علامة hreflang ، التي بدأها Google، هي مقتطف من التعليمات البرمجية التي تحدد لمحركات البحث اللغة والقيود الجغرافية للمحتوى. ببساطة ، يتم استخدامه لإخبار Google باللغة التي يجب استخدامها عند تقديم نتائج البحث إلى جمهور مستهدف جغرافيًا. إنها تنطبق بشكل أساسي على المواقع ذات المحتوى المماثل ، ولكنها موجهة إلى مناطق أو لغات مختلفة.s.
هل سبق لك إصدار إصدارات متعددة من المحتوى بلغات مختلفة أو لمستخدمي دول مختلفة على موقع الويب الخاص بك؟
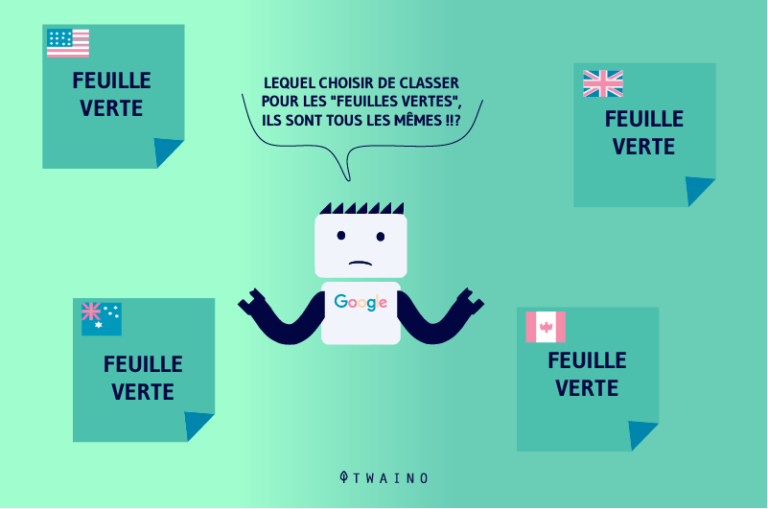
من خلال القيام بذلك ، يمكن لـ Google ارتكاب خطأ وعرض الإصدار الخاطئ في نتائج البحث التي لا تتوافق مع لغة المستخدم أو الدولة. لحسن الحظ ، يمكنك مساعدة Google في عرض الإصدار الصحيح في نتائج البحث لكل مستخدم بناءً على موقعه من خلال استخدام علامة hreflang.
- لكن أولاً ، ما الذي يجب أن نفهمه بواسطة علامة hreflang؟
- ما هي الأسباب الرئيسية لاستخدامه؟
- وفي أي سياقات يجب استخدامها؟
- كيفية استخدامها ؟
- ما هي الأخطاء التي يجب تجنبها عند استخدامه؟
هذه أسئلة مختلفة سأقدم لها إجابات واضحة وموجزة في بقية هذا الدليل المصغر.
إذا هيا بنا!
الفصل 1: ما الذي يجب أن تفهمه علامة Hreflang ولماذا يتم استخدامها؟
في هذا الفصل ، سأقوم بما يلي:
- توضيح مفهوم علامة hreflang بمزيد من العمق ؛
- رسم مخطط لهيكلها ؛
- اشرح متى ولماذا يجب عليك استخدامها.
1.1 ما المقصود بعلامة Hreflang بالضبط؟
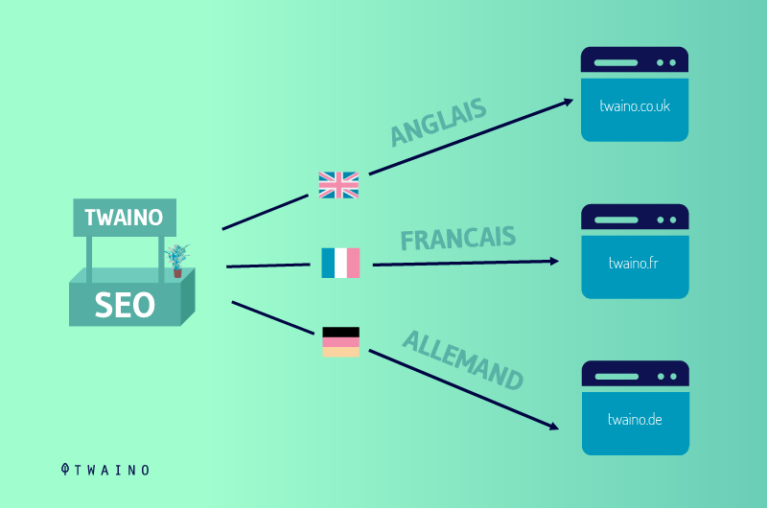
إذا كان لديك جمهور في بلدان مختلفة حول العالم ، فمن المهم أن يستخدم موقع الويب الخاص بك علامات hreflang.

يخبرون Google باللغة والبلد اللذين تستهدفهما لصفحة ويب معينة. وبالتالي ، سيكون محرك البحث قادرًا على تزويد المستخدمين الذين يبحثون بلغة معينة أو من بلد معين بالإصدار المناسب من الصفحة.

