O senhor deseja criar um link direto com os visitantes de seu website? Para tanto, sugiro que o senhor crie um formulário de contato em seu website. Na verdade, este é um elemento muito importante que é particularmente sensato considerar. Às vezes seus visitantes querem saber mais sobre o senhor e seus serviços e, portanto, querem entrar em contato diretamente com o senhor. Por exemplo, eles podem ter perguntas ou pedidos especiais, tais como um serviço pessoal, depois de terem navegado pelos produtos ou serviços oferecidos. E é provável que uma resposta adequada os converta em cliente, portanto o senhor concordará que seria uma verdadeira vergonha perder essa oportunidade. Para tanto, vou lhe mostrar passo a passo como criar você mesmo um formulário de contato com um conhecido plugin: Formulário 7. Queira observar que este artigo é acompanhado de um vídeo prático e completo. Portanto, sigam!
Criação de um formulário com o formulário de contato 7
Descubra em meu vídeo como obter um formulário de contato em seu website, instalando e montando o Formulário de Contato 7
:O que é um formulário de contato?
Ao criar um website, o senhor poderá sentir a necessidade de criar um formulário de contato. Com efeito, esse elemento permite que seus visitantes solicitem informações em apenas dois ou três cliques, e isto, sem passar pela caixa postal deles.
Este é um ponto muito importante em termos de visitantes, pois ter que ir à caixa de correio deles para escrever ao senhor fará com que muitas pessoas tenham muita probabilidade de abortar o processo. E há muito poucas chances de que o façam de novo mais tarde, o que obviamente faz com que o senhor perca clientes potenciais.
Embora seja importante para todos os websites, o formulário de contato é essencial para contextos específicos, tais como
- Prospecção comercial;
- Atendimento ao cliente;
- Recrutamento;
- Etc.
Além disso, o senhor deve ter em mente que um visitante que preenche seu formulário quer falar com o senhor. Para fazer isso, o senhor deve assegurar-se de fornecer a cada um deles respostas personalizadas e relevantes.
Qual é o objetivo de um formulário de contato para um site?
Receber informações específicas e de qualidade
Ao contrário de um e-mail, um formulário de contato tem o privilégio de poder ser configurado de acordo com suas necessidades. Assim, o senhor pode escolher as informações que deseja receber. Isso envolve a definição de campos precisos que podem ou não ser obrigatórios, livres ou não, e que o visitante terá que preencher.
Melhor ainda, o senhor pode criar diferentes formulários se as informações forem enviadas a diferentes departamentos de sua companhia.
Reduzir o spam
Atualmente, a segurança dos dados pessoais é uma questão real na Internet.
Portanto, a criação de seu formulário de contato é um bem importante, pois o senhor não é mais obrigado a exibir seus e-mails nas páginas de sites ou blogs.
Integração de um formulário de contato: boas práticas Avaliação das necessidades e definição da ferramenta correta
Para ter um formulário personalizado, o senhor precisa fazer algumas perguntas a si mesmo antes de iniciar a implementação técnica. Estes incluem
- A quem se destina o formulário de contato?
- Em que forma deve aparecer o formulário de contato?
- Que informações podem ser coletadas?
- Será necessário um empreendedor?
O tempo necessário para pensar e responder a essas perguntas permitirá ao senhor escolher a maneira correta de integrar seu formulário e facilitar muito mais os próximos passos.
Endereço de e-mail de destino
As informações coletadas por seu formulário de contato devem chegar a algum lugar. Recomendo, portanto, que o senhor defina um endereço de e-mail específico para receber dados ou perguntas de seus visitantes.
Ao fazer isso, o senhor melhora seu desempenho, já que só recebe mensagens de seus usuários e cada notificação lhe diz para enviar-lhes um feedback
Caso contrário, o senhor corre o risco de ficar sobrecarregado com outras mensagens e, portanto, às vezes perde alguns e-mails importantes. Isso pode ser prejudicial aos seus negócios se se repetir.
Por outro lado, o senhor pode se eximir dessa função, atribuindo o formulário a uma pessoa ou departamento específico de sua companhia, tais como os departamentos de comunicação, de vendas ou de atendimento ao cliente, etc.
Campos a serem preenchidos
Os formulários de contato geralmente incluem os seguintes parâmetros:
- Nome e sobrenome;
- Endereço de e-mail; e
- Número de telefone; ;
- O assunto ;
- O campo de texto livre.
O senhor pode tornar certos campos obrigatórios ou não, de livre escolha ou de múltipla escolha. Mas recomendo que o senhor não peça muito a seus usuários, que serão rapidamente adiados se houver muita informação a ser fornecida. Para aumentar a segurança, sugiro também que o senhor pense em acrescentar uma captcha.
Tranqüilizar os visitantes
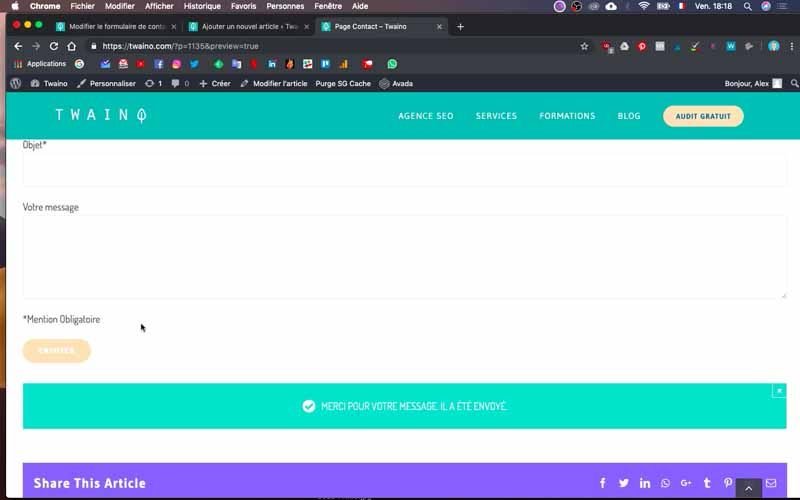
Quando os usuários clicam no botão “Enviar”, eles se perguntam se o formulário está realmente sendo submetido ou não. É, portanto, importante para eles que o senhor dê uma resposta a essa pergunta.
Portanto, inclua uma mensagem após cada apresentação, como, por exemplo: “Obrigado, sua mensagem foi enviada”. O senhor também pode acrescentar um tempo de resposta, mas neste caso o senhor deve estar certo de que pode respeitá-lo.
Destacando o formulário
Um formulário de contato deve ser facilmente acessível uma vez em seu website. Normalmente já está na página principal do site, no menu principal, ou às vezes na barra lateral, dependendo de como o site está configurado
Muitas vezes aparece como um link “Contate-nos” ou simplesmente “Contato”. A fim de torná-lo acessível a partir de qualquer página ou etapa da navegação, o senhor pode integrá-lo ao rodapé de seu website.
Integração e aspectos técnicos
Para acrescentar um formulário de contato a um website, o senhor não precisa ser um desenvolvedor avançado. Os usuários do WordPress CMS, por exemplo, podem fazer uso do formulário de contato incluído no tema escolhido.
Caso contrário, podem fazer uso de pulgins como o “Formulário de Contato 7”, que é muito popular devido à sua facilidade de uso, confiabilidade e gratuidade.
Formulário de contato 7 instalação e configuração passo-a-passo por você mesmo
Para lhe dar uma idéia clara de como fazer isso, vou acrescentar o formulário de contato ao meu website da Agência Twaino.com SEO, usando o formulário 7 de contato, é claro. Faço os passos “passo a passo” e com o vídeo que acompanha o artigo, o senhor pode facilmente fazer o mesmo para seu website. Vamos!
1) Faça o login na conta “Admin” de seu site
Para começar, o senhor deve primeiro entrar na conta do administrador de seu website. Para fazer isso, acrescente “…./wp-admin” à URL de seu website. Na interface que aparece, preencha os campos com seus dados de login.

