Envie de créer un lien direct avec les visiteurs de votre site web ? Pour le faire, je vous propose de créer un formulaire de contact sur votre site web. En effet, il s’agit d’un élément très important qu’il est particulièrement judicieux de considérer. En effet, il arrive parfois que vos visiteurs souhaitent en apprendre d’avantages sur vous et sur votre service, et par conséquent désirent rentrer directement en contact avec vous. Il peut s’agir par exemple de répondre à des interrogations ou des demandes spéciales comme un service personnalisé, après avoir parcouru les produits ou les services proposés. Et une réponse adéquate est susceptible de les convertir en client, vous conviendrez donc qu’il serait vraiment dommage de rater cette opportunité. Pour cela, je vous montre étape par étape comment créer un formulaire de contact vous-même avec un plugin très connu : Contact Form 7. Sachez que cet article est accompagné d’une vidéo pratique et complète. Suivez donc !
Créer un formulaire avec Contact Form 7
Découvrez dans ma vidéo comment obtenir un formulaire de contact sur votre site web en installant et en paramétrant Contact Form 7 :
Le formulaire de contact : c’est quoi?
Au moment de la création d’un site web, vous pouvez ressentir le besoin de mettre en place un formulaire de contact. En effet, cet élément permet à vos visiteurs de demander des informations en deux ou trois clics seulement, et ce, sans passer par leur boîte mail.
Il s’agit d’un point très important au niveau des visiteurs puisque le fait de devoir prendre leur messagerie pour vous écrire fera que beaucoup risque énormément d’avorter le processus. Et il y a très peu de chance qu’ils le refassent par la suite, ce qui vous fait évidemment perdre de potentiels clients.
Même s’il est important pour tous les sites web, le formulaire de contact s’avère indispensable pour des contextes précis tels que :
- La prospection commerciale ;
- Le service clients ;
- Le recrutement ;
- Etc.
Par ailleurs, il faut garder à l’esprit qu’un visiteur qui rempli votre formulaire souhaite échanger avec vous. Pour cela, vous devez vous assurez d’apporter à chacun d’eux des réponses personnalisées et pertinentes.
Quel est l’intérêt d’un formulaire de contact pour un site ?
Recevoir des informations ciblées et de qualité
Contrairement à un mail, un formulaire de contact a le privilège de pouvoir être configuré selon les besoins. Ainsi, vous pouvez choisir les informations que vous avez envie de recevoir. Ceci passe par la définition de champs précis qui peuvent être obligatoires ou non, libres ou non, et que le visiteur aura à renseigner.
Mieux encore, il vous est possible de mettre en place différents formulaires dans le cas où les informations doivent être envoyées à des services différents de votre entreprise.
Réduire le spam
Actuellement, la sécurité des données personnelles est une véritable problématique sur internet.
De ce fait, la création de votre formulaire de contact est un atout majeur dans la mesure où vous n’êtes plus obligé d’afficher vos mails sur les pages des sites ou des blogs.
Intégrer un formulaire de contact : les bonnes pratiques Évaluer les besoins et définir le bon outil
Pour avoir un formulaire sur-mesure, vous devez vous poser certaines questions avant de commencer sa mise en place technique. Il s’agit entre autres de :
- A qui s’adresse le formulaire de contact ?
- Sous quelle forme le formulaire de contact doit-il apparaître ?
- Quelles informations permet-il de collecter ?
- Faudra-t-il faire recours à un développeur ?
Prendre le temps de réfléchir et de répondre à ces interrogations, vous permet de choisir le bon moyen d’intégrer votre formulaire et de passer les étapes suivantes beaucoup plus facilement.
Adresse mail de destination
Les informations collectées par votre formulaire de contact doivent bien arriver quelque part. De ce fait, je vous invite à définir une adresse mail spécifique pour la réception des données ou des questions de vos visiteurs.
En procédant ainsi, vous améliorez vos performances puisque vous n’avez que les messages provenant de vos utilisateurs et chaque notification vous indique qu’il faut faire un retour à ces derniers.
Dans le cas contraire, vous risquez d’être submergé par d’autres messages et donc d’omettre parfois de faire des retours à certains mails importants. Un fait qui peut être préjudiciable pour votre business s’il se répète.
D’un autre côté, vous pouvez vous décharger de cette fonction en attribuant le formulaire à une personne ou à un service en particulier de votre entreprise comme le service communication, commercial ou client, etc.
Champs à remplir
Les formulaires de contact comprennent d’une façon générale les paramètres suivants :
- Le Nom et le Prénom ;
- L’adresse mail ;
- Le numéro de téléphone, ;
- L’objet ;
- Le champ de texte libre.
Vous pouvez faire en sorte que certains champs soient obligatoires ou non, libres ou à choix multiples. Mais je vous recommande de ne pas trop en demander aux utilisateurs qui seront vite rebuter s’il y a beaucoup d’informations à fournir. Pour augmenter la sécurité, je vous suggère aussi de penser à ajouter un captcha.
Rassurer les visiteurs
Lorsque les utilisateurs cliquent sur le bouton « Envoyer », ils se demandent et à raison si le formulaire est bien envoyé ou pas. Il est donc important pour ceux-ci que vous apportiez une réponse à cette interrogation.
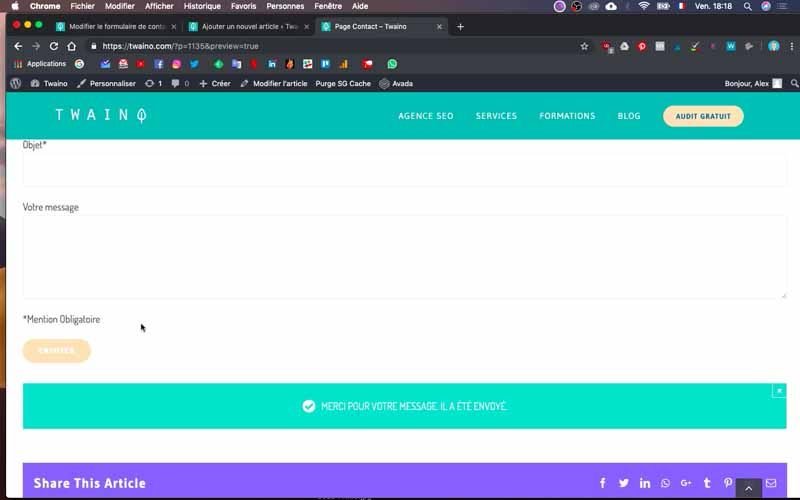
Par conséquent, prévoyez un message après chaque envoi comme par exemple : « Merci, votre message a bien été envoyé ! ». Il vous est aussi possible d’y ajouter un délai de réponse, mais dans ce cas vous devez être sûr de pouvoir le respecter.
Mettre en avant le formulaire
Un formulaire de contact doit pouvoir être facilement accessible une fois sur votre site web. Généralement, on le retrouve déjà à la page d’accueil au niveau du menu principal ou parfois dans la barre latérale selon la manière dont le site est configuré.
Il apparaît souvent sous forme d’un lien « Nous contacter » ou tout simplement « Contact ». Afin qu’il soit accessible depuis n’importe quelle page ou étape de la navigation, vous pouvez l’intégrer au footer de votre site web.
Intégration et aspects techniques
Pour ajouter un formulaire de contact à un site internet, vous n’avez pas besoin d’être un développeur confirmé. Les utilisateurs du CMS WordPress par exemple ont la possibilité de faire usage du formulaire contact compris dans le thème qu’ils ont choisi.
Dans le cas contraire, ils peuvent faire recours à des pulgins comme « Contact Form 7 » qui est d’ailleurs très populaire à cause de sa simplicité d’utilisation, de sa fiabilité et de sa gratuité.
Contact form 7 : installation et paramétrage par vous-même étape par étape
Pour que vous ayez une idée précise de comment faire, je vais procéder à l’ajout du formulaire de contact sur le site de mon Agence SEO Twaino.com, à l’aide bien sûr de « Contact Form 7 ». J’effectue les étapes ‘’pas à pas’’ et avec la vidéo qui accompagne l’article, vous allez facilement pouvoir faire de même pour votre site internet. Allons-y !
1) Connectez-vous au compte « Admin » de votre site
Pour commencer, vous devez dans un premier temps vous connecter au compte administrateur de votre site web. Pour cela, ajouter à l’URL de votre site internet « …./wp-admin ». Sur l’interface qui se présente, remplissez les cases avec vos identifiants.

