Article invité par : Jessica Picard de apprendre-le-seo-ensemble.fr
Personnalisable à souhait, WordPress est le CMS le plus utilisé dans le monde pour créer un site internet. Il est possible d’utiliser des thèmes « prêts à l’emploi » ou de confectionner son propre thème.
À cela, on peut ajouter des fonctionnalités diverses et variées grâce à des extensions, mais aussi à l’aide de widgets.

En utilisant un widget WordPress ou plus, la conception de votre site web deviendra plus facile. Vous gagnerez ainsi du temps avec en prime, une expérience utilisateur favorisée.
Dans ce guide ultime, nous partons à la découverte des widgets de WordPress. Que sont-ils ? Comment fonctionnent-ils ? Quels widgets utiliser et où les trouver ? Vous saurez tout !
Bonne lecture !
Définition d’un widget WordPress
Commençons par le début, à savoir : qu’est-ce qu’un widget ? En voici une définition très basique. Un widget est un module que l’on peut insérer dans une zone spécifique des pages d’un site WordPress sur plusieurs pages, soit dans la sidebar (barre latérale), soit dans le footer (pied de page) en général.
Les avantages des widgets sont que vous allez pouvoir personnaliser votre site WordPress et afficher des informations précises à l’intention de vos visiteurs.
Par exemple, sur les blogs WordPress, on trouve très souvent des widgets pour s’inscrire à la newsletter, pour les réseaux sociaux, ou encore pour lister les derniers articles parus sur le blog.

Il existe un grand nombre de widgets WordPress, avec des fonctionnalités similaires ou complètement différentes. Et ils possèdent la plupart du temps plusieurs paramètres très simples à régler.
On peut donc facilement pousser la personnalisation de son blog très loin et avoir un site web totalement unique. Et c’est ce qui fait toute la beauté et le succès incontestable de WordPress !
Les zones de widgets
Ce sont des emplacements dédiés à ces modules. Par conséquent, les widgets seront à ajouter dans ces zones spécifiques.
En fonction de votre thème, vous avez plus ou moins de zones possibles, mais a minima, il y en a deux :
- la sidebar (colonne latérale) ;
- le footer (pied de page).
La sidebar
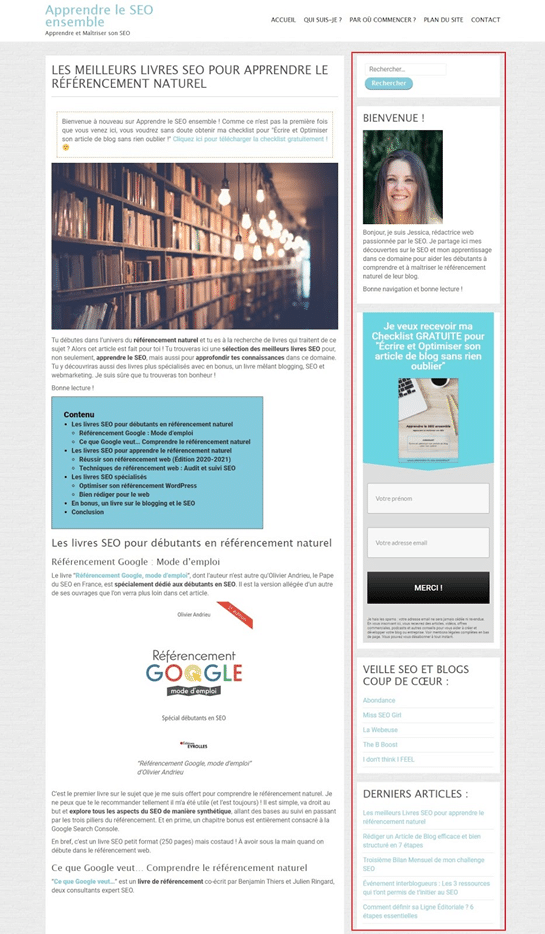
La barre latérale est une zone très intéressante, car on peut s’en servir pour promouvoir du contenu spécifique. Vous pouvez par exemple y placer un formulaire d’inscription pour votre newsletter, vos liens vers les réseaux sociaux, les derniers articles ou les plus populaires du blog, certains liens affiliés…
En revanche, les widgets placés à cet endroit n’apparaîtront que sur votre blog et vos articles (éventuellement, sur des pages, si votre thème le permet), mais pas sur la page d’accueil.

À noter qu’avec la version mobile, la sidebar est déplacée et se retrouve à défaut entre la zone de commentaires de l’article et le pied de page.
Le footer
Contrairement à la sidebar, les widgets présents dans le pied de page sont visibles sur tout le site. Autant en profiter pour y mettre les informations importantes !
Cela peut être :
- un lien pour accéder à votre page « Contact » ;
- votre adresse e-mail ;
- vos réseaux sociaux ;
- les catégories de votre blog ;
- un lien renvoyant vers votre chaîne Youtube ;
- vos coordonnées et horaires si vous possédez une boutique physique ;
- une carte ;
- les catégories principales pour un site e-commerce ;
- une galerie photos ou simplement une photo ;
- …

