Un sitio web Mobil Friendly es un sitio web diseñado o modificado para adaptarse automáticamente a todo tipo de dispositivos móviles sin necesidad de que el usuario amplíe la pantalla o ajuste su configuración manualmente. Esto garantiza la facilidad de navegación, la buena legibilidad del contenido, la facilidad para hacer clic en los enlaces y, por tanto, una experiencia de usuario perfecta en estos dispositivos móviles.
Según Bright Edge, 69% de los usuarios de teléfonos móviles confirmaron que están más dispuestos a realizar una compra en un negocio con un sitio web apto para móviles que satisfaga sus peticiones
Además, 50% de las consultas B2B provienen de dispositivos móviles y 69% del consumo de medios digitales tiene lugar en los teléfonos inteligentes.
Estas cifras son bastante sustanciales y suficientes para reflejar la necesidad de un sitio Mobile Friendly en estos días.
Sin embargo:
¿Qué es exactamente una página web adaptada a los dispositivos móviles?
¿Cuáles son las características de un sitio web apto para móviles?
¿Por qué es importante adaptar su sitio web a los dispositivos móviles?
¿Cómo puede una página web adaptarse perfectamente a todo tipo de dispositivos móviles?
Si ya se ha planteado alguna de estas preguntas, no dude en seguir leyendo esta guía para conocer a fondo el tema.
¡Empecemos!
Capítulo 1: ¿Qué es un sitio web apto para móviles?
En este capítulo, entraremos en una explicación en profundidad de este tema para que pueda entenderlo completamente.
1.1. Definición de sitio web amigable con el móvil
El sitio web «Mobile Friendly» se refiere a un sitio web que está diseñado y optimizado para adaptarse automáticamente a cualquier tipo de dispositivo que utilice un visitante para realizar una búsqueda.


De hecho, un diseño que no es amigable con los móviles tendrá fuentes pequeñas y botones que requieren que el visitante amplíe la pantalla para leer el contenido y hacer clic en los enlaces.
Esto significa sencillamente que un sitio web adaptado a los dispositivos móviles probablemente ofrecerá una mejor experiencia de usuario a cualquier persona que navegue por la red con un dispositivo móvil.

1.2 ¿Cuáles son las características de un sitio web apto para móviles?
Si también es necesario hacer que un sitio web sea apto para móviles, significaría que el sitio web tiene ciertas características. He aquí algunas de ellas:
1.2.1. Un sitio web Mobile Friendly debe ser accesible para todos
Un sitio web apto para móviles debe ser, sobre todo, accesible para todos, incluidas las personas con problemas oculares o los ancianos. Estos usuarios suelen utilizar lectores de pantalla para acceder a Internet
Además, las directrices de accesibilidad del sitio web destacan técnicas de diseño sencillas que pueden aplicarse para garantizar que su sitio web sea fácilmente accesible para los lectores en todas las pantallas
1.2.2. Un sitio web Mobile Friendly debe tener una arquitectura bien organizada
La facilidad de uso de un sitio web también depende del orden de la información en el sitio y de cómo es probable que aparezca
Además, el menú debe estar cuidadosamente planificado con categorías y secciones para facilitar a los visitantes la búsqueda de la información que necesitan con sus dispositivos móviles.

Esto se vuelve aún más importante cuando usted publica regularmente contenidos en su sitio web.
1.2.3. Un sitio web Mobil Friendly debe tener un tiempo de carga rápido
Un sitio web que tarda en cargarse resulta molesto para la mayoría de los visitantes. Si su sitio web tarda mucho en cargarse, los visitantes no tendrán ganas de seguir navegando por él, lo que puede afectar negativamente a su clasificación en las SERP.

