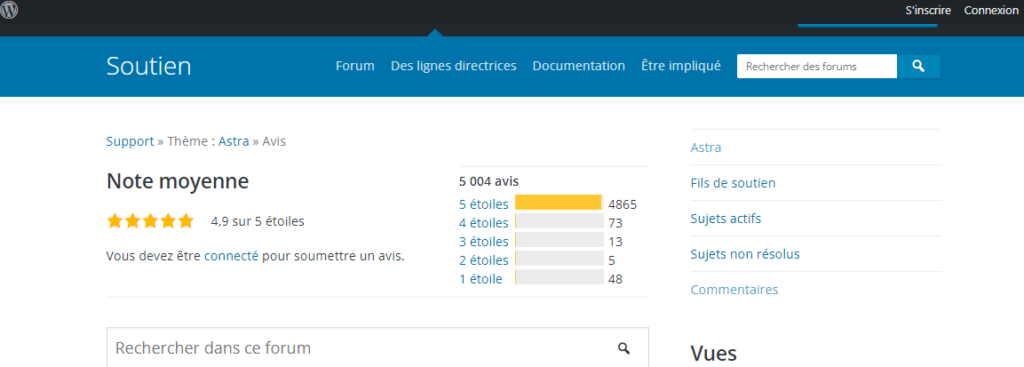
Questo tema molto popolare ha attualmente oltre 1 milione di download e più di 4500 recensioni positive a 5 stelle.

Astra le offre la possibilità di lavorare con la sua versione gratuita o di utilizzare la versione premium per scoprire meglio il potenziale del tema
La versione a pagamento di Astra è tecnicamente un plugin che si installa sul tema gratuito per estendere le funzioni di personalizzazione del tema.
L’obiettivo del tema multiuso è quello di permetterle di personalizzare facilmente il suo sito e di creare un sito dall’aspetto professionale con un page builder intuitivo
Con l’addon Astra pro, avrà accesso a 19 diversi moduli premium per risparmiare molto tempo nella progettazione del suo sito web
Ecco alcuni moduli importanti che deve conoscere prima di utilizzare il tema Astra Pro.
- Tipografia: il tema Astra è stato progettato con oltre 700 font Google integrati. Questo modulo tipografico di Astra le permette di avere un controllo completo sul suo sito web e di gestirne bene la tipografia.
Con il suo plugin di caratteri incorporato, può impostare la dimensione dei caratteri per adattarli a ciascun dispositivo
- Colori: il design e il colore del tema sono elementi essenziali per qualsiasi sito web. Con questo modulo di Astra, può applicare i colori e lo sfondo di sua scelta a tutti gli angoli del suo sito web
Il tema Astra gratuito le offre alcune opzioni di colore di base tra cui scegliere, ma con il plugin Astra Pro ha maggiori possibilità di personalizzazione
- Mega Menu: con questo modulo può aggiungere sezioni di menu al suo sito, come un menu a scorrimento;
- Intestazione mobile: i moduli dell’intestazione mobile sono utilizzati per personalizzare e regolare i punti di interruzione dell’intestazione, impostare un logo diverso adatto ai dispositivi mobili, stili di menu personalizzati e colori specifici per i dispositivi mobili;
- Integrazione: Astra contiene LifterLMS, il plugin di LearnDash che le permette di creare siti di e-learning molto semplici da usare;
- Layout personalizzati: con questo modulo del tema Astra, può creare intestazioni, piè di pagina, pagine 404 e utilizzarle in tutto il sito web. Può anche impostare le condizioni di visualizzazione per determinate pagine;
- Opzioni globali di design: nel complesso, i moduli di design di Astra le consentono di visualizzare il suo logo in diverse posizioni dell’intestazione, di aggiungere punti di interruzione, di visualizzare menu fly-out, di aggiungere un menu hamburger e di aggiungere un’intestazione a bastone;
- WooCommerce: il modulo WooCommerce di Astra le permette di progettare un negozio online
Con questo modulo, può visualizzare i suoi prodotti in un layout a griglia, aggiungere una barra laterale off-canvas sulla pagina del negozio, uno Scroll infinito sulla pagina del negozio, visualizzare un carrello a discesa, ecc.
Astra offre anche dei plugin WordPress gratuiti per i siti Astra Starter, che le consentono di importare i design predefiniti dei siti web con un solo clic
Può scegliere il suo costruttore di pagine preferito tra Elementor, Beaver Builder e un sito WordPress basato su Gutenberg da importare
Mentre la versione gratuita di questo tema le dà accesso solo a 35 layout, nel piano a pagamento può trovare fino a 150+ layout predefiniti.
Tutto è progettato in modo che anche i principianti possano creare siti web con un design professionale senza dover inserire una sola riga di codice
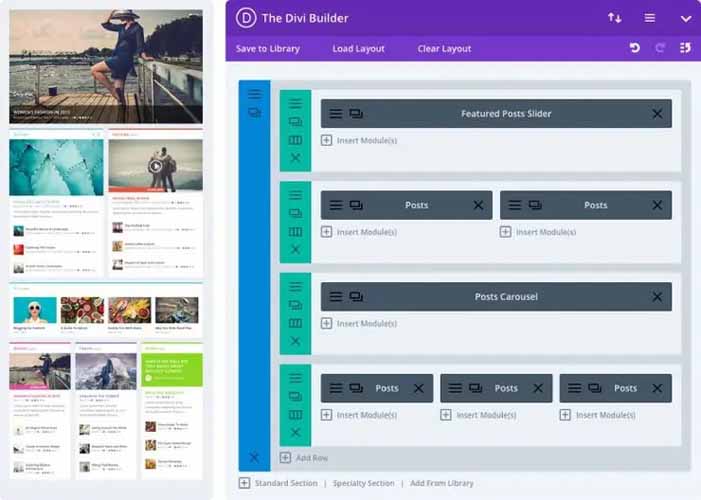
4.2. Il tema Divi

