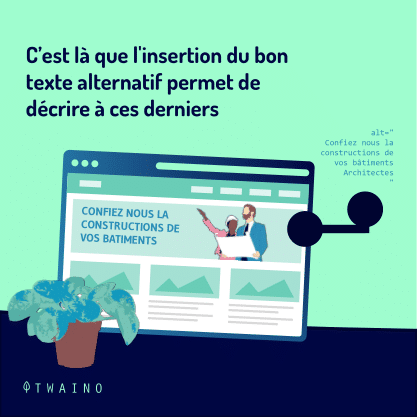
Alt texto, alt tag ou atributo de texto é uma descrição de imagens para motores de busca e para certas categorias de pessoas. De fato, alguns usuários cegos da Internet têm problemas para ver imagens ou simplesmente compreendê-las. A inserção do texto alternativo correto permite que o contexto das imagens lhes seja descrito, a fim de facilitar sua compreensão.
Ter uma única imagem em seu conteúdo pode envolver seus leitores.
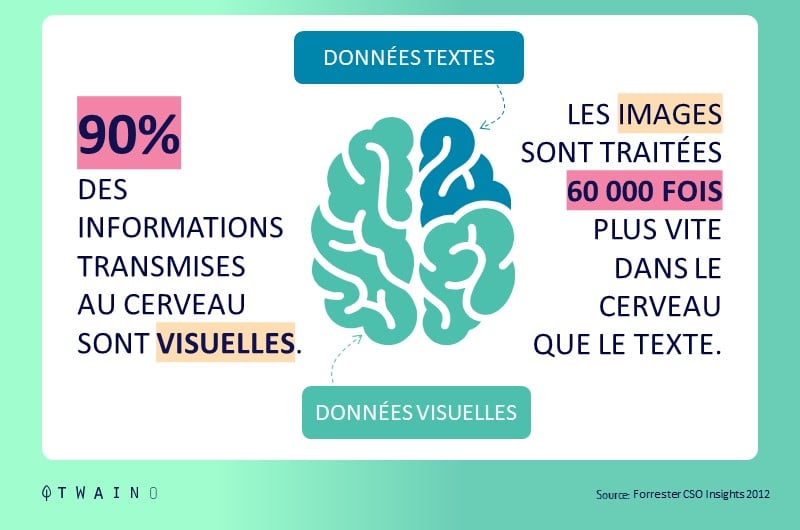
Além da estética, este compromisso deve-se provavelmente ao fato de que as imagens são processadas 60 000 vezes mais rápido pelo cérebro humano do que o texto.
Portanto, é justo dizer que ilustrar seus artigos com imagens levará deliberadamente as pessoas a lê-los. Mas, infelizmente, nem todos os usuários da Internet têm o privilégio de apreciar esse conteúdo multimídia.
De fato, uma pesquisa na França mostra que 72% de pessoas pesquisadas usam um leitor de tela para compensar a cegueira.
Para isso, é necessário acrescentar sempre atributos de texto a suas imagens, a fim de facilitar o acesso de todos às informações.
- O que é texto alt e como deve ser usado?
- Quando o senhor deve evitar o uso de texto alt?
- Como faço para criar texto alt no WordPress?
Capítulo 1: O que é texto alt e como posso usá-lo?
Anexar uma imagem a um posto é a melhor maneira de melhorar comunicar-se com seus leitores. Entre esses leitores de textos, é evidente que há pessoas que não ficarão satisfeitas

Afinal de contas, só as pessoas que conseguem ver claramente com seus olhos têm maior probabilidade de desfrutar plenamente das informações contidas em uma imagem
Os milhões de pessoas com problemas de visão não conseguirão qualificar a imagem porque não viram nada, daí a necessidade de um texto alternativo.
1.o que significa alt texto?










