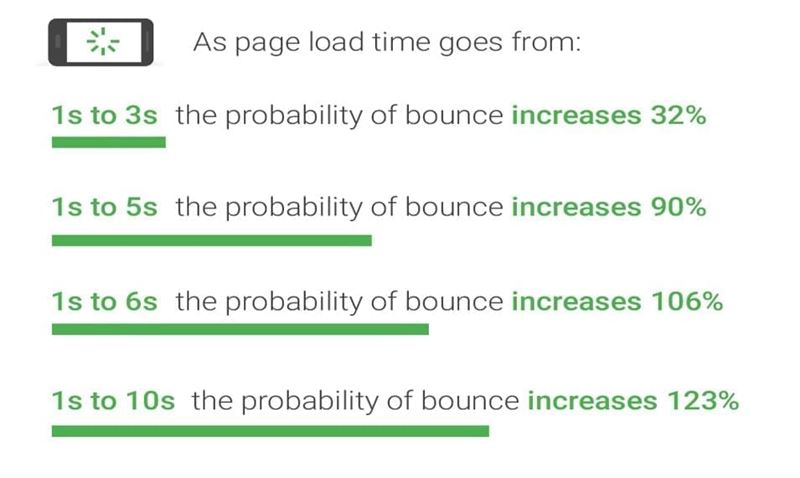
Hoje em dia, uma desaceleração de qualquer tipo em um site pode gerar perdas tanto em termos de SEO do que ao nível do volume de negócios.

A pesquisa também mostrou que 88% dos usuários da Internet não retornam mais a um site quando o consideram muito lento. Essa estatística reflete os requisitos atuais dos usuários da Internet em termos da experiência que procuram em um site.
De fato, eles não querem apenas sites que ofereçam conteúdo de qualidade, mas também, e acima de tudo, querem que esses sites carreguem mais rápido.

Fonte: Google
Portanto, para ter esperança de atrair visitantes, converter prospects e até mesmo ter um bom lugar nos resultados de busca, é imprescindível que você se interesse pelo tempo de carregamento do seu site.
Para isso, você não precisa se preocupar, pois já existem ferramentas que fornecem aos proprietários informações sobre o tempo de carregamento de seu site.
Essas ferramentas também oferecem ações a serem tomadas para remediar a lentidão observada.
É o caso, por exemplo, do Gtmetrix, uma ferramenta que convido você a descobrir ao longo deste artigo.
Mas antes de mergulhar no mundo dessa ferramenta, vou mostrar as diferentes razões pelas quais ter um site rápido é essencial.
Capítulo 1: Qual a importância da velocidade de carregamento do seu site para sua estratégia digital?
Este primeiro capítulo me permitirá explicar primeiro as razões pelas quais é importante estar interessado na velocidade do seu site. Em seguida, mostro as causas que podem justificar o carregamento lento de um site.
1.1. Os efeitos positivos da velocidade de um site na sua estratégia digital
Entre os efeitos que a velocidade de carregamento da sua página web pode ter na sua estratégia digital, você pode reter:
1.1.1. O impacto da velocidade no SEO
Como fator de medição da experiência do usuário, velocidade de carregamento tem sido um fator muito importante na exibição de sites nos resultados do Google desde 2009.
De fato, como os usuários passarão mais tempo em sites que carregam rapidamente, o Google fez da velocidade um critério de classificação e relevância. Assim, os sites que carregam mais rápido são mais propensos a ter uma classificação mais alta nos resultados de pesquisa.
1.1.2. O impacto da velocidade do site na publicidade de mídia social.
Assim como os anúncios pagos em plataformas como Google e Facebook, a maioria das plataformas sociais prioriza a distribuição de conteúdo pago com base em sites que possuem velocidades de carregamento rápidas.
De fato, as redes sociais garantem aos internautas conteúdos de qualidade. Assim, eles favorecem certos critérios, incluindo a velocidade de carregamento, para exibir o conteúdo de seu feed de notícias.
O Facebook, por exemplo, teve em agosto de 2017 um Mudança de algoritmo que prioriza a experiência do usuário e a velocidade de carregamento.
Assim, enquanto muitos fatores entram em jogo para o algoritmo do Facebook com anúncios sociais, o tempo de carregamento rápido influencia como as postagens e os anúncios aparecem no Feed de Notícias, enquanto o tempo de carregamento lento produz o efeito oposto.
1.1.3. O impacto da velocidade do site na experiência do usuário
A velocidade de carregamento é uma das razões pelas quais vemos uma alta taxa de rejeição em alguns sites. a taxa de rejeição refere-se ao número de pessoas que saem do seu site depois de visitar apenas uma página.
Se um site tiver um tempo de carregamento lento, as pessoas não ficarão mais tempo e sairão sem nem mesmo olhar para ver se a página pode atraí-las ou se encontrariam as informações de que precisam.
Essa descoberta apoia a ideia de que sites lentos têm uma taxa de rejeição muito alta, enquanto sites mais rápidos tendem a ter uma taxa de rejeição mais baixa.
Fonte: Backlinko
Além disso, a relação entre a taxa de rejeição e o número de pessoas que saíram de um site após visitar apenas a primeira página, permite entender que a taxa de rejeição é o que possibilita medir a qualidade do site. ao nível do local.
No entanto, lembre-se de que a taxa de rejeição também faz parte dos critérios para fazer referência a uma página da web.
Assim, mais rejeições significam um posicionamento ruim nos resultados do Google, enquanto uma taxa baixa implicaria em uma boa posição.
1.1.4. O impacto da velocidade de carregamento de um site na
taxa de conversão A taxa de conversão de um site é determinada pela relação entre o número de visitantes e o número de pessoas que realizaram uma ação. Se nos referirmos à venda, é o número da porcentagem de pessoas que fizeram uma compra.
O tempo de carregamento de uma página web também influencia neste valor, pois representa um elemento importante na determinação da taxa de rejeição. Se as pessoas estiverem pulando devido a tempos de carregamento lentos, elas não converterão.
Isso é especialmente verdade se o seu site tiver um processo de checkout ou conversão mais longo. Da mesma forma, se o seu site for rápido, as pessoas encontrarão rapidamente as informações que estão procurando.
Embora esta lista não seja completamente exaustiva, vou mostrar-lhe os diferentes motivos que justificam o carregamento lento de um site.
1.2. Algumas causas que podem justificar a lentidão de um site
A causa da lentidão do seu site pode vir de:
1.2.1. A existência de vários conteúdos flash no site
Flash ou Adobe Flash é um ambiente de desenvolvimento web destinado à criação de conteúdos multimédia e interativos para a Internet.
Foi lançado desde 1996 e permite adicionar conteúdo interativo ou multimídia a um site. Estes conteúdos são executados através de um player (flash player) integrado nos navegadores ou servidor web.
Flash, embora seja uma boa maneira de adicionar conteúdo a um site, pode ser uma das razões pelas quais este último é lento.
De fato, o conteúdo em flash geralmente é volumoso. No entanto, como você sabe, mais volume corresponde a mais solicitações HTTP e, portanto, justificaria um alto tempo de carregamento.
1.2.2. Má codificação das várias páginas do site
As razões para a lentidão de um site também podem ser devido à codificação. Sejam os códigos da sua folha de estilo ou os arquivos JAVA, é possível que ao criar seu site, certos elementos desnecessários sejam adicionados a ele e tornem esses arquivos volumosos.
Estes incluem, por exemplo:
- Espaços frequentes;
- Linhas de comentários desnecessárias;
- E muitos outros.
1.2.3. Exibindo um grande número de anúncios
Os anúncios exibidos em páginas da Web são uma boa maneira de gerar receita com um site.
No entanto, eles não devem ser favorecidos em detrimento de uma boa experiência do usuário. Porque eles tornam o site mais lento, causando várias requisições HTML.
Fonte : Knowonlinepublicidade
A solução recomendada, portanto, não consiste em deixar de usá-los, mas em usá-los apenas quando realmente for necessário.
1.2.4. Falhas do serviço de hospedagem
A lentidão no carregamento do seu site pode ser devido à baixa capacidade do host utilizado.
Além disso, se o servidor em que você hospeda seu site for lento, é provável que o site seja ainda mais lento.
Essa lentidão também pode ocorrer quando você está em um host gratuito e de baixa qualidade ou quando a configuração do seu site exige um serviço de hospedagem mais eficiente.
1.2.5. Scripts mal escritos ou mal posicionados
Quando você coloca um script Java em sua página HTML, é possível que, quando a página for carregada, o navegador cliente primeiro intercepte o código Java.
Ele então parará de carregar todos os outros elementos enquanto termina de analisar, interpretar e executar o script Java.
Fonte : Wikihow
Da mesma forma, um código mal escrito pode entrar em conflito com outros elementos do seu site, resultando em tempos de carregamento excessivos.
1.2.6. A ausência de um cache
Primeiro, o cache designa uma memória temporária. Seu papel é manter as informações de uma fonte por um tempo quando você a acessa pela primeira vez.
Assim, durante um segundo acesso ou subsequente, o tempo de carregamento das informações da mesma fonte é mais rápido que o primeiro.
Isso permite que você veja que a existência de um cache permite que seu servidor salve uma versão das páginas que os usuários consultam em seu site. Esta cópia salva será carregada, promovendo assim o carregamento rápido das páginas do seu site.
Por outro lado, a ausência de um cache forçará o servidor a retomar o carregamento do zero. O que provavelmente levaria mais tempo.
1.2.7. A sobrecarga da base de dados ao nível do seu site
A base de dados ao nível do seu site tem a função de registar e classificar toda a informação relativa ao site. Assim, quanto mais antigo, maior a probabilidade de ter acumulado informações inúteis que podem retardá-lo.
Essas informações podem dizer respeito a: Arquivos de log, informações de plugins, arquivos de temas e qualquer outro elemento que possa sobrecarregar o banco de dados, resultando em longos tempos de carregamento.
1.2.8. Má otimização do JavaScript
Além desses muitos recursos, a linguagem Java é o que permite que seu site seja agradável de navegar.
No entanto, se não for otimizado, pode causar problemas de latência do site. Podemos encontrar por exemplo: “Um Java bloqueando o carregamento da página”.
Fonte : Interworks
De fato, quando suas páginas da web tentam carregar e encontram um código java, o carregamento da página em HTML é interrompido, permitindo que todos os arquivos java sejam carregados.
1.2.9. Não usar uma rede CDN
Redes de entrega de conteúdo (CDNs) são servidores descentralizados que permitem carregar elementos do seu site a partir de um servidor mais apropriado.