Elegant Themes è noto per la fama del suo prodotto Divi, un tema versatile che le permette di creare qualsiasi tipo di sito web.
Dopo diversi aggiornamenti e miglioramenti, il tema Divi è ora dotato di..:
- Uno strumento di progettazione di pagine super potente con un piccolo drag and drop;
- Una serie di modelli di sito web tra cui scegliere
- Opzioni di personalizzazione più avanzate e utili;
- E altro ancora
Divi continua a mantenere una posizione forte nel mercato competitivo con le sue innumerevoli funzionalità e l’eccellente esperienza utente.
Il tema dispone di un’impostazione Page Builder, una potente funzione che le permette di personalizzare le pagine o i post che crea in modo semplice e con pochi clic. Tutto questo con un semplice gesto di trascinamento.

Questa funzione le permette di :
- Creare sezioni
- Inserisca delle sottosezioni
- Aggiunga le immagini;
- Inserisca i video;
- Aggiunga il testo;
- Inserire testimonial e CTA;
- Aggiunga i moduli di contatto e di adesione
- Ecc.
Questo tema permette agli utenti di sfruttare i suoi innumerevoli font per adattare lo stile di scrittura ai suoi testi.
Può scegliere di utilizzare il page builder anche nei post del blog, oltre a creare landing page o pagine specifiche per il suo sito web.
Un’altra caratteristica interessante del tema Divi è la funzione di importazione ed esportazione.
Divi le offre la possibilità di importare i suoi layout, caricare il file json nella libreria, in modo che il modello sia immediatamente disponibile e installato su una pagina
Inoltre, una delle innovazioni analitiche che Divi offre, a differenza di altri temi, è la possibilità di eseguire test A/B.
4.3. Il tema Ultra

