Sapeva che un sito web intuitivo e facile da usare è in grado di aumentare i tassi di conversione? Ecco perché la UX o esperienza dell’utente gioca un ruolo così importante al giorno d’oggi. A tal fine, gli slider sono strumenti utili sia per la navigazione, ma soprattutto per fare una buona prima impressione sui visitatori. Pertanto, questo articolo tratterà un elemento essenziale della homepage: un Silder, che nella maggior parte dei casi si trova subito dopo il menu di navigazione. In effetti, è la seconda parte, dopo il menu di navigazione, con cui i visitatori entrano in contatto e il suo impatto sulla loro decisione di continuare la visita è grande. Non deve quindi trascurare la sua creazione e io la guiderò “passo dopo passo” in tutto il processo. Inoltre, non esiti a consultare il video che accompagna questo articolo e che supporta i passi ivi descritti.
Il cursore della rivoluzione
Oggi le presento nel mio video
come creare e impostare un cursore di rivoluzione. Lo farò come parte della creazione del sito web per la mia agenzia SEO Twaino:Che cos’è una rivoluzione del cursore?
Uno slider è una funzionalità che le permette di visualizzare varie informazioni in un ciclo o meno. Queste informazioni possono essere composte da testo, immagini, video, link, ecc. e sono raggruppate per “slide”.
Quindi, uno slider può includere una o più diapositive i cui elementi multimediali possono essere animati o interattivi per reagire alle azioni dell’utente.
Sono disponibili diversi strumenti per creare uno slider, ma in questa guida utilizzeremo “Slider Revolution”. Si tratta di un plugin premium per WordPress molto potente e popolare, con oltre 4 milioni di utenti. Questo plugin è integrato nel tema Avada gratuitamente al momento dell’acquisto.
Le diverse opzioni di cursore
Ci sono diversi stili di cursore tra cui scegliere e sono principalmente tre. Si noti che la scelta dell’uno o dell’altro dipende molto dai prodotti o servizi che desidera presentare sul suo sito.
Immagine con sovrapposizione di testo
In genere, questo stile di slider comprende immagini che combinano un’immagine di grandi dimensioni, un messaggio chiaro e conciso e una chiamata all’azione. È lo stile più comune, perché le consente di mantenere le informazioni essenziali che desidera evidenziare.
Pertanto, è adatto a un sito web che vuole presentare un prodotto o un servizio di punta, oppure che sta facendo un’offerta o una promozione limitata nel tempo.
Personalmente, preferisco questo tipo di slider, che è molto economico in termini di risorse e quindi le permette di avere un sito web veloce ed efficiente.
La presentazione o il carosello
Molti siti web optano per questo stile, che ha un certo dinamismo. È quindi molto facile pensare che sia la scelta migliore per offrire agli utenti una bella interfaccia. Inoltre, questa opzione offre la possibilità di evidenziare diverse informazioni.
D’altra parte, le cifre dimostrano che non è la soluzione ideale, poiché appena l’1% degli utenti clicca su slideshow o caroselli. Questa osservazione è stata fatta dopo uno studio sulla Università ND sulla base di 3.755.297 visite alla homepage.
Inoltre, l’89,1% di coloro che hanno cliccato lo ha fatto solo sulla prima pagina. Queste statistiche indicano che il carosello non è l’opzione migliore per aumentare le conversioni.
Pertanto, le consiglio di sceglierlo solo se lo trova pertinente al suo sito web e a ciò che vuole mettere in evidenza. Per avere successo, scelga un massimo di tre diapositive e faccia attenzione a classificarle in base alla loro priorità.
Inoltre, scelga un carosello a scorrimento manuale per consentire agli utenti di scegliere se scorrere o meno le sue diapositive. Ma non si aspetti che gli utenti siano davvero interessati alle ultime diapositive.
Video
Questa opzione sta diventando sempre più popolare perché, a differenza delle presentazioni, i video creano immediatamente un impatto molto forte e hanno un tasso di conversione molto più elevato. Ecco perché sempre più aziende scelgono questa opzione per mettere in evidenza un prodotto innovativo e sofisticato o un’offerta speciale. In questo modo è probabile che attiri rapidamente l’interesse dei visitatori.
Per farlo, deve assicurarsi di avere una sequenza video che si adatti perfettamente al suo marchio e che sia di qualità professionale. Non esiti a servirsi di un fotografo che abbia una grande padronanza dei video o impari a farlo da solo.
Le migliori pratiche per creare un buon Slider Revolution
Tenga presente che deve evidenziare i punti più rilevanti quando progetta la sua homepage, poiché la capacità di attenzione dell’utente è molto limitata. Qualunque sia il suo obiettivo, deve usare il suo silder per dirigere la loro attenzione dopo che sono arrivati sul suo sito web.
Scegliere le immagini giuste
Quasi tutti i siti web utilizzano immagini, illustrazioni o video per comunicare ciò che offrono in modo visivo. Deve assicurarsi che le immagini utilizzate per il design del suo slider facciano esattamente questo e che siano di alta qualità.
Per fare questo, le suggerisco di non limitarsi alla bellezza delle immagini, ma di sceglierle perché rappresentano ciò che vuole che i visitatori capiscano a colpo d’occhio quando arrivano sul suo sito web.
Informazioni sui limiti e animazioni
Non confonda i visitatori sovraccaricando il suo cursore con molte informazioni. Se sono confusi, potrebbero abbandonare rapidamente il suo sito web. Quindi, preferisca un messaggio chiaro e preciso con un pulsante che richiami all’azione.
Le suggerisco di prendersi il tempo necessario per riflettere attentamente e identificare i messaggi più rilevanti per la sua attività. Inoltre, tenga presente che, così come molte informazioni possono allontanare le persone, troppe poche informazioni possono avere lo stesso risultato.
Infatti, troppo spazio libero senza immagini e senza un messaggio forte non attira l’interesse dei visitatori che potrebbero abbandonare il suo sito web.
D’altra parte, le raccomando di fare un uso ragionevole delle animazioni nel suo sito e di non esagerare, in modo che i visitatori possano trovare rapidamente ciò che cercano sul suo sito.
Creare uno Slider di risoluzione passo dopo passo
Dato il modello del mio sito web che ho avuto l’opportunità di creare, nel mio ultimo articolo ho avuto modo di mostrarle come creare un menu di navigazione. In seguito, creerò un cursore di rivoluzione sulla pagina iniziale, che includerà solo il menu.

Per farlo, utilizzeremo il plugin Slider Revolution, che offre una serie di opzioni per la creazione di cursori. Tuttavia, vorrei avvertirla che non è facile da usare e ci vuole pratica per orientarsi rapidamente.

Ci sono quattro fasi principali nella creazione di uno slider:
- Scegliere la posizione del cursore e realizzare le configurazioni;
- Impostazione della grafica: colore dello sfondo, testi, pulsanti, immagini;
- Ridimensionamento del cursore;
- Ottimizzazione dello slider per i diversi media.


Acceda all’account “Admin” del suo sito
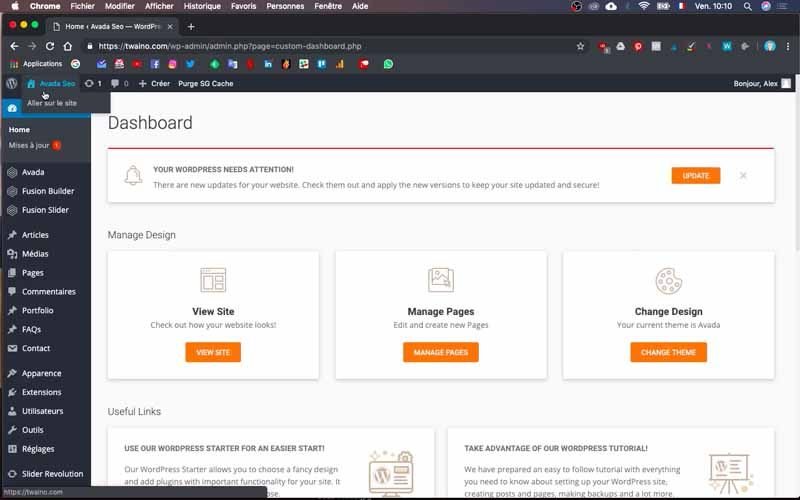
Prima di iniziare a creare lo slider, deve prima accedere all’account di amministratore del suo sito web. Per farlo, basta aggiungere “…./wp-admin” all’URL del suo sito web. Nell’interfaccia che appare, compili le caselle con i suoi identificativi e convalidi per accedere alla “Dashboard” di WordPress.

Scelga la posizione del cursore e realizzi le configurazioni
1) Cambiare la homepage
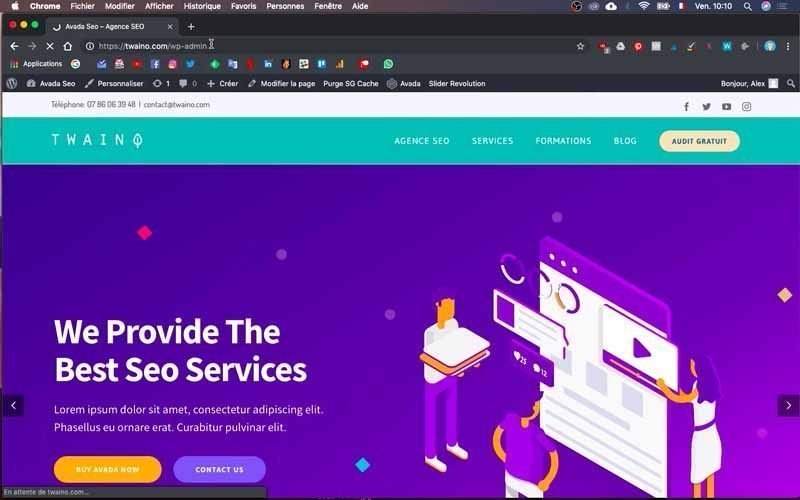
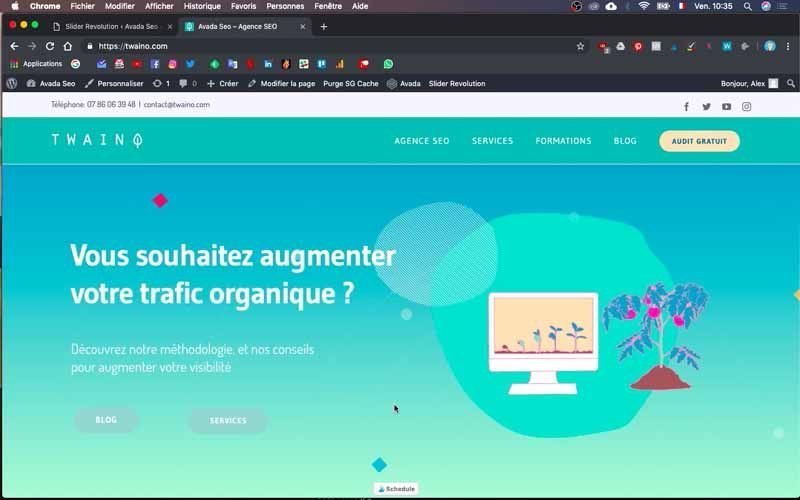
Una volta effettuato l’accesso alla sua Dashboard, andrò alla homepage del mio sito Twaino.com, poiché è qui che voglio integrare il mio cursore

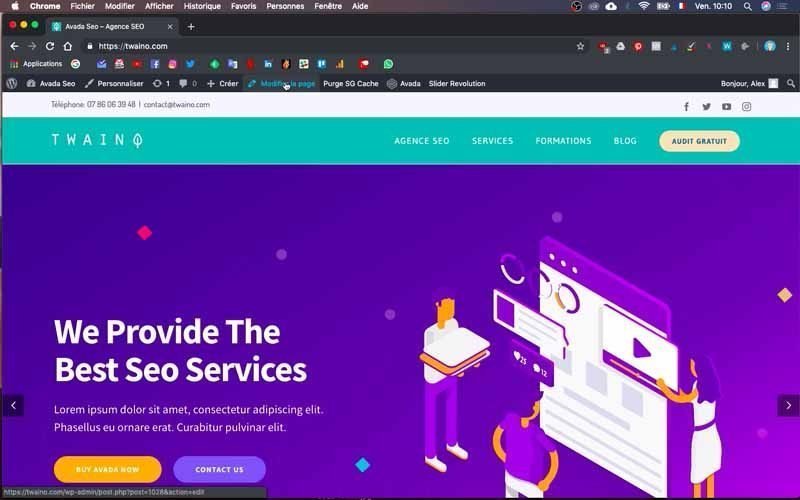
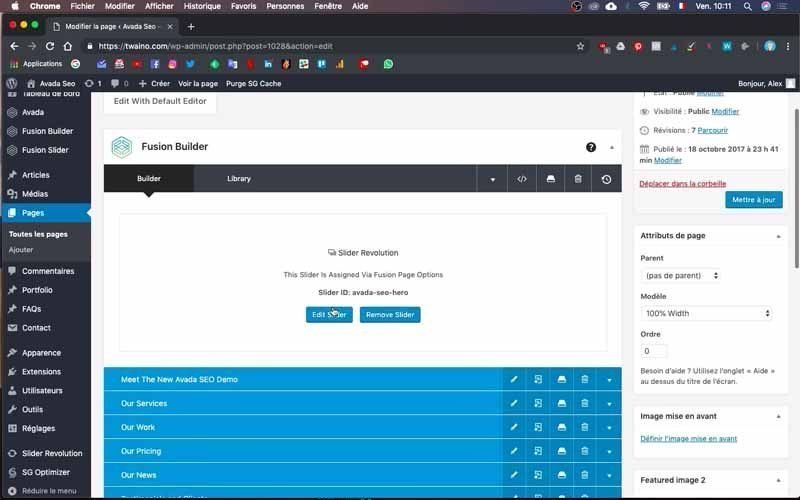
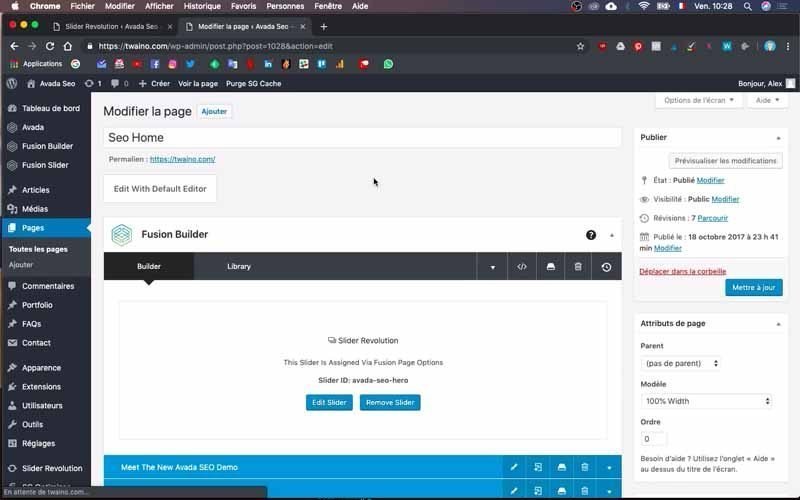
Quindi clicchi sulla finestra “Modifica pagina” con l’icona della matita in alto, subito dopo “+ Crea”.