Ainda chamado alt tag ou alt texto ou atributo de texto, alt texto é usado em HTML para descrever o contexto e a função de uma imagem em uma página

Por exemplo, se você usar uma imagem para indicar um botão que os usuários devem clicar para comprar um produto P, o texto alt dirá : Botão para comprar o produto P.
Desta forma, textos alternativos não só ajudam os motores de busca, mas também as pessoas que por alguma razão não conseguem ver a imagem, tais como :
- 1ª categoria Usuários com problemas de visão;
- 2a categoria: Usuários que não carregam bem a imagem por causa da conexão.
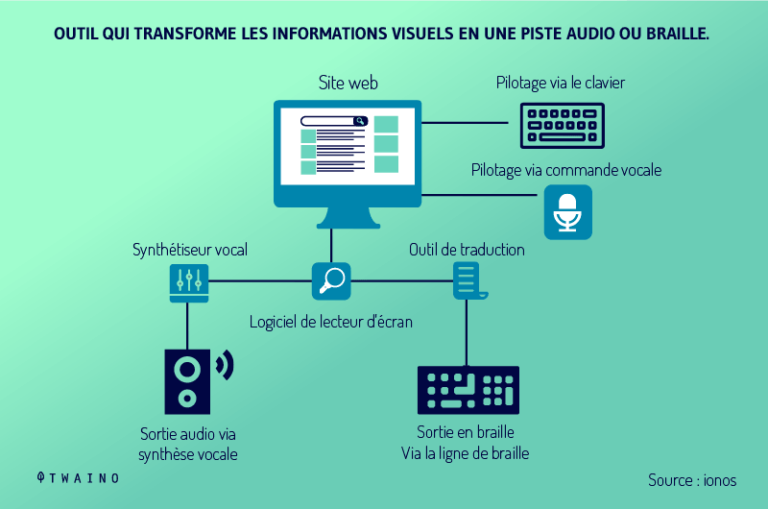
Os da primeira categoria são os mais preocupados, pois usam leitores de tela ou ferramentas que transformar o visual informações visuais em uma pista de áudio ou braile

Estes últimos se encarregam de ler a descrição da imagem a partir dos atributos alt anteriormente inseridos
Além disso (2ª categoria de pessoas), quando um arquivo de imagem não carregaem vez disso, é apresentado o texto alt, daí seu segundo uso.

No que diz respeito aos motores de busca, os atributos alt fornecem uma melhor descrição das imagens, a fim de melhor indexá-los..
Exemplo ilustrativo de um atributo alt : 
1.2. Que formato deve ser usado para escrever texto alt?










O melhor formato para escrever texto alt não deve não contém spam ou recheio de palavras-chave. O senhor deve ser capaz de escrever um texto conciso que diga o essencial. Evite demorar muito tempo na sua redação. Algumas palavras que descrevem com precisão a ação sobre a imagem são suficientes
Para ver se seu texto é suficientemente descritivo, o senhor pode fechar os olhos e pedir a outra pessoa que lhe leia o texto designado e depois imaginar o que o texto diz na figura.
Aqui está uma ilustração de texto alternativo sobre uma imagem que mostra macarrão chinês com frango e legumes.

fonte auxdelicesdupalais
Exemplo de texto Alt não-descrito:

Este texto não é exato e não descreve perfeitamente a foto. É verdade que se trata de uma imagem de macarrão, mas esta foto tem muito mais a ver.
Outro exemplo de uma tag Alt não-descrito:

ou

Nenhum desses textos alternativos é recomendado. A primeira linha não contém nenhum texto alternativo e a segunda é obviamente recheio de palavras-chave ou acumulação de palavras-chave
Exemplo de texto Alt descritivo (recomendado):

Este texto descritivo é o melhor Atributo de Texto para esta imagem, como ela descreve com precisão o que a imagem reflete. Não se trata de um simples macarrão como o primeiro quadro descrito, mas de um macarrão chinês com frango e legumes.
1.3) Como o senhor escreve um bom texto alternativo?










Uma coisa é saber escrever um texto alt, outra é saber escrevê-lo bem. Para escrever um bom texto alt, o senhor precisa :
1.3.1. Descrever a imagem
Antes de tudo, o texto alt dá uma descrição clara das imagens aos usuários que não podem vê-las por uma razão ou outra
Para isso o senhor precisa compreender o contexto da imagem, bem como a mensagem que ela transmite, a fim de melhor descrevê-la
Exemplos de textos alternativos:
- “Grupo musical tocando em um bar”
- “Dois cachorrinhos correndo em um parque
- “Um bebê deitado em um canguru
Se as imagens que o senhor coloca em seu conteúdo não significam nada, ou se elas estão lá para razões do projetonão deveria ser esse o caso. O que se recomenda é colocar essas imagens em seu CSS e não em seu HTML
Se for impossível mudar a imagem, aconselhamos o senhor a dar-lhes um alt texto como:

A etiqueta vazia alt assegura que o usuário ignora a presença de uma imagem (voltaremos a este assunto no próximo capítulo).
1.3.2. Manter o texto alt conciso
O ferramentas de leitura de tela ou navegadores ferramentas ou navegadores geralmente consideram 125 caracteres para texto alternativo. Portanto, é recomendável que o senhor não exceder esse número ou ficar abaixo dele para que seu texto seja considerado e compreendido.
Às vezes podemos pensar que os leitores de tela precisam saber todos os detalhes sobre a imagem detalhes sobre a imagem por exemplo
- Idade
- Ambiente
- O tipo de roupa usada
- Em que móveis uma pessoa está sentada
- Os tipos de vegetação ao redor
É verdade que um único olhar é suficiente para captar todas as informações importantes em uma imagem para uma pessoa com boa visão

É a mesma coisa é a mesma sensação que tentamos reproduzir com os textos alternativos. Mas seja conciso sobre os textos alternativos, fornecendo ao mesmo tempo informações importantes.
1.3.3. Use suas palavras-chave
O texto Alt lhe dá a oportunidade de inserir seu palavras-chave palavras-chave. Esta é mais uma oportunidade para o senhor dizer ao mecanismo de busca que a página que criou é de alta qualidade e é capaz de satisfazer uma busca específica consulta de busca.

Seu objetivo deve permanecer o mesmo em relação aos textos alternativos: explicar o contexto de uma imagem em termos concretos. Assim, após o contexto da imagem ter sido suficientemente compreendido, o senhor pode simplesmente acrescentar-lhe uma palavra-chave de sua escolha.
O motor de busca não terá contra o senhor um texto alternativo mal escrito. Mas se o senhor usar seu texto alt como uma oportunidade para encha-o com cada palavra-chave útil que o senhor possa pensaro senhor pode receber penalidades

Caso contrário, concentre-se apenas em escrever um texto de descrição de grande imagem e, se possível, inclua seu palavra-chave e é só isso. Não faça mais nada que possa afetar seu site ou página.
1.3.4. Não usar uma imagem como texto
Esta não é necessariamente uma técnica melhor para escrever um texto alternativo
Motores de busca os motores de busca não entendem muito bem o texto em imagens, o senhor deve, portanto, evitar substituir seus textos por imagens. Isso é particularmente importante se o senhor quiser que os motores de busca levem em conta esses textos
No entanto, se o senhor quiser fazê-lo, descreva o que diz a imagem no texto alternativo.
1.3.5. Evitar colocar “imagens de tais e tais” no texto alternativo
Não é aconselhável iniciar um texto alternativo com “foto de“, “imagem de“ou qualquer outra redação semelhante”.
Esteja ciente de que o leitor de tela começa aqui a ler um texto alternativo. Assim, a fim de não fazer o leitor de tela repetições como “foto de imagem de” que é menos agradável de ouvirevitem começar ali sua alt tag.
O senhor já deve considerar que seu texto alt deseja descrever o contexto de uma imagem. Portanto, não é mais necessário especificá-lo
1.3.6. Evitar escrever formulários com botões
Quando a <<< enviar >> botão em um formulário de seu site é uma imagem, insira-o em um atributo alt

O alt atributo do botão especificará para o leitor a função do botão “ ação sobre “ ou “ pesquisa “… Isso tornará a leitura ainda mais fácil.
1.3.7. Evite usar o título da imagem
Descobrimos vários tipos de interfaces de gestão de imagens que apresentam títulos de imagens, além de textos alternativos. Aconselhamos o senhor a não escrever títulos para as imagens, porque ninguém as usa.
Em primeiro lugar, estes títulos não não trabalhar em telas sensíveis ao toque. Além disso, os computadores exigem que o senhor use umos computadores exigem que o senhor use o mouse deixar o ponteiro sobre o título antes que ele apareça, o que ninguém faz

Além disso, quando o senhor acrescenta um título de texto, isso leva a duas faixas em alguns leitores de tela alguns leitores de tela em duas faixas o texto alternativo e o título da imagem. Isso faz dela uma repetição
É por isso que é uma boa idéia não intitular as imagens e apenas escrever o atributo do texto.
1.4. As máquinas podem escrever textos alternativos?
Embora inteligência artificial e automático detecção automática podem descrever com precisão um item, eles ainda não conseguem entender o contexto de um compreender o contexto de uma imagem
Mesmo que os computadores sejam muito bons, eles ainda não têm a habilidade de fazer um texto de imagem conciso. Ou ela fornece uma descrição muito detalhada da imagem ou é o contrário, a descrição é muito pequena