2) Instalar o “Formulário de contato 7
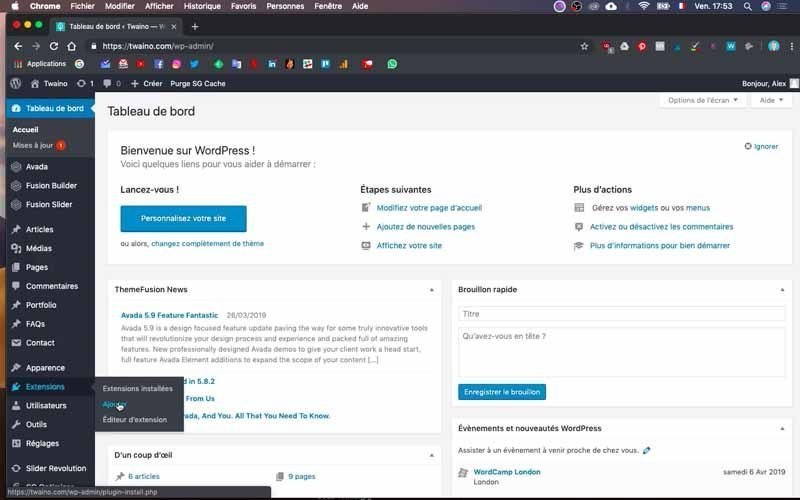
Se o senhor ainda não tem o plugin “Formulário 7 de contato”, basta instalá-lo. Mas, para verificar se o senhor o tem ou não, vá para a seção “Extensões” na barra lateral esquerda. No menu que aparece, clique em “Extensões instaladas” e procure na lista para verificar rapidamente se o senhor já a tem.
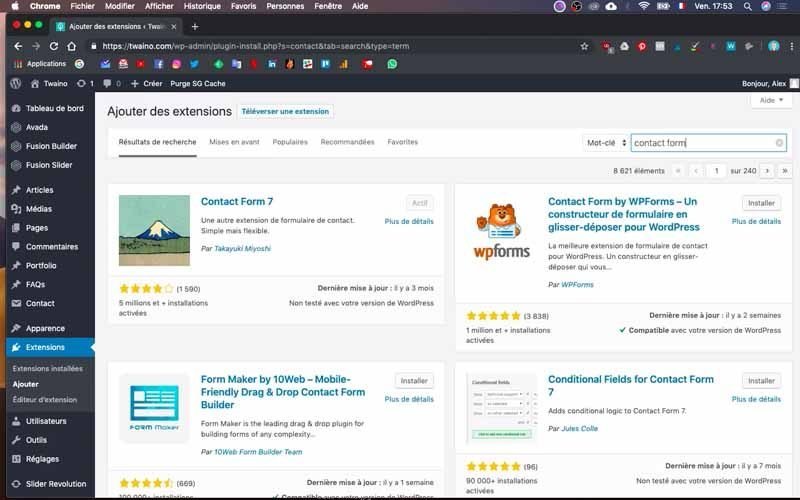
Se não, clique novamente em “Extensões” e agora em “Adicionar”. Em seguida, na barra de busca no canto superior direito, digite “Formulário de contato 7”.

O senhor o encontrará rapidamente nos resultados, pois tem um bom nome e uma imagem de uma montanha. Clique em “Instalar”, que está no canto superior direito de sua moldura e logo acima de “Mais detalhes”.

Neste momento, gostaria de chamar sua atenção para o número de usuários deste plugin, que ultrapassa seis milhões e está indicado logo abaixo das classificações estelares. Isso demonstra claramente sua popularidade e confiabilidade.
Após a instalação, que leva apenas alguns segundos, o senhor encontrará na barra lateral esquerda uma nova seção chamada “Contato”.
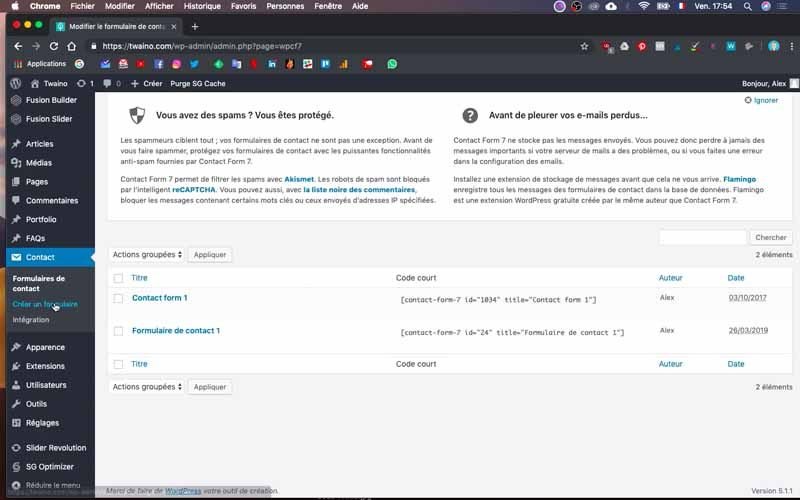
3) Ir para “Contato”
Clique sobre esta nova seção para ver as diferentes opções que ela oferece. Desça e o senhor verá o formulário que existe por padrão e foi criado automaticamente. Mas eu lhe darei os passos necessários para fazê-lo você mesmo desde o início.

4) Criar um formulário
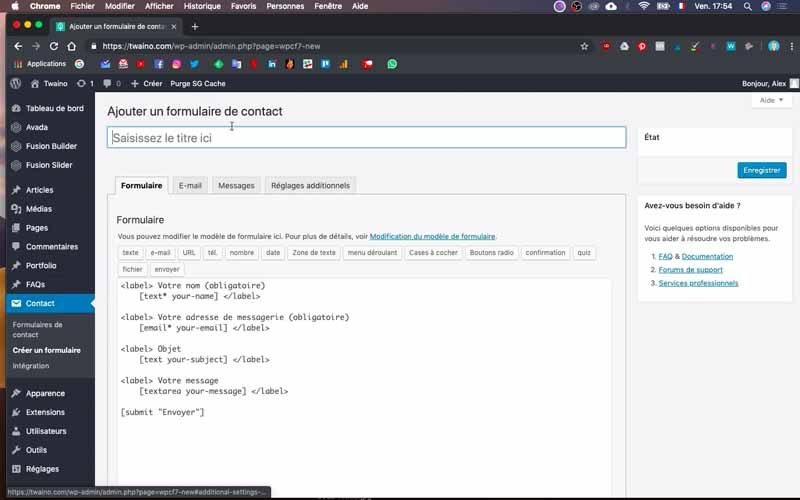
Na seção “Contato”, o senhor encontrará a opção “Criar um formulário”, sobre a qual clicará. Isso o levará à página “Acrescentar um formulário de contato”, onde primeiro o senhor dará um nome a seu formulário.
Eu chamo o meu “Formulário 1”. Depois há as diferentes janelas, tais como :
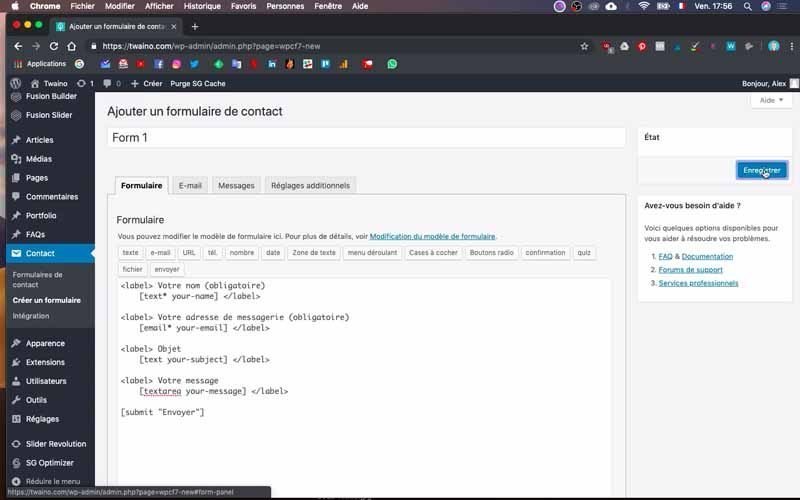
- Formulário: o que ajuda o senhor a configurar de fato seu formulário;


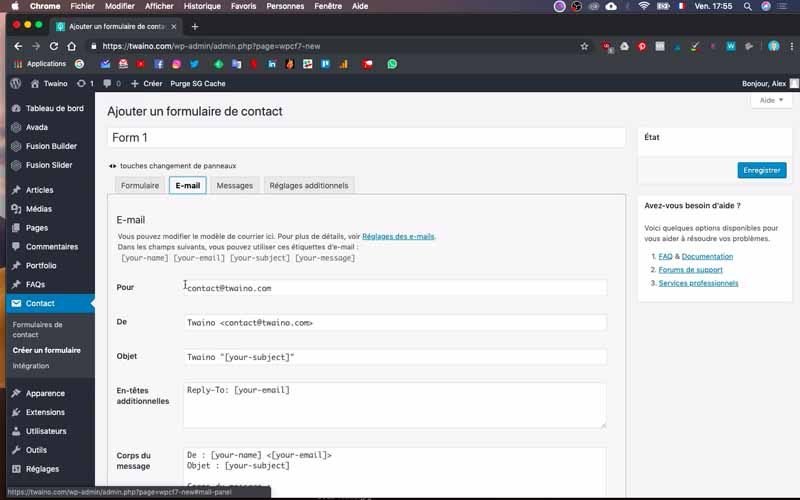
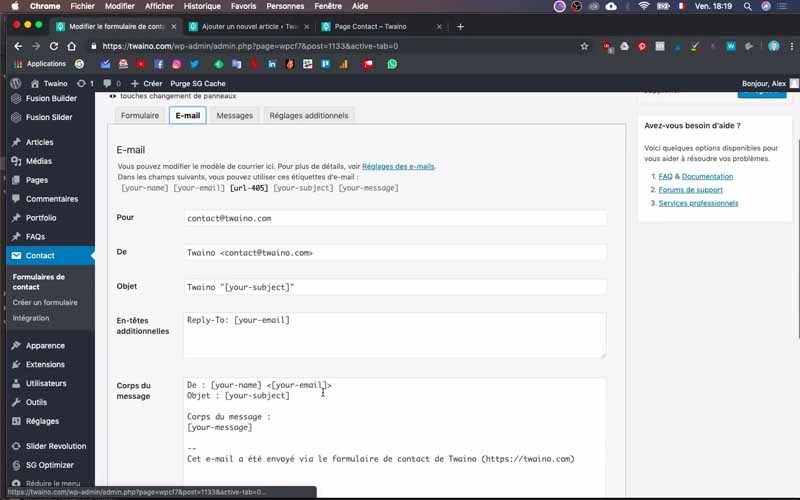
- E-mail: este é o espaço para configurar o e-mail recebido e muitas vezes está bem configurado por padrão. Para isso, eu não o modifico necessariamente;

