L’interfaccia utente (UI) si riferisce al mezzo con cui un utente finale è in grado di controllare un computer, un sito web o un’applicazione per una comunicazione uomo-macchina efficace ed efficiente. Una buona interfaccia utente deve quindi garantire all’utente un’esperienza intuitiva, fluida e facile da usare
Molti aspetti della vita quotidiana stanno diventando sempre più dipendenti da Internet. Per farsi conoscere sul web, le aziende cercano di creare interfacce attraenti. Questi aiutano a convertire i visitatori in clienti attraverso una migliore esperienza utente.
Per progettare una buona interfaccia che catturi i visitatori del suo sito, deve innanzitutto saperne di più. In questo articolo, discuto i seguenti punti
- Qual è l’interfaccia utente?
- Qual è la sua importanza?
- Qual è la differenza tra UI e user experience?
- Suggerimenti per creare buone interfacce utente;
- Alcuni strumenti utili per la progettazione dell’interfaccia utente;
- 5 errori da evitare nella progettazione delle interfacce utente
Capitolo 1: Che cos’è l’interfaccia utente?
In questo primo capitolo, scopriremo una definizione più approfondita dell’interfaccia utente e la sua importanza per un sito web
1.1. L’interfaccia utente: cos’è?
L’interfaccia utente può essere vista come il punto di interazione tra un utente umano e una macchina o un programma informatico

L’obiettivo di una buona interfaccia utente è quello di fornire all’utente un’esperienza facile e intuitiva, senza che sia necessario un grande sforzo o una grande abilità
Quando utilizziamo un computer o un software, ad esempio, siamo chiamati a utilizzare i nostri sensi come la vista, il tatto, l’udito, ecc

L’interfaccia utente in questo particolare contesto prenderà quindi in considerazione
- La tastiera
- I relatori
- Il mouse; il monitor
- Il monitor ;
- Il microfono
- e molte altre periferiche
Fondamentalmente, prende in considerazione tutti gli elementi di interazione con cui gli utenti possono interagire per comunicare con la macchina.
1.2. I diversi tipi di interfaccia utente
Nell’esempio precedente, abbiamo visto che l’interfaccia utente tiene conto essenzialmente dei dispositivi di input e output di un computer
Ma il fatto è che si tratta di un concetto molto più ampio, tanto che si possono distinguere diversi tipi di interfaccia utente, ossia
1.2.1. Interfaccia grafica utente (GUI)
Questo tipo di interfaccia è il più familiare per gli utenti. L’interazione tra l’utente e la macchina avviene attraverso le periferiche, come nel nostro esempio di utilizzo di un computer
- Vantaggi dell’interfaccia utente grafica
- Facile da capire e da usare grazie alle icone generalmente autoesplicative
- Non c’è bisogno di memorizzare un elenco di comandi
- Capacità di eseguire più attività e programmi contemporaneamente
- WYSIWYG (What You See Is What You Get) per facilitare l’editing e il layout
- Valorizza il display per un aspetto attraente
- Feedback visivo immediato
- Svantaggi dell’interfaccia utente grafica
- Richiede una quantità significativa di risorse e di memoria
- L’utente può sentirsi sommerso da tutti gli elementi di controllo da utilizzare
- A volte si può notare una scarsa scopribilità
- La mancanza di comandi da ricordare può rendere a volte difficile la ricerca.
1.2.2 Interfaccia grafica touch screen
L’interfaccia grafica touch screen può essere facilmente confusa con l’interfaccia grafica standard. La differenza tra questi due tipi di interfaccia è che in questo caso sono piuttosto le dita o uno stilo ad essere utilizzati per cliccare su un’icona o eseguire un’attività, rispetto al mouse
- Vantaggi della GUI touch screen
- È più facile e più veloce che usare un mouse o una tastiera esterni
- Accessibile alle persone anziane e più piccole
- Facile da ingrandire per le persone con difficoltà visive
- Reattività su un’ampia gamma di dispositivi
- Svantaggi dell’interfaccia grafica touch screen
- Le dimensioni degli elementi di controllo possono talvolta essere troppo piccole a causa della risoluzione dello schermo;
- Alcune caratteristiche possono essere difficili da scoprire
- Può facilmente portare a un funzionamento non corretto
1.2.3 Interfaccia guidata da menu
Questo tipo di interfaccia utente fornisce una directory di comandi da utilizzare per comunicare con la macchina. Questa directory può essere presentata come un elenco o un menu
In genere, l’utente clicca/preme su un’opzione e poi viene portato alla schermata successiva. Il processo si ripete fino a quando l’utente non completa l’operazione; non sono disponibili ulteriori interazioni
Esempi sono il menu ‘impostazioni’ del suo telefono o il menu di un bancomat
- Vantaggi dell’interfaccia guidata da menu
- Interfaccia facile da usare per i principianti
- Opzioni di menu e icone chiare
- Svantaggi di un’interfaccia guidata da menu
- Opzioni di menu limitate
- A volte è difficile trovare i sottomenu
1.2.4 Interfaccia a riga di comando (CLI)
L’interfaccia a riga di comando richiede di memorizzare un elenco di comandi e di inserirli in un’interfaccia testuale, prima di poter comunicare con il computer, sia che si tratti semplicemente di guardare un file o di eseguire un programma
Questo tipo di interfaccia è meno attraente e viene spesso utilizzata per amministrare i sistemi. Pertanto, non è accessibile all’utente medio. L’esempio più comune di CLI è il prompt dei comandi dei sistemi operativi