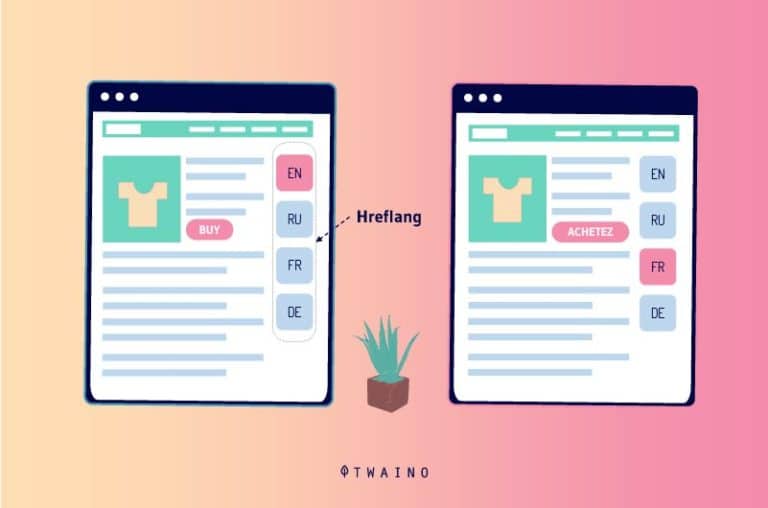
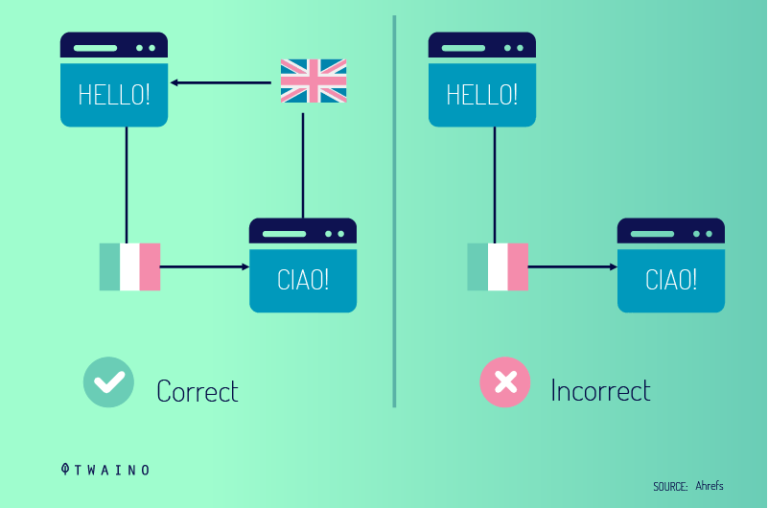
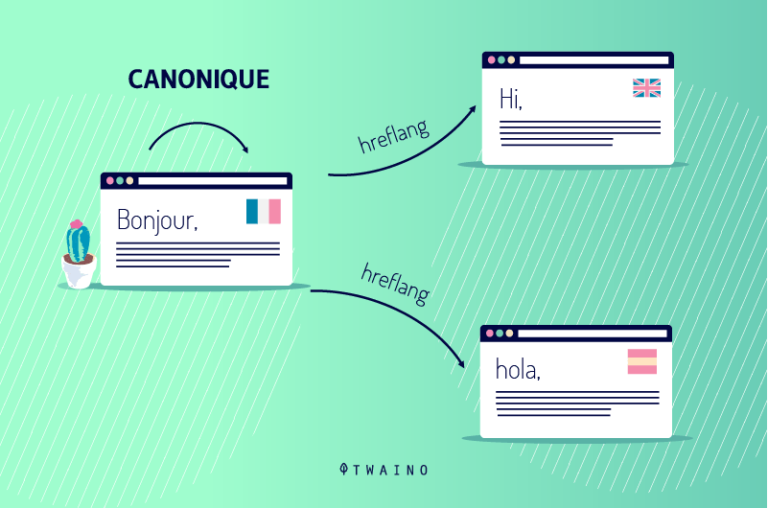
لفهم مفهوم علامات Hreflang بشكل أفضل ، دعنا نأخذ مثال مستخدم يجري بحثًا باللغة الإنجليزية. بفضل هذه العلامة ، سيتمكن Google من تصفح الإصدارات المختلفة من نفس الصفحة وعرض النسخة التي تتوافق مع لغته ، الإنجليزية ، للمستخدم.
لذلك لا يوجد خطر من أن ينتهي هذا المستخدم الناطق باللغة الإنجليزية بصفحة باللغة الفرنسية أو الإسبانية.

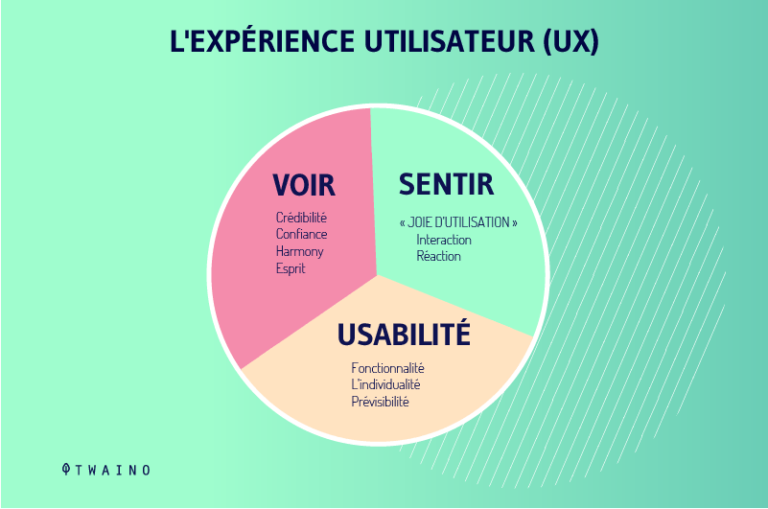
كما ترى ، تساعد علامة hreflang في توفير تجربة مستخدم جيدة. من خلال الصفحة التي تتكيف تلقائيًا مع لغة بحث الزائر ، لن يضطر بعد ذلك إلى ترجمة الصفحة قبل فهم محتواها.
يجب أن يقال أن هذه العلامة تعمل قليلاً كإشارة لمحركات البحث وليست كإرشادات.

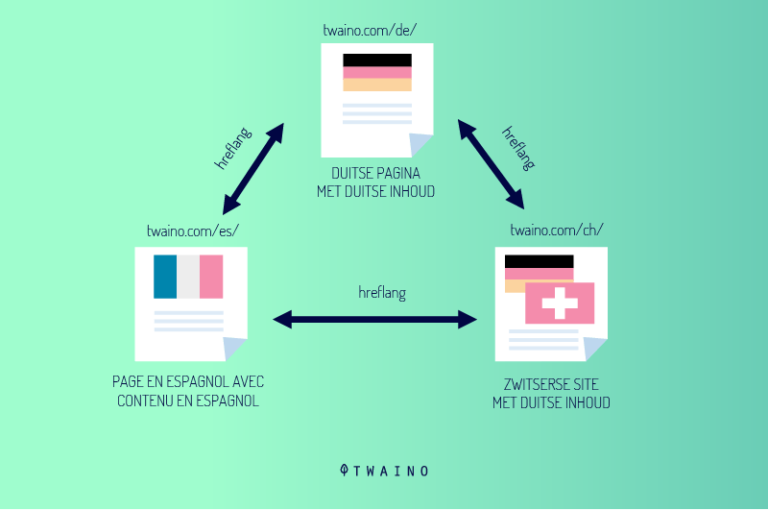
هنا هو مثال على بنية علامة Hreflang:
<link rel = “Alternate” hreflang = “fr-fr” href = “https://www.example.com” />
في هذا الرمز ، يمكننا أن نلاحظ الاختصار “fr” الذي يشير إلى Google أنه يتعلق بالنسخة الفرنسية من الصفحة وأنه يجب أن يكون مقصودًا مسبقًا للجمهور الناطق.
1.2 هيكل Hreflang الآن دعونا
نلقي نظرة على هيكل علامة Hreflang:

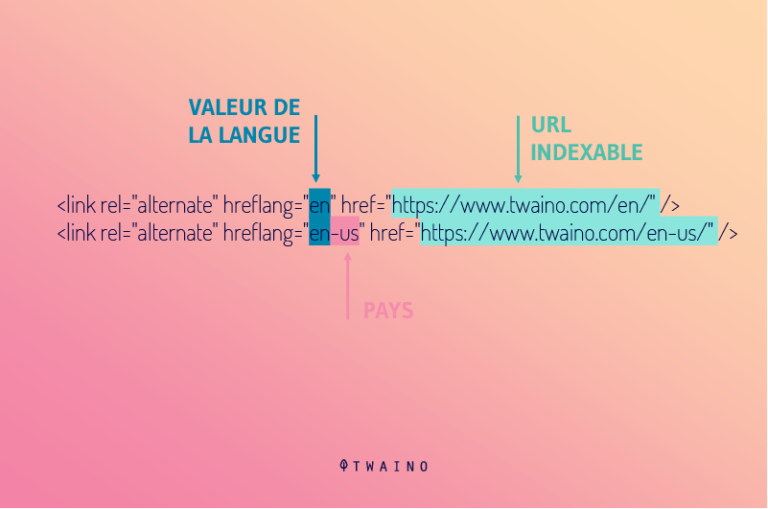
<link rel = ”Alternate” hreflang = ”language” href = ”exampleaddress.com” />الجزء الأول ، rel = ”alternate” يخبرنا نسخة بديلة من الصفحة الرئيسية ؛

- الجزء الثاني ، hreflang = “language” يخبرنا بلغة الصفحة ؛
- الجزء الثالث ، href = ”exampleaddress.com” هوعنوان URL الخاص بالموقع القابل للفهرسة.
نظرًا لأن اللغات المختارة ليست مكتوبة بالكامل في العلامة ، فربما تتساءل عن الرمز الذي يتوافق مع كل لغة؟
هنا لديك ملف القائمة الكاملة لرموز اللغة لعلامة hreflang. هذه قائمة شاملة بجميع اللغات المقبولة لك في علامة Hreflang.
على سبيل المثال ، بالنسبة لصفحة ويب خاصة بوصفات كعكة في المكسيك ، قد يكون هذا:
<link rel = “Alternate” hreflang = “es” href = “cakerecipes.mx” />
ولكن ، كما قلنا ، باستخدام هذه العلامة ، لا يمكنك استهداف لغةفحسب ، بل بلد. إذا كنت ترغب في استهداف بلد ما ، يجب عليك استخدام هذه البنية: hreflang = “language-country”
باستخدام مثال “وصفات الكعك” للمكسيك ، يمكننا استخدام: <link rel = ”Alternate” hreflang = ”es-MX” href = ”cakerecipes.mx” />
لمعرفة رمز كل بلد ، انظر هذا قائمة كاملة برموز البلدان لعلامة hreflang.
1.3 متى يجب استخدام علامة Hreflang؟
فيما يلي بعض الأمثلة عن المواقف التي تتطلب استخدام هذه العلامة:
- إذا كان المحتوى الرئيسي لصفحة الويب يعتمد على تفضيلات المستخدم بينما سيحتاج المحتوى المعياري إلى التغيير بناءً على الجغرافيا واللغة ، فيجب استخدام علامة hreflang.

- إذا كان محتوى صفحة الويب بحاجة إلى تغيير مع اختلافات طفيفة لمناطق مختلفة ، لهجات و ثقافات مثل الإنجليزية البريطانية (en-UK) والإنجليزية الأمريكية (en-US) والتركية التركية (tr-TR) والتركية الأذربيجانية (az-AZ) ، يجب استخدام علامة hreflang بحيث يتم فهرسة الصحيحالجمهور المناسب.
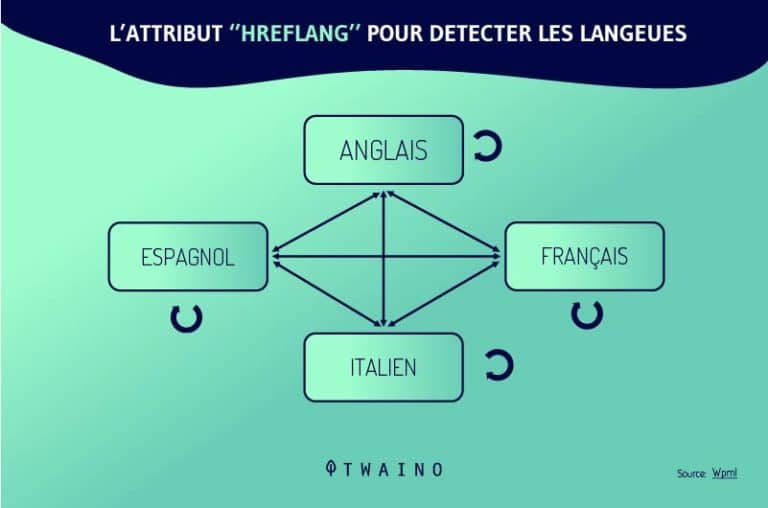
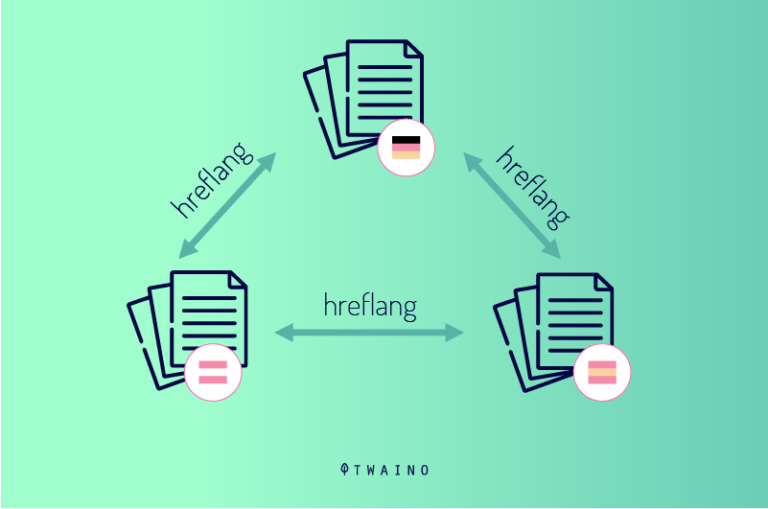
- إذا كان موقع الويب يحتوي على إصدارات متعددة اللغات مثل الإنجليزية والألمانية والفرنسية ، فيجب أن تشير جميع صفحات الويب على موقع الويب إلى بعضها البعض بشكل متماثل باستخدام علامة hreflang.