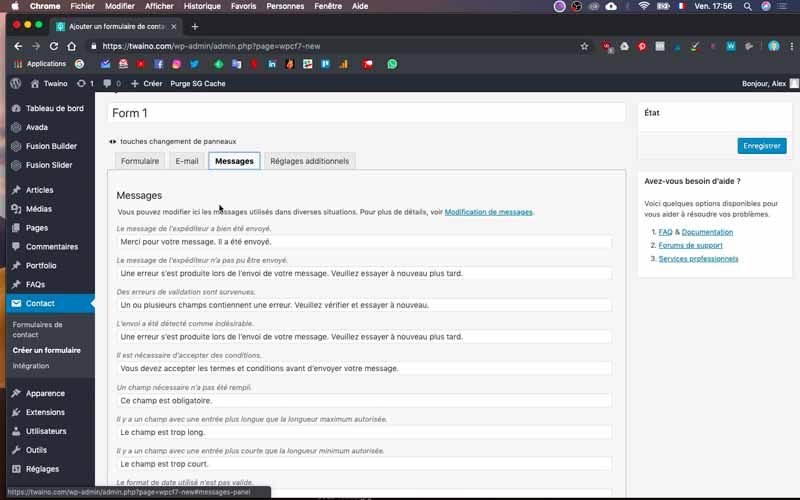
- Mensagens: Essas são as mensagens que são enviadas por padrão se, por exemplo, um visitante se esquece de preencher um campo obrigatório ou preenche seu e-mail de maneira incorreta.

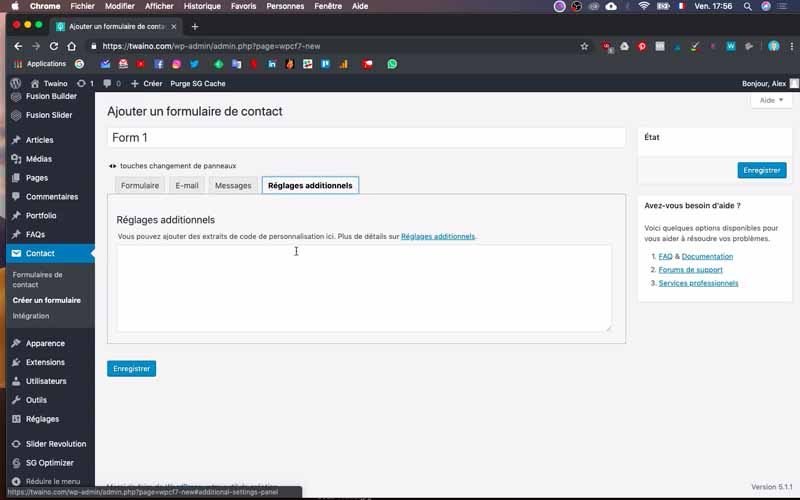
- Ajustes adicionais: Isso é usado quando o senhor quer ir mais longe nos ajustes, em vez de apenas um simples formulário de contato.

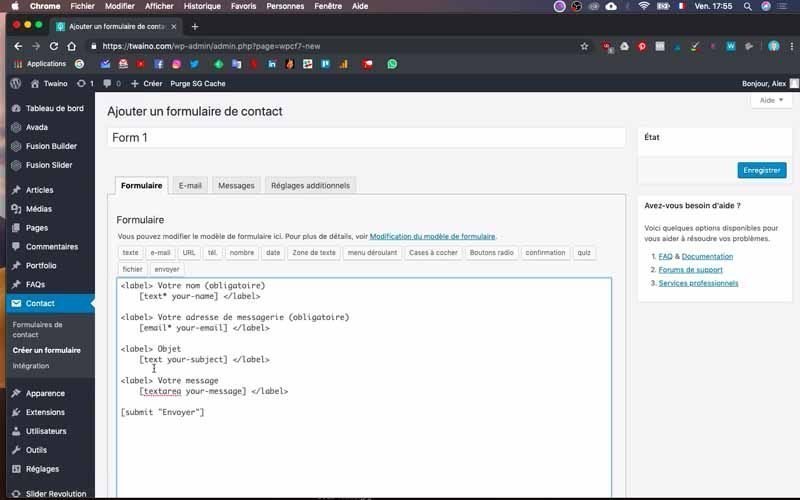
Sem fazer nenhuma mudança, a não ser acrescentar um nome, posso salvá-lo.

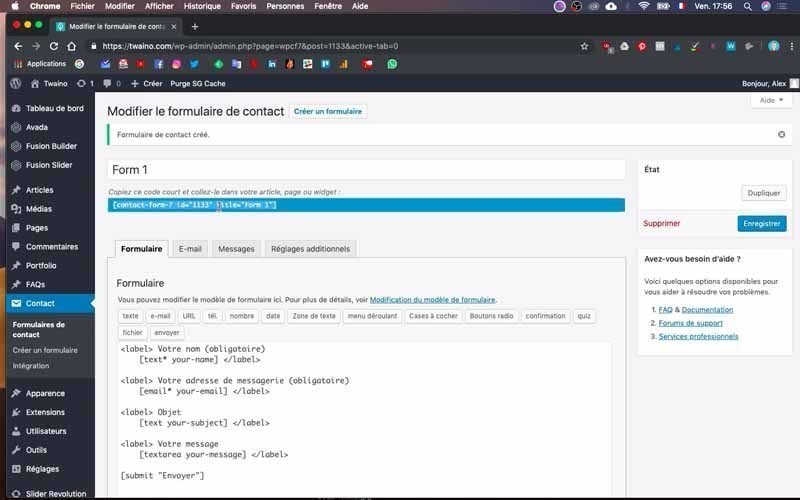
Uma vez feito o registro, o senhor notará que um código aparecerá logo abaixo do nome do formulário. Isso é muito importante e será usado nas etapas seguintes.

5) Verifique o formulário em um novo artigo ou página
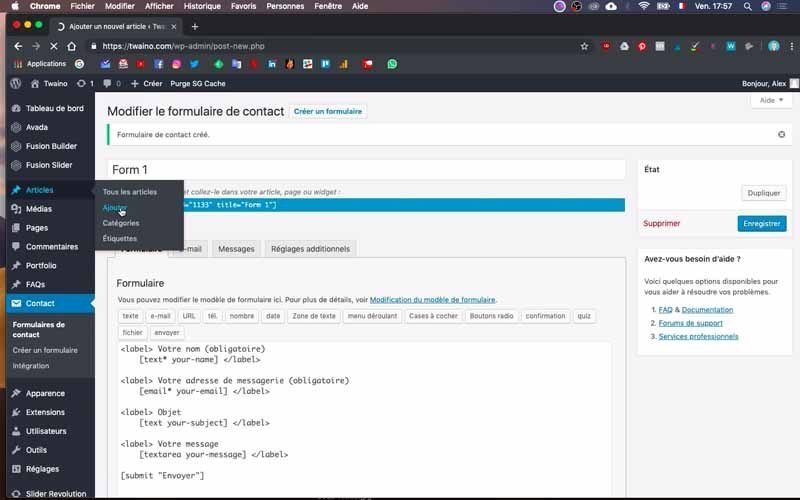
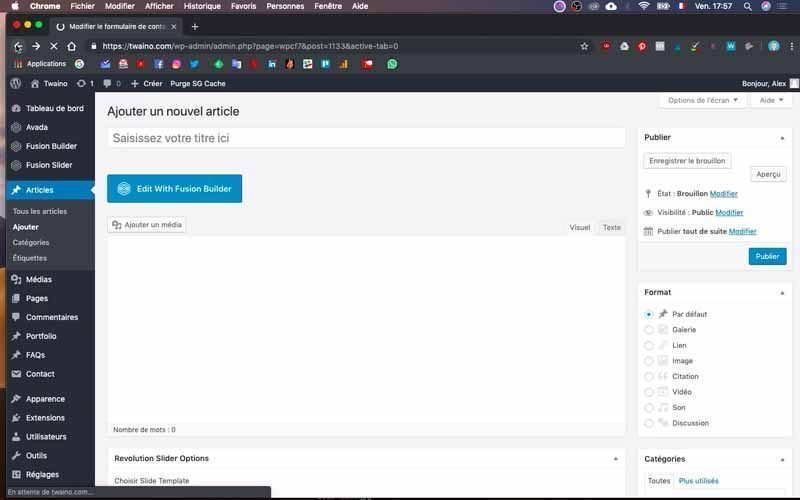
Copie o código anterior e depois vá para a seção “Artigo” e clique na opção “Adicionar”

Para facilitar a navegação entre as seções “Contato” e “Artigos”, criarei uma nova janela de navegação para configurar corretamente a página “Acrescentar um novo artigo”.