O Facebook, por outro lado, tem uma característica que fornece uma descrição automática das imagens, mas, mais uma vez, é uma descrição muito breve que não leva realmente em conta o contexto.
Exemplo de uma descrição no facebook: <<< cavalo dentro >>
Na realidade, a foto mostrava um cavalo galopando em torno de um rancho. Não é um texto alternativo muito verdadeiro, pois não?
Por essas razões, o senhor deve escrever por si mesmo seus textos altíssimos, para poder certificar-se da qualidade dos mesmos.
É importante utilizar textos alternativos, porque isso melhora a compreensão de todos os usuários da Internet. No entanto, em alguns casos particulares, é melhor evitá-lo
Capítulo 2: Quando devem ser evitados textos alternativos?










Em geral, é importante, mesmo obrigatório, utilizar textos alternativos para as imagens. No entanto, é preciso dizer que há uma exceção a essa regra
Há casos em que é recomendável deixar o campo de texto alternativo vazio.
Vale a pena mencionar que o atributo alt não deve ser removido, pois isso poderia prejudicar o padrão HTML. Mas o senhor pode simplesmente manter o campo vazio
Exemplo:
Alt=”””
Aqui estão os casos em que o senhor deve deixar o texto alterado vazio.
2.1. Repetição de imagens nas rações
Digamos que o senhor está folheando sua ração do twitter. Mas sempre que o senhor quer ver um tweet recente, é obrigado a ouvir primeiro o leitor de tela dizer “foto de perfil de usuário”, “nome de usuário da pessoa que fez o post”
Todos nós concordamos que isso seria muito insuportável para qualquer um

Outros tipos de rações:
- Links para artigos;
- Alimento de mensagens;
- Comente as rações.
Assim, a fim de facilitar o acesso dos usuários, é ideal deixar o texto alternativo vazio para imagens que aparecem repetidamente nas rações.
2.2. Texto adicionado aos ícones
Seus ícones devem ser sempre seguidos de um texto. Somente o uso de textos alternativos exige condições. Se o senhor tomar o exemplo dos botões das redes sociais:

Se você acrescentar um texto alt a um ícone do Instagram, um leitor de tela terá que ler algo como:”Instagrama Instagrama Instagrama“Soa mal, é claro
É verdade que obviamente este texto não é uma alternativa. O senhor precisa ter certeza de que o ícone e o texto do link são combinados no mesmo link alt, para um uso muito mais flexível
Portanto, o senhor deve deixar o campo de texto alt vazio como este:
HTML
![]()
Por falar em ícones, temos também os botões do Menu