- Vantaggi dell’interfaccia a riga di comando
- Più veloce di altri tipi di interfaccia utente
- Un utente esperto di CLI può formulare istruzioni ed eseguire compiti molto più velocemente di un utente che utilizza altri tipi di interfaccia utente
- Richiede poca memoria, ideale per i computer lenti;
- Capacità di convertire le attività ripetitive in un unico comando
- Svantaggi dell’interfaccia a riga di comando
- Richiede competenze di programmazione software
- Anche il minimo errore di battitura nella sintassi di un comando ne impedisce l’esecuzione;
- Funziona solo con l’input da tastiera
- Non è intuitivo
1.2.5. Interfaccia utente vocale (VUI)
L’interfaccia utente vocale comporta interazioni tra esseri umani e macchine che utilizzano comandi uditivi. Gli esempi includono gli assistenti virtuali (Siri, Alexa, Google Assistant, Cortana), il talk-to-text, il GPS e altro ancora.
- Vantaggi dell’interfaccia utente vocale
- È più veloce dettare un messaggio che digitarlo a mano
- Per le persone che hanno difficoltà a scrivere, la VUI può essere una soluzione
- Possibilità di interagire con la macchina anche quando entrambe le mani sono occupate, come ad esempio quando si guida o si cucina.
- Svantaggi dell’interfaccia utente vocale
- A volte è difficile conoscere la frase esatta da pronunciare per attivare un comando
- Articolare le frasi molto prima che la macchina capisca.
Tra i suddetti tipi di interfaccia utente, l’interfaccia utente grafica e la sua variante tattile rimangono le più utilizzate, soprattutto per la loro facilità d’uso
1.2. Perché l’interfaccia utente è importante?
L’interfaccia utente è importante per soddisfare le aspettative degli utenti e per rendere il suo sito molto più efficace

Un’interfaccia utente ben progettata facilita l’interazione efficace tra l’utente e il programma, l’applicazione o il sito attraverso
- Immagini contrastanti;
- Design pulito; e
- E la reattività
Ecco alcuni dei vantaggi di una buona interfaccia utente per la sua azienda:
1.2.1. Acquisizione di nuovi clienti
Un design UI di successo contribuisce a un’esperienza utente positiva, che rappresenta un vantaggio competitivo
Lo sforzo di fornire un’interfaccia personalizzata al consumatore può essere un fattore di differenziazione per il marchio. In questo modo, attira nuovi clienti e quindi aumenta le vendite

Puntare sul design dell’interfaccia utente è in grado di migliorare il business, massimizzando le opportunità di guadagno
1.2.2. Aumento del coinvolgimento e della fidelizzazione dei clienti
Progettare un’interfaccia per navigare meglio e semplificare la ricerca non solo attira nuovi utenti, ma li spinge anche a continuare la loro esperienza. In questo modo, si ottiene un aumento del tasso di conversione
Un’interfaccia utente ben progettata incoraggia il coinvolgimento dei clienti, che sono più propensi a diventare fedeli al marchio.
Questo è molto importante perché nell’ambiente digitale di oggi, con la crescente concorrenza e i rapidi progressi tecnologici, è essenziale che le aziende investano in strategie di fidelizzazione dei clienti.