Il tema Ultra è un prodotto di Themify, un’azienda di sviluppo di temi molto rinomata sul mercato.
Hanno un ampio elenco di temi che hanno creato e rilasciato per scopi specifici.
In questa serie di temi prodotti dall’azienda, Ultra è il più potente e quello che ha attirato l’attenzione dei designer.
È un tema versatile che le permette di creare qualsiasi tipo di sito web, il che lo rende un must per chi lavora con molti tipi di siti web.
Ultra è dotato di tutte le caratteristiche standard e di una serie di altre caratteristiche e vantaggi specifici.
Il fatto è che tutti i temi Themify hanno alcune caratteristiche standard in comune, alcune delle quali sono:
- Costruttore drag and drop: L’impostazione drag and drop di Themify le permette di costruire i suoi layout sul frontend senza codice, con effetti super ammirevoli;
- Importazione facile di demo: il tema Ultra le offre la possibilità di importare la demo da Themify in pochi clic, utilizzando la funzione di importazione di demo, per poi personalizzarla a suo piacimento;
- Ganci potenti: Può utilizzare il contenuto del gancio di Themify per inserire annunci ovunque senza utilizzare alcun codice;
- Ottimizzazione SEO: tutti i temi di Themify sono codificati per essere ottimizzati SEO, quindi può essere sicuro di costruire un sito che si posizioni bene sui motori di ricerca;
- Icone sociali e font Google: ogni tema Themify viene fornito con oltre 600 font Google e le icone sociali più popolari.
Oltre a queste caratteristiche standard di Themify, il tema Ultra è dotato di numerosi altri vantaggi aggiuntivi che lo rendono un tema vincente.
Ecco alcune delle caratteristiche più importanti del tema Ultra:
- Timer per il conto alla rovescia: può aggiungere un timer per il conto alla rovescia personalizzabile in qualsiasi punto del suo sito, ideale per le offerte a tempo;
- Tabella prezzi: con il tema può costruire una tabella responsiva che mostra i prezzi e la descrizione dei suoi prodotti e servizi;
- Mappe Pro: si tratta di un modulo che le permette di personalizzare la sua mappa inserendo marcatori di posizione, modificando gli stili, ecc;
- Audio : questa funzione le consente di inserire file audio come podcast in qualsiasi colonna del generatore Themify, in modo che il suo pubblico possa ascoltarli sulla pagina;
- WooCommerce: si tratta di un plugin integrato che le permette di creare, visualizzare e personalizzare le pagine del suo negozio online nel generatore di Themify;
- Contatto: questo potente plugin per moduli di contatto le permette di creare bellissimi moduli con un’interfaccia intuitiva di trascinamento;
- Image-Pro: si tratta di un modulo aggiuntivo che la aiuta a creare immagini accattivanti con un impatto visivo ancora maggiore, come l’aggiunta di filtri immagine alle sue foto, la creazione di effetti di animazione, l’inserimento di sovrapposizioni di testo e didascalie e molto altro ancora.
Inoltre, Ultra è dotato di molte opzioni di personalizzazione e di layout intelligenti che le consentono di avere il pieno controllo su tutti gli aspetti visivi del suo sito web.
A seconda dell’aspetto che desidera, può esplorare il lungo elenco di modelli di intestazione di pagina per sceglierne uno per il suo sito web. Può anche definire stili di intestazione individuali per pagine specifiche, il che è molto utile.
Può utilizzare Ultra per creare bellissime intestazioni, definendo sfondi personalizzati per le intestazioni. Per esempio, può utilizzare una tinta unita, un cursore, un’animazione o persino inserire un video per personalizzare le sue intestazioni.
Può anche alternare i diversi elementi delle sue intestazioni e piè di pagina, a seconda che desideri mostrarli o nasconderli, come il suo logo e i link sociali.
Se non le piacciono le opzioni tipografiche predefinite offerte, può scegliere tra oltre 600 font di Google.
Un’altra grande caratteristica del tema Ultra è lo scorrimento delle sezioni, che consente ai visitatori del suo sito web di scorrere la pagina riga per riga
Ciò conferisce un aspetto simile a quello di una presentazione e contribuisce a migliorare l’esperienza dell’utente.
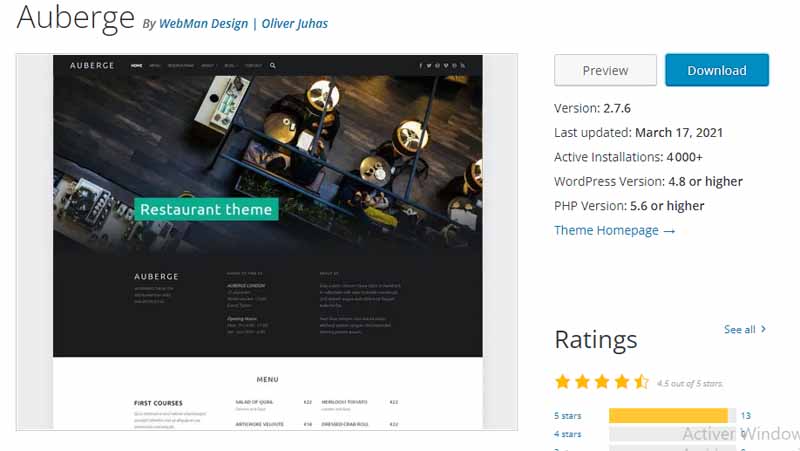
4.4. Il tema della locanda

