I caratteri sono la vetrina del suo tema. Se sono sufficientemente attraenti, possono dare al suo sito un aspetto professionale e ottimizzare l’esperienza dell’utente.
D’altra parte, se sono troppo “brutti”, il suo sito può apparire noioso e presentare una scarsa esperienza utente.
- Quindi, come trovare dei buoni font?
- Come integrarli in WordPress?
- Come modificare il loro colore e le loro dimensioni su WordPress?
Se si è mai posto una di queste domande, se lo faccia e continui a leggere.
Cominciamo!
Capitolo 1: Perché utilizzare i font personalizzati e come aggiungerli a WordPress?

1.1. Perché utilizzare i font personalizzati per il suo sito web?
Per impostazione predefinita, WordPress offre temi con font integrati. Sebbene questi font siano eccellenti e molto belli, integrarli da soli con il suo tocco personale può avere diversi vantaggi per il sito.
Eccone alcuni:
- Può personalizzare il tema secondo i suoi gusti
Se non è entusiasta del tema di base del suo sito, può personalizzare lei stesso i font e ottenere il tema che più le si addice.

- Distinguersi dalla concorrenza
La personalizzazione dei font rende il suo design diverso da quello dei suoi concorrenti che si accontentano dei font predefiniti di WordPress.
Molti proprietari di siti WordPress si accontentano dei font e del design predefiniti offerti dal CMS.
Di per sé, non è una cosa negativa. Tuttavia, se desidera differenziare il suo sito da quello dei suoi potenziali concorrenti, personalizzare i font del suo tema è la soluzione migliore.
- Ildesign del suo sito migliorerà
Se sceglie i font giusti, il design generale del suo sito sarà migliorato, il che rappresenta un grande passo avanti verso l’ottimizzazione dell’esperienza dell’utente.
È chiaro che la maggior parte dei visitatori gradisce trascorrere del tempo su un sito ottimizzato e dall’aspetto accattivante. Questo non è il caso di un sito con font e un tema generale che li annoia.

Ora, come si fa ad integrare questi font personalizzati in un sito WordPress? Questo è ciò che vedremo nella prossima sezione.
1.2 Come si aggiungono i font personalizzati a un sito WordPress?
Qui le mostrerò 3 metodi per personalizzare i font su WordPress. Può scegliere tra:
- Utilizzare i font web;
- Aggiungere manualmente i font;
- Ospitare i font sul suo sito.
È importante sottolineare che questi non sono gli unici metodi per personalizzare i font. Ce ne sono altri, ma ho scelto di mostrarle i più popolari e i più facili da raggiungere.
Vediamo come funziona ciascuna di queste opzioni.
1.2.1. Font web
L’utilizzo di font web è il modo più comune di aggiungere font a un sito web. Esiste un’ampia gamma che può utilizzare per personalizzare l’aspetto del suo sito.
Prima di tutto, spieghiamo il termine :
1.2.1.1. Che cos’è un font web?
I font web sono font ospitati da un fornitore esterno. In altre parole, sono memorizzati sul sito web del fornitore. Per accedervi, non è necessario scaricarli.
Basta codificare un link al sito del fornitore per recuperare i font e utilizzarli direttamente sul suo sito. Può anche utilizzare un’estensione per risparmiarsi la fatica della codifica.