Além disso, devido à sua distribuição em vários locais do globo, oferecem uma certa proximidade que permite aos utilizadores beneficiar de um acesso rápido ao seu site.
A inexistência de uma rede CDN para o seu site pressupõe que os elementos do seu site e todas as solicitações de carregamento sejam feitas a partir de um único servidor.
Esta é a causa da sobrecarga do seu servidor, que levará mais tempo para responder.
Os usuários internacionais também terão muita dificuldade antes de fazer login no site.
1.2.10. Usando vários plug
-ins permitem adicionar vários recursos a um site. Dado o seu número e os milhares de recursos que permitem adicionar aos sites, é certo que estamos procurando instalar uma infinidade deles.
No entanto, longe de aumentar o desempenho da sua página web, os plugins contribuem para um aumento no tempo de carregamento do site devido ao trabalho que exige do servidor.
Às vezes, esse problema pode ser devido ao fato de os plugins não corresponderem à configuração dos sites em que estão instalados.
1.2.11. Uma página inicial sobrecarregada
A página inicial é a vitrine do seu site, por isso é recomendável causar uma boa impressão lá para interessar os internautas. Mas, essa recomendação não deve ser usada como motivo para você sobrecarregá-lo com gráficos, imagens ou vídeos.
Se fizer isso, você pode estar perdendo seu objetivo de atrair visitantes.
De fato, ao sobrecarregar sua página, você aumenta seu tamanho, o que seria a fonte de altas solicitações HTTP e, portanto, de um carregamento que não atende aos desejos dos internautas.
Agora que você conhece as diferentes causas de um site lento, vamos descobrir a ferramenta GTMETRIX.
Capítulo 2: Gtmetrix, uma ferramenta para aumentar o desempenho do seu site
Neste capítulo, apresento em detalhes a ferramenta Gtmetrix. Você descobrirá esses recursos e as razões pelas quais eu o recomendo a você.
2.1. Gtmetrix: O que é?
Gtmetrix é um software que permite analisar o desempenho relacionado à velocidade de carregamento do seu site.
Concretamente, esta ferramenta fornece análises detalhadas sobre a velocidade de carregamento de uma página web e oferece aos seus proprietários vias de melhoria.
Foi desenvolvido pela empresa Carbone60 : Uma empresa canadense especializada em nuvem e sediada em Toronto.
Gtmetrix está online desde 2009 e tem mais de 350.000 usuários. Ele já foi usado para analisar mais de 350 milhões de páginas da web.
O objetivo perseguido pela Gtmetrix é fornecer uma análise detalhada das páginas web que lhe são submetidas.
Como resultado, produz um conjunto de relatórios que informam sobre as causas da lentidão de um site.
Resumindo, o Gtmetrix analisa seu site e fornece:
- pontuações Pagespeed e Yslow;
- Tempos de carregamento da página.
A ferramenta é oferecida em duas versões.
Uma versão gratuita que dá acesso a serviços básicos e uma versão pro que permite acessar outros serviços pagando uma assinatura mensal.
A versão gratuita ou básica permite:
- Monitorar o desempenho de 3 páginas da web;
- Economize até 20 arquivos de relatórios de sites digitalizados;
- Obtenha até 20 acessos à API por dia;
- Crie até 3 filtros de análise personalizados.
A versão pro permite que você tenha acesso não apenas às vantagens da versão básica, mas também a outros recursos.
Você tem planos como:
O plano Bronze : Este plano custa $ 14,95 por mês e permite que você tenha acesso a funções como:
- Monitoramento de 10 URLs;
- Armazenamento de 100 relatórios;
- Filtros de relatórios ilimitados;
- Para ver o tempo de carregamento de suas análises reduzido;
- Por hora, monitoramento remoto e criação de vídeo.
O plano Silver que custa $ 49,95 por mês e permite:
- Monitorar até 20 URLs;
- Economize 200 relatórios de análise;
- 500 créditos para acesso à API;
- Filtros de relatórios ilimitados;
- Para ver o tempo de carregamento de suas análises reduzido;
- Monitoramento horário e remoto, criação de vídeos de alerta.
- Download de relatórios em PDF com seus logotipos
O plano GOLD : O plano ouro vale $ 149,95 por mês. Ao escolher este plano, você terá acesso a:
- 50 URLs monitorados.
- 500 relatórios de análise gravados
- 1500 créditos API
- Filtros de relatórios ilimitados
- Tempos de carregamento reduzidos para suas análises,
- monitoramento horário e remoto, criação de vídeos de alerta.
O plano alfandegário: Este é um plano gratuito que lhe dá a possibilidade de escolher os elementos da sua assinatura. Nesse caso, a taxa é determinada com base nos serviços que você coloca nela.
Cada um dos planos profissionais dá direito à Desenvolver Toolkit.
2.2. Os diferentes recursos ou opções do Gtmetrix
Em relação às opções do Gtmetrix, elas devem ser classificadas em duas categorias.
A primeira diz respeito a opções simples.
São eles:
- A opção Test Region : Esta opção permite que você analise seu site a partir de vários locais ou localidades:
- Dallas (EUA);
- Hong Kong (China);
- Londres, Inglaterra);
- Mumbai, índia);
- Sydney, Austrália);
- São Paulo (Brasil)
- e Vancouver (Canadá).
- A opção Browser : Com esta opção, você tem a possibilidade de selecionar o navegador a partir do qual deseja realizar sua análise;
- A opção de conexão : A opção de conexão permite que você veja como um tipo de conexão pode afetar sua página web;
- A opção AdBlock Plus : Esta opção permite evitar o carregamento de anúncios durante a análise da sua página;
- A opção de vídeo : Este é um recurso que mostra visualmente o comportamento de carregamento da sua página.
A segunda categoria inclui opções avançadas. Essas opções dizem respeito a:
- Identificação HTTPS : que permite conectar o site que requer identificadores HTTPS;
- Autorização de uma URL : Esta opção permite autorizar apenas o carregamento de recursos correspondentes a uma lista de endereços URL (a definir).
- Bloqueio de URL: que bloqueia o carregamento de uma seleção de endereço de URL (a definir);
- A opção Cookies: que permite analisar uma página que requer o envio de um cookie para se conectar.
Além de todos esses elementos, a ferramenta oferece a possibilidade de comparar URLs, configurar o monitoramento de URLs com a possibilidade de receber relatórios por e-mail.
Da mesma forma, se você usa uma conta profissional, o Gtmetrix oferece acesso a recursos mais aprimorados.
Por exemplo, você pode escolher a resolução de exibição dos resultados para ver o comportamento de sua página em vários tipos de mídia: Esta é a Desenvolver Toolkit.
Outra funcionalidade desta ferramenta diz respeito aos alertas. Eles permitem que você receba uma notificação assim que a página que você está monitorando exceder um valor que você definiu. Você também tem a possibilidade de baixar o relatório de análise do seu site em PDF.
Uma vez no site do Gtmetrix, a primeira coisa que recomendo é começar registrando-se.
O registro é fácil, pois você só precisa digitar seu nome e sobrenome, um endereço de e-mail e uma senha. Feito isso, você valida sua conta e começa a usufruir dos benefícios do plano básico.
2.3. Por que usar o Gtmetrix?
Dentre os motivos que podem justificar o uso do Gtmetrix, temos:
2.3.1. O impacto da velocidade de carregamento de uma página web
Além dos motivos mencionados no capítulo 1, uma pesquisa no site O dareboost permitiu-me ver que a velocidade de carregamento de uma página web tinha um impacto nos resultados do site a vários níveis. Por exemplo, no nível:
Comercial: Quando o tempo de carregamento da sua página ultrapassa um determinado tempo, a taxa de conversão pode diminuir em até 7%.
Além disso, 67% dos compradores on-line disseram que a taxa de carregamento de um site era um motivo para o abandono do carrinho.
Experiência do usuário: Em relação à experiência do usuário, a dareboost informa que 60% dos internautas saem de um site para o concorrente quando o tempo de carregamento é superior a 5 segundos.
SEO: Do ponto de vista de SEO, o Google penaliza desde 2010, 1% dos sites que têm um tempo de carregamento muito longo.
Diante de todas essas estatísticas, podemos dizer que a velocidade de carregamento de uma página é muito importante seja para atrair visitantes ou vender produtos.
Portanto, parece óbvio que, quando você espera obter resultados com seu site, é necessária uma análise de desempenho de velocidade. Esta análise permitirá:
- Conhecer a sua velocidade de carregamento;
- Identificar gargalos;
- Faça um brainstorming de ideias para melhorar a velocidade.
Isso é exatamente o que você obtém com a ferramenta Gtmetrix! A segunda razão para usar Gtmetrix diz respeito:
2.3.2. As características da própria ferramenta
Uma rápida visita ao site Gtmetrix permite constatar que se trata de uma plataforma intuitiva que se integra perfeitamente ao seu navegador.
Ele foi projetado para ser usado por qualquer pessoa e é baseado em um design simples.
Além disso, com o Gtmetrix, você pode acessar a ferramenta de análise e fazer sua análise mesmo que ainda não tenha criado uma conta. O que parece muito prático para se ter uma ideia da ferramenta e suas diferentes possibilidades.
Gtmetrix também é recomendado pelo site Codeinwp como a ferramenta mais adequada para fazer uma análise detalhada sobre o desempenho de um site.
Ao contrário de algumas ferramentas, o Gtmetrix oferece uma infinidade de opções de análise quanto à configuração:
- Navegadores;
- Localização;
- O tipo de conexão;
- E dispositivos para usar para estimular a análise.
A terceira razão para usar Gtmetrix é:
2.3.3. Disponibilidade de documentação
Como o Gtmetrix é uma ferramenta acessível a todos, fornece diferentes guias para uso ideal por qualquer pessoa.
De fato, assim que você se registra, você tem acesso a uma mensagem de boas-vindas na qual a Gtmetrix se oferece para guiá-lo ao longo da análise do seu site.
Entre outras coisas, você descobrirá nestes guias:
- O processo de análise de sua página web;
- Os elementos para entender seus relatórios;
- Como configurar e monitorar seus vários URLs;
- etc.
Capítulo 3: Quais são os diferentes usos do Gtmetrix?
Neste capítulo, mostro as diferentes maneiras de usar o Gtmetrix.
3.1. Realizar testes de velocidade
3.1.1. Faça uma análise simples
Para fazer uma análise da velocidade de carregamento do seu site com Gtmetrix da forma mais simples, basta: Ir
- ao site da Gtmetrix então faça login ou crie uma conta (criar contas é fácil e dá acesso direto às funções básicas).
- Preencha o URL da página: Um simples copiar e colar é suficiente.
- Por fim, clique em analisar e espere as análises aparecerem.
