Hai creato con successo il tuo sito web su WordPress? È meraviglioso ! Dopo questo passaggio, avrai sicuramente installato il tuo tema per dare un volto alla tua piattaforma.
Per fare ciò, ti consiglio vivamente di utilizzare un metodo molto efficace: importare un tema demo. Su WordPress si tratta di una pratica molto semplice da implementare che offre notevoli vantaggi.
Ti mostro poi, in questo articolo e nel video a corredo, come importare un tema demo in WordPress.
Importa un tema demo di WordPress
In questo video di presentazione ti mostrerò passo dopo passo come faret importare un tema demo su wordpress:
Perché importare un tema demo su WordPress?
Un tema demo: cos’è?
Alcuni temi, non tutti, ti permetteranno di installare temi demo per presentare visivamente il tuo sito web in diversi modi.
Infatti, dopo aver installato il tuo tema (se non l’hai ancora fatto, leggi questa guida) devi pensare alla sua presentazione e non c’è niente di meglio di un tema demo per aiutarti. Per temi come Avada, che utilizzo per il mio sito Twaino, avrai il privilegio di avere un gran numero di modelli di sito.
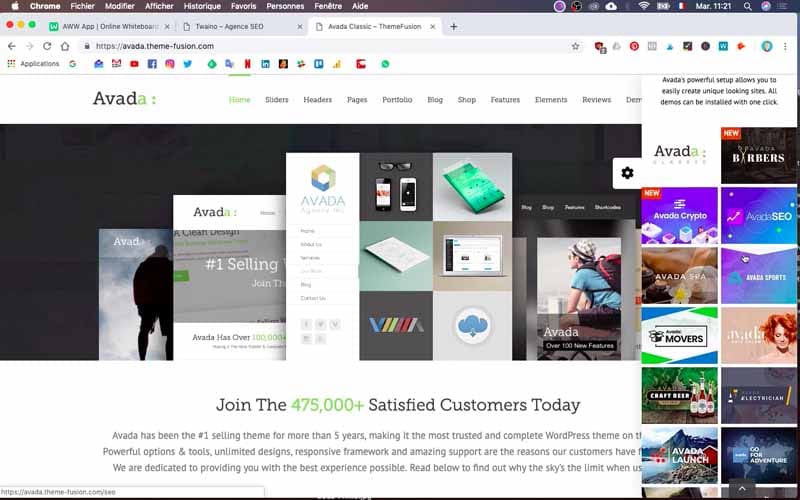
Questi sono facili da importare e ti consentono di avere un’idea migliore di ciò che puoi ottenere per il tuo sito. Quando visiti il sito Web del tema, sarai in grado di visualizzare le demo disponibili.

Per la creazione della mia agenzia SEO Twaino ho utilizzato il tema Avada. Il tema demo predefinito offerto è ben lungi dall’essere la soluzione ottimale per il tipo di sito web che intendo avere.
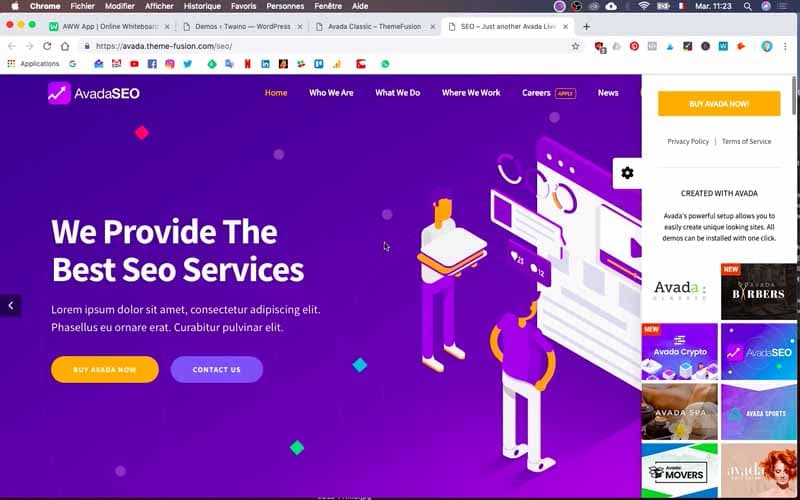
Per risparmiare tempo, importerò la demo di Avada denominata: Avada SEO. Come puoi immaginare, questo è un modello per un sito SEO. L’obiettivo è infatti quello di trarre ispirazione da questa demo per creare il mio sito unico e personalizzato per la mia agenzia SEO Twaino.