Por esta razón, un diseñador de sitios web Mobil Friendly debe asegurarse de que su sitio web cargue en 4-6 segundos como máximo para garantizar una buena usabilidad
Para probar la velocidad de carga de su sitio en dispositivos móviles y otros, puede utilizar el PageSpeed Insights herramienta de Google
Esta herramienta es gratuita y analiza el contenido de la página web y proporciona sugerencias que debe tener en cuenta para acelerar su carga.
1.2.4. Un sitio web Mobil Friendly debe ser compatible con todos los navegadores
Muy a menudo, muchos diseñadores ignoran u olvidan diseñar el sitio para que sea adecuado para todos los navegadores.
Es cierto que se tiende a creer que con la modernización y la evolución de los navegadores, un sitio web diseñado puede aparecer fácilmente cuando se busca en cualquier navegador.
En realidad, siguen existiendo incompatibilidades y no todos los navegadores tienen las mismas formas de interpretar un sitio web
Para ello, debe optar por un diseño minucioso para que su sitio aparezca en los navegadores más populares como :
- Cromo
- Internet Explorer
- Firefox; Safari
- Safari ;
- Y la Ópera
1.2.5. Un sitio Mobil Friendly debe ser efectivamente navegable
Una navegación excelente es muy importante para la usabilidad de un sitio web en el móvil
Los menús sencillos en HTML o JavaScript suelen funcionar mejor y tener un aspecto coherente en todos los navegadores.
El avance de las bibliotecas DHTML y JavaScript también ha abierto muchas posibilidades nuevas para crear sistemas de navegación innovadores.
Sin embargo, la navegación no se limita al menú. He aquí otros aspectos a tener en cuenta:
- Buena función de búsqueda ;
- Buena estructura del contenido del sitio en los dispositivos móviles;
- Menos publicidad;
- Personalización de la página 404;
- Buena vinculación interna;
- Etc.
1.2.6. Un sitio móvil debe tener un esquema de color contrastado
Un buen contraste entre el fondo del sitio web y el contenido es uno de los principios más importantes del diseño web que no debe descuidarse
Un buen contraste entre el fondo y el texto, como un texto negro sobre un fondo blanco, hará que su contenido sea fácilmente legible.

Por otro lado, la falta de contraste o un contraste deficiente hará que los visitantes tengan muchas dificultades para leer su contenido.
1.2.7. Un sitio web adaptado a los móviles debe tener un contenido bien formateado y fácil de escanear
La mayoría de los usuarios no leen su contenido en su totalidad. De hecho, se limitan a hojearlo siguiendo los titulares para ver si realmente tienen la respuesta a su pregunta.
Así que debe tener esto en cuenta, dando forma a su contenido con esto en mente.
Y para ello, necesita hacer un buen uso de su :
- Párrafos ;
- Rúbricas ;
- Subtítulos; Lista con viñetas
- Lista con viñetas;
- Etc.
1.2.8. Un sitio web Mobil Friendly debe ser amigable con los móviles
Con el aumento del uso de los teléfonos móviles en estos días, tener un sitio amigable para los móviles se ha convertido en una prioridad.
Si no está seguro de la compatibilidad con los dispositivos móviles de su sitio web actual, puede utilizar el herramientas de prueba para averiguarlo

En caso de que no sea compatible, puede crear fácilmente una versión móvil con las herramientas gratuitas de creación de sitios web
1.3. Algunas acciones específicas que un sitio amigable para móviles debe permitir a los usuarios realizar fácilmente
Como se ha mencionado anteriormente, las acciones del usuario deben ser fáciles. Desde el sitio responsivo o móvil, debería ser posible realizar todas las acciones configuradas para el sitio de escritorio
De hecho, es frecuente que el usuario, frustrado por una navegación móvil incierta o poco transparente, se registre en la dirección del sitio y luego lo visite desde su ordenador. Esto es una señal de que la navegación en un smartphone es traicionera y poco clara.
Por lo tanto, desde el sitio móvil, debe ser posible
- Compre un producto
- Llenar un carro de la compra
- Finalice el pedido y pague
- Envíe un correo electrónico
- Haga clic en el número de teléfono y active la llamada
- Navegue por imágenes, listas y menús desplegables;
- Rellene el formulario de contacto y envíelo fácilmente
- Complete el Captcha
- Ver vídeos
- Cambie fácilmente los niveles de volumen
- Descargue los PDF;
- Etc
Si estas acciones son complicadas o el sitio no las permite debido a la mala navegabilidad, es aconsejable intervenir.
Por último, hay que tener en cuenta que un sitio web recibe más visitas desde el móvil que desde el escritorio. Por ello, debe favorecer la simplicidad, despojando al sitio de todos los elementos innecesarios para la navegación y que dificultan las acciones de los visitantes.
Capítulo 2: ¿Qué importancia tiene un sitio web apto para móviles?
Hoy en día, el uso de páginas web adaptadas a los dispositivos móviles ya no es una cuestión de elección. Es una necesidad debido a la forma en que la gente utiliza la tecnología móvil hoy en día
Sin embargo, es mucho más que una cuestión de accesibilidad en los dispositivos móviles. Hay varias razones por las que tiene sentido tener un sitio web adaptado a los dispositivos móviles para su negocio
Comprender estas razones puede ayudar a destacar el valor de este enfoque para los objetivos comerciales de su empresa.
2.1. Encuentre a los usuarios donde ellos lo quieren
Si tiene una página web, probablemente sea con el objetivo de ofrecer sus productos/servicios y atraer a clientes potenciales.
Estadísticamente, el número de búsquedas desde dispositivos móviles es mucho mayor que desde ordenadores de sobremesa. Según un informe de Brightedgeinforme, casi el 60% de todo el tráfico de los sitios web procede de los móviles.
Esto significaría simplemente que si su sitio no es amigable con los móviles, la mayoría de las personas que lo visitan pueden experimentar problemas como
- Tiempo de carga lento
- Disposición confusa o falta de información;
- Etc.
Ninguno de estos problemas da una buena primera impresión. Por lo tanto, debe optimizar su sitio web para móviles para que los usuarios puedan encontrar información sobre su negocio de forma rápida y sencilla.
2.2) Google da prioridad a los sitios web amigables con los móviles
Esto se debe a que Google da prioridad a los sitios web aptos para móviles sobre los que no lo son. En 2018, Google anunció que empezaría a clasificar los resultados de las búsquedas en función de la facilidad de uso de los sitios para los móviles.
Esta decisión fue motivada por el hecho de que la mayoría de los usuarios buscan en dispositivos móviles
Por ello, Google quiere asegurarse de que los resultados que muestran en primer lugar no sólo son de alta calidad, sino que también se adaptan a todo tipo de buscadores.
Para la mayoría de la gente, el SEO es el estándar de oro para el marketing y la publicidad en la red, pero todo será en vano si su sitio web no está optimizado para el uso móvil, ya que lo más probable es que se encuentre en la parte inferior de las clasificaciones.
De hecho, las investigaciones demuestran que más del 71% de los usuarios hacen clic en los sitios que aparecen en la primera página de los resultados de búsqueda.