3.1.2. Faça uma análise configurando as opções do Gtmetrix
Depois de se cadastrar, você descobrirá que o Gtmetrix não se limita a apenas copiar, colar e pressionar um endereço. Você também tem a possibilidade de fazer testes modificando vários elementos.
Na realidade, tudo o que você precisa fazer é pressionar “Opções de análise” e escolher os parâmetros para seus testes.
Com o parâmetro de localização, você escolhe o local do seu teste. Esta é uma opção muito importante na análise do desempenho do seu site, no que diz respeito à localização dos seus servidores.
Com este parâmetro, você pode entender efetivamente os problemas de conexão e a velocidade do seu site de vários lugares do mundo e assim ver as dificuldades de carregamento que seus potenciais usuários podem encontrar.
Além da localização, você pode optar por realizar seu teste usando o navegador: Google Chrome ou Firefox.
3.1.3. Faça uma análise a partir das opções avançadas do Gtmetrix
Além da análise simples e da análise por escolha de parâmetros, o Gtmetrix oferece uma análise avançada que permite, por exemplo, analisar as versões de um site que está sendo criado.
Você também pode, graças às opções avançadas, analisar rapidamente sites protegidos por identificação HTTPS. Por fim, a ferramenta dá-lhe a possibilidade de aceder a páginas que requerem a utilização de cookies.
3.2. Comparar URLs
Para comparar URLs, basta executar uma primeira verificação ou escolher entre as páginas que você já salvou.
Em seguida, clique em “Comparar” que aparece no menu à direita da tela. Depois de clicar neste menu, uma nova janela será exibida.
Em seguida, insira o endereço URL da página com a qual deseja fazer uma comparação. E pressione comparar.
Aguarde o carregamento da nova janela, que demorará pouco para aparecer, lá você encontrará os dois relatórios lado a lado.
Esse arranjo permite que você veja claramente os elementos de análise da primeira URL, bem como os da segunda URL.
Você pode então estudá-los à vontade e determinar o site mais otimizado.
3.3. Monitorar uma ou mais URLs
Na opção básica, você tem a possibilidade de monitorar até 3 URLs.
Quando você quiser configurar o monitoramento para o seu endereço de URL, basta clicar em “Monitorar”.
Depois de pressionar Monitor, você pode ver na nova janela que aparece, uma lista suspensa. Escolha nesta lista o monitoramento que mais lhe convier.
Esse monitoramento pode ser diário, semanal ou mensal. Se você tiver uma conta profissional, essas três formas de monitoramento são complementadas pelo monitoramento de hora em hora.
Você pode agendar vários URLs para serem monitorados em intervalos regulares (diariamente, semanalmente ou mensalmente).
3.4. Criar alertas
Gtmetrix lhe oferece nesta parte para criar condições que, ao serem atingidas ou ultrapassadas, acionarão um alerta que será notificado a você por e-mail.
Para fazer isso, você deve primeiro escolher a opção de criar alertas que encontrará no menu que aparece à sua direita na tela ou na parte superior se estiver usando um celular.
Uma vez escolhido, marque “Ativar alerta de e-mail” e crie as diferentes condições para as quais você gostaria de receber uma notificação.
Clique em adicionar uma condição que está na parte inferior e escolha a natureza da sua condição. Podem ser pontuações de desempenho, tempo de carregamento ou tamanho da página.
Uma vez escolhido, defina na segunda caixa se o alerta é enviado quando o elemento escolhido for inferior ou superior a um valor que você deve inserir na última caixa. Por fim, pressione salvar.
3.5. Criar uma API
A API (Application Programming Interface) é um programa que permite que as funcionalidades de uma aplicação sejam utilizadas por outra.
A API de reset do GTmetrix oferece uma integração de testes de desempenho em suas diferentes plataformas de desenvolvimento ou em um aplicativo. Mas antes de usá-lo, você precisa de uma chave de API.
Essa chave ou senha estabelece a conexão entre os dois aplicativos para dar acesso ao uso de dados de outro aplicativo.
Para gerar os detalhes desta API, basta ir ao fundo da página e escolher Gtmetrix REST API:
Clique nela e terá os detalhes de como obter os elementos de identificação da sua API, nomeadamente a chave e o email Morada.
Para obter os detalhes completos da API Gtmetrix, você deve primeiro acessar: https://gtmetrix.com/api/0.1/
Depois de acessar este endereço, você precisará fazer login usando seu endereço de e-mail e senha GTMETRIX.
Em seguida, você pode gerar chaves de API apenas clicando na caixa Chave de API.
Para fazer solicitações de análise, você precisa de créditos de API. Os créditos de API são pagos a você diariamente e de acordo com seu plano.
Um crédito corresponde a um pedido enquanto 5 corresponde a um pedido de vídeo.
Capítulo 4: Como interpretar uma análise Gtmetrix?
Aqui, apresento a vocês os elementos de uma análise do Gtmetrix.
4.1. Quais são os diferentes elementos de uma análise Gtmetrix?
Ao realizar sua análise no Gtmetrix, seja ela uma análise simples, personalizada ou avançada, você chegará na nova janela que aparece vários elementos.
Primeiro, você tem o ícone de uma prévia do seu site que é seguido pelo nome do relatório:
Você pode ler na tela informações como:
- A URL analisada;
- A localidade ou posição geográfica do teste;
- A data e hora em que o relatório foi gerado;
- O navegador usado para fazer o teste;
- O tipo de site que você usa;
- Uma mensagem informando se seu site está lento ou não.
Na parte inferior desta primeira informação, você tem suas pontuações de PageSpeed e Yslow, bem como os detalhes da sua página. Esses detalhes incluem:
- O tempo de carregamento;
- O tamanho da página;
- Os recursos carregados ou solicitados do servidor para exibir a página.
À direita da tela você tem um menu que lhe dá acesso às outras ações que você pode realizar sobre as quais falamos no Capítulo 2. Ao
rolar para baixo, você verá uma tabela com detalhes: 6 colunas. Estes são os resultados de sua análise.
Inclui:
4.1.1. A análise do PageSpeed
A análise do PageSpeed é baseada na ferramenta de análise Insights de velocidade de página do Google.
Os dois primeiros elementos da tabela fornecem informações sobre os testes PageSpeed e Yslow:
Os detalhes da análise desta ferramenta são registrados em uma tabela em 4 colunas:
- A primeira coluna contém uma lista de boas práticas : As recomendações são listadas as melhores práticas você deve fazer para tornar seu site mais rápido. Quando você toca em uma recomendação, a lista de ações a serem executadas é exibida.
- A segunda coluna é chamada CLASS, ela exibe a porcentagem de conclusão de uma recomendação em seu site.
- A coluna 3 informa sobre a natureza dos arquivos a serem corrigidos (CSS, JavaScript, arquivo do servidor, imagens, etc.).
- Por fim, a última coluna informa sobre a prioridade de uma tarefa. As prioridades podem, por exemplo, ser alta (minimizar redirecionamentos), Média (preferir recursos assíncronos) ou baixa (evitar um conjunto de caracteres na tag META). A pontuação atribuída está entre 1 e 100.
As boas práticas para análise de velocidade de página são:
- Adiar a análise de JavaScript;
- Minimizar redirecionamentos;
- Aproveite o cache do navegador;
- Minimizar Java;
- Minimizar CSS;
- Especifique um validador de cache;
- Otimizar imagens;
- Permitir compressão;
- Evite pedidos ruins;
- Evite redirecionamentos na página de destino;
- Ativar Keep-alive;
- CSS embutido pequeno;
- Integrar JavaScript para sites pequenos;
- Reduzir o tamanho do pedido;
- Coloque CSS no cabeçalho da página;
- Servir recursos a partir de um URL consistente;
- Servir imagens em escala;
- Combine imagens usando Sprite CSS;
- Evite CSS @import;
- Prefira recursos assíncronos;
- Especifique um conjunto de caracteres no início;
- Especifique as dimensões da imagem;
- Evite um conjunto de caracteres na metatag.
4.1.2. Yslow
A análise Yslow também é fornecida no mesmo formato que a velocidade da página. Ou seja, um sistema de pontuação entre 1 e 100. Você tem uma exibição de práticas em cores diferentes para informá-lo da tarefa em mãos.
Assim, a cor:
- Verde indica as peças já otimizadas em seu site;
- O vermelho representa as partes que você precisa otimizar;
- Laranja exibe as peças cuja otimização ainda não foi concluída.
A lista de recomendações do YSlow é:
- Adicionar cabeçalhos expirados;
- Use uma rede de transmissão CDN;
- Evite redirecionamentos de URL;
- Reduza as pesquisas de DNS;
- Comprima os componentes;
- Faça menos solicitações HTTP;
- Use domínios sem cookies;
- Minimize JavaScript e CSS;
- Reduza o número de elementos DOM;
- Evite o filtro Alphaimageloader;
- Cache Ajax;
- Remova JavaScript e CSS duplicados;
- Evite o erro HTTP 404 não encontrado;
- Use Get para solicitações Ajax;
- Evite expressões CSS;
- Reduza o tamanho dos biscoitos;
- Reduza o tamanho do favicon e armazene-o em cache;
- Configurar tags de entidade E-tag;
- Torne JavaScript e CSS externos.
No entanto, vale lembrar que os dois parâmetros, embora relacionados à mesma consulta, se distinguem pelo fato de serem analisados segundo critérios diferentes.
Isso, sem dúvida, justifica a diferença de classificação para as duas ferramentas.
4.1.3. Gráficos em
cascata A ferramenta em cascata é a ferramenta que permite conhecer com precisão:
- Os elementos carregados na sua página;
- Ordem de carregamento e tempo de carregamento.
Assim, graças a esta ferramenta poderá ver de forma concreta os elementos que retardam o carregamento da sua página web.
Observe que as informações fornecidas pelo Gtmetrix podem ser baixadas em formato PDF.
No nível da ferramenta em cascata você tem 4 colunas:
- A coluna URLnome do arquivo ou do recurso que está sendo analisado. Ao passar o mouse sobre um dos arquivos, você pode ver o caminho completo e a extensão do arquivo;
- A segunda coluna refere-se ao status da análise. Com as informações exibidas, podemos saber se a análise deste arquivo foi bem sucedida ou não;
- A terceira coluna que corresponde ao tamanho informa o peso do arquivo. Como você pode imaginar, quanto menor esse tamanho, mais rápido seu site;
- A última coluna dos gráficos em cascata fornece informações sobre o carregamento cronológico do seu arquivo.
A parte que compreende o carregamento cronológico permite visualizar o filme do carregamento dos diferentes elementos da sua página web.