Il tema demo: perché utilizzarlo?
Se sei nuovo nella creazione di siti Web o se non hai alcuna conoscenza del design di Internet, ti suggerisco di utilizzare una demo poiché, innanzitutto, si tratta di un progetto realizzato da web designer di professione.
Ti affiderai quindi alla loro competenza e la loro conoscenza ti permetterà di avere un sito professionale e con una struttura solida.
A parte questo, potrai decidere facilmente il tipo di sito che avrai semplicemente sfogliando le decine di temi demo offerti.
D’altro canto eviterai di partire da una “pagina bianca”, cosa che ti permetterà di risparmiare tempo prezioso. Ovviamente è molto più veloce lavorare su qualcosa che già esiste che ripartire da zero.
Tuttavia, non perdere di vista il fatto che, anche se utilizzare un tema demo ti permetterà di risparmiare molto tempo, dovrai comunque modificare molte cose come dovrò fare io per il mio sito Twaino.
L’obiettivo finale resta quello di creare il tuo sito web con i tuoi servizi, i tuoi colori, i tuoi contenuti e l’immagine del tuo marchio. Un tema demo è quindi un acceleratore, ma non una soluzione definitiva!
Come trovare il tema demo giusto su WordPress?
Personalmente, quando sto cercando di installare atema per un sito Web, guardo immediatamente quali potrebbero essere i risultati con le opzioni del tema demo, andando direttamente al sito Web del tema.
In effetti, la mia scelta del tema è in gran parte determinata da una possibile cotta per il tema della demo. Pertanto, ti consiglio davvero di considerare questo come un approccio olistico.
Ad esempio, sono andato direttamente sul sito Avada per visualizzare i diversi tipi di temi demo disponibili. Tieni presente che ho scelto di utilizzare Avada perché uno dei temi della demo mi sembrava particolarmente adatto e abbastanza vicino a quello che volevo fare.
Dal sito del tema, puoi fare clic sul modello desiderato per vedere come apparirà il tuo sito se carichi questo sito demo. Tuttavia, la parte più difficile è scegliere tra tutte queste belle demo.
Considera il tuo settore
Per fare la scelta migliore tra i temi dimostrativi, puoi considerare quelli che hanno un rapporto diretto o più o meno diretto con la tua attività (fotografo, musicista, avvocato, ecc.). Scegliendo quello più adatto alla tua attività potrai trarne spunto per avere idee per il tuo sito.
Oltre ad avere il design adeguato per la presentazione delle tue offerte, avrai anche le diverse sezioni con le pagine e i menu appropriati. Anche se il sito web della mia agenzia SEO dovrà essere completamente riprogettato in seguito, questa è esattamente la scelta che ho fatto prendendo Avada SEO come tema demo.
Design: un aspetto molto importante
Questo è inevitabilmente uno dei criteri più importanti quando decidi di importare un tema demo, poiché è anche uno degli aspetti più importanti per gli utenti quando arrivano sul tuo sito.
Con una bella demo, non solo sarai in grado di vedere come potrebbe apparire il tuo sito in apparenza, ma offrirai anche un buon sito che ti aiuterà a comunicare in modo efficace l’identità del tuo marchio.
Come importare un tema demo su WordPress?
Ora sai come scegliere il tema demo, ora ti mostrerò come importare questa demo passo dopo passo in WordPress. Prima di questo passaggio, assicurati di averlo già fattoinstallato il tuo tema e se non l’hai ancora fatto, dai un’occhiata a questo articolo che ti guida passo dopo passo.
Per il mio sito Twaino.com ho optato per il tema Avada che è il tema più venduto e più popolare. Per fare ciò, ho importato il file avada.zip, quindi ho attivato il tema Avada.