È vero che ci sono meno temi nella nicchia dei ristoranti, ma ce ne sono alcuni che sono abbastanza buoni da soddisfare le sue esigenze e i suoi requisiti.
Tuttavia, il problema principale della maggior parte dei temi di nicchia per ristoranti è che di solito vengono commercializzati come un pacchetto completo, con tutto ciò che è incorporato nel tema, compresa la gestione dei menu
L’impossibilità di separare i dati del menu dal tema significa che gli utenti non possono modificare i contenuti.
Ciò che rende speciale il tema Auberge è che è esente da questo modello di design visto in altri temi della nicchia.
La homepage del tema presenta un’immagine di intestazione di grandi dimensioni, con i post del blog e/o un’anteprima del menu alimentare opzionale visualizzati sotto.
Quando visualizza la demo live del tema, noterà che la pagina del menu è divisa in sezioni. I menu sono reattivi e ad ogni voce possono essere assegnati un’immagine, un prezzo e una descrizione.
L’integrazione del plugin WebMan Amplifier con il tema Auberge, migliora la sua capacità di offrire più opzioni per personalizzare il suo sito web con ingredienti e ricette di ristoranti.
Il tema richiede anche il plugin Jetpack per supportare molte delle funzioni che vede nella demo, tra cui:
- Voci del menu alimentare;
- Impostazione dei contenuti in primo piano (area banner);
- La galleria piastrellata;
- Effetto zoom lightbox dell’immagine;
- Scorrimento infinito;
- I pulsanti di condivisione;
- L’icona del sito, la favicon e il logo dell’immagine;
- Articoli correlati ;
- Ecc.
Auberge dispone di un eccellente personalizzatore che offre opzioni di layout per la collocazione dei post del blog e delle sezioni del menu alimentare sulla home page del suo sito web
Può anche personalizzare i colori dello sfondo e del testo dell’intestazione, il colore dell’accento, i colori del piè di pagina e dei widget
Il personalizzatore contiene anche opzioni per impostare la dimensione del carattere di base secondo le raccomandazioni del progetto tipografico Google Web Fonts.
Se preferisce i layout così come sono sul sito demo, l’autore del tema ha preparato tutto il markup per ogni pagina da copiare.
Basta andare alla sezione ”Layout di pagina del contenuto demo” della documentazione del tema.
Se sta cercando un tema per ristoranti o caffetterie che offra migliori contenuti per i menu, Auberge è un’opzione solida
4.5. Il tema Extra