Il suo cliente ha già visitato diversi siti su Internet. Quindi hanno già un’idea di ciò che vorrebbero trovare sul suo sito web. Un’interfaccia utente attraente e fluida attirerà innanzitutto l’attenzione del cliente. In secondo luogo, le permette di creare un legame di fiducia tra il cliente e il suo marchio.
1.2.3. Costi di sviluppo ridotti
Un’interfaccia utente ben progettata fin dall’inizio evita problemi futuri. Questo include:
- Correggere gli errori di navigazione;
- Eliminare le funzionalità irrilevanti;
- Regolare l’interfaccia in modo che sia accessibile e funzionale;
- E così via
Con un’interfaccia semplice e intuitiva, è raro che abbia problemi di sviluppo nel prossimo futuro. In questo modo, non dovrà investire molto denaro nello sviluppo della sua interfaccia utente. Il design dell’interfaccia utente, se ben fatto, riduce il costo, il tempo e l’impegno del lavoro di riprogettazione
1.2.4. Ridurre i costi dell’assistenza clienti
Di solito, gli utenti esprimono dubbi o difficoltà nella navigazione dell’interfaccia. Tuttavia, se l’interfaccia è intuitiva, i contatti dei clienti con il servizio di assistenza saranno meno frequenti

Un’interfaccia semplice e funzionale riduce al minimo il verificarsi di errori, dubbi e azioni indesiderate nel processo di navigazione. In questo modo si riducono le spese per l’assistenza clienti.
1.2.5. Aumento della produttività
Una buona interfaccia utente, combinata con la riduzione dei costi e la gestione efficiente delle risorse, porta a una maggiore produttività. Questa produttività si riflette sia sull’utente che sull’azienda
Un’interfaccia user-friendly e una navigazione facile riducono il tempo di ricerca dell’utente e aumentano la sua soddisfazione. Soddisfa le loro esigenze in modo rapido ed efficiente. A livello aziendale, notiamo :
- Un aumento del volume delle vendite;
- Fedeltà del cliente;
- Minimizzazione dei costi e delle risorse.
Quando si progetta un’interfaccia utente per il suo sito, è importante prendere in considerazione le aspettative dell’utente in termini di:
- Accessibilità ;
- Estetica visiva; e
- Facilità d’uso
Un mix ottimale di grafica efficace e reattività efficace migliorerà i tassi di conversione del suo sito. Questo perché la sua interfaccia utente anticipa le esigenze dell’utente e poi risponde a tali esigenze.
1.3. UI e SEO
Più l’interfaccia utente del suo sito web è attraente e facile da usare, più visitatori attirerà. Ma al contrario, un’interfaccia utente scadente può influire sulla SEO del suo sito in diversi modi
1.3.1. Una struttura inadeguata può far peggiorare la posizione del suo sito nelle SERP
