Según las estadísticas de BuiltWith.com, Divi es utilizado por más de 2 millones de propietarios de sitios y es el tema de WordPress más popular del mundo.
En efecto, Divi es mucho más que un tema. Es una herramienta de diseño de sitios web que le permite crear grandes sitios web sin tener que escribir una sola línea de código o gestionar docenas de plugins
Para que le resulte más fácil entender Divi y entrar en los detalles, esta guía se dividirá en tres partes principales:
- Todo lo que necesita saber antes de utilizar Divi: Diferencias entre el tema y el plugin Divi, diferencias con Wix, con Elementor…, falsos mitos de Divi, velocidad de carga, precio, etc.
- Cómo utilizar Divi: Cómo descargar Divi, cómo instalarlo, cómo utilizarlo, plugins para Divi, pruebas A/B, etc.
- Los pros y los contras de Divi.
¡Empecemos!
Capítulo 1: ¿Qué es Divi y cuáles son sus principales características?
1.1) ¿Qué es Divi?
Desarrollado por la empresa estadounidense Elegant Themes, Divi es el tema de WordPress más popular que existe con varias opciones de personalización
No es sólo un tema de WordPress, sino también un constructor de páginas (Divi Builder) que le permite crear sitios web sin conocimientos de codificación.

Entre las acciones que Divi y su Divi Builder le facilitan, tenemos :
- Diseño rápido: Es fácil de usar, y con acciones como duplicar, importar y cargar elementos, su proceso de diseño se acelerará.
- Codificación: Apenas necesita implementar ningún código. Sin embargo, si está familiarizado con los lenguajes tipo CSS, es aún mejor. Esto le permite personalizar al máximo sus sitios web, dándoles un aspecto mucho más profesional y original.
- Resultados: Los diseños resultantes son minimalistas, elegantes y profesionales.
Muy a menudo, se trata de un paquete completo con todas las opciones de diseño disponibles, desde la gestión de la página hasta la personalización del diseño
Además, viene con muchos módulos predefinidos que se pueden añadir fácilmente a sus sitios web. Esto puede hacer que su sitio web sea más atractivo, por lo que no necesita ser un experto en diseño
1.¿Qué puede diseñar con Divi?
Divi es un tema versátil, lo que significa que con él se pueden crear varios tipos de sitios web con temas muy diferentes como
- Restaurantes
- Blogs
- Portafolios fotográficos; Pequeñas empresas
- Pequeñas empresas ;
- E incluso tiendas online gracias a su integración con el plugin WooCommerce;
- Y más.
1.3. ¿Cuáles son las principales características que ofrece Divi?
En esta sección, veremos las principales características que hacen de Divi un tema muy fácil de usar, potente y elegante.
1.3.1. Creación de un tema hijo
Una de las posibilidades que ofrece Divi como marco de trabajo es la de crear un tema hijo para personalizar su sitio web como desee sin afectar a su funcionalidad.
En el repositorio de WordPress, busque el plugin llamado Child Theme Configurator, instálelo y actívelo;