Nella sua essenza, Extra è un tema per riviste, ma se il suo desiderio è quello di creare semplicemente un blog con un design bello e ricco, ha il tema che fa per lei.
Come qualsiasi altro tema, per una personalizzazione avanzata dovrà integrare i plugin nel suo tema.
Tuttavia, avrà bisogno di molti contenuti, tra cui scritti, immagini e video, per rendere il suo sito simile alla demo
Se sta installando questo tema su un nuovo blog, non si aspetti che sia altrettanto sorprendente il primo giorno.
Ricco di ogni tipo di funzionalità, Extra è dotato di quanto segue:
- Integrazione di Divi Builder;
- La possibilità di utilizzare l’editor back-end standard o l’editor visuale front-end;
- Divi Builder per pagine personalizzate basate sulle categorie;
- Valutazioni e recensioni integrate;
- Integrazione con WooCommerce;
- Supporto al portafoglio, ai progetti e ai prodotti;
- Molteplici opzioni di navigazione, compresi i mega menu
- Completamente reattivo;
- Widget personalizzati;
- Ecc.
Inoltre, è integrato con il menu principale del tema Extra, il plugin Divi Builder che le offre tutte le possibilità di personalizzare il suo sito web a suo piacimento
Il pannello delle opzioni del tema è il luogo in cui può controllare tutte le funzioni principali del suo sito. È suddiviso in 7 sezioni:
- Impostazioni generali: in questa scheda può importare e personalizzare elementi importanti del suo sito web, come il logo, la favicon, le impostazioni della barra laterale, le impostazioni e gli URL dei profili social, le impostazioni specifiche di pagine e post e infine una sezione per i CSS personalizzati;
- Navigazione: questa sezione contiene le impostazioni della pagina, le categorie e le impostazioni generali. Potrà controllare aspetti come l’ordine di ordinamento e il numero di livelli di navigazione a discesa;
- Impostazioni di layout: questo le permetterà di regolare le impostazioni meta per le singole pubblicazioni, i commenti sulle pagine, così come le informazioni generali sulle pubblicazioni e il layout della pagina dell’archivio;
- Gestione annunci: in questa pagina può attivare o disattivare determinati blocchi di annunci sul suo sito;
- SEO: a seconda che utilizzi o meno un plugin SEO di terze parti, è qui che può mettere a punto le impostazioni SEO.
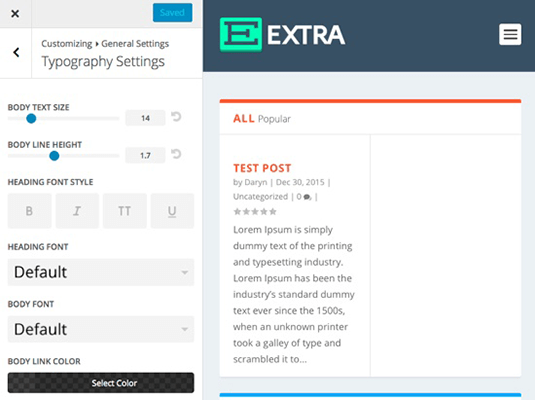
Il personalizzatore di temi è il luogo in cui effettuerà la maggior parte delle personalizzazioni del tema
Questa è un’area in cui Elegant Themes ha reso molto semplice la creazione di un look unico per il suo tema.

Il personalizzatore di moduli è un modo pratico per apportare modifiche globali a moduli specifici all’interno del suo tema
Ad esempio, la modifica della dimensione dell’intestazione o del carattere di input per tutti i moduli di contatto del suo sito può essere effettuata con una semplice regolazione.
La gamma di opzioni del personalizzatore di moduli è altrettanto impressionante di quella del personalizzatore di temi. Le permettono di apportare quasi tutti i tipi di modifiche necessarie.
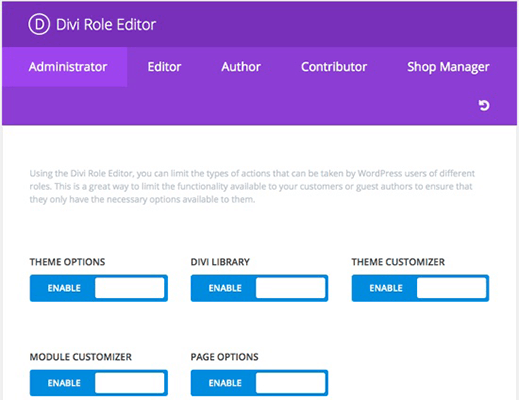
Se un cliente o un dipendente ha mai apportato modifiche involontarie a un sito web, apprezzerà molto l’editor di ruoli. È un modo semplice per garantire che a ciascun ruolo utente siano assegnati i privilegi appropriati.