Fonte Icon-library
Antes de mais nada, temos que distinguir um simples ícone de um ícone com uma etiqueta
Considerando a imagem acima, o ícone simples é o primeiro que não tem a menção “Menu”, o outro obviamente representa os ícones do Cardápio e suas etiquetas.
Quando um botão de menu não tem uma etiqueta, o que, aliás, é desagradável para os leitores, o cardápio precisa de um texto alternativo
No entanto, o senhor deve descrever a função do ícone, escrevendo”Cardápiosimplesmente escrevendo “Ementa”. Não ponha “três barras horizontais ou “Crossroads“ou qualquer outra descrição desse tipo”.
No entanto, se a etiqueta aparecer no ícone do Menu, o senhor pode deixar o texto alternativo em branco. Os leitores de tela costumam ler os botões do menu como “menu do menu”. Este é provavelmente o resultado de a combinação de um ícone etiquetado e um texto alt.
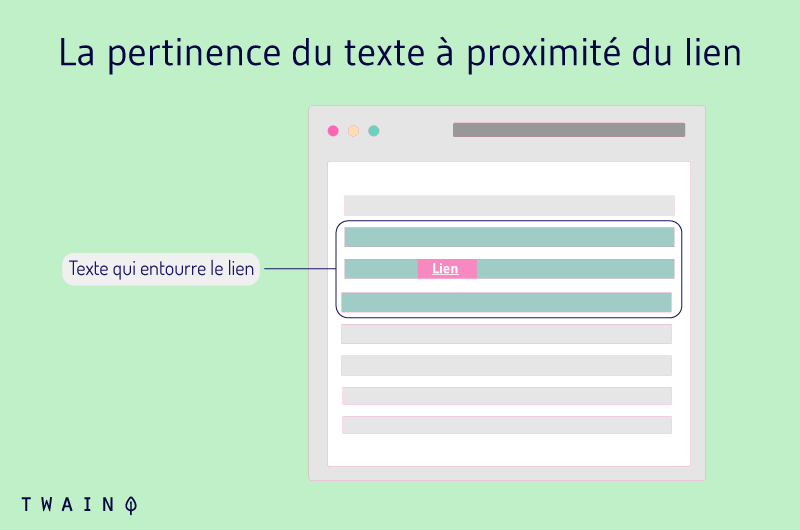
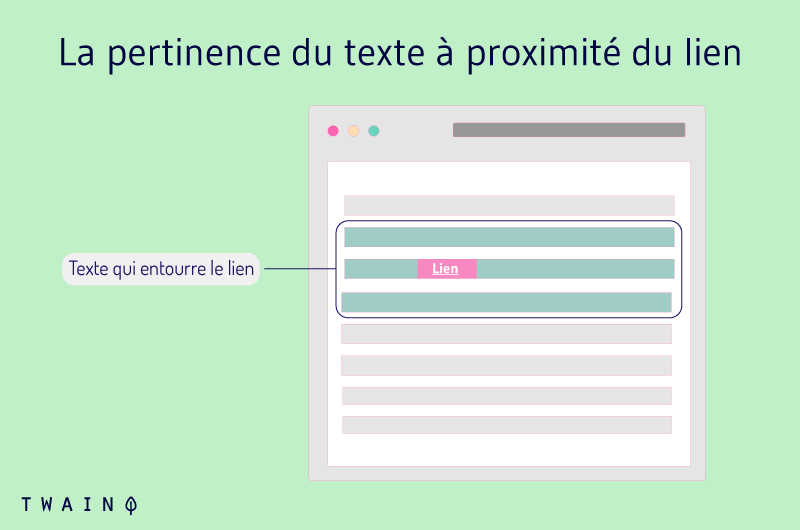
2.3. imagens e links
Imagens e links geralmente se complementam. Nessas condições, o link e a imagem são encontrados nos mesmos atributos alt em HTML. Como o link contém texto, o texto alt deve ser deixado em branco. O que é essencial para os leitores é poder ver o texto do link

O texto alternativo em uma imagem com um link apenas acrescentará mais frases. O atributo do texto correria o risco de repetir as mesmas descrições que o texto do link
Portanto, o senhor pode simplesmente dar uma explicação adequada no texto alterado do link, para que os usuários não acabem tendo duas informações semelhantes.
2.4. Imagens decorativas
Como dissemos no capítulo anterior, imagens que não têm valor para o leitor devem ser removidas do HTML e movidas para o CSS ou para o fundo
Quanto às imagens decorativas, trata-se de imagens que não fornecem nenhuma informação aos usuários e que devem ser transferidas para o CSS. O exemplo da imagem de fundo do Netflix:

Para esse tipo de imagens, o senhor não precisa de um texto alt.
2.5. Texto e logotipo alternativos
Normalmente os logotipos que estão no nível do cabeçalho estão relacionados com a página inicial do site
Para algumas pessoas, o texto alt para os logotipos deve especificar o nome da companhia, bem como a natureza da imagem (que é um logotipo)
Exemplo: << Netflix,logotipo,vá para a página inicial >> .
Para nós, esse texto está muito cheio, porque um leitor de tela já menciona que é uma imagem (logotipo) e que é um link que direciona para uma página de entrada
Portanto, só precisamos mencionar o nome da companhia. Quanto ao resto, o usuário deve adivinhar que se trata de um logotipo e uma ligação.