Vous l’avez bien compris, les possibilités sont nombreuses !
Créer une nouvelle zone de widgets
Bien que la plupart des thèmes proposent plusieurs zones de widgets, il se peut que vous ayez envie d’intégrer un widget à un endroit particulier non-prévu dans votre thème, sans changer ce dernier.
Sachez que c’est tout à fait possible ! En effet, cela demande juste de créer une nouvelle zone de widgets. Cependant, cette création implique de taper un peu de code. Si vous êtes à l’aise avec le codage, vous trouverez sur cette page les informations nécessaires pour créer votre nouvelle zone de widgets WordPress.
Si, au contraire, coder vous effraie, vous pouvez demander à un développeur web spécialisé WordPress de vous aider.
Maintenant que nous avons fait le tour des généralités, passons à la partie pratique !
Ajout d’un widget sur une page WordPress
Pour ajouter un widget WordPress sur une page, on a le choix entre utiliser :
- l’interface d’administration ;
- l’outil de personnalisation.
Ajouter un widget via l’interface d’administration de WordPress
Vous êtes bien connecté à votre interface ? Ok, c’est parti !
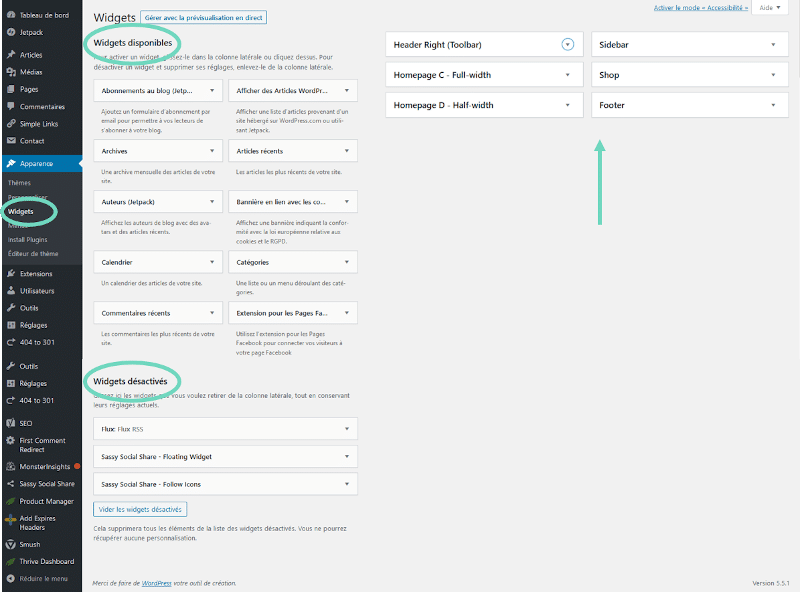
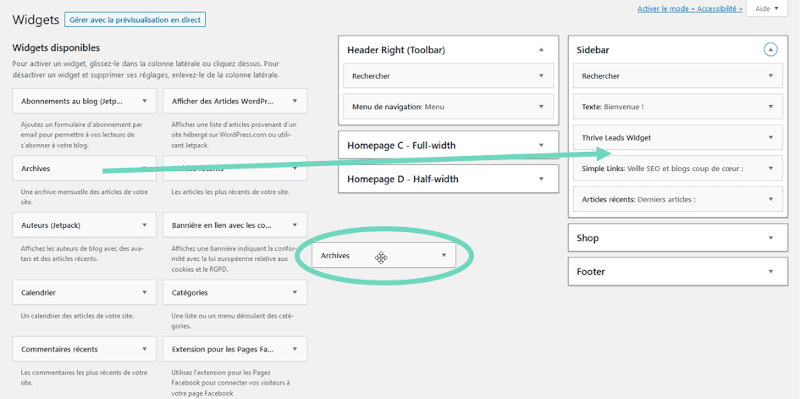
Depuis le tableau de bord, il faut se rendre dans l’onglet Apparence > Widgets qui se trouve dans la colonne de gauche. Voyons à quoi ressemble la page des widgets :

Cette page se compose de :
- Widgets disponibles (à gauche) : liste des widgets par défaut de WordPress, plus ceux provenant de votre thème ou de vos extensions ;
- Zones de widgets de votre thème (à droite de l’image) : comme on l’a vu précédemment, il peut y avoir plus ou moins de zones selon les thèmes, ici par exemple, il y en a 6 dont la sidebar et le footer ;
- Widgets désactivés (en bas de l’image) qui est une zone où l’on peut retirer temporairement les widgets tout en gardant leurs paramètres.
À partir de là, comment ajouter un widget à une zone de widgets ? Là encore, vous avez le choix !
La première façon de procéder est de faire un glisser-déposer en vous servant de votre souris. En gardant enfoncé le clic gauche de la souris sur le widget à insérer, vous le déplacez de la colonne « Widgets disponibles » à la zone souhaitée. Et voilà, c’est fait ! Super simple, n’est-ce pas ?

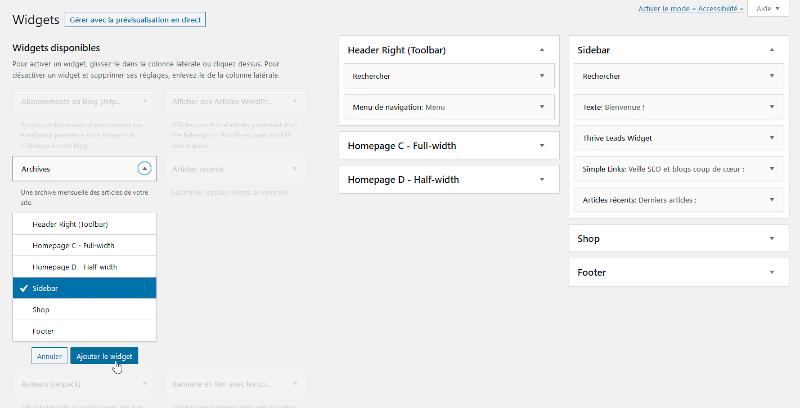
La deuxième option consiste à cliquer directement sur le nom du widget de votre choix et de sélectionner dans le menu déroulant la zone de widgets. Et enfin, sur « Ajouter le widget ».