2) Installez « Contact Form 7 »
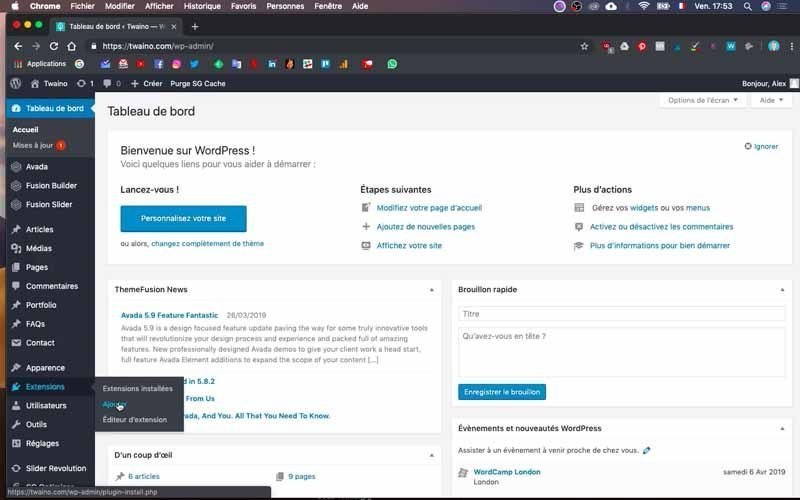
Dans le cas où vous n’avez pas encore le plugin « Contact Form 7 », vous allez simplement l’installer. Mais pour vérifier dans un premier temps que vous l’avez ou pas, rendez-vous sur la rubrique « Extensions » qui se trouve sur la barre latérale gauche. Dans le menu qui s’affiche, cliquez sur « Extensions installées » et fouillez dans la liste pour vérifier rapidement si vous l’avez déjà.
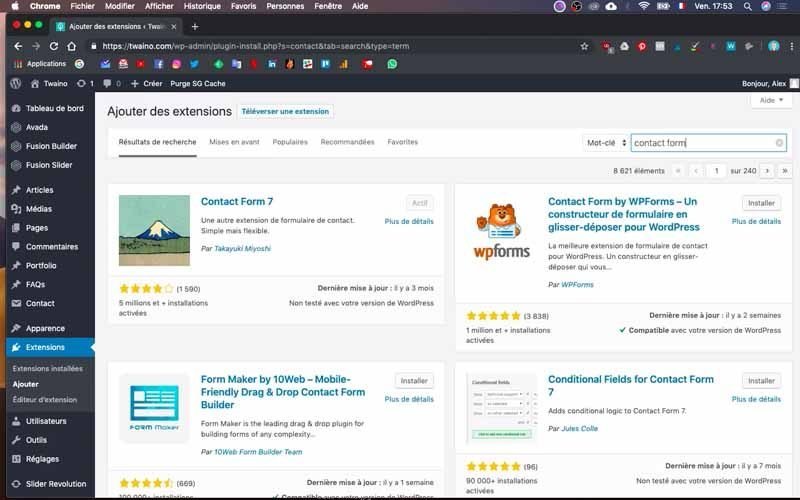
Dans le cas contraire, cliquez une fois de plus sur « Extensions » et maintenant sur « Ajouter ». Ensuite, dans la barre de recherche se trouvant en haut à droite, indiquez « Contact Form 7 ».

Vous allez le trouver rapidement dans les résultats puisqu’il porte bien son nom et un dessin comprenant une montagne. Cliquez sur « Installer » qui se trouve dans le coin haut à droite de son cadre et juste au-dessus de « Plus de détails ».

A ce niveau, je tiens à attirer votre attention sur le nombre d’utilisateurs de cet plugin qui dépasse les six millions et qui est indiqué juste en bas des étoiles d’évaluations. Ceci montre clairement sa popularité et sa fiabilité.
Après l’installation qui ne dure que quelques secondes, vous allez trouver dans la barre latérale gauche une nouvelle rubrique nommée « Contact ».
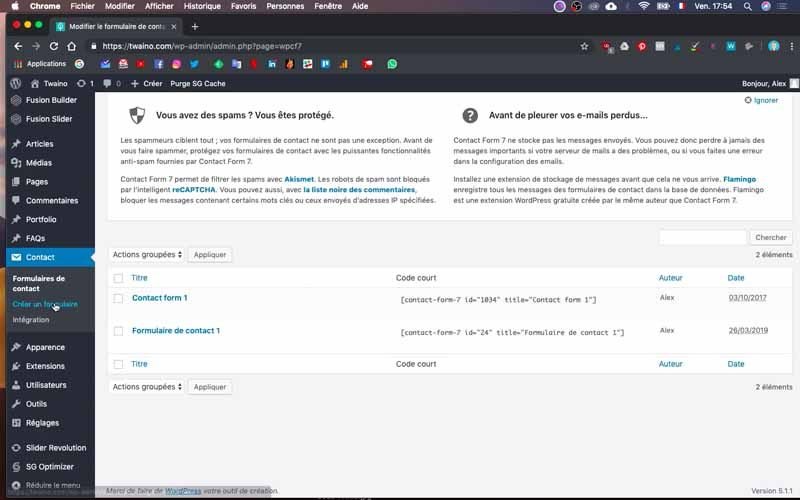
3) Allez sur « Contact »
Cliquez sur cette nouvelle rubrique pour voir les différentes options qu’elle offre. En défilant vers le bas, vous allez voir le formulaire qui existe par défaut et qui a été créé automatiquement. Mais je vous propose les étapes pour le faire vous-même depuis zéro.

4) Créez un formulaire
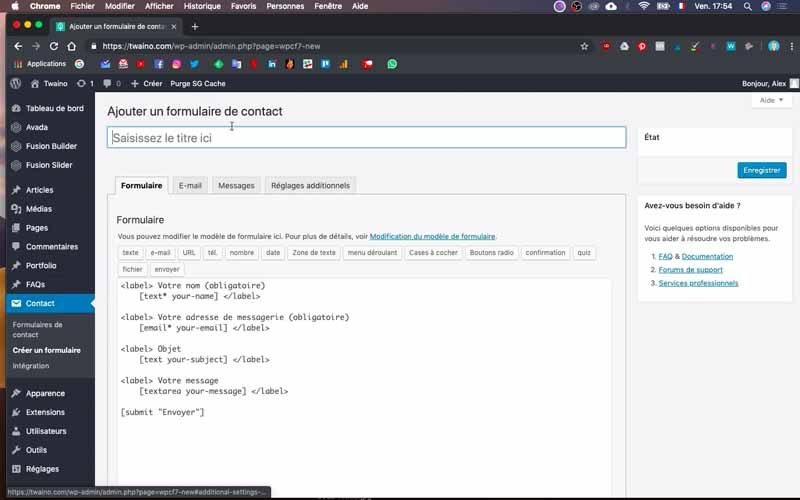
Dans la rubrique « Contact », vous allez trouver l’option « Créer un formulaire » sur lequel vous allez cliquer. Vous aurez donc la page « Ajouter un formulaire de contact » sur laquelle vous allez premièrement donner un nom à votre formulaire.
Moi, je nomme le mien « Form 1 ». Il y a ensuite les différentes fenêtres telles que :
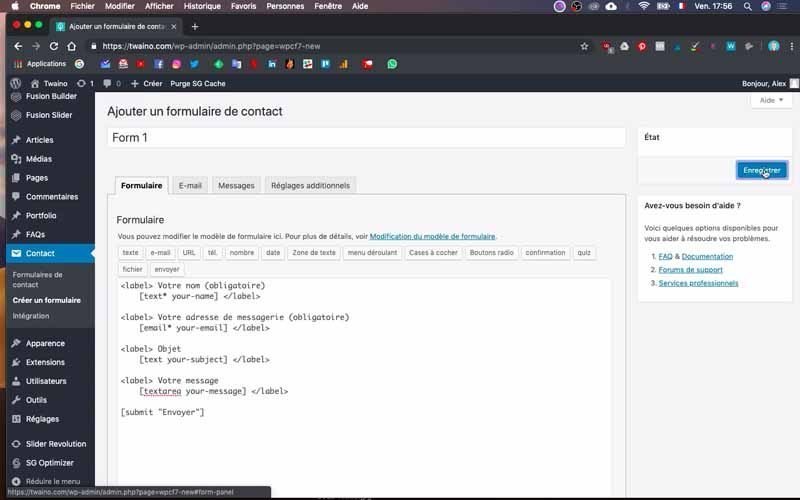
- Formulaire : qui vous aide à effectivement faire la configuration de votre formulaire ;


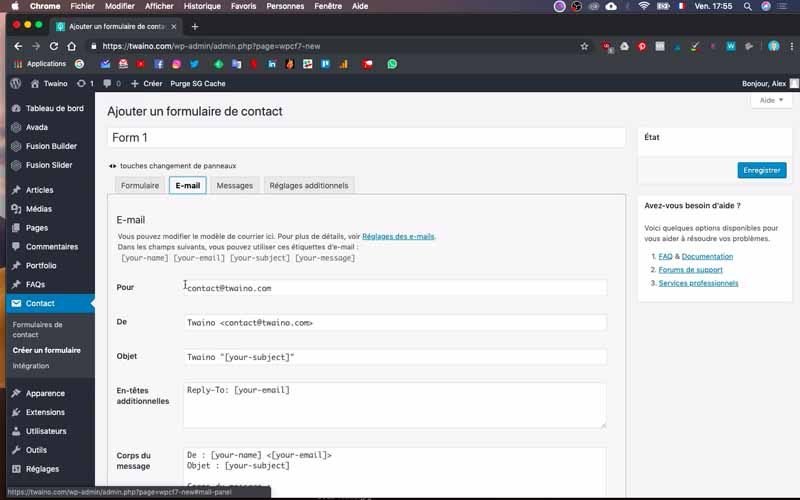
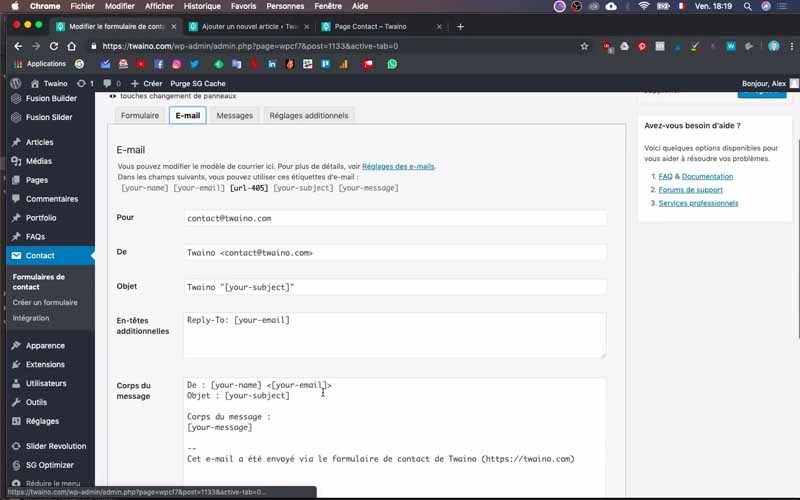
- E-mail : c’est l’espace pour paramétrer le mail de réception et qui est souvent bien configuré par défaut. Pour cela, je ne la modifie pas forcément ;