Agora sabemos quando devemos evitar o uso de textos alternativos. No entanto, o senhor sabia que é mais fácil acrescentar um texto alterado ao WordPress ?
Capítulo 3: Como posso aplicar o texto alt ao WordPress?
Antes de continuarmos com este tema, vamos abordar primeiro um ponto essencial. O senhor sabia que o texto alt pode dar à sua página um impulso SEO?
3.1. imagem alt texto e SEO
O uso de marcas alt em suas imagens não só ajudará o senhor a melhor atender às expectativas de seus usuários, como também poderá otimizar suas chances de ser encontrado
Embora a tecnologia de reconhecimento de imagem do Google tenha melhorado ao longo dos anos os rastejadores ainda têm dificuldade em ver as imagens da maneira como nós as vemos
Portanto, não é aconselhável confiar a esses robôs toda a interpretação de suas imagens, porque se eles errarem o senhor pode perder a classificação.

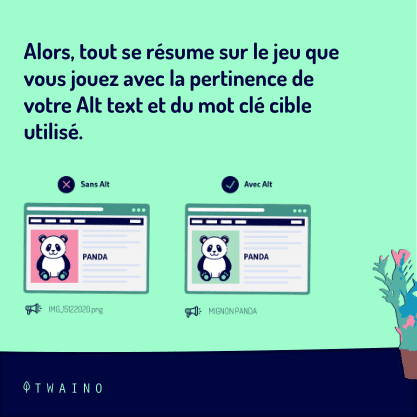
Tudo se resume, portanto, ao jogo que o senhor joga com a relevância de seu texto alt e do palavra-chave alvo usado
Com efeito, o uso de palavras-chave nesse nível só reforçará a relevância de seu conteúdo sobre o tema em questão com o Google.
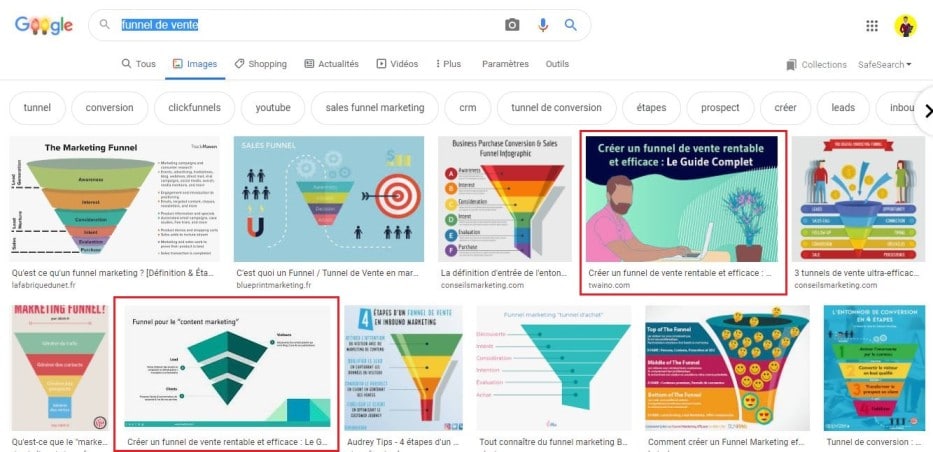
Além disso, o senhor estará bem posicionado na imagem do Google quando os usuários estão procurando visuais por várias razões. Isso lhe dá outra fonte de tráfego

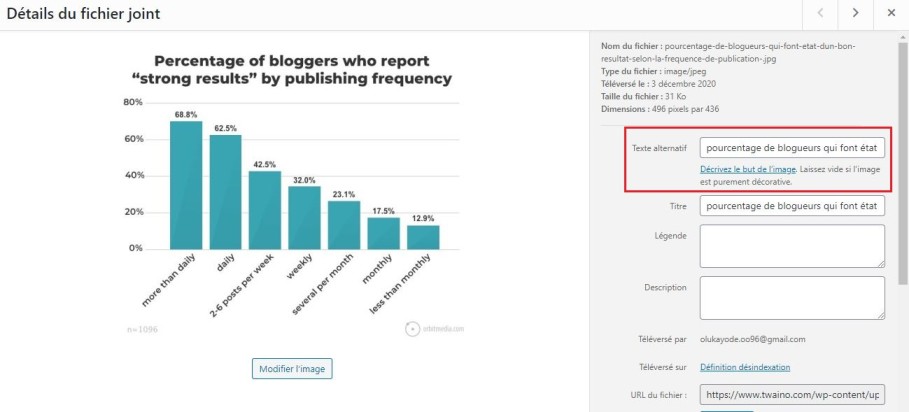
3.2. Como acrescentar texto alternativo ao WordPress
WordPress é um CMS que facilita a inserção de atributos alt
Para fazer isso corretamente, peço-lhe que siga estes passos para acrescentá-los a suas imagens. Isso pode beneficiar sua SEO, bem como os usuários que não podem ver as imagens.