Se sta creando più siti web o addirittura più pagine sullo stesso sito, la Libreria Divi può davvero accelerare il suo flusso di lavoro
Con pochi clic, può salvare, caricare, importare o esportare layout, moduli, righe o sezioni.
Diciamo che sta costruendo molte landing page. La libreria Divi le permette di creare e salvare un modello o una sezione di un modello di pagina di destinazione che potrà riutilizzare su un numero qualsiasi di siti
È qui che Extra si distingue dalla concorrenza, e in realtà dal tema Divi o dal Divi Builder in generale
Se ha un sito web esistente, probabilmente ha già creato alcune categorie di modelli. La maggior parte delle volte, quando le persone creano diverse categorie sul loro sito web, finiscono per utilizzare lo stesso identico modello per ciascuna di esse

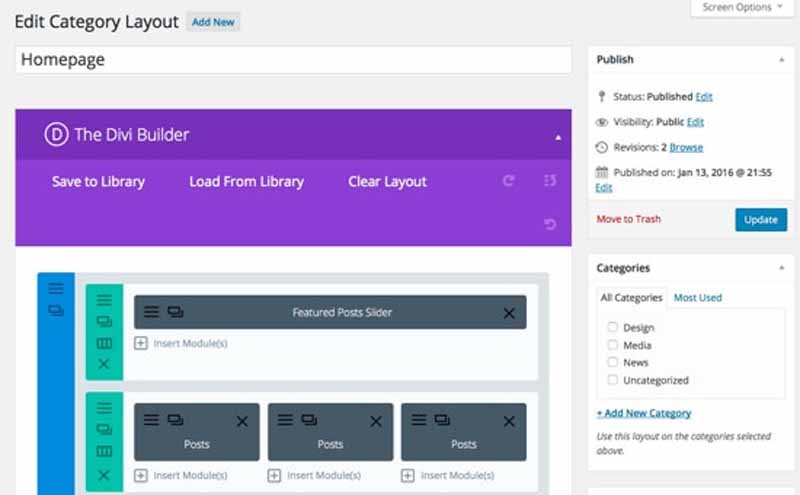
In fondo al menu Extra si trova il Generatore di categorie, che quando viene cliccato visualizza la pagina Layout di categoria.
Se ha mai creato una pagina o un post in WordPress, le cose dovrebbero essere abbastanza familiari. Il processo di creazione del suo layout è semplice come l’aggiunta di sezioni, righe o moduli desiderati.
Capitolo 5: 10 migliori siti per acquistare un tema
Come abbiamo annunciato, in questo capitolo parleremo delle migliori piattaforme dove può acquistare un tema di alta qualità.
5.1. TemaForest


ThemeForest è una risorsa di acquisto di temi abbastanza affidabile e popolare sul mercato. Oltre ai temi wordpress, il team di ThemeForest sviluppa anche temi per Joomla, Magento phpBB e sviluppa plugin per i più popolari CMS open source.
I temi creati dal team di ThemeForest sono opere di livello professionale e la qualità di ogni componente è molto alta
La ricerca è facilitata dalle categorie in cui sono suddivisi i temi e il prezzo varia tra 25 e 60 euro.
Il prezzo include l’assistenza online per l’installazione e la risoluzione dei problemi. Oltre a questo, c’è una comunità che fornisce dettagli, commenti e recensioni che le permettono di valutare il tema.
Per coloro che utilizzano WordPress per creare siti di e-commerce con un blog, ThemeForest è il negozio giusto per scegliere temi professionali a un buon prezzo
5.2 Temi eleganti