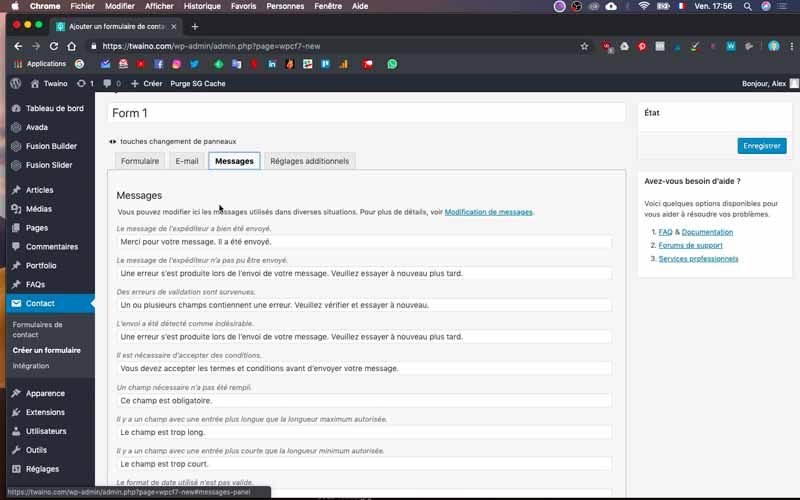
- Messages : Ce sont les messages qui sont envoyés par défaut si par exemple un visiteur oublie de remplir un champ obligatoire ou renseigne mal son mail.

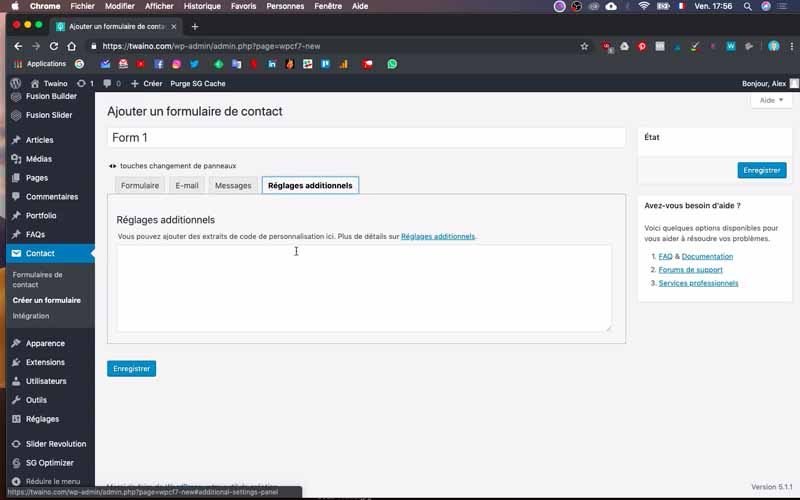
- Réglages additionnels : il sert lorsque vous désirez aller plus loin dans le paramétrage au lieu de vous contenter d’un simple formulaire de contact.

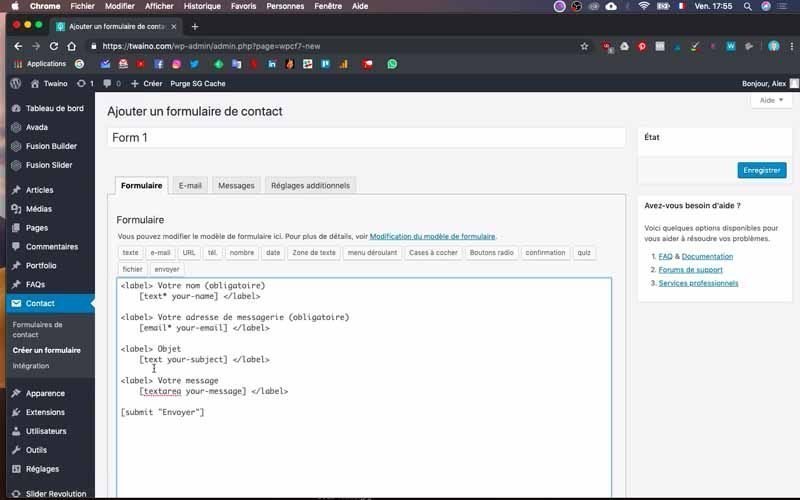
Sans faire d’autres modifications que l’ajout d’un nom, je peux l’enregistrer.

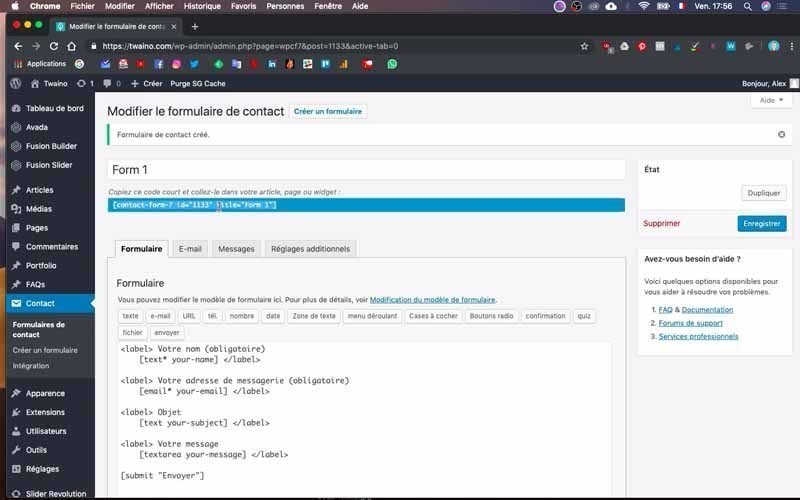
Une fois que l’enregistrement est fait, vous allez constater qu’un code apparaîtra juste en bas du nom du formulaire. Il est très important et nous servira dans les étapes suivantes.

5) Vérifiez le formulaire dans un nouvel article ou une nouvelle page
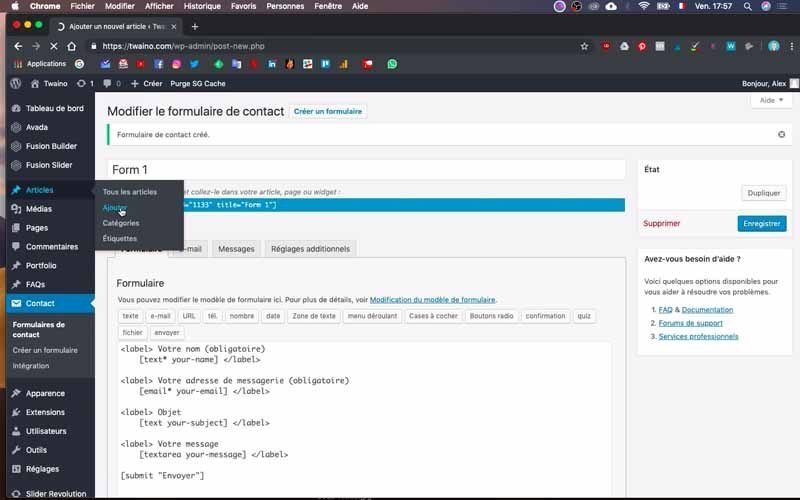
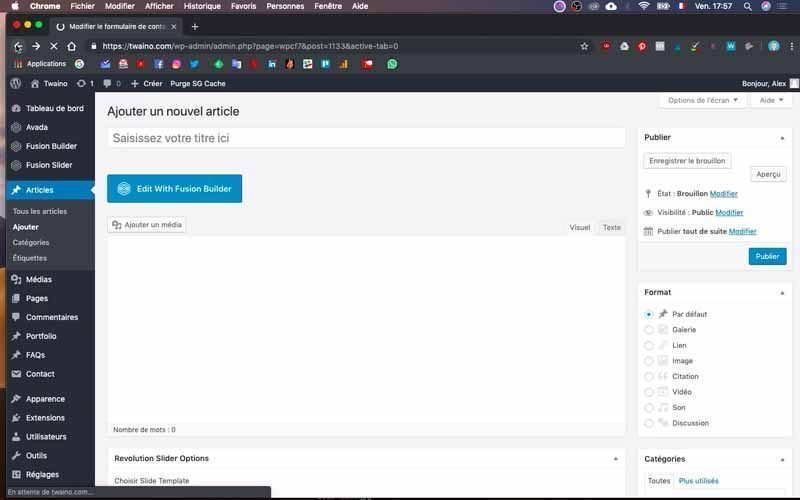
Copiez le code précédent et rendez-vous ensuite vers la rubrique « Article » puis cliquez sur l’option « Ajouter ».

Pour une plus grande aisance dans les ‘’aller-retour’’ entre la rubrique « Contact » et « Articles », je vais créer une nouvelle fenêtre de navigation pour bien configurer la page « Ajouter un nouvel article ».

