يعين النص البديل أو علامة Alt أو سمة النص (في النص البديل الفرنسي) وصفًا للصور لمحركات البحث وللفئات معينة من الأشخاص. في الواقع ، يواجه بعض مستخدمي الإنترنت المكفوفين مشاكل في مشاهدة الصور أو مجرد فهمها. يتيح إدخال النص البديل الصحيح وصف سياق الصور لهم لتسهيل فهمهم.
Avoir une seule image dans votre contenu peut susciter l’engagement de vos lecteurs.
يمكن أن يؤدي وجود صورة واحدة فقط في المحتوى الخاص بك إلى جذب القراء.
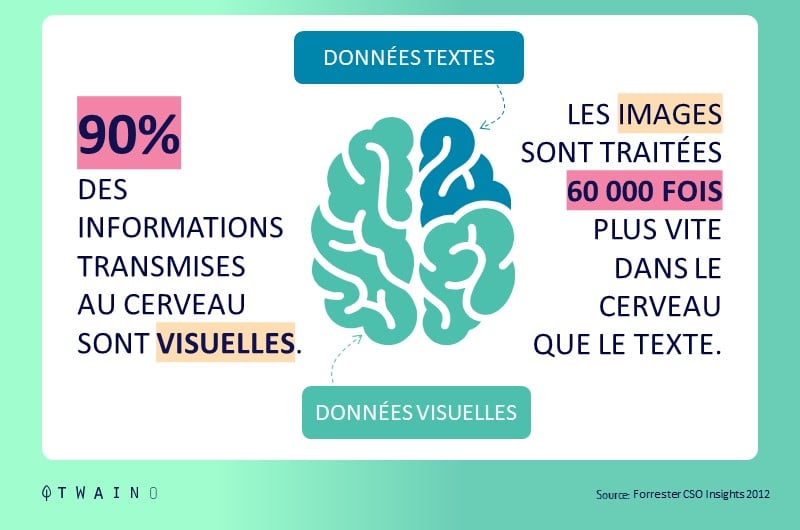
بصرف النظر عن الجماليات ، ربما يرجع هذا الجنون إلى حقيقة أن المرئيات تتم معالجتها بـ60 ألف بواسطة الدماغ البشري أسرع
لذلك ، من الطبيعي أن نقول إن توضيح مقالاتك بالمرئيات سيشجع مستخدمي الإنترنت عن قصد على قراءتها. لكن لسوء الحظ ، لا يتمتع جميع مستخدمي الإنترنت بامتياز الاستمتاع بمحتويات الوسائط المتعددة هذه.
في الواقع ، أظهر استطلاع في فرنسا أن 72٪ من المستجيبين يستخدمون قارئ الشاشة للتعويض عن العمى.
للقيام بذلك ، من الضروري دائمًا إضافة سمات نصية إلى صورك لتسهيل وصول الجميع إلى المعلومات.
- ما هو النص البديل وكيف يمكنني استخدامه؟
- في أي الحالات يجب تجنب استخدام النصوص البديلة؟
- كيفية إنشاء نص بديل في ووردبريس؟
الفصل 1: ما هو النص البديل وكيف يمكنني استخدامه؟
يعد إرفاق صورة بمقال هو أفضل طريقة للتواصل بشكل أفضل مع قرائها. من بين قراء النصوص هؤلاء ، من الواضح أننا نلتقي بأشخاص لن يكونوا راضين.
في الواقع ، الأشخاص الذين يمكنهم الرؤية بوضوح بأعينهم هم الأكثر احتمالاً للاستمتاع الكامل بالمعلومات التي تحتويها الصورة.

في الواقع ، الأشخاص الذين يمكنهم الرؤية بوضوح بأعينهم هم الأكثر احتمالاً للاستمتاع الكامل بالمعلومات التي تحتويها الصورة.
لن يتمكن الملايين من الأشخاص الذين يعانون من مشاكل في النظر من تأهيل الصورة لأنهم لم يروا شيئًا ، ومن هنا يأتي دور النص البديل.
1.1 ماذا يعني النص البديل؟










يُطلق عليه أيضًا علامة alt أو نص بديل أو سمة نص ، يتم استخدام النص البديل في HTML لوصف سياق الصورة ووظيفتها على الصفحة.