Un’interfaccia utente ben progettata anticipa le esigenze dei suoi visitatori, permettendo loro di trovare ciò che desiderano in modo facile e veloce. Quando la struttura e la navigazione del suo sito web sono completamente ottimizzate, i link dal suo sito possono apparire nei risultati dei motori di ricerca come Google.
1.3.2. Un sito che non è mobile-friendly riduce significativamente le sue prestazioni SEO
Sapeva che Google può considerare la versione mobile del suo sito come la versione principale? Questo è importante da sapere perché significa che deve curare il suo sito mobile-friendly ancora di più che in passato. Se il suo sito web non è affatto ottimizzato per i dispositivi mobili, questo limiterà notevolmente le sue prestazioni SEO.
1.3.3. Un codice sorgente illeggibile può impedire che il suo sito venga scansionato e indicizzato dai motori di ricerca
È importante che il suo sito web sia codificato correttamente secondo le convenzioni di programmazione. Un sito con un codice sorgente mal organizzato può impedire ai motori di ricerca di effettuare il crawling
Per quanto si sforzi, se le sue pagine web non vengono carrellate dagli spider dei motori di ricerca, non avranno alcuna possibilità di apparire nei risultati di ricerca di Google
1.3.4. Le intestazioni non pertinenti impediscono ai motori di ricerca di comprendere la nicchia del suo sito
Le intestazioni sono spesso trascurate per quanto riguarda il modo in cui il design dell’interfaccia utente influisce sulla SEO. Ma se non utilizza titoli pertinenti, i motori di ricerca non saranno in grado di comprendere appieno il contenuto del suo sito web.
Ciò significa che il suo sito si posizionerà bene solo con titoli attentamente studiati. Quando i titoli sono utilizzati in modo appropriato, è molto più facile per gli spider dei motori di ricerca capire di cosa tratta il suo sito web
Possono quindi suggerirla facilmente come risposta quando gli utenti cercano i suoi servizi in rete.
Capitolo 2: Come creare buone interfacce utente
In questo capitolo le fornisco tutti i suggerimenti necessari per creare interfacce utente accattivanti. Ma prima, faccio una piccola distinzione tra interfaccia utente ed esperienza utente.
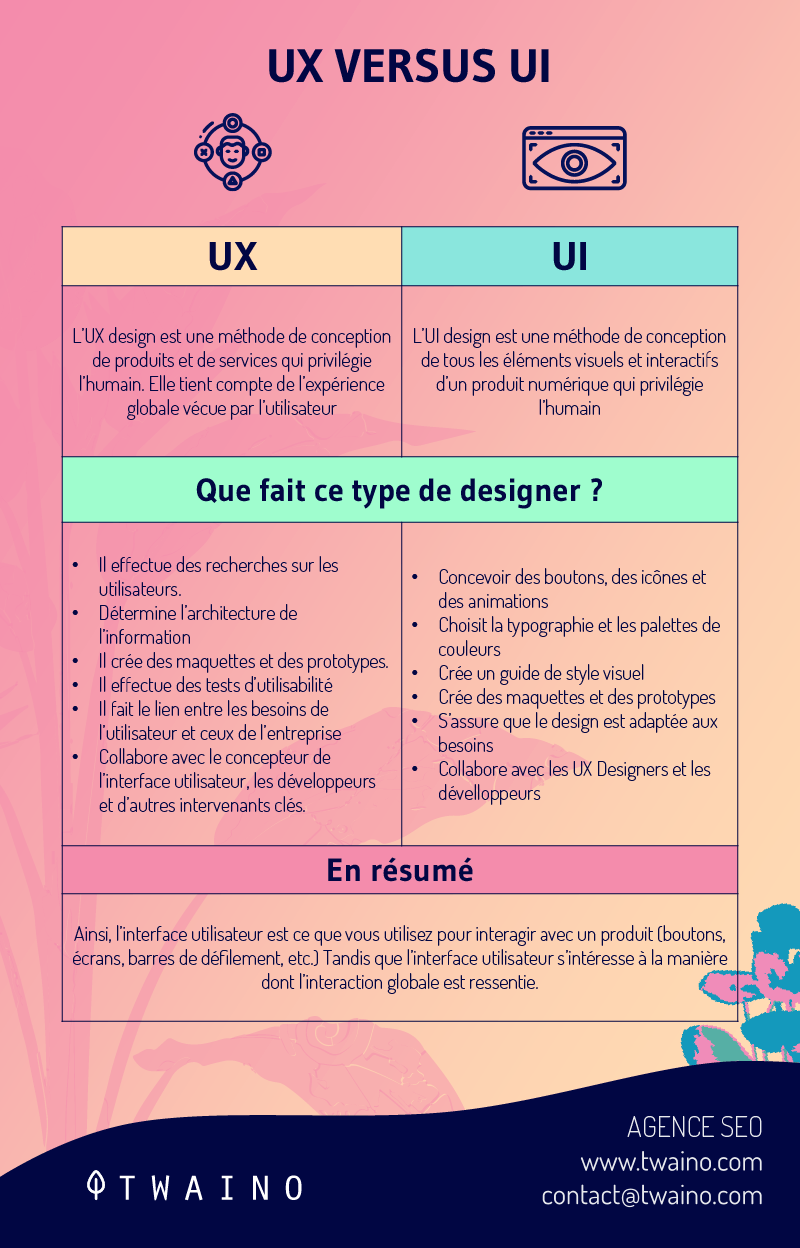
2.1. Differenza tra UI e UX
UI e UX sono tutte importanti per l’esecuzione di un progetto, ma ci sono alcune specificità che le rendono diverse
L’interfaccia utente è progettata in base all’aspetto e all’atmosfera del sito, dell’applicazione o del programma. Tuttavia, l’esperienza dell’utente copre l’intero processo di concettualizzazione, sviluppo e consegna
Inoltre, la UX può essere riferita a quasi tutti i prodotti, mentre la UI può riguardare solo i prodotti digitali