Tuttavia, è molto importante non confondere i font web con i font web-safe. I font web-safe esistono come piano di riserva. Vengono visualizzati solo quando il visitatore del sito non è in grado di collegarsi al font che lei ha definito per il suo sito.
Ciò può avvenire perché il server del fornitore è inaccessibile o perché il browser del visitatore è obsoleto e non supporta il font personalizzato.
1.2.1.2. Perché utilizzare un font web?
Il vantaggio di utilizzare i font web è che ha accesso a una moltitudine di font senza necessariamente ospitarli sul suo sito o localmente sul suo computer.
Risparmierà molto più tempo creando alcune righe di codice o installando un’estensione, piuttosto che scaricando e poi caricando i file dei font.
Inoltre, quando il fornitore in questione ha bisogno di aggiornare la sua gamma di font, avrà accesso immediato alle versioni aggiornate dei file di font che ha selezionato.
Piuttosto flessibile, vero?
1.2.1.3. Dove posso trovare i font web?
La maggior parte dei fornitori più diffusi funziona senza la necessità di un abbonamento. Tuttavia, i font possono essere a pagamento o gratuiti, a seconda del fornitore.
I fornitori più noti sono :
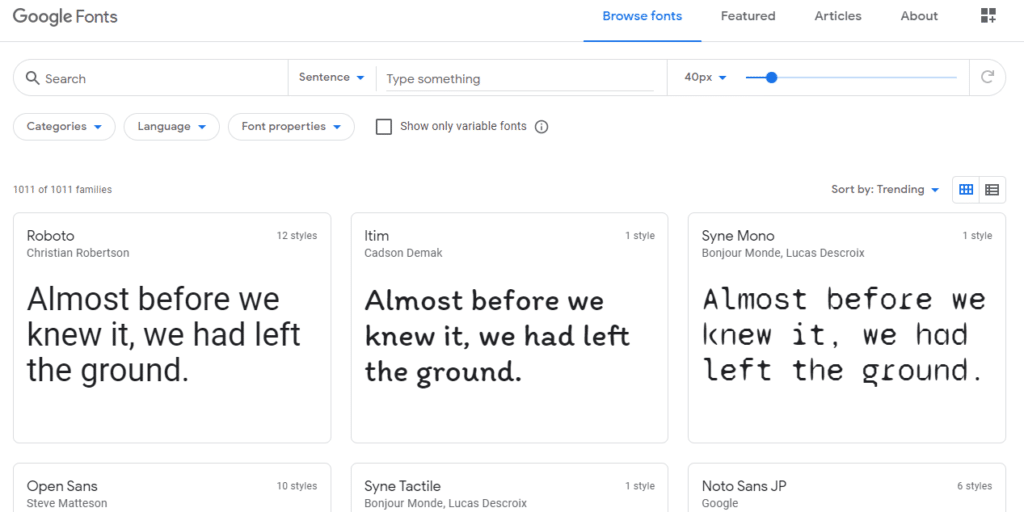
Google Fonts è il principale fornitore di font web. Offre una vastissima gamma di font web gratuiti.
Può anche salvare i font sul suo computer e utilizzarli per i suoi documenti offline, in modo completamente gratuito.

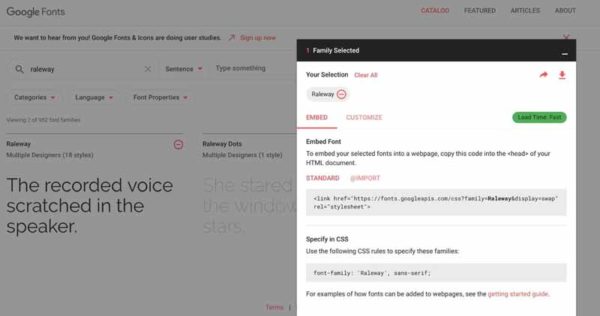
Per aggiungere font web al suo sito WordPress da Google Fonts, uno dei metodi più semplici è utilizzare l’estensione Easy Google Fonts.
Basta scaricare il plugin e inserire i font della ‘famiglia di font’ di Google Fonts nella scheda tipografia della dashboard ‘Aspetto’ e ‘Personalizzazione’ del suo WordPress.
Una volta fatto questo, clicchi su “Salva e pubblica” per attivare le modifiche.

