
Responsive Breakpoints Generator
94 % des gens jugent les sites Web en fonction de la conception Web réactive. Cela dit, les créateurs de site doivent s’atteler à rendre leurs sites responsive, une tâche qui n’est plus compliquée de nos jours.
Mais si la création de sites réactifs est de plus en plus simple, rendre les images responsive est beaucoup plus difficile, car cela repose sur une technologie distincte : le calcul des points de rupture des images.
Grâce à l’outil Responsive Breakpoints Generator, vous pouvez facilement rendre vos images réactives afin de les adapter à tous les écrans qui pourront accéder à votre site.
Dans cette description, nous découvrons cet outil et comment les configurer pour traiter vos images.
Qu’est-ce que Responsive Breakpoints Generator ?
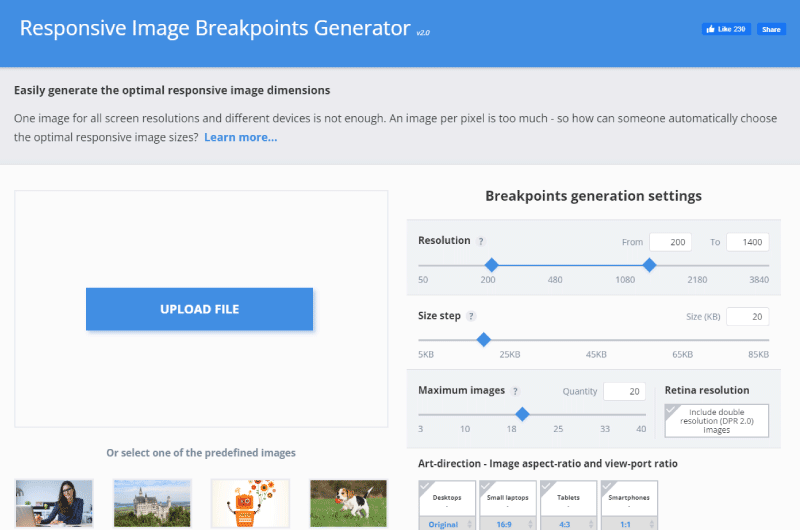
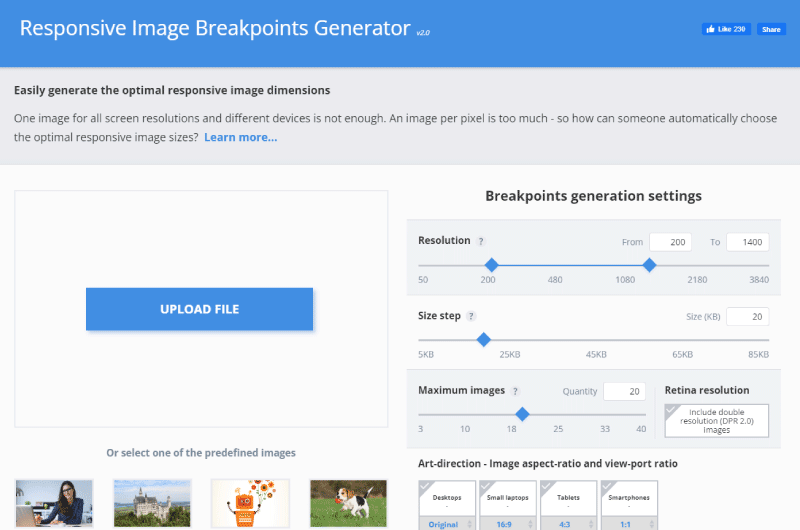
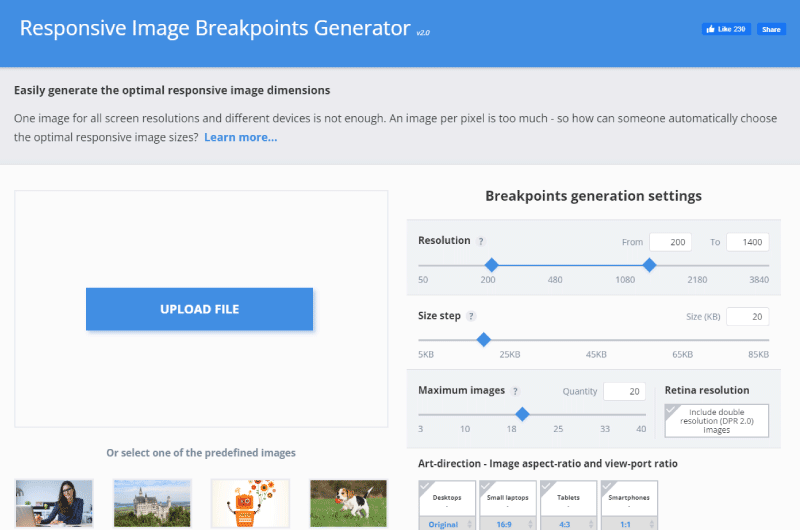
C’est un outil qui va vous permettre de télécharger interactivement vos images puis de définir des paramètres pour trouver les dimensions d’image qui conviennent à vos exigences en matière de conception graphique.