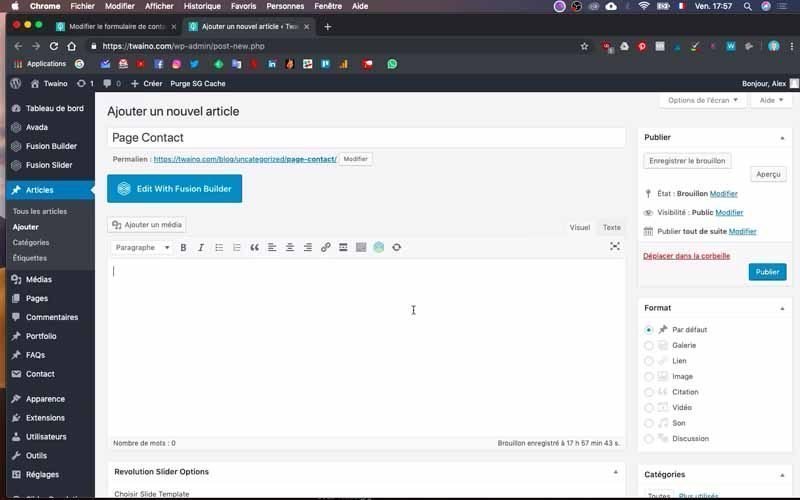
Dê a este novo artigo um nome no espaço previsto

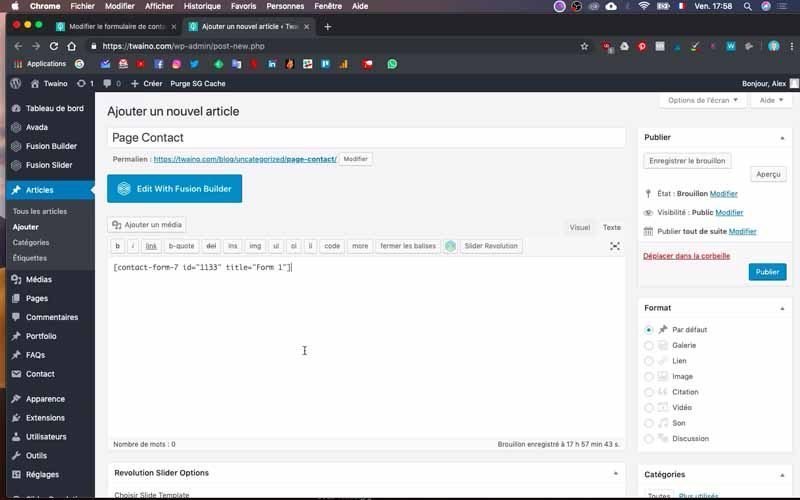
Mas antes de colar o código no campo de texto, clique em “Texto”, que está logo acima do campo em questão e ao lado de “Visual”. Uma vez que isso esteja feito, cole o código.

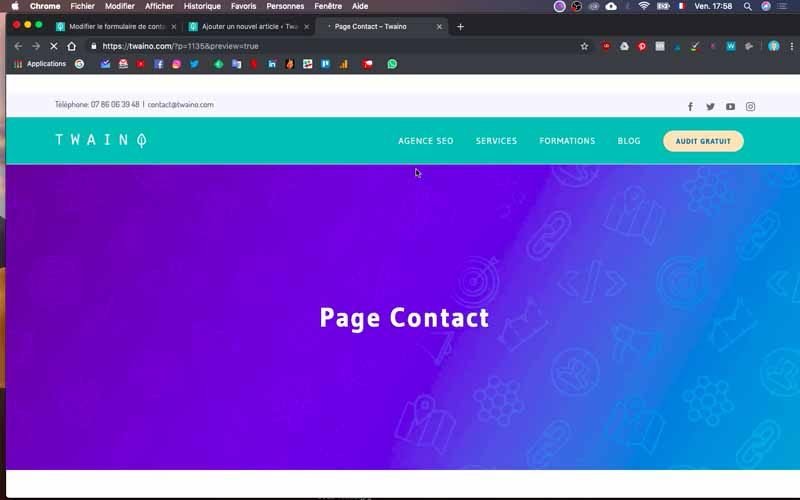
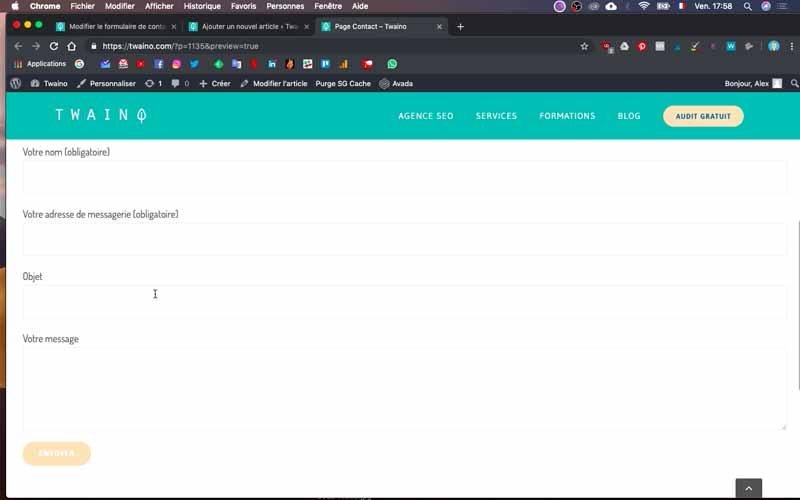
O senhor já pode pressionar o botão “Preview” no menu “Publish”, na barra lateral direita

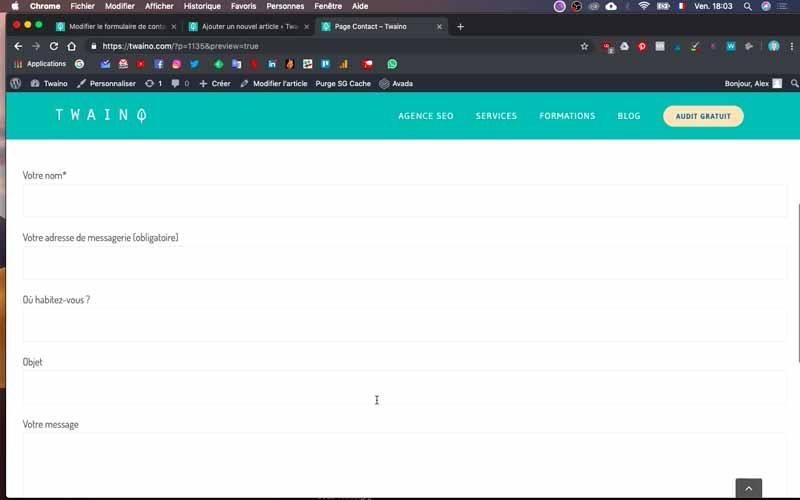
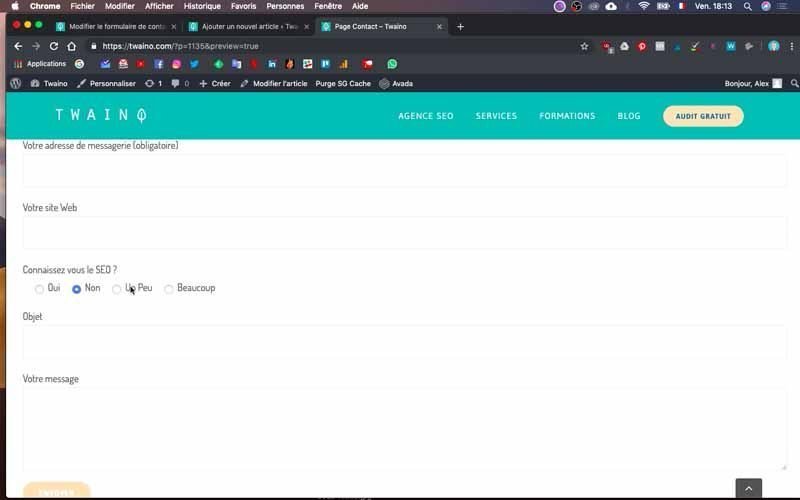
O senhor verá que sua página de contato já contém os seguintes elementos
- Seu nome (Obrigatório) ;
- Seu endereço de e-mail (obrigatório) ;
- Seu assunto ;
- Sua mensagem ;
- Enviar

Todos esses elementos estão incluídos na janela “Formulário” da seção “Contato”. Agora vou mostrar-lhe como :
- Mudá-los :
- Adicione-os ;
- Se o senhor quiser, apague-as.
Isso permitirá ao senhor criar um formulário de contato adaptado ao seu perfil ou às suas necessidades comerciais.
6) Ir para a janela do “Formulário
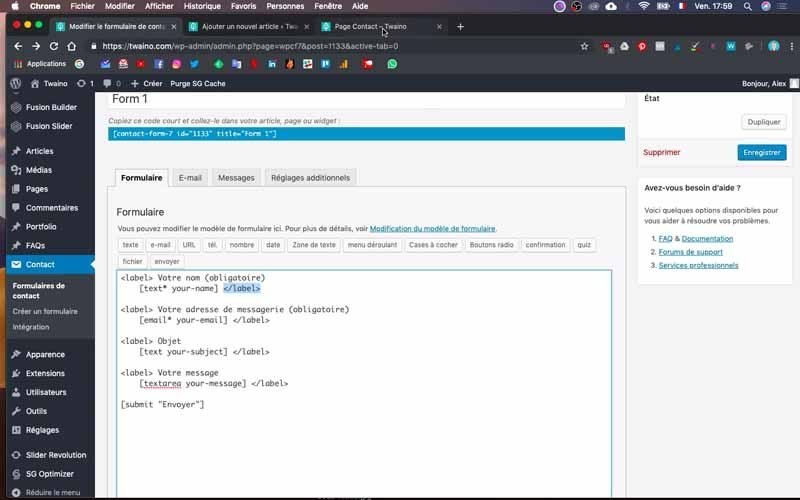
Para personalizar o formulário, vá até a janela “Formulário”, na seção “Contato” que vimos anteriormente. Note primeiramente que cada seção sempre começa e termina com . Como o senhor já pode ver no campo de texto com as diferentes partes do formulário de contato.