El proceso de instalación es igual de sencillo:
- Vaya a«Herramientas >> Tema Infantil» y pulse el botón«Escanear«;
- Haga clic en«Crear un nuevo tema hijo» y su tema hijo se instalará;
- Para activarlo, vaya a«Apariencia> Tema«, seleccione el tema hijo y actívelo. Y ya está hecho 😉
Después de la instalación, tendrá dos archivos
- Funciones.php;
- Y Styles.css
Estos son los dos archivos que le permitirán personalizar su sitio web tanto como desee.
Con el primero puede añadir funciones en PHP y con el segundo estilos en CSS para cambiar el aspecto de su sitio web.
También puede consultar este vídeo que le muestra paso a paso cómo instalar su tema hijo de forma fácil y rápida sin tener que codificar.
1.3.2. Sinergia Divi + Divi Builder
Muchas veces hablamos de Divi sin mencionar Divi Builder, aunque son dos productos completamente diferentes:
- Divi es un marco temático.
- Divi Builder es un plugin para diseñar el contenido de su sitio web.
Con Divi puede editar y personalizar los aspectos generales de su sitio web como:
- El logotipo
- Su cabecera
- Su pie de página
- El tipo de letra y su color y tamaño;
- Y así sucesivamente.
Mientras quecon Divi Builder, sólo puede centrarse en sus módulos y opciones de diseño para crear y diseñar la mayor parte de su sitio web.
La principal ventaja es que ambos productos han sido diseñados para complementarse a la perfección, de modo que se refuerzan mutuamente, logrando resultados realmente sorprendentes.
Es más, ambos están empaquetados en planes de contrato, lo que significa que los disfrutará sin tener que pagar ni un céntimo más 😉
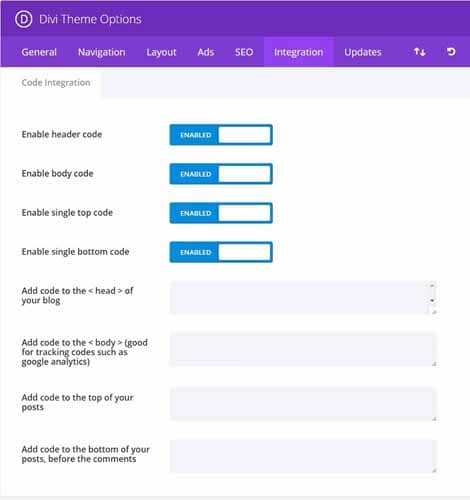
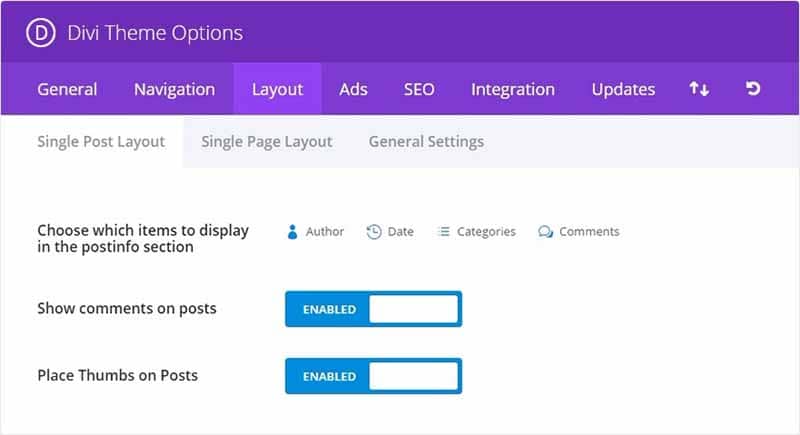
1.3.3. Configuración de la cabecera
Una de las cosas impresionantes de Divi es lo fácil que es configurar la cabecera a través del personalizador del tema, que permite cambiar la colocación del logotipo, la disposición de los menús y sus estilos.
Con Divi puede cambiar estos elementos de las siguientes maneras:
- Por defecto – Su logotipo a la izquierda y el menú a la derecha;
- Centrado – Su logotipo en el centro del menú;
- Deslizar – Su menú se oculta en el lado derecho de la pantalla;
- Pantalla completa – Su menú se mostrará en pantalla completa pulsando el icono ☰.
Además, el tema le permite aplicar estilos específicos a los menús principales y secundarios que componen la cabecera.
Por último, Divi le ofrece la posibilidad de mostrar sus iconos sociales, así como un botón de búsqueda.
1.3.4. Acceso rápido a WordPress
Una opción muy interesante es el acceso rápido que el personalizador de temas le ofrece a otras partes del administrador de WordPress, como por ejemplo
- Menús;
- Widget ;
- Cubierta estática.
Entonces, si necesita añadir un nuevo menú, cambiar o sustituir sus widgets o incluso configurar su página de inicio y su blog, puede hacerlo todo a través de esta herramienta sin tener que acceder al panel de administración de WordPress
Esto le ahorra mucho tiempo en el proceso.
1.3.5. Modos de edición de Divi Builder
El diseño del contenido de su sitio web se realizará en el Constructor Divi a través de dos modos de edición: el Back-end o el Front-end.
El Back-end es la parte de su página ubicada en el tablero de WordPress. Este es el camino de diseño que Elegant Themes ha ofrecido desde el principio y el que ha dado los resultados más estables hasta ahora.
Por otro lado, tenemos el Front-end, un modo que le permite diseñar sus páginas en la parte visual, directamente sobre ellas.
Como ambos tienen sus ventajas y desventajas, Elegant Themes ha desarrollado recientemente Wireframe, un híbrido entre back-end y front-end para que pueda disfrutar de las ventajas de ambos modos de edición 😉
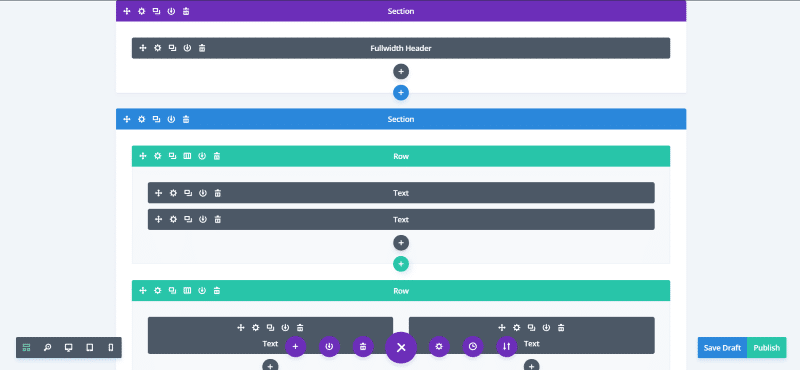
1.3.6. Disposición
Como verá, los módulos son los bloques básicos del diseño, cada uno con una funcionalidad específica que dará a su sitio web la potencia que necesita.
Y usted se preguntará: ¿pero cómo los inserto en mi página web?
Pues de una forma muy sencilla: a través de los diferentes diseños o layouts que ofrece Divi Builder.
Con el plugin Divi Builder, tendrá hasta 20 diseños diferentes a través de sus secciones estándar, de ancho completo y especiales.
Para ello, basta con crear una sección, elegir el tipo de columna que necesita e instalar los módulos.
Esta amplia gama de diseños es esencial, ya que con ellos podrá diseñar páginas con todo tipo de diseños.
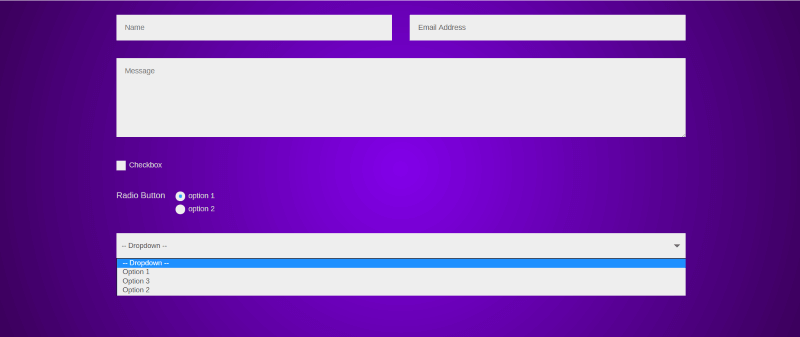
1.3.7 Integración de 46 módulos listos para instalar
Como hemos visto, los módulos serán elementos clave de su sitio web para dotarlo de infinidad de funcionalidades diferentes.

