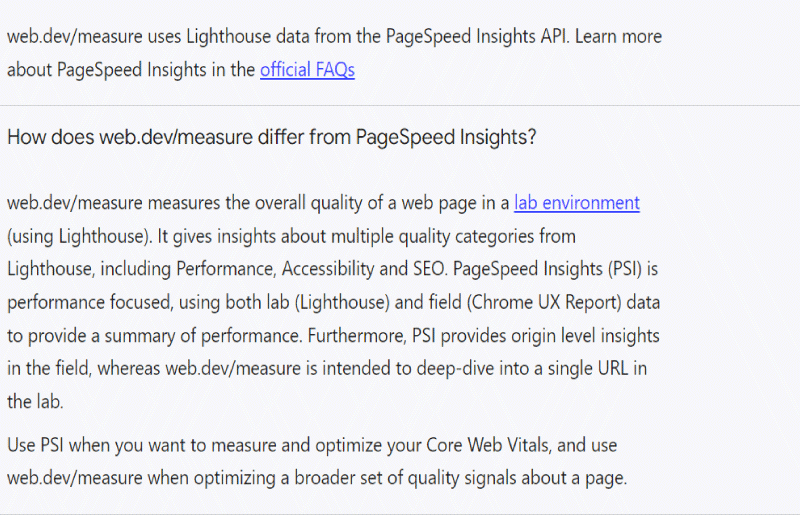
Bienvenida » Herramientas » SEO » Medir la calidad de | páginas Web.dev
Medir la calidad de | páginas Web.dev
- Herramientas : Seguimiento de posición
- Plataforma : Web
- Premio : Libre
Resumen rápido de la herramienta: Medir la calidad de páginas
Web.dev es una poderosa aplicación web gratuita y útil que le permite auditar su sitio web en su totalidad y le brinda consejos sobre cómo mejorar las fallas encontradas en su sitio.
Presentación detallada de la herramienta: Medir la calidad de páginas
Descripción Web.dev
Según las cifras, cuando un sitio tiene buenas puntuaciones de Core Web Vitals, los usuarios tienen un 24% menos de probabilidades de abandonar las páginas ;
Esto se traduce explícitamente en la necesidad de monitorear las capacidades de su sitio web para brindar una buena experiencia y clasificarse alto en los SERP.
Para esto, Web.dev es una herramienta de auditoría gratuita que le permite desglosar y rastrear los datos de su sitio en términos de:
- Rendimiento;
- Referenciación natural;
- Accesibilidad;
- Y buenas prácticas.
Descubre en este artículo cómo Web.dev puede ayudarte.
¿Qué mide Web Dev Measure ?
Primero, es una opción viable para pequeñas y grandes empresas que deseen monitorear de cerca el nivel de experiencia del usuario de su sitio web.
Web Dev Measure es una función implementada con una herramienta automatizada, Lighthouse, que ayuda a auditar minuciosamente los sitios web enviados.
Estos son los aspectos principales de un sitio web que Web Dev Measure le permite diagnosticar:
sitio
Rendimiento del sitio generalmente se refiere a su seguridad y velocidad de carga.
Si bien los sitios web no optimizados tienden a cargar más recursos de los necesarios, la mayoría de sus usuarios esperan que su sitio web se cargue muy rápido y en menos de 2 segundos.
Conexión WiFi 3Gtambién puede acceder a su sitio en un tiempo bastante razonable.