Por lo tanto, si usted está en la segunda página, sólo se fija en un 30% de las personas que podrían necesitar sus productos o servicios.
2.3. Un sitio web apto para móviles es más creíble
El hecho de que sus páginas web sean funcionales en los teléfonos móviles hace que su sitio web sea creíble y da mucha credibilidad a su negocio. Esto se debe a que cualquier persona puede visitar su sitio web en cualquier lugar y en cualquier momento sin ninguna interrupción.
Un sitio web rápido, interactivo y optimizado para dispositivos móviles es algo que sus clientes disfrutarán
Si están en su teléfono y quieren navegar por su sitio, pero no es posible, es mucho más probable que recurran a los sitios de la competencia.
2.4. Los contenidos aptos para móviles tienen más probabilidades de ser compartidos
Compartir es una forma importante de hacer que su contenido se vuelva viral. La gente quiere poder compartir lo que ve y lo que le gusta, ya sea en las redes sociales, los foros, los sitios de mensajería, a los amigos o a la familia
Además, algunos clientes pueden querer compartir la información de su página con otras personas que pueden convertirse en sus futuros clientes.
Sin embargo, si el formato del contenido compartido no es adecuado para el dispositivo del nuevo usuario, el intercambio no funcionará como debería
Ahora que hemos explicado por qué es necesario preparar su sitio para el uso móvil, vayamos al grano.
Capítulo 3: Cómo hacer que su sitio web sea móvil y receptivo
En este último capítulo, examinaremos algunos de los aspectos más críticos de la creación de un sitio web optimizado para móviles. Algunas de ellas son sencillas y no requieren ninguna habilidad, pero otras son técnicamente más complejas.
Le recomiendo que se tome el tiempo necesario para poner en práctica el mayor número posible de estos métodos, para mejorar las posibilidades de que su sitio web funcione bien en todos los dispositivos (y sea favorecido por el índice mobile-first de Google)
¡Empecemos!
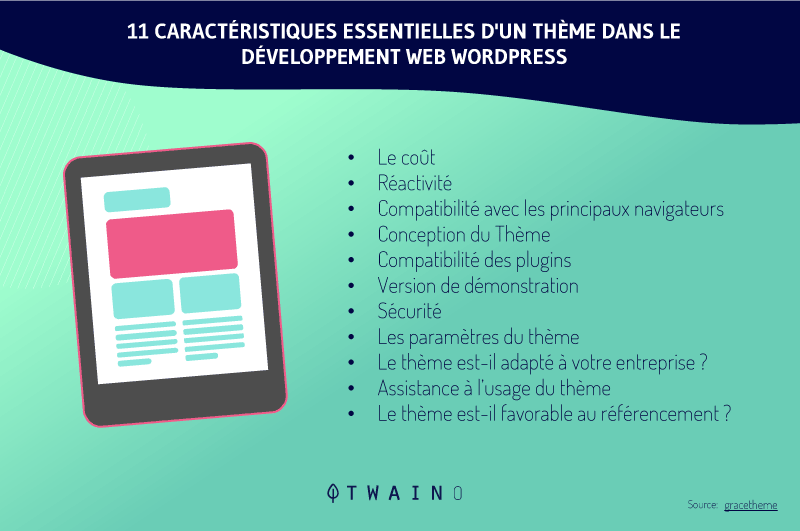
3.1. Utilice un tema de WordPress con capacidad de respuesta
Lo que mucha gente suele ignorar es comprobar si un tema es responsivo o no antes instalarlo. De hecho, hay algunos consejos que es importante tener en cuenta cuando elegir un tema de WordPress