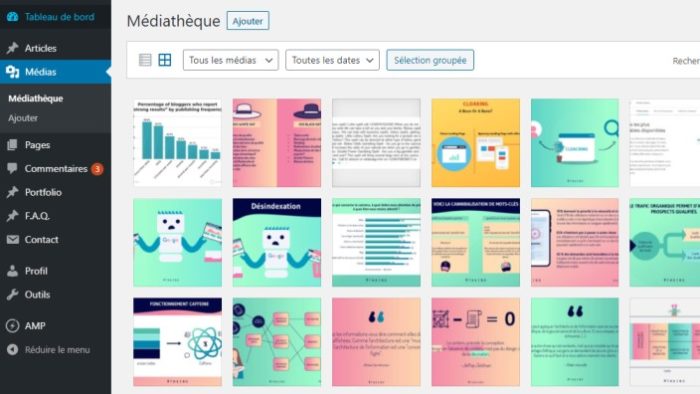
- Acesse o site do WordPress Uma vez logado, vá ao seu <
> ; - Abra sua biblioteca de mídia ;

- Clique sobre as imagens para acessar as opções :

Capítulo 4: Outras perguntas feitas sobre o texto Alt
4.1. O que é texto alt para as imagens?
É uma breve descrição escrita de uma imagem, que faz sentido quando ela não pode ser vista por algum motivo. Um texto alt bem escrito é importante para a acessibilidade e otimização dos motores de busca de seu website (SEO).
4.2. Qual é o atributo ALT em HTML?
Usando o atributo Alt, o senhor pode inserir no código HTML uma descrição alternativa para cada imagem no site. Essa descrição aparecerá quando a imagem não puder ser exibida por algum motivo.
4.3. O que é um atributo ALT vazio?
As etiquetas Alt são usadas para descrever o conteúdo das imagens, mas algumas imagens não transmitem nenhum significado e, portanto, são consideradas “decorativas”. As imagens decorativas não precisam ser anunciadas pelo leitor de tela, portanto, se o atributo alt estiver vazio (alt = “”), não será anunciado ao usuário.
4.4. Qual é o aspecto de um texto de alteração de imagem?
O texto Alt é adicionado à tag no HTML de uma página. Aqui está um exemplo de um texto de alteração de imagem