على سبيل المثال ، إذا كنت تستخدم صورة للإشارة إلى زر يحتاج المستخدمون إلى النقر فوقه لشراء المنتج P ، فسيقرأ النص البديل: زر لشراء المنتج P.
لذا فإن النص البديل لا يساعد محركات البحث في البحث فحسب ، بل يساعد أيضًا الأشخاص الذين لسبب ما لا يمكن رؤية الصورة ، مثل:
- الفئة الأولى: المستخدمون الذين يعانون من مشاكل في الرؤية ؛
- الفئة الثانية: المستخدمون الذين لا يقومون بتحميل الصورة بشكل جيد بسبب الاتصال.
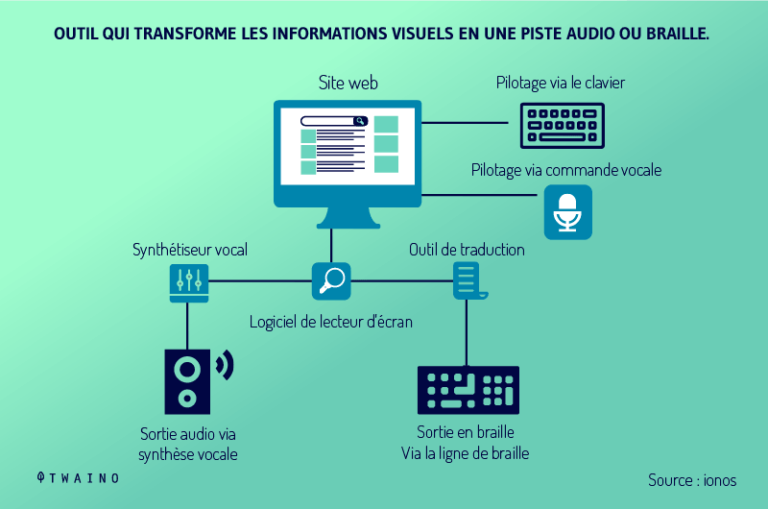
هؤلاء في الفئة الأولى هم الأكثر تضررًا لأنهم يستخدمون قارئات الشاشة أو الأدوات التي تحول المعلومات المرئية إلى مسار صوتي أو برايل.

هذا الأخير مسؤول عن قراءة وصف الصورة من سمات بديل تم إدخالها مسبقًا. علاوة على ذلك (الفئة الثانية من الأشخاص) ، عندما لا يتم تحميل ملف صورة، يتم عرض النص البديل في مكانه ، ومن ثم فائدته الثانية.

بقدر ما يتعلق الأمر بمحركات البحث ، توفر لهم سمات النص البديل وصفًا أفضل للصور من أجل فهرستهاأفضل.مثال
البديل: <img src = ¨image.png¨ alt = ¨image¨>
1.2. ما هو التنسيق المستخدم لكتابة نص بديل؟










يجب أن يكون أفضل تنسيق لكتابة نص بديل خاليًا من البريد العشوائي وحشو الكلمات الرئيسية. يجب أن تكون قادرًا على كتابة نص موجز يقول الشيء الرئيسي. تجنب أن تكون طويلا في كتاباتك. يكفي بضع كلمات تصف بدقة الإجراء في الصورة.
لمعرفة ما إذا كان النص وصفيًا بدرجة كافية ، يمكنك أن تغمض عينيك وتطلب من شخص آخر قراءة النص المخصص لك ، ثم تخيل ما يقوله النص في الصورة.
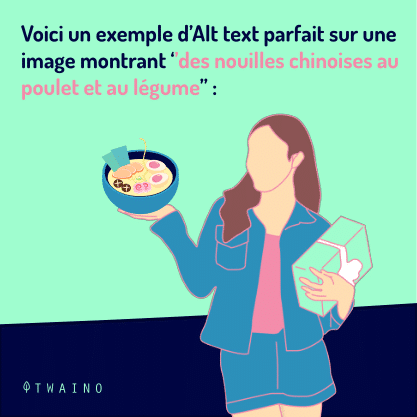
فيما يلي توضيح لنص بديل على صورة تظهر المعكرونة الصينية مع الدجاج والخضروات.

source : auxdelicesdupalais
مثال نص بديل غير وصفي:
<img src = ¨noodle.png¨ alt = ¨noodle¨>
هذا النص ليس كذلك دقيق ولا يصف الصورة تمامًا. صحيح أنها صورة المعكرونة ، ولكن هناك الكثير مما يمكن قوله عن هذه الصورة.
مثال آخر على علامة بديلة غير وصفية:
<img src = ¨noodle.png¨ alt = ¨¨>
أو
<img src = ¨noodle.png¨ alt = ¨ المعكرونة المعكرونة بالقمح أفضل غداء أفضل عشاء أفضل وصفة طعام معكرونة¨ >
لا ينصح بأي من هذه النصوص البديلة. لا يحتوي السطر الأول على نص بديل ، ومن الواضح أن السطر الثاني عبارة عن حشو بالكلمات الرئيسية .
مثال على النص الوصفي البديل (موصى به):
<img src = ¨noodle.png¨ alt = “نودلز الدجاج والخضروات الصينية”>
هذا النص الوصفي هو أفضل سمة نصية لهذه الصورة لأنه بدقة ماهية الصورة. هذه ليست معكرونة بسيطة كما هو موضح في الرسم التوضيحي الأول ، ولكنها معكرونة صينية بالدجاج والخضروات.
1.3 كيف يتم كتابة نص بديل جيد؟