Fuente: Elegant themes
El Constructor Divi tiene actualmente unos 46 módulos con bastantes características diferentes que son realmente útiles para evitar tener que instalar plugins todo el tiempo.
Estos son algunos de los módulos:
- Acordeón ;
- Audio ;
- Barra lateral ;
- Blog ;
- Botón de búsqueda; ;
- Búsqueda; Comentarios
- Comentarios ;
- Contador de números ;
- Contadores circulares ;
- Mostradores de bar ;
- Registro de correo electrónico ;
- Formulario de contacto; Código ;
- Formulario de contacto ;
- Galería; ;
- Imagen ;
- Iniciar sesión ;
- Llamada a la acción ;
- Mapa;
- Navegación por los mensajes ;
- Persona ;
- Deslizador ;
- Cursor para vídeos ;
- Código de ancho total ;
- Imagen de ancho completo ;
- Mapa de ancho total ;
- Menú de ancho completo ;
- Carteras de ancho total ;
- Cursor de ancho total ;
- Deslizador de mensajes de ancho completo ;
- Título de ancho completo ;
- Título del mensaje a todo lo ancho;
- Etc.
Para sacar el máximo partido a la pestaña «Integración», puede consultar este curso de Elegant themes.
1.3.8. Diseño
Aquí realizará todas las configuraciones relacionadas con la apariencia de este elemento, como por ejemplo
- El tipo de alineación
- El tamaño del texto;
- El color ;
- Tipo de letra
- El acolchado
- Margen;
- Etc.
1.3.9. Guardando sus diseños en la biblioteca de Divi
Imagínese que está diseñando su página web pero hay partes que le gustan tanto que le gustaría poder aplicarlas a otras páginas o incluso a una página web diferente.
Bueno, eso es totalmente posible con la Biblioteca Divi.
Este elemento es fundamental, y una de las razones por las que Divi es un gran tema para diseñar cualquier sitio web.
Con la biblioteca, no sólo podrá guardar un diseño de página completo, sino prácticamente cualquier cosa que diseñe con el Constructor Divi:
- Diseños de página completa;
- Secciones ;
- Filas ;
- Columnas ;
- Módulos ;
- Etc.
El proceso es muy sencillo:
- Diseñe un artículo ;
- Guárdelo en la biblioteca;
- Instálelo.
Lo bueno es que la instalación puede hacerse no sólo en su sitio web, sino también en cualquier otro que tenga Divi Builder gracias al mecanismo de exportación/importación de archivos que veremos más adelante.
1.3.10. Elementos globales
Otra opción muy interesante es la de los elementos globales.
Se trata de elementos que, una vez creados e implementados en su sitio web, permanecen conectados de tal manera que un cambio en la configuración de uno se refleja inmediatamente en los demás.
De este modo, puede establecer elementos muy interesantes como
- Un pie de página más completo que el que Divi le da por defecto
- Una llamada a la acción ;
- Un área con texto;
- Un formulario de contacto para atraer a los suscriptores;
- Etc.
1.3.11. Plantillas prediseñadas
Otra forma de ahorrar mucho tiempo con el diseño es utilizar las plantillas prediseñadas que Divi Builder proporciona en su biblioteca.
Encontrará una gran variedad de plantillas clasificadas por temas, para que pueda seleccionar la que más le convenga.
Además, Elegant Themes y otras empresas ofrecen plantillas gratuitas para su uso.
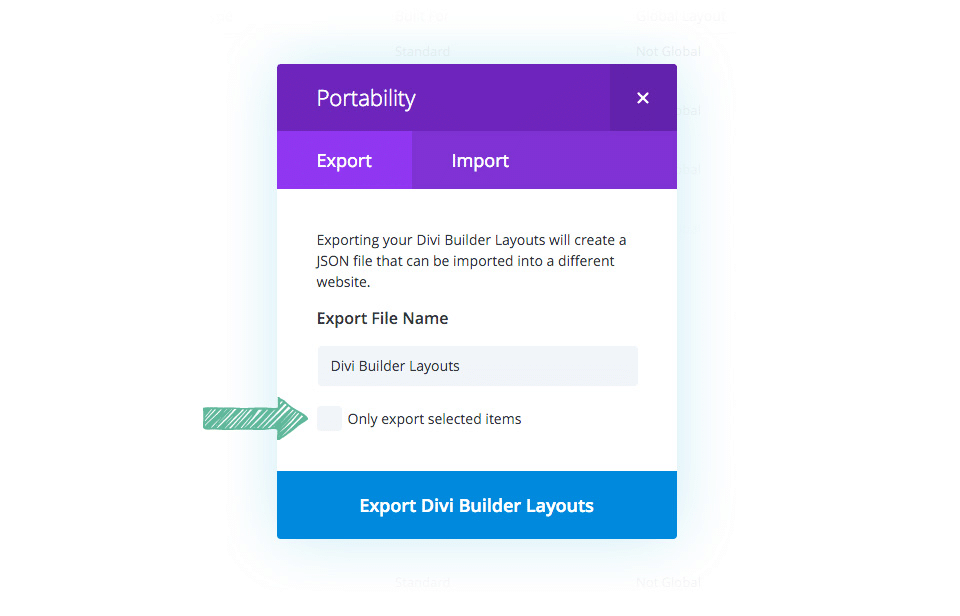
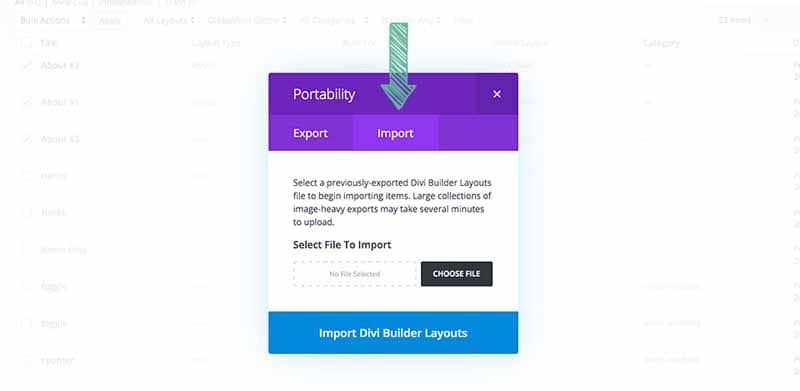
1.3.12. Exportación / importación de diseños y configuraciones
Otra herramienta súper útil es la exportación e importación de diseños y ajustes.
Por un lado, después de almacenar un diseño en la biblioteca Divi, puede exportarlo y luego importarlo a otro sitio web con el Constructor Divi :