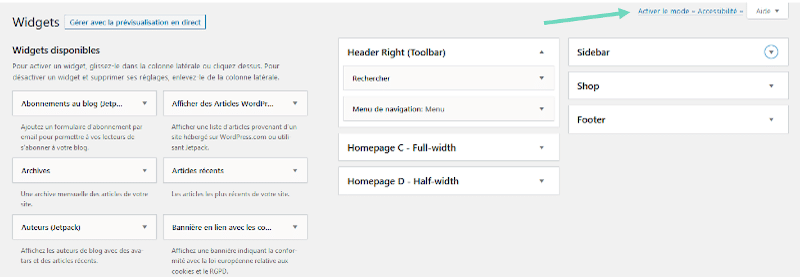
La dernière méthode s’adresse plus aux personnes malvoyantes, mais rien ne vous empêche de l’utiliser si vous trouvez qu’elle est plus pratique ! Ici, il s’agit d’activer le mode « Accessibilité ».

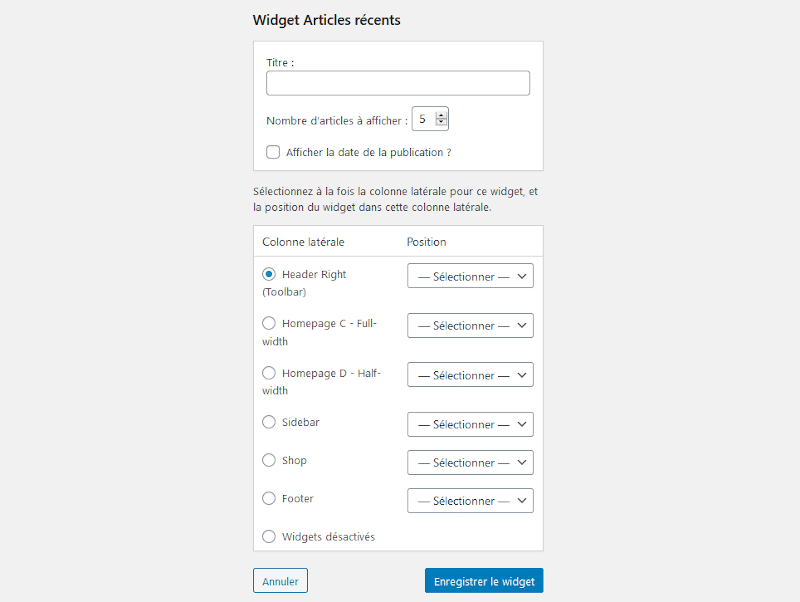
Une fois ce mode activé (clic sur le lien en haut à droite), les widgets apparaissent différemment. Un bouton « Ajouter » est accolé au nom des widgets. En cliquant dessus, une fenêtre s’ouvre dans laquelle vous pourrez choisir la zone à widget et régler les différents paramètres. Il ne reste plus qu’à enregistrer.

Une fois que vous aurez mis en place vos widgets, pensez à vérifier qu’ils s’adaptent bien à la mise en page et au design de votre site web !
Je viens de vous montrer comment ajouter un widget WordPress depuis l’interface utilisateur. Mais le sujet ne serait pas tout à fait complet (c’est un guide ultime sur les widgets après tout !) si je ne vous parlais pas de l’outil de personnalisation pour les insérer aussi.
Intégrer un widget WordPress à partir de l’outil de personnalisation
Pour accéder à cet outil, vous pouvez cliquer sur Apparence > Personnaliser dans la colonne de gauche du tableau de bord WordPress. Sinon, il est aussi possible d’y accéder en passant par la barre d’administration en haut de l’écran du site internet, à condition d’être connecté.

L’outil s’ouvre et on a alors accès à un menu avec plusieurs onglets à gauche et l’écran de prévisualisation à droite.

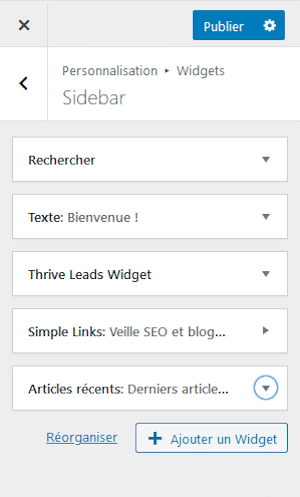
En cliquant sur l’onglet Widgets, vous verrez une liste des zones de widgets présentes sur la page affichée à l’écran. Puis en sélectionnant la zone souhaitée, vous aurez accès aux widgets déjà présents et au bouton « Ajouter un widget ». Cliquez dessus pour atteindre tous les widgets disponibles et choisir celui que vous voulez insérer.
Selon les thèmes, l’ordre peut varier. En effet, vous pouvez arriver sur la liste des modules directement après avoir cliqué sur l’onglet Widgets et il ne restera plus qu’à sélectionner la zone de widgets.
Quoi qu’il en soit, dès que vous aurez choisi le widget à ajouter, vous le verrez apparaître dans l’écran de prévisualisation à droite. Vous l’aurez compris, c’est là où réside tout l’intérêt de cette méthode. Vous pouvez voir tout de suite et en un coup d’œil le rendu final !
Pour réorganiser les widgets et les mettre dans l’ordre que vous voulez, il suffit de les sélectionner, puis de les disposer comme souhaité en faisant un glisser-déposer. Vous avez aussi l’option de cliquer sur « Réorganiser » en bas de la liste des widgets.