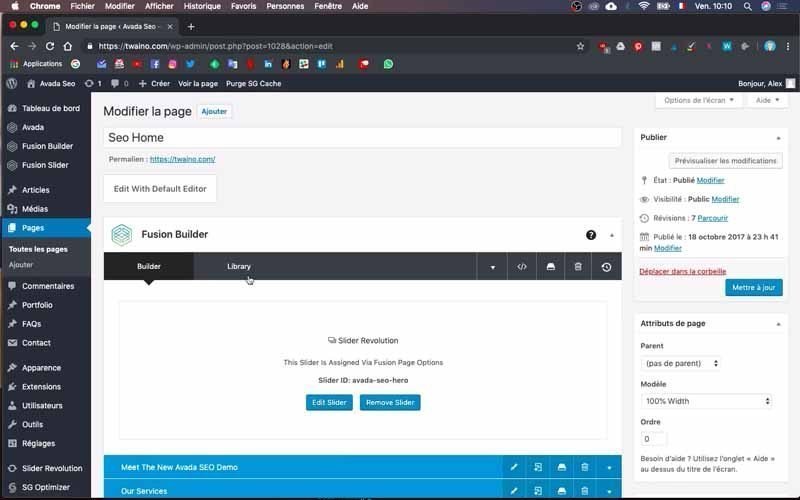
Nell’interfaccia che appare, sotto la voce “Costruttore” di “Fusion Builder”, ha la voce “Slider Revolution” che le permetterà di inserire il suo Slider. Si noti che può aggiungere i cursori ad alcune o a tutte le sue pagine, a seconda delle sue esigenze.

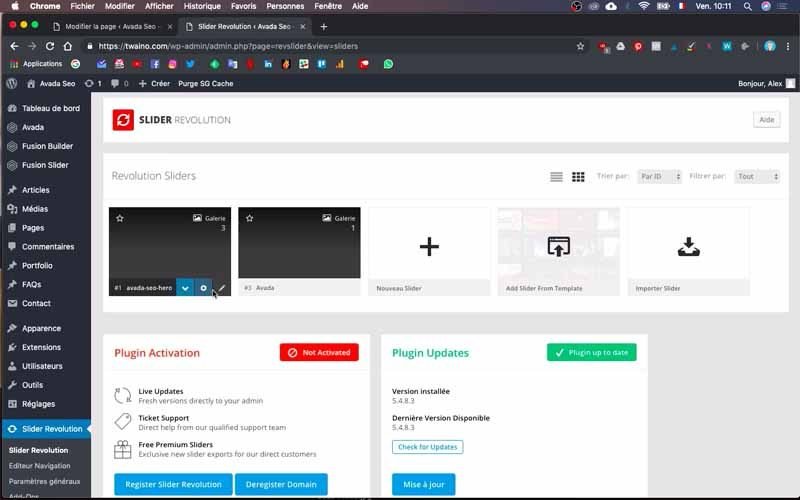
Se ha diversi cursori su pagine diverse, può accedere a tutti direttamente andando nella sezione “Slider Revolution” della barra laterale sinistra della dashboard e cliccando sull’opzione con lo stesso nome.

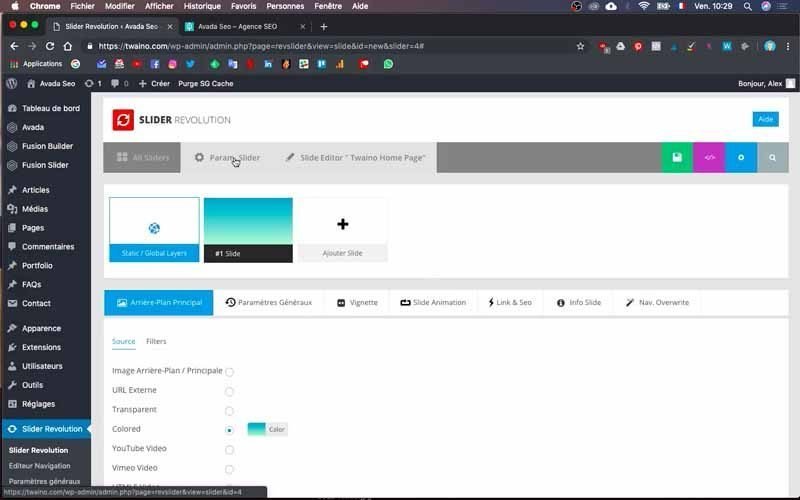
2) Vada all’interfaccia di configurazione dello Slider
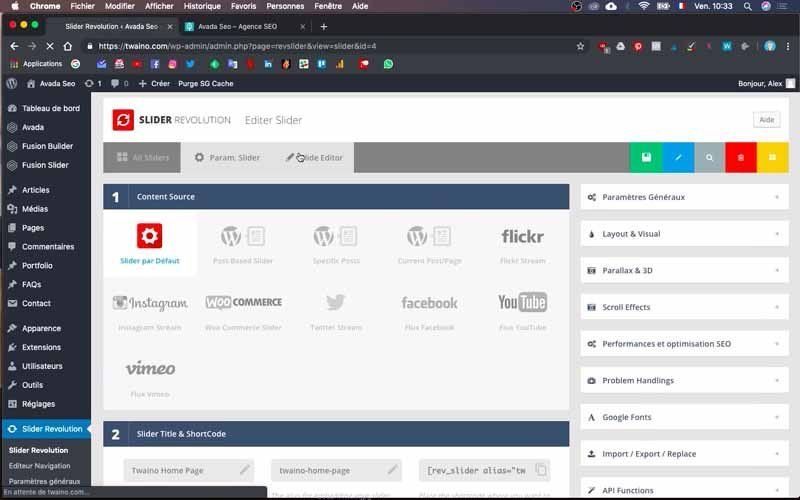
Nella sezione “Costruttore” denominata “Slider Revolution”, clicchi sul pulsante blu “Modifica Slider” per accedere all’area di configurazione dello slider.

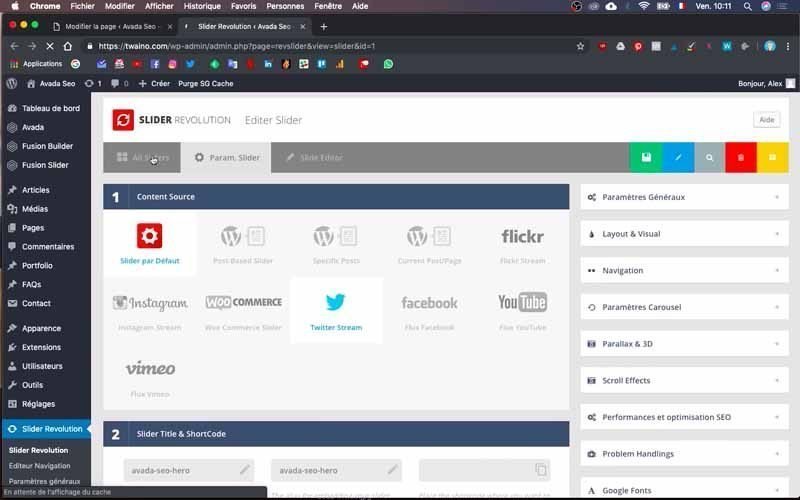
La pagina che appare offre le opzioni della finestra denominata “Param. Slider”, faccia clic sulla prima finestra a sinistra “Tutti gli Slider”.

3) Duplica il silder predefinito
Per rendere le cose più veloci, le consiglio di duplicare il cursore predefinito per apportare le modifiche necessarie. Non solo risparmierà tempo, ma eviterà anche di perdersi nelle diverse impostazioni dello strumento.

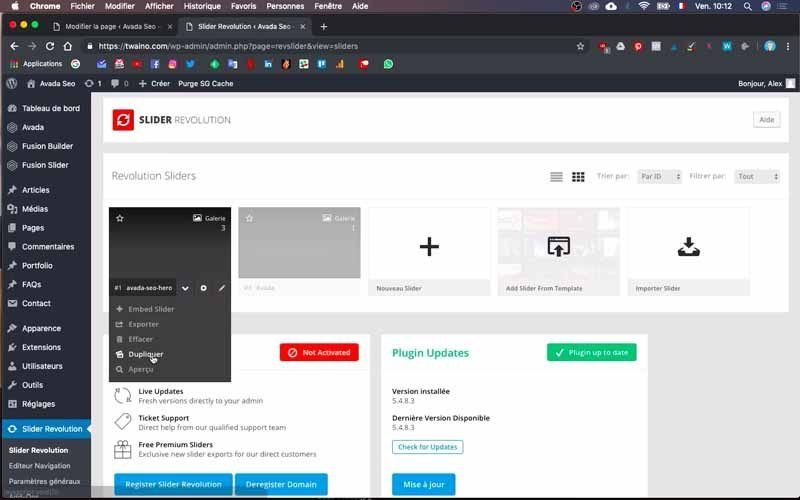
Per farlo, prema la freccia verso il basso accanto al nome del suo cursore, il mio si chiama “1# avada-seo-hero”.
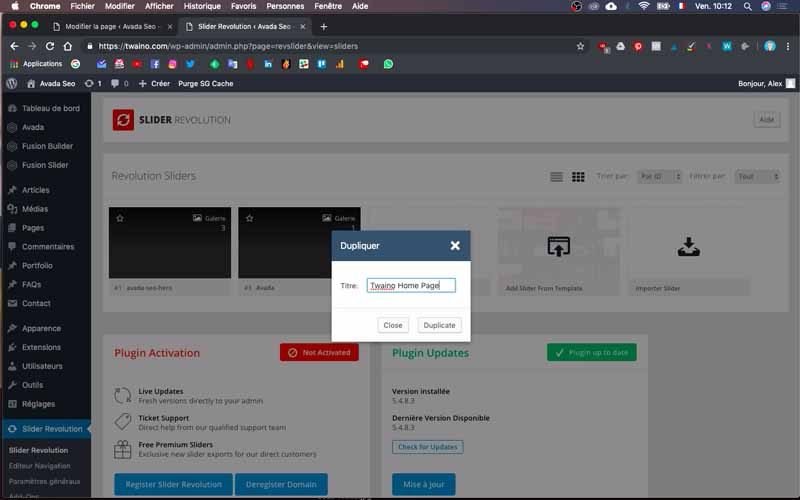
Poi selezioni l’opzione “Duplica” per avere una copia del cursore.

Inserisca il titolo del cursore duplicato nella finestra di dialogo che appare, io inserisco “Twaino Home Page”.

Poi prema il pulsante “Duplica” per convalidare la duplicazione.

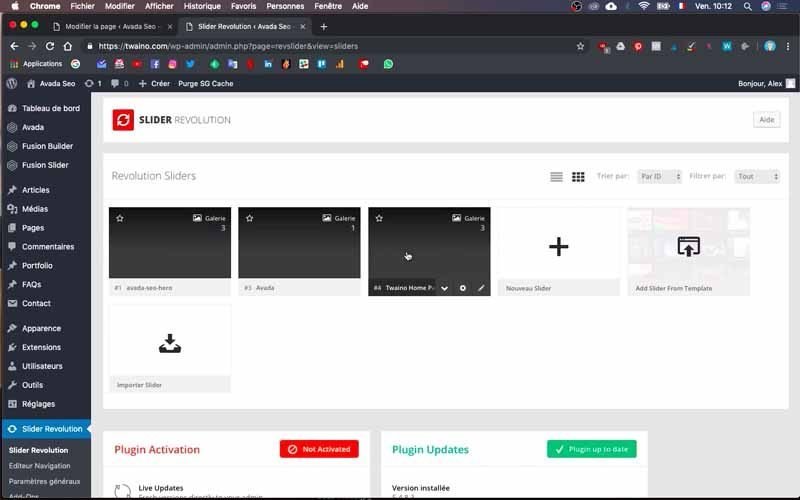
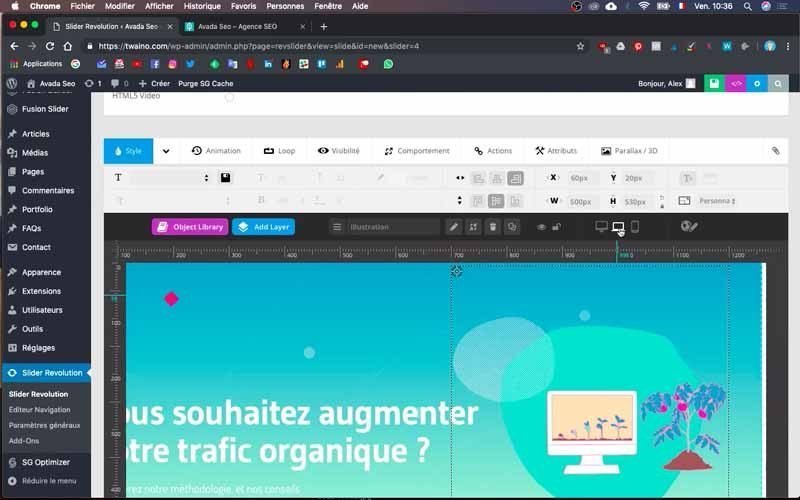
4) L’interfaccia di configurazione del cursore
Una volta completata la duplicazione, clicchi sulla copia appena realizzata per apportare le modifiche. Nell’interfaccia di configurazione, vedrà nella prima posizione il numero di diapositive, io ne ho tre al mio livello.
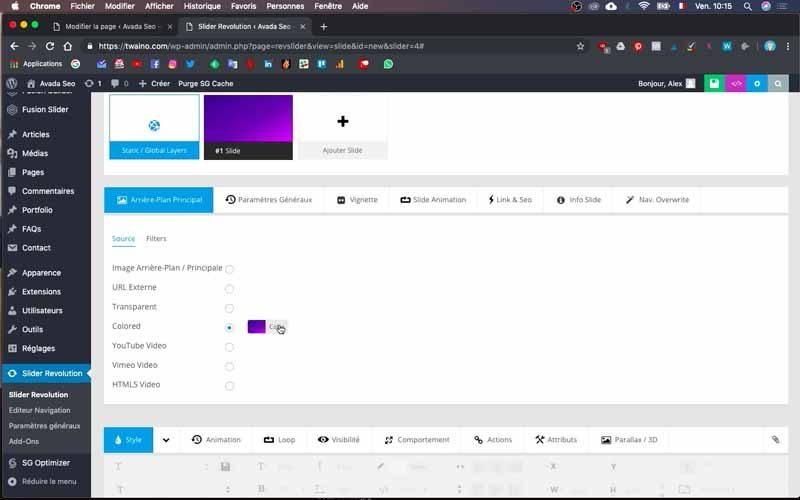
Nella seconda posizione, ci sono diverse opzioni:
- Sfondo / Immagine principale;
- URL esterno
- Trasparente ;
- Colorato ;
- Video YouTube ;
- Video Vimeo ;
- Video HTML5.
Queste diverse opzioni le permettono di scegliere il tipo di immagine che desidera inserire nella diapositiva. Al mio livello, è selezionato “Colorato” e modificandolo, noto che lo sfondo della mia prima diapositiva cambia colore.