Se è alla ricerca di font di alta gamma, Fonts.com è l’opzione migliore per lei. Questo provider a pagamento le offre font di alta qualità.
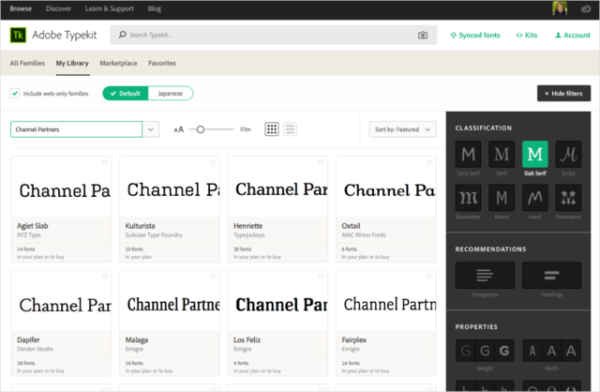
Adobe Typekit richiede un po’ più di riserva rispetto a Google Fonts. È un mercato riservato ai tipografi professionisti, ma anche gli amatori possono trovare qualcosa di loro gradimento.
Adobe Typekit offre anche un gran numero di font gratuiti per coloro che non vogliono investire e accedere alle opzioni premium. L’accesso a questo database di font richiede solo la registrazione.

Per utilizzare Adobe Typekit, vada nella barra di ricerca dell’interfaccia iniziale e cerchi “kit”.
Nella schermata successiva, selezioni l’opzione “Crea un nuovo kit”. Le verrà chiesto di inserire il nome del dominio del suo sito come biglietto per la fase successiva.
Le verrà quindi fornito un estratto javascript che dovrà salvare in una piccola nota di testo sul suo computer.
Il suo kit è ora pronto. D’ora in poi, potrà sfogliare la collezione Adobe Typekit e aggiungere i font che desidera al suo kit. La parte successiva è la codifica sull’interfaccia del suo sito WordPress.
Ricorda il frammento di javascript che le ho chiesto di salvare?
Ora è il momento di incollarlo nel file header.php del suo tema, nelle schede Aspetto ed Editor.

Poi clicchi su “Aggiorna file” e il gioco è fatto. Può aggiungere altri font Adobe Typekit modificando il suo foglio di stile.
Come già detto, ci sono molti fornitori di font, e noi abbiamo solo esaminato quelli più popolari.
Con tutti questi provider, può integrare direttamente i font nelle sue pubblicazioni, creando linee di codice o utilizzando un’estensione da installare sul suo sito WordPress.
Vale anche la pena ricordare che fornitori come Google fonts le permettono di vedere in anteprima il risultato che otterrà una volta che avrà optato definitivamente per un determinato font.
1.2.2. Aggiungere i font manualmente
La seconda opzione che suggerisco per personalizzare i font sul suo sito WordPress è quella di aggiungerli manualmente al suo sito.
Questi possono essere font web o font che ospita localmente sul suo computer.
Per aggiungere manualmente i font web al suo sito, dovrà creare delle linee di codice per il suo foglio funzione e il suo foglio di stile.
Se utilizza un tema personalizzato, la modifica del foglio di funzione e del foglio di stile non le causerà alcun problema.
D’altra parte, se utilizza un tema WordPress, dovrà necessariamente ricreare il suo tema.
Vediamo quindi i passaggi per aggiungere manualmente i font web:
- Selezionare un font:
Per prima cosa deve selezionare un font di sua scelta e recuperare il suo link.
- Incorporare il link al font scelto:
Il secondo passo consiste nell’integrare il link copiato nel foglio funzioni del suo tema. Per farlo, deve sostituire il link al font esistente nel foglio funzioni con il link generato dal fornitore e copiato inizialmente.
Ora ha messo in coda il suo font. Non funzionerà immediatamente. Deve passare alla fase successiva.
- Aggiungere il font al foglio di stile:
Affinché il font funzioni sul suo sito, deve aggiungerlo al foglio di stile del suo sito.
Per fare questo, aggiunga il codice per l’applicazione del font al suo file style.css e selezioni l’elemento che desidera stilizzare (il corpo del testo o le testate).
Infine, salvi il foglio di stile modificato e verifichi che le sue modifiche funzionino sul sito.
Se tutto questo le sembra complesso, ecco un video:
Tuttavia, sarebbe anche una buona idea aggiungere un font di backup o web-safe, nel caso in cui i visitatori del suo sito non siano in grado di accedere al font che ha applicato.
Da qui l’importanza di avere un sito ottimizzato, ben progettato e mobile-friendly. Di seguito le mostrerò come scaricare e convertire i file di font.
1.2.3. Ospitare i font sul suo blog
Un altro modo è quello di ospitare i font sul server del suo sito. Uno dei vantaggi di questo metodo è che lei ha il monopolio della sicurezza del suo sito: nessun link a terzi.
I font da ospitare sono font web disponibili per il download dai siti dei fornitori. Dovrebbe comunque verificare se la licenza del sito fornitore la autorizza a svolgere questo tipo di azione.