En primer lugar, debe asegurarse de que está perfectamente optimizado para el sitio y que no tendrá un impacto negativo en su rendimiento
Además, debe ser seguro y ofrecerle todas las opciones de personalización que necesite. Por supuesto, también debe tener un aspecto atractivo.
De este modo, el diseño de su sitio web se mostrará correctamente, independientemente del dispositivo, el navegador o el tamaño de la pantalla en que aparezca
Afortunadamente, no tendrá ningún problema para hacer la elección correcta, ya que la mayoría de los temas de hoy en día son totalmente responsivos. Esto es especialmente cierto para la gran mayoría de las opciones que ofrece el directorio de temas de WordPress.
Además, el desarrollador suele mencionarlo en la descripción del tema, así que asegúrese de comprobar cuidadosamente su lista de características:

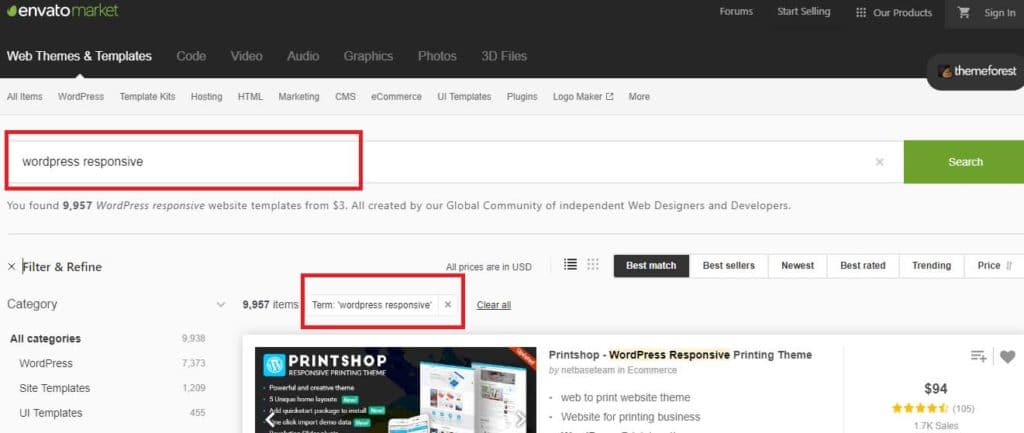
Otros sitios, por ejemplo ThemeForest, le permitirá filtrar los temas para mostrar sólo las opciones responsivas.

Una vez que haya encontrado un tema que le guste y que ofrezca un diseño responsivo, ahora tiene que ver cómo se ve en diferentes tipos de dispositivos
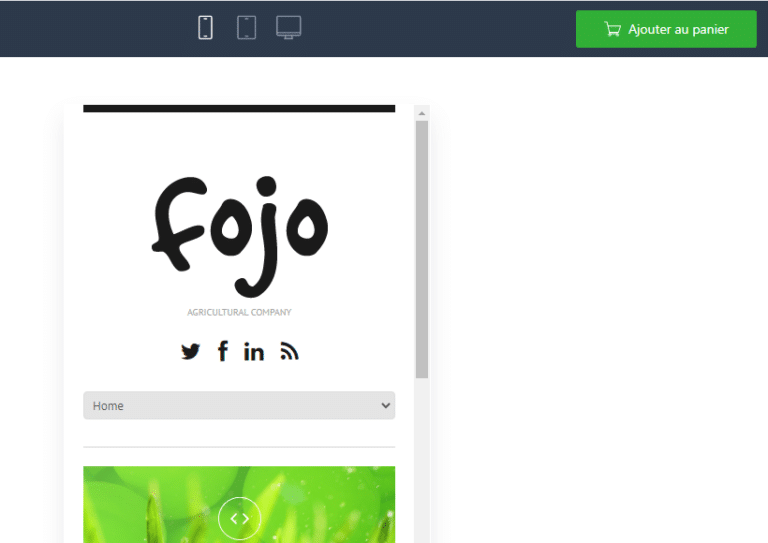
Algunos temas permiten hacerlo mostrando un conjunto de iconos en la parte superior de la pantalla que representan diferentes tipos de dispositivos:

Si hace clic en cualquiera de ellos, cambiará la vista y se hará una idea de cómo podría ser en el tipo de dispositivo seleccionado.
Puede llevar algo de tiempo encontrar el tema responsivo adecuado y configurarlo para que funcione en varios dispositivos, pero merece la pena si se tienen en cuenta las ventajas.
3.2. Adopte AMP para su sitio móvil
De hecho, no es ningún secreto que el factor decisivo en la tasa de rebote es la velocidad de carga de un sitio web
Según Kissmetricsel 40% de los usuarios abandonará una página si tarda más de tres segundos en cargarse.
El Páginas móviles aceleradas (AMP) es una iniciativa respaldada por Google que pretende aumentar la velocidad de los sitios web en los dispositivos móviles
En su blog, Google declaró que el objetivo principal del proyecto AMP es mejorar el rendimiento y el potencial de la web móvil:
»Cada vez que una página web tarda demasiado en cargarse, las empresas pierden un lector y la oportunidad de obtener ingresos por publicidad o suscripciones. Queremos que las páginas web con contenidos ricos como vídeos, animaciones y gráficos funcionen con anuncios inteligentes y se carguen al instante. También queremos que el mismo código funcione en múltiples plataformas y dispositivos para que el contenido pueda aparecer en cualquier lugar en un instante, sin importar el tipo de teléfono, tableta o dispositivo móvil que se utilice»
El marco AMP es de código abierto, está disponible para cualquiera y es completamente gratuito. Como resultado, todos los sitios web optimizados para AMP se distinguen por sus tiempos de carga ultrarrápidos.
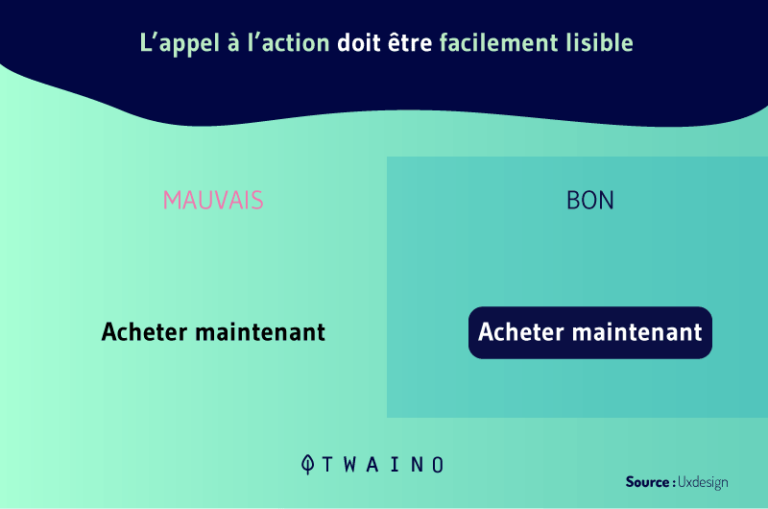
3.3. Haga visibles sus CTAs
Uno de los mayores errores que cometen algunos propietarios de sitios web al diseñarlos es abarrotarlos con muchos elementos prescindibles.
Además, si su sitio web va a contener botones de llamada a la acción (CTA), hágalos claros y fáciles de leer