1.4 . علامة Hreflang: ما هي مزايا استخدامها؟
دفعة محركات البحث . بالإضافة إلى وجود محتوى بلغات متعددة ، يمكنك أيضًا الحصول على محتوى يستهدف أشكال مختلفة من لغة واحدة.
كما هو مذكور في التعريف ، تسمح هذه العلامة لموقع ويب دولي بخدمة النتائج بناءً على لغة البحث أو موقع الباحث.

في النهاية ، يجب عليك استخدام hreflang لهذين السببين الرئيسيين:
- للحصول على تجربة مستخدم أفضل
المحتوى الذي يتم إنشاؤه خصيصًا للجمهور ويتم تقديمه بلغته الخاصة سيكون له صدى وجذب ويلبي بشكل أفضل توقعات بحث المستخدمين.

يؤدي هذا إلى ارتداد أقل وترتيب أعلى للصفحات.
- لتجنب مشاكل المحتوى المكررة
إذا أنشأت “يدويًا” صفحات بنفس المحتوى بلغات مختلفة أو محتوى خاص بمنطقة معينة بنفس اللغة دون استخدام علامات Hreflang ، فقد لا تفهمها Google وتعتبرها محتوى مكررًا.

قد يؤثر ذلك سلبًا على ترتيب هذه الصفحات. مثل العلامة الأساسية، تساعد hreflang على تجنب العقوبات المرتبطة بالمحتوى المكرر على المواقع الدولية.
الآن بعد أن غطينا ماهية علامات hreflang ، دعنا ندخل في مزيد من التفاصيل حول كيفية تعامل محركات البحث معها.
الفصل 2: كيف تدير Google علامة hreflang؟
في هذا الفصل ، سنرى كيف يدير محرك بحث Google عمليةالفهرسة وترتيب صفحات الويب التي تحتوي على علامة hreflang.
2.1. كيف يعمل hreflang مع الفهرسة؟
عندما تعمل هذه السمة بشكل صحيح ، ستقوم محركات البحث بالزحف كل من عناوين URL التي تم وضع علامة عليها hreflang وتحسبها كصفحات فريدة.
بهذه الطريقة ، ستتم فهرسة الصفحات بشكل ملائم مقابل موقع SERP واللغات ، ثم يتم تبديلها إذا لزم الأمر.
ضع في اعتبارك أن عناوين URL البديلة لـ hreflang تستخدم ميزانية الزحف ، حيث سيحتاج Google إلى الزحف إلى كل متغير لغة في مجموعة لضمان أن الصفحات تلبي أفضل الممارسات.
على سبيل المثال ، ستحتاج Google إلى التأكد من عدم احتواء أي من هذه الصفحات على محتوى غير مرغوب فيه أو الارتباط به.
هذا شيء يجب معرفته إذا كنت تكافح بالفعل مع ميزانية الزحف ولديك الكثير من الاختلافات اللغوية المختلفة.
2.2. كيف تعمل علامة hreflang مع الترتيب؟
بادئ ذي بدء ، لا تؤثر علامات hreflang بشكل مباشر على التصنيفات عند استخدامها.
عند الإعداد بشكل صحيح ، تقوم محركات البحث ببساطة بتبادل الصفحات في SERPs مع صفحات اللغة المحلية أو ذات الصلة التي حددتها من خلال كود hreflang.

على سبيل المثال ، إذا كانت لديك صفحة باللغة الإنجليزية مرتبة في SERPs الألمانية ولديك علامة hreflang لصفحة لغة ألمانية مكافئة، الصفحة الإنجليزية فلن تحتل استبدالها بـ النسخة الألمانية.
في عام 2016 ، محلل اتجاهات مشرفي المواقع من Google ، أكد جون مولر أن hreflang لن يساعد في ترتيبك أكثر من عدم امتلاكه.
كل ما يفعله هو مساعدة Google في معرفة عنوان URL الذي تريد مبادلته بناءً على اللغة أو المنطقة. الآن دعنا ننتقل إلى أفضل الممارسات لاستخدام هذه العلامة على موقع ويب.
الفصل 3: كيفية استخدام علامات Hreflang على موقع ويب؟
في هذا الفصل ، سنرى النقاط التالية:
- طرق التنفيذ الثلاثة (03) لعلامة hreflang ؛
- العناصر الفنية التي يجب مراعاتها أثناء التنفيذ ؛
- النقاط الرئيسية في تنفيذ هذه العلامة ؛
- الأخطاء الخمسة (05) الشائعة التي يجب تجنبها أثناء التنفيذ.
لنبدأ !
3.1. ثلاث طرق لتطبيق علامة hreflang على موقع ويب
لاستخدام هذه العلامة على صفحة ويب ، لديك ثلاثة احتمالات مختلفة:
- علامات HTML؛
- رؤوس HTTP
- وخريطة الموقع.

لهذه الطرق مزايا وقواعد مختلفة لاستخدام hreflang في تحديد الإصدارات المختلفة لصفحة الويب.
3.1.1. كيف تستخدم علامات Hreflang مع علامات HTML (Hreflang في <head> الخاص بك)؟
يمكن استخدام علامات Hreflang مع علامات HTML كما في المثال التالي: “ <link rel =” Alternate ”hreflang =” lang_code ”href =” content-in-lang_code “/> ”