Fuente : Temas elegantes
De la misma manera podrá hacer lo mismo con todos los ajustes y configuraciones realizadas en los siguientes puntos:
- Opciones del tema ;
- Personalizador de temas ;
- Personalizador de módulos.
Como puede ver, si se dedica a diseñar páginas web de forma profesional, el tiempo que ahorrará será enorme. 😃
1.3.13. Fácil corrección de errores
Divi Builder viene con botones de deshacer/rehacer para que siempre pueda rectificar los errores cometidos.
También tiene la opción del historial para poder volver atrás seleccionando un estado anterior.
Además, recientemente han añadido una serie de comandos de acceso directo para que pueda:
- Copia ;
- Corte
- Pegar ;
- Deshacer ;
- Rehacer;
- Y un montón de grandes acciones
Estas últimas acciones le ahorrarán mucho tiempo al utilizar el teclado del ordenador.
1.3.14. Busque en
Una novedad muy interesante es el buscador de opciones que encontrará en todos los elementos de diseño de Divi Builder.
Sólo tiene que introducir la palabra clave de las opciones que desea configurar y se mostrarán todas.
Así podrá ir directamente al grano sin perder mucho tiempo 😉
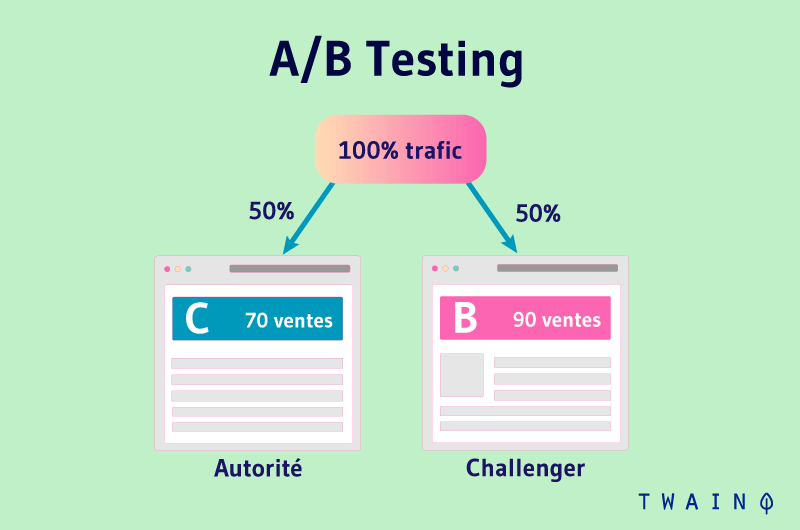
1.3.15. Pruebas A/B con Divi Leads
Divi Builder incluye un nuevo sistema de pruebas que le permitirá analizar el potencial de sus páginas de aterrizaje para ver cuál genera más conversiones.

Basta con crear diferentes tipos de disposiciones y configurar el sistema.
Divi Leads mostrará sus versiones a diferentes usuarios y recogerá toda la información.
Una vez hecho esto, tendrá a su disposición un completo informe estadístico en el que se mostrará toda la información recogida en forma de gráficos y otros elementos. De este modo, podrá comprender de un vistazo cuál de sus diseños está funcionando mejor.
1.3.16. Diseño receptivo
Cada día, el uso de dispositivos móviles como tabletas y teléfonos inteligentes crece de forma exponencial
Por eso, el diseño responsivo, la capacidad de su sitio web para adaptarse a los diferentes dispositivos móviles, es esencial.

En este aspecto, Elegant Themes no sólo se ha asegurado de implementar un diseño fluido, sino que también le ofrece varias herramientas para que usted mismo pueda intervenir en el proceso.
Puede configurar estilos como
- Margen
- El relleno; El tamaño de la letra
- Tamaño de letra;
- Y la visualización o no de cada elemento en función del dispositivo seleccionado.
1.3.17. Seguridad con Divi
La seguridad de su sitio web es algo que debe tener en cuenta desde el principio.
Por esta razón, he creado un vídeo sobre cómo aumentar la seguridad de su sitio web sin complicaciones para que tenga los fundamentos para establecer un sistema de seguridad sólido que proteja su sitio web.