On peut définir la plage de largeur d’image requise, le pas de taille de fichier en kilo-octets et une limite de sécurité du nombre maximum d’images autorisées.

En outre, vous pouvez demander que les résultats incluent des images à double résolution pour les écrans DPR 2.0.
Pour comprendre l’intérêt de cet outil, nous devrons nous intéresser aux exigences de Google selon laquelle les sites web doivent être mobile-friendly.
Il s’agit de concevoir les sites Web de manière à ce qu’ils réagissent aux écrans des appareils mobiles. Pour cela, les webmasters utilisent la technologie responsive pour afficher leurs sites correctement sur n’importe quel écran.

Pour ce qui est des images, même les sites responsive les plus modernes ont souvent du mal à sélectionner les résolutions d’image qui correspondent le mieux aux différents appareils des utilisateurs.
Ils se contentent de faire des concessions soit sur les dimensions de l’image, soit sur le nombre d’images. Or ce problème peut être résolu lorsqu’on calcule les points de rupture des images de manière plus mathématique.
Responsive Breakpoints Generator est un générateur de ces points de ruptures ou d’arrêt. Il peut aider les développeurs à trouver automatiquement les tailles d’image optimales nécessaires à la meilleure expérience d’affichage dans les applications et sur une variété de tailles d’écran.
L’outil de génération de points d’arrêt se sert des algorithmes avancés de Cloudinary pour générer facilement les points d’arrêt les mieux adaptés à chaque image que vous allez télécharger.
À qui s’adresse Responsive Breakpoints Generator et pourquoi doivent-ils s’intéresser à cet outil ?
Le générateur de point d’arrêt est particulièrement destiné aux webmasters, aux propriétaires de sites Web et aux développeurs Web. En effet, les images réactives sont plus que d’actualités et sont désormais intégrées au noyau de WordPress.
Cependant, les choses semblent de plus en plus compliquées pour les développeurs Web à mesure que le nombre d’appareils différents et de résolutions d’écran potentielles augmente.
Les fabricants essayant de se distinguer par leurs innovations en matière d’écrans d’ordinateurs portables et d’appareils mobiles.
Par ailleurs, de nouveaux appareils tels que les téléviseurs et les smartwatches font leur entrée sur le marché, rendant la course encore plus complexe.
Pour s’adapter à ces innovations, les sites Web doivent pouvoir afficher correctement leurs images sur ses écrans sans pour autant chercher à créer des contenus distincts pour chacun d’eux. L’avantage est que l’outil Responsive Breakpoints Generator peut aider à le faire gratuitement.