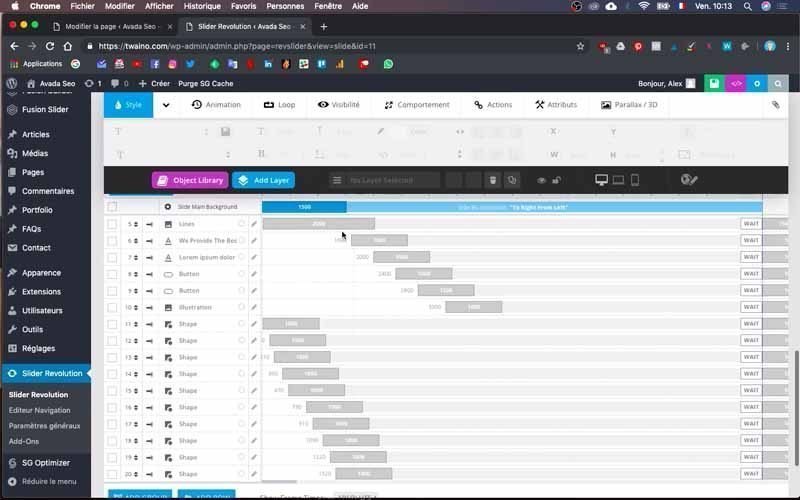
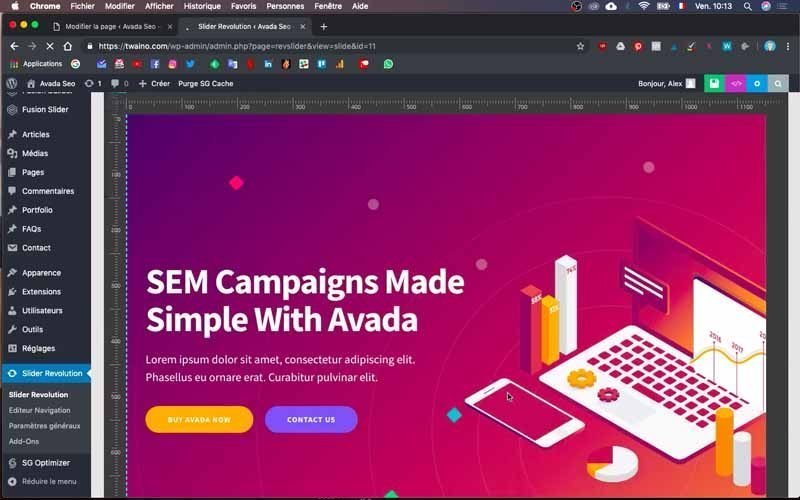
Nella terza posizione, c’è una proiezione della diapositiva che mostra direttamente il suo aspetto dopo ogni modifica. Appena sotto, ci sono le impostazioni per i diversi elementi che saranno disposti in base alle sue esigenze e alla tempistica che desidera.

Premendo il pulsante “Play”, otterrà un’anteprima delle animazioni impostate. Può modificare le tempistiche al secondo a suo piacimento, ma personalmente ho scelto di non farlo ora, perché è un’impostazione che richiede molto tempo per essere impostata correttamente.
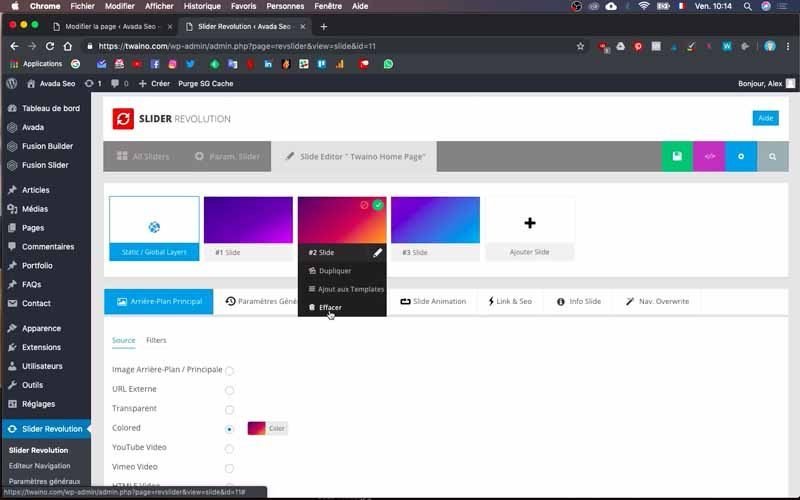
5) Eliminare le diapositive non necessarie
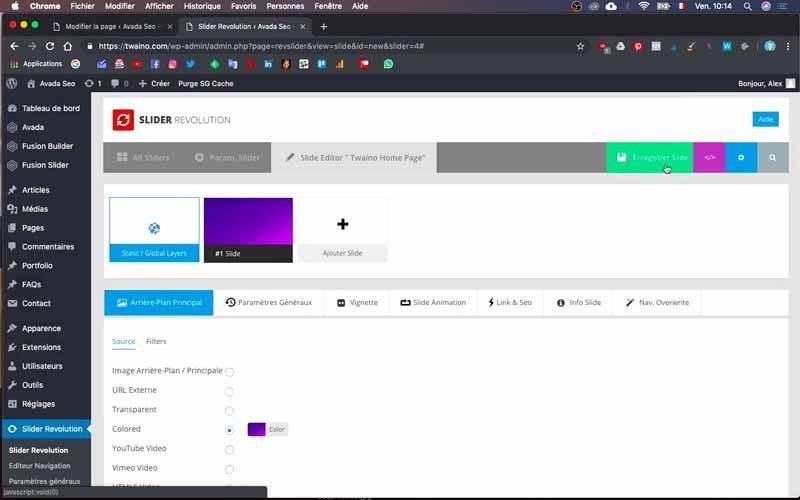
Al mio livello, ho tre diapositive quando vorrei averne solo una e per farlo, eliminerò le ultime due.

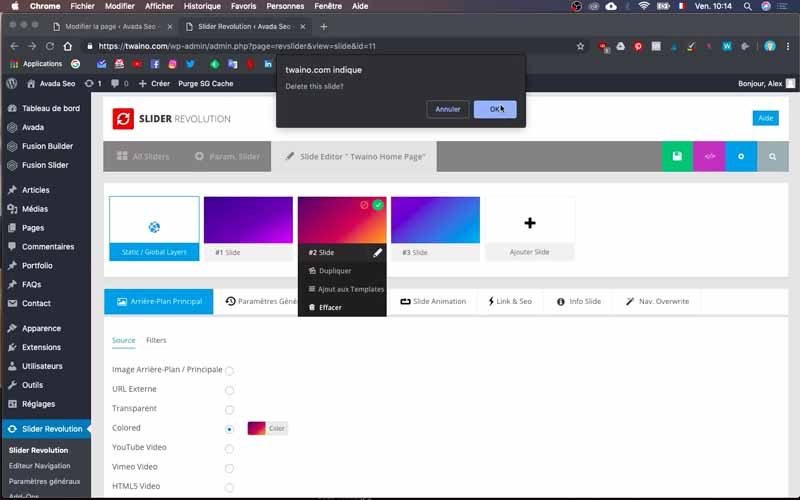
Per fare questo, vada alle diapositive in questione e trascini verso il basso per scegliere “Elimina” dal menu a discesa.

Poi può salvare andando a cliccare sul pulsante verde con l’icona di salvataggio. Le suggerisco di salvare spesso per convalidare le sue modifiche.

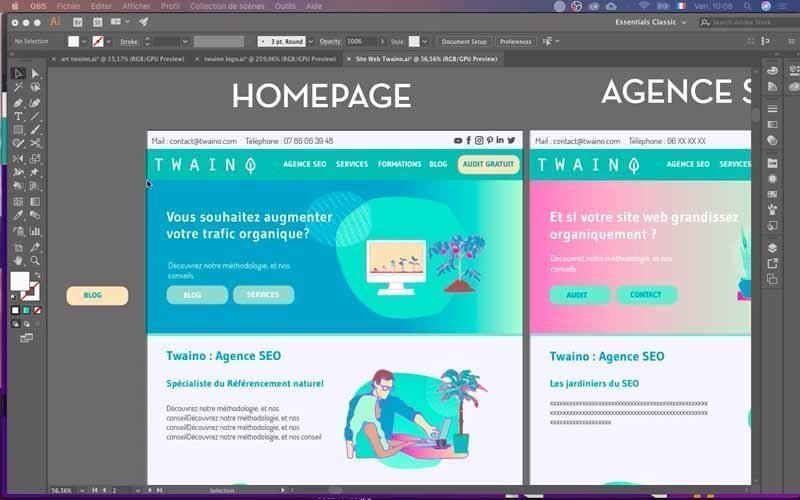
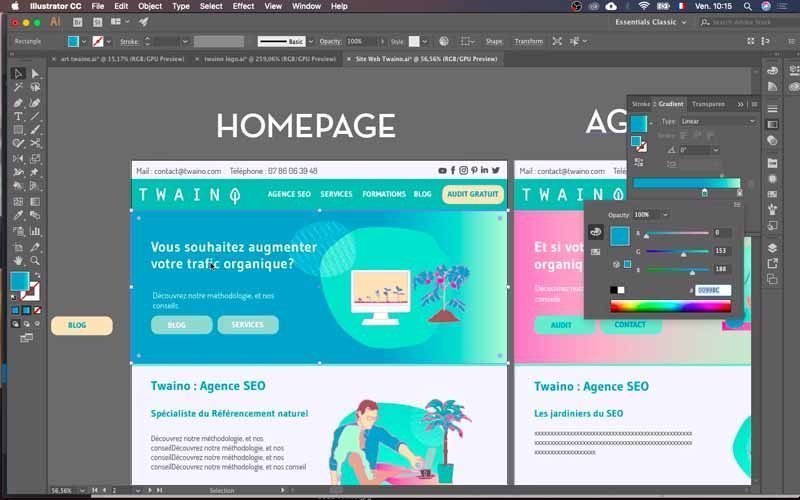
Per quanto riguarda il prossimo passo, ho già il modello del mio sito web che mi mostra il risultato che voglio ottenere. Devo solo usarlo per ottenere il risultato finale e le consiglio vivamente di fare lo stesso.

Impostazione degli elementi visivi: colore di sfondo, testi, pulsanti, immagine
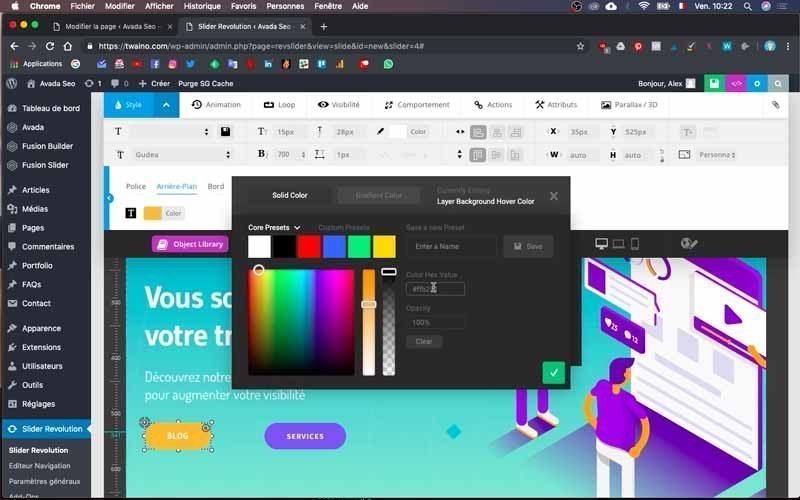
1) Cambiare il colore dello sfondo
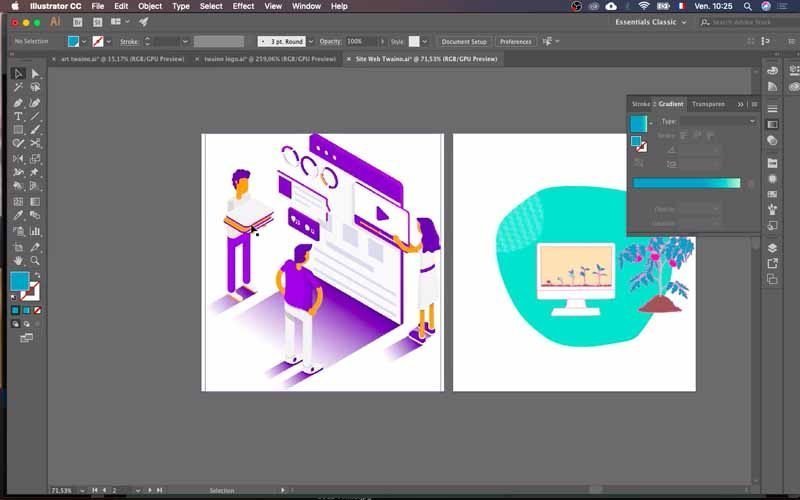
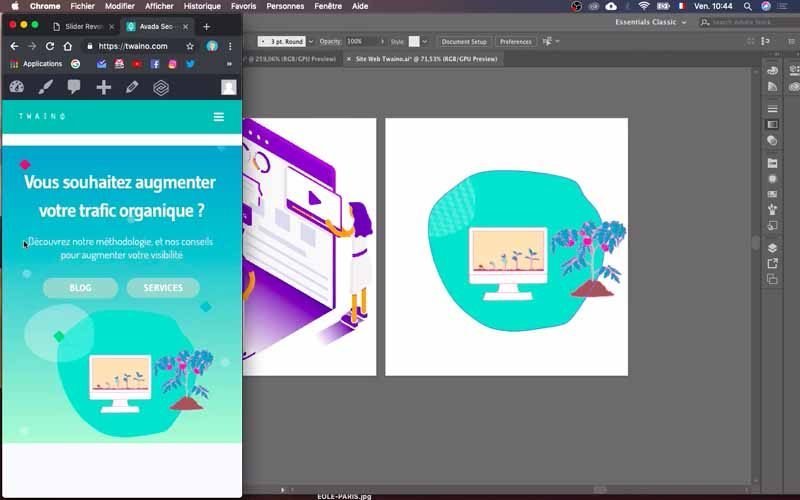
Per farlo, copierò il codice colore che voglio utilizzare direttamente in Adobe Illustrator

Se anche lei ha il modello del suo sito web e non conosce necessariamente il codice colore da utilizzare, chieda al suo grafico. Questo codice è solitamente composto da 6 caratteri, tra cui numeri e lettere.