إن معرفة تنسيق الكتابة لنص بديل شيء ، وشيء آخر هو معرفة كيفية كتابته جيدًا. لكتابة نص بديل جيد ، يجب عليك:
1.3.1. وصف الصورة
أولاً ، يعطي النص البديل وصفًا واضحًا للصور للمستخدمين الذين لا يستطيعون مشاهدتها لسبب أو لآخر.
لهذه الحقيقة يجب أن تفهم سياق الصورة وكذلك الرسالة التي تنقلها ، من أجل وصفها بشكل أفضل.
أمثلة نصية بديلة:
- “فرقة موسيقية تعزف في حانة”
- “كلبان يركضان في حديقة”
- “طفل يرقد في كنغر”
إذا كانت الصور التي تضعها في المحتوى الخاص بك لا تعني شيئًا أو إذا كانت موجودة لأسباب حسب التصميم، هذا لا ينبغي أن يكون عليه الحال. ما يوصى به هو وضع هذه الصور في CSS وليس في HTML.
إذا ثبت أنه من المستحيل تغيير الصورة ، فننصحك بمنحهم نصًا بديلًا فارغًا مثل:
<img src = ¨image.png¨ alt = ¨¨>
تضمن علامة alt الفارغة أن يتجاهل المستخدم وجود الصورة ( سنعود إلى هذا في الفصل التالي).
1.3.2. احتفظ بإيجاز النص البديل
الشاشة أو المستعرضات بشكل عام 125 حرفًا للنص البديل. لذلك ، يوصى بعدم تجاوز هذا الرقم أو البقاء أدناه حتى يتم النظر في النص الخاص بك ومن ثم فهمه.
نعتقد أحيانًا أن مستخدمي برامج قراءة الشاشة يحتاجون إلى معرفة كل التفاصيل المتعلقة بالصورة ، على سبيل المثال
- Age: ؛
- _البيئة ؛
- يتم نوع الملابس التي ؛
- على أي قطعة أثاث يجلس مثل هذا الشخص ؛
- أنواع النباتات الموجودة حولها.
صحيح أن نظرة واحدة تكفي لالتقاط جميع المعلومات المهمة الموجودة في الصورة لشخص يتمتع ببصر جيد:

إنه نفس الشعور الذي نحاول استنساخه بالنصوص البديلة. لكن كن موجزًا بشأن النصوص البديلة مع توفير معلومات مهمة.
1.3.3. استخدام كلماتك الرئيسية
يمنحك النص البديل الفرصة لإدراج كلماتك الرئيسية رئيسي. هذه فرصة أخرى لك لتوضح لمحرك البحث أن الصفحة التي قمت بإنشائها ذات جودة وقادرة على تلبية الطلب. بحث محدد.

يجب ألا يتغير هدفك فيما يتعلق بالنصوص البديلة: اشرح بشكل ملموس سياق صورة. لذلك ، بعد فهم سياق الصورة بشكل كافٍ ، يمكنك فقط إضافة كلمة رئيسية من اختيارك إليها.لا يهتم محرك البحث بالنص البديل المكتوب بشكل سيء. ولكن إذا كنت تستخدم النص البديل الخاص بك كفرصة لتعبئته بكل كلمة رئيسية مفيدة تعتقدها، فقد تحصل على عقوبات.

بخلاف ذلك ، ركز فقط على كيفية كتابة نص وصفي للصورة رائع وإذا أمكن أدخل كلمتك الرئيسية المميزة وهذا كل شيء. لا تفعل أي شيء آخر قد يؤثر على موقعك أو صفحتك.
1.3.4. لا تستخدم صورة كنص
هذا ليس بالضرورة أفضل أسلوب لكتابة نص بديل.
محركات في استيعاب نصوص الصور بامتياز ، تجنب الضروري استبدال نصوصك بالصور. خاصة إذا كنت تريد أن تأخذ محركات البحث هذه النصوص في الاعتبار.
ومع ذلك ، إذا كنت تريد القيام بذلك ، فقم بوصف ما تقوله الصورة في النص البديل.
1.3.5. تجنب وضع “صور لشيء من هذا القبيل” في النص البديل
. لا يُنصح ببدء نص بديل باستخدام “صورة” أو “صورة” أو أي عبارة أخرى مشابهة.
اعلم أن قارئ الشاشة يبدأ في قراءة النص البديل هنا. لذلك ، لمنع قارئ الشاشة من إجراء التكرار مثل “صورة صورة” التي يكون الاستماع إليها أقل متعة، فقط تجنب بدء علامات alt الخاصة بك هناك.
يجب أن نعتبر بالفعل أن النص البديل الخاص بك يريد أن يصف سياق الصورة. لذلك ، لم يعد من الضروري تحديده.
1.3.6. تجنب كتابة النماذج باستخدام الأزرار
عند الزر << إرسال >> لنموذج على موقع الويب الخاص بك عبارة عن صورة ، قم بإدراجها في سمة النص البديل.

ستحدد السمة البديلة للزر للقارئ وظيفة الزر: ” مشاركة على ” أو ” بحث “… هذا سيجعل من السهل قراءتها.
1.3.7. تجنب استخدام عنوان الصورة
نجد عدة أنواع من واجهات إدارة الصور التي تقدم عناوين الصور بالإضافة إلى النصوص البديلة. ننصحك بعدم كتابة عناوين للصور ، لأن لا أحد يستخدمها.أولاً ، هذه العناوين لا تعمل على شاشات اللمس. بالإضافة إلى ذلك ،تتطلب أجهزة الكمبيوتر أن نستخدم الماوس لترك المؤشر على العنوان قبل رؤيته معروضًا ، وهو ما لا يفعله أحد.