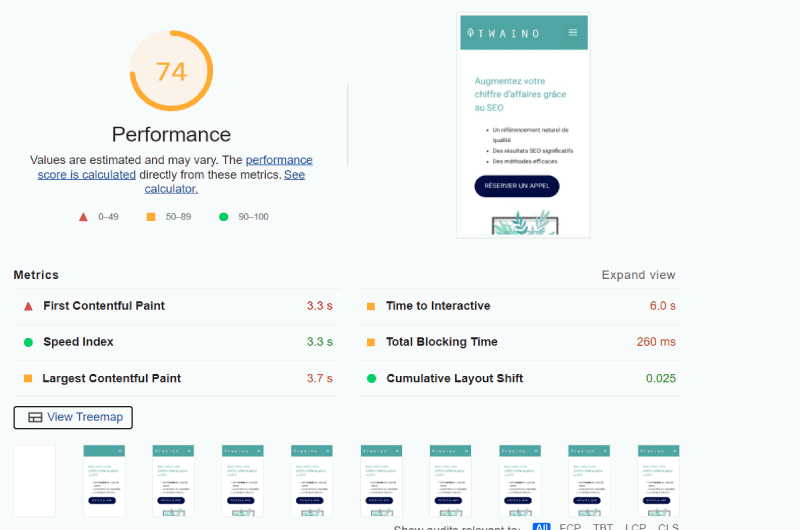
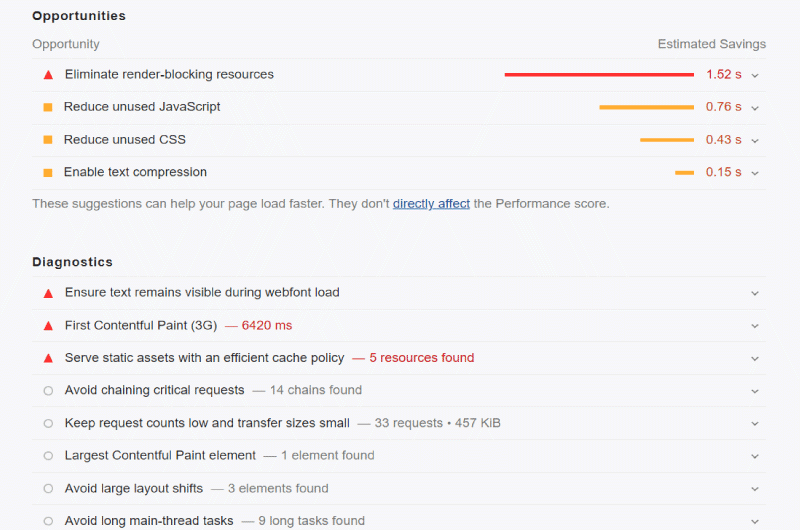
Para determinar el rendimiento de la medida de desarrollo del sitio web, se basa en varios otros factores, a saber:
- La mayor medida de desarrollo web de pintura
Le permite ver si tiene una buena puntuación de LCP o no.
En realidad, es una métrica de Core Web Vital, el nuevo factor de diseño de Google, que se centra en carga cómo se
LCP indica el tiempo que tarda un sitio web en mostrar el contenido más grande y visible de una página.
Suele ser una imagen o un bloque de texto personalizado.
En principio, para proporcionar una buena experiencia de usuario, el elemento principal debe cargarse entre 0 y 2,5 segundos después del inicio de la carga de la página.
Y la función de Web Dev Measure es mostrarle su puntaje LCP para que sepa si necesita mejorar su diseño o no.
- Primera demora de entrada (FID)
Esta es también una métrica Core Web Vital, que se enfoca en la interactividad del sitio web, que puede monitorear con Measure.
FID mide el tiempo entre el momento en que un usuario interactúa por primera vez con una página y el momento en que el hilo principal del navegador está inactivo, es decir, cuando la página no responde a los clics.
El propósito de FID es medir la capacidad de respuesta de su sitio web.
Por lo tanto, para brindar una buena experiencia de usuario, la primera interacción debe administrarse entre 0 y 100 milisegundos después de que el usuario presiona el comando.
- Cambio de diseño acumulativo (CLS)
Esta última medida respaldada por Web Dev Measure se refiere a la estabilidad visual de las páginas del sitio. Esta métrica determina si un sitio web se comporta como el usuario espera que se comporte.
El cambio de diseño acumulativo ocurre cuando la estructura de una página cambia inesperadamente.
Esto puede deberse a que la página cargará nuevos artefactos o se ha realizado un cambio en la página.
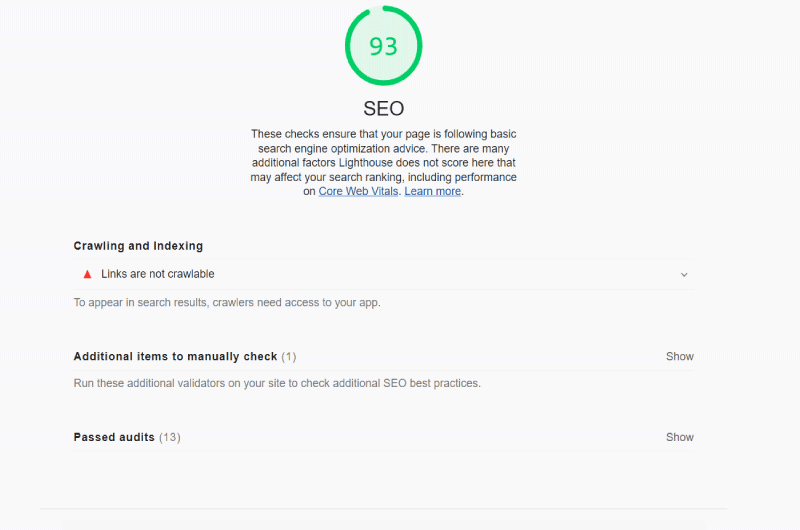
de referenciación natural
son esenciales para que un sitio web sea visible en Internet.