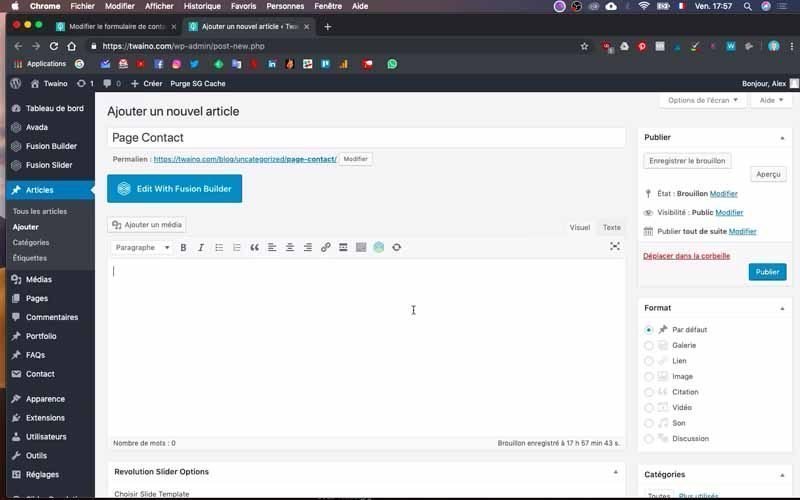
Donnez un nom à ce nouvel article dans l’espace indiqué.

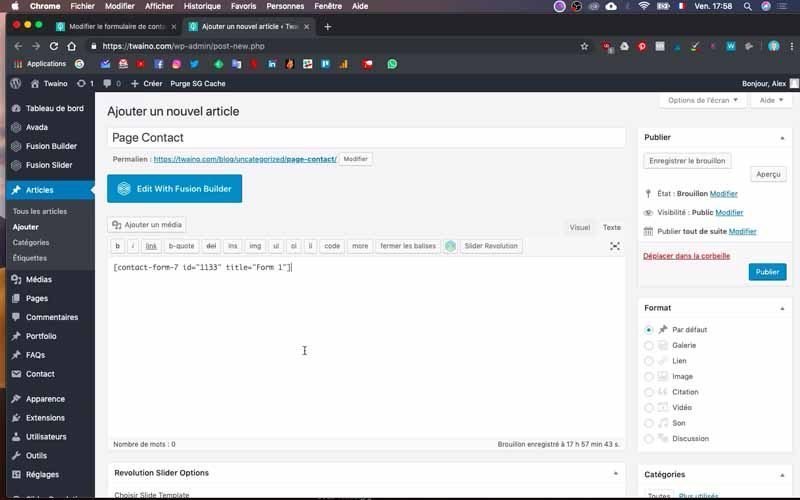
Mais, avant de coller le code dans le champ de texte, cliquez sur « Texte » qui se trouve juste à droite au-dessus du champ en question et à côté de « Visuel ». Une fois que c’est fait, collez le code.

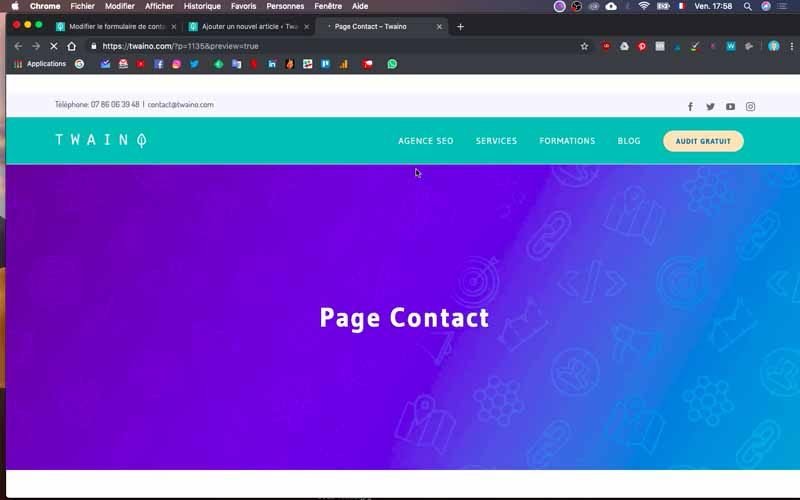
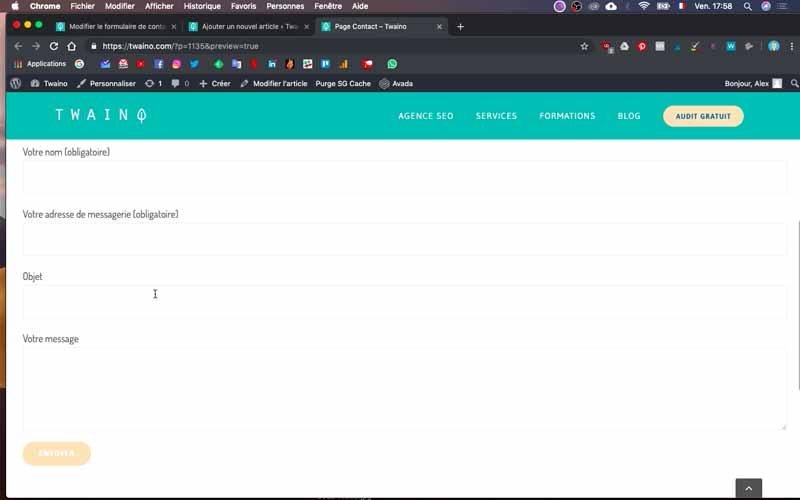
Vous pouvez déjà appuyer sur le bouton « Aperçu » qui se trouve dans le menu « Publier » sur la barre latérale droite.

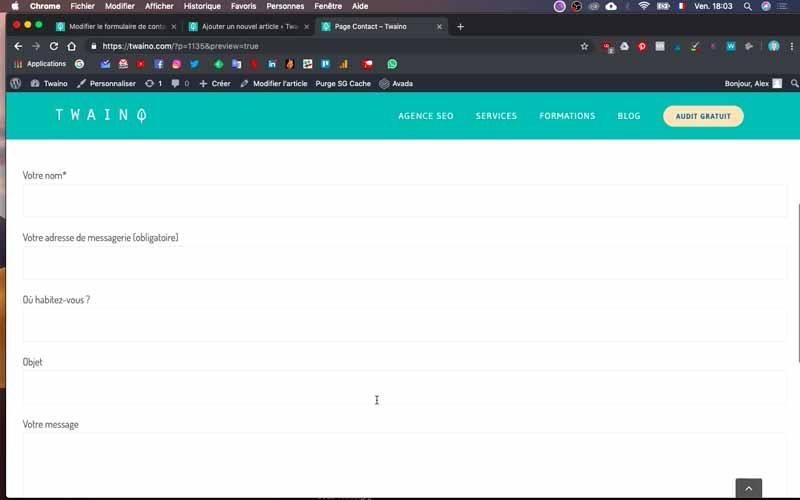
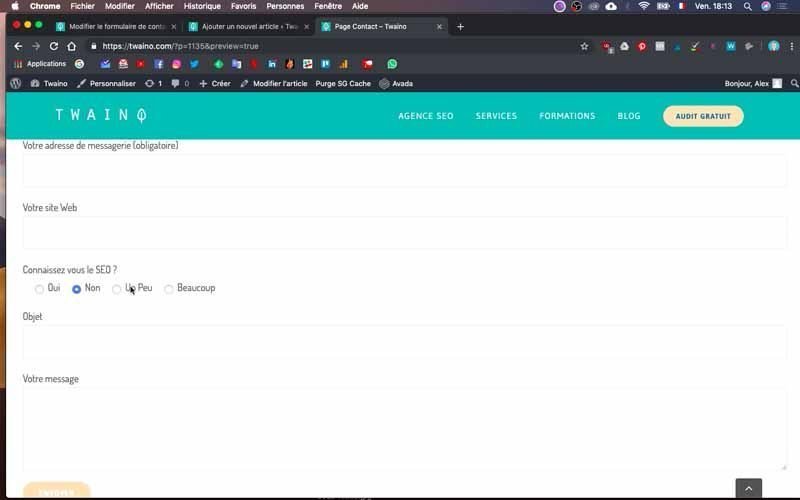
Vous allez constater que votre page contact comprend déjà les éléments :
- Votre nom (Obligatoire) ;
- Votre adresse de messagerie (Obligatoire) ;
- Objet ;
- Votre message ;
- Envoyer