No centro, o senhor tem os elementos que podem ser modificados. Portanto, se o senhor quiser colocar uma pequena estrela (*) em vez do “Obrigatório” entre parênteses, basta apagar “(obrigatório)” e colocar a estrela no lugar, como eu faço no vídeo
Para ver o resultado, clique no botão azul “save” e depois em “preview”, na segunda janela de navegação de “Add a new article”. O senhor será então encaminhado à página de contato, onde notará que há uma pequena estrela no lugar de “(Obrigatório)”.
Portanto, note que é a parte logo após o topo que é editável, como o senhor deseja. O de baixo está ligado a alguma codificação, mas usaremos os botões na parte superior do campo de texto para criá-los.
7) Acrescentar uma nova seção ao formulário
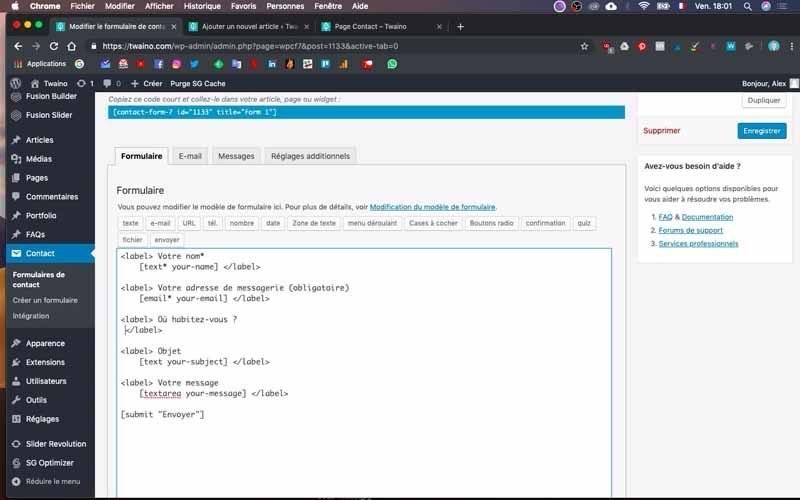
Para acrescentar um novo item ou pergunta ao formulário de contato, basta copiar um dos códigos existentes e colá-lo na posição de sua escolha. Acrescento a pergunta: “Onde você mora?

Para isso, copio e colo e edito a parte facilmente editável na parte superior e logo depois. Em seguida, eliminar tudo o que está no fundo antes de
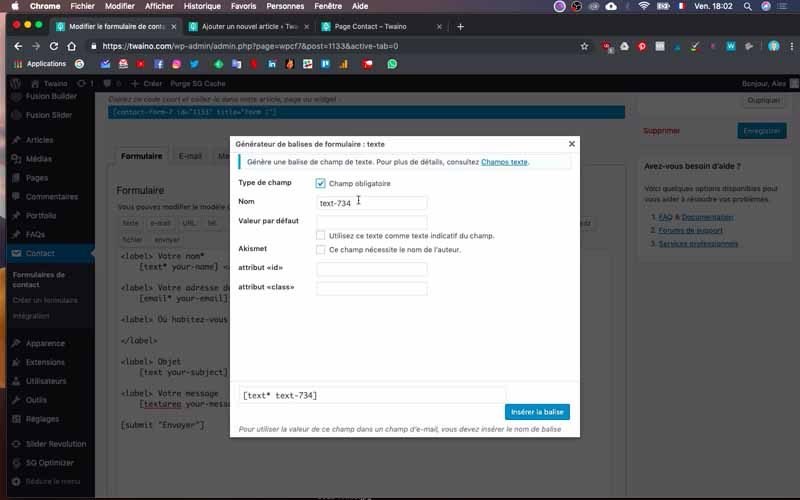
Para criar a etiqueta de “Onde você mora?”, clico no botão “Texto”, logo acima do campo de texto. Uma caixa de diálogo parece me permitir fazer os ajustes.

Note que esta é, na verdade, a “caixa” onde o visitante pode digitar o texto para responder à pergunta.

8) Colocar a etiqueta
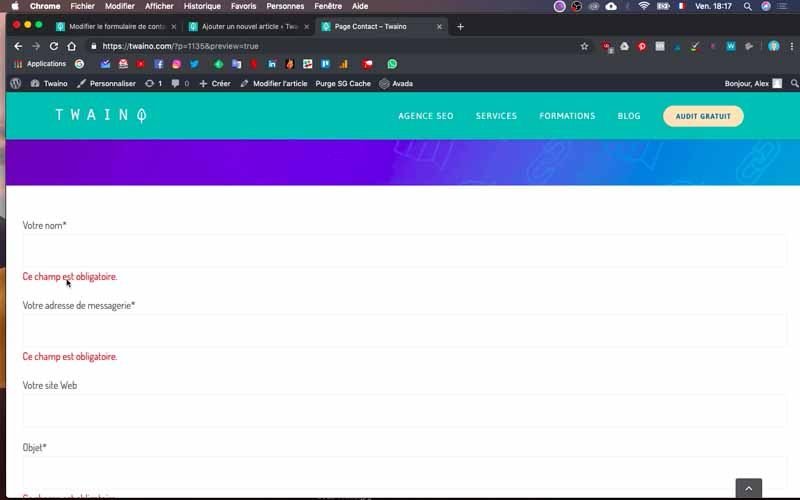
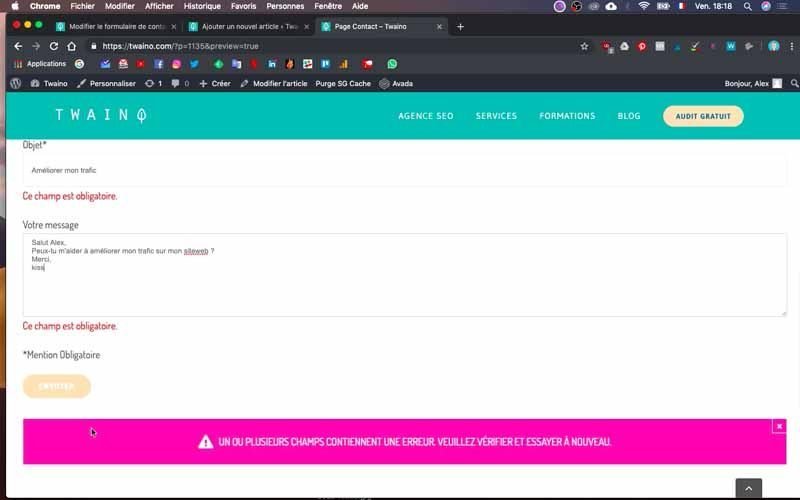
Na caixa de diálogo, há vários elementos, tais como a obrigatoriedade. Essa obrigação leva os usuários a terem que preencher essa parte, caso contrário receberão mensagens de erro dizendo-lhes que o formulário não está sendo enviado porque o campo em questão é obrigatório.
Para fazer isso, basta marcar. O senhor pode então dar um nome, mas eu normalmente nunca o mudo. No entanto, indicarei um “Valor por defeito”, como Paris, Marselha, Lyon ou qualquer outra cidade, para indicar aos usuários que tipo de informação deve ser preenchida. Em seguida, verifique os seguintes itens de acordo com o que o senhor deseja alcançar.
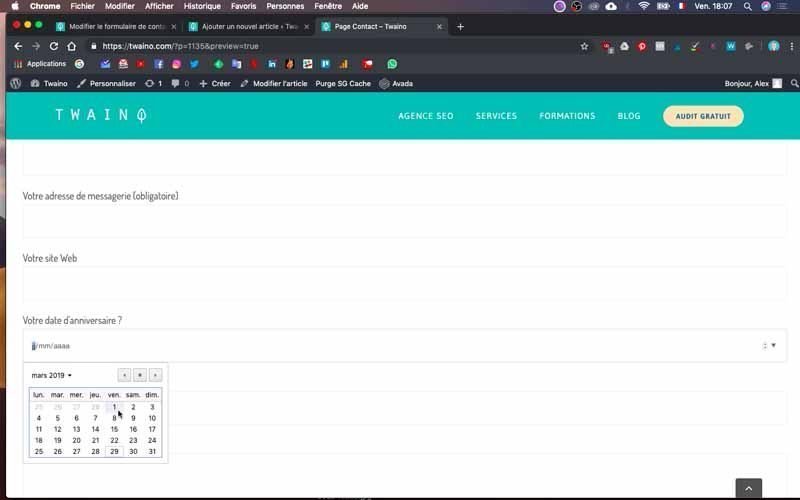
Uma vez concluída a configuração, clique no botão azul “Insert tag” e salve para criar uma visualização prévia, como fizemos na etapa anterior. Como o senhor pode ver no meu caso, tenho “Onde o senhor mora?” na página de contato do meu site, com a caixa de resposta reservada para isso.
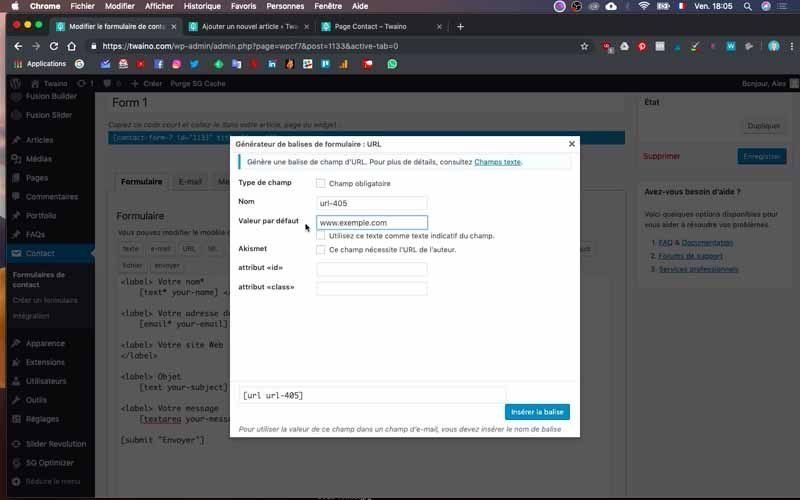
Acrescentarei outra seção ao meu formulário de contato. Isto é para pedir a URL do site dos usuários que desejam entrar em contato comigo. Para fazer isso, eu coloco em primeiro lugar os códigos e . Depois escrevo as palavras “Seu site?” logo após o primeiro código. Vou para a próxima linha e clico no botão “URL”, logo acima do campo de texto. A caixa de configuração se abre e desta vez eu preencho o “valor padrão” com www.exemple.com. Eu clico em “inserir etiqueta” e salvo para visualizar.