De fato, quando você aponta o cursor sobre as bandas que estão no nível desta coluna, você pode ver:
- A ordem de carregamento dos elementos da sua página web;
- Os detalhes de uma solicitação, bem como seu tempo de execução;
- Você também verá o tempo necessário para enviar, baixar e concluir uma solicitação.
Da mesma forma, quando você se aproxima ainda mais dos itens na coluna de carregamento da linha do tempo, você pode ver barras coloridas lá.
Claro, cada cor tem um significado.
De fato, a cor:
- Maron : Informa sobre o tempo de espera de uma solicitação antes de ser enviada ao servidor.
- cor turquesa indica o tempo de pesquisa de DNS.
- A verde representa o tempo para estabelecer a conexão entre o host (servidor) e o cliente (navegador).
- A cor Vermelha indica o tempo de envio e download de uma solicitação
- A cor Violeta, esta cor permite que você veja o tempo durante o qual o servidor esperou antes de lhe responder.
- Cor cinza : A cor cinza corresponde à recepção. Em outras palavras, é o tempo durante o qual o navegador baixou a resposta do servidor.
Além dessas cores diferentes, o arquivo em cascata também mostra 4 linhas representando o calendário de eventos.
Essas linhas incluem:
- A linha verde que representa a exibição da primeira renderização do seu site.
- A linha azul que representa o tempo de carregamento do DOM.
- A linha vermelha que indica quando todos os elementos da página analisada foram baixados e executados pelo navegador.
- A linha roxa significa que a página está completamente baixada, informa o tempo de inatividade da rede.
4.1.4. Os tempos de carregamento da sua página
O tempo mostra os tempos de carregamento das páginas. Da orientação à exibição completa, incluindo os tempos de conexão e o tempo emitido pelo servidor para responder.
Você também vê nesta parte o tempo de carregamento das primeiras informações em seu site, o tempo da primeira renderização, etc.
Os tempos mostram:
- O tempo de resposta do seu servidor;
- O tempo de carregamento da primeira informação. Em seu site e (primeiro byte);
- O tempo de redirecionamento : o tempo entre a passagem e o carregamento da URL de outra;
- O tempo total de carregamento : o tempo para carregar todos os recursos da sua página;
- Seu índice de velocidade da página : Esta é uma métrica que mostra a rapidez com que a página é preenchida. Quanto menor este índice, melhor o seu índice;
- Doms interativos (o tempo que leva para exibir e analisar dados HTML);
- Primeira pintura : marca o tempo real de carregamento do conteúdo na página. Dá uma ideia da experiência dos internautas que visitam sua página.
4.1.5. Criando um vídeo mostrando o carregamento de sua página web
A ferramenta de vídeo que permite aos usuários fazer uma gravação em vídeo do carregamento das páginas para identificar efetivamente os problemas de carregamento.
De fato, o vídeo permite visualizar imagem por imagem como carregar sua página para que você possa ver de maneira concreta os gargalos da conexão do seu site.
4.1.6. O Histórico
A ferramenta Histórico mostra o gráfico em relação ao tempo de carregamento dos elementos de tempo de uma página ao longo de vários dias.
Com o histórico, você verá:
O gráfico sobre a sincronização das páginas do seu site;
Este gráfico mostra a evolução dos tempos de carregamento dos diferentes elementos da sua página em segundos e dias. Você pode ver:
O gráfico do tamanho da página e o número de solicitações das solicitações HTTP no nível da sua página;
Este gráfico fornece uma visão geral do tamanho da sua página e do número de solicitações registradas durante um determinado período.
Você descobrirá em particular
- O tamanho dos dados HTML carregados representados em vermelho;
- O tamanho total da página para cada dia representado pela cor azul;
- A evolução do número de solicitações representadas pela cor verde.
O gráfico de pontuação de velocidade de página e Yslow é o último elemento da guia de histórico:
neste gráfico, você encontrará detalhes sobre as pontuações de velocidade de página e Yslow de sua página da web em dias diferentes.
Os dados de velocidade de página são representados em amarelo, enquanto a curva que mostra a evolução das pontuações de Yslow é representada em azul.
A ferramenta Histórico permite, entre outras coisas, adicionar notas ao nível de cada gráfico. Você também tem a opção de definir uma data de início e término para a exibição do histórico.
Observe também que, se você tiver um plano profissional, poderá definir e ver todos esses gráficos em 1 dia, uma semana, vários meses e até um ano.
O histórico fornecido pela análise Gtmetrix pode ser baixado no formato CSV.
Agora que você já viu as diferentes partes da análise do Gtmetrix, aprenda como fazer a
leitura do gráfico em cascata 4.2. Como interpretar os resultados em cascata?
A ferramenta cascata é o elemento que vai te esclarecer sobre o desempenho do seu site.
Entre outras coisas, fornece informações que permitem reconhecer problemas e diagnosticar/resolver problemas de desempenho em seu site.
Quando se trata de gráficos em cascata, é importante que você saiba primeiro que as bandas são escalado. Ou seja, o comprimento das tiras é distribuído de acordo com o tempo total de carregamento da página.
A ausência dessa informação pode distorcer sua análise e fazer você acreditar que tem um problema, quando não tem.
Para ler esses resultados, você deve sempre observar o tempo de carregamento total e a duração real da demanda, para garantir que está lendo o gráfico no contexto correto.
A maioria dos problemas relatados com pagespeed e yslow podem ser encontrados no nível do cabeçalho. Para exibir o cabeçalho de um arquivo, basta acessar a aba cascata e clicar em um elemento.
Quando você vê os nomes dos arquivos em vermelho, significa que ocorreu um erro ao tentar carregar o aplicativo. Portanto, o navegador que não pode recuperar essa solicitação simplesmente a ignora.
Além disso, se você vir barras longas em seu arquivo em cascata, isso pode indicar a presença de muitas solicitações HTTP e apontar para vários problemas.
Por exemplo, quando você encontra:
- Uma longa barra cinza, significa que há arquivos grandes em seu site.
- Uma longa barra roxa indicará que seu servidor está demorando muito para responder, portanto, você deve procurar os motivos do seu site lento nesse lado.
- Uma barra marrom longa significa que o navegador iniciou sua solicitação, mas está bloqueada ou pendente.
- Se a barra longa estiver verde, significa que você está tendo problemas de conexão de rede e servidor.
- No entanto, se houver longos espaços em branco entre as solicitações, significa que existem scripts bloqueando a execução de determinados recursos.
Pronto, você já sabe ler o desempenho do seu site, agora verá como usar as recomendações dadas pelo Gtmetrix.
Capítulo 5: Algumas práticas recomendadas pelo Gtmetrix para otimizar seu site
Neste capítulo, forneço uma lista de práticas recomendadas geralmente recomendadas pelo Gtmetrix e que têm o poder de reduzir os tempos de carregamento do seu site.
De fato, Gtmetrix apresenta os elementos de problemas e diretrizes para melhorar o desempenho dos sites após qualquer análise:
Vamos ver em detalhes o que significam essas recomendações, bem como outras dicas para otimizar seu site.
Observe que, para um melhor entendimento, algumas capturas de tela de algumas partes traduzidas para o francês.
5.1. Algumas boas práticas para otimizar seu site
5.1.1. Minimize o CSS e reduza o script Java
Essas duas recomendações são baseadas em uma técnica de otimização de código. A minificação, já que é disso que se trata, é uma técnica que consiste em reduzir o tamanho de um código para aumentar o tempo de carregamento nos servidores.
Concretamente, será uma questão de remover caracteres desnecessários, margens, quebras de linha. E qualquer coisa que possa aumentar o tráfego de rede.
Portanto, para minimizar seus arquivos CSS JAVASCRIPT, você pode usar um plug-in ou fazê-lo manualmente.
Para fazê-lo manualmente, segue o procedimento a seguir:
- Salve o arquivo e baixe uma cópia do seu servidor;
- Abra o arquivo de um editor de código;
- Remova comentários, espaços;
- Reduza nomes de classes ou variáveis;
- Transforme arrays em objetos;
- Encontre respostas para expressões básicas de constantes;
- Otimizar instruções;
- Salve e faça o upload para o seu setor.
Essa manipulação pode ser complexa, convido você a usar as ferramentas de minificação.
Entre eles você tem:
- Minifier.org : Este é um site que permite copiar e colar seu código e pressionar minify para tornar seus arquivos java ou CSS leves diretamente online
- Melhor WordPress minify : Este é um plugin embutido do WordPress que otimiza diretamente seus arquivos Java e CSS.
Segue um vídeo que permite ter mais informações sobre o assunto:
&
5.1.2. Otimize imagens
Quanto maiores as imagens, mais difícil será o carregamento do seu site.
O processo de otimização de imagem consistirá, portanto, em reduzir seus tamanhos para atingir o equilíbrio entre o menor tamanho que corresponde a uma imagem de qualidade. Para realizar esta operação, um dos métodos utilizados é compactar as imagens antes de enviá-las para o seu site.
Para ajudá-lo, você pode usar a extensão Minúsculo. Esta é uma extensão gratuita que ajuda você a otimizar rapidamente suas imagens.
Da mesma forma, é importante usar um bom formato de imagem para o seu site. Os melhores formatos de imagem atuais são, sem dúvida, os arquivos: PNG, JPEG e GIF. Eles têm a vantagem de serem aceitos pela maioria dos navegadores.
O outro requisito é escolher uma boa qualidade de compactação versus tamanho, encontrando um equilíbrio entre as taxas de compactação e o tamanho do arquivo.
5.1.3. Ativar compactação GZIP GZIP
é um formato de arquivo e um aplicativo usado para descompactar e compactar arquivos.
Uma vez ativado, reduz o tamanho dos seus arquivos.
Para ativá-lo, você pode usar:
- Um plugin: Para ativar a compressão GZIP usando um plugin, você pode usar os módulos WP ROCKET que adiciona regras de compressão automática ao seu arquivo htaccess. O arquivo Htaccess está localizado no nível raiz do seu site. Este é um arquivo oculto que você pode acessar através de um gerenciador de FTP.
- Modifique o arquivo Htaccess : Modificar o arquivo htaccess para habilitar a compactação GZIP envolve adicionar uma linha de código ao arquivo Htaccess.
Aqui estão as linhas de código para adicionar ao arquivo htaccess:
# Compactar HTML, CSS, JavaScript, Texto, XML e fontes
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application /x -font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application /xhtml +xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/
AddOutputFilterByhtml
AddOutputFilterByhtmlerByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove bugs do navegador (necessário apenas para navegadores realmente antigos)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Variar User-Agent
Onde encontrar o arquivo htaccess? O arquivo htaccess está localizado na raiz do seu site. Este é um arquivo oculto, mas pode ser encontrado através de um gerenciador de arquivos FTP como o Filezia.