يجب إدراج كود Hreflang في علامة ارتباط HTML في قسم رأس صفحة الويب. إن علامات ارتباط HTML هذه هي التي تتضمن علامة hreflang التي ستخبر محركات البحث باللغة المختلفة والإصدارات الإقليمية للصفحة نفسها.
لاحترام ترتيب المسافة البادئة ، يجب تحديد كل إصدار لغة أو منطقة مختلفة للصفحة في عنصر <link> مضمن في قسم <head> من شفرة مصدر مستند صفحة الويب.
فيما يلي بعض الأمثلة على استخدام hreflang لصفحة ويب متعددة اللغات:
<link rel = “Alternate” hreflang = “fr-fr” href = “https://www.example.com” />
<link rel = “Alternate” hreflang = “en-gb” href = “https://www.example.co.uk” />
<link rel = “alternate” hreflang = “tr-TR” href = “example.com/example-content-tr” />
<link rel = “alternate” hreflang = “en-US” href = “example.com/example-content-en” />
<link rel = “alternate” hreflang = “de-DE” href = “example.com/example-content-tr” />
<link rel = “alternate” hreflang = “en-US” href = “example.com/example-content-en” />
وفقًا للتنسيق يجب تنسيق رمز اللغة في hreflang ISO 639-1 ورمز المنطقة يجب تنسيق ISO 3166-1 ألفا 2.
كما ترى من الأمثلة المختلفة ، href ” من العلامة متسقًا مع رمز اللغة والمنطقة في قسم hreflang.
وهذا يعني أنه إذا ذكرت “fr” في “href” ، فيجب عليك أيضًا احترام نفس “fr” في جزء “hreflang”.
ملحوظة :
يمكن أن تؤدي هذه الطريقة إلى إبطاء أوقات التحميل للمواقع الكبيرة التي تحتوي على الكثير من اللغات المراد تحميلها. قد يكون هذا هو الخيار الأسهل ، لكنه سيتطلب تحديثًا منتظمًا.
بمعنى أنه في كل مرة تضيف فيها صفحة أو تزيلها ، ستحتاج أيضًا إلى تحديث علامات hreflang الخاصة بك.
3.1.2. كيفية استخدام علامات Hreflang في رؤوس HTTP
يمكن أيضًا استخدام هذه العلامة في رؤوس HTTP لصفحة الويب.

يمكن أن يؤدي استخدام هذه العلامة في رأس HTTP إلى:
- تقليل حجم مستند HTML ؛
- زيادة سرعة الصفحة ؛
- اسمح لمحرك البحث بمشاهدة رمز hreflang مسبقًا لأنه تتم قراءة رؤوس HTTP حتى قبل تنزيل صفحة الويب.
فيما يلي مثال على بناء الجملة الذي يجب احترامه لاستخدام علامة Href في رأس HTTP:
Link: <url1>؛ rel = “alternate” ؛ hreflang = “lang_code_1” ، <url2> ؛ rel = “alternate” ؛ hreflang = “lang_code_2” ، …
قسم <url_x> هنا هو الإصدار البديل من نفس مستند صفحة الويب بينما ” lang_code_x ” هي لغة الإصدار البديل لصفحة الويب ومنطقةها.
في URLعلامات<>يجب استخدامعند استخدام علامة hreflang مع رأس HTTP ، إصدار صفحة الويب المطلوبة والإصدارات البديلة يجب استخدام
يمكنك أيضًا تضمين الترميز في الصفحات التي ليس لها شفرة المصدر الخاصة بها ، أو ملفات PDF التي تمت فهرستها أيضًا في Google. فيما يلي أمثلة حقيقية لاستخدام hreflang مع رأس HTTP:
الرابط:
<https://example.com/example-content-tr> ؛ rel = “alternate” ؛ hreflang = “tr-TR_1” ؛ <https://example.com/example-content-ar> ؛ rel = “alternate” ؛ hreflang = “en-US” ؛ <https://example.com/example-content-de> ؛ rel = “alternate” hreflang = “de-DE” ؛ <https://www.example.com/file.pdf> ؛ rel = “بديل” ؛ hreflang = “fr-fr” ؛ <https://www.example.co.uk/file.pdf> ؛ rel = “بديل” ؛ hreflang = “fr-fr”.
كما كان الحال معرأس HTML، تتطلب هذه التقنية التنفيذ على مستوى URL. لذلك ، في هذه الإصدارات الثلاثة ، يكون كود HTTP لصفحة الفئة كما يلي:
الرابط:
<http://www.example.com/fr/category1/> ؛ rel = “alternate” ؛ hreflang = “en” ؛ <http://www.example.com/en/category1/> ؛ rel = “alternate” ؛ hreflang = “en” ؛ <http://www.example.com/de/category1/> ؛ rel = “alternate” ؛ hreflang = “من”.
ملحوظة :
هذه الطريقة هي الأقل شهرة والأقل استخدامًا ، رغم أنها تتمتع بالعديد من المزايا من الناحية النظرية.
ومع ذلك ، على عكس استخدامه في خريطة موقع XML (التي سنراها أدناه) ، تتم معالجة رأس HTTP في كل مرة يتم فيها استكشاف الصفحة. وبالتالي ، تتلقى Google دائمًا المعلومات الواردة من hreflang.
مثل التنفيذ في <head>، فإنه ليس بالضرورة الخيار الأفضل للمواقع الكبيرة ذات اللغات المتعددة لأنه يبطئ أيضًا سرعة التحميل.
3.1.3. كيفية استخدام علامات Hreflang مع خرائط المواقع؟
يمكن استخدام علامات Hreflang بتنسيق خرائط مواقع XML لمطابقة الإصدارات البديلة بلغات ومناطق مختلفة لصفحات الويب.

في خريطة الموقع، عند استخدام علامات hreflang، لكل إصدار من صفحة الويب ، بما في ذلك نفسها ، يجب استخدام اللغة ورمز المنطقة معًا ، لكل من هذه الإصدارات.
لاستخدام علامات hreflang في ملفات Sitemap ، يجب مراعاة التوصيات التالية: يجب أن يكون
- علامة عنوان لكل URL ؛
- تحتوي كل علامة <url> على علامة يجب أن <xhtml: link rel = ”Alternate” hreflang = ”language-code” href = ”example.com/example-content-in-other-language” /> لكل إصدار من الصفحة الويب. ترتيب مواصفات URL الأخرى غير مهم.
فيما يلي مثال على استخدام علامات hreflang مع خرائط الموقع:
<url>
<loc> http://www.example.com/de </loc>
<xhtml: link rel = ”alternate” hreflang = ”en” href = ”http://www.example.com/en” />
<xhtml: link rel = ”alternate” hreflang = ”en” href = ”http: //www.example.com/en »/>
</url>
أخيرًا ، يجب أن تنتهي كل خريطة موقع بعلامة </urlset>.
ملحوظة :
هذه الطريقة هي الأفضل من النوعين الأخيرين والأكثر موصى بها. باستخدام هذا الأخير ، يمكنك إجراء تغييراتك مباشرة من خلال خريطة الموقع دون القلق بشأن إضافة شيء ما إلى كل صفحة من صفحات موقعك.
أيضًا ، إذا sitemap.xml تلقائيًا ، فإن هذا الأسلوب يمكن أن يسهل إضافة الصفحات أو إزالتها دون القلق بشأن تكوين hreflang.
3.2 العناصر الفنية التي يجب مراعاتها
بمجرد تحديد طريقة التنفيذ ، من المهم مراعاة بعض العناصر الفنية قبل البدء:
3.2.1. علامة x-default hreflang
تمثل علامة قيمة سمة hreflang ، ويتمثل دورها في تحديد الإصدار الافتراضي الذي يجب إعادة توجيه المستخدمين إليه إذا لم تتوافق أي من اللغات المطبقة مع إعدادات المتصفح الخاصة بهم.
سيتم تنفيذ هذه العلامة في علامة HTML.
3.2.1.1. علامة Hreflang X-Default في علامات HTML
إذا كانت صفحة الويب بها إصدار افتراضي من حيث المنطقة واللغة ، فيمكنها استخدام كود ” x-default ” في علامة hreflang لتحديدها.
على سبيل المثال ، إذا كان لدينا إصدار افتراضي بالإضافة إلى المتغيرات الإنجليزية والألمانية والتركية لصفحة الويب نفسها ، فيمكننا أيضًا استخدام ” x-default ” للغة الافتراضية.
إذا كان لدينا الفرنسي ” كإصدار افتراضي ، فيمكننا إدراج مقطع الشفرة أدناه في قسم <head> من صفحة الويب:
<link rel = “alternate” hreflang = “tr-TR” href = “example.com / example-content-tr “/>
<link rel = “alternate” hreflang = “x-default” href = “example.com/example-content-en” />
<link rel = “alternate” hreflang = “de-DE” href = “example.com/example-content-de” />
3.2.2. العلامة Canonical و Hreflang
كتذكير ، تعد العلامات الأساسية طريقة لإخبار محركات البحث بأن عنوان URL الفردي (وليس بالضرورة ترقيم الصفحات) هو النسخة الأساسية لصفحتين أخريين أو أكثر. هذا يتجنب المخاطر المحتملة للمحتوى المكرر.