Para ello, utilice un color atractivo que se relacione con su marca y un tamaño de letra que la gente pueda leer fácilmente.
3.4. Asegúrese de que sus páginas se cargan rápidamente
Muchos usuarios de móviles tienen una conexión a Internet limitada, por lo que es conveniente asegurarse de que sus páginas se cargan rápidamente o se quedará sin ancho de banda.
Para ello, puede utilizar una herramienta de prueba de velocidad gratuita para obtener sugerencias sobre dónde puede mejorar su sitio para aumentar la velocidad de carga de la página
Un ejemplo de herramienta es :
- Google PageSpeed Insights ;
- Gtmetrix ;
- Faro de Google (una herramienta de auditoría de sitios ofrecida por Google);
- Etc.
Las imágenes muy grandes, las ventanas emergentes y los suficientes enlaces de redirección también son causas de una página web lenta.
3.5. Redimensionar y optimizar imágenes y logotipos
Las fotos de los bancos de imágenes o incluso las fotos tomadas con una buena cámara digital pueden contener archivos de gran tamaño, a veces de más de 1 MB, que pueden ralentizar su sitio web
La buena noticia es que puede comprimirlos sin perder su calidad, utilizando una herramienta gratuita como :
- Adobe Photoshop ;
- TinyPNG
- TinyJPG ;
- Reduceimage;
- Y así sucesivamente.
También puede modificar las dimensiones de una foto para reducirla, por ejemplo, limitándola a 800 píxeles de ancho en lugar de 2000.
3.6. Mantenga sus formularios lo más cortos posible
A menudo no es un enfoque eficaz pedir al cliente suficiente información, especialmente en el móvil. En cambio, debe cambiar el diseño para que sus formularios sean cortos.
De nuevo, si alguien está rellenando un formulario en su ordenador, esto no es un verdadero problema, ya que es más fácil escribir y navegar en una pantalla más grande. Pero este no es el caso de los teléfonos inteligentes y las tabletas.
Evalúe sus formularios y pregúntese si necesita todas las líneas. Por ejemplo, si intenta que los usuarios se suscriban a su lista de correo, no necesita su dirección y número de teléfono.
Además, los formularios diseñados para la venta no deben preguntar al usuario cuál es su color favorito. Sólo tiene que pedir sus datos de facturación y envío.
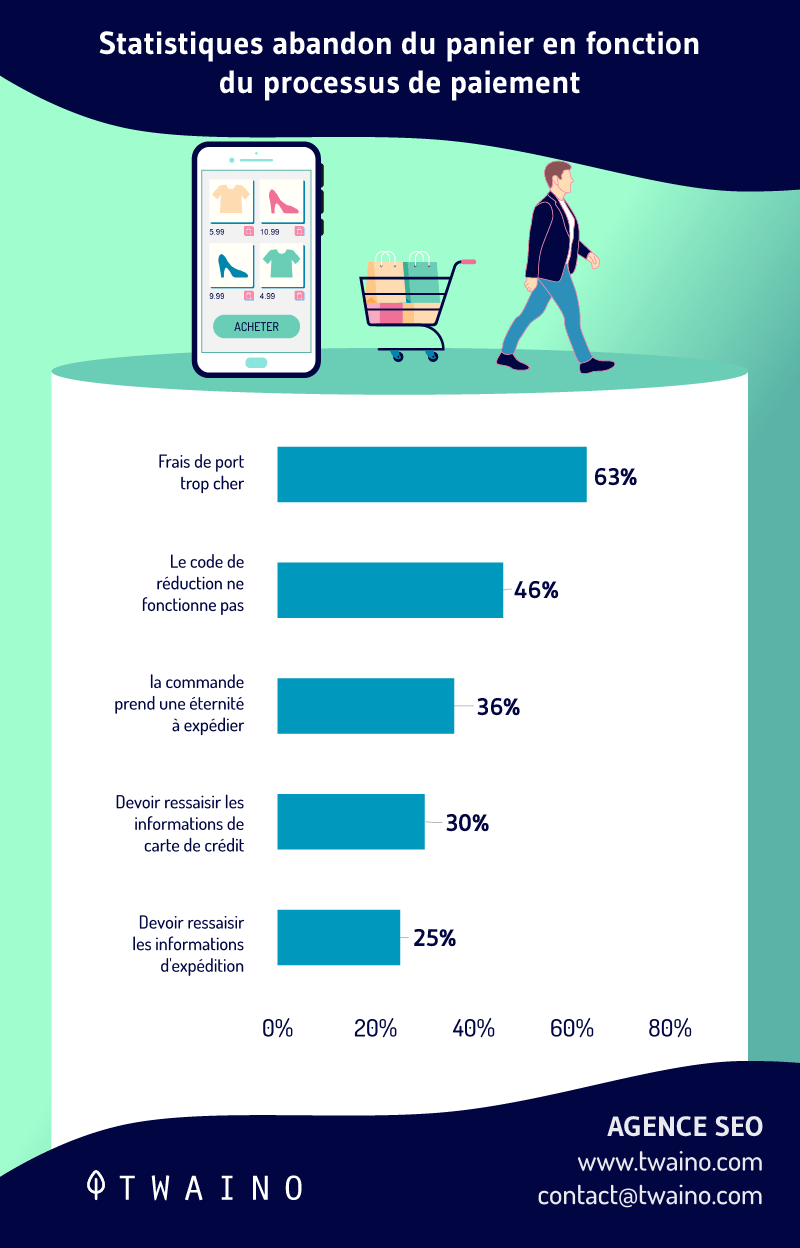
De hecho, un proceso de compra largo y complicado es una de las principales razones del abandono de la cesta de la compra.