Elegant Themes también se toma muy en serio este aspecto.
Prueba de ello es que han sido auditados continuamente por Sucuri, una empresa internacional especializada en seguridad web.

1.3.18. Actualizaciones
Es muy chulo 🙂

Fuente : Temas elegantes
De hecho, Elegant Themes lanza frecuentes mejoras a través de sus actualizaciones, eliminando posibles errores de código que afectan tanto a la experiencia del usuario como a la seguridad.
Pero además, incorporan nuevas características que le permitirán diseñar de forma mucho más eficiente.
Algunos ejemplos recientes son:
- Vista de alambre ;

Fuente: Elegant marketplace
- Barra de búsqueda en los módulos ;

Fuente: Elegant marketplace
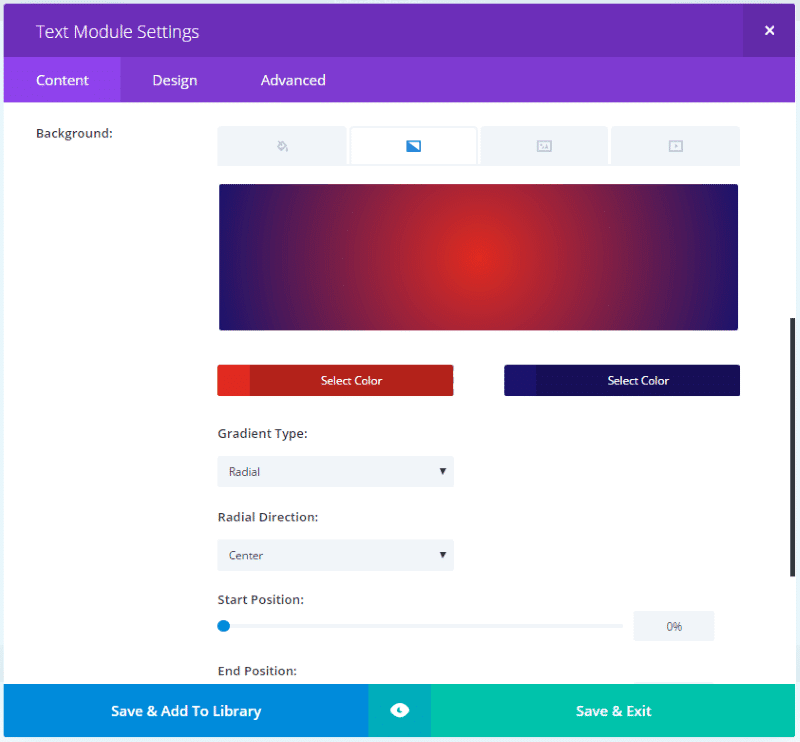
- Nuevas opciones de fondo ;

Fuente: Elegant marketplace
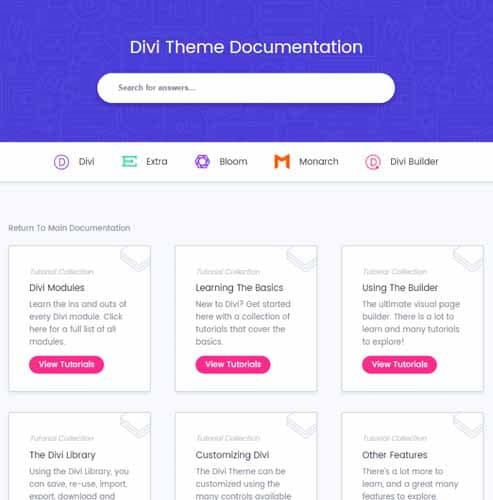
- Mejora del sistema de documentación ;

Fuente: Elegant marketplace
- Y así sucesivamente.
Mejoras que no le costarán ni un céntimo, ya que son completamente gratuitas. 🤑
Capítulo 2: ¿Qué debe saber sobre Divi y cómo crear un sitio web profesional con él?
2.1. Lo que necesita saber antes de usar Divi
2.1.1. ¿Es Divi el mejor tema de WordPress?
Para muchas personas, sí. Es el mejor tema de WordPress para las personas que buscan crear un sitio web sin ningún conocimiento de programación, sin php, javascript, o incluso html o css.
Es decir, es perfecto para ambos:
- Para diseñadores web (no programadores) ;
- Y para los no diseñadores que tienen otra profesión, pero que quieren crear ellos mismos sitios web de forma sencilla, ya sean abogados, fotógrafos, entrenadores o cualquier otra profesión.
Divi es el tema que lo tiene todo:
- Fácil de usar y de personalizar;
- Tiene una gran empresa detrás: Elegant themes;
- Tiene el maquetador incluido: no necesita instalar plugins como Elementor, Visual Composer ;
- Es rápido y ayuda a su SEO;
- Si cambia de tema no pierde nada (si instala el plugin en el nuevo tema);
- Una vez que lo descargue, podrá utilizarlo en un número ilimitado de sitios web de por vida;
- Si quiere actualizaciones de por vida en un número ilimitado de sitios web, paga una vez y ya está (con Elementor, tiene que pagar cada año);
- Es software libre;
- Etc.
2.1.2. ¿Es el tema Divi fácil de usar?
Con Divi, podrá diseñar su sitio web de forma muy sencilla. He aquí algunos ejemplos de características que lo demuestran:
2.1.2.1. Editar el texto visualmente
Tal y como los ve en la web, puede simplemente mantener sobre los textos y editarlos. No podría ser más fácil.
2.1.2.2. Arrastrar y soltar
Duplicar módulos, moverlos, dejar más o menos espacio entre secciones, filas…
2.1.2.3. El contenido se adapta automáticamente a los dispositivos móviles
Divi es responsivo, por lo que su sitio web se adaptará a móviles y tabletas sin que tenga que hacer nada.
2.1.3. 7 mitos de Divi que debe conocer
Hay mucha información en internet que confunde a mucha gente sobre Divi. He aquí las dudas más comunes:
- Falso mito 1: Si cambio de tema pierdo mis diseños;
- Falso mito 2: Es lento;
- Falso mito 3: Es malo para el posicionamiento SEO;
- Falso mito 4: Es caro;
- Falso Mito 5: Es incompatible con muchos plugins;
- Falso mito 6: Sólo es recomendable para los diseñadores web;
- Falso mito 7: No se puede utilizar con otros temas de WordPress
2.1.4. ¿Cuánto cuesta Divi y dónde puedo descargarlo?
Para descargar Divi de forma 100% legal y ética, tiene 2 opciones:
- Acceso anual
- Acceso de por vida