Ora ti mostrerò come importare un tema demo su WordPress.
Soprattutto, tieni presente che questa importazione deve essere effettuata con cura. In effetti, è probabile che questa operazione cancelli tutti i tuoi contenuti già esistenti e quindi potrebbe costringerti a ricominciare da zero. Se sei pronto, segui i seguenti passaggi.
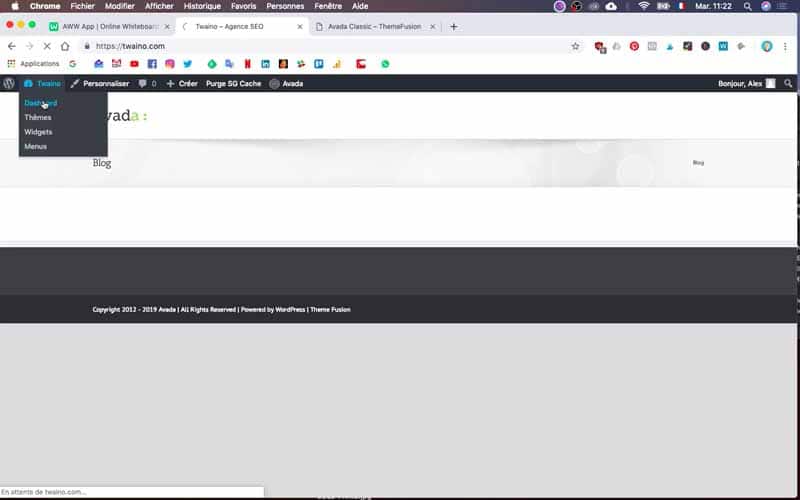
1) Vai alla dashboard del tuo sito
Ovviamente devi andare sulla “Dashboard” o dashboard del tuo sito. Questa è la prima cosa e da parte mia devo rivolgermi a quella della mia agenzia SEO Twaino. Per fare ciò, accedi inserendo “/wp-admin” dopo l’URL del tuo sito e quindi fornendo le informazioni di connessione.

2) Clicca sul nome del tuo tema
Nel mio caso si tratta di cliccare su Avada che si trova nella barra laterale sinistra della Dashboard e in quarta posizione tra le funzionalità e i widget.