Le differenze principali tra UX e UI sono:
- L’UX ruota intorno allo scopo e alla funzionalità del prodotto, mentre l’UI si concentra sulla qualità dell’interazione dell’utente con il prodotto.
- La UX coinvolge componenti come la ricerca di mercato e l’identificazione delle esigenze dell’utente, mentre la UI coinvolge componenti di design più artistici legati all’aspetto e alla sensazione dell’esperienza dell’utente.
- La UX si concentra sulla gestione complessiva del progetto, dall’ideazione allo sviluppo e alla consegna, mentre la UI si concentra più specificamente sul design del prodotto finito.
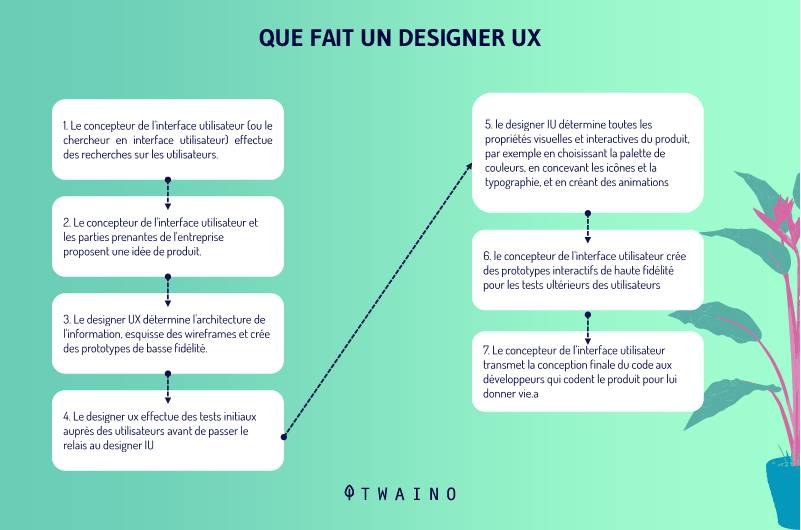
La progettazione di un’esperienza utente inizia con l’identificazione dei punti dolenti degli utenti target e la determinazione di come soddisfare le loro esigenze. Questo include dettagli come i flussi logici o le fasi per raggiungere un obiettivo
Una volta che l’interfaccia è programmata per essere utile, il prototipo viene inviato a un designer di interfacce utente, dove i processi vengono resi visivamente attraenti.
Lo sviluppo di un’esperienza utente comprende:
- Esecuzione complessiva e monitoraggio degli obiettivi;
- Associazione di sviluppatori e designer di interfacce;
- Integrazione e analisi;
- Strategia di contenuto o di prodotto;
- Wireframing, pianificazione, prototipazione, sviluppo, test;
- Ecc.
Lo sviluppo dell’interfaccia utente include :
- Aspetto e usabilità del sito web/applicazione/programma;
- Ricerca sul branding e sul design;
- Adattamento reattivo;
- Interattività, animazione;
- Implementazione.
È quindi chiaro che si tratta di due processi diversi. Tuttavia, entrambi contribuiscono alla soddisfazione dell’utente
2.2 Suggerimenti per creare buone interfacce utente
Il design ideale dell’interfaccia utente deve basarsi sull’esperienza dell’utente. Deve avere un aspetto attraente e unico, pur essendo semplice da capire per gli utenti