Tous ces éléments sont compris dans la fenêtre « Formulaire » de la rubrique « Contact ». Maintenant, je vais vous montrer comment :
- Les modifier :
- En rajouter ;
- En supprimer si vous souhaitez.
Ce qui vous permettra de créer un formulaire de contact qui sera adapté au profil de votre activité ou de vos besoins.
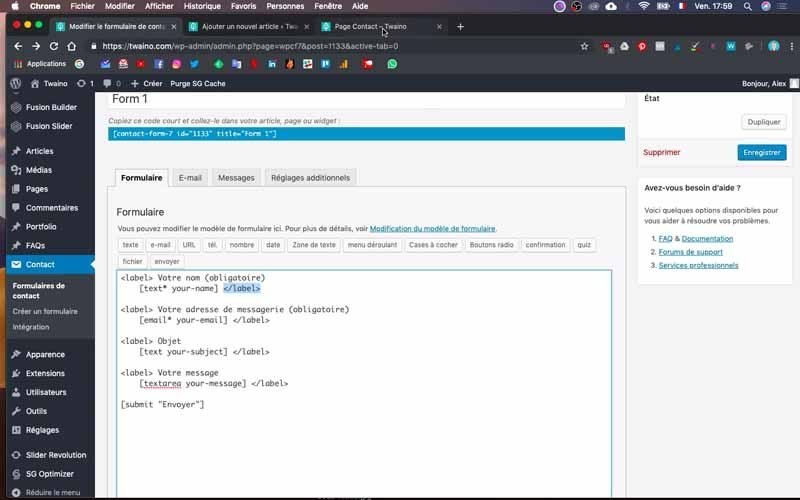
6) Rendez-vous sur la fenêtre « Formulaire »
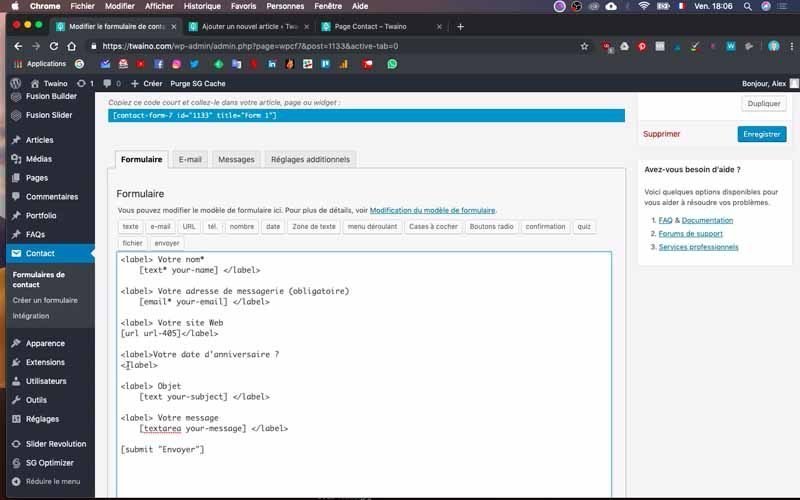
Pour personnaliser le formulaire, allez sur la fenêtre « Formulaire » de la rubrique « Contact » qu’on a vue précédemment. Notez avant tout que chaque section commence toujours par et finit toujours par . Comme vous pouvez déjà le voir dans le champ de texte avec les différentes parties du formulaire de contact.

Au centre, vous avez les éléments qu’on peut modifier. Si vous voulez donc mettre une petite étoile (*) à la place de « Obligatoire » qui se trouve en parenthèse, il suffit de supprimer « (obligatoire) » et de mettre à la place l’étoile comme je le fais dans la vidéo.
Pour voir le résultat, cliquez sur le bouton bleu « enregistrer » et ensuite sur « Aperçu » dans la deuxième fenêtre de navigation de « Ajouter un nouvel article ». Vous serez alors dirigé vers la page de contact où vous allez remarquer qu’il y a une petite étoile à la place de « (Obligatoire) ».
Notez donc que c’est la partie qui vient juste après en haut qui est modifiable à votre gré. Celle d’en bas est lié à un peu de codage, mais nous allons nous aider des boutons qui se trouvent juste en haut du champ de texte pour les créer.
7) Ajouter une nouvelle section dans le formulaire
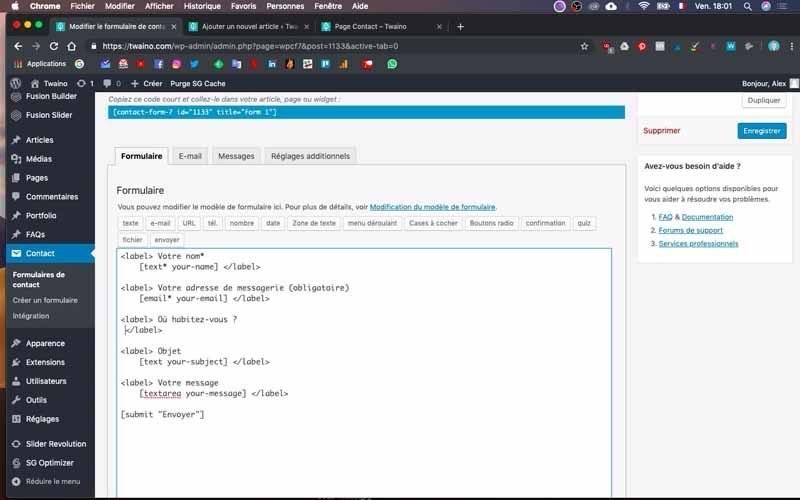
Pour rajouter un nouveau point ou une nouvelle question dans le formulaire de contact, copier juste l’un des codes déjà existant et collez à la position de votre choix. Moi, j’ajoute la question « Où habitez-vous ? ».

Pour cela, je fais la copie-collé et je modifie la partie facilement modifiable en haut et juste après . Ensuite, effacez tout ce qui se trouve en bas avant .
Pour créer la balise pour « Où habitez-vous », je clique sur le bouton « Texte » qui se situe juste en haut du champ de texte. Une boîte de dialogue apparaît pour me permettre de faire le paramétrage.

Remarquez qu’il s’agit en réalité de la ‘’case’’ où le visiteur pourra inscrire du texte pour répondre à la question.

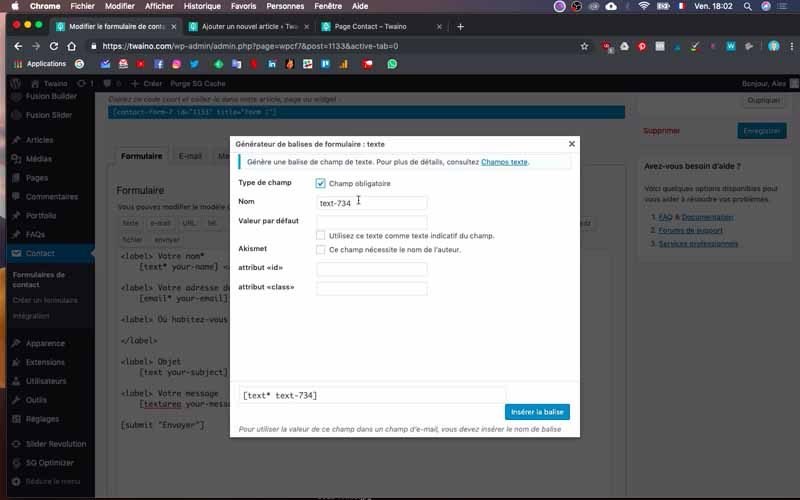
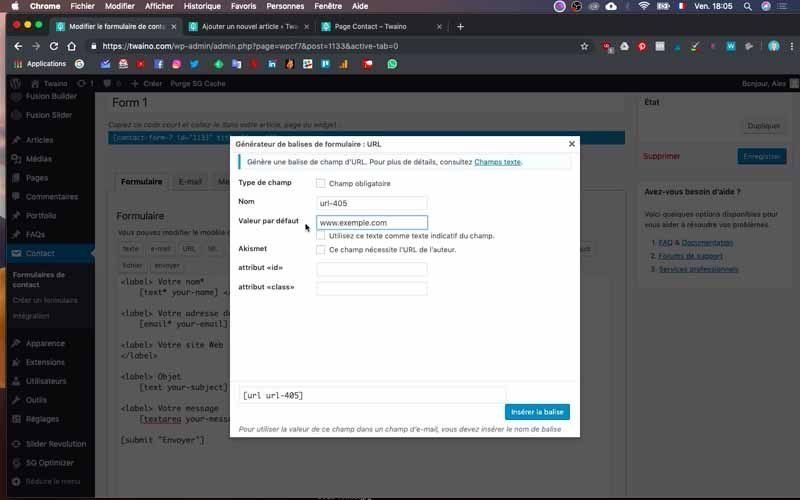
8) Paramétrez la balise
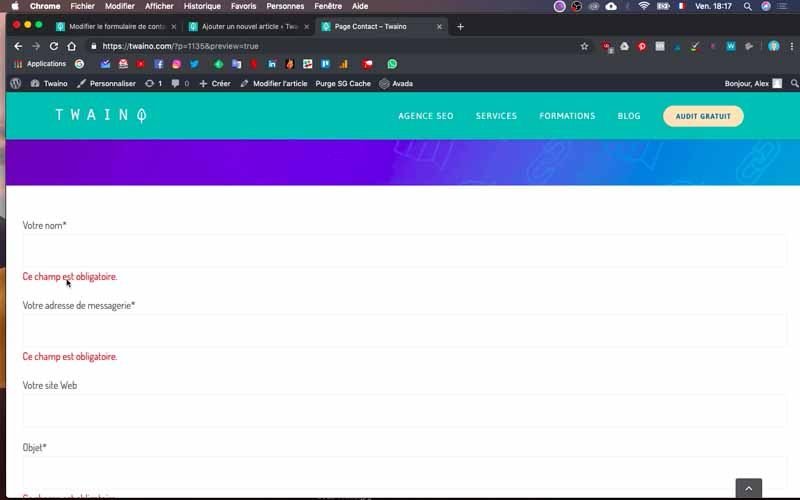
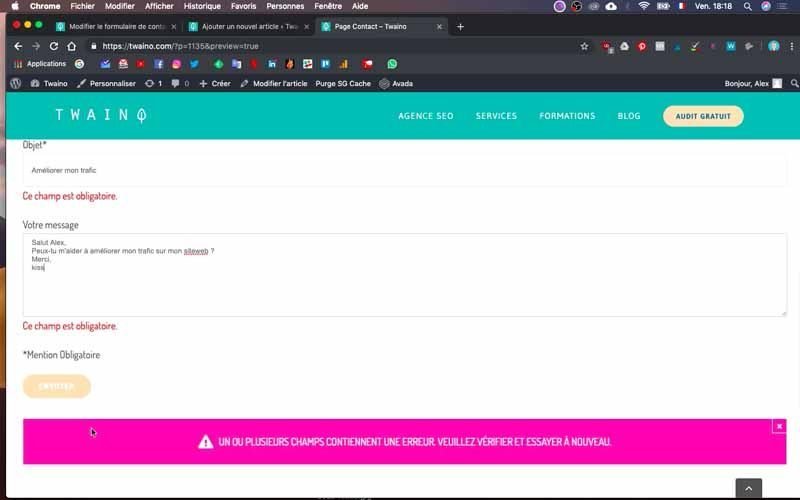
Dans la boîte de dialogue, il y a plusieurs éléments comme dans un premier temps le fait de le rendre obligatoire. Cette obligation conduit les utilisateurs à devoir remplir cette partie sans quoi, ils auront des messages d’erreur leur faisant comprendre que le formulaire n’est pas envoyé puisque le champ en question est obligatoire.
Pour cela, il vous suffit de le cocher. Vous pouvez par la suite donner un nom, mais je ne le change typiquement jamais. Par contre, je vais indiquer une « Valeur par défaut » comme par exemple Paris, Marseille, Lyon ou tout autre ville, pour indiquer aux utilisateurs quel type d’information il faut renseigner. Cocher ensuite les éléments suivants compte tenu de ce que vous désirez obtenir.
Une fois la configuration terminée, cliquez sur le bouton bleu « Insérer la balise » et enregistrez pour créer un aperçu comme nous l’avons fait au niveau de l’étape précédente. Comme vous pouvez le voir dans mon cas, j’ai bien « Où habitez-vous ? » sur la page de contact de mon site web avec la case de réponse réservée à cet effet.
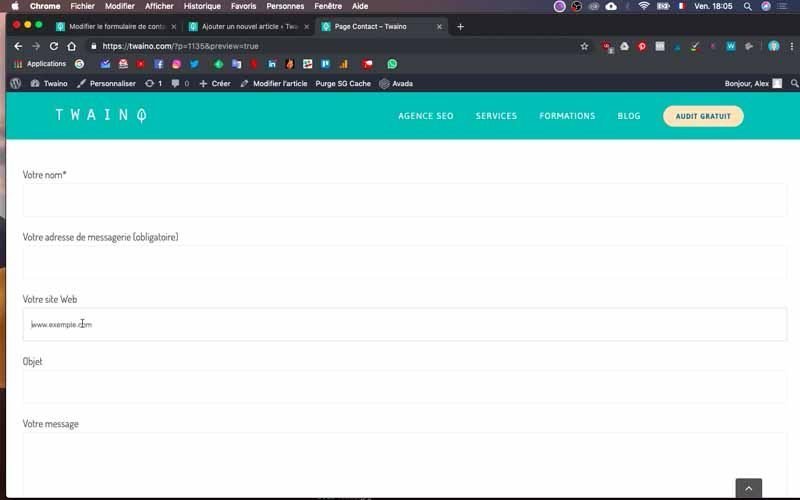
Je vais encore ajouter une nouvelle section dans mon formulaire de contact. Il s’agit de demander l’URL du site web des utilisateurs qui souhaitent me contacter. Pour cela, je place d’abord les codes et . Ensuite, j’écris la mention « Votre site web ?» juste après le premier code. Je me rends sur la ligne suivante et je clique sur le bouton « URL » situé juste au-dessus du champ de texte. La boîte de configuration s’ouvre et je rempli cette fois-ci la « valeur par défaut » avec www.exemple.com. Je clique sur « insérer la balise » et j’enregistre pour avoir un aperçu.