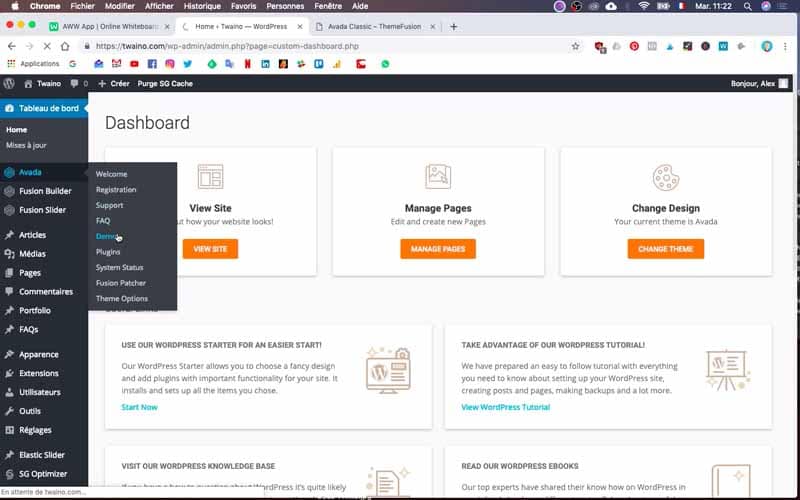
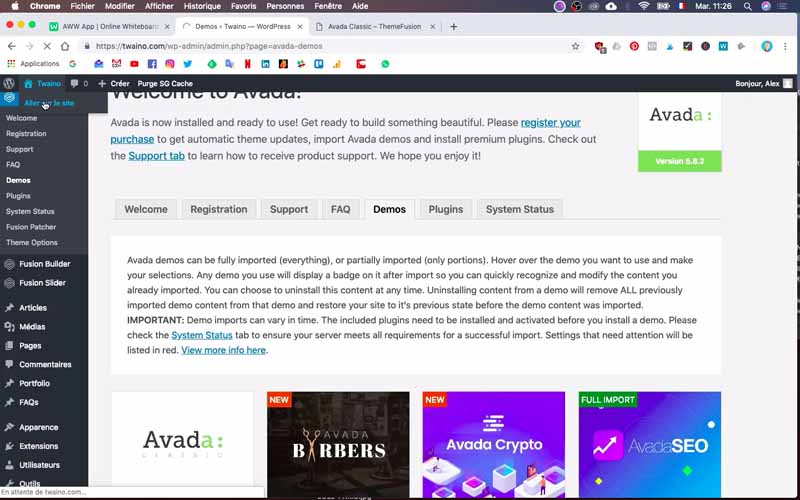
3) Fare clic su Demo
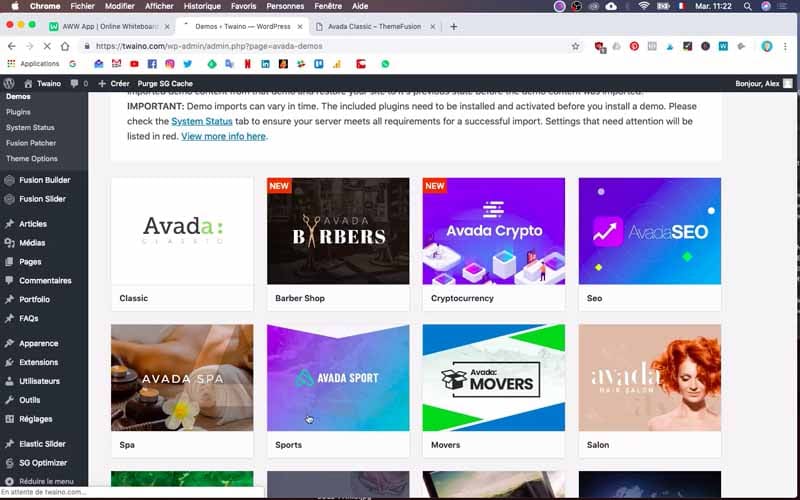
Nel menu contestuale che apparirà (come mostrato nel video), fai clic su “Demo” per avere lo stesso elenco di temi demo che trovi sul sito principale di Avada.

4) Trova il tuo tema demo
Una volta che hai l’elenco a tua disposizione, trova la demo che desideri installare. Sarà inevitabilmente sulla lista. Per il mio sito, trovo qui Avada SEO che posso importare.

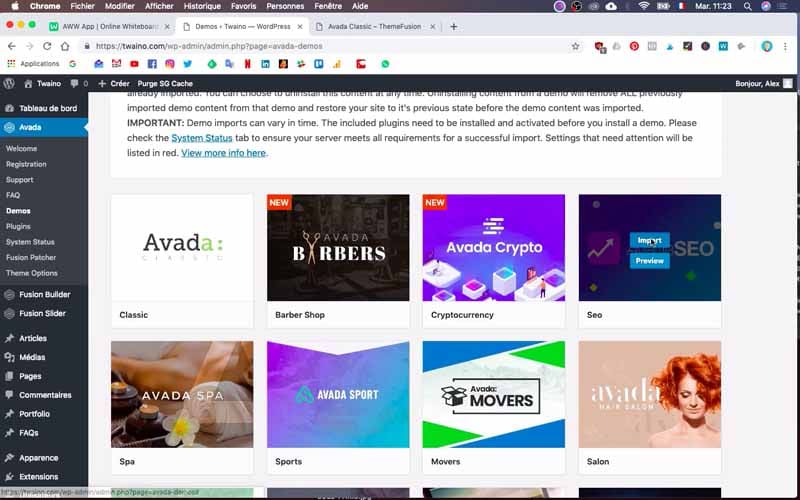
5) Vai su “anteprima” o “importa”
Posizionando il cursore sul tema demo in questione, avrai a disposizione due pulsanti. Uno “Anteprima” e l’altro “Importa”. Se hai qualche dubbio e vuoi verificare che questo sia effettivamente l’argomento che ti interessa, clicca sul primo. Avrai quindi una panoramica di come apparirà il tuo sito web.