Configuration de l’outil Responsive Breakpoints Generator
Vous pouvez configurer cet outil de générateur de point d’arrêt de deux manières :
Paramètres des points d’arrêt des images réactives
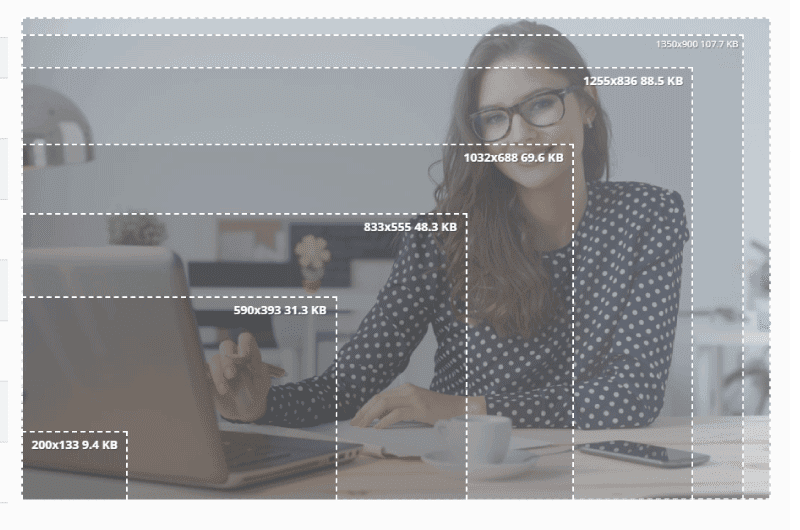
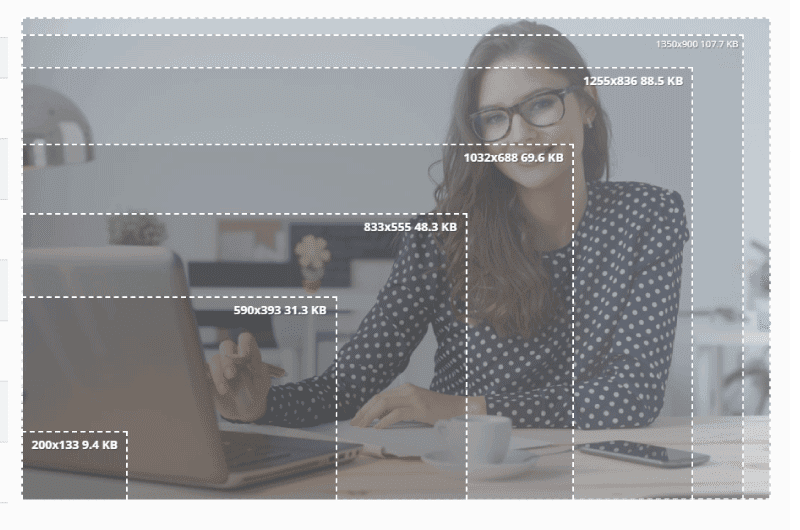
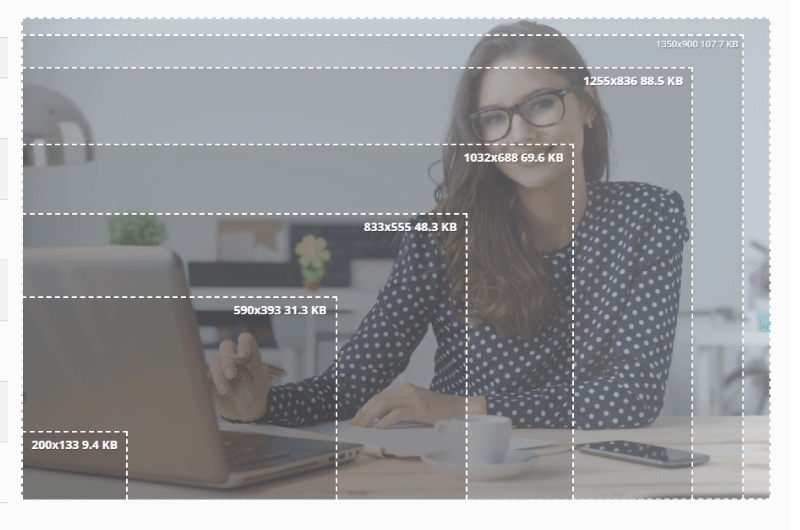
Au moment où vous téléchargez une image, les points de rupture sont générés conformément à vos paramètres et sont calculés automatiquement dans le nuage.