بالإضافة إلى ذلك ، عند إضافة عنوان نصي ، فإنه يقود بعض القراء إلى مساران : النص البديل وعنوان الصورة. هذا ثم يجعل التكرار.
هذا هو السبب في أنه من الحكمة عدم وضع عنوان للصور وكتابة سمة النص فقط.
1.4 هل يمكن للآلات كتابة نص بديل؟
على الرغم من أن الذكاء الاصطناعي وأنظمة الاستشعار التلقائي يمكن أن تصف عنصرًا بدقة ، إلا أنه لا يزال من المستحيل بالنسبة لهم فهم سياق الصورة.
على الرغم من أن أجهزة الكمبيوتر جيدة جدًا في ذلك ، إلا أنها لا تزال تفتقر إلى القدرة على جعل النص المصور موجزًا. إما أنه يوفر وصفًا تفصيليًا للغاية للصورة أو العكس ، فالوصف قليل جدًا.

من ناحية أخرى ، يمتلك Facebook ميزة لتقديم وصف تلقائي للصور ، ولكن مرة أخرى ، إنه وصف موجز للغاية لا يأخذ في الاعتبار السياق.
مثال على وصف Facebook: “horse inside”.
في الواقع ، أظهرت الصورة حصانًا يركض في مزرعة. ليس صحيحًا جدًا كنص بديل ، أليس كذلك؟
لهذه الأسباب يجب أن تكتب نصوصك البديلة بنفسك ، حتى تتأكد من جودتها.
من المهم استخدام نصوص بديلة ، لأنها تحسن فهم جميع مستخدمي الإنترنت. ومع ذلك ، في بعض الحالات الخاصة ، من الأفضل تجنبها.
الفصل الثاني: في أي الحالات يجب تجنب استخدام النصوص البديلة؟










بشكل عام ، من المهم ، بل الإلزامي ، وضع نص بديل للصور. لكن يجب أن يقال أنه يوجد استثناء في كل شيء.
هناك حالات يُوصى فيها بترك حقل النص البديل فارغًا.
وتجدر الإشارة إلى أنه لا ينبغي إزالة سمة alt ، لأن ذلك قد يؤدي إلى إتلاف معيار HTML. لكن يمكنك فقط إبقاء الحقل فارغًا.
مثال:
Alt = “”
هذه هي الحالات التي يجب أن تترك فيها النص البديل فارغًا.
2.1. تكرار الصور في الخلاصات
لنفترض أنك تقوم بالتمرير خلال موجز تويتر الخاص بك. ولكن في أي وقت تريد عرض تغريدة حديثة ، يجب أن تسمع أولاً قارئ الشاشة يقول: “صورة ملف تعريف المستخدم” ، “اسم المستخدم لمن نشر المنشور”. نتفق جميعًا على أنه سيكون أمرًا لا يطاق بالنسبة لأي شخص:

أنواع أخرى من التدفقات:
- روابط إلى المقالات ؛
- تدفقات البريد
- يغذي التعليق.
لذلك ، في محاولة لتسهيل وصول المستخدمين ، من الأفضل ترك النص البديل فارغًا للصور التي تظهر بشكل متكرر في الخلاصات.
2.2. النص المضاف إلى الأيقونات
يجب أن يتبع نصوص أيقوناتك دائمًا. فقط استخدام النصوص البديلة يتطلب شروطا. عندما نأخذ مثال أزرار الشبكات الاجتماعية:

إذا قمت بإضافة نص بديل إلى أيقونة Instagram ، فسيقرأ قارئ الشاشة شيئًا مثل “Instagram Instagram” من الواضح أنه يبدو سيئًا.
صحيح أنه من الواضح أن هذا النص ليس بديلاً. يجب أن تكون على يقين من أن الرمز ونص الارتباط قد تم ضمهما معًا في نفس الارتباط البديل ، لاستخدام أكثر مرونة بكثير.
وبالتالي ، يجب ترك حقل النص البديل فارغًا كما يلي:
HTML
<a href=”…”>
<img src = “instagram-icon.png” alt = “” />
</a>
التحدث عن الرموز ، لدينا أيضًا أزرار القائمة:

أولاً وقبل كل شيء ، يجب أن نميز رمزًا بسيطًا عن رمز به ملصق.
بالنظر إلى الصورة أعلاه ، فإن الرمز البسيط هو الأول الذي لا يحتوي على ذكر “القائمة” ، ومن الواضح أن الآخر يمثل رموز القوائم بالإضافة إلى تسمياتها.
عندما لا يتكون زر القائمة من ملصق ، وهو أمر غير سار بالمناسبة للقراء ، فإن هذه القائمة تحتاج إلى نص بديل.
كتابة “القائمةببساطةلا تضع “ثلاثة أشرطة أفقية” أو “نقطة تقاطع طرق” أو أي وصف آخر من هذا القبيل.
من ناحية أخرى ، إذا كانت التسمية موجودة على أيقونة القائمة ، فيمكنك ترك النص البديل فارغًا. غالبًا ما تقرأ برامج قراءة الشاشة أزرار القائمة مثل هذا: “قائمة القائمة”. من المحتمل أن تكون نتيجة الجمع بين رمز التسمية ونص بديل.
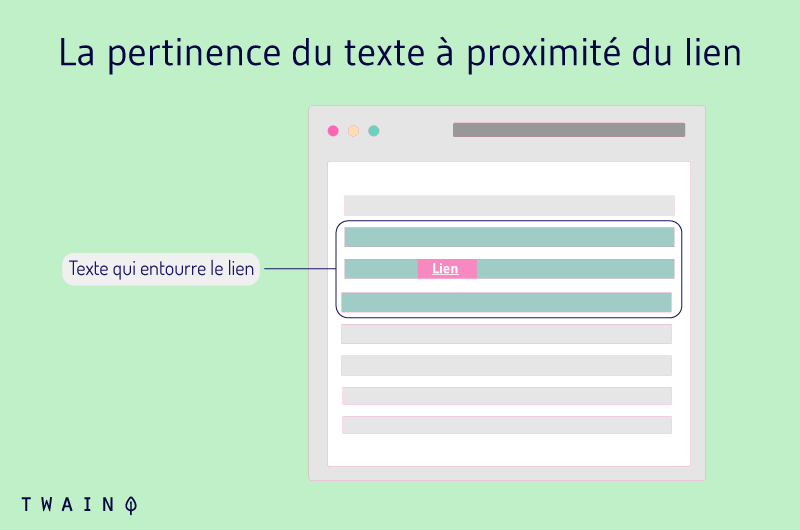
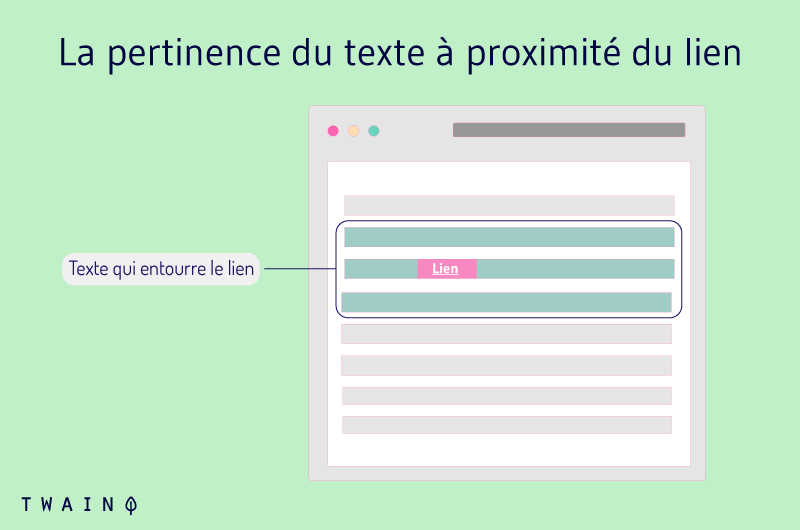
2.3 الصور والروابط
عادةً ما تكمل الصور والروابط بعضها البعض. ظل هذه الظروف ، ينتهي الرابط والصورة في نفس سمات النص البديل في HTML. نظرًا لأنالارتباط يحتوي على نص ، يجب ترك النص البديل فارغًا. ما هو ضروري للقراء هو أن يكونوا قادرين على رؤية نص الرابط.

في الواقع ، لن يضيف النص البديل في الصورة التي تحتوي على رابط سوى المزيد من الجمل. نصttribute نفس أوصاف الارتباط.
لذلك يمكنك فقط تقديم شرح لائق في النص البديل للرابط حتى لا ينتهي الأمر بالمستخدمين بجزءين متشابهين من المعلومات.
2.4 الصور الزخرفية
كما قلنا في الفصل السابق ، يجب إزالة الصور التي ليس لها قيمة لإحضارها للقارئ من HTML ونقلها إلى CSS أو إلى الخلفية.
فيما يتعلق بالصور الزخرفية ، فهذه صور لا توفر أي معلومات للمستخدمين ويجب نقلها في CSS. مثال على صورة خلفية Netflix:

بالنسبة لهذه الأنواع من الصور ، لا تحتاج إلى نص بديل.
2.5 النص البديل والشعار
بشكل عام ، ترتبط الشعارات الموجودة على مستوى الرأس بالصفحة الرئيسية لموقع الويب.
بالنسبة لبعض الأشخاص ، يجب أن يحدد النص البديل للشعارات اسم الشركة بالإضافة إلى طبيعة الصورة (أنها شعار).
مثال: << Netflix ، logo ، انتقل إلى النطاق الرئيسي >>.
بالنسبة لنا ، هذا النص ممتلئ للغاية ، لأن قارئ الشاشة يذكر بالفعل أنه صورة (شعار) وأنه رابط يؤدي إلى صفحة رئيسية. لذلك ، عليك فقط ذكر اسم الشركة. بالنسبة للباقي ، سيتعين على المستخدم تخمين أنه شعار ورابط.

الآن ، نعلم أنه في هذه الحالة من الضروري تجنب وضع نصوص بديلة. ومع ذلك ، هل تعلم أنه من الأسهل إضافة نص بديل إلى WordPress ؟
الفصل 3: كيفية تطبيق النص البديل في WordPress؟
قبل الاستمرار في هذا الموضوع ، سنتناول أولاً نقطة أساسية. هل تعلم أن النصوص البديلة يمكن أن تعزز تحسين محركات البحث لصفحتك؟
3.1. النص البديل للصورة وكبار المسئولين الاقتصاديين
إن استخدام علامة alt في صورك لن يلبي توقعات المستخدم بشكل أفضل فحسب ، بل يمكنه أيضًا تحسين فرصك في تحسين محركات البحث.
على الرغم تقنية التعرف على الصور من Google قد تحسنت بمرور الوقت ، إلا أن روبوتات التعدين لا تزال تكافح لعرض صور مثلنا. لذلك ، لا يُنصح بتكليف هذه الروبوتات بتفسير كامل لصورك ، لأنك إذا كانت مخطئة فإنك تخاطر بفقدان الترتيب.