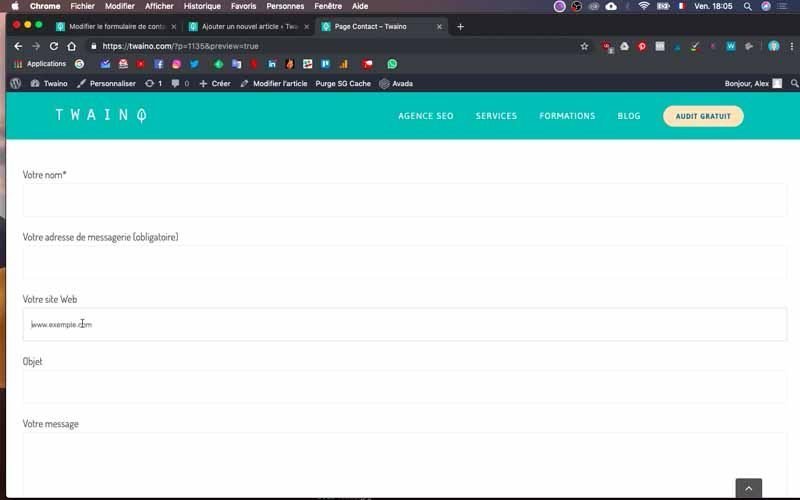
Como o senhor pode ver, tenho a seção “Seu site?” na minha página de contato.

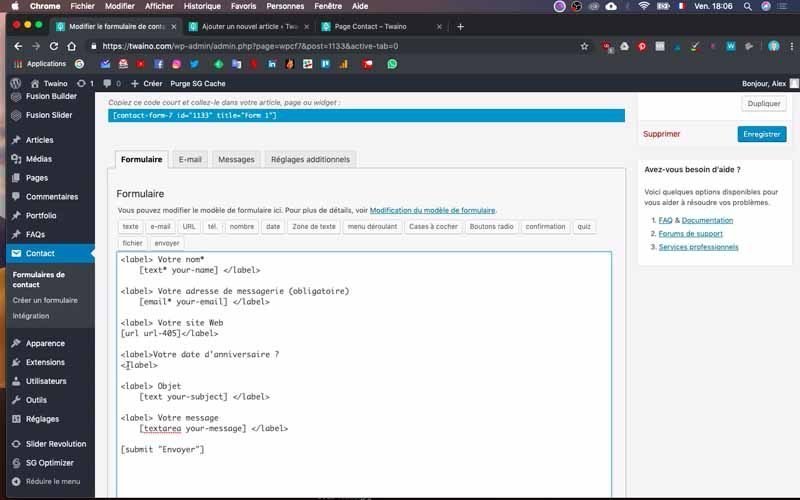
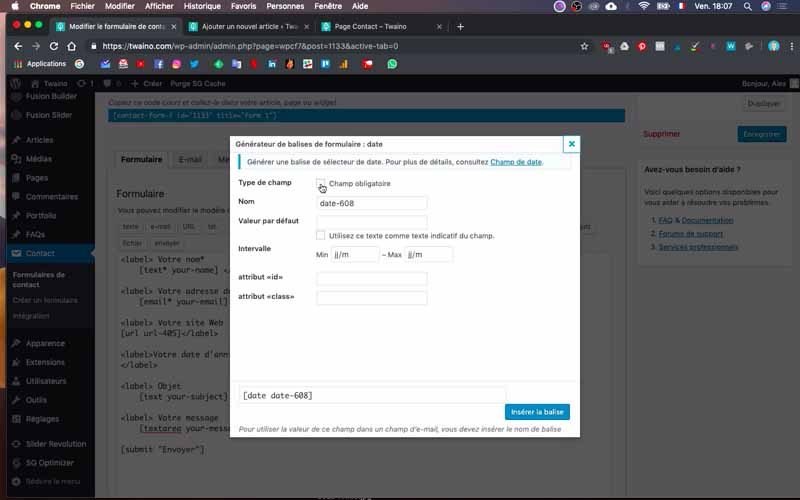
Procedo da mesma maneira para “sua data de nascimento”, cuidando desta vez de escolher o botão “data” para a etiqueta.
Em suma, além dos códigos inicial e final, o senhor sabe agora o que fazer se apagar acidentalmente todos os dados do campo de texto. Basta clicar sobre o botão direito para inserir a etiqueta correta. Para o e-mail, há o botão certo, assim como telefone, URL, etc.
9) Acrescentar um menu suspenso
Para oferecer aos usuários uma lista de escolhas através de um menu suspenso, o senhor procederá da mesma maneira, exceto no que se refere à configuração da etiqueta. No meu caso, vou criar um menu suspenso para a pergunta: “O senhor gostaria de ter mais tráfego em seu site?
Depois de digitar o código inicial e final e o texto, clico agora no botão “Drop Down Menu”

Preencha o campo “Opções”, certificando-se de ir para a linha para cada resposta possível. No meu caso, digito “sim”, “não” e “um pouco”.

Observe que o senhor pode oferecer a possibilidade de verificar respostas múltiplas com a opção “Permitir seleções múltiplas”, que o senhor pode simplesmente verificar ou desmarcar se não for necessário. Clico em “Salvar” e então criarei uma prévia onde posso ver minha nova pergunta e as três opções definidas.