يجب استخدام العلامات الثلاث التالية في وقت واحد: rel = “alternate” و hreflang = “fr” و rel = “canonical”.
لنأخذ دراسة حالة أخرى ، الإنجليزية البريطانية من أستراليا على سبيل المثال ، ونفترض أننا في الصفحة الرئيسية مع هذا الرمز:
<link rel = ”canonical” href = “http: // example.com /”>
<link rel = ”alternate” href = ”http://example.com/en-gb/” hreflang = “en-gb“ />
<link rel = ”alternate” href = “http://example.com/en-au/ hreflang =” en-au ”/>
إذا كنا على الصفحة en-gb، ستتغير العلامة الأساسية فقط:
<link rel = ”canonical” href = ”http://example.com/en-gb/”> <link rel = ”alternate” href = ”http://example.com/en-gb/” hreflang = “en-gb” />
<link rel = ”alternate” href = “http://example.com/en-au/” hreflang = ”en-au” />
ملحوظة :
يجب عليك التأكد من أن روابط hreflang تعيد التوجيه إلى الإصدار الأساسي من كل عنوان URL ، وإلا فسوف يتعطل النظام.
3.2.3. رموز اللغة والمنطقة التي يدعمها بروتوكول
Hreflang يمكن استخدام علامة Hreflang مع رموز اللغة بالتنسيق ISO-639-1 ورموز المنطقة بالتنسيق ISO-3166-1ألفا2.
لاستخدام هذه الرموز المختلفة للغة والتشكيل والمنطقة معًا ، يجب عليك أولاً كتابة رمز اللغة ، ثم رمز المنطقة. يجب فصل هذين الرمزين – “.
أيضًا ، يجب أن يكون رمز المنطقة بأحرف كبيرة ، على عكس رمز اللغة. لا يمكن استخدام رمز المنطقة بمفرده بدون رمز اللغة.
فيما يلي بعض الأمثلة على رموز اللغة والمناطق مع تفسيراتها:
- ” en “: محتوى باللغة الإنجليزية ، مستقل عن أي منطقة ؛
- ” tr “: محتوى باللغة التركية ، مستقل عن أي منطقة ؛
- ” هو “: محتوى باللغة الإيطالية ، مستقل عن أي منطقة ؛
- ” en-US “: محتوى باللغة الإنجليزية للمستخدمين في الولايات المتحدة ؛
- ” tr-DE “: محتوى باللغة التركية للمستخدمين من ألمانيا ؛
- ” it-ES “: محتوى باللغة الإيطالية للمستخدمين الإسبان.
بالنسبة لنصوص اللغات المختلفة (الحروف الهجائية والثقافات) ، يجب استخدام رمز البلد والمنطقة.
بالإضافة إلى ذلك ، يمكن استخدام تنسيق ISO 15924 لتحديد الإصدارات المختلفة من نصوص اللغة على النحو التالي:
- ” en-coptic “: اللغة الإنجليزية في الأبجدية القبطية ؛
- ” zh-Hant “: الصينية فيالأبجدية التقليدية ؛
- ” es-Goth “: الإسبانيةبالأبجدية القوطية.
3.3 ما هي النقاط المهمة في تنفيذ علامات Hreflang؟
فيما يلي سبع (07) قواعد مهمة للتنفيذ الصحيح لعلامات hreflang:
- يجب أن تكون العلامات الأساسية وعلامات Hreflang متسقة.
- يجب أن تكون علامات Hreflang مؤهلة تمامًا ، بما في ذلك إصداري “HTTP” و “HTTPS”. لاحظ أن مسارات URL النسبية غير مقبولة.
- لا يجب أن تنتمي عناوين URL البديلة إلى نفس المجال.
- إذا كانت هناك إصدارات إقليمية متعددة لصفحة ويب لنفس اللغة ، فيجب تحديد إصدار واحد كإصدار افتراضي بدون أي رمز إقليمي. على سبيل المثال ، إذا كانت هناك 5 صفحات لبلدان مختلفة تتحدث الإنجليزية مثل “USA” مثل ” en-US ” ، و “UK” مثل ” en-GB ” ، و “New Zealand” مثل ” en-NZ ” ، و “India” مثل ” en-IN ” ، “جنوب إفريقيا” مثل ” en-ZA ” ، يجب أن تكون هناك صفحة ويب بها en في علامة hreflang بدون أي مواصفات إقليمية.
- إذا كانت الإصدارات المختلفة من صفحات الويب لا تشير إلى تناسق آخر ، فسيتم تجاهل علامات hreflang بواسطة خوارزميات محرك البحث.
- إذا كان موقع الويب يحتوي على لغات متعددة وكان تنفيذ hreflang ثنائي الاتجاه صعبًا ، فيجب على مشرف الموقع التركيز على الحفاظ على علامات hreflang للغة الافتراضية والمهيمنة. بهذه الطريقة ، ستظل Google تتعامل مع المحتوى من اللغات الأخرى بتوقعاتها وتصوراتها الخاصة مع التركيز على القسم المهم من صفحة الويب.
- بالنسبة إلى الصفحات الرئيسية لإعادة التوجيه التلقائي أو صفحات اللغة غير المطابقة ، يكون استخدام الإصدار الافتراضي مفيدًا مع كود hreflang ” x-default ” مثل: “ <link rel =” Alternate “hreflang =” x-default “href =” http: // شبكة الاتصالات العالمية. example.com> ”/ ”.
3.4. خمسة (05) أخطاء شائعة مع علامات hreflang يجب تجنبها
خلال أحد تصريحاته ، John Mueller ، أحد ممثلي Google ، أن hreflang يمثل واحدة من أكثر المشكلات الفنية تعقيدًا التي يواجهها غالبًا متخصصو تحسين محركات البحث (SEO).