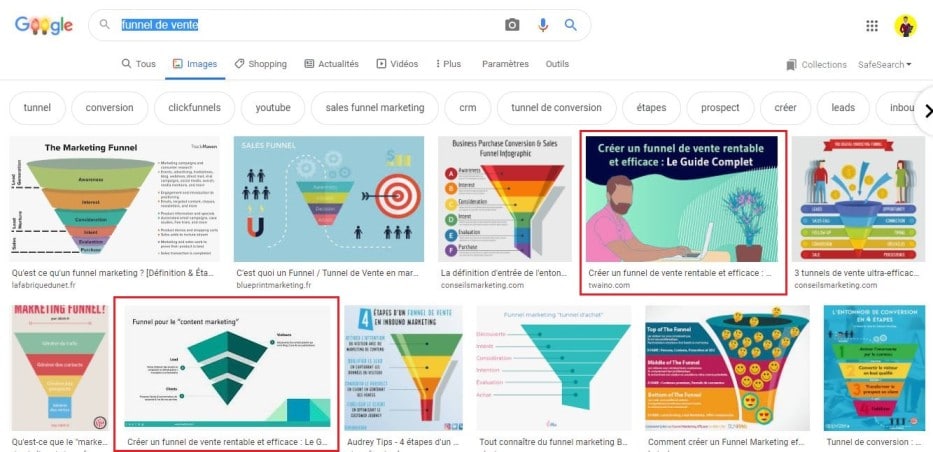
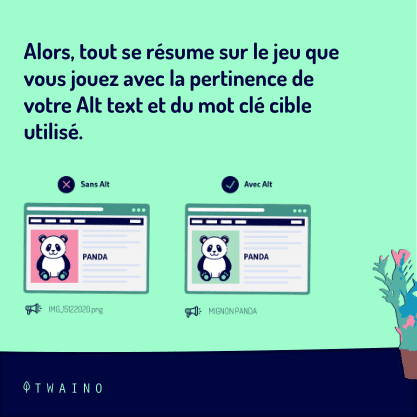
لذلك يتلخص الأمر كله في اللعبة التي تلعبها مع أهمية النص البديل والكلمة الرئيسية المستهدفة المستخدمة.
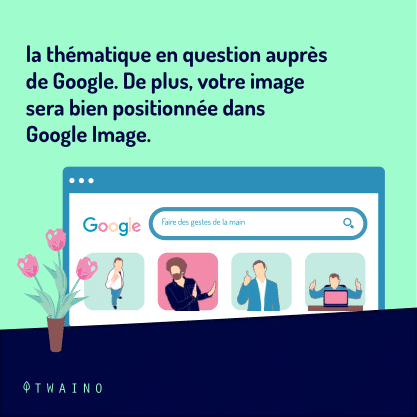
في الواقع ، فإن استخدام الكلمات الرئيسية على هذا المستوى سيعزز فقط صلة المحتوى الخاص بك بالموضوع المعني مع Google.بالإضافة إلى ذلك ، ستكون في وضع جيد في صورة Google عندما يسعى المستخدمون إلى الحصول على عناصر مرئية لأسباب مختلفة. يمنحك هذا مصدرًا آخر للزيارات:

3.2. كيف تضيف نصوص بديلة إلى ووردبريس؟
ووردبريس هو CMS السهل إدراج سمات بديلة.
للقيام بذلك بشكل صحيح ، يرجى اتباع هذه الخطوات لإضافته إلى صورك. يمكن أن يفيد هذا مُحسّنات محرّكات البحث وكذلك المستخدمين الذين لا يمكنهم رؤية الصور.

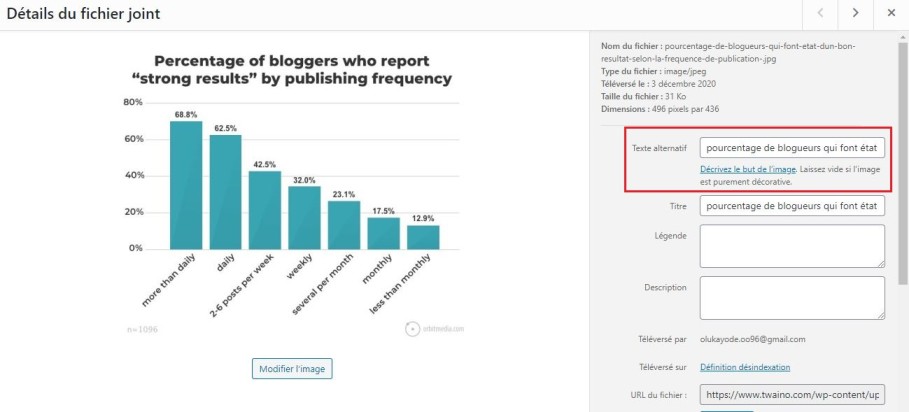
- الاتصال بموقع WordPress: بمجرد الاتصال ، انتقل إلى << Dashboard >> ؛
- افتح مكتبة الوسائط الخاصة بك ؛