5.1.4. Minimizar redirecionamentos
O redirecionamento permite direcionar visitantes que inseriram o URL errado, por exemplo, para o endereço de URL correto. Eles podem ser feitos de forma permanente ou temporária.
Os redirecionamentos também tornam sua página acessível a partir de vários URLs.
No entanto, pode acontecer de você cometer um erro ao configurar seu endereço de URL. De tal forma que você escreve o endereço URL incorretamente, sua página pode demorar mais para carregar do que o normal.
Isso causará um 404, por exemplo, ou uma experiência desagradável para os visitantes. Por isso, é imperativo que você tenha cuidado ao configurar um redirecionamento.
Melhor, seria preferível fazê-lo apenas se for necessário. Aqui está um vídeo para guiá-lo:
5.1.5. Adiar a análise de JavaScript
Quando alguém visita seu site, seu navegador primeiro exibe seu site em HTML. Se durante o carregamento, o navegador encontrar elementos em JavaScript, ele interromperá o carregamento do HTML até que termine de analisar os dados em java.
Esse processo que pode dar uma experiência ruim aos visitantes afeta o tempo de carregamento da sua página. Assim, adiar o JavaScript equivale a pedir aos navegadores da Internet que esperem o carregamento do HTML antes de fazer o download do JAVA.
Quando uma ferramenta como o Gtmetrix pede para você adiar o JavaScript, você pode seguir essa recomendação usando as propriedades:
- ASYNC: Async baixa o JavaScript enquanto ainda analisa o HTML, mas interrompe a análise do HTML para executar o JavaScript.
- Ou DEFER: O atributo Defer, diferentemente do Async, baixa o JavaScript enquanto continua a analisar o HTML e espera para executá-lo até que a análise do HTML seja concluída.
Para usar essas propriedades em um site WordPress, você precisa baixar a extensão Async JavaScript.
É uma extensão gratuita do WordPress. Uma vez instalado, basta ir em Configurações → JavaScript assíncrono para configurar a extensão. Ao escolher Async ou Diferido.
Como fazê-lo concretamente? Aqui está um vídeo:
5.1.6. Evite conjuntos de caracteres na META tag META
tags são critérios muito essenciais no Google SEO. Eles permitem identificar melhor o conteúdo da página web.
Também está pronto para descrever uma página da web e adicionar as palavras-chave para as quais essa página será otimizada.
Esta tag é colocada na parte superior após a tag de título. É importante que reflita o conteúdo do seu site.
Se necessário, os motores de busca podem não ter em conta o seu site, causando assim uma má apresentação da página. Portanto, para otimizar meta tags, você deve evitar:
- Listar palavras-chave na META tag
- Usar letras maiúsculas, números ou caracteres especiais
Consultar meu Guia de auditoria de SEO para obter mais detalhes sobre esse elemento.
5.1.7. Exibir imagens dimensionadas
Essa recomendação ocorre quando você não usa os tamanhos reais das imagens para trabalhar em seu site e permite que o CSS as redimensione.
Uma imagem dimensionada pressupõe que a imagem foi dimensionada para se adequar ao uso pretendido.
Para fazer isso, por exemplo, você pode usar imageket.io, uma ferramenta online para otimizar suas imagens. Basta conectar seu servidor a esta plataforma para transmitir as imagens de uma rede de entrega de conteúdo. Com recursos de edição baseados em URL, esta plataforma poderá redimensionar e otimizar suas imagens.
Você também pode usar uma ferramenta como o Photoshop, pois editar uma imagem é muito fácil.
Com o Adobe Photoshop, abra uma imagem:
- Abra uma imagem com o Photoshop:
- No menu, clique em Imagem:
- Clique no tamanho da imagem, uma nova janela aparecerá da seguinte forma:
- Agora modifique a dimensão da imagem (largura e altura) e salve a nova:
- Carregue a nova imagem no WordPress e substitua a antiga para exibir imagens em escala.
Se você deseja veicular imagens em escala, pode cortar manualmente uma imagem com o WordPress.
Para fazer isso, primeiro faça o login no Painel do WordPress:
- para Mídia > Biblioteca Biblioteca de mídia:
- Clique na imagem que deseja cortar:
- Clique em editar imagem para abrir a interface de edição:
- Vá Dimensione a imagem redimensionando ou corte a imagem usando as opções correspondentes em o certo.
5.1.8. Evite redirecionamentos na página de destino
Ao mover um elemento do seu site, por exemplo, você precisa redirecionar a URL antiga para a nova para permitir que os internautas encontrem o que estão procurando.
No entanto, esses redirecionamentos podem causar latência e, portanto, uma experiência de usuário ruim.
De fato, os redirecionamentos aumentam o número de solicitações a serem enviadas ao servidor, bem como o número de respostas que ele envia. Esses excedentes de solicitação-resposta devem ser reduzidos.
A redução consistirá, portanto, em reduzir esses redirecionamentos ao estritamente necessário.
Você pode resolver esse problema:
Eliminando redirecionamentos desnecessários e para isso você deve:
- Evitar fazer referência a URLs que redirecionam para outras URLs.
- Evite usar vários redirecionamentos para acessar o mesmo recurso
- Minimize o número de URLs que emitem redirecionamentos, mas na verdade não têm conteúdo.
Outra solução seria usar a reescrita interna no nível do servidor para configurar um redirecionamento. Assim, quando o cliente faz uma solicitação e essa solicitação retorna para uma URL incorreta, o servidor imediatamente a remapeia para a correta.
5.1.9. Evite CSS @import
@import é uma regra que permite importar uma folha de estilo para outra folha de estilo.
O uso dessa propriedade em seu site, principalmente no que diz respeito a folhas de estilo externas, fará com que sua página seja carregada por mais tempo.
Por exemplo, se a folha de estilo externa for:
- CSS external style
- sheet E esta folha contém o comando
- @import URL (folha de estilo para importar)
O navegador baixa e analisa e executa o arquivo style sheet.css primeiro antes de contar tem que baixar o folha de estilo para importar. Esta é provavelmente a causa de um tempo de carregamento mais longo.
5.1.10. Habilitar Keep Alive
Este é um recurso que mantém contato entre dois dispositivos. Com base no envio de uma mensagem, esta funcionalidade permite a troca de mensagens entre dois dispositivos, cuja finalidade é verificar a existência de uma conexão e garantir que esta seja mantida.
Como parte do seu site, o recurso keep alive deve ser ativado entre o servidor e o cliente.
Para habilitar o recurso Keep Alice ao usar um servidor apache:
- Basta adicionar a linha: keep Alive On ao seu arquivo de configuração httpd.conf.
- Você também pode perguntar ao seu host.
- Você pode configurá-lo a partir do seu arquivo htaccess adicionando a linha de código
<if Module mod_headers.c>
Header set Connections keep-alive
</ifModule>
5.1.11. Aproveite o cache do navegador
Você pode melhorar os tempos de carregamento do seu site solicitando aos navegadores dos usuários que salvem determinados arquivos em sua primeira visita: Este é o cache do navegador.
Isso contribui para a redução do tempo de carregamento do seu site na medida em que o tempo de carregamento das páginas é reduzido durante uma nova utilização pelo mesmo navegador.
De fato, durante sua primeira visita, o site diz ao seu navegador para carregar certos arquivos estáticos do seu site, armazená-los e não baixá-los se você retornar.
Para configurar esse recurso, você precisa modificar os cabeçalhos HTTP para indicar os tempos limite de determinados arquivos.
No Apache:
Vá para o seu arquivo htaccess que está na raiz do seu domínio, você pode vê-lo usando um cliente FTP como o Filezilla.
Se você usa o WordPress:
Você pode ativar este arquivo acessando diretamente seu arquivo htaccess. Os arquivos Htaccess são arquivos ocultos que você pode encontrar na raiz do seu site na www.
Usando um editor de texto, modifique este arquivo adicionando as seguintes linhas de código:
# Cache de arquivos no navegador
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault “access plus 1 month”
ExpiresByType text/html “access plus 0 seconds”
ExpiresByType text/ xml “acesso mais 0 segundos”
ExpiresByType application/xml “acesso mais 0 segundos”
ExpiresByType application/json “acesso mais 0 segundos”
ExpiresByType application/pdf “acesso mais 0 segundos”
ExpiresByType application/rss +xml “acesso mais 1 hora”
ExpiresByType application/atom+xml “access plus 1 hour”
ExpiresByType application/x-font-ttf “access plus 1 month”
ExpiresByType font/opentype “access plus 1 month”
ExpiresByType application/x-font -woff “access plus 1 month”
ExpiresByType application/x-font-woff2 “acesso mais 1 mês”
ExpiresByType image/svg+xml “acesso mais 1 mês”
ExpiresByType application/vnd.ms-fontobject “acesso mais 1 mês”
ExpiresByType image /jpg “acesso mais 1 mês”
Expira ByType image/jpeg “acesso mais 1 mês”
ExpiresByType image/gif “acesso mais 1 mês”
ExpiresByType image/png “acesso mais 1 mês”
ExpiresByType video/ogg “acesso mais 1 mês”
ExpiresByType audio/ogg “acesso mais 1 mês”
ExpiresByType video/mp4 “acesso mais 1 mês”
ExpiresByType video/webm “acesso mais 1 mês”
ExpiresByType text/css “acesso mais 6 meses”
ExpiresByType application/javascript “acesso mais 6 meses”
ExpiresByType application/x-shockwave-flash “acesso plus 1 week”
ExpiresByType image/x-icon “access plus 1 week”
</IfModule>
# Headers
Header unset ETag
FileETag Nenhum
<ifModule mod_headers.c>
<filesMatch “\.(ico|jpe?g|png|gif |swf )$”>
Conjunto de cabeçalho Cache-Control “public”
</filesMatch>
<filesMatch “\.(css)$”>
Conjunto de cabeçalho Cache-Control “public”
</filesMatch>
<filesMatch “\.(js)$ “>
Conjunto de cabeçalho Cache-Control “private”
</filesMatch>
<filesMatch “\.(x?html?|php)$”>
Conjunto de cabeçalho Cache-Control “private, must-revalidate”
</filesMatch>
</ifModule>
Certifique-se para definir datas de validade dependendo dos tempos de atualização dos diferentes arquivos em seu site. Quando terminar, salve o arquivo.
Você também pode fazer isso usando um plugin. O plug-in WP Foguete ou O W3 Total cache, por exemplo, pode permitir que você aproveite o cache do navegador.