Si quiere reducir las tasas de abandono de carros desde los dispositivos móviles, debe cambiar el diseño de los formularios de su sitio web para móviles.
3.7. Facilite la búsqueda de información
La gente suele sacar su smartphone para buscar algo concreto
- La respuesta a una pregunta
- La dirección de un restaurante cercano;
- Un número de teléfono de atención al cliente;
- Etc.
En este caso, el usuario está deseando obtener esta información de forma precisa y lo más rápidamente posible.
Tiene que identificar qué información buscan sus visitantes móviles cuando están en su sitio y ponerla en el lugar adecuado en la página de inicio de su sitio móvil.
Si no está seguro de lo que sus visitantes buscan en su sitio web, puede verlo todo en su Analytics.
Una vez en su Google Analytics, tiene la opción de incluir el tráfico móvil como un segmento en la sección «Comportamiento». Esto le permitirá ver exactamente cómo los visitantes móviles interactúan con su sitio.
3.8. Eliminar o minimizar las ventanas emergentes
A la mayoría de los usuarios y a Google no les gustan las ventanas emergentes, ya que pueden ser molestas y entorpecer la experiencia del usuario.

El problema de las ventanas emergentes en los dispositivos móviles es que resultan aún más molestas porque son muy difíciles de cerrar.
Recuerde que la gente utiliza sus pulgares para pulsar las pantallas pequeñas. El pequeño botón »X» para cerrar una ventana emergente será tan pequeño en un dispositivo móvil que los usuarios pueden tener problemas para hacer clic en él.
Incluso pueden hacer clic accidentalmente en el anuncio mientras intentan cerrar la ventana. En este caso, pueden ser redirigidos a una nueva página de aterrizaje, arruinando su experiencia.
A veces, los usuarios intentan ampliar el botón de cierre para facilitar su uso, pero las dimensiones de la pantalla también se ven alteradas.
Sería mejor deshacerse de estas ventanas emergentes por completo. Encuentre otras formas de promocionar lo que contiene su ventana emergente.
Si decide mantener una ventana emergente en su sitio web para móviles, asegúrese de realizar muchas pruebas para comprobar que la experiencia del usuario móvil no se ve afectada.
3.9. Elija el tipo de letra adecuado
La elección del tipo de letra adecuado es también un principio de diseño crucial. Las fuentes deben ser claras y fáciles de leer. También debe prestar atención al interlineado para que el texto de una línea no se solape con el de otra.
Su espacio de trabajo es reducido, por lo que no puede confiar en un salto de página o en una imagen cada vez que quiera separar un texto.
3.10. Probar y comparar las versiones móvil y de escritorio del sitio
Siempre que realice cambios o actualice su contenido, asegúrese de probar ambas versiones de su sitio
Esto garantizará que su sitio esté optimizado para dispositivos móviles y que sus usuarios puedan acceder a toda la información de forma rápida y sencilla.
He aquí algunas herramientas sugeridas:
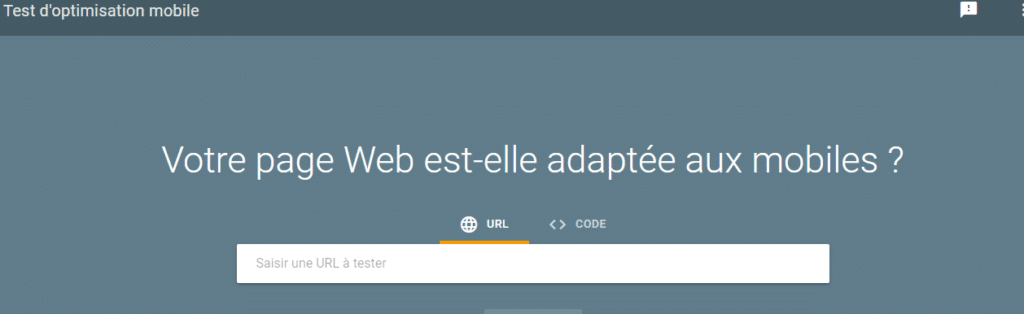
3.10.1 Prueba de optimización para móviles de Google
La más importante de todas estas herramientas es el test móvil de Google. En comparación con muchas otras herramientas de pruebas para móviles, es gratuita, muy rápida, eficiente y precisa.