Ma avere un’interfaccia utente ideale per il suo sito richiede molto più lavoro di quanto si possa pensare. Inoltre, anche dopo che il design dell’interfaccia utente è stato perfezionato, ci saranno inevitabilmente molti ritocchi una volta che sarà operativo
Può seguire questi suggerimenti per creare un’interfaccia utente efficace:
2.2.1. Presti attenzione al contrasto
Per facilitare la lettura dei suoi contenuti, è importante assicurarsi che ci sia un contrasto sufficiente tra il testo e i colori dello sfondo. I diversi contenuti scritti del suo sito web o della sua applicazione devono essere visibili e facili da leggere per l’utente. Questo è uno dei compiti di cui dovrebbe occuparsi l’interfaccia utente. Un contrasto ben regolato contribuisce notevolmente a questo risultato.
2.2.2. Progettare per la reattività sui dispositivi mobili
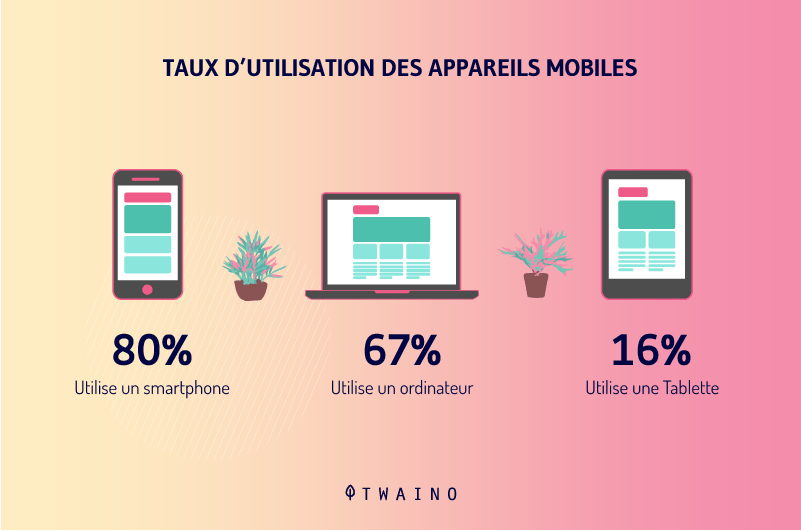
Un sito web deve sempre essere adattabile allo schermo su cui viene visualizzato, sia che si tratti di un cellulare da 7 pollici o di una TV da 70 pollici. La reattività di un sito web è un criterio molto importante, dal momento che gli utenti di Internet si connettono molto di più sui loro telefoni che su un computer, nella maggior parte dei casi

Se il suo sito è godibile solo su un computer portatile, rischia di lasciare una cattiva impressione su tutti i clienti che visitano il suo sito su altri dispositivi. Quindi è importante assicurarsi che il suo sito sia altrettanto bello e intuitivo su un PC che su un dispositivo mobile.

Se desidera saperne di più su questo argomento, consulti la mia guida su sito web mobile friendly
2.2.3. Si concentri sull’usabilità
Si assicuri che gli utenti possano utilizzare il suo sito/applicazione/programma in modo intuitivo, anche se lo visitano per la prima volta. Molte persone sono tentate di abbandonare un sito non appena diventa troppo complicato
In pratica, quando un utente arriva sul suo sito, ad esempio, il suo obiettivo è trovare una determinata informazione. Il ruolo dell’interfaccia utente è quello di aiutarli a trovare facilmente queste informazioni senza intralciarle. Ecco perché sarebbe utile conoscere in anticipo le esigenze dell’utente per poterle soddisfare
L’esecuzione dei compiti deve richiedere uno sforzo minimo da parte dell’utente e ogni pagina deve svolgere una funzione principale.
2.2.4. Rimanere coerenti
Scelga un design e si attenga ad esso per tutta la durata del progetto. Ogni pagina del sito deve essere presentata nello stesso modo, per evitare confusione o frustrazione nell’esperienza dell’utente.

Non ha molto senso allineare diversi modelli se non c’è coerenza. Gli utenti rischierebbero di perdersi, e non è questo il punto. La pertinenza deve essere tenuta in considerazione. L’interfaccia deve favorire un’esperienza complessivamente piacevole, facile e informativa.
2.2.5. Conoscere il suo utente target
Può essere facile lasciare che l’obiettivo generale si perda nei dettagli del processo di progettazione, ma ciò che lei progetta è per l’utente e quindi deve essere centrato sull’utente.