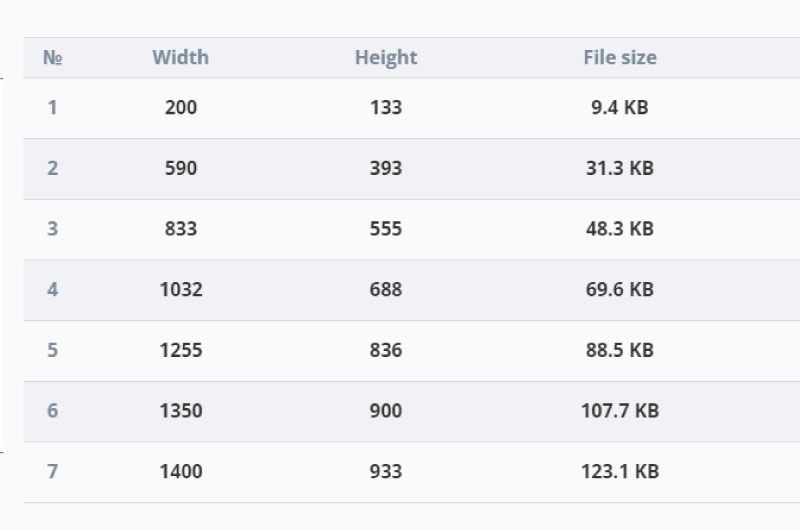
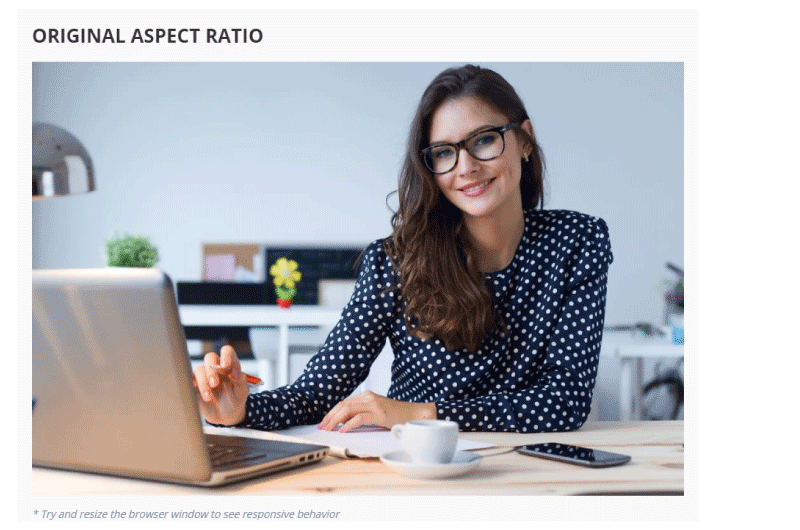
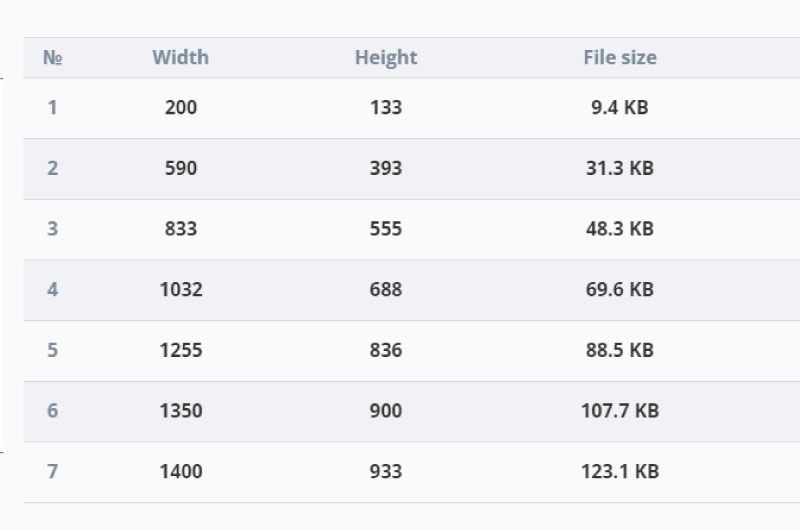
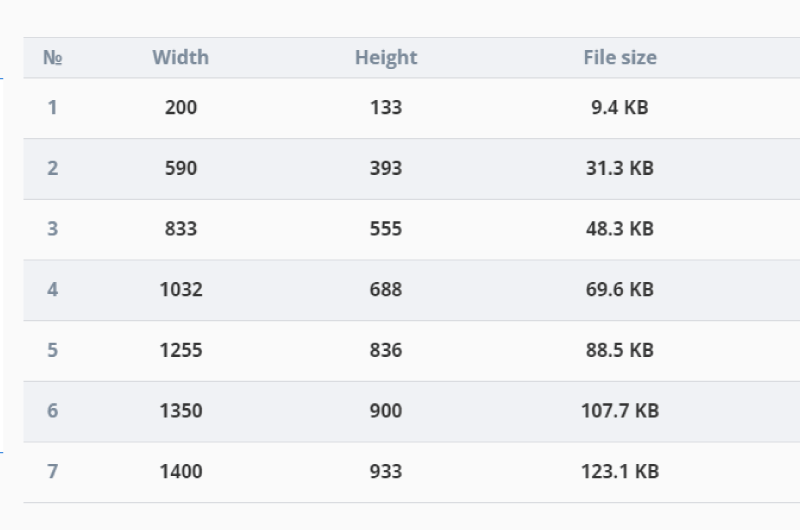
Ces points de rupture sont ensuite présentés dans un tableau récapitulatif et illustrés visuellement sur votre image téléchargée.

C’est aussi possible de télécharger un fichier zip contenant toutes les images réduites et optimisées qui correspondent aux points de rupture générés.