5.1.12. Reduzir o tamanho da solicitação HTTP
Um tamanho de solicitação HTTP alto resulta em um grande fluxo de solicitações.
Portanto, você pode evitar essa sobrecarga reduzindo:
- Cookies : Limite os cookies que devem ser enviados reduzindo seu tamanho o máximo possível para menos de 1000 bytes. O Google recomenda que esse tamanho seja inferior a 400 bytes.
- URLs : Evite tornar os URLs mais pesados adicionando vários parâmetros, isso pode aumentar seu tamanho para bytes adicionais. Portanto, é necessário que você limite seus tamanhos a apenas algumas centenas de bytes.
5.1.13. Prefira
recursos assíncronos Os recursos assíncronos não bloqueiam o carregamento da página, pois esse recurso é adiado até que o navegador do usuário da web termine de carregar o código HTML.
Você pode contornar esse problema tornando o JavaScript assíncrono. Para fazer isso, você pode usar a propriedade Async do HTML em scripts externos adicionando:
<script async sec=”my.js”>.
Você também pode usar um elemento script dom para promover o carregamento assíncrono de páginas no nível do navegador de seus usuários.
5.1.14. Coloque CSS na parte principal do documento
Mover elementos de estilo para o documento HTML permite que eles sejam baixados primeiro. Isso permite que os navegadores exibam uma página gradualmente.
O não cumprimento desta recomendação pode resultar no bloqueio da renderização da página pelo navegador e até mesmo no deslocamento do conteúdo.
Para colocar CSS no cabeçalho do documento HTTP:
- Você deve usar a tag link na parte <head> do seu documento HTML para folhas de estilo externas.
- Você também deve especificar as folhas de estilo na ordem correta. Para isso, você precisa usar a <style> na parte <head>.
5.1.15. Especifique um validador de cache
Esta nota significa que não há cabeçalho de cache HTTP incluído em seu servidor. Para corrigir esse problema, você pode usar os seguintes cabeçalhos:
Última modificação : Este cabeçalho permite que você veja se o arquivo no cache do navegador foi modificado desde a última visita. Para ver o valor deste cabeçalho, você pode usar o
controle Chrome dev Tools Cache : é composto de diretivas com as quais você tem a possibilidade de definir o comprimento do cache.
As diretivas mais utilizadas são:
- Max-Age que permite definir a duração do cache de um elemento;
- Public que permite que um cache armazene publicamente uma resposta;
- Privado que permite que um elemento seja armazenado em cache apenas com o navegador que acessa o arquivo.
Expira : Para definir o cabeçalho para expirar, você precisa adicionar a seguinte linha de código ao seu arquivo htaccess.
## EXPIRES HEADER CACHING ##
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css ” access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x -icon “acesso 1 ano”
ExpiresDefault “acesso 7 dias”
## EXPIRES HEADER CACHING ##
5.1.16. Definir um conjunto de caracteres
O conjunto de caracteres é usado para representar caracteres por números.
No conjunto de caracteres ASCII, por exemplo, os números de 0 a 127 são usados para representar todos os caracteres em inglês e controles especiais.
A especificação de um conjunto de caracteres é útil porque permite que a análise de HTML e a execução de scripts comecem. A inexistência de um conjunto de caracteres deixa o navegador fazer isso sozinho, pode demorar mais.
Para especificar um conjunto de caracteres, você pode defini-lo no nível do servidor enviando um cabeçalho de tipo de conteúdo usando a linha de comando:
Text/html; Charest = UTF-8.
5.1.17. Incorporar JavaScript para sites pequenos
Não é recomendado incorporar JavaScript, pois pode aumentar o tamanho do carregamento do seu site.
No entanto, se for um site pequeno, a integração do JavaScript pode melhorar seu desempenho.
Para poder instalá-lo, sugiro que você use o plugin Autoptimize :
Esta é uma ferramenta gratuita que lhe dá acesso a várias opções para otimizar seu site.
Para usá-lo, basta acessar as opções reservadas para JavaScript e marcar “Aggregate JS Files”, que irá combinar todos os seus arquivos java em um só.
5.1.18. Minimize solicitações HTTP
O tempo de carregamento do seu site no navegador de um usuário pode ser afetado se houver mais imagens ou mídia para carregar.
Isso se justifica pelo fato de os protocolos HTML/HTTP não transferirem simultaneamente uma grande quantidade de recursos.
Para sanar este problema que, sem dúvida, afeta a velocidade do seu site e a experiência do usuário, você deve optar por uma redução no número de solicitações HTTP.
Para fazer isso, aqui estão três soluções:
- Arquivos combinados : este truque consiste em combinar todos os scripts em um único script e todos os arquivos CSS em uma única folha de estilo CSS.
- Sprites CSS : Este método é o mais utilizado quando se trata de reduzir o número de requisições HTTP. Consiste em colocar várias imagens em um único arquivo de imagem. Assim, para otimizar o site, você pode, por exemplo, combinar todas as imagens de fundo em uma única imagem e usar as propriedades CSS background image e CSS background position para exibir a imagem desejada.
5.1.19. Faça pedidos sem cookies
O conteúdo do seu site pode ser definido em conteúdo estático e conteúdo com cookies. Se para solicitações estáticas forem solicitados cookies, isso causará mais tráfego de rede e, portanto, mais tempo de carregamento.
Assim, quando ao final de sua análise de desempenho, a Yslow recomenda que você faça solicitações sem cookies, a solução consiste em:
- Criar um subdomínio e transferir para ele todo o seu conteúdo estático, cuidando para não definir nenhum cookie;
- Compre um novo domínio e mova todo o seu conteúdo sem adicionar cookies.
5.1.20. Reduzir pesquisas de DNS
O DNS (Sistema de Nomes de Domínio) é um diretório. Assim, uma vez que você se conecta à Internet e insere o endereço de um site, o DNS procura o endereço IP desse site e permite que você o acesse.
Ao pesquisar o endereço IP, seu navegador não pode baixar nada do site. O número de pesquisas de DNS quando um usuário da Internet deseja acessar seu site pela primeira vez é igual aos diferentes nomes de host em sua página.
Concretamente, estes são os nomes de host usados na URL, imagens, scripts, folhas de estilo, etc.
Como a pesquisa de todos esses itens leva mais tempo, seria melhor dividir os componentes de sua página em dois ou três nomes de host para criar uma compensação entre as pesquisas de DNS e o tempo de resposta.
5.1.21. Evitar Erros 404 Not Found
O erro 404 é uma mensagem usada pelo protocolo HTTP para informar ao navegador que, para uma determinada solicitação, nenhum recurso foi encontrado.
Mas sabendo que as solicitações HTTP aumentam o tráfego do seu site desperdiçando recursos do servidor e fornecendo uma experiência ruim ao usuário, seria melhor evitá-las o máximo possível.
5.1.22. Reduza o número de elementos DOM
Primeiro, o DOM é um elemento que define a estrutura de uma página HTML. De acordo com os insights da página do Google, é excessivo quando seu tamanho excede 1500 tags:
um DOM maior exigirá mais memória tanto no nível do seu navegador quanto no nível das folhas de estilo. Para reduzir o DOM, a solução seria reduzir o tamanho da sua página HTML para simplificar os elementos e, portanto, o tempo de carregamento.
Aqui está um vídeo para ir mais longe:
5.1.23. Configurar tags de entidade E-TAG As
tags de entidade E-tag são um protocolo HTTP que está envolvido no reconhecimento e validação de itens armazenados no cache.
Com efeito, estas etiquetas permitem saber se um elemento localizado na cache corresponde ao do servidor de origem. Os itens validados podem ser imagens, código, scripts, etc.
Portanto, se entre duas visitas um elemento foi modificado em seu site, o servidor e o navegador do usuário final terão E-tags diferentes e o arquivo será enviado de volta. Caso contrário, o arquivo não é mais enviado, o que contribui para o carregamento rápido da página na tela do internauta.
5.1.24. Usar uma rede de distribuição de conteúdo CDN
Trata-se de um conjunto de computadores conectados em rede e que se comunicam para disponibilizar conteúdo aos usuários. Na verdade, são servidores dispersos geograficamente, oferecendo proximidade com os usuários da Internet.
Esta proximidade promove a velocidade de carregamento da sua página web. O CDN não é recomendado apenas para carregar seu conteúdo rapidamente, mas também para permitir um uso agradável do seu site em nível global.
A Akamai é um exemplo de provedor de CDN.
5.1.25. Adicionar cabeçalhos expirados
O cabeçalho expirado pergunta ao navegador se ele deve enviar um arquivo para o servidor ou recuperá-lo do cache do navegador.
O objetivo é evitar que o navegador baixe um arquivo que não foi modificado e, portanto, economizar tempo de carregamento e carregar rapidamente a página da web.
Para adicionar cabeçalhos expirados:
- Você pode consultar o uso de cabeçalhos expirados para dados estatísticos;
- Você pode usar a estratégia usando o cabeçalho Far Future.
Para componentes dinâmicos, use o cabeçalho de controle de cache:
Para configurar o cabeçalho expires, você pode adicionar as seguintes linhas de código ao seu arquivo htaccess:
## EXPIRES HEADER CACHING ##
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 mês”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 7 days”
## EXPIRED HEADER CACHING # #
5.1.26. Evite o filtro Alphaimageloader
Este é um filtro que resolve problemas com arquivos PNG em versões do Internet Explorer anteriores a 7.
Mas às vezes esse filtro bloqueia a renderização do navegador durante o download da imagem.
Para evitar esse problema, Yslow recomenda que você prefira o gradiente PNG8. No entanto, se você realmente quiser usar esse filtro, seria melhor se você usasse o truque de sublinhado “filtro”.
5.1.27. Reduzir
expressões CSS As expressões CSS são propriedades que permitem adicionar JavaScript à sua folha de estilos.
largura: expressão(500 + “px”);
largura: expressão(document.body.clientWidth > 600 ? “600px” : “100px”);
Eles podem criar problemas ao carregar sua página, pois as expressões são avaliadas com frequência. Assim, para superar esse problema, uma solução seria usar uma única expressão ou um manipulador.
5.1.28. Use Get para solicitações ajax
As solicitações GET e POST são solicitações HTTP usadas para receber e transmitir dados.
Ao fazer uma solicitação do tipo XMLHTTPRequest, é melhor usar Get em vez de post.
Porque post envia cabeçalhos e dados em duas etapas, enquanto Get envia dados e cabeçalhos juntos.
No entanto, o uso do cabeçalho não é mais possível quando a URL excede 2 KB.
5.1.29. Permitir armazenamento em cache de dados AJAX
Ajax significa: JavaScript e XML assíncrono. Essa forma de solicitações permite enviar solicitações assíncronas ao servidor.