Scegliendo “Importa”, si avvia il processo di importazione. Verrà quindi visualizzato un menu che ti consentirà di selezionare determinati componenti.

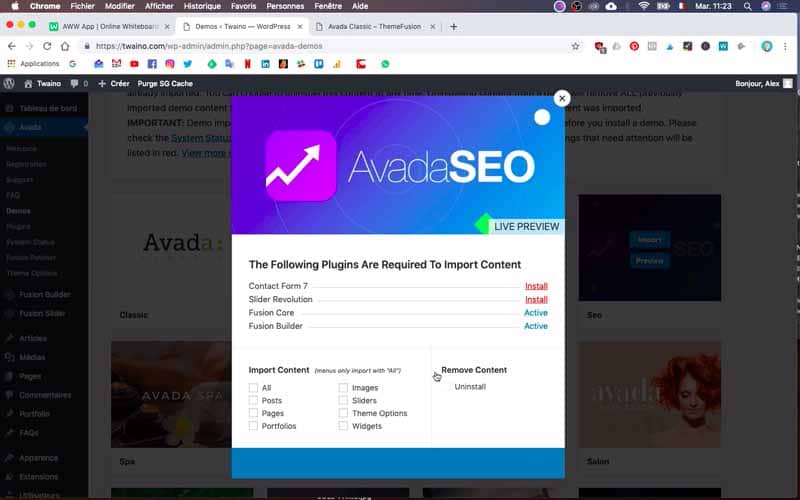
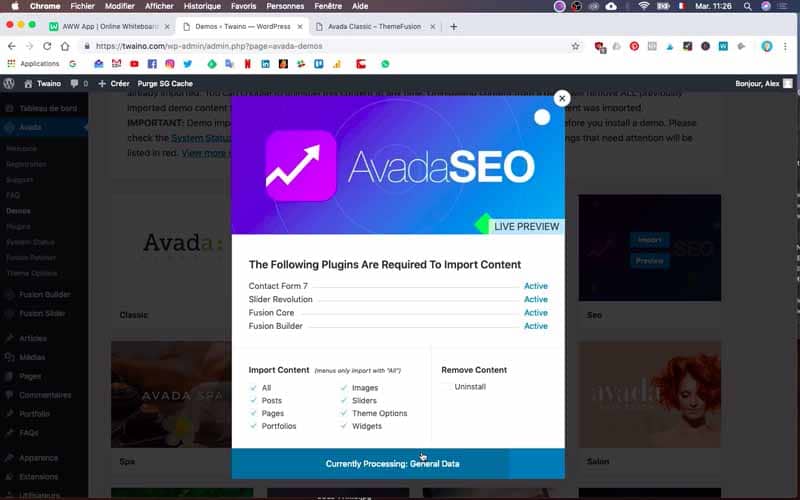
6) Seleziona i componenti da installare con il tema demo
Cliccando su “Importa”, avrai un menu o una finestra di dialogo che ti permetterà opzionalmente di scegliere i componenti che verranno installati con il tema demo.
Da parte mia ci sono plugin che posso decidere di installare o meno. Questi sono, ad esempio:
- “Modulo di contatto 7” per il modulo di contatto
- Rivoluzione dello slider
- Fusion Core e Fusion Builder.
Questi plugin hanno vari usi e richiederanno solo pochi secondi per essere attivati.

Bisogna però tenere presente che alcuni plugin possono appesantire il tema e rallentare la velocità di caricamento. In questa condizione potrai successivamente disattivarli e persino eliminarli.