Une fois les ajouts et la réorganisation terminés, il faut sauvegarder votre configuration. Pour cela, cliquez sur « Publier » en haut de la colonne. Les modifications ne seront effectives qu’à cette condition !
Maintenant que vous venez de voir les différentes méthodes pour ajouter un widget dans WordPress, à vous de les tester et de choisir celle qui vous convient le mieux !
Ajouter un widget WordPress sur une unique page
Peut-être avez-vous envie d’avoir un widget sur une seule page de votre site ? Avec WordPress, c’est tout à fait possible ! Il est quand même top ce CMS !
Suivez-moi, je vous guide.
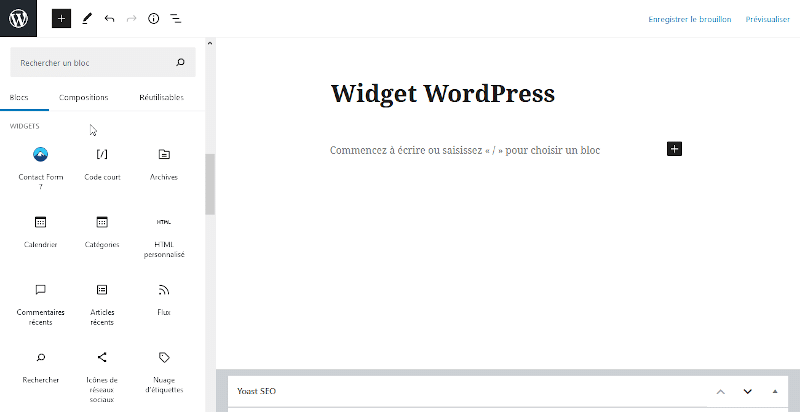
D’abord, connaissez-vous Gutenberg ? Oui, parfait, parce qu’on va en avoir besoin ! Sinon, Gutenberg est le nouvel éditeur de page et d’article de WordPress. Il permet d’éditer les pages avec des blocs et pas mal d’options. Depuis la version 5.0 de WordPress, il est installé par défaut.
Ensuite, allez sur la page (ou l’article) dans laquelle le widget sera ajouté. Insérez un nouveau bloc à l’endroit souhaité dans votre texte, puis choisissez le type de bloc Widgets.

Vous avez alors la liste des modules disponibles que vous pouvez intégrer dans votre contenu. Cela peut-être un formulaire de contact sur votre page « À propos » par exemple, ou une liste de vos derniers articles.
J’aimerais terminer ce chapitre en vous donnant un conseil. Évitez d’utiliser trop de widgets sur votre site web. Plus il y en aura et moins ils seront visibles. Comme on dit, trop d’infos, tue l’info ! Sélectionnez-les avec soin, n’intégrez que deux ou trois widgets par zone et éliminez le superflu.
Gérer les widgets de son site WordPress
En observant bien les widgets WordPress, on remarque assez vite qu’ils ont des points communs. Tous présentent des liens Supprimer et Fermer, ainsi qu’un bouton Enregistrer.
- Supprimer : en cliquant sur ce lien, vous supprimez le widget avec tous ses réglages de la zone où il se trouve.
- Fermer : ce lien a pour effet de réduire la fenêtre du widget.
- Enregistrer : comme son nom l’indique, ce bouton sert à sauvegarder les réglages apportés au widget. Pensez aussi à cliquer dessus dès que vous avez terminé vos réglages.
Ceci étant dit, voyons maintenant ce qu’il est possible de faire au niveau de la gestion de ses petits modules. Vous savez les ajouter, c’est un bon début. À présent, regardons comment modifier, retirer et supprimer les widgets. Vous verrez d’ailleurs que c’est tout aussi simple que de les ajouter !
Modifier un widget dans WordPress
Tout d’abord, si vous souhaitez changer l’organisation de vos widgets à l’intérieur d’une zone ou déplacer un widget d’une zone à une autre, c’est très facile avec la technique du « glisser-déposer ». Avec le mode « Accessibilité », il faut utiliser la flèche à droite du nom du widget et sélectionner la bonne option.
Ensuite, on peut modifier un widget en changeant ses paramètres. Certains d’entre eux n’en comportent pas. D’autres, au contraire, possèdent des réglages comme le titre du widget, le nombre d’articles affichés ou encore, pour exclure des pages…
Pour les widgets les plus complexes, la configuration se déroule sur une page dédiée.
Dans les faits, il faut trouver le widget à modifier en utilisant une des méthodes que l’on a vues précédemment. Puis, après avoir cliqué dessus, on visualise les différents réglages du widget. Il ne reste plus qu’à paramétrer comme on le souhaite et à enregistrer.
Retirer un widget d’une zone de widgets
Il est très simple de retirer un widget, comme vous allez le voir !
Vous avez sans doute testé plusieurs widgets et souhaitez maintenant enlever ceux qui ne vous satisfont pas. Pour cela, allez dans le widget en question et cliquez sur « Supprimer ». Voilà, c’est fait ! Le widget est retiré de la zone.
Néanmoins, il y a une petite subtilité. Quand vous faites ce type de suppression, le widget est automatiquement remis dans la liste des « Widgets disponibles » et tous ses paramètres sont supprimés.
Imaginons que vous voulez juste retirer un widget pendant un certain temps, pour en tester un autre par exemple. Vous perdrez donc tous les réglages. Si le widget n’en a pas ou très peu, il est alors rapide de les refaire. Ce n’est pas trop grave.
En revanche, si le widget est plus complexe, vous allez passer du temps à tout paramétrer à nouveau comme vous le souhaitez. Dans ce cas, il vaut mieux supprimer le widget en le plaçant dans la liste des « Widgets désactivés » avec la technique « glisser-déposer ». Le widget en question sera alors inactif, mais conservera ses réglages pour une utilisation ultérieure !
La gestion des widgets WordPress n’a désormais plus de secrets pour vous ! Mais on ne va pas s’arrêter en si bon chemin, n’est-ce pas ?
Trouver le bon widget pour votre site
Aimeriez-vous savoir comment trouver des bons widgets pour votre site ? Oui ! Ça tombe bien, ce qui suit devrait vous intéresser alors.
Il existe un bon nombre de widgets dans WordPress, on pourrait facilement s’y perdre à force de chercher la perle rare !
Pour dénicher celui qui vous conviendra le mieux, voici quelques étapes à suivre pour vous aider :
- Listez ce dont vous avez besoin, c’est-à-dire que vous devez définir les fonctionnalités et le design que doit avoir le widget.
- Regarder les widgets installés par défaut dans le CMS. Est-ce qu’il y en a un (ou plusieurs) qui correspond ? Oui, alors testez-le pour vous assurer qu’il vous convient bien. S’il s’avère que ce n’est pas le cas, vous passez à l’étape suivante.
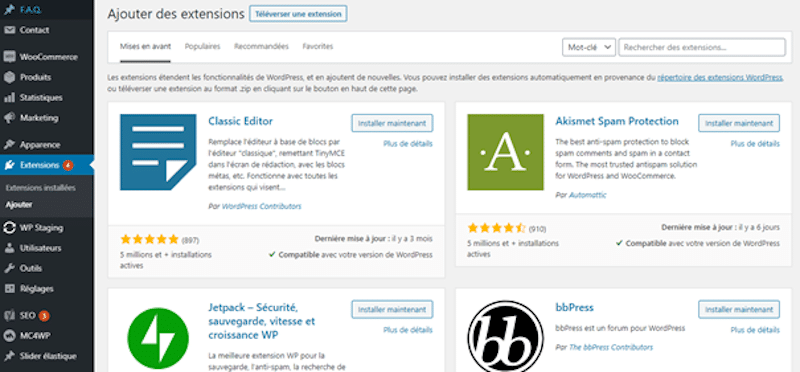
- Un répertoire des extensions est aussi à votre disposition. Grâce à cette bibliothèque, vous pouvez trouver des widgets ou des plugins qui contiennent aussi ces petits modules. Pour y accéder, allez dans Extensions > Ajouter (colonne à gauche du tableau de bord WordPress), puis taper dans la barre de recherche les termes qui décrivent votre besoin.
- Les extensions gratuites ne vous ont pas emballé. Recherchez alors parmi les plugins payants. N’hésitez pas à demander des recommandations et à lire les avis avant d’en acheter un qui ne conviendrait pas au final !
Un dernier point, pensez à toujours tester les widgets ajoutés pour vérifier que tout roule au niveau des fonctionnalités du widget, de la mise en page et du design de votre site.
Les widgets par défaut de WordPress
À la suite de l’installation de WordPress, ce dernier vous offre la possibilité d’installer des widgets par défaut. 17 au total, que nous allons regarder de plus près. Cela permettra de voir leur utilité ainsi que les options qu’ils contiennent.
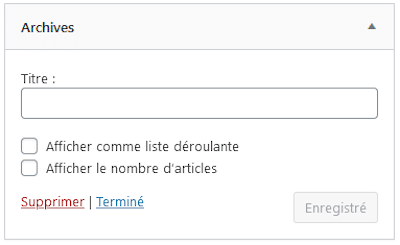
1. Archives