Può anche ospitare i font a livello locale, caricarli sul suo sito e inserirli nel suo foglio di stile senza accodarli al suo file di funzioni.
In termini pratici, questo significa:
- Innanzitutto scaricare i font di sua scelta da un sito fornitore. Per poter utilizzare questi file di font sul suo sito web, si assicuri che siano in formato woff. Se lo sono, può utilizzare un convertitore di formato per renderli utilizzabili. Torneremo su questo punto in modo più dettagliato nel prossimo capitolo.
- Successivamente, dovrà caricare tutti i file di font che ha scaricato nella cartella del suo tema. Sarebbe comunque più saggio e tattico creare una sottocartella denominata “fonts” nella cartella del tema, dove saranno archiviati tutti i file di font. Questo è un ulteriore punto nella personalizzazione e ottimizzazione del suo sito WordPress.
- Infine, tutto ciò che deve fare è integrare i font nel suo foglio di stile utilizzando lo stesso processo e osservare l’aspetto del suo sito cambiare in modo subliminale.
Ora che abbiamo esplorato le varie opzioni a sua disposizione per personalizzare i font, condividerò con lei come convertire i file dei font.
Per integrare manualmente i font nel suo sito WordPress, deve scaricarli in anticipo e caricarli sul suo sito. Deve anche assicurarsi che questi file siano nel formato giusto.
Per farlo:
- Cominci visitando il sito del fornitore che ha scelto;
- Poi selezioni il font che desidera;
- Vada alla sezione “Licenza e utilizzo” del sito per scoprire se è autorizzato a scaricare e utilizzare questo file di font;
- Clicchi sulla scheda “Download” e salvi il file zip localmente sul suo computer;

- Quindi apra il file zip sul suo computer per estrarre i font. Generalmente li troverà nei formati WOFF e WOFF 2.0.
Ora che sa come integrare i font in WordPress, vediamo come può modificarli lei stesso in qualsiasi momento.
Capitolo 2: Come modificare i font su WordPress?
2.1. Modificare i font su WordPress
Può modificare i suoi font in diversi modi:
- Utilizzando l’editor di blocchi o l’editor classico;
- Utilizzare lo strumento di personalizzazione di WordPress;
- Apportare modifiche ai suoi post;
- Modificare il suo foglio di stile.
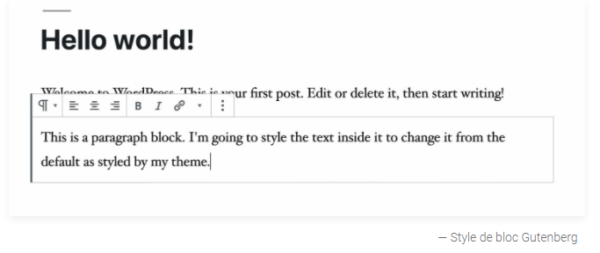
2.1.1. L’editor di blocchi di Gutenberg
Con l’editor di blocchi di Gutenberg, può modificare lo stile del testo nel suo post o nella sua pagina. Per farlo, selezioni la parte che desidera modificare.