- انقر فوق الصور للوصول إلى الخيارات :

الفصل 4: أسئلة أخرى مطروحة حول النص البديل
4.1. ما هو النص البديل للصور؟
إنه وصف مكتوب موجز للصورة ، والذي يعطي معنى لتلك الصورة عندما لا يمكن رؤيتها لسبب ما. النص البديل المكتوب جيدًا مهم لإمكانية الوصول إلى موقع الويب الخاص بك وتحسين محرك البحث (SEO).
4.2 ما هي سمة ALT في HTML؟
باستخدام السمة Alt ، يمكنك إدخال وصف بديل لكل صورة على موقع الويب في كود HTML. سيظهر هذا الوصف عندما يتعذر عرض الصورة لسبب ما.
4.3 ما هي سمة ALT الفارغة؟
تُستخدم علامات Alt لوصف محتوى الصور ، لكن بعض الصور لا تنقل المعنى وبالتالي تعتبر “زخرفية”. لا يلزم الإعلان عن الصور المزخرفة بواسطة قارئ الشاشة ، لذلك إذا كانت سمة alt فارغة (alt = “”) فلن يتم الإعلان عنها للمستخدم.
4.4 كيف يبدو النص البديل للصورة؟
يُضاف النص البديل إلى علامة <img> في HTML للصفحة. فيما يلي مثال لنص بديل للصورة:
<img src = ¨noodle.png¨ alt = “نودلز صينية بالدجاج والخضروات”>
4.5. لماذا تعتبر علامة النص البديل مهمة لتحسين محركات البحث؟