Un negozio di temi che si è fatto strada grazie all’alta qualità dei suoi prodotti è Elegant Themes, un sito dove può trovare molti temi eccellenti ad un prezzo competitivo.
Oltre all’alta qualità dei prodotti, il team di Elegant Themes offre un servizio di assistenza molto rapido e soddisfacente
Può fare domande o chiedere aiuto tramite un forum o direttamente via e-mail, e riceverà una risposta molto rapidamente.
Inoltre, ogni tema è corredato da un manuale di installazione e d’uso, molto utile per aiutarla a partire rapidamente.
In questo manuale, troverà le istruzioni per personalizzare il tema grazie all’interfaccia di configurazione molto semplice proposta su tutti i temi in vendita
Con questa interfaccia può ad esempio cambiare rapidamente i caratteri o il colore del layout senza dover modificare una sola riga di codice.
Un altro punto di forza di Elegant Themes è il prezzo, inferiore a 40 dollari con una garanzia di rimborso di 30 giorni se non è soddisfatto.
5.3. Linee di pagina

I temi PageLines sono seriamente consigliati a tutti coloro che non hanno conoscenze tecniche o di programmazione web
Il framework offerto da questi temi è infatti molto popolare per la sua funzionalità drag and drop
Quando scrive un articolo, può ad esempio inserire un’immagine o una presentazione di immagini semplicemente trascinando un’icona nel testo.
Una funzione molto pratica che sostituisce completamente gli shortcode. E non è tutto: questi temi sono di altissima qualità e realizzati con le ultime tecnologie e tendenze del web
Ogni tema offerto su questa piattaforma può essere personalizzato direttamente dall’interfaccia di amministrazione, scegliendo i font di Google o modificando i colori di base
Inoltre, i temi disponibili sono responsive e quindi perfettamente adattabili ai dispositivi mobili come smartphone e tablet.
5.4. ThemifyThemes

Questo mercato incentrato sull’esperienza utente offre temi drag and drop che semplificano la progettazione di siti web
Il marketplace dedicato di Themify offre diverse categorie di temi per una varietà di siti web precostituiti che può modificare a suo piacimento
Dai blog personali ai negozi di e-commerce online, fino agli allettanti siti web di ristoranti, qui c’è qualcosa che si adatta alla maggior parte degli utenti e alle loro esigenze aziendali.
Sebbene inizialmente fosse specializzata nella progettazione di temi, da allora Themify ha ampliato il suo servizio includendo la creazione di plugin per integrare le funzionalità dei suoi temi.
Questa pagina offre anche la possibilità di vendere i suoi temi, plugin e servizi per WordPress, Magento e molti altri CMS popolari
La piattaforma ha oltre 7.900 articoli in vendita, tra cui 900 temi premium con oltre 50.000 utenti, il che la rende una scelta piuttosto buona per i suoi acquisti.
Ogni tema o modello offerto da Themify Theme viene sottoposto a un processo di revisione in cui ogni design viene attentamente esaminato per garantire standard di codifica di alta qualità.
Il sito è ben organizzato in diverse categorie con una funzione di ricerca filtrabile, che consente agli acquirenti di individuare rapidamente i temi progettati per un settore o una categoria specifici.
Dispone anche di un sistema di supporto, ogni articolo ha un proprio forum di supporto dove gli acquirenti possono sfogliare i diversi prodotti e chiedere aiuto.
5.5. DMartify

DMartify è un marketplace potente e conveniente per l’acquisto e la vendita di articoli digitali come temi, modelli, grafica e script online ovunque.
DMartify è il mercato in cui chiunque può vendere, trovare, valutare e acquistare in modo sicuro un tema premium.
La maggior parte degli sviluppatori preferisce commercializzare i propri prodotti su DMartify per diversi motivi, tra cui il fatto che
- Se è uno sviluppatore o vuole vendere sul marketplace, può iniziare a vendere immediatamente entro 5 minuti con DMartify e guadagnare una commissione fissa del 70%.
- Come autore o venditore, riceverà una commissione fissa del 70% per ogni vendita;
- Nessun pagamento minimo prima di usufruire dei servizi della piattaforma;
- Non ci sono regole di esclusività, lei è libero di vendere i suoi articoli altrove e di godere comunque della quota di ricavi del 70%;
- Può impostare il suo prezzo e modificarlo in qualsiasi momento
- Ecc
5.6. Mercato creativo