Fonte : kinsta.com
Apparirà un piccolo menu, clicchi sulle icone per modificare il testo. Può rendere il testo in grassetto, corsivo, sottolineato, ecc.
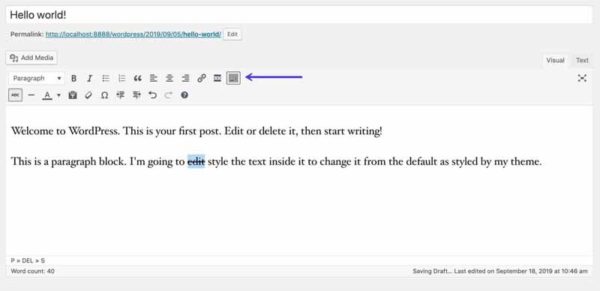
2.1.2. L’editor classico
L’editor classico è presente nelle versioni precedenti di WordPress e comprende una barra degli strumenti dove può modificare facilmente i suoi testi.

Fonte : kinsta.com
2.1.3. Lo strumento di personalizzazione di WordPress
Nello strumento di personalizzazione, può modificare il testo aggiungendo dei CSS manuali. Per farlo, si rechi nella scheda di personalizzazione e clicchi su “Aggiungi CSS aggiuntivo”.
Quindi compili la finestra di dialogo con il CSS che desidera aggiungere.
2.1.4. Apportare modifiche al foglio di stile
Per questo scenario, se sta utilizzando un tema WordPress predefinito, dovrà creare un tema figlio.
In questo tema figlio, dovrà creare un nuovo foglio di stile in cui integrerà il suo nuovo stile di carattere.
Se utilizza un tema personalizzato, apra la cartella wp-content/themes del suo tema e modifichi il CSS nel file style.css.
2.2 – Come posso cambiare i colori dei caratteri su WordPress?
Può anche cambiare il colore di alcuni testi del suo sito utilizzando gli stessi metodi utilizzati per cambiare lo stile dei caratteri.
2.2.1. Editor Gutenberg
L’editor di blocchi Gutenberg le consente non solo di cambiare il colore del testo, ma anche il suo sfondo. Per farlo, deve:
- Aprire la cornice;
- Andare alla scheda ‘Impostazioni colore’;
- Quindi selezionare le palette di colori che desidera per cambiare il colore dei blocchi di testo e dei loro sfondi.
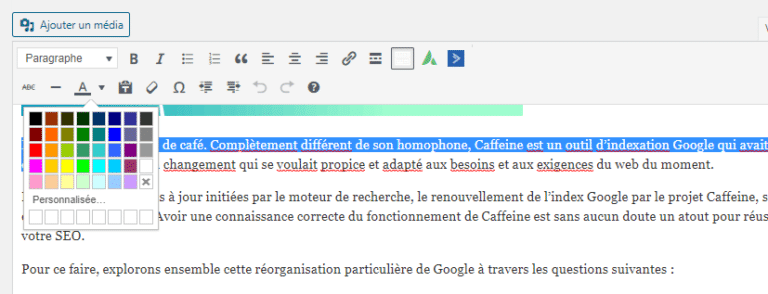
2.2.2. L’editor classico di WordPress
Anche l’editor classico delle versioni precedenti di WordPress le consente di cambiare solo il colore del testo selezionato.

2.2.3. Personalizzazione del tema
Alcuni temi le consentono di modificare i colori del suo sito. Tuttavia, prima di poter modificare i colori, deve aggiungere un CSS allo strumento di personalizzazione.
Clicchi sulla scheda “Aggiungi CSS aggiuntivo” nella sezione di personalizzazione e inserisca il suo CSS nella casella di testo.

Fonte: kinsta.com
2.2.4. Il foglio di stile
Il foglio di stile le consente anche di cambiare i colori dei caratteri. Ma per utilizzarlo, si assicuri di creare un tema figlio e un nuovo foglio di stile se il suo tema è un tema predefinito.
Può anche modificare la dimensione dei caratteri utilizzando questi diversi metodi. Faccia attenzione però, perché se i suoi paragrafi hanno dimensioni troppo diverse, appariranno incoerenti e difficili da leggere.