Web.Dev verifica todos los aspectos de SEO de su sitio web y también le brinda las estadísticas relevantes para ayudarlo a mejorar.
Dado que los resultados del motor de búsqueda dependen principalmente del uso de palabras clave, la herramienta le otorga una puntuación que le permite ver qué tan bien está optimizado su contenido para aparecer en los SERP.
La idea es asegurarse de que el contenido de su sitio web sea fácil de entender y contenga una palabra clave relacionada con su servicio para que el motor de búsqueda pueda mostrar correctamente el contenido y brindar el resultado correcto a su visitante.
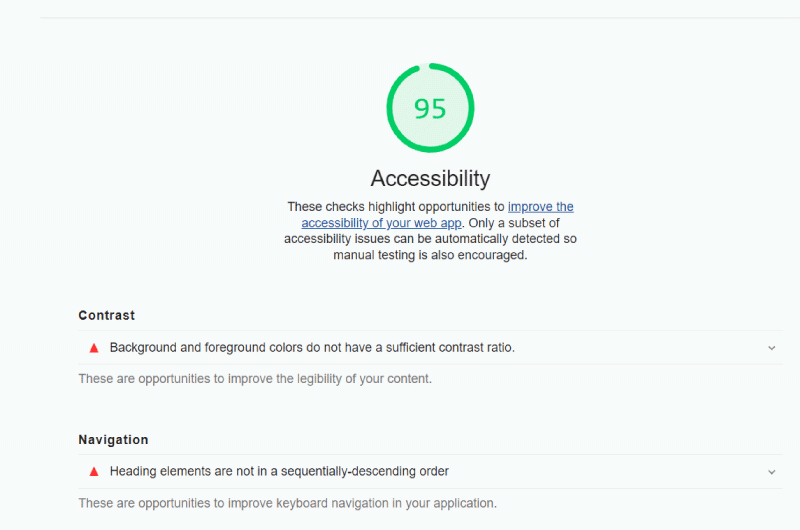
Accesibilidad del sitio web
Aambién examina las vulnerabilidades comunes del sitio web que podrían impedir que los usuarios accedan a las funciones de su sitio web.
Su contenido debe estar disponible públicamente en todo momento, y esta aplicación web es buena para brindarle esa información.
Los usuarios de Internet utilizan todo tipo de navegadores, debe asegurarse de que su sitio web sea compatible con tantos navegadores como sea posible para ampliar su alcance.
Además, cuando su sitio no se muestra correctamente en todos los dispositivos, puede leerlo en los datos proporcionados de Web Dev Measure.
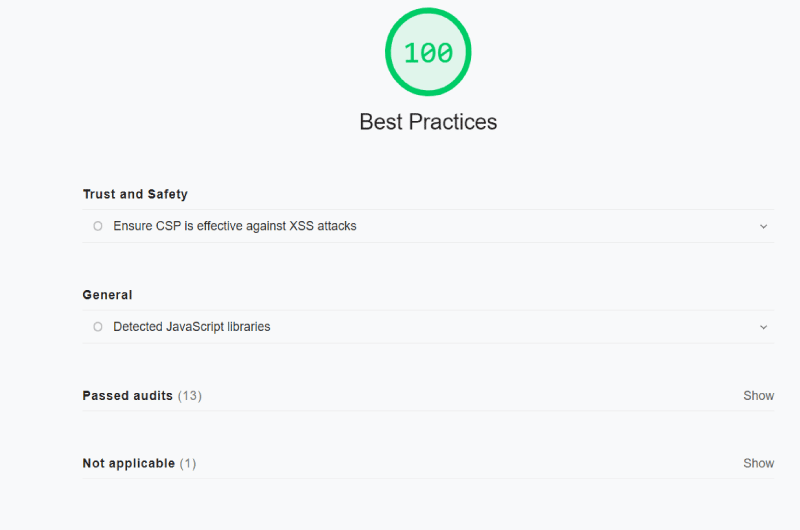
Best Practices
Web Dev Measure determina si todos los atributos integrados en el sitio web, como el uso de HTTPS, la optimización de imágenes, la optimización de contenido y otros, se realizan correctamente en el sitio web.