Comme vous pouvez le constater, j’ai bien la section « Votre site web ? » qui apparaît sur ma page de contact.

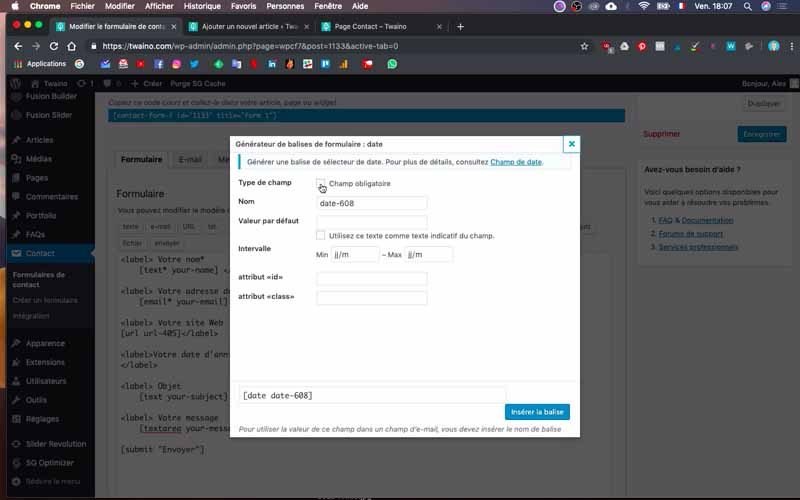
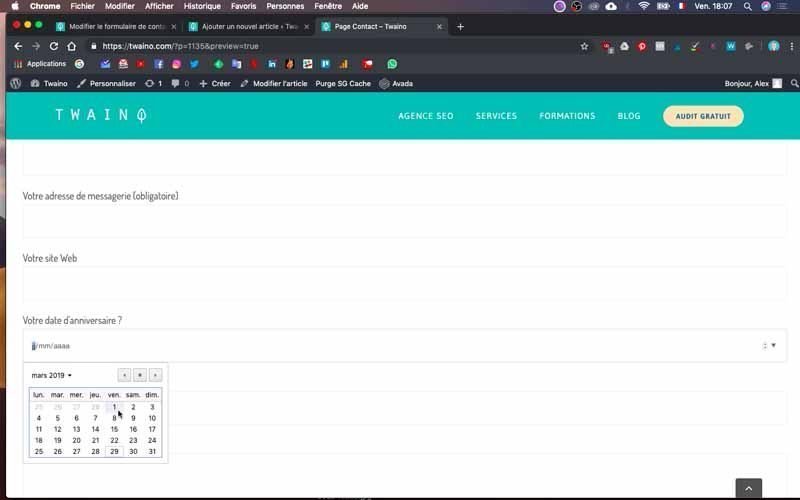
Je procède de la même manière pour « Votre date de naissance » en prenant soin cette fois-ci de choisir le bouton « date » pour la balise.
Bref, en plus donc des codes de début et de fin et , vous savez désormais quoi faire si par mégarde vous supprimer toutes les données du champ de texte. Veuillez juste à cliquer sur le bon bouton pour insérer la balise qu’il faut. Pour le mail, il y a le bouton qu’il faut, de même que le téléphone, le l’URL, etc.
9) Ajoutez un menu déroulant
Pour proposer aux utilisateurs une liste de choix grâce à un menu déroulant, vous allez procéder quasiment de la même manière, sauf au niveau de la configuration de la balise. Dans mon cas, je vais créer un menu déroulant pour la question : Souhaitez-vous obtenir plus de trafic pour votre site ? ».
Après avoir inscrit le code de début et de fin ainsi que le texte, je clique maintenant sur le bouton « Menu déroulant ».

Remplissez le champ « Options » en prenant soin d’aller à la ligne à chaque réponse possible. Dans mon cas, j’inscris « oui », « non » et « un peu ».

Notez que vous pouvez offrir la possibilité de cocher plusieurs réponses avec l’option « Permettre les sélections multiples », qu’il suffit de cocher ou ne pas cocher si vous n’en avez pas besoin. Je clique sur « Enregistrer » et je vais ensuite créer un aperçu où je vois bien ma nouvelle question et les trois options définies.

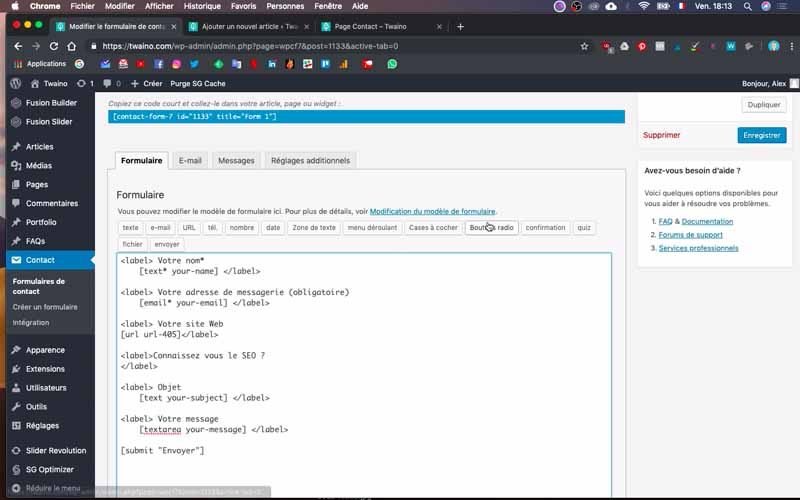
D’un autre côté, vous avez certainement remarqué qu’il y a d’autres boutons dont :
- case à cocher : qui offre quasiment les mêmes fonctions que la précédente à la différence que vous pouvez intégrer l’exclusivité pour certaines options. De là, si vous cocher une option, d’autres ne seront pas accessibles.
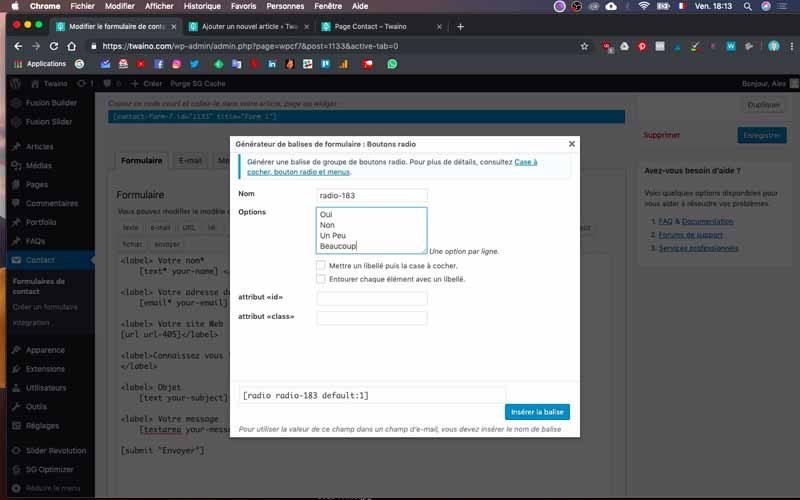
- Bouton à radio : qui offre à l’utilisateur la possibilité de cocher l’option qu’il souhaite grâce à des points comme présentés dans la vidéo.