No entanto, como seu uso não garante que o usuário não tenha que esperar, seria melhor melhorar as respostas para otimizar o tempo de espera.
A correção desse problema pode ser feita adicionando um cabeçalho de controle de expiração ou cache.
5.1.30. Remova duplicatas de JavaScript e CSS
Durante a codificação do seu site, pode acontecer que você insira o mesmo código JavaScript ou CSS duas vezes. Esta pode ser a causa do seu site não carregar corretamente.
Isso ocorre porque arquivos JavaScript e CSS duplicados podem criar solicitações HTTP desnecessárias nos navegadores dos usuários. Os scripts são avaliados várias vezes, resultando em execução redundante e perda de tempo.
Para resolver esse problema, você pode fazer arranjos integrando um módulo de gerenciamento de script em sua página HTML usando a tag script.
<script type=”text/JavaScript”
Você também pode fazer isso em PHP criando a função insertscript.
<? PHP riot inserts (“menu.js”) ?>
Aqui está um vídeo que mostra como fazer:
5.1.31. Reduza o tamanho dos cookies
Cookies são itens enviados por um servidor web e armazenados em seu computador. Eles informam o servidor sobre seus hábitos de navegação.
Eles podem ser usados para:
- Gravar seus hábitos de navegação;
- Você se conecta a um site;
- Salve suas preferências para um site.
O tamanho deles é importante para o desempenho do seu site, pois o conjunto de cookies pode acumular e aumentar o tamanho do seu site.
Para reduzir o tamanho dos cookies, você pode realizar as seguintes ações:
- Excluir cookies desnecessários;
- Defina o tamanho do cookie para o menor valor possível;
- Definir cookies nos domínios apropriados;
5.1.32. Coloque o script Java no final do documento HTML
Como você já sabe, o JavaScript bloqueia o carregamento normal do seu site.
Quando você o coloca no topo da página, os navegadores o executam antes de carregar o restante da página. Você pode, portanto, remediar esse estado de coisas movendo seus scripts para a parte inferior da página.
Você pode fazer isso usando um plugin: “JavaScript to footer”. Será suficiente apenas ativá-lo para que seus scripts sejam movidos para baixo.
5.1.33. Usar JavaScript e CSS externamente
Usar arquivos Java e CSS externamente faz com que eles sejam armazenados em cache pelo navegador do cliente, isso reduz o tamanho das solicitações HTML e, portanto, permite que sua página seja carregada mais rapidamente.
Usar css em um arquivo externo é mais fácil e flexível, ao contrário de inseri-lo diretamente em uma página. Para usar CSS externamente, comece criando um arquivo que terá o nome dos estilos aos quais adicionamos a extensão CSS.
Uma vez criado o arquivo, ele deve ser adicionado à página do seu site usando a <link>
Usando a linha de código:
< Link> rel= “stylesheet” href=” style.css”\>
Para usar Java de um arquivo externo, você deve começar criando seu arquivo ao qual você adicionará a extensão Java (. JS)
Em seguida, no nível de sua página HTML, você adicionará este script usando a tag <script>
Usando a linha de código:
<Script src=” caminho/para/o/script.js”></script>
5.1.34. Faça o favicon pequeno e habilite seu cache
A palavra favicon nasceu da contração das palavras inglesas favorite e icon. Ele designa o arquivo de ícone. Resumindo, é o ícone que simboliza o seu site.
Esse recurso foi introduzido pela versão 5 do navegador Internet Explorer antes de ser levado em consideração por outros navegadores.
Então, como um recurso, ele é solicitado pelo navegador do cliente ao servidor. Se estiver ausente, causa uma 404 , mas se seu tamanho for alto, exigirá muito esforço do servidor, o que pode ser a causa do carregamento lento do seu site.
Para evitar esse problema, você precisará garantir que o tamanho não exceda 1 KB. Você pode armazená-lo definindo o cabeçalho expires.
5.1.35. Evite redimensionar imagens em HTML
O uso de HTML para definir o tamanho das imagens, em particular os atributos height e width, não é uma boa ideia, pois leva a um aumento no tamanho dessas imagens.
Como resultado, quando baixadas pelo navegador do cliente, as imagens ficam maiores, o que aumenta o tempo de carregamento da página do navegador do visitante.
5.1.36. Evite
src vazio ou href src e href são atributos HTML, eles permitem definir as condições de existência de um elemento (vídeo, imagens, textos).
atributo src permite indicar a origem de um elemento enquanto o href permite indicar o caminho pelo qual acessar esse elemento.
Ao deixar esses dois elementos vazios em sua página, você pode esperar o silêncio do navegador dos usuários.
De fato, quando o src e href não estão definidos, os navegadores enviam várias solicitações ao servidor. Esta é a causa do alto tráfego nos servidores, bloqueando assim o carregamento da página.
Aqui está a lista quase exaustiva de recomendações que o Gtmetrix geralmente dá. Aqui estão algumas dicas adicionais para usar:
5.2. Como otimizar seu site WordPress com plugins?
Usar código para melhorar seu site pode ser complicado porque exige muito esforço. É nesta perspectiva que também sugiro que otimize seus sites:
5.2.1. Instale ou não o gtmetrix
Após analisar a velocidade do seu site WordPress, você percebe que o tempo de carregamento é alto.
Vamos ver como otimizar a velocidade do seu site usando o plugin Gtmetrix.
Antes de começar, você precisará saber seu:
- Nome de domínio;
- Credenciais para o seu site WordPress.
Depois de fazer login no seu painel, vá para o menu à esquerda, localize e clique em plugin e selecione adicionar novo plugin.
Uma vez feito, procure na nova janela que aparece na sua frente pelo plugin Gtmetrix. Assim que encontrá-lo, instale-o e ative-o.
Agora que seu site WordPress possui o plugin WordPress, você pode iniciar o processo de otimização. Para isso, você precisaria registrar uma chave de API.
Para fazer isso, basta acessar o site gtmetrix e se registrar digitando seu e-mail. Após o registro, copie e cole sua chave api e insira-a no campo indicado no nível do WordPress.
Salve as alterações. Volte e nas configurações do plugin Gtmetrix e execute os testes. Se sua API estiver instalada corretamente, você verá sua pontuação. Caso contrário, retome o processo de instalação da API.
Além disso, se sua API estiver instalada corretamente, você verá os resultados do teste de sua página. A partir das recomendações, otimize seu site para torná-lo melhor.
O objetivo de instalar o plugin Gtmetrix é exibir os resultados da análise do seu site diretamente em seu painel.
No entanto, antes de prosseguir com as várias modificações, seria sensato salvar a versão atual do seu site.
Para fazer isso, você só precisa instalar e ativar o plugin UpdraftMais.
Este plugin permite que você tenha um backup completo da última versão do seu site, seja ela:
- O banco de dados;
- plug-ins;
- Temas ;
- De seus downloads.
Uma vez feito, você pode restaurar seu site se ocorrer um erro durante a otimização.
Como resultado disso, você pode ver em suas análises quais práticas a Gtmetrix recomenda que você execute para melhorar a velocidade de carregamento do seu site.
Dependendo de cada diretriz de otimização, você pode usar plugins para otimizar totalmente seu site.
5.2.2. Plugins do WordPress para melhorar a velocidade do seu site
Aqui estão alguns plugins do WordPress que ajudarão você a configurar seu site para obter resultados de carregamento rápido.
Plug-in 1: CDN Enabler
O plug-in gratuito do CDN Enabler é usado para implantar o KeyCDN.
Rápido e leve, este plugin permite que você:
- Link ativos para carregar de um CDN;
- Definir diretórios;
- Definir exclusões (diretórios ou extensões)
- Habilite ou desabilite CDN para HTTPS.
Plug-in 2: CAOS
O plugin CAOS gratuito é usado para sincronizar o Google Analytics localmente. Ele complementa o Analytics Optimization Suite e permite que você hospede localmente o analytics.js/gtag.js/ga.js e o mantenha atualizado.
Além disso, sempre que você executar uma varredura do seu site em Google Pagespeed Insights, Pingdom ou Gtmetrix diz para você usar o cache do navegador. O tempo de expiração do cache foi definido para 2 horas.
Por isso, o plug-in CAOS lhe dará uma pontuação mais alta em Pagespeed e Pingdom e fará com que seu site carregue mais rápido porque o navegador do usuário não precisa ir e voltar para baixar o arquivo do servidor externo ao Google.
Permite entre outras coisas:
- Modificar a ordem das filas;
- Defina o período de validade do cookie;
- Para forçar a desativação das configurações de exibição;
- Adicione o código de acompanhamento ao cabeçalho e rodapé manualmente.
Plug-in 3: Perfmatters
O plugin de desempenho perfmatters usado para se livrar de solicitações HTTP desnecessárias e desabilitar coisas como Emojis e ‘Incorporações’.
Plug-in 4: González
Gonzales permite desabilitar condicionalmente CSS, JS e até plugins dependendo da página que você está visitando.
É uma ferramenta simples e leve com a qual você pode se livrar de um site sobrecarregado, excluindo arquivos CSS e JS desnecessários salvos.
Para usá-lo, você precisa pagar por uma licença, cujo preço varia entre US$ 29 e US$ 199.
Plug-in 5: Imagine
O plugin Imgify permite otimizar suas imagens diretamente no WordPress. Uma vez ativado, todas as suas imagens, incluindo miniaturas, podem ser otimizadas automaticamente quando carregadas no WordPress.
Você também pode usar o Imagify para converter imagens da web gratuitamente.
Não é gratuito, no entanto, permite otimizar até 25 MB de imagem por mês. A opção paga permite otimizar entre 1gb e 50Gb de imagem por mês.
Permite escolher um arquivo de imagem e otimizá-lo;
- Suporta arquivos PDF;
- Pode facilmente regenerar suas miniaturas;
- Otimize as imagens do tema que você ativou em seu site WordPress;
- Pode suportar várias chaves de API.
Depois de fazer as várias configurações, verifique seu site novamente em gtmetrix.com ou com o plug-in para ver as alterações.
Esta lista de plugins não é exaustiva, existem ainda outros que lhe permitirão resolver vários outros problemas de otimização. Vou completá-los à medida que os descobrir.
Embora o Gtmetrix seja uma ferramenta excepcional e poderosa para analisar o desempenho do seu site, apresento a você outras ferramentas de análise.
Capítulo 6: Outras ferramentas de análise de desempenho de sites
Neste capítulo, apresento algumas ferramentas de análise de desempenho de sites. Também farei uma comparação com a ferramenta Gtmetrix.