En ambos casos, si compra a través de un enlace de afiliado, recibirá un descuento mayor que si entra directamente a través de la página web de Elegant Themes.
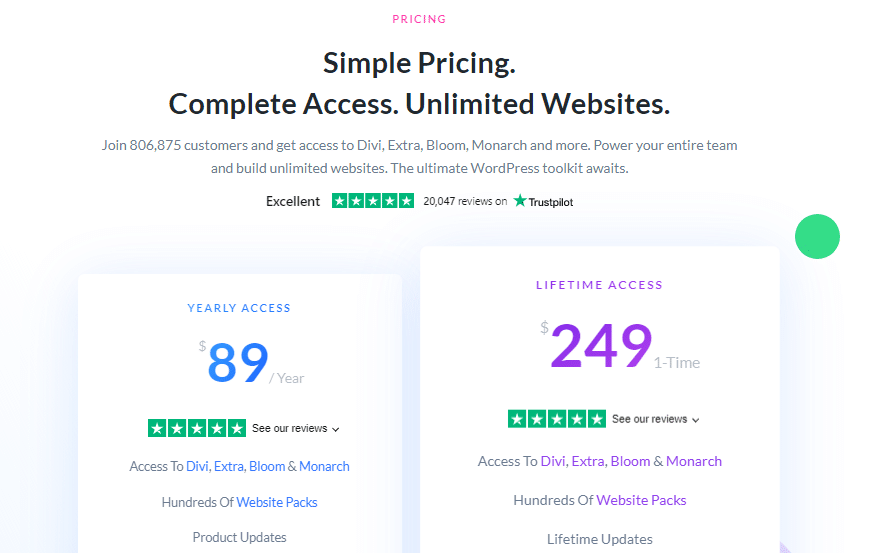
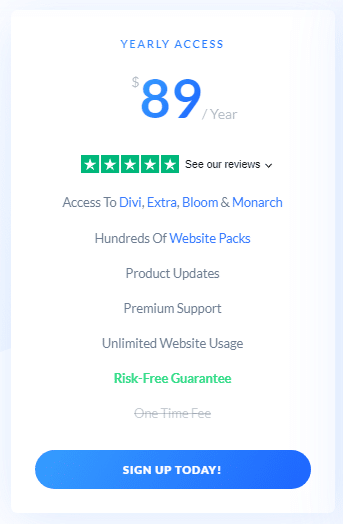
2.1.4.1. Acceso anual
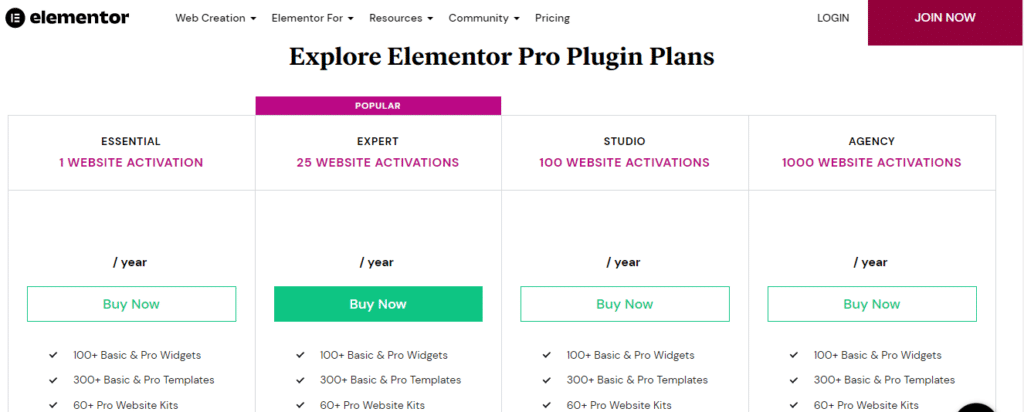
Por 89 dólares al año obtendrá los siguientes productos:

- Acceso a todos los temas: casi 90 temas a su disposición.
- Acceso a todos los plugins: Podrá utilizar los plugins Divi Builder, Monarch y Bloom nada más sacarlos de la caja;
- Actualizacionesde todos sus temas: Mejoras frecuentes del código
- Asistencia Premium: Sus preguntas serán respondidas a cualquier hora del día;
- Uso ilimitado de sus productos: Puede instalarlos en tantos sitios web como desee; Garantía de devolución del dinero de 30 días: Si tiene algún problema con el producto, siempre puede llamarnos;
- Garantía de devolución del dinero durante 30 días: Si no está satisfecho, le devolverán el dinero sin ningún problema.
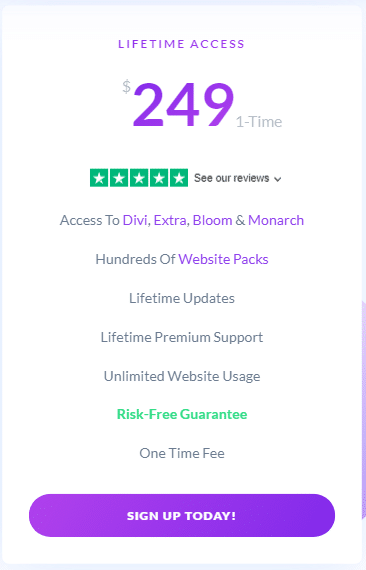
2.1.4.2. Acceso de por vida
Si usted es un diseñador web y/o quiere ahorrar dinero a medio y largo plazo, por una cuota única de 249 dólares, disfrutará de todas las ventajas del plan de por vida.

No tendrá que volver a renovar y podrá seguir disfrutando de sus productos mientras se aprovecha de los nuevos lanzamientos.
2.2. Tutorial de Divi: ¿Cómo hacer su sitio web con Divi de manera fácil?
2.2.1. ¿Cómo instalo el tema Divi?
La instalación de la plantilla Divi es súper sencilla y sólo le llevará unos segundos:
- Descárguelo a través de su cuenta de Elegant Themes;
- Entre en su WordPress y seleccione «Apariencia >> Tema » y pulse «Añadir nuevo «;
- Seleccione Divi, instálelo y actívelo. Ya tiene su tema Divi listo para funcionar 😉
Para obtener más ayuda, consulte este vídeo de elegant themes que muestra la instalación de Divi paso a paso.
2.2.2. ¿Qué debo saber sobre los plugins de Divi?
Si utiliza WordPress, ya sabe que puede instalar plugins que dan a su sitio web mucha más potencia de forma sencilla
La mayoría de estos plugins pueden instalarse independientemente del tema que esté utilizando y existen tanto plugins gratuitos como de pago.
Pero hay otros plugins que son un poco diferentes porque han sido desarrollados para integrarse con Divi. En otras palabras, sólo puede utilizarlos si usa Divi.
Si está utilizando Divi, se recomienda combinar los dos. Utilice plugins de WordPress muy recomendables como Yoast, Ithemes Security… así como plugins exclusivos para Divi.
Lo mejor de estos plugins desarrollados para Divi es que están integrados con Divi. Pueden hacer miles de cosas por usted
He aquí algunos ejemplos:
- Ponga más iconos sociales en el menú;
- Haga que cada vez que escriban en el formulario, el contacto se guarde en una pestaña de su WordPress;
- Haga que los enlaces de los iconos se abran en una nueva pestaña;
- Utilice otros diseños de blog;
- Añadir efectos a las imágenes;
- Añadir efectos a las cartas;
- Coloque los iconos del menú a la derecha;
- Personalice los menús y mil cosas en el móvil;
- Cambie el enlace del logotipo para que no vaya a la página de inicio;
- Y cientos de cosas más;
- Y cientos de otras cosas; Etc.
2.2.3. Video tutorial de Divi para crear un sitio de WordPress de la A a la Z
Por último, le redirigimos a un vídeo muy práctico que le enseña paso a paso cómo diseñar fácil y rápidamente un sitio web desde cero con la ayuda de Divi y Divi Builder, incluso sin ningún conocimiento
DIVI: Crear un sitio web en WordPress de la A a la Z (principiante).
¡Adelante!
Si busca más información sobre cómo crear su sitio web sin perder nada, no dude en consultar mi contenido en la categoría de creación de sitios web:
- Los mejores sitios para comprar un tema
- Técnicas para integrar fuentes en WordPress;
- La guía completa de Widgets para WordPress;
- Lo mejor de Shopify y WordPress;
- La lista de los mejores temas de WordPress
- Razones y técnicas para limpiar la caché de su navegador;
- Etc.
Capítulo 3: Ventajas y desventajas de Divi – Todo lo que necesita saber
Todo tiene sus pros y sus contras, y Divi no es una excepción

Así que es mejor hablar de ellos para que pueda decidir si lo elige o no para su WordPress.
3.1. Las ventajas de Divi
Si usted es un especialista en sitios web o un experto en desarrollo web, se sorprenderá de la potencia de Divi
Está repleto de enormes ventajas que animan a un desarrollador web a comprar este tema inmediatamente
He aquí algunos de sus principales beneficios
3.1.1. Opción de diseño
El tema Divi consta de varias opciones de diseño