- Confirmation : cette balise vous permet d’avoir des confirmations comme par exemple celle de l’acceptation des conditions d’utilisation où il est nécessaire de cocher.
- Quiz : qui permet de faire des questionnaires, mais cette option, je ne l’utilise pas puisque ce n’est pas la meilleure façon de faire selon moi. En effet, il y a d’autres outils qui sont bien plus puissants pour faire de bons questionnaires.
10) Collectez des fichiers grâce à votre formulaire
Vous avez la possibilité de collecter des fichiers grâce à votre formulaire de contact lorsque vous avez des demandes spécifiques comme « Votre CV ». Dans mon cas pratique, je vais le créer et ajouter une partie où les utilisateurs peuvent directement télécharger leur CV.


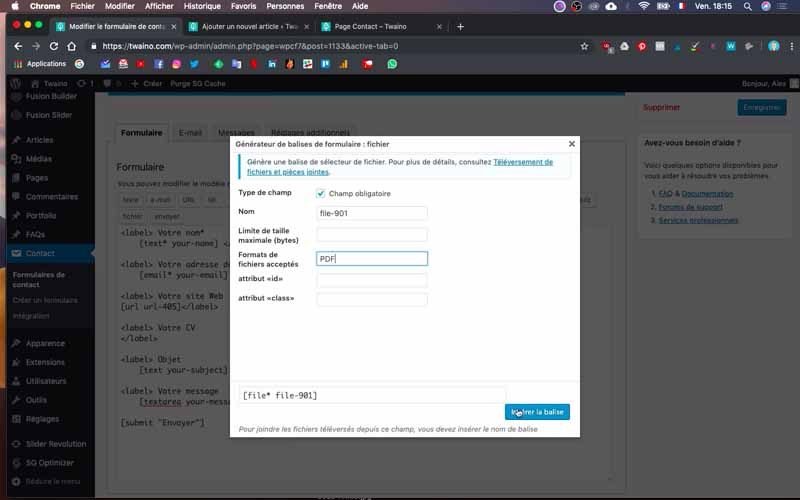
Après avoir mis les codes de début et de fin, j’écris « Votre CV » et je clique cette fois-ci sur le bouton « Fichier ». Je configure la balise en cochant le « champ obligatoire » et j’inscris le format PDF comme celui que j’accepte. Gardez à l’esprit que vous faites le remplissage en fonction de vos besoins.
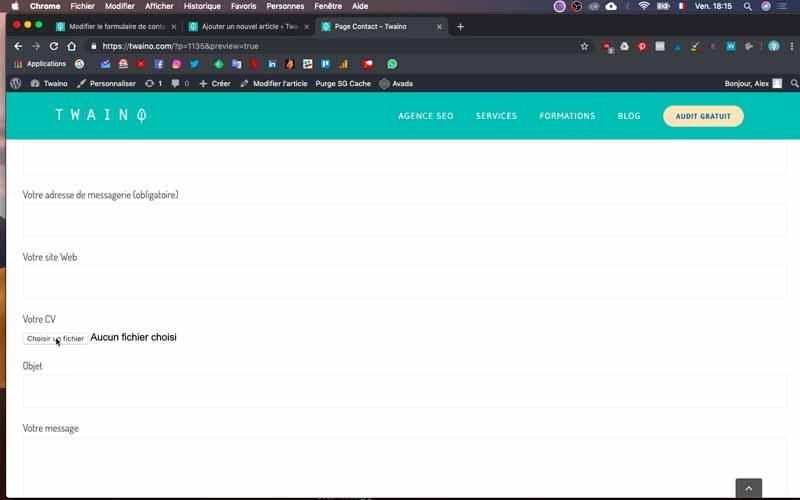
Je crée ensuite un aperçu et j’ai bien « Votre CV » avec l’option « Choisir un fichier ».
11) Configurer le bouton « Envoyer »
En dernière position, vous avez la possibilité de modifier le bouton « Envoyer » notamment en le remplaçant par un autre libellé de votre choix.
12) Vérifiez le bon fonctionnement de votre formulaire
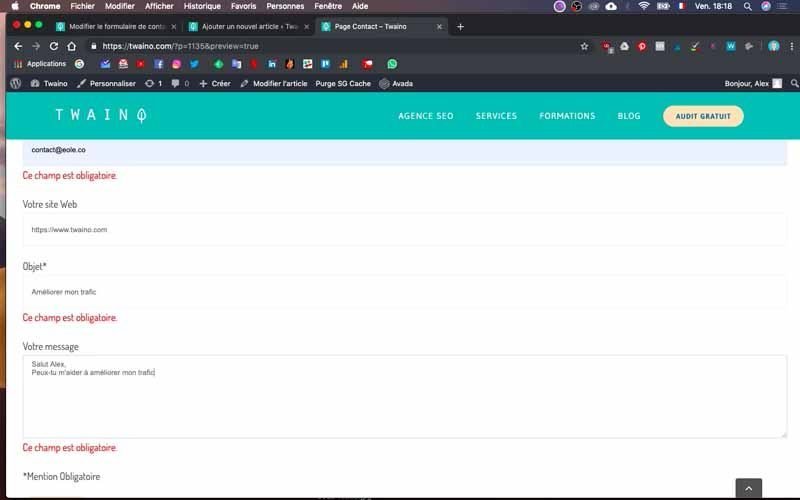
Après avoir bien élaboré votre formulaire, procéder rapidement à une vérification en le remplissant vous-même. Jetez aussi un œil au message qui s’affiche lorsque le formulaire est effectivement envoyé.



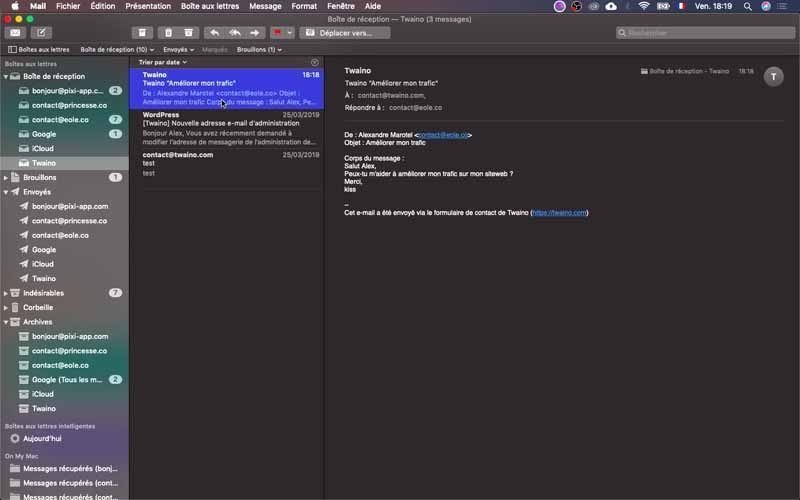
Rendez-vous ensuite dans la boîte mail que vous avez indiqué lors de la configuration du formulaire pour vérifier si le message est vraiment arrivé.

Notez à ce niveau que si la manière de s’afficher du message ne vous convient pas, vous pouvez simplement vous rendre dans la fenêtre « E-mail » de la rubrique « Contact » pour faire la configuration adéquate.

Mais ceci fonctionne bien par défaut, donc je ne le touche pratiquement jamais.

13) Intégration du formulaire de contact sur ma page d’accueil
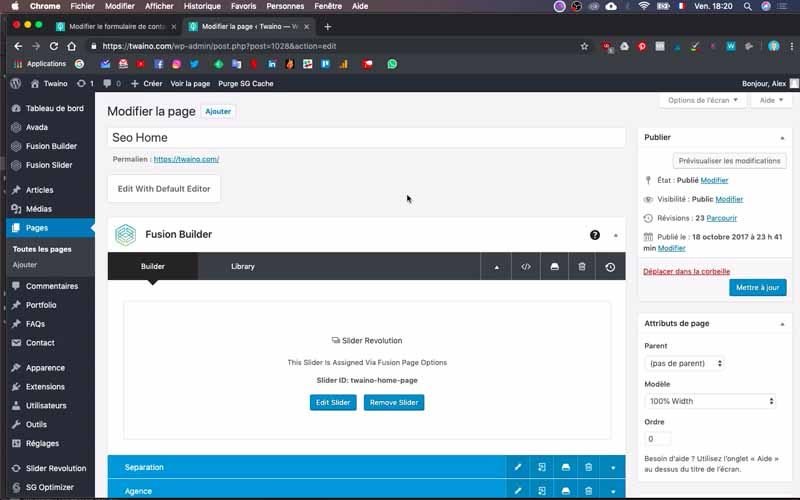
Maintenant que mon formulaire est correct et qu’il contient les informations que je souhaite, je vais pouvoir l’intégrer sur ma page d’accueil de mon site web, Twaino.com. Pour cela, je vais me rendre sur le « fusion builder » de mon thème « Avada ».