Ce widget WordPress permet d’afficher les archives des articles publiés par mois. Son but est de simplifier la navigation par date. En cochant la première option, vous aurez les archives sous forme de liste déroulante et la seconde option permet d’indiquer le nombre d’articles en fonction du mois.
Personnellement, je ne la trouve pas utile, ni pratique. Le classement et la recherche d’articles par date ne sont pas idéals pour l’expérience utilisateur selon moi.
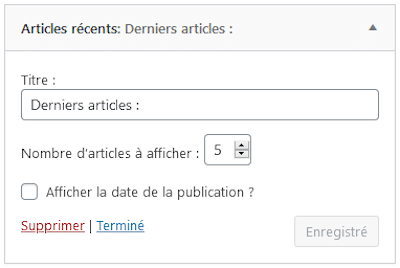
2. Articles Récents

Une fois activé, le widget « Articles récents » affiche les derniers articles publiés sur votre blog. Avec cet exemple de réglage, ce sont les 5 derniers articles qui apparaîtront sous forme de liens. De plus, vous pouvez choisir d’afficher la date ou non. On ajoute généralement ce widget dans la sidebar.
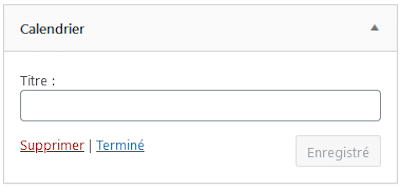
3. Calendrier

Voici le widget « Calendrier » et son réglage très minimaliste ! Que fait-il exactement ? Et bien, il affiche le calendrier de parution des articles. Très honnêtement, je ne vois pas son intérêt, ni son utilité. Je n’ai jamais eu l’occasion de le voir sur un quelconque blog jusqu’à présent ! Sans doute un reliquat des premières versions de WordPress…
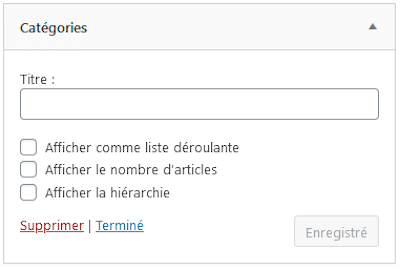
4. Catégories

Vous voulez afficher vos différentes catégories ailleurs, en plus de votre menu ? Alors, c’est ce widget qu’il vous faut ! Par exemple, il peut être inséré dans le footer pour aider vos lecteurs à naviguer plus facilement sans avoir à scroller la page entière pour accéder au menu. Autre exemple, vous avez beaucoup de catégories et ne pouvez pas toutes les mettre dans le menu. Si vous voulez qu’elles soient quand même toutes visibles, utilisez ce widget !
5. Commentaires récents

Comme son nom l’indique, le module « Commentaires récents » permet d’afficher les derniers commentaires de vos articles. Sans aucun doute l’un des moins utiles parmi les widgets de base !
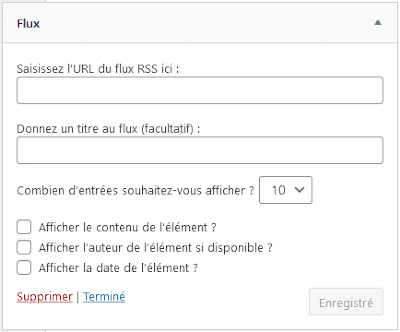
6. Flux