6.1. Outras ferramentas para analisar o desempenho do seu site
6.1.1. Dareboost
Dareboost é uma ferramenta de análise de desempenho que pode ser usada para analisar seu site. Ele pode funcionar bem em vários navegadores, tanto no PC quanto no celular.
Ele analisa seu site e dá uma pontuação de 100 pontos. Ele também exibe as correções e otimizações que você precisa fazer em seu site.
O Dareboost possui vários recursos e características. Especialmente porque não só permite testar a velocidade do seu site, mas também monitorar, comparar e definir alertas para seus sites.
Ao realizar uma análise com o dareboost, você tem acesso a diversas informações, incluindo:
- As melhores práticas que você deve adotar;
- Algumas informações sobre o estado do seu site em relação à conformidade com os padrões da web;
- Informações sobre o tipo de servidor, CMS ou frameworks que você usa em seu site.
- As práticas que você segue.
- Uma tabela de resumo que fornece a pontuação da sua página, o navegador a partir do qual você realiza seu teste, a localização do servidor.
Embora você possa encontrar muitos dados gratuitamente, a ferramenta oferece três planos:
O plano “performance” no valor de 310 euros por mês este plano permite:
- Gerar relatórios ilimitados
- Monitorar automaticamente 15 páginas da web
- Definir monitoramento de análises com uma frequência de 30 minutos
- Mantenha seus dados por 6 meses
- Compartilhe suas contas com 10 pessoas
- Acesse 13 locais de teste
- Realize consultas e análises usando uma API.
Um plano de negócios: este plano tem um valor de 49 euros por mês, dá-lhe acesso a:
- Relatórios de análise ilimitados
- Monitorização de 5 páginas web com frequência diária
- Retenção dos seus dados durante 6 meses
- Partilha dos seus dados com três pessoas
- Consulta e análise usando uma API
- Acesso a 13 locais de teste
Um plano personalizável que permite configurar suas escolhas. No entanto, este plano padrão custa 19 euros por mês e permite fazer:
- 50 análises por mês.
- Monitoramento automático com frequência diária Armazenamento
- de seus dados por 1 mês
- Compartilhamento de seus dados com uma única pessoa
- Consulta por API e acesso a partir de 13 locais de teste.
6.1.2. Pingdom
Pingdom é um site que oferece monitoramento de sites para alertar sobre sua latência. Oferece ações como:
- Monitoramento sintético: Para monitorar a experiência do usuário dos visitantes de seus sites.
- Monitoramento de usuários reais: Para melhorar o desempenho do seu site com base nas informações coletadas sobre eles.
O Pingdom também pode criar alertas para informá-lo sobre os resultados do seu site por e-mail.
O pacote de monitoramento Pingdom está disponível a partir de US$ 42 por mês. Atualmente, o site oferece uma avaliação gratuita com um preço de US$ 10 por mês para cada opção de monitoramento.
Reconhecido por sua facilidade de uso, o pingdom permite que você teste a velocidade do seu site em sete locais:
- Japão
- Alemanha
- Inglaterra
- Brasil
- Washington
- Austrália
- São Francisco.
Ao analisar o desempenho do seu site com esta ferramenta, você obterá informações sobre:
- A pontuação;
- tempo de carregamento;
- O tamanho total da página digitalizada;
- O número de solicitações;
- O local do teste;
- A porcentagem de sites em que sua pontuação é maior.
Além das pontuações, a análise de pingdom também revela códigos de status HTTP para você. Esta é uma mensagem usada para indicar o sucesso ou falha de uma solicitação. Existem três códigos de pingdom:
- Código 200 para notificar que a solicitação foi bem-sucedida;
- 301 Códigos para uma solicitação cujo recurso foi movido
- 404 códigos para uma solicitação cujos recursos não foram encontrados.
Após os códigos de resposta HTTP, agora você tem o tamanho do conteúdo que pode ser:
- Por tipo de conteúdo;
- Ou por tipo de domínio.
Como você pode imaginar, quanto maior esse tamanho, mais significará que seu site deve ser otimizado.
A parte final da análise de pingdom são os gráficos em cascata. Esses também são elementos em cascata que fornecem informações sobre todas as consultas disponíveis em um site.
6.1.3. Tendências de alta
Uptrends é uma ferramenta de análise de desempenho de sites que permite otimizar seu site monitorando:
- A página do seu site;
- Aplicativos da web;
- Desempenho na Web;
- APIs;
- Usuários reais;
- O servidor.
Oferece 5 planos divididos em duas categorias
, sendo a primeira com 3 planos cujos serviços já estão pré-definidos.
São eles:
- Plano inicial: custa $12,02 por mês e permite monitorar 10 endereços de URL;
- O plano de bônus vale $ 34,52 com uma oferta de 50 páginas da web para assistir;
- O plano profissional vale US$ 168,27 e permite monitorar 250 páginas da web.
- Os dois últimos planos são definidos por você mesmo. No entanto, o plano de negócios começa a partir de US$ 28,79 por mês, enquanto o plano “empresarial” começa a partir de US$ 52,08 por mês.
O software Uptrends permite analisar um site com base em vários critérios. Em seguida, ele fornece uma análise em cascata dos elementos da página.
6.1.4. Google PageSpeed Insight
Esta é uma ferramenta gratuita oferecida pelo Google para medir a velocidade de carregamento do seu site. Depois de inserir seu endereço de URL, este software analisa seu site e gera condições para aumentar essa velocidade.
Os resultados obtidos através do pagespeed insight são obtidos graças aos dados fornecidos por:
- The First Contentful Paint: O momento do aparecimento da primeira imagem ou do primeiro texto;
- Índice de velocidade: a rapidez com que a página está disponível;
- A maior pintura de conteúdo: Quando a maior imagem ou texto é exibido;
- O atraso antes da interatividade: O tempo que levou para a página se tornar totalmente interativa
- O tempo total de bloqueio: A soma de todos os atrasos entre o FCP e o atraso antes da interatividade;
- Mudança de layout cumulativa: O movimento de elementos visíveis.
A segunda parte diz respeito às sugestões que reúnem todas as práticas recomendadas para aumentar a velocidade do seu site.
6.1.5. página de teste
Esta é uma ferramenta gratuita que permite executar um teste de velocidade de carregamento da página de vários locais na Terra e por meio de navegadores como Internet Explorer e Google Chrome.
Uma vez no site, você tem a possibilidade de fazer uma análise simples ou avançada. De qualquer forma, você tem a opção de determinar várias opções, como os parâmetros de navegação, o local do teste e muitas outras opções.
Uma análise em teste de página web permite ter três gráficos diferentes que representam:
- Os parâmetros de teste e os resultados das análises de potencial;
- O detalhamento das principais funcionalidades do seu site;
- A visão geral da estrutura de suas páginas.
6.1.6 Test my site
Esta é uma plataforma para analisar o desempenho de carregamento de um site móvel.
Fácil de usar, é uma solução para entender os problemas de visualizar um site no celular.
Estão incluídos os tempos de carregamento da página e várias dicas para otimizar o carregamento do site.
6.1.7. Teste do site da CDN chave
O Key CDN também é uma ferramenta de análise de velocidade do site. Ele oferece um teste gratuito de 14 dias que permite realizar seus testes de velocidade em 10 locais diferentes, a saber:
- Frankfurt;
- Amsterdã;
- Londres;
- Nova york ;
- Dallas;
- Sem Francisco;
- Cingapura;
- Sidney;
- Tóquio;
- Bangalore.
A ferramenta permite fazer além de testes de velocidade e desempenho, uma verificação de cabeçalho HTTP, um teste HTTP/2 e um teste brotli.
A análise realizada dá o seguinte resultado:
- Uma pontuação;
- Tempo de carregamento da página;
- O tamanho do carregamento;
- O número de solicitações.
Em seguida, a ferramenta exibe as práticas recomendadas para otimização de sites com notas de desempenho.
Você também tem diagramas representando os diferentes tipos de solicitações de conteúdo (por tipo, por domínio). Assim como o tamanho do conteúdo por tamanho, por tipo e por domínio.
Você também não perderá a exibição de consulta detalhada na ferramenta de cascata.
6.2. Comparação do Gtmetrix com algumas ferramentas de análise
Nesta parte, faço uma análise entre o Gtmetrix e algumas ferramentas apresentadas em 6.1. para identificar a ferramenta mais adequada para uma análise da velocidade dos sites.
As ferramentas que considero nesta comparação dizem respeito à ferramenta pingdom, pagespeed insight, webpagetest e gtmetrix.
6.2.1. Insights Gtmetrix vs Pagespeed:
Em relação aos pontos em comum, deve-se notar que:
- Os insights Gtmetrix e Pagespeed permitem testes móveis;
Pelo preço, o Gtmetrix é pago enquanto o pagespeed Insights é gratuito; - Você não pode definir o local de teste na ferramenta Pagespeed enquanto definir um local de teste é possível no Gtmetrix;
- Pagespeed não limita a conexão ou o número de testes ao contrário do Gtmetrix.
6.2.2. Gtmetrix vs Pingdom:
Ambas as ferramentas são conhecidas por sua facilidade de uso. Ambos permitem definir um local de teste, executar varreduras no celular e também oferecem planos gratuitos.
Enquanto o menor preço de assinatura é de US$ 14,95 na gtmetrix, é de US$ 42,12 no pingdom.
6.2.3. Gtmetrix e webpagetest
Teste de página da Web é uma ferramenta totalmente gratuita e de código aberto. Autoriza da mesma forma que Gtmetrix a definição de um local de teste, a limitação da conexão, os testes móveis.
Dito isso, o Gtmetrix é pago e oferece opções muito mais avançadas.
Pronto, você terminou de otimizar a velocidade do seu site com o Gtmetrix.
Em resumo
Gtmetrix é uma ferramenta para analisar o desempenho de velocidade do seu site que irá atender às suas expectativas. Ele já oferece em sua versão básica uma pluralidade de recursos que lhe dão uma visão geral do estado do seu site.
Com essa ferramenta, você pode, por exemplo, monitorar e definir um alerta em sua página para que, quando o desempenho das pontuações cair, você seja notificado automaticamente para corrigir os erros.
O que seria muito bom na medida em que você terá a possibilidade de manter seu site sempre rápido. E assim oferecer aos seus clientes um site que carrega sempre rapidamente.
Neste artigo, você também teve a oportunidade de percorrer as várias recomendações do Gtmetrix, bem como as várias dicas para implementá-las.
Espero que eles tenham ajudado você a otimizar seu site e obter muito mais tráfego.
Caso tenha dificuldades, pode sempre contactar-me ou usar um Profissional de SEO.
Vejo você em breve !