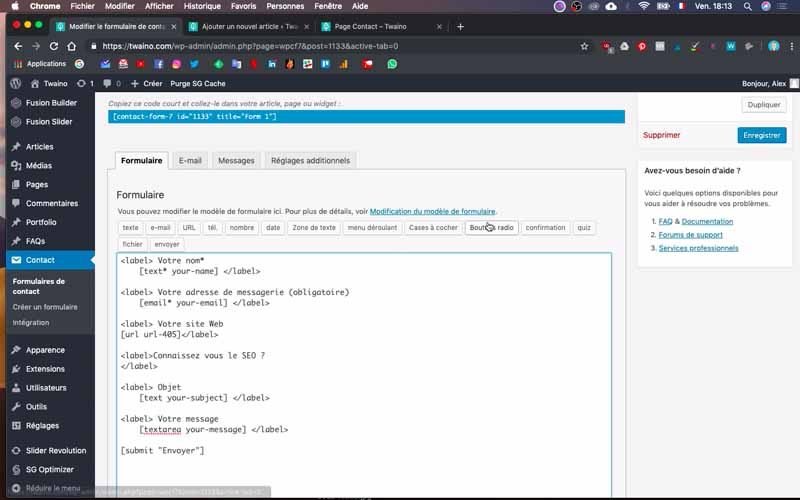
Por outro lado, o senhor deve ter notado que existem outros botões, incluindo :
- caixa de seleção: que oferece quase as mesmas funções que a anterior, exceto que o senhor pode construir em exclusividade para certas opções. A partir daí, se o senhor marcar uma opção, outras não estarão acessíveis.
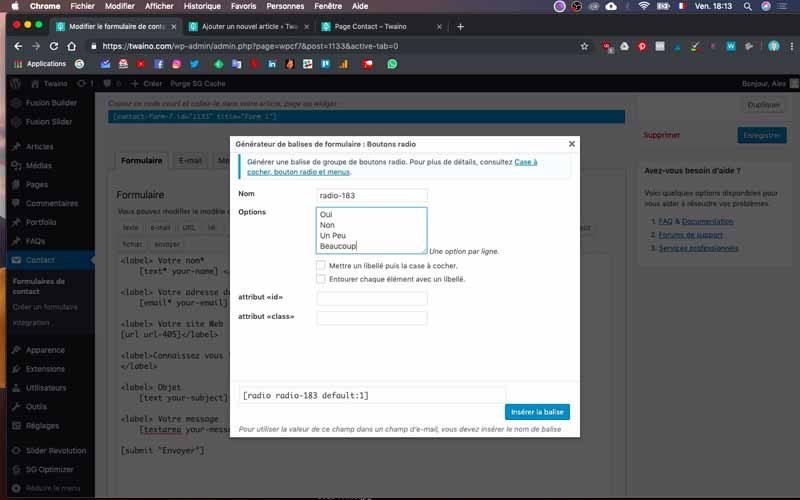
- Botão de rádio: que oferece ao usuário a possibilidade de verificar a opção que deseja com pontos, como se vê no vídeo.



- Confirmação: esta etiqueta permite que o senhor tenha confirmações, tais como a aceitação dos termos de uso, quando for necessário assinalar.
- Quiz: o que permite ao senhor deputado fazer questionários, mas eu não uso essa opção porque não creio que seja a melhor maneira de fazê-lo. Na verdade, há outros instrumentos muito mais poderosos para fazer bons questionários.
10) Recolher os arquivos com seu formulário
O senhor tem a possibilidade de coletar arquivos através de seu formulário de contato quando tiver pedidos específicos como “seu CV”. No meu caso prático, vou criá-lo e acrescentar uma parte em que os usuários podem carregar diretamente seu CV.


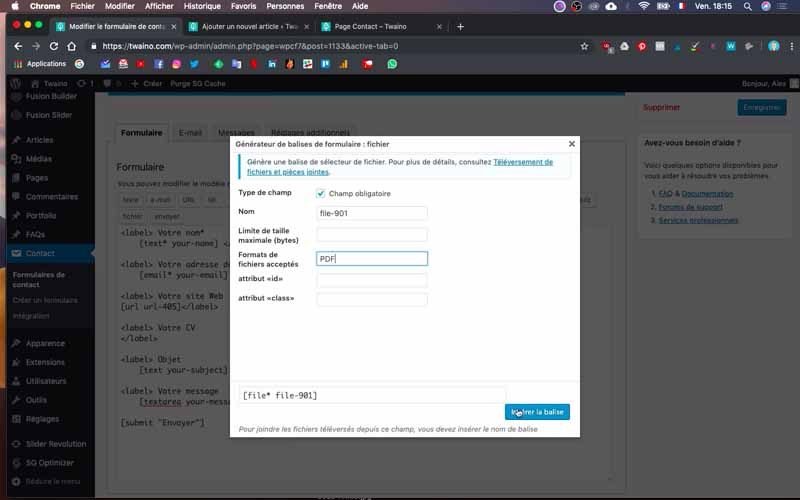
Depois de colocar os códigos inicial e final, escrevo “Seu CV” e desta vez clico no botão “Arquivo”. Eu estabeleço a etiqueta, verificando o “campo obrigatório” e digito o formato PDF como aquele que eu aceito. Tenha em mente que o senhor preenche o que for necessário.
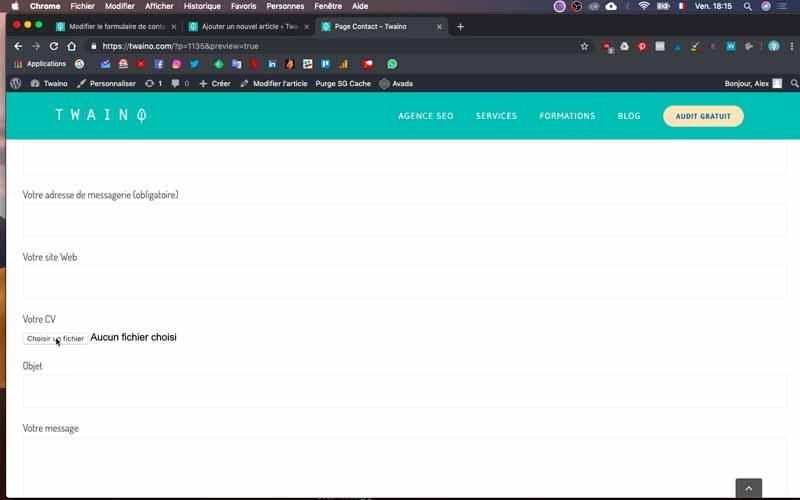
Em seguida, faço uma prévia e tenho “Seu CV” com a opção “Escolha um arquivo”.
11) Configurar o botão “Enviar”
Na última posição, o senhor tem a possibilidade de modificar o botão “Enviar”, em particular, substituindo-o por outra redação de sua escolha.
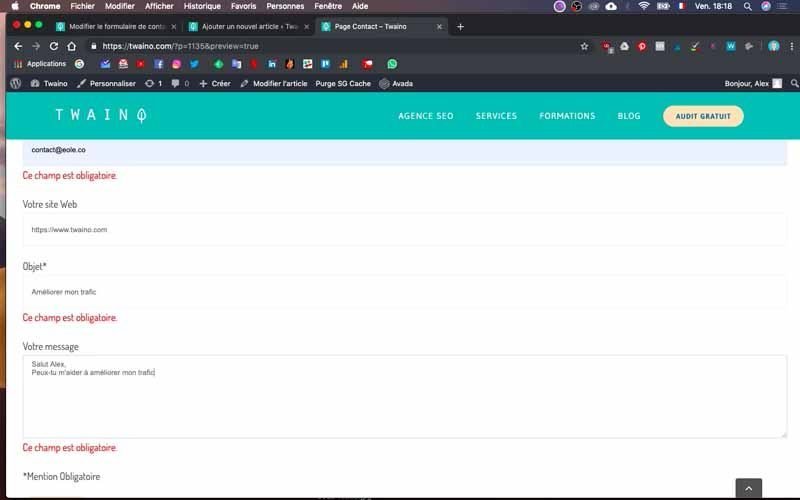
12) Verificar se seu formulário está funcionando corretamente
Uma vez que seu formulário tenha sido bem elaborado, verifique rapidamente, preenchendo-o você mesmo. Veja também a mensagem que aparece quando o formulário é realmente enviado.



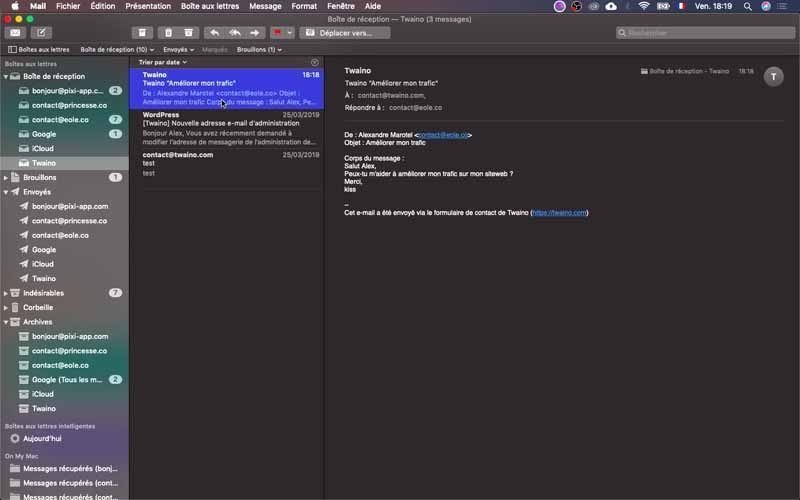
Em seguida, dirija-se à caixa de correio que o senhor indicou ao configurar o formulário, para verificar se a mensagem chegou realmente.

Observe que se a maneira como a mensagem é exibida não lhe convém, o senhor pode simplesmente ir até a janela “E-mail” na seção “Contato” para fazer a configuração apropriada.

Mas isso funciona bem por padrão, por isso quase nunca o toco.