4.5. Por que a etiqueta Alt Text é importante para a SEO?










Usuários: A etiqueta alt descreve a imagem ou pelo menos indica o que a imagem está tentando transmitir à pessoa que está vendo a página. Além disso, essa etiqueta permite aos usuários com deficiência visual conhecer a finalidade da imagem através do leitor de tela.
Motores de busca: Quando o senhor usa um atributo alt otimizado com uma palavra-chave alvo, isso aumenta a relevância de sua imagem. O conteúdo do texto alt é um sinal útil para que os motores de busca entendam do que se trata sua página.
4.6. O texto alt deve ser uma parte central da minha estratégia de SEO?
Sim, pois é uma oportunidade fácil de melhorar a acessibilidade e a experiência do usuário. A otimização de imagens com texto alterado proporcionará maior relevância ao seu conteúdo e ajudará a direcionar o tráfego para seu site.
4.7. Como escrever um bom texto alt?
- Seja específico e sucinto
- Descreva o conteúdo da imagem sem escrever demais
- Nunca comece com “Imagem de…” ;
- Use palavras-chave com parcimônia;
- Incluir texto que faça parte da imagem;
- Não repita;
- Não acrescente texto alternativo às imagens “decorativas”.
4.8. Qual deveria ser o comprimento ideal de uma etiqueta ALT?
Embora a etiqueta ALT deva ser descritiva, ela também deve ser breve. Não devem ser sentenças ou parágrafos completos. Com um limite de cerca de 125 caracterescom um limite de cerca de 125 caracteres, uma etiqueta ALT deve fornecer detalhes suficientes para que os usuários e motores de busca associem a imagem com o contexto da página.
4.9. Como posso acrescentar texto alt a uma imagem no Google doc?
Para acrescentar texto alt a uma imagem em seu documento do Google, o senhor tem duas opções:
- Clique sobre a imagem e digite Ctrl+Alt+Y
- Coloque seu cursor sobre a imagem e clique com o botão direito do mouse. Em seguida, escolha “Texto alternativo” e acrescente um título e uma descrição para sua imagem.
4.10. Como posso saber se uma imagem contém texto alt?
Há duas maneiras fáceis de ver se uma imagem em um website contém texto alterado.
O senhor pode verificar se uma imagem tem um atributo de texto, ativando um leitor de tela e selecionando a imagem para ouvir como ela é descrita.
O senhor também pode inspecionar o HTML da imagem em qualquer navegador, clicando com o botão direito do mouse sobre ela e escolhendo “Inspecionar”.
4.11. Onde coloco as etiquetas alt?
Basta acrescentar um atributo alt ao etiqueta no código HTML. Se o senhor está usando um CMS moderno, tem a possibilidade de acrescentar texto alt sem ter que escavar no código HTML. Por exemplo, no WordPress, há um campo para texto alternativo quando se acrescenta uma imagem a uma página ou post: O procedimento é semelhante em outro CMS. (Ver mais detalhes no capítulo 3)
4.12. As etiquetas alt e de título podem ser idênticas?
A similaridade do título e do valor alt pode levar a um aumento da densidade de suas palavras-chave. Isso poderia levar os motores de busca a considerar seu site como spam. Portanto, é muito importante especificar o valor alt de maneira diferente do título.
4.13. O que é alt texto em Shopify?
Quando um item da mídia não pode ser exposto por algum motivo, o texto alt é exposto em seu lugar. Também permite a descrição de uma imagem ou produto a um cliente deficiente visual usando tecnologia de assistência.
4.14. Quando é exibido o texto alt em vez da imagem?
Há várias situações em que o texto alt pode ser exibido em vez de uma imagem
- Quando a Internet está carregando muito lentamente
- Quando o senhor usa um navegador para deficientes visuais (por exemplo, MozBraille)
- Quando há um leitor de tela especial que lhe diz literalmente o que está na imagem.
4.15. O que é texto alt para a Instagram?
Texto Alt é uma frase curta usada para identificar imagens, geralmente em páginas da web. Mas com o desenvolvimento das mídias sociais, a etiqueta alt é freqüentemente acrescentada a imagens carregadas em plataformas sociais
Quando uma imagem não é carregada, a descrição do texto que aparece no lugar da imagem representa o texto alterado que foi acrescentado a essa imagem.
4.o que é atributo de texto automático no Facebook?
O atributo autotexto usa tecnologia de reconhecimento de texto, rosto e objeto para criar uma descrição de uma imagem para a comunidade de cegos e deficientes visuais. Para ouvir o atributo de texto automático de uma imagem, abra o Facebook com um leitor de tela e concentre-se na imagem.
4.17. Qual é a diferença entre o texto alt e a descrição?
O texto Alt dá ao usuário as informações mais importantes, enquanto as descrições das imagens fornecem mais detalhes. Por exemplo, o texto alt diz a alguém que “há uma poça no chão”, e a descrição da imagem diz que “a poça no chão está no meio do chão e é suco de laranja”.
4.18. Quais são os erros comuns no uso do texto alternativo do quadro para parar?
- Uso da palavra “imagem”;
- Não repetindo o texto em uma imagem;
- Uso de texto alt para imagens ou objetos decorativos;
- Repetição do mesmo texto na legenda e no texto alterado;
- Uso do “logotipo da companhia” como atributo de texto;
- Não usando linguagem simples;
- Não usar ortografia ou pontuação corretas;
- Nunca revise ou atualize o texto.
Sumário
Textos alternativos são muito importantes. Eles fornecem informações adicionais aos usuários da Internet, especialmente àqueles que são deficientes visuais e não podem ver imagens.
O verdadeiro objetivo desses textos é descrever a apresentação de uma imagem e seu contexto. Devem ser escritas de uma certa maneira, levando em conta palavras-chave, informações precisas e concisas.
Textos alternativos podem não ser indicados em imagens em certos casos, tais como repetições de imagens e outros mencionados acima.
Além disso, esses textos podem participar ativamente da referência de uma página. O Google pode de fato usar a palavra-chave inserida no texto, bem como a qualidade da imagem, para melhor indexar uma página ou um site
Esperamos que o termo Alt text / Alt Tag / Text Attribute não seja mais um problema para o senhor.
Até breve!