Al final del análisis, le muestra una captura de pantalla para que pueda ver cómo se ve su sitio en un dispositivo móvil.
También puede ver un informe de usabilidad, así como documentación de referencia sobre los cambios que puede realizar para mejorar su optimización para dispositivos móviles.
3.10.2 Herramienta de pruebas para móviles de Bing
Como en el caso anterior, el análisis es rápido y los resultados son muy precisos.

En concreto, utiliza cuatro factores para indicarle si su sitio web es apto para móviles o no. Comprueba si
- La ventana de visualización está correctamente configurada
- El contenido se muestra a lo ancho de la pantalla;
- El texto es legible;
- Se pueden pulsar enlaces u objetos.
3.10.3 Prueba de usabilidad móvil de SmallSEOTools
Otra opción es utilizar SmallSEOTools, que funciona de la misma manera que las dos herramientas anteriores, especificando la URL principal y haciendo clic en el botón «Iniciar prueba».

Al final, verá un porcentaje de compatibilidad, que le mostrará cuán amigable con los móviles es su sitio. También muestra una captura de pantalla aleatoria de su sitio web en modo móvil.
3.10.4 Prueba de Amigabilidad Móvil de Veloxsites

Veloxsites ofrece una herramienta online gratuita que esencialmente muestra una vista previa de cómo se ve nuestra página en la pantalla del smartphone y la tableta para que podamos comprobar manualmente si es amigable para los móviles.
Capítulo 4: Otras preguntas sobre el sitio web Mobile Friendly
4.1. ¿Cuándo se dice que un sitio web es apto para móviles?
Un sitio web apto para móviles es aquel que está dimensionado y codificado para una fácil interacción en dispositivos móviles, lo que significa que
- Es fácil de leer el contenido ;
- Es fácil de navegar (los botones y los enlaces son lo suficientemente grandes como para escribir con el dedo);
- Es agradable a la vista (la experiencia del usuario es agradable).
4.2. ¿Por qué es importante tener un sitio web apto para móviles?
Ofrecer compatibilidad móvil es una de las formas más eficaces de mantener a los visitantes móviles en los sitios web durante mucho tiempo
De hecho, es menos probable que los usuarios abandonen un sitio web que es fácil de navegar, lo que significa una mejora en la tasa de rebote
Por lo tanto, esto envía señales positivas a los principales motores de búsqueda para la clasificación del sitio.
4.3. ¿Es el diseño de páginas web Mobile Friendly lo mismo que el Responsive Design?
En términos sencillos, ambos funcionan de forma muy parecida
Un sitio web responsivo es un sitio web que cambia automáticamente según el tamaño de la pantalla del dispositivo que utiliza el usuario. Puede ser un ordenador de sobremesa, una tableta, un smartphone, etc
El sitio web Mobile Friendly es un sitio web responsivo que se adapta a todo tipo de pantallas de móviles.
4.4. ¿Qué hace que un sitio web móvil tenga un buen diseño?
Hay suficientes criterios para juzgar si el sitio está bien diseñado o no. Por ejemplo, los sitios web aptos para móviles deben tener botones lo suficientemente grandes para que los usuarios puedan pulsarlos sin tener que hacer zoom
Además, debe haber grandes espacios entre los hipervínculos. Si los enlaces se colocan demasiado juntos, los usuarios pueden intentar hacer clic en un enlace y pulsar accidentalmente en otro.
4.5. ¿Cómo puedo hacer que mi sitio web sea compatible con los dispositivos móviles?
11 pasos para hacer que su sitio web sea amigable con los móviles:
- Haga que su sitio web sea receptivo.
- Facilite a la gente la tarea de encontrar la información que busca.
- Abandone los anuncios y las ventanas emergentes que bloquean el contenido.
- Haga de la velocidad del sitio web una prioridad.
- Mantenga un diseño web sencillo.
- Haga que el tamaño de sus botones sea lo suficientemente grande para que funcione en los móviles.
- Utilice fuentes grandes.
- No utilice Flash.
- Incluya la etiqueta Meta Viewport.
- Desactivar la autocorrección de los formularios.
- Realice pruebas móviles periódicas.
En resumen
Hacer que su sitio web sea apto para móviles debería ser una prioridad para usted, dada la tendencia del uso de dispositivos móviles en estos días.
En efecto, cualquier persona, en cualquier dispositivo, puede visitar fácilmente su sitio web, para buscar información, descubrir sus productos/servicios y, si es posible, comprar.
Para aprovecharlo al máximo, hemos enumerado para usted 10 consejos específicos y eficaces que pueden ayudarle.
Sin embargo, si tiene otras formas de optimizar un sitio web para móviles o si tiene alguna pregunta, no dude en mencionarlas en los comentarios.
¡Gracias y hasta pronto!