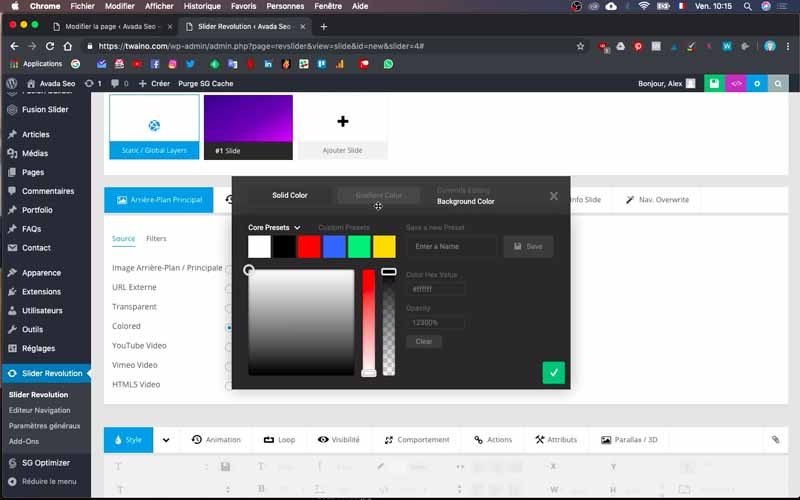
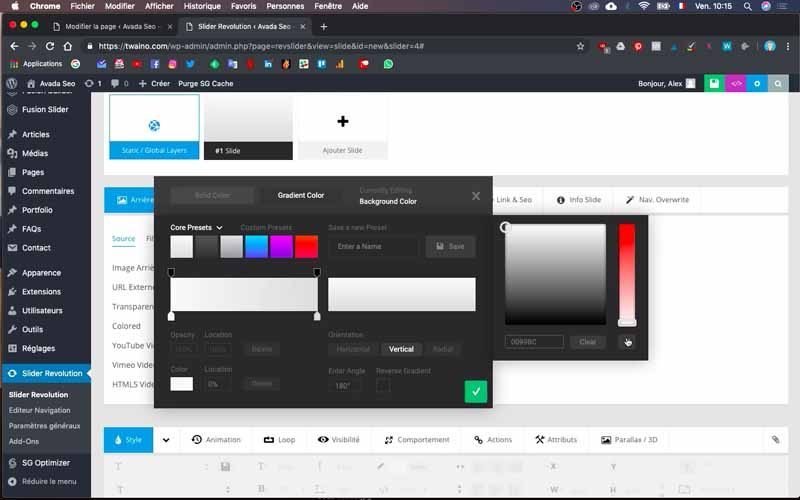
Poi clicchi sull’area colorata dell’opzione “Colorato” di cui ho parlato al punto 4. Qui può scegliere una tinta unita o un colore sfumato, a seconda dei suoi desideri e delle sue esigenze.

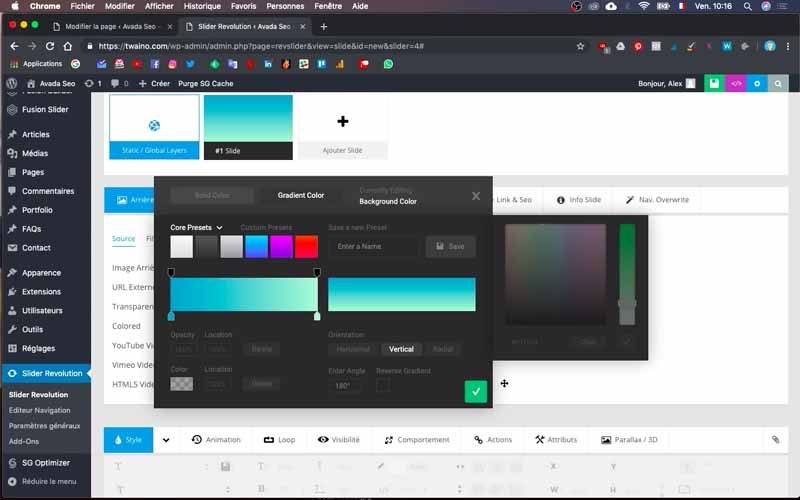
Questo è un gradiente a due colori al mio livello, quindi seleziono “Colore gradiente” e faccio doppio clic su ogni freccia in fondo al gradiente per inserire i miei codici colore.


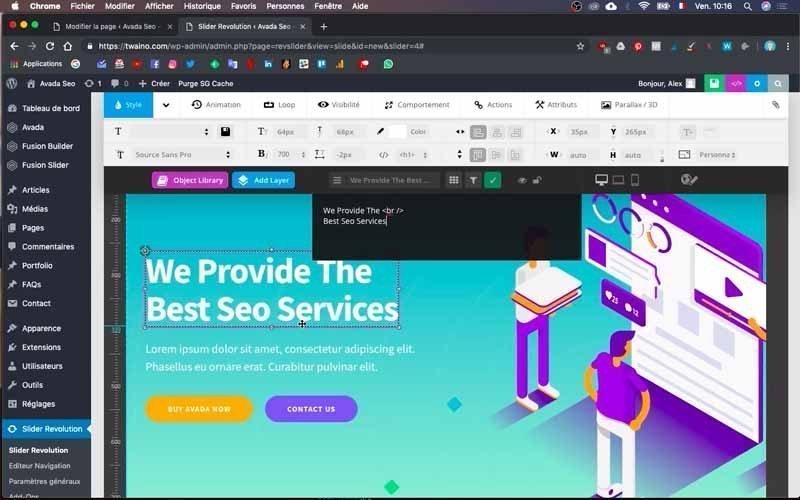
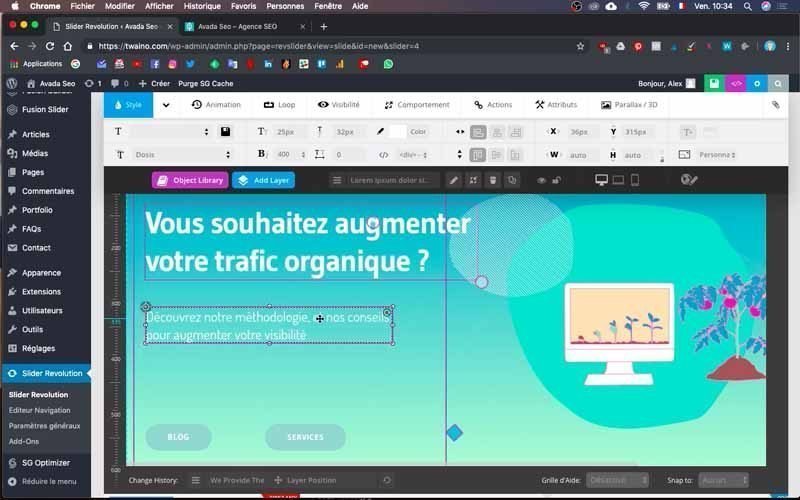
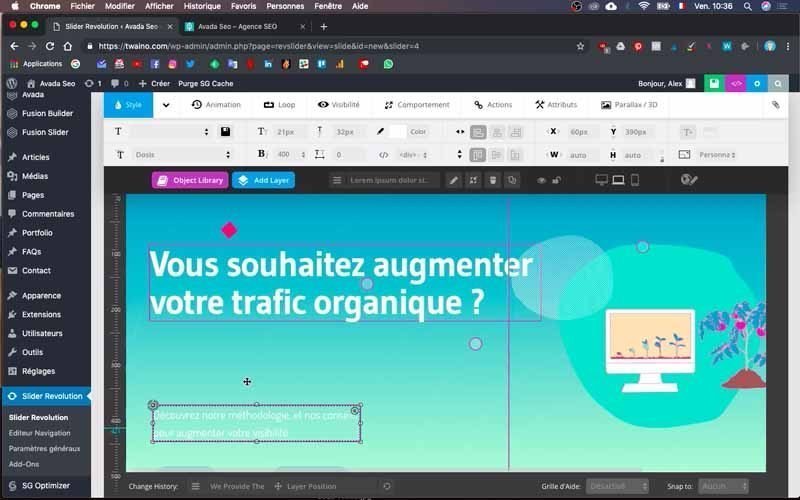
2) Inserire il testo nella diapositiva
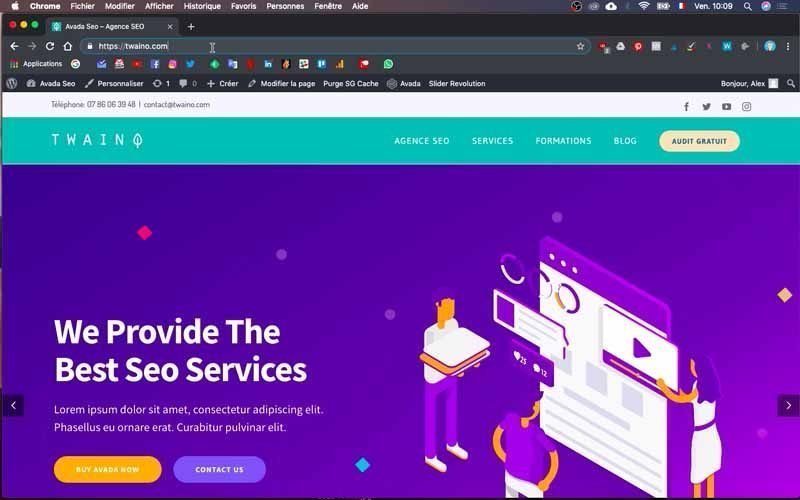
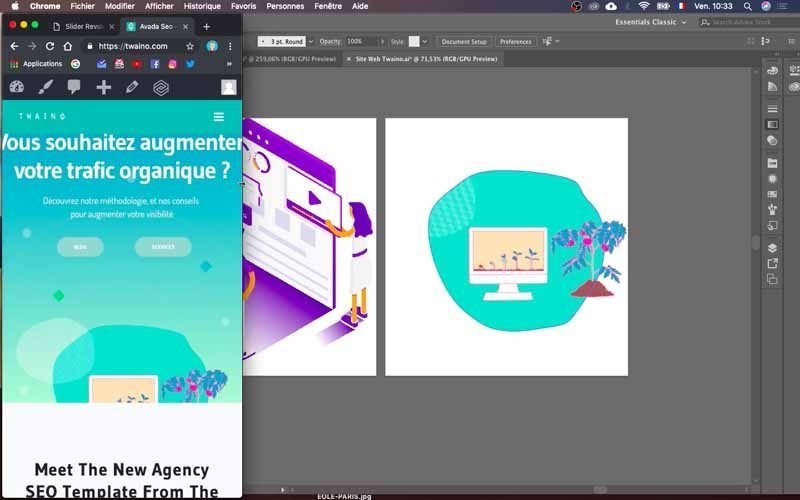
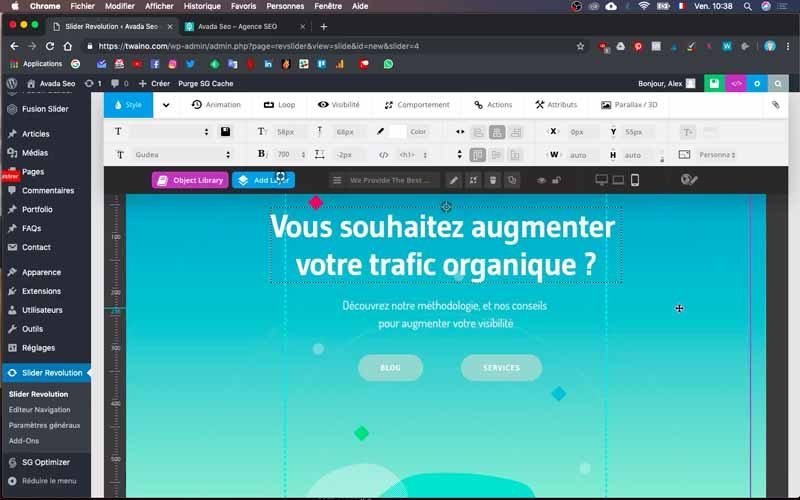
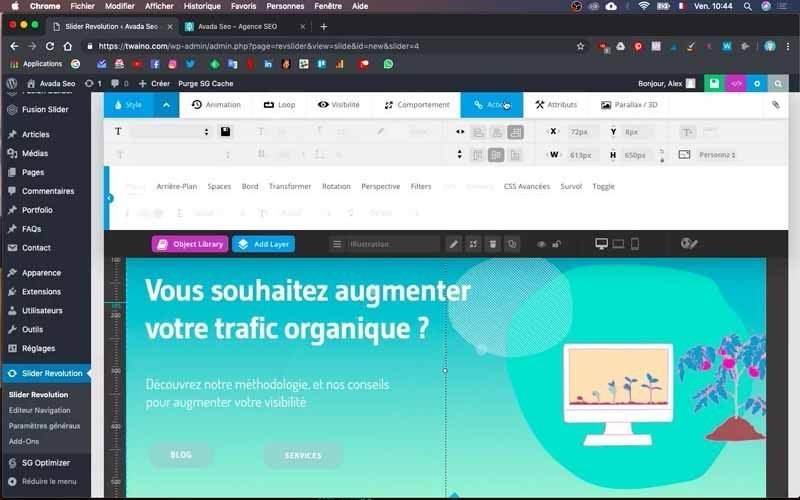
Poi voglio inserire il testo “Vuole aumentare il suo traffico organico?” nella diapositiva. Per farlo, clicchi sul testo predefinito che è “Forniamo i migliori servizi Seo”.

Noterà che lo stesso test appare su un rettangolo nero in alto e che il testo sulla diapositiva è incorniciato, il che dimostra che posso modificarlo.
Quindi copi il suo testo e lo incolli nel rettangolo nero al posto dell’altro testo. Noterà che il suo testo appare ora sulla diapositiva.
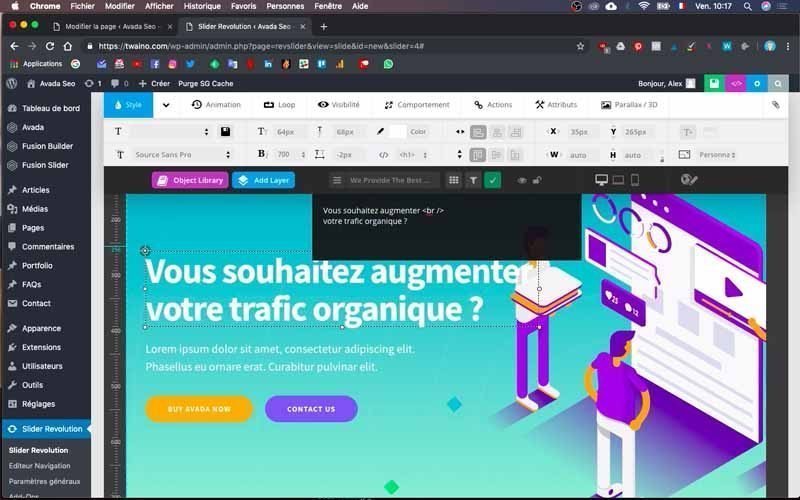
Se vede la parola
“”, deve sapere che si tratta di un tag che le permette di andare allalinea.
Nel rettangolo nero, ho il mio testo che appare così:
“Vuole aumentare il suo traffico organico?