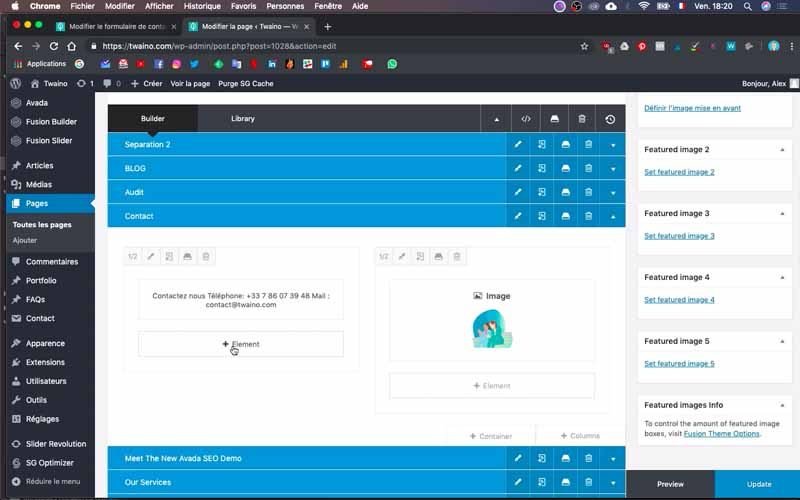
Pour cela, rendez-vous sur la page en question et cliquez sur « Modifier la page » qui se trouve sur la barre horizontale complètement en haut. Sur l’interface de configuration que vous avez, défilez vers le bas jusqu’au niveau du menu « Contact » puis cliquez sur « + Element ».

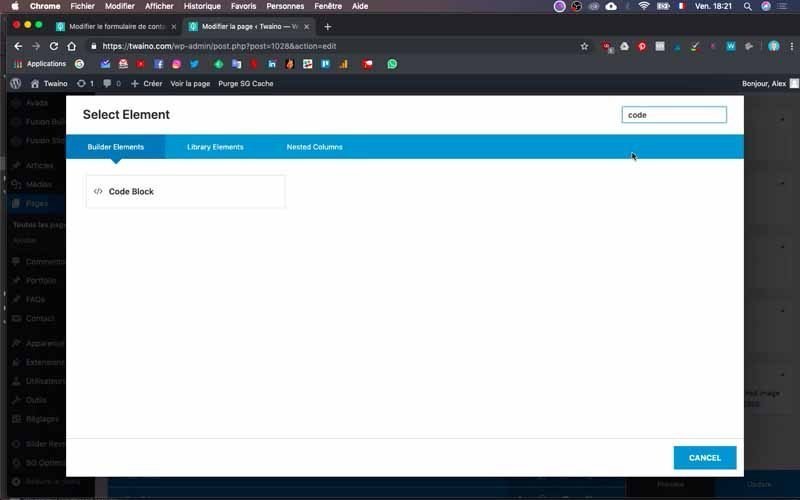
Vous avez ensuite un espace où vous allez rechercher « Code Block » dans la barre de recherche.

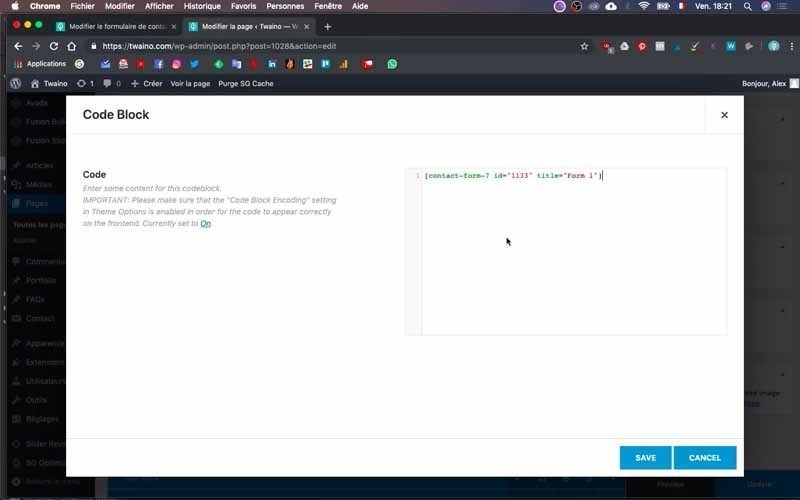
Sélectionnez-le donc puis collez le code de la rubrique « Contact » qui nous avait servi à configurer la rubrique « Articles » et mentionné à l’étape 4.

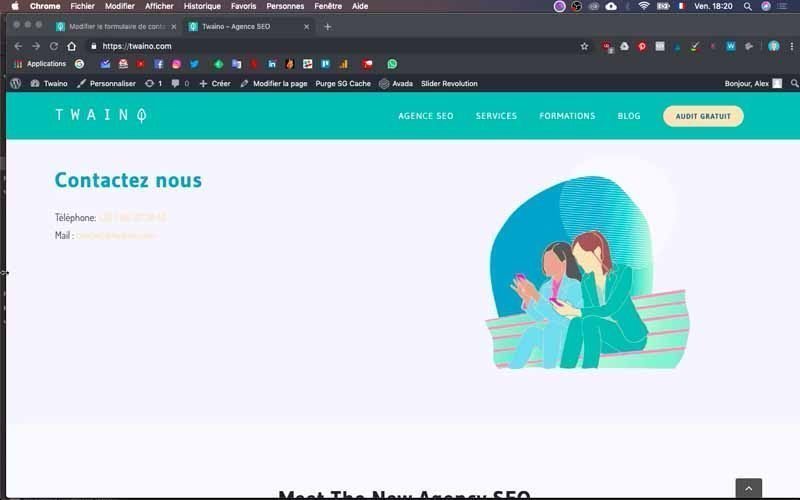
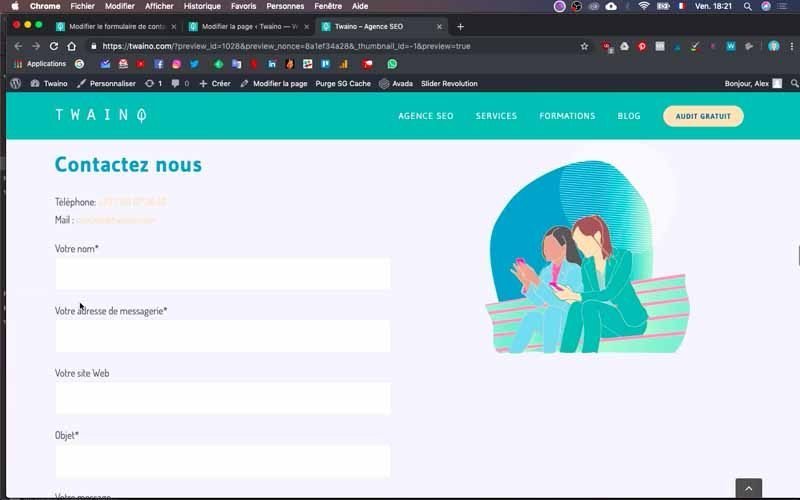
Faites une sauvegarde, une actualisation et un aperçu ou preview pour voir comment le formulaire se présente sur la page.

Félicitation ! On vient d’installer et de configurer le plugin « Contact Form 7 ».

Conclusion
Après avoir parcouru un site web, plusieurs internautes se retrouvent souvent avec des interrogations auxquelles ils aimeraient avoir des réponses. Il peut s’agire des questions concernant les différents produits ou services proposés ou des demandes de services personnalisés. Pour cela, il est très important de leur offrir la possibilité de vous contacter directement à partir de votre site web. Il vous faut donc un formulaire pour recevoir en plus de leurs messages, le minimum d’information pour pouvoir leur faire un retour. Pour le faire rapidement, facilement et gratuitement, je vous recommande le plugin WordPress « Contact Form 7 » qui ne se limite d’ailleurs pas aux formulaires de contact. Mais les étapes ci-dessus vous aident déjà à obtenir un formulaire de contact adapté à vos besoins. Les autres utilisations de ce précieux outil feront certainement l’objet d’autres articles et vidéos si vous le souhaitez.
Sur ce, à Bientôt !




Comment afficher les informations envoyées par un formulaire Contact Form 7 sur une page ?
Bonjour,
Le plugin « Contact Form 7 View » peut sans doute t’aider.
Il permet d’afficher les informations soumises dans « Contact Form 7 » directement en front end.
Après, il faut tester pour voir si ça répond vraiment à ton besoin.
A bientôt,
Bonjour, j’utilise cette extension pour mon site mais je ne reçois pas les mails avec mon adresse en .fr cela fonctionne avec du .com mais je ne désire pas utiliser cette adresse mais l’autre avec vous une idée pour résoudre se problème ?
Bonjour Gwen,
Il y a une section « réglage des emails » qui permet d’ajuster l’email de destination.
Si ça ne marche pas, vous pouvez tenter de modifier l’email par défaut de WP.
A bientôt;
Une super extension que j’ai décidé d’utiliser sur mon site après votre article, ca marche super bien
Bonjour ZoneTuto,
Contact Form 7 est un grand classique dans les plugins WordPress.
Ce n’est pas le plus « user friendly » mais ça fonctionne bien.
Bonne journée,
Alex
Bonjour,
Si je ne souhaite pas modifier mon adresse « admin » de wp, comment puis-je utiliser une autre adresse du style info@… qui est une adresse de redirection globale vers plusieurs membres ?
Pour le moment, si je laisse la balise [_site_admin_email], je reçois bien les mails mais si je souhaite étendre à info@…., cette adresse ne reçois pas l’information et dès lors la redirection vers les autre membres rattachés à cette boîte ne donne rien puisque pas de mail.
J’espère que ce n’est pas trop tordu comme explication et demande 🙂