Per quanto riguarda i colori, se la combinazione li rende difficilmente accessibili, riceverà un avviso da WordPress. Tenga inoltre presente che se i colori sono eccessivi, il suo sito non avrà un aspetto veramente professionale, il che sicuramente deluderà i suoi visitatori.
A proposito di “deludere i suoi visitatori”, nel prossimo capitolo le mostrerò come scegliere i font giusti da utilizzare sul suo sito WordPress.
Capitolo 3. Le migliori pratiche per trovare buoni font
È bene personalizzare i font. Ma è ancora meglio scegliere e applicare i font giusti.
Come ho detto prima, i font sono la vetrina del suo tema. In un modo o nell’altro, riflettono l’immagine del suo sito web.
3.1. Cose da considerare quando sceglie i font
La prima cosa da fare è scegliere in base all’immagine che vuole dare al suo sito o al suo marchio. Dovrebbe anche concentrarsi su :
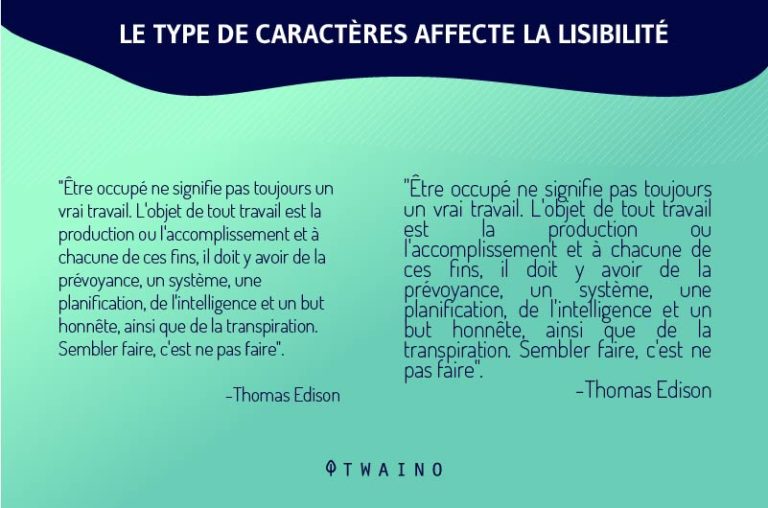
- Leggibilità: se il font è poco visibile o illeggibile, l’interfaccia del suo sito apparirà sgradevole e i visitatori si stancheranno di leggerla a causa della scelta sbagliata del font.
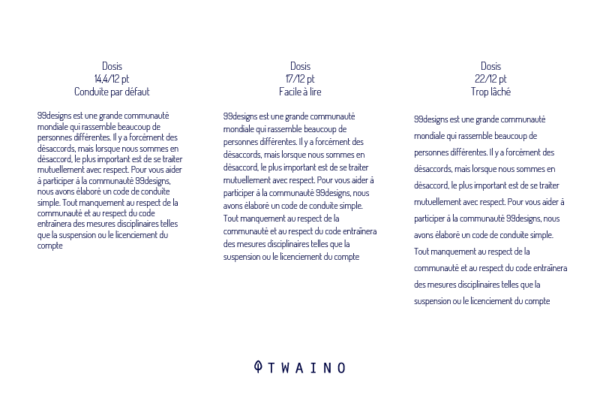
- Dimensione del carattere: scelga un carattere di buone dimensioni per rendere il suo blog più piacevole da navigare.
- Interlinea e spaziatura tra i caratteri: è risaputo che Internet è ormai dominato dagli smartphone. Immagini di leggere un post di un blog con caratteri difficili da distinguere sul suo smartphone.