Ce widget WordPress sert à afficher sur son site le contenu d’un flux RSS d’un autre site. Pour celles et ceux qui ne connaissent pas les flux RSS, il s’agit de la liste des articles d’un blog ou d’un site d’actualité. En utilisant ce widget, vous prenez le risque d’envoyer vos lecteurs vers cet autre site. À moins que ce ne soit le but recherché, évitez de l’utiliser.
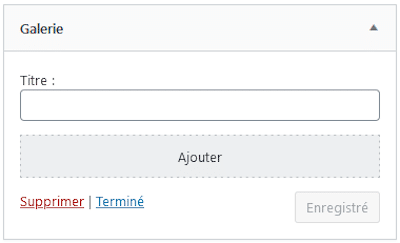
7. Galerie

Le module « Galerie » vous offre la possibilité d’ajouter plusieurs images en même temps pour créer une galerie de photos miniatures.
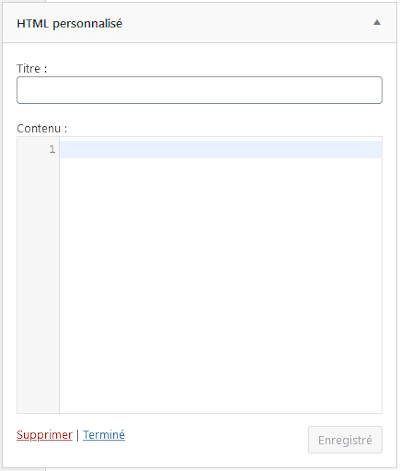
8. HTML personnalisé

Avec ce widget WordPress, on peut insérer très facilement du code HTML dans une zone de widgets. Pas de réglage particulier, il suffit juste de donner un nom (pas obligatoire), de taper le code et d’enregistrer.
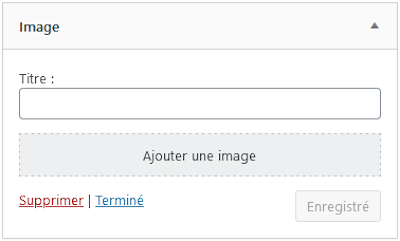
9. Image

Le widget « Image » sert à insérer une image provenant de la bibliothèque de médias. De plus, il est possible de lui ajouter un lien vers une autre page. C’est un widget super intéressant pour mettre des bannières ou des encarts visuels avec lien affilié, par exemple.
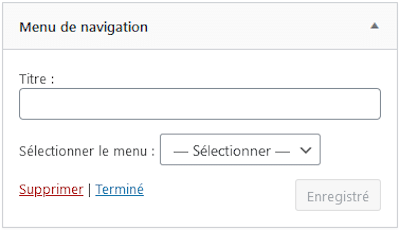
10. Menu de navigation

Ce widget vous permettra d’afficher votre menu dans le header (haut de page). À condition de l’avoir créé au préalable dans l’onglet Apparence > Menus. Sélectionnez-le dans la liste déroulante et enregistrez. Widget indispensable donc !
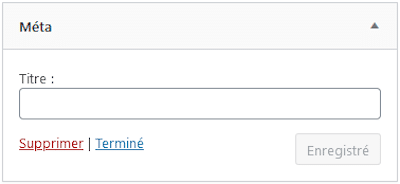
11. Méta

Ce widget fera apparaître une petite liste de liens pointant vers la page de connexion de votre site WordPress, le site WordPress.org et le lien de vos flux RSS. Il ne possède aucune option mis à part le titre. Ce widget n’a pas grand intérêt selon moi.
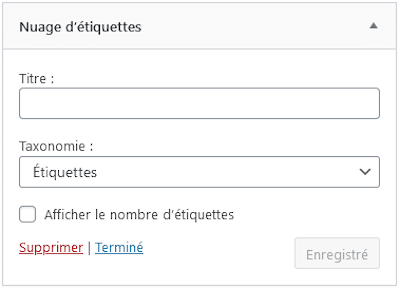
12. Nuage d’étiquettes

Le widget « Nuage d’étiquettes » permet d’afficher dans la zone choisie une liste des étiquettes utilisées dans votre blog. Chaque étiquette aura une taille différente en fonction de son occurrence. Vous pouvez aussi opter pour les catégories à la place des étiquettes grâce au menu déroulant Taxonomie. Vous pouvez aussi limiter le nombre d’étiquettes à afficher si vous en avez beaucoup sur votre site et ne garder que les plus importantes.
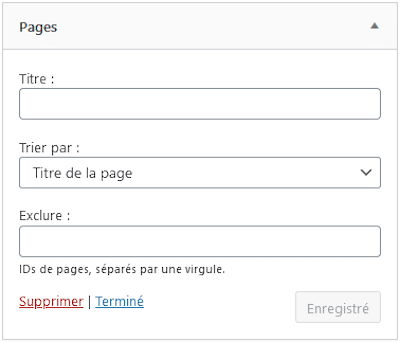
13. Pages

Ce widget WordPress liste toutes les pages de votre site web. Pour ce qui est des options, il est possible de trier l’ordre d’apparition des pages et d’en exclure certaines. C’est très utile pour cacher les pages de remerciements et de téléchargement de bonus sur les blogs par exemple.
On place généralement ce widget dans le footer pour faire apparaître des pages importantes comme les mentions légales et la politique de confidentialité, mais qui n’ont pas leur place dans le menu principal.
14. Rechercher

Grâce à ce widget, vous pouvez insérer une barre de recherche sur vos pages. Il peut arriver que certains thèmes ne la proposent pas de base. Dans ce cas, ça vaut le coup d’installer ce widget dans la sidebar afin d’améliorer l’UX.
15. Son