Ma che appare come voglio sulla diapositiva:
“Vuole aumentare il suo traffico organico?
il suo traffico organico?
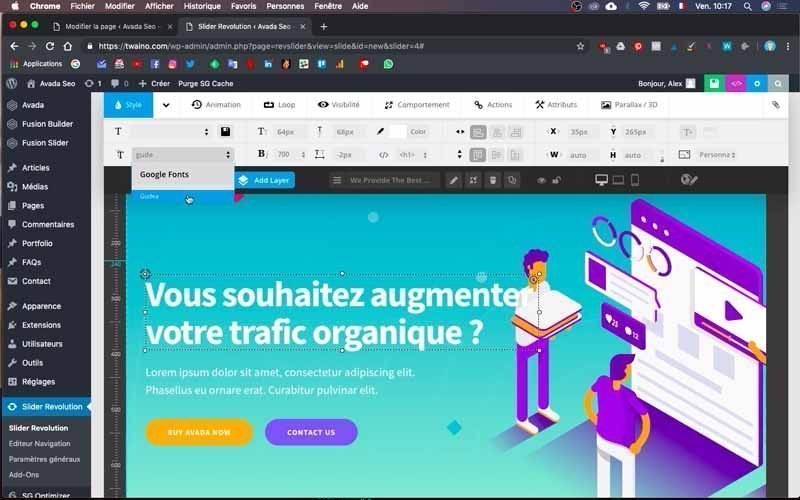
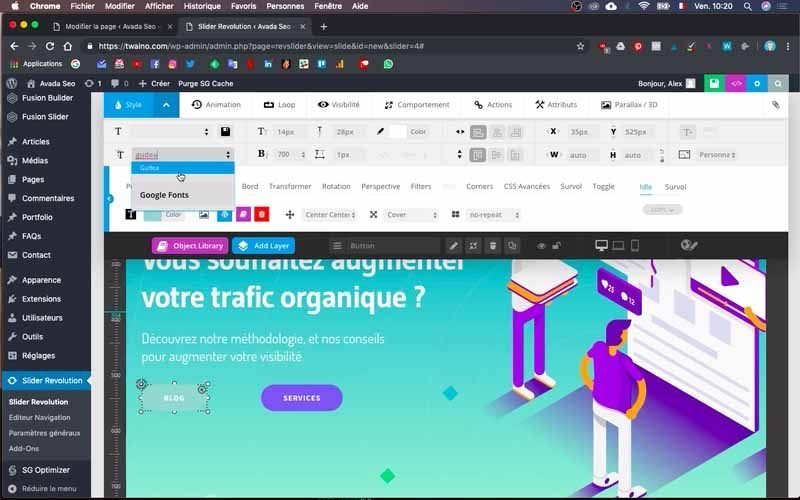
Quando clicca sul testo, vedrà che ci sono delle opzioni di testo che appaiono nella parte superiore del campo di configurazione. Per cambiare il font di questo testo, inserisca il nome del font desiderato nella casella appropriata. Nel mio caso inserisco “Gudea” invece di “Source sans pro”.

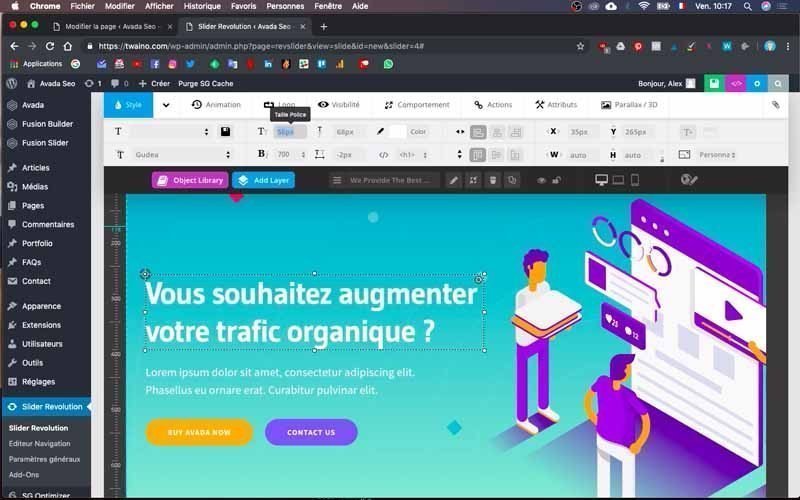
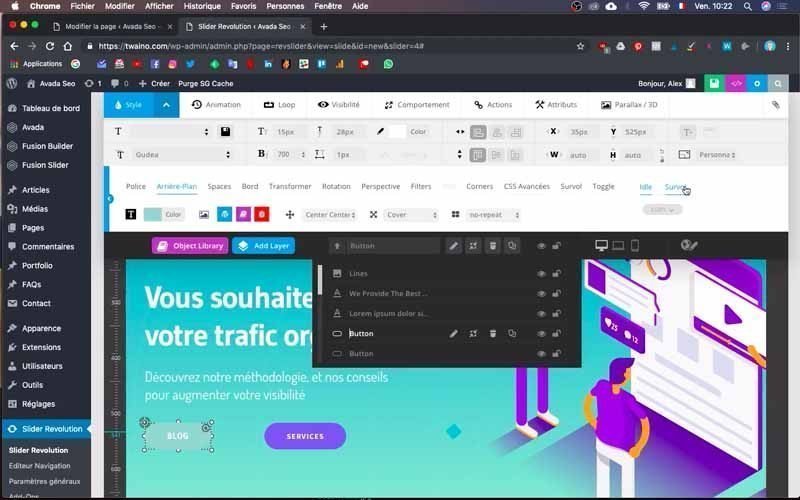
Modifichi anche la dimensione in base alle sue esigenze, io l’ho impostata su “55” per questo testo. Faccio lo stesso per aggiungere il secondo testo “Scopra la nostra metodologia e i nostri consigli per aumentare la sua visibilità”. Tranne che questa volta il carattere è “Dosis” e la dimensione è “25”.

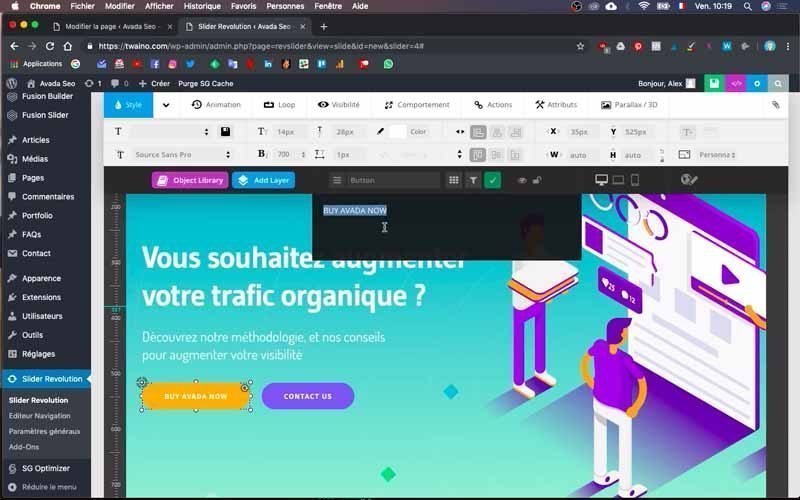
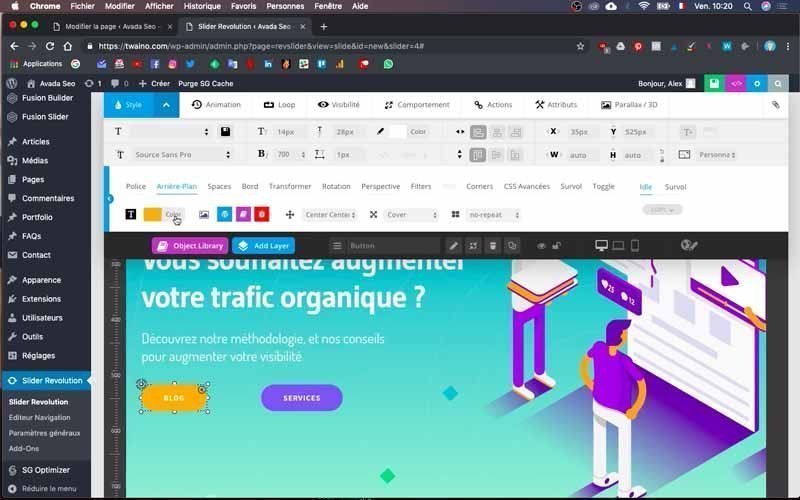
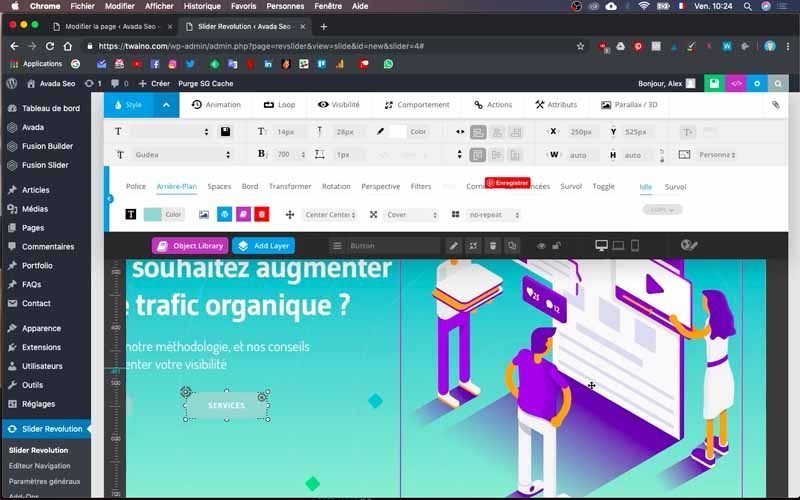
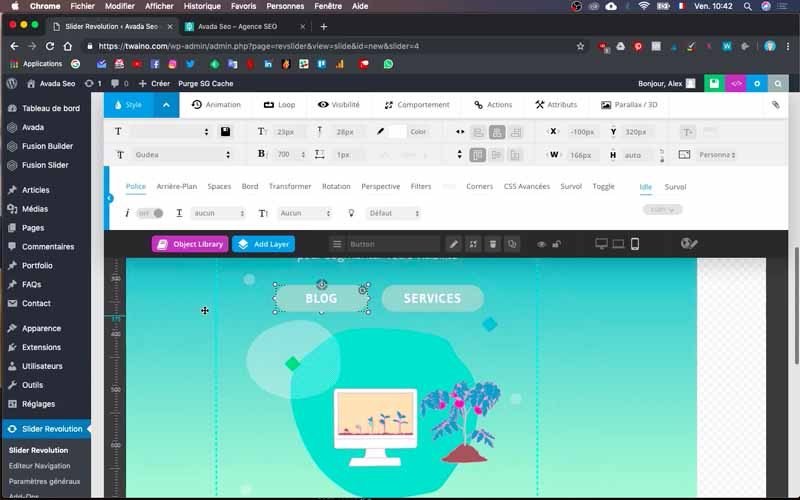
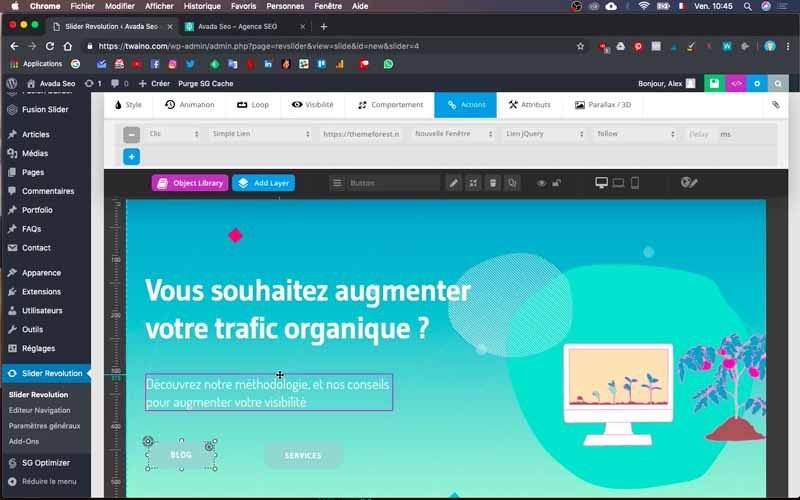
3) Modifichi i pulsanti sulla diapositiva
3-1) Modifichi il testo e dia al pulsante il suo primo colore
Per modificare i pulsanti della diapositiva, deve procedere in due fasi:
- Sostituisca il testo;
- Cambia il colore del pulsante.

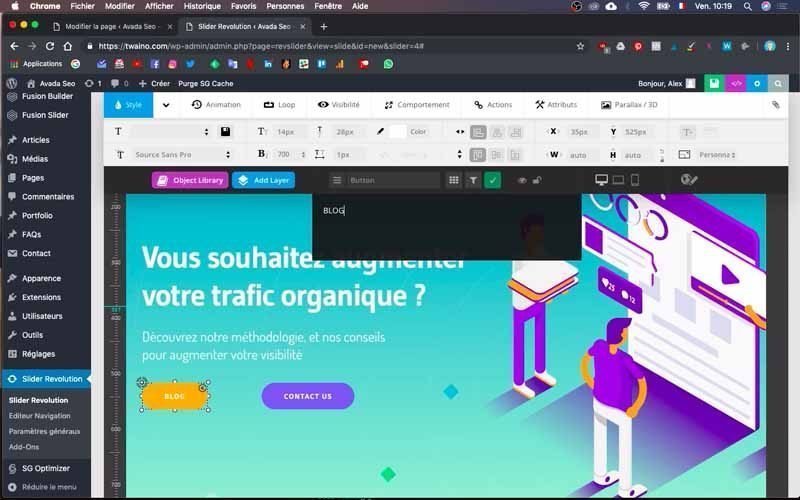
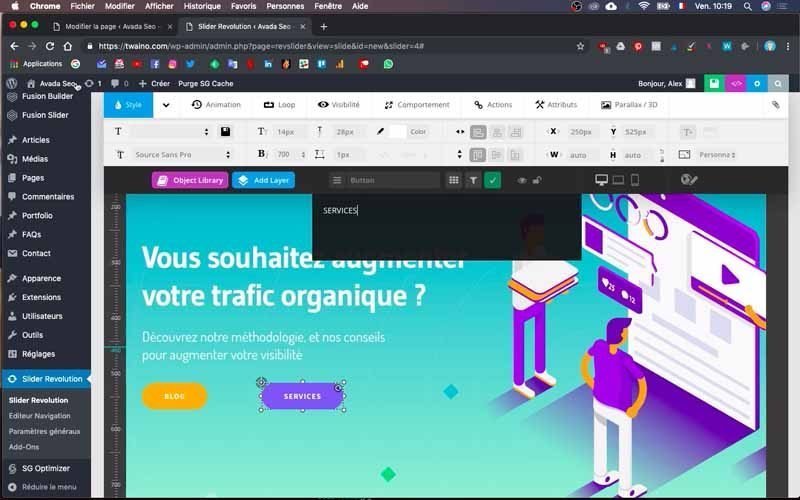
Per il primo passo, deve cliccare sul testo del pulsante. Troverà il rettangolo nero con il testo predefinito. Lo cambio scrivendo invece “BLOG” e per il secondo pulsante “SERVIZI”.


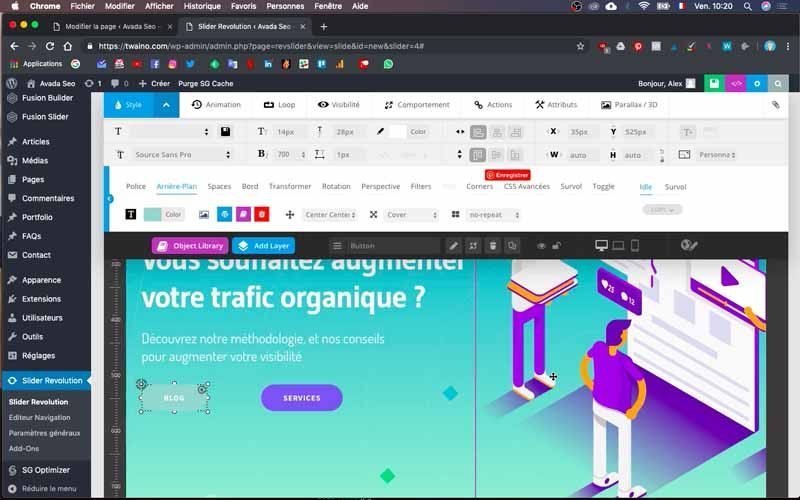
Per ottenere il colore esatto che si trova sul modello, copi il codice da esso. Poi clicchi sul pulsante stesso e avrà a disposizione diverse opzioni nella parte superiore del campo, una delle quali è “Sfondo”, situata a destra di “Carattere”. Lo selezioni e scelga il colore che desidera o incolli il codice per avere un determinato colore.