Creative Market è un mercato per produttori di contenuti creativi, con quasi 32.000 negozi e 5 milioni di prodotti
La piattaforma offre temi, modelli, grafica, font, foto, componenti aggiuntivi di design ed elementi 3D
Ci sono temi per Shopify, WordPress , OpenCart, Drupal, Joomla, Ghost, Magento e Tumblr
Creative Market fornisce anche diversi strumenti ai venditori per tracciare le statistiche, la gestione dei clienti e dell’assistenza e consente ai venditori di mantenere il 60% di ogni vendita.
5.7. Mostro modello

Template Monster è un mercato per l’acquisto di prodotti digitali di qualità. Il sito elenca quasi 58.000 temi, modelli, plugin e grafiche, tra cui modelli di siti web basati su Bootstrap, soluzioni pronte in HTML5 e CSS3, icone, loghi, elementi UI e altro ancora
Template Monster offre anche temi e-commerce per Shopify, Magento, PrestaShop, OpenCart, VirtueMart, MotoCMS eCommerce, ecc. I venditori di questo mercato guadagnano in media il 65% su ogni vendita effettuata
5.8. Mercato wooCommerce

Woocommerce Marketplace offre temi ed estensioni sia gratuiti che a pagamento per il plugin open source di WordPress
Il sito contiene elementi sviluppati da WooCommerce e da sviluppatori terzi. Sulla piattaforma, può sfogliare i temi per settore o scegliere di personalizzare un tema per la vetrina
Sul MarketPlace di WooCommerce, troverà anche estensioni per pagamenti, spedizioni, marketing, abbonamenti, gestione del negozio e altro ancora
Gli sviluppatori di temi ed estensioni su WooCommerce MarketPlace possono guadagnare il 60% dei ricavi netti dalla vendita dei loro articoli esclusivi o il 40% per quelli non esclusivi.
5.9. Fantero

Fantero, parte di Freelancer.com, è una piattaforma di web design con una collezione di oltre 2,5 milioni di articoli
Include modelli, plugin, script, grafica, elementi web, foto, video e modelli 3D
Fantero offre anche temi e modelli per WordPress, Joomla, Photoshop, HTML, ecc. e i suoi venditori possono trattenere il 50-75% di ogni vendita.
5.10. WordPress.org

WordPress.org, il sito di download per il sistema di gestione dei contenuti WordPress, è anche un repository di :
- Oltre 57.000 plugin;
- Oltre 7.800 temi;
- Negozi che offrono temi GPL e servizi di assistenza premium per trasformare un sito WordPress
Per gli sviluppatori, WordPress.org offre una directory dove possono presentare i plugin e i temi che hanno creato
Conclusione
I temi sono elementi che aiutano a definire l’aspetto visivo di un sito web. Deve quindi essere ben scelto per un sito attraente.
A volte, la scelta di un tema può andare ben oltre le questioni estetiche e avere un impatto sulle prestazioni del sito, come la velocità di caricamento delle pagine o la reattività del sito su diversi dispositivi
Ecco perché è importante scegliere un buon tema, soprattutto quelli a pagamento o premium, che rimangono di gran lunga i migliori in termini di funzionalità e qualità.
Insieme in questo contenuto, abbiamo discusso i criteri da verificare per scegliere il suo tema, i temi più popolari attualmente sul mercato e un elenco dei 10 migliori marketplace dove può acquistare temi di qualità per la creazione del suo sito web
Se conosce altre piattaforme affidabili per l’acquisto di temi, può aggiungersi all’elenco nei commenti o fare domande se desidera maggiori chiarimenti su un aspetto particolare.
Spero che abbia apprezzato questo contenuto e che lo abbia trovato utile. Grazie e a presto!