Widget WordPress très intéressant puisqu’il permet d’incruster un fichier audio cliquable. Idéal pour les podcasts !
16. Texte

Parmi tous les widgets de base, celui-ci est sans aucun doute le plus utilisé ! Le widget « Texte » permet d’ajouter du texte enrichi à votre sidebar, par exemple. C’est un mini-éditeur de texte avec lequel vous pourrez mettre en forme votre texte et lui rajouter des images ou des liens.
17. Vidéo

Dernier de la liste des widgets par défaut de WordPress, ce widget est conçu pour insérer facilement une vidéo dans une zone de widgets. Le fichier vidéo peut être téléchargé depuis la bibliothèque de médias ou Youtube. Parfait pour mettre en avant votre chaîne Youtube !
Les widgets du répertoire des extensions
Regardons maintenant du côté du répertoire des extensions pour vous procurer des widgets intéressants pour votre site WordPress. Comme je vous l’ai dit plus haut, le répertoire des extensions contient des milliers et des milliers d’extensions, mais aussi des widgets (gratuits ou payants). D’ailleurs, beaucoup d’extensions renferment également des widgets. Le choix est donc juste énorme !
Pour y accéder, le chemin à suivre est le suivant : Extensions > Ajouter depuis votre interface d’administration WordPress.

En utilisant la barre de recherche, vous pouvez indiquer les termes qui décrivent ce dont vous avez besoin ou le nom du widget si vous le connaissez déjà afin de le trouver.
Je profite de l’occasion pour vous donner quelques conseils quant au choix d’une extension ou d’un widget via ce répertoire :
- Étudiez ses fonctionnalités : répond-il à votre besoin ? Est-il polyvalent ?
- Vérifiez les mises à jour : de quand date la dernière mise à jour ? Évitez si possible de choisir une extension qui n’a pas été révisée depuis plus d’un an pour prévenir tous problèmes de sécurité.
- Vérifiez la compatibilité avec votre version du CMS.
- Regardez la notation : est-il bien noté ? Combien de téléchargements ?
- De la même manière, regardez s’il dispose d’une assistance technique.
- Enfin, contrôlez son adaptabilité : peut-il s’adapter à votre thème et votre mise en page ? Perturbe-t-il le design de votre site ?
Et pour rappel, testez toujours le widget WordPress après son installation afin d’éviter tout problème !
Avant de clore le sujet sur les widgets, je vous ai préparé une liste de quelques plugins avec widgets populaires issus du répertoire des extensions et qui pourraient vous intéresser.
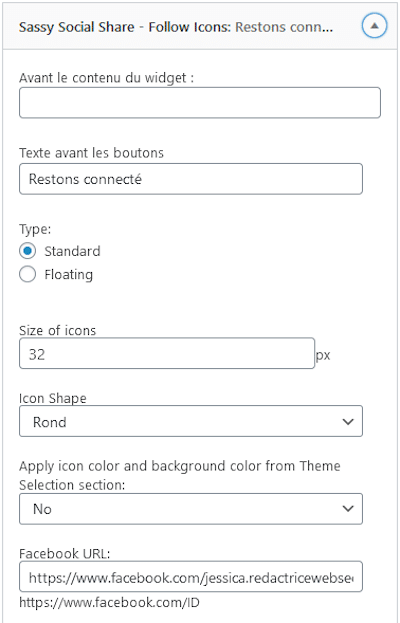
1. Sassy Social Share
Il s’agit ici d’une extension gratuite de partage sur les réseaux sociaux. Elle contient plusieurs widgets dont un qui permet d’afficher les icônes des réseaux sociaux de votre choix. Les réglages vous permettront de personnaliser les boutons et de les connecter avec vos différents comptes.

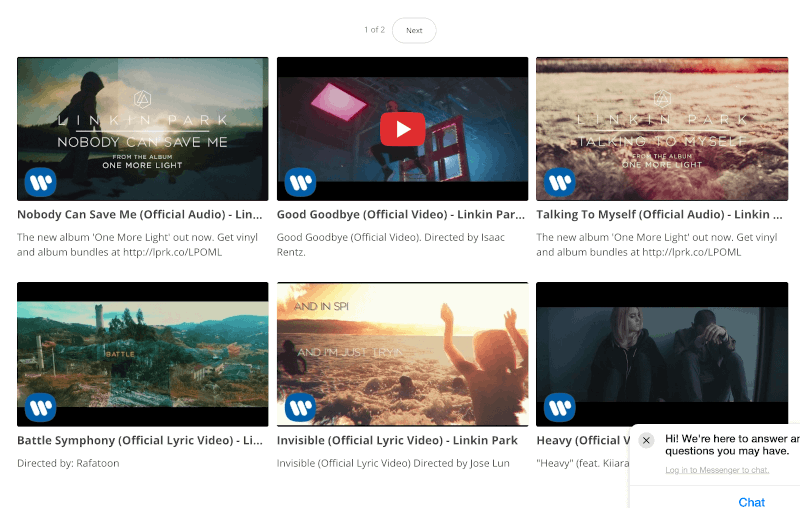
2. YouTube Gallery by YotuWP
Cette extension gratuite va plus loin que le widget de base Vidéo puisque vous pourrez insérer une galerie de vidéos Youtube sur les pages de votre site WordPress.