Utilisateurs : La balise alt décrit l’image ou du moins indique ce que l’image essaie de transmettre à la personne qui voit la page. De plus, cette balise permet aux utilisateurs malvoyants de connaître le but de l’image grâce au lecteur d’écran.
Moteurs de recherche : Lorsque vous utilisez un attribut alt optimisé avec un mot-clé cible, cela augmente la pertinence de votre image. Le contenu du texte alternatif est un signal utile pour que les moteurs de recherche comprennent en quoi consiste votre page.
4.6. Le texte alternatif doit-il être au cœur de ma stratégie de référencement ?
Oui, car c’est une opportunité facile d’améliorer l’accessibilité et l’expérience utilisateur. L’optimisation des images avec l’alt text fournira une plus grande pertinence aux moteurs de recherche sur votre contenu et aidera à générer du trafic vers votre site.
4.7. Comment rédiger un bon texte alternatif ?
المستخدمون: تصف علامة alt الصورة أو تشير على الأقل إلى ما تحاول الصورة نقله إلى الشخص الذي يشاهد الصفحة. بالإضافة إلى ذلك ، تتيح هذه العلامة للمستخدمين ضعاف البصر معرفة الغرض من الصورة من خلال قارئ الشاشة.
محركات البحث: عندما تستخدم سمة alt محسّنة مع كلمة رئيسية مستهدفة ، فإنها تزيد من صلة صورتك. يعد محتوى النص البديل إشارة مفيدة لمحركات البحث لفهم موضوع صفحتك.
4.6 هل يجب أن يكون النص البديل في قلب إستراتيجية تحسين محركات البحث الخاصة بي؟
نعم ، لأنها فرصة سهلة لتحسين إمكانية الوصول وتجربة المستخدم. سيؤدي تحسين الصور باستخدام النص البديل إلى توفير صلة أكبر لمحرك البحث بالمحتوى الخاص بك والمساعدة في زيادة حركة المرور إلى موقعك.
4.7 كيف تكتب نصا بديلا جيدا؟
- كن محددًا ومختصرًا ؛
- صِف محتوى الصورة دون أن تكثر من الكتابة ؛
- لا تبدأ أبدًا بـ “صورة …” ؛
- استخدم الكلمات الرئيسية باعتدال ؛
- قم بتضمين نص يمثل جزءًا من الصورة ؛
- عدم تكرار؛
- لا تقم بإضافة نص بديل إلى الصور “الزخرفية”.
4.8 ما هو الطول المثالي لعلامة ALT؟
بينما يجب أن تكون علامة ALT وصفية ، يجب أن تكون مختصرة أيضًا. لا ينبغي أن تكون جمل أو فقرات كاملة. مع حد يبلغ حوالي 125 حرفًا، يجب أن توفر علامة ALT تفاصيل كافية للمستخدمين ومحركات البحث لربط الصورة بسياق الصفحة.
4.9 كيف تتم إضافة نص بديل إلى صورة في مستند Google؟
لإضافة نص بديل إلى صورة في مستند Google ، لديك خياران:
- انقر فوق الصورة واكتب: Ctrl + Alt + Y
- ضع المؤشر فوق الصورة وانقر فوق زر الماوس الأيمن. بعد ذلك ، اختر “نص بديل” وأضف عنوانًا ثم وصفًا لصورتك.
4.10. كيف أعرف ما إذا كانت الصورة تحتوي على نص بديل؟
هناك طريقتان سهلتان لمعرفة ما إذا كانت الصورة الموجودة على موقع ويب تحتوي على نص بديل.
يمكنك التحقق مما إذا كانت الصورة تحتوي على سمة نصية عن طريق تنشيط قارئ الشاشة واختيار الصورة لسماع كيفية وصفها.
يمكنك أيضًا فحص HTML للصورة في أي متصفح عن طريق النقر بزر الماوس الأيمن واختيار “فحص”.
4.11. أين يجب أن أضع العلامات البديلة؟
ما عليك سوى إضافة سمة alt إلى علامة <img> في كود HTML. إذا كنت تستخدم نظام إدارة محتوى حديثًا ، فلديك القدرة على إضافة نص بديل دون الحاجة إلى البحث في كود HTML. على سبيل المثال ، يوجد في WordPress حقل للنص البديل عند إضافة صورة إلى صفحة أو منشور: الإجراء مشابه في أنظمة إدارة المحتوى الأخرى. (انظر المزيد من التفاصيل في الفصل 3)
4.12. هل يمكن أن تكون علامات alt و title هي نفسها؟
يمكن أن يؤدي تشابه العنوان وقيمة البديل إلى زيادة كثافة الكلمات الرئيسية الخاصة بك. وبالتالي ، يمكن لمحركات البحث أن تعتبر موقعك بريدًا عشوائيًا. لهذا ، من المهم جدًا تحديد قيمة alt بشكل مختلف عن العنوان.
4.13. ما هو النص البديل في Shopify؟
عندما يفشل عرض أحد الأصول لسبب ما ، يتم عرض النص البديل بدلاً من ذلك. كما يتيح أيضًا وصف صورة أو منتج للعميل ضعيف البصر من خلال التكنولوجيا المساعدة.
4.14. متى يتم عرض النص البديل بدلاً من الصورة؟
هناك العديد من المواقف التي قد يتم فيها عرض النص البديل بدلاً من الصورة:
- عندما يتم تحميل الإنترنت ببطء شديد ؛
- عند استخدام متصفح للمكفوفين (مثل MozBraille) ؛
- عندما يكون هناك قارئ شاشة خاص يخبرك حرفيًا بما يوجد في الصورة.
4.15. ما هو النص البديل في Instagram؟
النص البديل عبارة عن عبارة قصيرة تُستخدم لتعريف الصور ، عادةً على صفحات الويب. ولكن مع تطور وسائل التواصل الاجتماعي ، غالبًا ما تتم إضافة علامة alt إلى الصور التي يتم تحميلها على المنصات الاجتماعية.
عندما يفشل تحميل صورة ، فإن الوصف النصي الذي يظهر بدلاً من الصورة يمثل النص البديل الذي تمت إضافته إلى تلك الصورة.
4.16. ما هي سمة النص التلقائي في الفيسبوك؟
يستخدم النص البديل التلقائي تقنية التعرف على النص والوجه والكائن لإنشاء وصف لصورة لمجتمع المكفوفين وضعاف البصر. لسماع سمة النص التلقائي للصورة ، افتح Facebook باستخدام قارئ الشاشة وركز على الصورة.
4.17. ما الفرق بين النص البديل والوصف؟
يمنح النص البديل المستخدم أهم المعلومات بينما توفر أوصاف الصور مزيدًا من التفاصيل. على سبيل المثال ، يخبر النص البديل شخصًا ما “بوجود بركة مياه على الأرض” ، ووصف الصورة يقول “البركة الموجودة على الأرض في منتصف الأرض وهي عبارة عن عصير برتقال.
4.18 ما هي الأخطاء الشائعة في استخدام النص البديل للصورة للتوقف؟
- استخدام كلمة “صورة” ؛
- لا تكرر النص الوارد في الصورة ؛
- استخدام النص البديل للصور أو العناصر الزخرفية ؛
- تكرار نفس النص في التسمية التوضيحية والنص البديل ؛
- استخدام “شعار الشركة” كسمة نصية ؛
- لا تستخدم لغة بسيطة ؛
- عدم استخدام التهجئة الصحيحة أو علامات الترقيم ؛
- لا تقم بمراجعة أو تحديث النص.
ملخص
النصوص البديلة مهمة للغاية. إنها تجعل من الممكن توفير معلومات إضافية لمستخدمي الإنترنت ، ولا سيما أولئك الذين يعانون من مشاكل في النظر ولا يمكنهم مشاهدة الصور.
في الواقع ، فإن الغرض الحقيقي من هذه النصوص هو وصف عرض الصورة بالإضافة إلى سياقها. يجب أن تكون مكتوبة بطريقة معينة مع مراعاة الكلمات الرئيسية والمعلومات الدقيقة والموجزة.
قد لا يظهر النص البديل على الصور في بعض الحالات مثل تكرار الصورة والبعض الآخر المذكور أعلاه.
أيضًا ، يمكن لهذه النصوص المشاركة بنشاط في الرجوع إلى الصفحة. يمكن لـ Google بالفعل استخدام الكلمة الرئيسية المدرجة في النص بالإضافة إلى جودة الصورة لفهرسة صفحة أو موقع بشكل أفضل.
نأمل ألا يمثل مصطلح النص البديل / العلامة البديلة / سمة النص مشكلة بالنسبة لك من الآن فصاعدًا.
اراك قريبا !