في الواقع ، أثناء التنفيذ ، من السهل ارتكاب خطأ قد يكلفك بالطبع غالياً!
تحقيقًا لهذه الغاية ، أدرجت أدناه خمسة أخطاء شائعة مع علامات hreflang يجب تجنبها بأي ثمن:
- عدم تضمين علامات hreflang للإرجاع بشكل صحيح ؛
- عدم التحقق من رموز اللغة والمنطقة ؛
- لا تحدد الصفحة الافتراضية ؛
- عدم ضبط hreflang بشكل صحيح ؛
- وجود مشكلات في الصفحات المشار إليها بواسطة سمة hreflang.
3.4.1. خطأ: تضمين علامات hreflang للرجوع بشكل غير صحيح
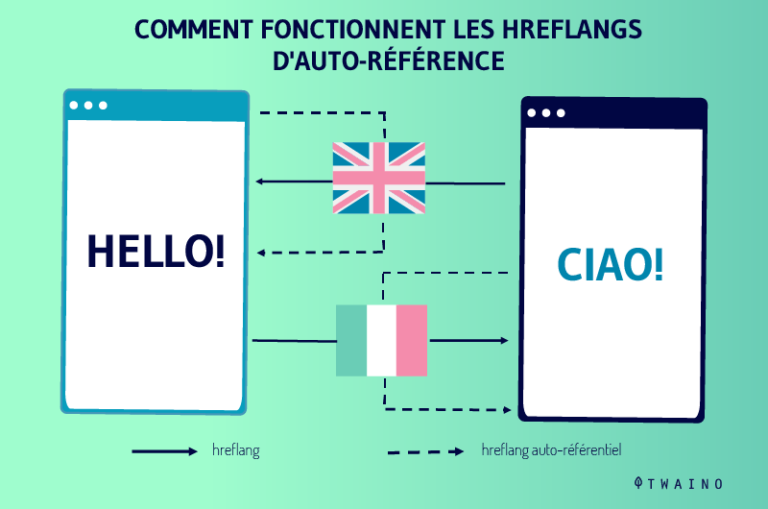
تذكر أنه عندما ترتبط صفحة بصفحة أخرى كبديل ، يجب أن يرتبط البديل أيضًا بالصفحة الأصلية. على سبيل المثال ، إذا كانت الصفحة “أ” تربط الصفحة “ب بعلامة hreflang ، “ فيجب أيضًا ربط الصفحة “أ ” بعلامة hreflang في المقابل.

قد يؤدي عدم القيام بذلك إلى حدوث أخطاء في تنفيذ علامات hreflang.
قد ينتهي الأمر بتجاهل هذه العلامات أو إساءة تفسيرها من قبل محركات البحث ، مما يلغي أي فوائد تتطلع إلى تحقيقها من خلال إنشاء هذه العلامة. نصيحة: تأكد من أن علامات hreflang التي تنشئها تستخدم العلامات الأساسية الصحيحة ذات المرجع الذاتي.

3.4.2. خطأ: إهمال التحقق من
رموز اللغة والمنطقة تأتي رموز اللغة والمنطقة المستخدمة في علامات hreflang منISO 639-1 وISO 3166-1 Alpha 2.
- استخدام رموز اللغة غير الصحيحة
أولاً ، يعد استخدام رمز لغة غير صحيح أحد الأخطاء الأكثر شيوعًا التي يتم ملاحظتها عند إضافة علامات hreflang. يجب أن يستخدم موقع الويب دائمًا هذه العلامات مع رموز اللغة الصحيحة.
يجب التحقق من تنسيق ISO 639-1 للتأكد من ملاءمة أكواد اللغة في علامات hreflang.
- استخدام رموز مناطق
غير صحيحة يعني استخدام رمز منطقة غير صحيح أن هذا الرمز الموجود في علامة hreflang غير متوافق مع تنسيق ISO-3166 Alpha 2 لقائمة رموز المنطقة.
على الرغم من أن بعض هذه الرموز هي ما يمكن للناس تخمينه بسهولة ، مثل en ” أو ” fr ، إلا أنها لا تشبه دائمًا ما يعتقده معظم الناس.
على سبيل المثال ، المملكة المتحدة في الواقعأوكرانيا، في حين أن اختصار استهداف أولئك الموجودين في إنجلترا سيكون GB (لبريطانيا العظمى).التحقق من تنسيق ISO-3166 Alpha 2 سيساعد
نصيحة: عند العمل على إنشاء علامات hreflang الخاصة بك ، احرص دائمًا على تقييم الاختصارات التي تستخدمها بعناية للتأكد من أنك تستهدف اللغة والبلد الصحيحين.
3.4.3. خطأ: لا تستخدم علامة x-default hreflang
بدون هذه العلامة المحددة ، ستستمر محركات البحث في عرض صفحتك على SERP ، وستحاول استهداف إصدار موقعك الأكثر منطقية. ومع ذلك ، تذكر أنك تترك خوارزميات محرك البحث تلعب لعبة الحظ.