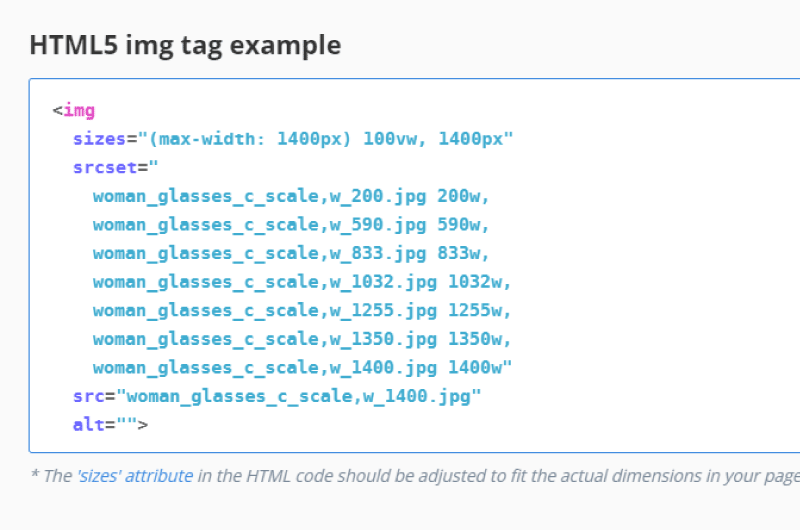
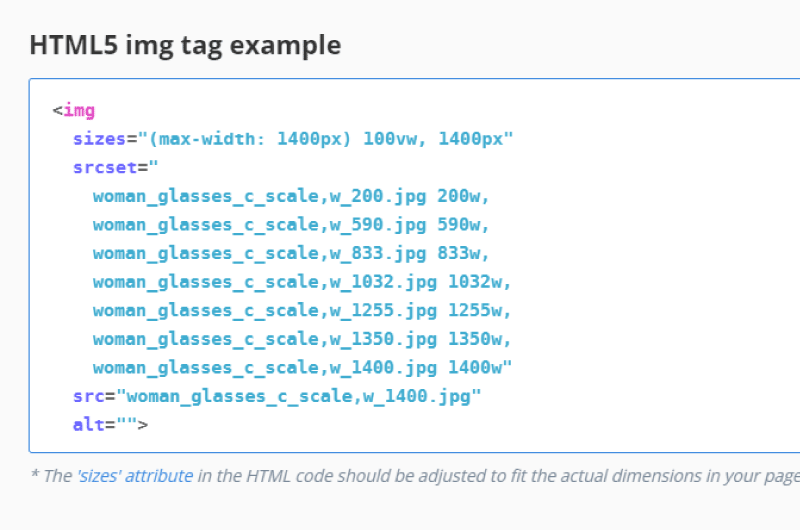
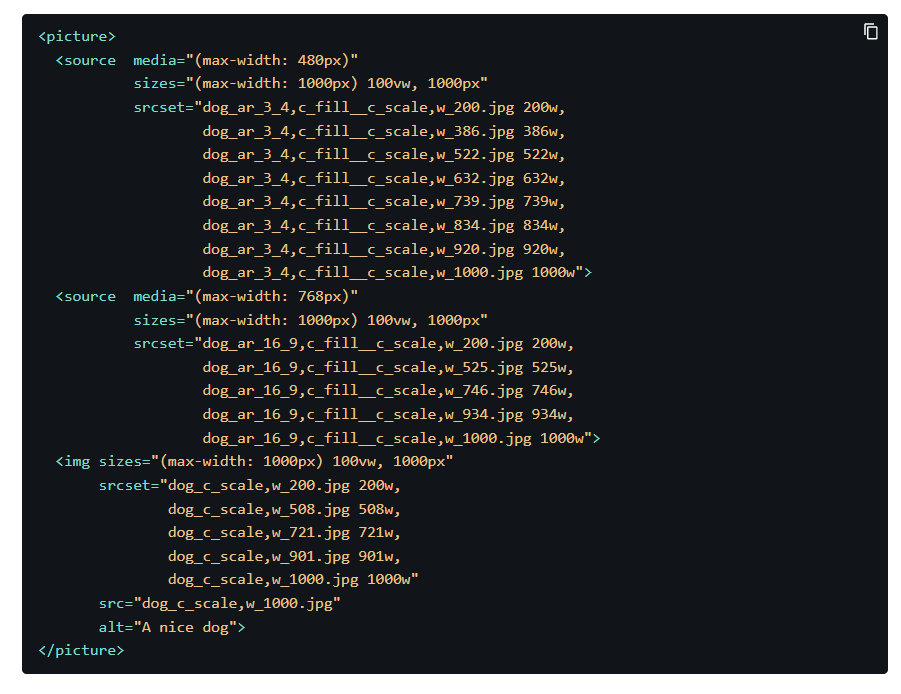
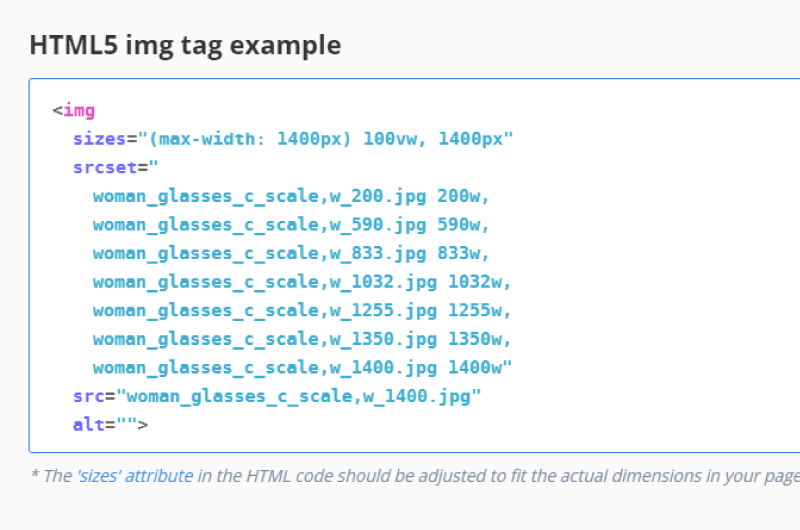
L’outil générateur génère également une balise image HTML5 qui sera simplement copier et coller dans votre code.

L’attribut srcset de la balise img est configuré de manière à répertorier les versions de l’image et les valeurs de largeur correspondant aux points d’arrêt savamment sélectionnés.
Ainsi, les navigateurs modernes qui traitent la balise img sauront reconnaître la bonne version de l’image en fonction de l’espace disponible dans votre mise en page Web réactive.