¿Cómo usar Web Dev Measure?
En la página de inicio de Web Dev Measure, no necesita registrarse para comenzar a auditar su sitio.
Solo tiene que ingresar la dirección de su sitio web y luego hacer clic en »Ejecutar auditoría».
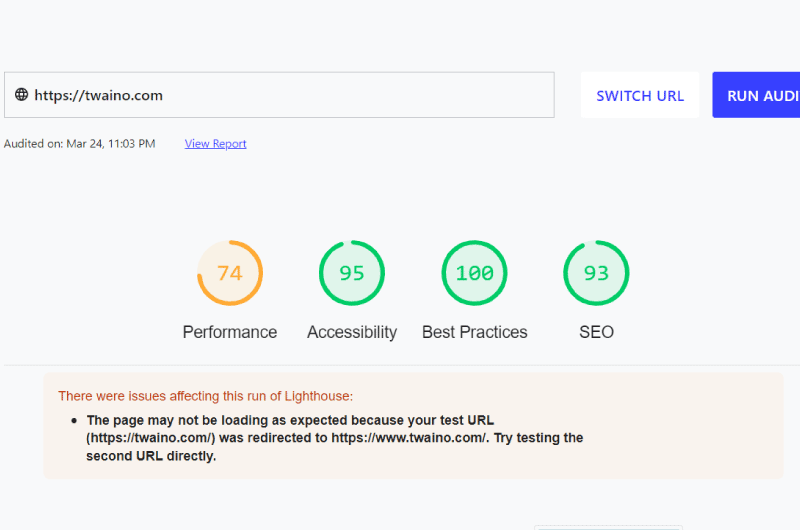
En menos de un minuto, su sitio web puede auditarse muy rápidamente para que tenga una visión de su capacidad para discutir los SERP.
Como puede ver, el sitio web de Twainactualmente tiene una
- Puntuación de rendimiento de 79/100;
- Accesibilidad de 95/100;
- 100/100 mejores prácticas;
- Y una puntuación SEO de 93/100.
La herramienta también le ofrece consejos o sugerencias útiles para ayudarlo a mejorar el rendimiento de su sitio web cuando sea necesario.
Web Dev Measure nos ayudó a desglosar Twaino para posicionarse alto en los resultados de búsqueda.
Sin duda, Web Dev Measure puede ser una buena opción cuando desee aumentar las capacidades de su sitio web para brindar una mejor experiencia de usuario y una mejor clasificación en SERP.
En cuestión de segundos, Web Dew Measure puede auditar su sitio para proporcionar datos importantes y recomendaciones que pueden ayudarlo a mejorar las vulnerabilidades.
Vídeos de herramientas: Medir la calidad de páginas
Galería de herramientas: Medir la calidad de páginas
Presentación de la empresa: Medir la calidad de páginas
Web Dev es una plataforma de creación y desarrollo web iniciada por Google. Su objetivo es ayudar a los desarrolladores web a aprovechar las tecnologías recientes para aumentar la modernización del dispositivo web en general.
Para llevar a cabo su misión, Web Dev ofrece cursos de capacitación en desarrollo web en su plataforma. Aquí encontrará módulos de cursos sobre creación de sitios web, formularios HTML, desarrollo de aplicaciones web modernas y más. Varios otros módulos de cursos simples también están disponibles en la plataforma, para ayudar a comprender otros aspectos tecnológicos relacionados con el diseño web.
Dev Web también ofrece proporcionar información por correo electrónico a los desarrolladores. Estas son las últimas noticias tecnológicas publicadas recientemente y pueden ser útiles para los aspirantes a desarrolladores web.
Encuentre la empresa: Medir la calidad de páginas
Medir la calidad de páginas en las redes sociales
- Chaîne Youtube












 Alexandre MAROTEL
Alexandre MAROTEL