وليس من الواضح أن هذه الخوارزميات تختار بالضبط إصدار الموقع الذي تريد عرضه لهذه المستخدمين المستهدفين.
نصيحة: استخدام x-default تحديد ما يجب أن يراه المستخدمون بشكل أساسي ، أي الإصدار السائد.
3.4.4. خطأ: عدم تعيين hreflang بشكل صحيح سيؤدي
استخدام هذه الرموز بالترتيب الخاطئ مثل وضع البلد قبل اللغة أو استخدام أي شيء بخلاف شرطة واحدة ” – ” إلى إبطال الكود.
يجب أن يتذكر المسوقون أيضًا أنه بينما يمكنك تعيين لغة دون تحديد بلد ما ، فإن العكس غير ممكن.
لا يمكنك تحديد دولة بدون لغة.هذا الجزء الأول من العلامة ( رمز اللغة) يجب ملء
نصيحة: يجب أن يتبع رمز hreflang ترتيبًا معينًا – [كود اللغة] – [كود الدولة]. على سبيل المثال: en-gb.
3.4.5. خطأ: المشكلات المتعلقة بالصفحات التي يشير
إليها hreflang مع نمو نطاقك وعملك ، تحتاج إلى التأكد من بقاء بنية موقع الويب الخاص بك في المقدمة.
إذا كان لديك مجال جديد لبلد ما أو انتهى بك الأمر إلى حذف إصدار من موقع الويب الخاص بك ، فأنت بحاجة إلى التأكد من أن جميع علامات hreflang الخاصة بك تحصل على التحديث أيضًا.
في الواقع ، يمكن أن يحقق مُحسنات محركات البحث نجاحًا ، إذا كانت العلامات التي تشير إلى عناوين URL مفقودة (غير صحيحة) أو صفحات تعرض أخطاء من أي نوع.
نصيحة: إذا كانت هناك أخطاء في إعادة التوجيه على موقعك ، فمن المهم اكتشافها ومعرفة كيفية إصلاحها.
قبل أن ننتهي ، دعنا نلقي نظرة على بعض الأدوات التي ستجعل عملك أسهل وتتيح لك أتمتة العملية.
الفصل 4: أفضل أدوات علامة Hreflang التي يمكن استخدامها
هناك العديد من الأدوات الرائعة التي يمكن أن تساعدك في رحلة التسويق الدولية الخاصة بك. يمكن أن تساعدك الأدوات أدناه في التحققمن واكتشافها وإصلاحها أخطاء تلقائيًا.
4.1 تقرير الاستهداف الدولي Hreflang من
Google Search Console يحتوي Google Search Console على أداة قديمة تسمى تقرير الاستهداف الدولي الذي يعرض استخدام وأخطاء علامة “hreflang”.
من تقرير الاستهداف الدولي في GSC ، يمكن لمسؤول الموقع معرفة ما إذا كان يتم استخدام علامات hreflang بشكل صحيح أم لا ، بالإضافة إلى البلد والمنطقة واللغة التي يتم استخدام هذه العلامات لها.
في تقرير الاستهداف الدولي لـ Google Search Console ، سترى علامات hreflang إما مع وجود أخطاء أو بالبنية الصحيحة. سترى أيضًا المناطق واللغات المستهدفة.
4.2 مولد علامات Hreflang بواسطة Aleydasolis

تساعدك أداة إنشاء علامات hreflang هذه في إنشاء جميع العلامات التي تحتاجها بنقرة واحدة. إنه مورد رائع عند إنشاء علامات متعددة لبلدان متعددة.
4.3. Technicalseo

إذا كنت بحاجة إلى التحقق سريعًا مما إذا كانت صفحاتك الفردية بها علامات hreflang في مكانها ، فاستخدم أداة التحقق التقنية_
يسمح لك بإدخال عنوان URL والحصول على تعليقات عليه على الفور. يمكنك أيضًا إدخال ملف Sitemap للتأكد من تنفيذ علامات Hreflang بشكل صحيح هناك.
الفصل 5: أسئلة أخرى حول علامات hreflang
5.1. ما هي علامة hreflang؟
تخبر السمة hreflang Google باللغة والبلد اللذين تستهدفهما لصفحة معينة.
5.2 ماذا يعني Hreflang في HTML؟
Hreflang هي سمة علامة <link> HTML تخبر محركات البحث بالعلاقة بين الصفحات بلغات مختلفة على موقع الويب الخاص بك. هذه سمة لا بد من امتلاكها لأي شخص مهتم بـ SEO لموقع ويب دولي.
5.3 لماذا تعتبر علامة hreflang مهمة؟
يسمح لمحركات البحث بتقديم نتيجة الصفحة المقابلة للمستخدمين الذين يبحثون بلغة ودولة معينة.
باستخدام rel = “Alternate” hreflang = “x”، يمكنك التأكد من فهم Google للموقع الجغرافي المقابل للموقع وتوجيه المستخدمين إلى إصدار اللغة المناسب أو عنوان URL الإقليمي للمحتوى.
5.4. هل Hreflang جيد لتحسين محركات البحث؟
عند إساءة استخدامها ، يمكن أن تؤثر هذه العلامة سلبًا على مُحسنات محركات البحث لموقع الويب. في الواقع ، تتجاهل محركات البحث جميع علامات hreflang غير الصالحة ،مما يعني أنها قد تتجاهل الإصدارات البديلة من صفحتك.
يعد هذا أمرًا سيئًا بالنسبة إلى مُحسّنات محرّكات البحث لأنه يعني أن محركات البحث قد لا تكون قادرة على إظهار الإصدار الأكثر صلة بصفحتك للمستخدمين.
5.5 ما هي الطرق الممكنة لتطبيق Hreflang؟
لتنفيذ علامة hreflang ، لديك ثلاثة احتمالات مختلفة:
- استخدام عناصر الارتباط في <head> ؛
- استخدام رؤوس HTTP ؛
- استخدم خريطة موقع XML.
5.6 كيفية استخدام علامات Hreflang؟
الخطوة 1: حدد ما إذا كنت بحاجة إلى تعليقات hreflang التوضيحية على موقع الويب الخاص بك.
الخطوة 2: قم بإنشاء خريطة لإصدارات اللغة والبلد لموقعك على الويب.
الخطوة 3: تابع التحقق من هيكل موقع الويب الخاص بك وسياسة المجال.
الخطوة 4: قم بتعيين قيمة hreflang لكل إصدار من اللغات والبلد.
باختصار:
باختصار ، تعد علامات Hreflang من بين العناصر الأساسية لتحسين محركات البحث الدولية.
يمكن أن تساعد مطابقة الإصدارات المختلفة من الصفحة من حيث التماثل ونية البحث محركات البحث في الزحف بشكل أفضل وعرض نسخة بناءً على الموقع الجغرافي للمستخدم أو لغة البحث.
تذكر أيضًا أنه في حالة تعطل إصدار لغة واحدة لصفحة الويب أو احتوائها على بيانات تاريخية سيئة ، فسيؤثر ذلك أيضًا على إصدارات اللغات الأخرى لصفحة الويب نفسها.
لتحسين ظهور موقعك على المستوى الدولي واكتساب نمو عضوي باعتباره عابرًا للحدود بين البلدان والثقافات ، يعد التنفيذ السليم لعلامات hreflang أمرًا مهمًا.
آمل أن يكون هذا الدليل قد ساعدك كثيرًا.
إلى اللقاء !