È anche importante trovare il giusto mix di caratteri. Può optare per i font della stessa famiglia o scegliere quelli che la interessano.
Si assicuri di scegliere la giusta combinazione per non appesantire il suo tema o non riuscire a personalizzarlo. Esistono anche diversi strumenti online come Fontjoy o Fontpair che la aiutano a creare la combinazione perfetta.
3.2. Consigli per la scelta
Non è facile fare la scelta giusta che soddisfi lei, i suoi visitatori e renda il suo WordPress “bello”.
Ecco alcuni suggerimenti per aiutarla a scegliere il font giusto:
- Cerchi nei documenti stampati dei font che siano abbastanza interessanti da poter essere utilizzati come font per il web.
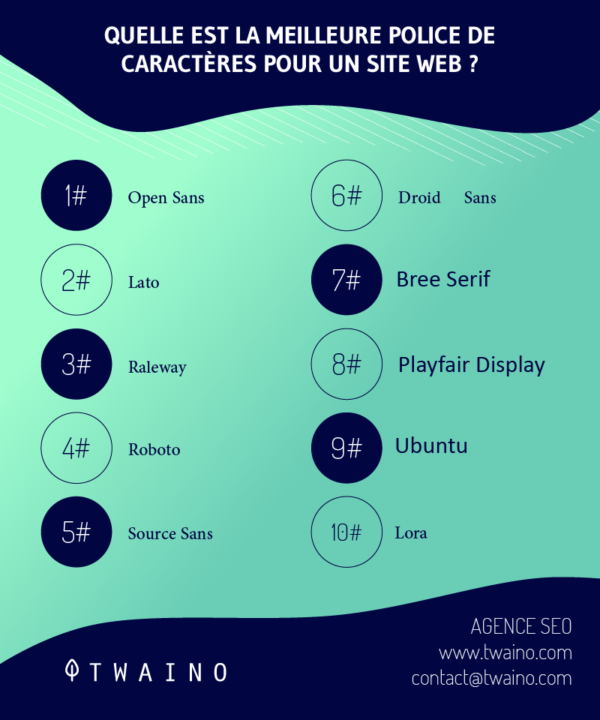
- Scelga i font più popolari dalle banche di font. Sono utilizzati da un gran numero di persone e quindi sono familiari agli utenti di Internet.
- Visiti i siti dei suoi concorrenti e veda cosa offrono, in modo da poter rispondere meglio.
Si prenda la briga di sperimentare le sue scelte prima di applicarle al suo sito. Eviti anche di accodare variazioni di font che non utilizza o di ospitare font che non utilizza sul suo sito.
Si assicuri anche che i font che utilizza siano accodati correttamente.
Capitolo 4: Altre domande sui font di WordPress
4.1. Come posso integrare un font personalizzato in WordPress?
Ci sono varie opzioni a sua disposizione:
- Codificare i font web nel suo tema e utilizzarli;
- Installare un’estensione sul suo sito che le permetta di utilizzare i font web;
- Aggiungere manualmente i font scaricati in precedenza da una fonte locale;
- Ospitare i font sul suo sito WordPress.
4.2) Come faccio a scaricare il font tramite il file manager di WordPress?
Per scaricare il suo font utilizzando il file manager, proceda come segue:
- Vada al suo sito web cPanel;
- Vada al file manager;
- Vada a wp-content/themes/il suo tema/fonts (o crei una cartella di font se non esiste);
- Scarichi il file zip del font personalizzato;
- Decomprima il font nella cartella ;
- Prenda nota del percorso del file, in quanto dovrà farvi riferimento nel suo CSS.
4.3. Come si aggiunge il font personalizzato al tema?
Deve fare riferimento al font nel suo documento styles.css e specificare dove desidera che venga applicato.
Se non l’ha ancora fatto, si assicuri di utilizzare un tema figlio, in modo che il CSS personalizzato non vada perso quando il tema viene aggiornato. Ne abbiamo parlato nel Capitolo 2.
Può aggiungere un CSS personalizzato al suo sito web per fare riferimento al nuovo font. Ci sono due opzioni per farlo:
- Utilizzare l’editor di WordPress;
- Utilizzare il file manager.
4.4. Quali font si possono utilizzare sul web?
Tecnicamente parlando, può aggiungere praticamente qualsiasi font a qualsiasi sito web.
Tuttavia, quando cerca un font online, deve sempre tenere presente il prezzo, il contratto di licenza e il metodo di installazione.
Senza ulteriori indugi, ecco alcune delle librerie di font più popolari che possono aiutarla a trovare il font perfetto:
- Google Fonts (GRATIS);
- Adobe Fonts (Premium) Adobe Fonts (ex Typekit) ;
- Font Squirrel.
4.5. Quali sono i diversi formati di font?
È il momento di scoprire i diversi tipi di font esistenti. È importante ricordare che ogni tipo di font ha un’estensione diversa ed è compatibile con una gamma diversa di browser.
- Font TrueType (TTF) ;
- Font OpenType (OTF) ;
- Web Open Font Format (WOFF) ;
- Web Open Font Format 2.0 (WOFF2) ;
- Font OpenType incorporato (EOT).
4.6. Come vengono supportati i formati di font dai browser?
Negli ultimi anni, i browser moderni hanno migliorato notevolmente il modo in cui supportano i font personalizzati. Ma ancora oggi, non tutti i formati sono supportati da tutti i browser.
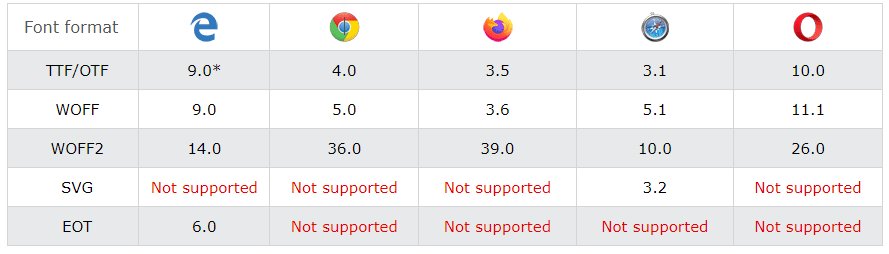
Ecco i browser più popolari e il formato di font che attualmente supportano:
- Font TrueType (TTF): compatibile con Internet Explorer versione 9.0 e successive, Chrome dalla 4.0, Firefox dalla 3.5, Safari dalla 3.1 e Opera dalla 10.0 ;
- Font OpenType (OTF): Ha la stessa compatibilità con i browser del font TrueType;
- Web Open Font Format (WOFF) : funziona con Internet Explorer versione 9.0 e successive, Chrome 5.0 , Firefox 3.6 , Safari 5.1 e Opera dalla 11.1 ;
- Web Open Font Format 2.0 (WOFF2) : Funziona con Google Chrome dalla versione 36.0, Firefox dalla 35.0 e Opera dalla 26.0 ;
- Font OpenType integrato (EOT): funziona solo con Internet Explorer versione 6.