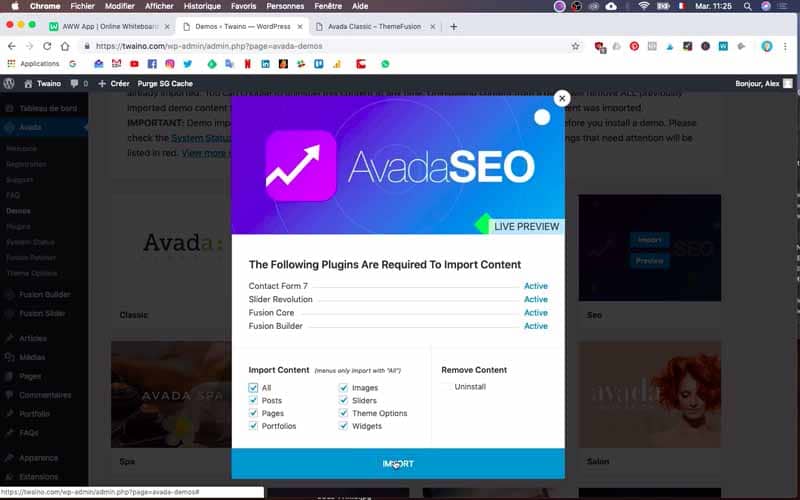
Hai anche la possibilità di importare l’intero contenuto (cosa che farò nel mio caso). Si tratta di immagini, post, portfolio, pagine, slider, ecc. Attualmente il mio sito twaino.com è vuoto. Quindi importerò tutto sul mio sito cliccando su “tutto” in modo da avere un po’ più di materiale su cui lavorare.
Se hai già un sito web con contenuti che vuoi conservare, non devi assolutamente importare l’intero tema demo, altrimenti rischi di cancellare tutto il tuo lavoro passato. Quindi fai attenzione a evitare cose stupide.Importando tutto, avrai riferimenti alle dimensioni delle immagini e del carattere, che è un buon metodo per creare i tuoi contenuti in un secondo momento. E poi, non perdere di vista il fatto che avrai la possibilità di eliminare gli elementi non necessari man mano che procedi.
Per fare ciò è sufficiente fare clic su “Tutti”.

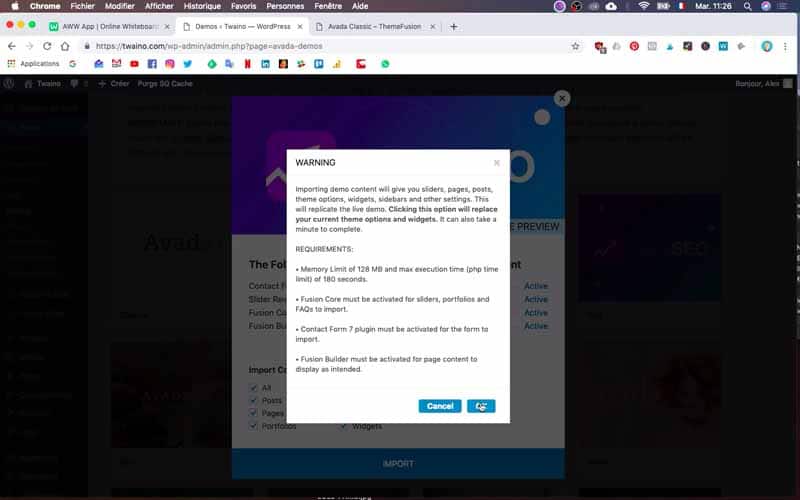
7) Fare clic su Importa
Dopo aver selezionato i componenti che fanno al caso tuo, cliccherai su “Importa” e arriverai su una pagina di avviso (nel mio caso con Avada). Abbi cura di leggere questa parte che generalmente ti informa sulla sostituzione di tutte le informazioni già presenti sul tuo sito web quando installi il tema demo.
Per quanto mi riguarda, non ha importanza poiché il mio sito web è ancora vuoto. Se questo non è il tuo caso, presta particolare attenzione a selezionare l’opzione migliore nel tuo caso.
8) Fare clic su “ok” o “annulla”
Se decidi per un motivo o per l’altro di non continuare l’installazione della demo, fai semplicemente clic su “Annulla”. Altrimenti seleziona “ok” e l’installazione avrà inizio.