Colgo anche l’occasione per cambiare il carattere e la dimensione del testo nel menu in alto del menu “Sfondo”, con “Gudea” come carattere e “15” come dimensione.

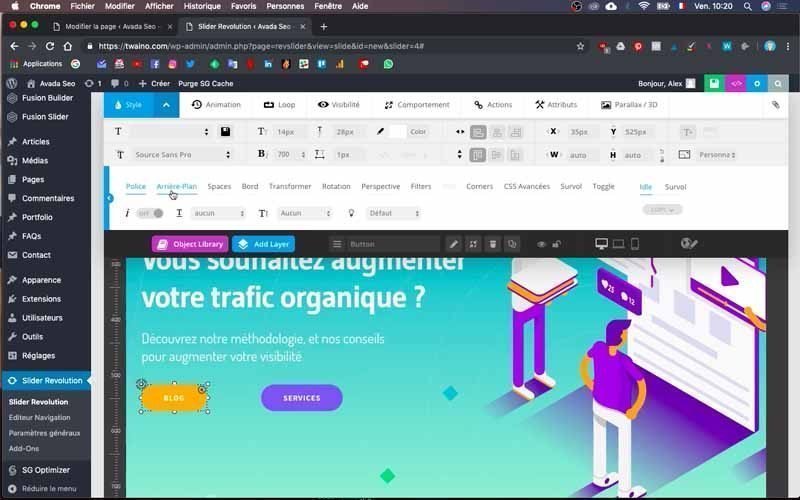
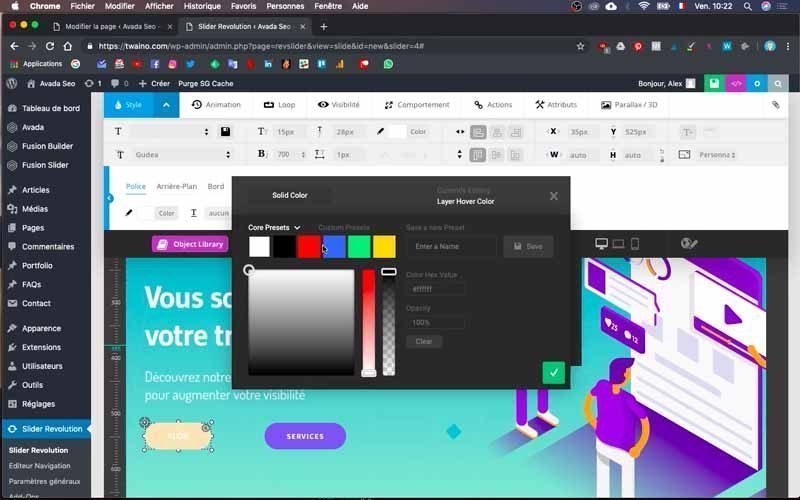
3-2) Dare un secondo colore interattivo ai pulsanti delle diapositive
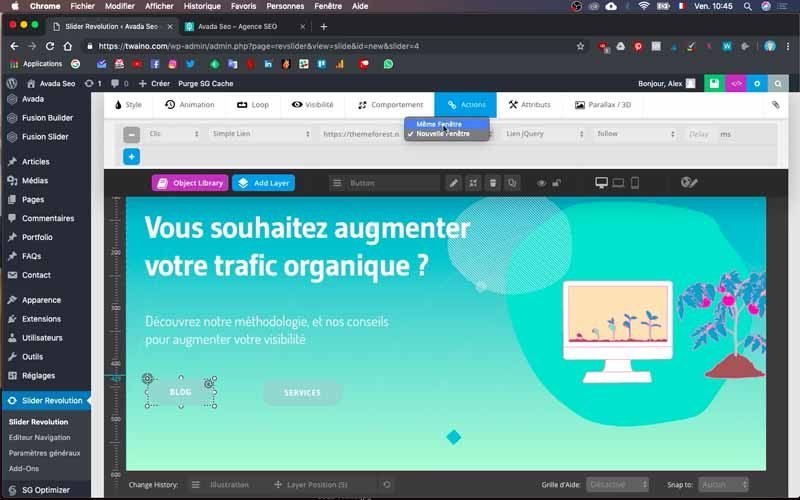
Dopo aver dato un colore ai pulsanti, ne aggiungerò un secondo che verrà visualizzato quando un utente passa sopra il pulsante. Per farlo, vada a “Panoramica”, che si trova sulla stessa linea di “Sfondo” e completamente a destra.

Avrà quindi a disposizione il menu “Panoramica”, che comprende anche “Carattere”, “Sfondo” e altre opzioni. Poi clicchi su ‘Sfondo’ e ‘Colore’ per scegliere il tipo di colore che desidera. Può anche cambiare il carattere del testo, come ho fatto io con il mio.

Quindi torni al menu “Inattivo”, che si trova proprio accanto a “Panoramica”, per tornare alle impostazioni precedenti.

Salvi le modifiche e quando passa sopra il pulsante vedrà che cambia colore.
Successivamente, faccio esattamente la stessa cosa per il secondo pulsante “SERVIZI”.
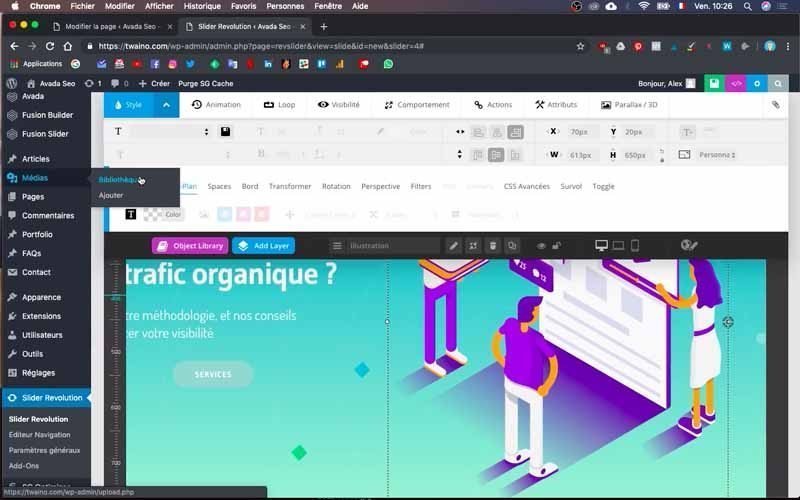
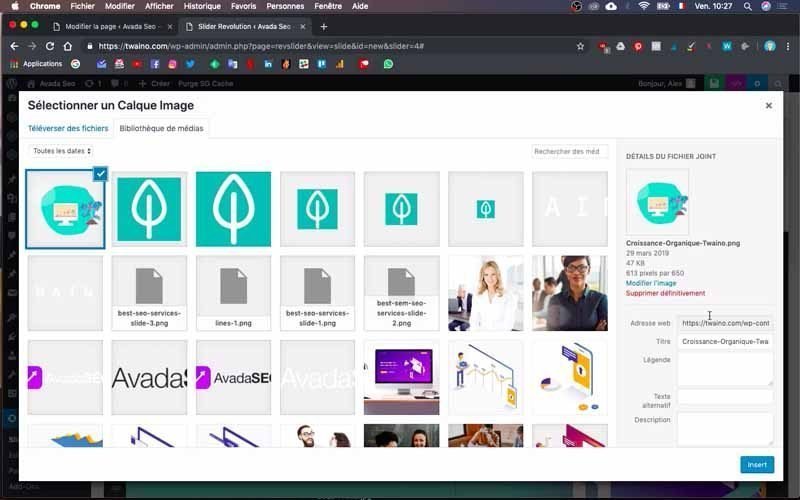
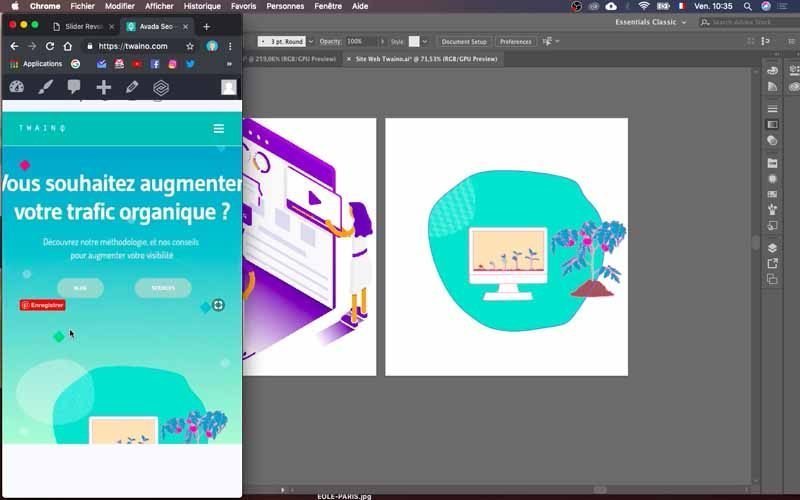
4) Modifichi l’immagine della sua diapositiva
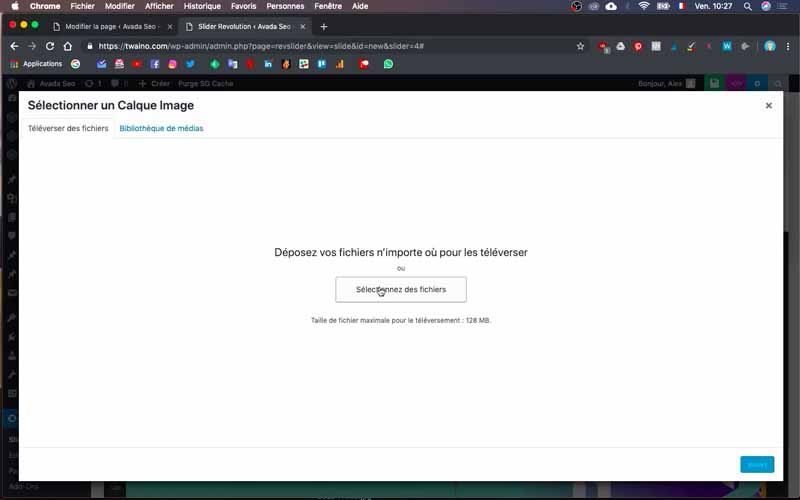
Per cambiare l’immagine, è sufficiente fare doppio clic sull’immagine predefinita per accedere alla “Libreria multimediale”.


Quindi prema “Carica file”, che le permetterà di caricare la sua immagine con l’opzione “Seleziona file”.

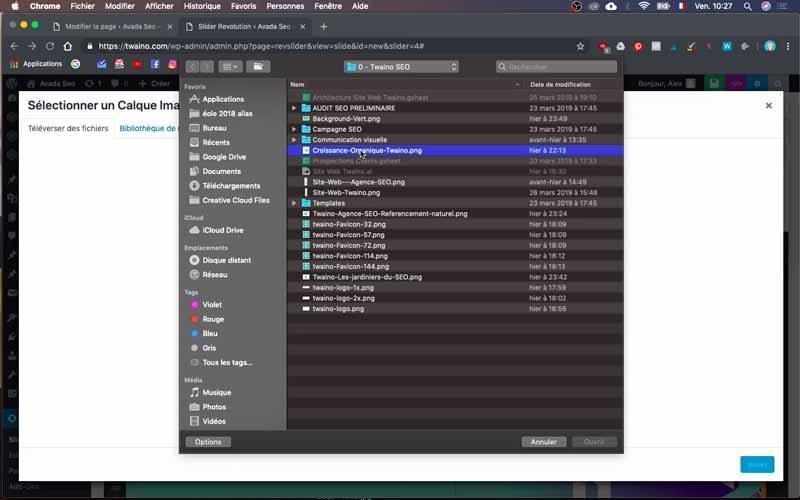
Quindi importo la mia immagine e faccio attenzione a darle un nome.

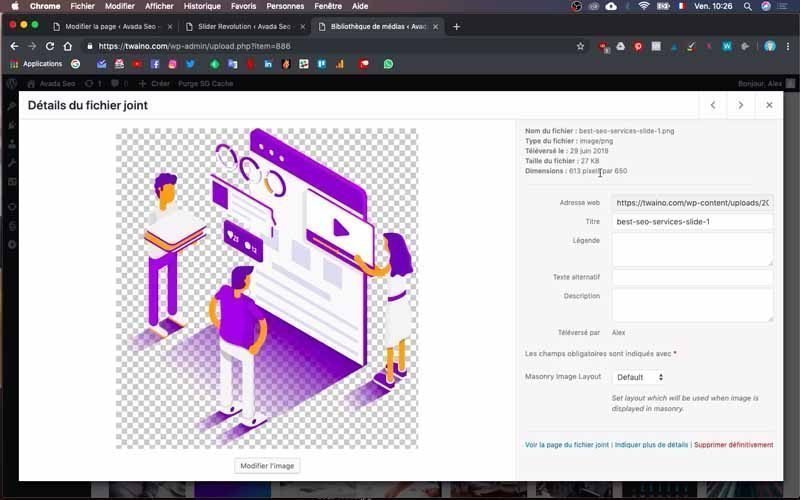
Si noti che prima ho guardato le dimensioni dell’immagine predefinita per adattare le dimensioni della mia. Per farlo, può andare nella sezione “Media” della barra laterale sinistra della dashboard e poi in “Libreria”.

Questo le fornirà una galleria di tutte le immagini presenti sul sito web e tutto ciò che deve fare è cercare l’immagine in questione e poi cliccarci sopra per vederne i dettagli.

Per il mio, ho le dimensioni 613 x 650 pixel.


5) Colleghi il nuovo dispositivo di scorrimento alla pagina giusta
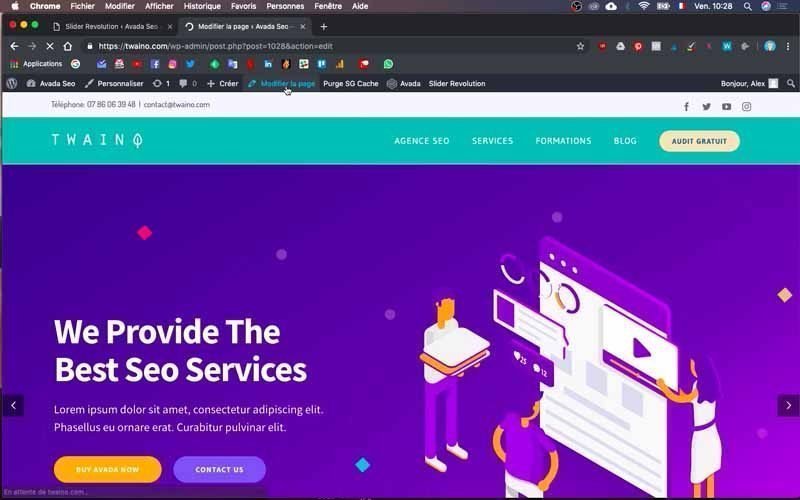
Le modifiche precedenti non appariranno direttamente sulla sua home page quando vi accederà. Per vedere come appare, assocerà lo slider appena creato alla home page in questione.