Tenere presente l’utente durante la creazione dell’interfaccia aiuterà a migliorare l’interattività e l’esecuzione di comportamenti specifici che soddisfino le esigenze dei visitatori del sito
2.2.6. Mantenere l’immagine del marchio
Il suo utente dovrebbe essere in grado di identificare il suo marchio su ogni pagina del suo sito e i nuovi utenti dovrebbero essere in grado di riconoscere il suo marchio alla prima visita.
Che si tratti del design delle pagine o di altre caratteristiche specifiche, deve assicurarsi che il suo sito sia speciale e facilmente riconoscibile
2.2.7. La renda facile da vedere
Presti attenzione alla leggibilità. Per farlo, deve occuparsi del layoutil layout del sito layout di pagina. Ad esempio, mantenga il testo allineato ai bordi, mantenga la palette di colori limitata (vuole che sia colorato e accattivante, ma non travolgente e accecante), scelga una famiglia di caratteri facile da leggere e di dimensioni ottimali

È importante strutturare e organizzare il contenuto del suo sito web in modo logico, per aiutare gli utenti a navigare nel sito con il minimo sforzo
2.2.8. Fornisce passi successivi logici
Il design della sua interfaccia utente deve consentire agli utenti di determinare in modo intuitivo cosa fare dopo. In un processo di acquisto o in qualsiasi altro processo sul suo sito, dovrebbe farennl’utente i diversi passi da seguire. In questo modo, possono andare più velocemente e risparmiare tempo
2.2.9. Rimanere prevedibili
Elementi come pulsanti, pinch-to-zoom e altri elementi interattivi devono funzionare come previsto. Ogni elemento deve avere una funzione significativa.
2.2.10. Utilizzi saggiamente gli effetti dinamici
L’interazione con l’utente è l’obiettivo, certo, ma l’uso eccessivo di elementi interattivi può risultare eccessivo. Se non sono molto utili, potrebbero fornire una cattiva esperienza all’utente. Invece, questi effetti dovrebbero essere utilizzati per ottimizzare l’esperienza dell’utente. Lo stesso vale per i colori.

L’importanza del valore estetico del suo sito non può essere sottovalutata. Un design efficace utilizza elementi di colore, contrasto, carattere, video e foto per attirare i visitatori. Rende facile la lettura, lavorando con il contenuto per creare un flusso logico e intuitivo di funzionalità.
Capitolo 3: Strumenti per la progettazione di interfacce utente
Esistono diversi strumenti che consentono ai designer di costruire interfacce utente valide e adeguate.
3.1 InVision
InVision è un popolare strumento di prototipazione web per i designer UX e UI.

Può caricare file di design statici e trasformarli rapidamente in prototipi interattivi. È ideale anche per la collaborazione, in quanto i clienti e gli altri membri del team possono commentare direttamente i suoi progetti. Può anche condividere le sue idee all’interno del team utilizzando le lavagne.
Inoltre, vengono frequentemente aggiunte nuove funzioni allo strumento per migliorarlo. Nel complesso, si tratta di uno strumento di progettazione di interfacce molto popolare che vale la pena provare
3.2 Zeplin
Quando si progettano le interfacce utente, è essenziale che i diversi team di sviluppo responsabili di questo compito possano scambiarsi i progetti. Zeplin è stato progettato per facilitare tutto questo

Tutto ciò che deve fare è caricare i suoi progetti e Zeplin genererà automaticamente le specifiche e le linee guida di conseguenza. Per gli sviluppatori front-end, questo riduce il tempo e l’impegno necessari per convertire i progetti, generando snippet di codice relativi alla piattaforma
Per una collaborazione senza problemi, può anche integrare Zeplin con i canali Slack e aggiungere note per gli sviluppatori direttamente nella piattaforma
3.3 Balsamiq
Quando si tratta di un wireframing veloce, Balsamiq è uno strumento popolare nel settore del design

Disponibile come applicazione desktop o cloud, si presenta come lo strumento “intermedio” perfetto per designer, product manager e sviluppatori
Forse una delle caratteristiche più preziose per i designer di UI è la libreria UI; può scegliere tra una serie di elementi UI diversi e trascinarli semplicemente sul wireframe
Una volta che il suo prototipo è pronto, può stamparlo o eseguire test di usabilità online prima di consegnarlo agli sviluppatori
3.4 Schizzo
L’applicazione di design digitale di cui tutti i professionisti dell’interfaccia utente hanno bisogno: Sketch. È uno strumento vettoriale, quindi può ridimensionare qualsiasi cosa disegni senza perdere nitidezza