Dopo alcuni secondi/minuti, l’installazione sarà completata.

9) Vai alla home page
Nella barra laterale di sinistra troverai “Vai al sito” in alto.

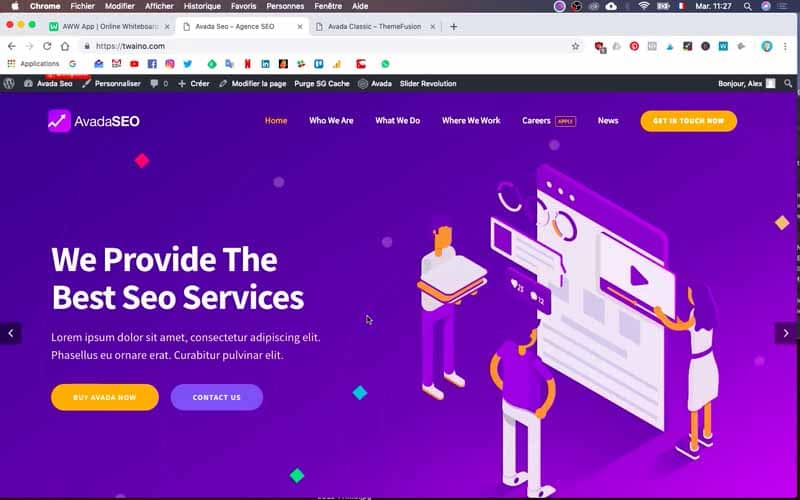
Cliccaci sopra e vedrai che il tema demo è stato importato, così come il contenuto. Quindi vedrai tu stesso che la tua interfaccia è completamente cambiata.
Ed ecco qua! L’importazione è completa e tutto ciò che devi fare è personalizzare il tuo sito web.

Conclusione
Importare un tema demo rimane uno dei modi migliori per avere velocemente un sito professionale ben strutturato e con un buon design. E per aumentare le tue possibilità di imbatterti in buone demo, ti suggerisco di optare per temi popolari come Avada.
In effetti, questi temi ti danno accesso a diversi tipi di demo, design e navigazione sofisticata. Sta a te fare la scelta, ma assicurati che si avvicini di più a ciò a cui vuoi mirare.
Una volta importato il tema demo, sarà ora il momento di personalizzare il tuo sito, in modo da renderlo unico per la tua attività.
A presto…
FAQ –
Qual è lo scopo di utilizzare una directory di temi per i siti Web?
Una directory di temi offre un’ampia gamma di design e funzionalità per personalizzare i tuoi siti web. Sono spesso accompagnati da supporto, revisioni e sviluppi regolari per migliorare le prestazioni e l’esperienza dell’utente.
Cosa significa per i siti l’espressione “importa un tema demo”?
Importare un tema demo significa trasferire un modello predefinito di un tema specifico sul tuo sito web. Questo processo fa risparmiare tempo nella fase di sviluppo e fornisce una solida base per personalizzare il tuo sito web in base alle tue esigenze.
Esistono strumenti per semplificare la personalizzazione del sito Web?
Sì, Elementor e Divi sono esempi di strumenti drag-and-drop che semplificano la personalizzazione del sito web senza richiedere codice CSS o HTML. Questi strumenti offrono la massima flessibilità per adattare il tuo sito web alle tue esigenze.
Come sapere se un temademo è compatibile con l’ultima versione di WordPress?
Controlla le valutazioni e le recensioni degli autori del tema per verificare la compatibilità con l’ultima versione di WordPress. La maggior parte dei temi menziona esplicitamente la loro compatibilità nella descrizione o nei dettagli tecnici.
Come ottimizzare le prestazioni del sito web?
Ottimizza le prestazioni del tuo sito web comprimendo le immagini, riducendo al minimo JavaScript e CSS, abilitando la memorizzazione nella cache del server e del browser e limitando le installazioni attive di plug-in non essenziali. Assicurati inoltre che il tuo host offra prestazioni soddisfacenti per supportare la crescita del tuo sito web.