Per prima cosa, vada alla homepage e clicchi sulla finestra “Modifica pagina” con l’icona della matita in alto.

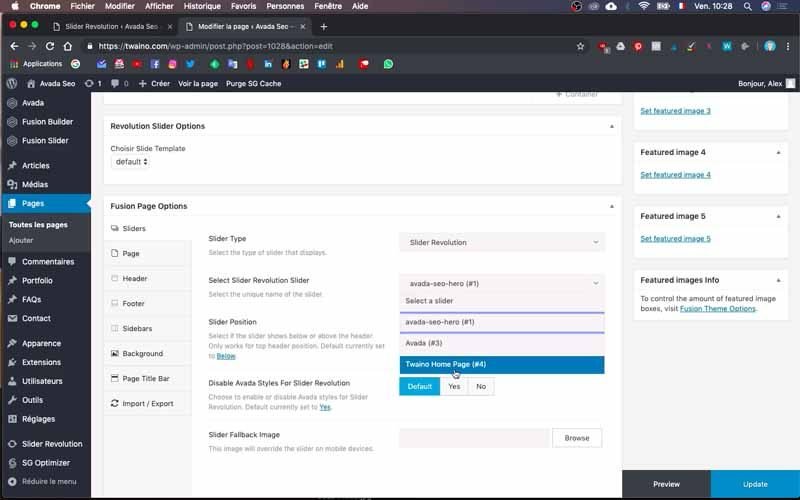
Quindi può accedere alle impostazioni di Fusion Builder e scorrere verso il basso fino al menu “Slider”, sotto “Opzioni di Fusion Slider”

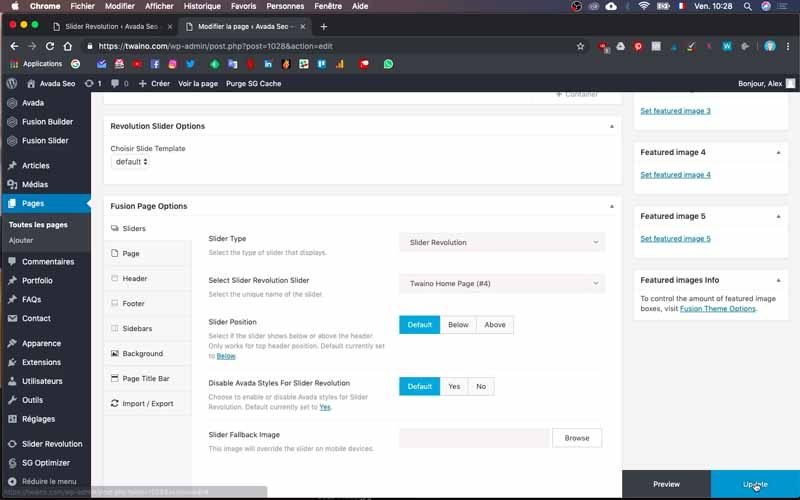
Clicchi sulla barra a discesa “Seleziona Slider Revolution Slider” e selezioni il nome del suo tema. Scelgo “Twaino Home Page (#4)” e clicco sul pulsante blu “Aggiorna” nell’angolo in basso a destra per salvare la modifica.

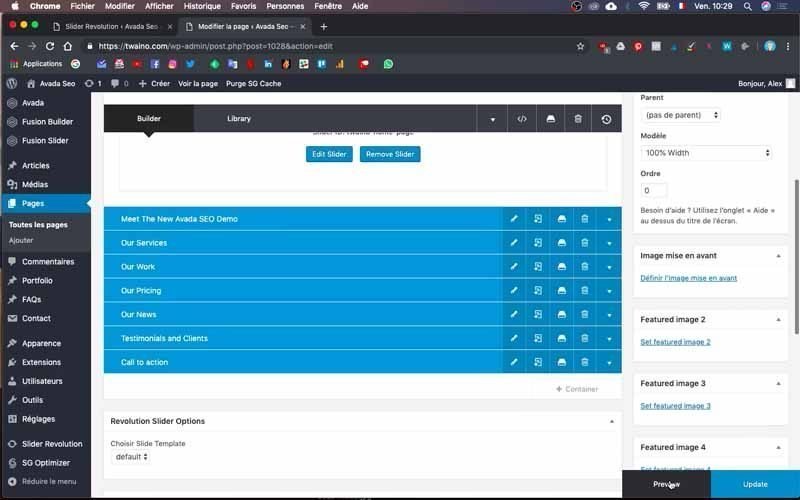
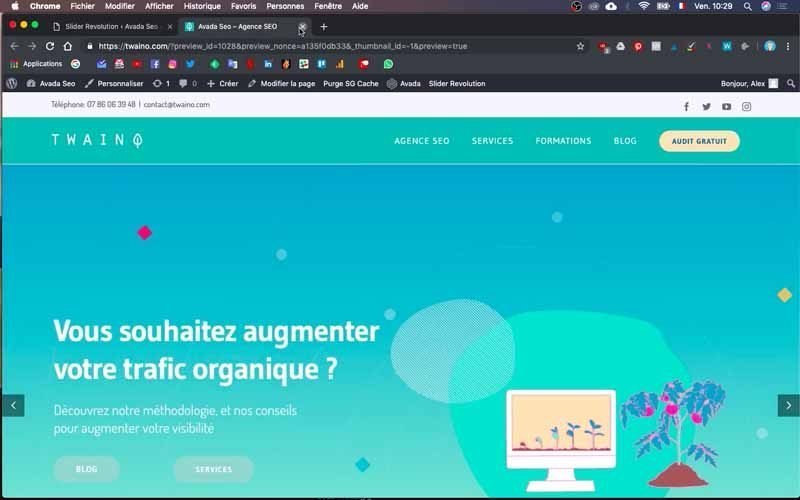
Clicchi direttamente su “Anteprima”, che si trova accanto a “Aggiornamento”, per vedere come appare la home page.

Ho preso in considerazione le modifiche al mio livello, ma il mio cursore ha molto spazio inutile che ridurrò.

Ridimensionamento del cursore
1) Riduca le dimensioni della diapositiva
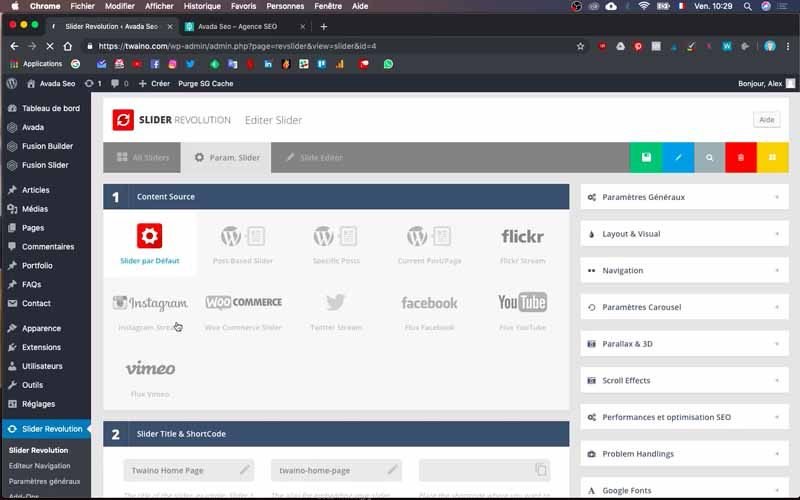
Vada alla sezione “Slider Revolution” nella barra laterale della dashboard e poi alla voce “Param. Finestra “Slider”.

Avrà quindi a disposizione diverse impostazioni, tra cui :
- Centent Fonte ;
- Titolo del cursore e ShortCode;
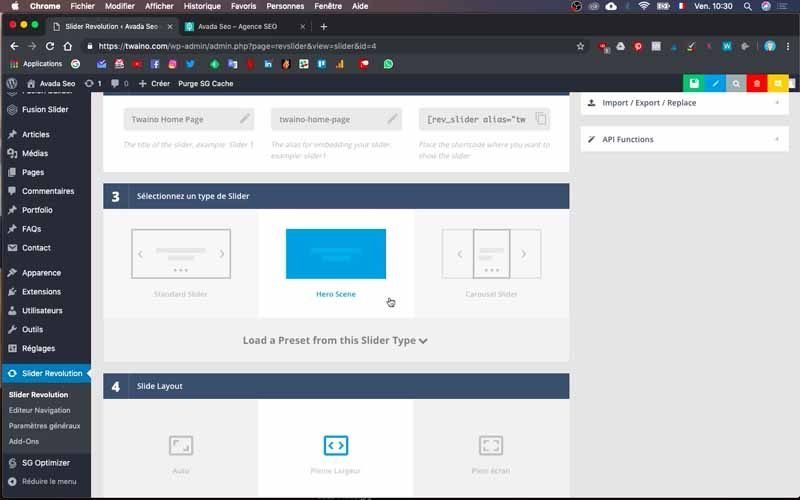
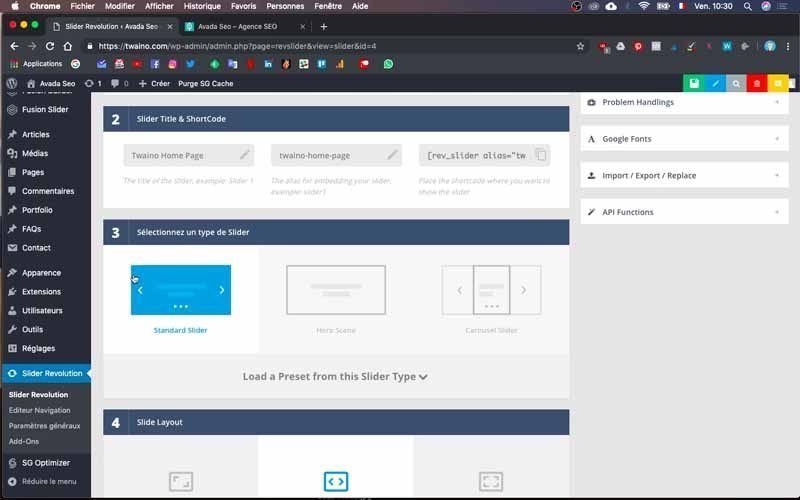
- Selezioni un tipo di cursore;
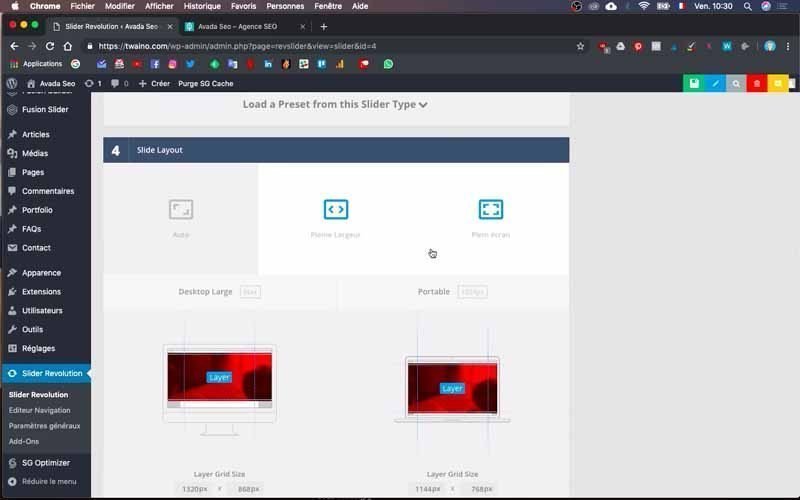
- Layout del cursore ;
- Personalizzare, costruire e implementare;

L’impostazione “Seleziona tipo di cursore” le permette di avere il tipo di cursore che desidera. Scelgo il cursore che non ha una freccia “Scena eroica” per avere la mia unica diapositiva.

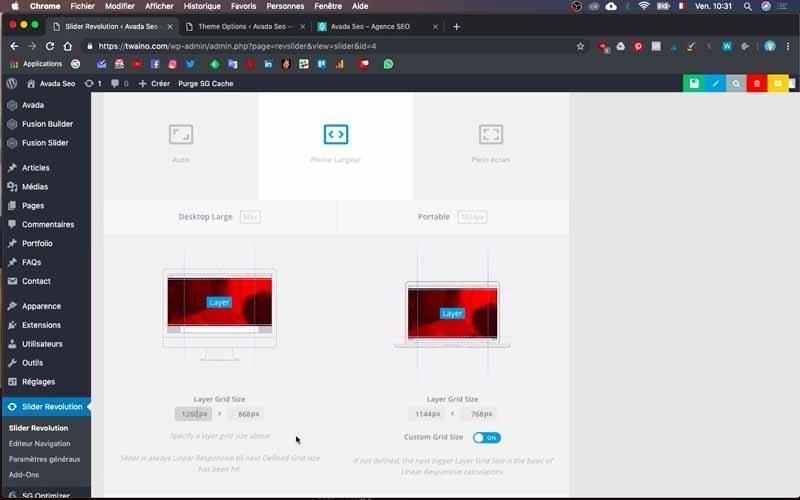
Il parametro “Layout cursore” le permette di modificare le dimensioni della diapositiva.

Prima di tutto, c’è il layout “Full Width”, che già mi soddisfa molto. In basso ci sono le dimensioni che intendo modificare, ma per farlo ho bisogno di conoscere almeno la larghezza del mio sito web.


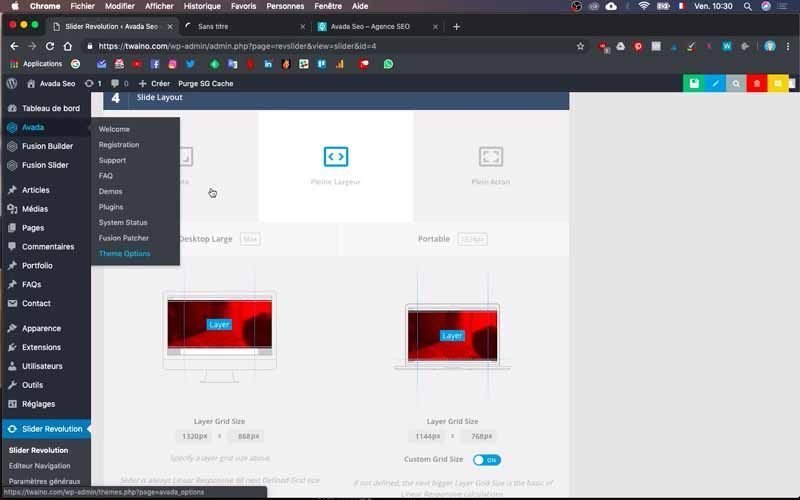
Per scoprire qual è la larghezza, vada nelle opzioni del suo tema.