Tuttavia, è molto più di un semplice strumento di disegno. Sketch è ideale anche per il wireframing e la prototipazione
Disponibile solo per Mac, paga l’applicazione una volta e può utilizzarla per tutto il tempo che desidera, ma dovrà rinnovare la licenza ogni anno per ottenere gli aggiornamenti
3.5 Figma
Con potenti strumenti di editing e molte funzioni utili, Figma è un negozio unico per la progettazione, la prototipazione e il feedback

I designer dell’interfaccia utente, in particolare, possono sfruttare la funzione vincoli, che adatta i progetti al variare delle dimensioni dello schermo. Con la funzione dei componenti, è anche estremamente facile riutilizzare gli elementi nei suoi progetti
3.6 Flinto
Flinto è un’applicazione di prototipazione interattiva per Mac che offre praticamente tutto ciò che serve per dare vita ai suoi progetti

Con Flito
- Progetta micro-interazioni e transizioni dello schermo;
- Aggiunge livelli video semplicemente trascinando i file video o GIF direttamente nei suoi progetti
- Incorporare effetti sonori dell’interfaccia utente e scorrimento personalizzabile;
- E così via
Può anche importare i suoi file da Sketch e visualizzare in anteprima l’aspetto dei suoi progetti utilizzando il visualizzatore gratuito per iOS
3.7 Adobe XD
Adobe XD è uno strumento vettoriale per la progettazione e la prototipazione di esperienze utente per il web, il mobile e persino la voce.

Se ha già familiarità con la suite Adobe Creative Cloud, si sentirà a casa con Adobe XD, uno strumento estremamente versatile che offre una moltitudine di funzioni per..:
- Design ;
- Prototipazione ;
- Condivisione ;
- Collaborazione;
- Creare un sistema di design completo.
Adobe XD supporta nativamente Windows 10 e macOS. Esiste anche una versione mobile per Android e iOS
Questi sono solo una manciata di strumenti con cui un UI designer può lavorare. Quando sceglie gli strumenti, ci sono alcune cose da considerare
Innanzitutto, su quali tipi di progetti si sta concentrando? Ha bisogno di strumenti per il web design, per le applicazioni mobili o per entrambi?
Naturalmente, deve anche assicurarsi che gli strumenti scelti siano compatibili con il portatile o il sistema con cui sta lavorando
Capitolo 4: Alcuni errori da evitare nel design delle UI
Sebbene la progettazione di un’interfaccia utente che soddisfi le esigenze dei suoi clienti richieda la considerazione di alcuni dettagli importanti e l’utilizzo di determinati strumenti, è anche importante evitare di commettere alcuni errori nel processo.

4.1. Non implementa il design centrato sull’utente
Questa parte è facile da ignorare, anche se è uno degli aspetti importanti del design dell’interfaccia utente. Quando progetta, deve tenere presente le esigenze, le preferenze e i problemi degli utenti. Evitare di farlo potrebbe avere un impatto sulla sua attività

Invece di progettare con le sue preferenze e i suoi gusti, progetti come se fosse lei il cliente. Pensi a ciò che il cliente vorrebbe e, se possibile, conduca un sondaggio o intervisti i potenziali clienti per capire davvero di cosa hanno bisogno.
4.2. Uso eccessivo di effetti dinamici
Utilizzare troppi effetti di animazione non significa avere un grande design. Quindi, evitare animazioni decorative eccessive può aiutare a ottimizzare l’esperienza dell’utente.
4.3. Non esplorare ulteriormente
La pressione di rispettare le scadenze e un carico di lavoro pesante possono impedire al designer di esplorare altre possibilità di ispirazione e creatività prima di sviluppare il piano di design. A volte l’esplorazione di altre fonti può rivelare cose sorprendenti.
In sintesi
L’usabilità e la buona esperienza utente (UX) di un’applicazione dipendono molto dal design dell’interfaccia utente (UI). Tenga sempre presente che se un’interfaccia utente è troppo complessa, non si adatterà alle esigenze degli utenti. L’interfaccia deve essere progettata per facilitare le azioni dell’utente in modo fluido ed efficiente.
Spero che abbia trovato risposta alle sue domande sull’interfaccia utente. Se ha altre domande o commenti, mi scriva nei commenti
Grazie e a presto!