13) Integrando o formulário de contato em minha homepage
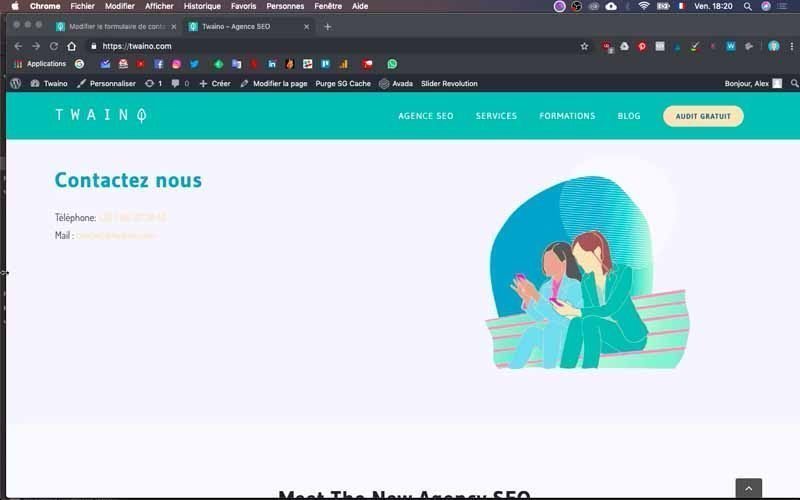
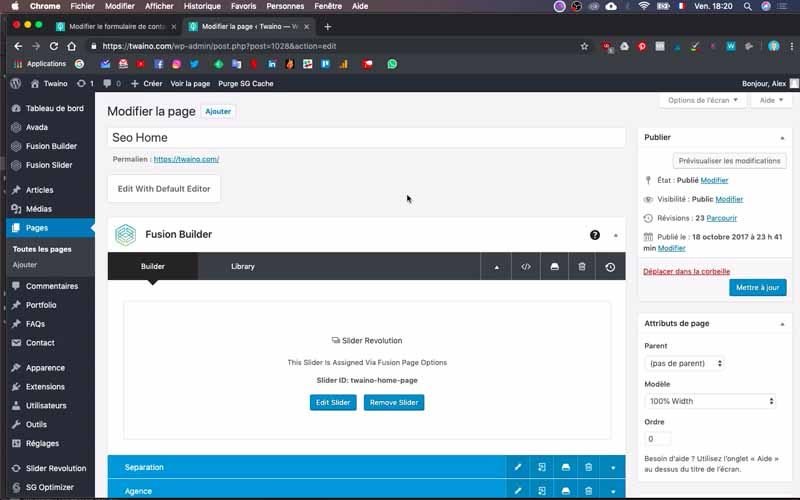
Agora que meu formulário está correto e contém as informações que desejo, posso integrá-lo à página inicial de meu website, Twaino.com. Para isso, irei ao “fusion builder” do meu tema “Avada”.

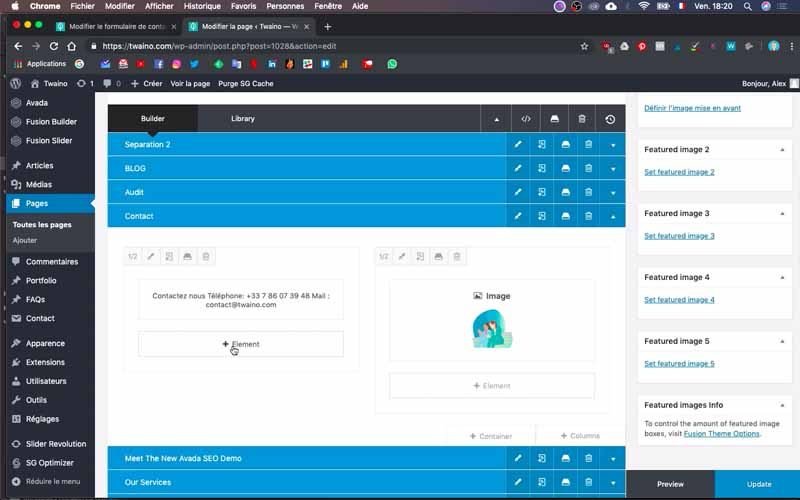
Para isso, vá até a página em questão e clique em “Edit Page”, que está na barra horizontal no alto da mesma. Na interface de configuração que o senhor tem, desça até o menu “Contato” e clique em “+ Elemento”.

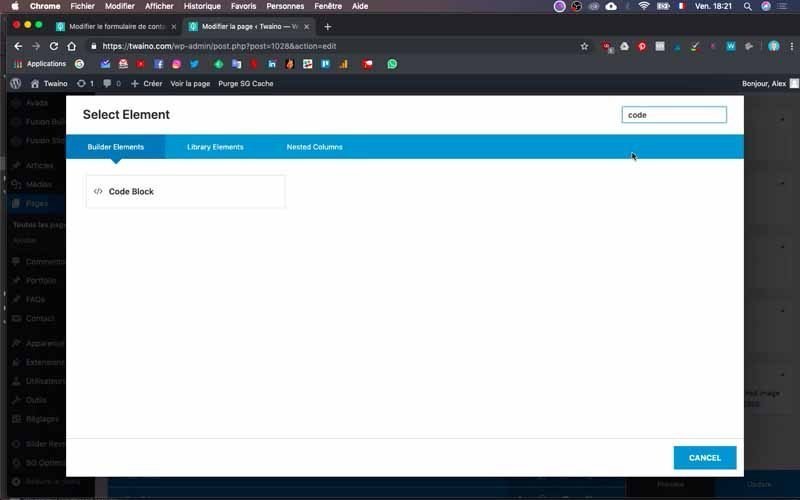
O senhor tem então um espaço onde vai procurar por “Bloco de Código” na barra de busca

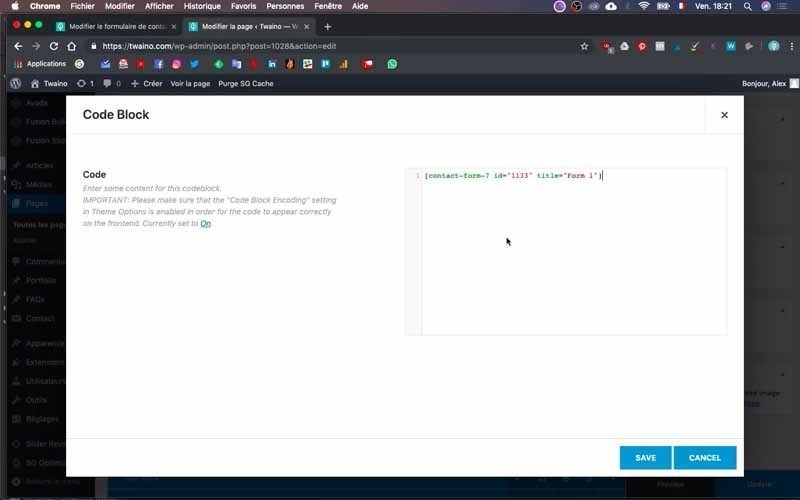
Portanto, selecione-o e depois cole o código da seção “Contato” que usamos para criar a seção “Artigos” e mencionada no passo 4.

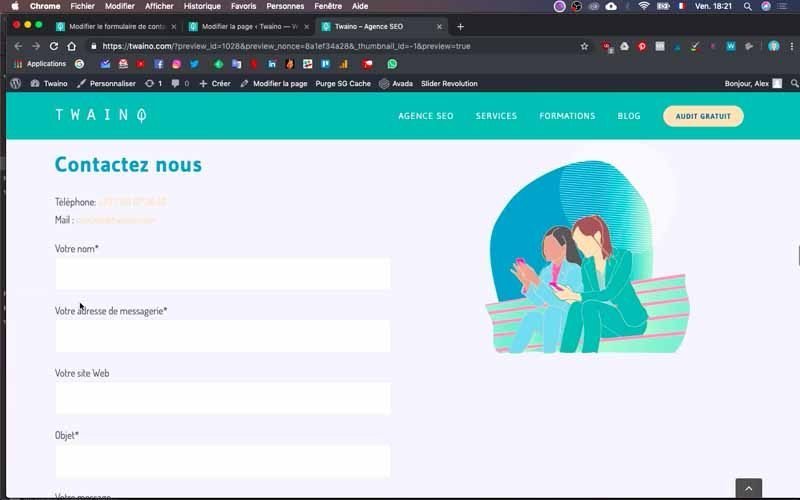
Salvar, atualizar e prever como fica o formulário na página.

Parabéns! Acabamos de instalar e configurar o plug-in “Formulário 7 de contato”.

Conclusão
Depois de navegar em um site, muitos usuários ficam muitas vezes com perguntas que gostariam de ter respondido. Podem ser perguntas sobre os vários produtos ou serviços oferecidos ou pedidos de serviços personalizados. Por essa razão, é muito importante oferecer-lhes a possibilidade de entrar em contato diretamente com o senhor a partir de seu website. O senhor precisa, portanto, de um formulário para receber, além de suas mensagens, o mínimo de informações para poder dar-lhes feedback. Para fazer isso de maneira rápida, fácil e gratuita, recomendo o plugin do WordPress “Formulário 7 de contato”, que não se limita aos formulários de contato. Mas os passos acima já ajudam o senhor a conseguir um formulário de contato adaptado às suas necessidades. Outros usos dessa valiosa ferramenta serão certamente objeto de outros artigos e vídeos, se o senhor quiser.
Até breve!