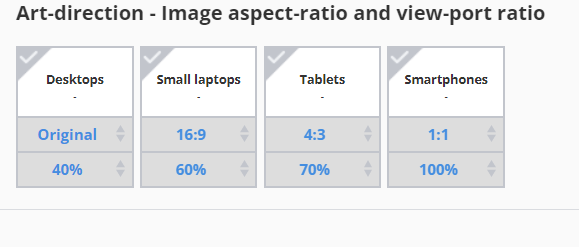
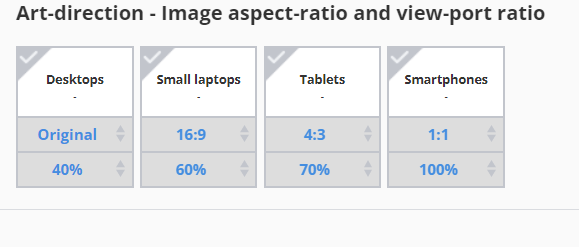
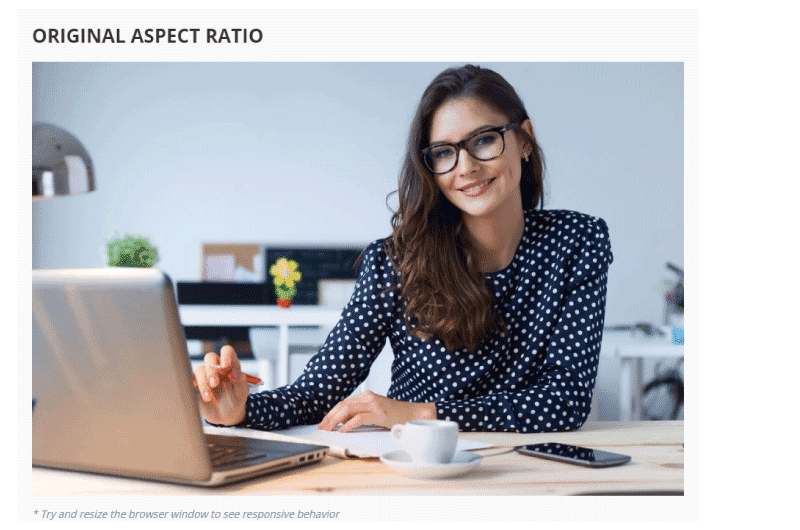
Direction artistique — Rapport d’aspect de l’image et rapport de l’orifice d’observation
Les mises en page réactives nécessitent une direction artistique. En effet, les images originales pourraient avoir besoin d’être recadrées pour correspondre à un rapport d’aspect différent requis par la conception graphique, pour un appareil mobile par exemple.