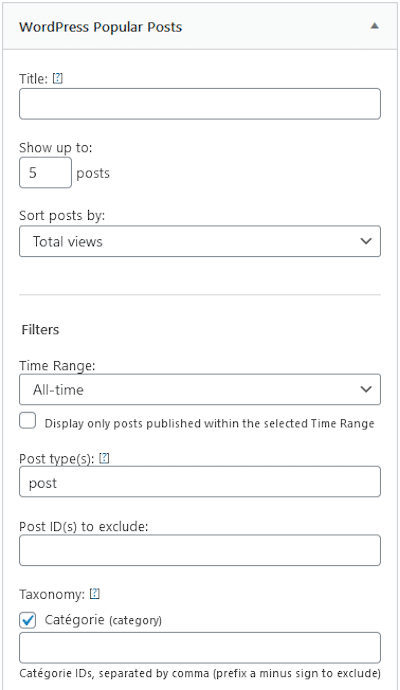
3. WordPress Popular Post
WordPress Popular Post est un widget gratuit. Grâce à lui, vous pouvez soumettre à vos lecteurs une liste de vos articles les plus populaires. Les options sont nombreuses, si bien que vous pouvez le personnaliser comme bon vous semble.

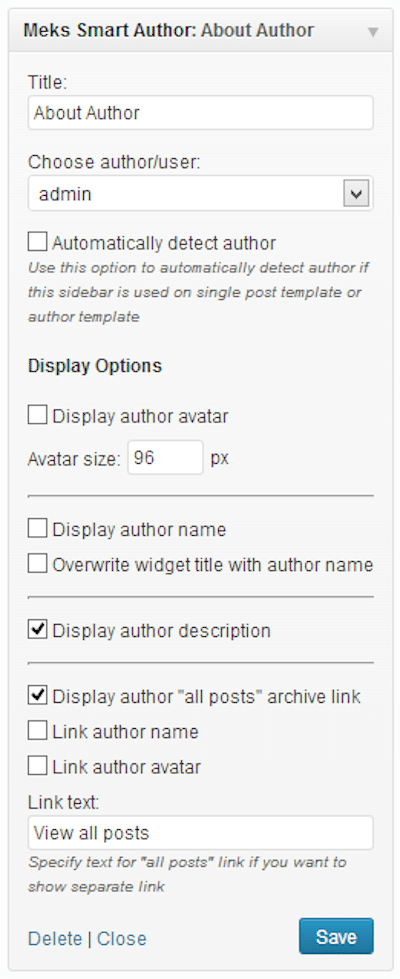
4. Meks Smart Author Widget
Si plusieurs auteurs contribuent à votre blog, ce widget peut alors vous intéresser. Il permet d’insérer une courte biographie accrocheuse de l’auteur sur les articles qu’il a rédigé.

5. Thrive Leads et OptinMonster
Je réunis ici les extensions Thrive Leads et OptinMonster, car toutes deux sont similaires et très populaires. L’une comme l’autre permet de créer des formulaires et des pop-ups personnalisés, entre autres. Avec leurs widgets intégrés, vous pouvez très facilement ajouter à votre sidebar un formulaire d’inscription à votre newsletter, par exemple.

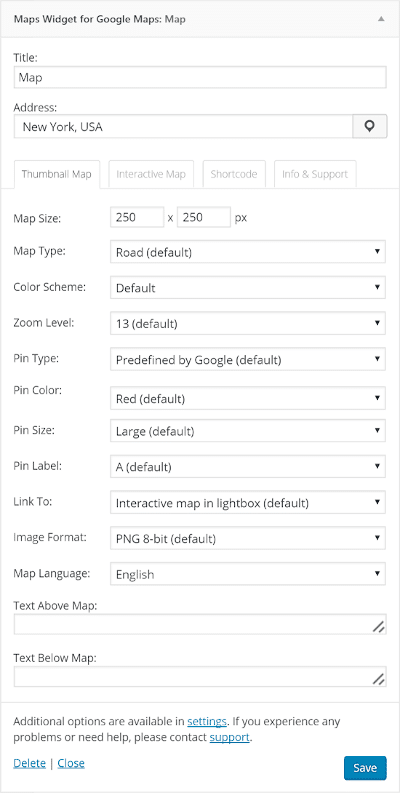
6. Maps Widget for Google Maps
Vous voulez intégrer une carte à votre site WordPress ? Alors, il vous faut Maps Widget for Google Maps ! Rapide à installer et à configurer, vous pourrez insérer une carte interactive à vos pages pour aider les internautes à vous localiser plus facilement si vous avez une boutique ou des bureaux physiques par exemple.

En résumé
Les widgets WordPress sont très nombreux. En effet, entre ceux de bases, ceux issus du répertoire des extensions et ceux inclus dans les extensions gratuites ou payantes, il y a l’embarras du choix !
Vous avez ainsi une large palette de possibilités qui s’offrent à vous pour personnaliser votre site web WordPress et proposer du contenu pertinent additionnel pour vos lecteurs.
Dans ce guide ultime, vous avez pu découvrir les widgets et leur gestion très facile à mettre en œuvre ainsi que les fonctionnalités des widgets par défaut du CMS et de quelques autres.
À vous maintenant de tester et choisir ceux qui s’appliqueront le mieux à votre site et à vos lecteurs !
N’hésitez pas à donner vos impressions sur ce sujet en commentaire ou simplement ce que vous avez pensé de cet article.
À bientôt !
Sources :





Bonjour,
Merci pour cet article ! Avec cette nouvelle présentation des widgets, comment mettre du code HTML dans le widget dédié ? La partie où on pouvait le copier a disparu, je ne peux que l’ajouter et le modifier sans rien mettre dedans… idem pour les images… Avez-vous une solution ? Merci
Bonjour Véronique,
Merci pour votre message.
Je ne suis pas certain de comprendre exactement votre question, je peux simplement vous dire que j’utilise de mon côté le widget « texte », puis onglet « texte » (et pas visuel) pour insérer mes « shortcodes », mes « images » et mes « codes html » sur mon site Twaino | Agence SEO. Je trouve qu’il s’agit de la solution la plus efficace et la plus pratique.
J’espère que ma réponse aura pu vous aider.
Merci,
Alexandre