Fonte: w3schools
4.7. Come scegliere il formato di carattere giusto?
IlWeb Open Font Format (WOFF) è diventato il tipo di font standard del settore, perché contiene metadati aggiuntivi e utilizza meno larghezza di banda per il rendering.
Tuttavia, spesso è difficile trovare versioni WOFF di tutti i font, ed è un tipo di font utilizzato nei browser moderni.
I font TTF e OTF, invece, sono più facili da trovare e possono essere disponibili se non riesce a trovare una versione WOFF del font scelto.
In breve, l’utilizzo di TTF/OTF e WOFF garantirà che i suoi font siano supportati da tutti i browser.
Per maggiori dettagli sui formati di font supportati, provi Can I Use, uno strumento eccellente per ricercare la compatibilità delle caratteristiche tra diverse versioni di browser (GRATIS).
In breve
La personalizzazione dei font è una risorsa importante se vuole che il suo sito WordPress si distingua dalla massa.
Sebbene non sia un esercizio facile, aiuta ad abbellire il tema o il design del suo sito e ad ottimizzare l’esperienza dell’utente.
La scelta dei font è importante quanto il loro formato. Quindi si assicuri di selezionare i font giusti per l’immagine del suo marchio e li modifichi come meglio crede.
Includa anche font web-safe o font di emergenza nel caso in cui i visitatori non siano in grado, per un motivo o per l’altro, di vedere i font che ha integrato.
Tuttavia, non esageri con le modifiche. Rischia di rendere il suo sito di difficile accesso e i suoi testi noiosi e difficili da leggere.
Quindi ora sa come integrare e modificare i font sul suo sito WordPress, come modificare i colori del testo e anche come scegliere i font giusti per rendere il suo sito attraente e professionale.
Grazie e a presto!