L’outil de génération de points d’arrêt permet de sélectionner plusieurs rapports d’aspect et des points d’arrêt seront générés pour chaque rapport d’aspect séparément.
Pendant ce temps, l’image originale est recadrée afin de se conformer au rapport d’aspect requis.

Le fichier zip téléchargeable contient également toutes les images de tous les rapports d’aspect.
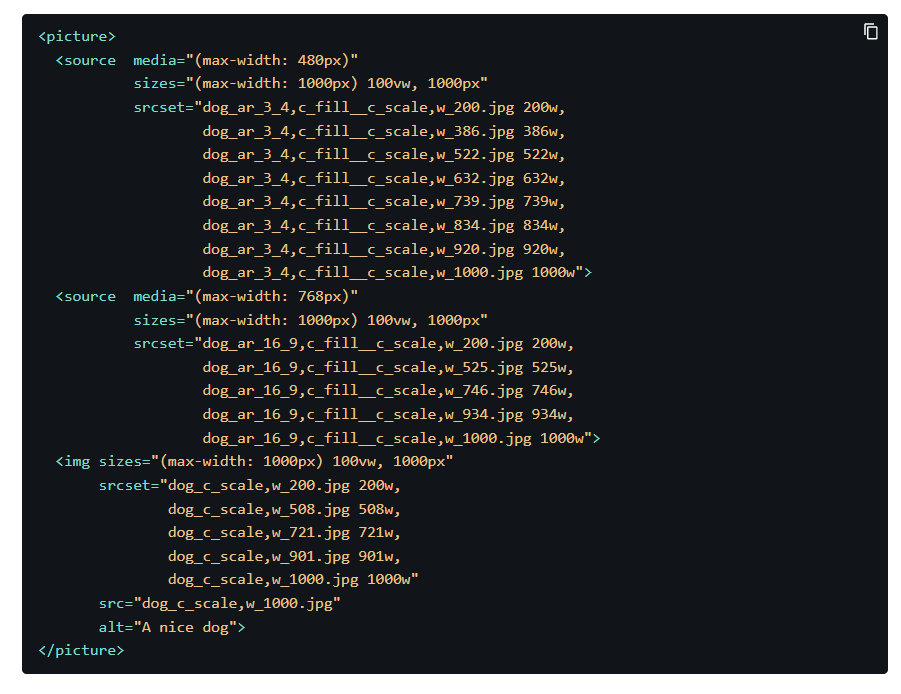
Par ailleurs, l’outil de génération présente un exemple de code d’élément HTML5 « picture » qui réunit les différents rapports d’aspect et leurs points d’arrêt en une seule solution HTML réactive.

Vous allez trouver par exemple de balise « picture » que la plupart des navigateurs récents prennent déjà en charge.
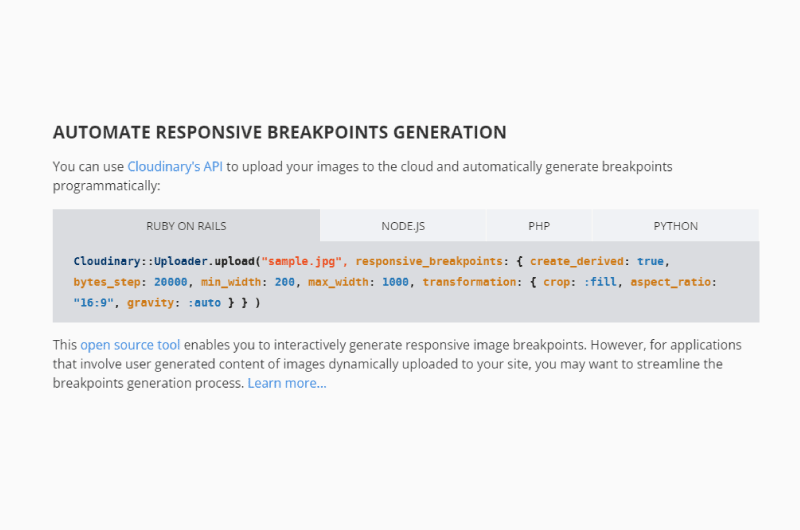
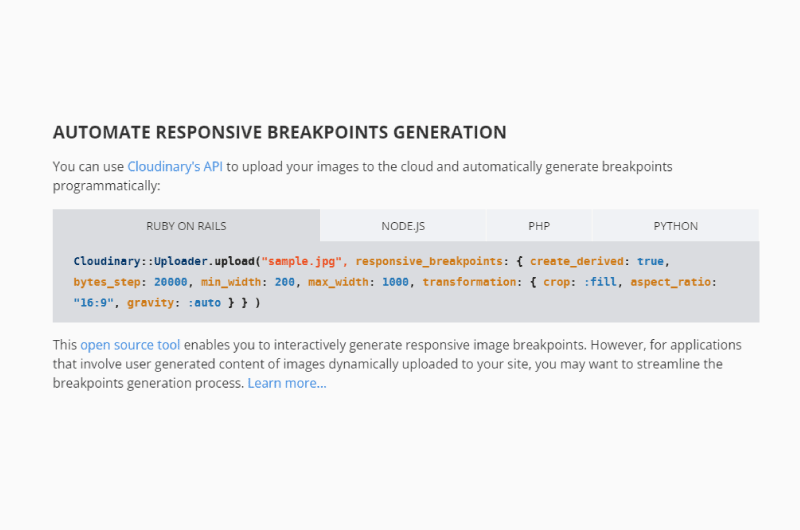
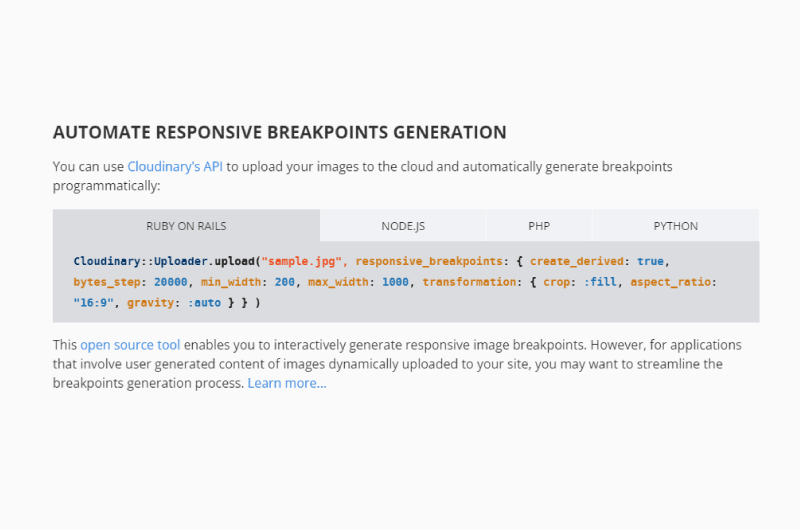
Automatisation de la génération de points d’arrêt avec APICopy de Cloudinary
L’outil Web de génération de points d’arrêt décrit ci-dessus vous permet de traiter vos images de manière interactive, ce qui est pratique lorsque vous disposez d’une quantité raisonnable d’images téléchargées de manière statique.
Cependant, que se passe-t-il si votre application web inclut du contenu généré par l’utilisateur ? Pour générer des points de rupture pour les images téléversées par l’utilisateur, vous devez les générer par programmation à partir de votre code.
À chaque image téléversée, vous devez solliciter une méthode API pour générer les points d’arrêt, les stocker ou les mettre en cache de votre côté.
Ensuite, votre code Web réactif HTML5 ou CSS sera construit en fonction de ces points d’arrêt.
L’API de Cloudinary vous permettra de demander de manière programmatique les points d’arrêt pour les nouvelles images téléchargées ou pour les images existantes. Il est possible de spécifier des paramètres tels que :
- La plage de largeur ;
- Le palier de taille de fichier et le nombre maximal d’images ;
- Les transformations d’image à appliquer sur l’image originale.
Ces transformations peuvent inclure le recadrage basé sur le rapport d’aspect, sur la détection des visages et l’application de divers effets, filtres et optimisations d’image.

Vous pouvez appeler l’API basée sur le cloud à partir du code de votre cadre de développement en utilisant des SDK open-source de Cloudinary pour :
- Ruby on Rails ;
- Node.js ;
- Python ;
- Java ;
- .Net.
En somme, l’outil Responsive Breakpoints Generator vous permettra de générer les points d’arrêts pour vos images afin de les rendre réactives pour tous les écrans.


















 Alexandre MAROTEL
Alexandre MAROTEL