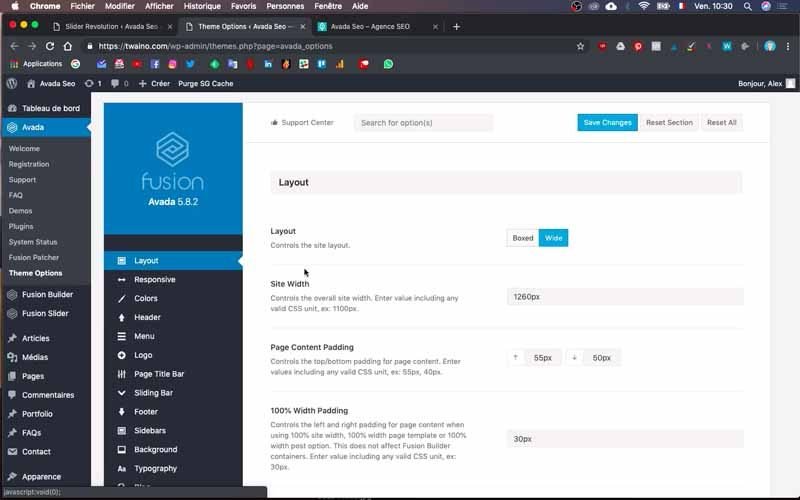
Quindi clicco su “Avada” e poi su “Opzioni tema” e in “Layout” troverà “Larghezza sito”, che è la larghezza del suo sito web.

Copi la dimensione che trova davanti all’opzione “Larghezza sito”, la mia è “1260 px”.

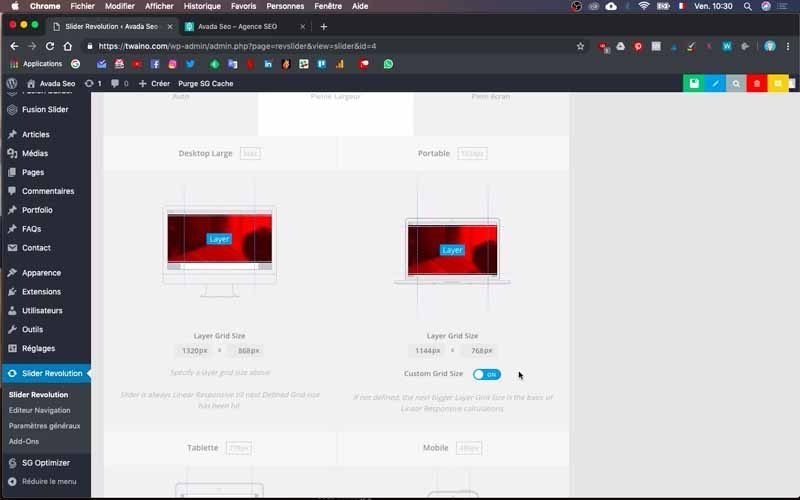
Poi, basta incollarlo nel parametro “Layout del cursore” e precisamente nel primo rettangolo appena sotto il disegno dello schermo del computer con la scritta “Desktop Large”.

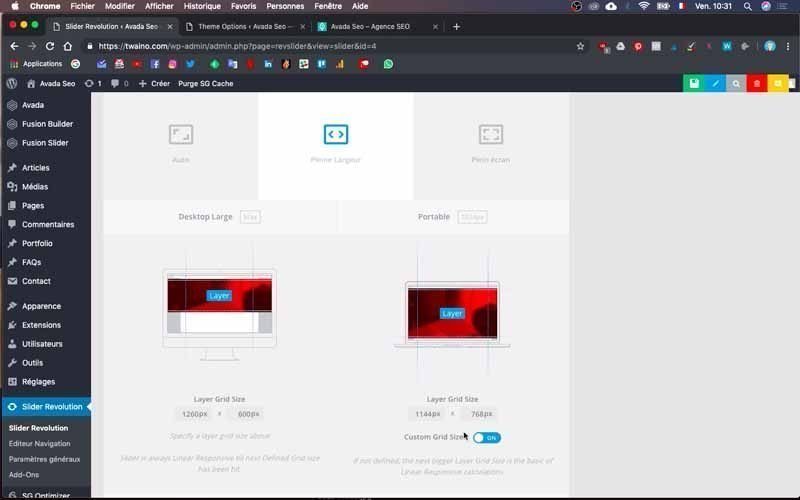
Diminuisce anche l’altezza della diapositiva, quindi cambio il valore predefinito “820 px” in “600 px”. Faccio lo stesso con lo schermo a destra contrassegnato da “Laptop”, avendo cura di incollare la larghezza nella casella appropriata e di scrivere “600 px” nella seconda casella.

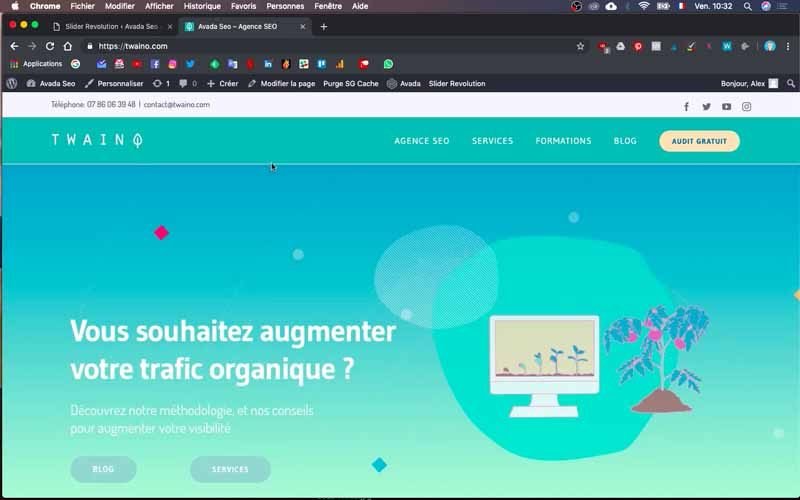
Tenga presente che può modificare queste dimensioni in qualsiasi momento, in base alle sue esigenze. Quindi salvi le modifiche per convalidarle e, una volta sulla home page, vedo che le nuove dimensioni sono state prese in considerazione.

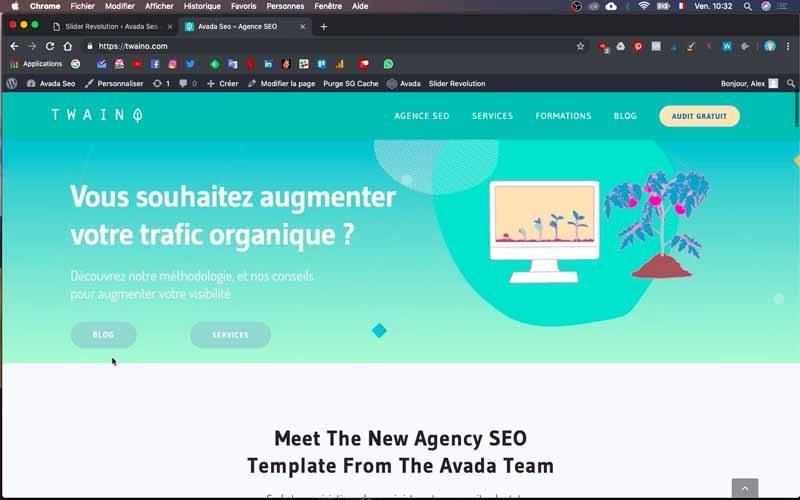
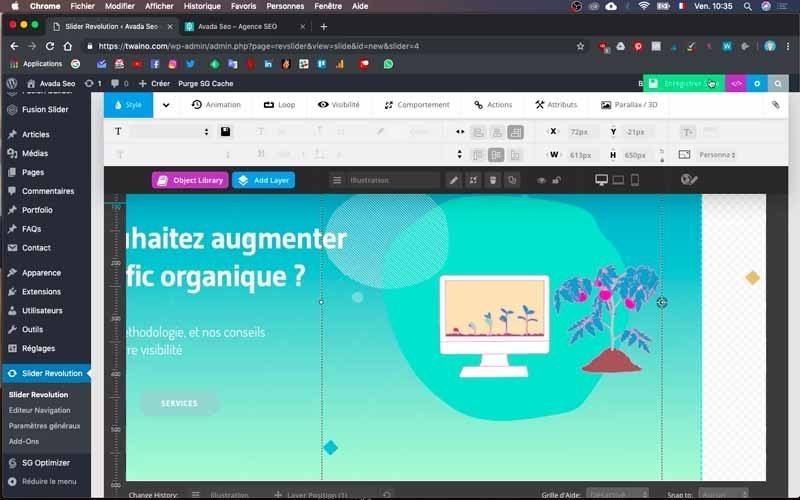
Tuttavia, ora deve rimettere a fuoco i testi e l’immagine della diapositiva.

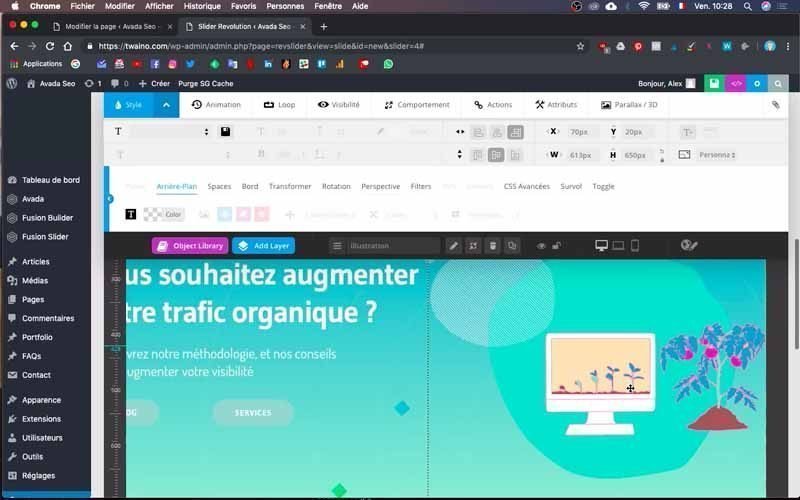
2) Rifocalizzi il contenuto del suo silder
Vada alla sezione “Slider Revolution” nella barra laterale della dashboard e poi alla finestra “Slide Editor”. A questo punto, clicchi semplicemente su ogni elemento e lo sposti verso l’alto.

Salvi questa modifica e vada alla pagina iniziale per apprezzare il risultato.

Le consiglio di andare avanti e indietro più volte, se necessario, per ottenere la giusta regolazione.

Tenga presente che questo è per uno schermo grande e che la presentazione può differire da un supporto all’altro.

Ottimizzare lo slider per i diversi media
I cursori non vengono visualizzati allo stesso modo sui computer e sui cellulari o tablet. Per farlo, si rechi nella finestra “Slide Editor” di “Slider Revolution” e, una volta nel campo di configurazione, troverà tre icone in alto a destra, che simboleggiano il desktop, il laptop e il cellulare.
Clicchi su ciascuna di queste icone per vedere come appare il suo sito web su questi diversi media. Nel mio caso, la prima mostra bene il mio sito web, a differenza delle ultime due icone in cui il contenuto non è ancora centrato e alcune parti del testo sono tagliate.
1- Ottimizzare il display di un computer portatile
Per ricentrare il contenuto della sua diapositiva sul computer portatile, clicchi sull’icona in questione e sposti verso l’alto ogni elemento come nel passaggio precedente.

Può anche modificare le dimensioni del testo, se lo desidera.
Si noti, tuttavia, che queste modifiche non influiscono affatto sugli altri tipi di visualizzazione.

2- Ottimizzare la visualizzazione sui telefoni cellulari
Per i telefoni cellulari, clicchi sull’icona corrispondente per procedere all’ottimizzazione.

Ho notato che ci sono due linee che incorniciano il mio cursore.

Infatti, delimitano l’area di visualizzazione e qualsiasi elemento che si trovi al di fuori di essi non appare sul supporto.
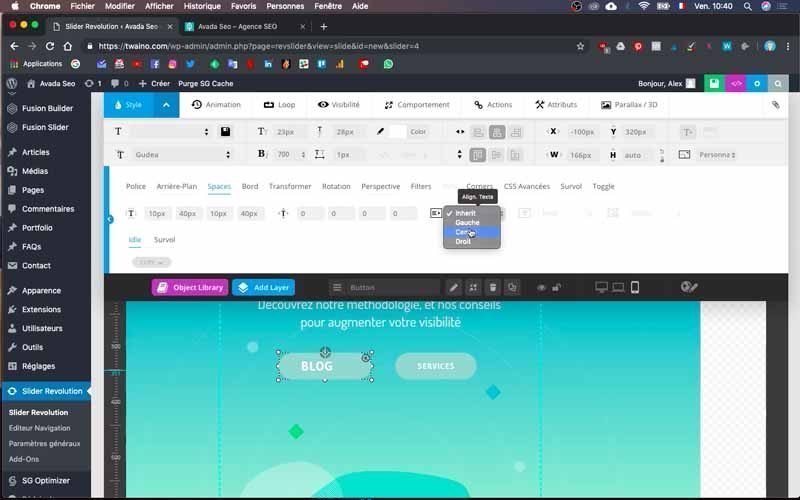
Per farlo, riduco le dimensioni del mio testo in eccesso e aumento le dimensioni del secondo testo. Le consiglio di rendere i pulsanti un po’ più grandi e per farlo, clicchi su ciascuno di essi per ottenere le diverse opzioni che si trovano nella parte superiore del campo di configurazione.

Quindi cambi la dimensione del testo dopo aver allungato il pulsante. Si ricordi anche di centrare il testo cliccando sulla freccia nel pulsante blu ‘Stile’ nell’angolo in alto a sinistra e poi sulla finestra ‘Spazio’.

Poi prema il menu a tendina ‘Eredita’ e scelga ‘Centro’.

D’altra parte, c’è anche l’immagine che ricentrerò, avendo cura di ridurre un po’ le sue dimensioni per un buon adattamento.
Salvo le modifiche e riducendo il browser per simulare la visualizzazione del mio sito su un telefono cellulare, vedo che tutto è a posto.
Controlli le modifiche un’ultima volta
Quest’ultima fase consiste nel verificare la visualizzazione finale del suo sito web su tutti i media per vedere come appare. Per questo, può utilizzare il suo smartphone, il suo tablet e qualsiasi altro tipo di supporto per effettuare il controllo.

Ecco fatto! Abbiamo appena finito di creare lo slider della home page.

In un altro articolo, le mostrerò come associare i pulsanti di scorrimento a URL o pagine specifiche per facilitare la navigazione.

Conclusione
Dopo aver creato il menu di navigazione di un sito web, il passo successivo è solitamente quello di creare uno slider per la sua homepage. E come ho detto, ha diverse opzioni in termini di immagini, tra cui immagini fisse, slideshow e video. Tuttavia, deve scegliere uno slider che combini un buon design con una velocità di caricamento estremamente rapida. Per il semplice motivo che lo slider è uno dei primi elementi che verranno presentati ai visitatori e che ha un impatto enorme sulla loro decisione di continuare o meno la navigazione sul suo sito web. Pertanto, le suggerisco di utilizzare Slider Revolution, che è uno strumento potente ed efficiente, ma può essere piuttosto complesso da usare e richiede tempo. Spero che i passi presentati sopra la aiutino molto, in modo che diventi molto più veloce con lo strumento.
A presto!