Fuente: Elegant themes
Esto no le limita a usted como desarrollador de páginas web para gestionarlas. Cuando elija un tema de la biblioteca, podrá guardarlo y reutilizarlo en otros sitios web
Es muy flexible de usar y le ahorra tiempo y energía al importar fácilmente diseños a la biblioteca, que luego pueden importarse a otros sitios web
Además, no se trata sólo de plantillas, puede diseñar los diseños o cabeceras y personalizarlos a su gusto con el constructor de temas. Puede hacer cualquier diseño que desee.
3.1.2. Capacidad para cambiar cualquier cosa
Le permite modificar cualquier cosa, desde la pantalla de inicio hasta el pie de página. Puede arrastrar y soltar fácilmente las imágenes y cambiarlas para adaptarlas a sus necesidades.
3.1.3. Acceso a 5 productos
La principal ventaja del tema Divi es que cuando usted obtiene este tema, le da acceso a 5 productos principales fácilmente. Estos son productos muy bien valorados, y usted obtiene automáticamente acceso a ellos cuando compra una licencia Divi.
3.1.4. Muchas opciones
Divi incluye varias opciones en todo, como texto e imágenes o encabezados y pies de página. Hay varias opciones disponibles para todo.
3.1.5. Apoyo de alta calidad
Con el tema Divi obtendrá unsoporte de alta calidad y alta seguridad. Además, tiene una gran capacidad de respuesta y es accesible en cualquier dispositivo sin interrupciones.
3.1.6. Buena relación calidad-precio
Sin duda, ofrece una excelente relación calidad-precio. También viene con una oferta de por vida que puede ser muy ventajosa para el usuario que la compre una vez.
3.1.7 Interfaz de la iniciativa
Tiene una interfaz de iniciativa excelente y es fácil de usar. También es fácil de empezar, no necesita todos los tutoriales para empezar.
3.1.8. No hay problemas de diseño
Hay suficientes plantillas y módulos disponibles en el tema para que no tenga que preocuparse de crear un diseño
Sólo tiene que ir a la biblioteca y seleccionar la plantilla que desee y crear un bonito blog, una página de aterrizaje, etc.
3.1.9. Tutoriales
Cuando se atasque en algo o no entienda nada, no tiene que preocuparse porque todo está dicho en el tutorial
Hay muchos vídeos instructivos disponibles en los que se dan todas las instrucciones.
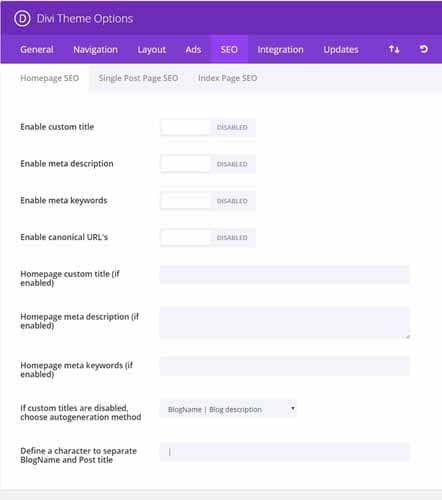
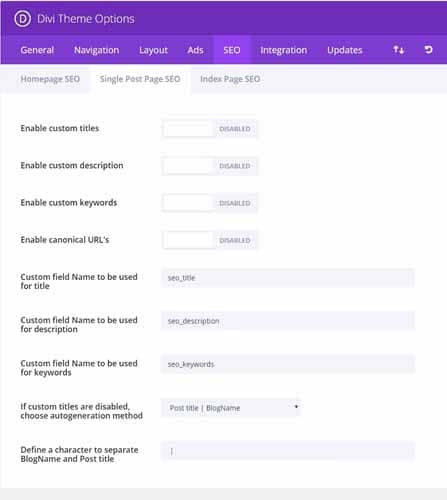
3.1.10. Optimización para el SEO
El tema Divi está optimizado para SEO por defecto


Fuente: Elegant themes
Arreglará cosas mucho más sencillas para que su sitio llegue más lejos y pueda ser encontrado en los motores de búsqueda de la web
3.1.11. Multilingüe
Otra ventaja significativa es que el tema Divi también está disponible en muchos idiomas.
3.1.12. Fácil de usar
Es fácil de usar. Puede arrastrar y soltar fácilmente el constructor de páginas.
3.1.13. Sin limitaciones
Puede utilizar el tema Divi en un número ilimitado de sitios web. Esto es una gran ventaja para los diseñadores de páginas web.
3.2. Las desventajas de Divi
Además de las ventajas, también es importante conocer bien las desventajas de Divi. Esto le permite tomar una decisión fácilmente
Sin una opinión imparcial, vamos a discutir algunas de las posibles desventajas del tema Divi
Hay varias cosas que es importante tener en cuenta:
3.2.1. Muchas opciones
El hecho de tener muchas opciones crea un poco de desorden al utilizarlo
Es difícil acceder al módulo que necesita cambiar y es posible que cambie algo en el sitio que no tenía intención de cambiar.
3.2.2. Necesidad de un experto
Aunque de todos los temas disponibles, siempre debe tener mucho cuidado cuando trabaje con este tema, ya que una acción equivocada puede llevar a muchas confusiones
Por lo tanto, en este punto, necesitará que un diseñador revise sus diseños de Divi. En algunas circunstancias, si las cosas van mal, sólo un profesional puede manejar la situación.
3.2.3. No es totalmente editable
No todos los diseños son totalmente editables. Por ejemplo, si quiere modificar y personalizar una determinada plantilla, necesitará conocer la codificación para hacerla funcionar.
3.2.4. Las páginas más largas son lentas y no tienen un generador de ventanas emergentes
A veces puede ser muy frustrante trabajar con el tema Divi, ya que no contiene un generador de ventanas emergentes
Al trabajar en páginas más largas, se vuelve muy lento, lo que constituye el mayor inconveniente.
3.2.5. No es fácil de aprender
Dominar las herramientas que Divi y el Constructor Divi le ofrecen requiere dedicación. No espere dominar todo en unos días. Se necesitará algún tiempo para comprenderlos plenamente.
3.2.6. Inglés
La documentación y los vídeos que ofrece Elegant Themes están en inglés. Aunque todos los tutoriales están perfectamente explicados, esto es un obstáculo para quienes no dominan bien este idioma.
3.2.7. Consumo de recursos
Tener todo disponible sin tener que tocar ningún código tiene un precio. El tema ocupa más espacio que otros productos como Genesis
Es esencial conseguir un buen alojamiento que le permita mantener sus velocidades de carga al nivel que deben ser.
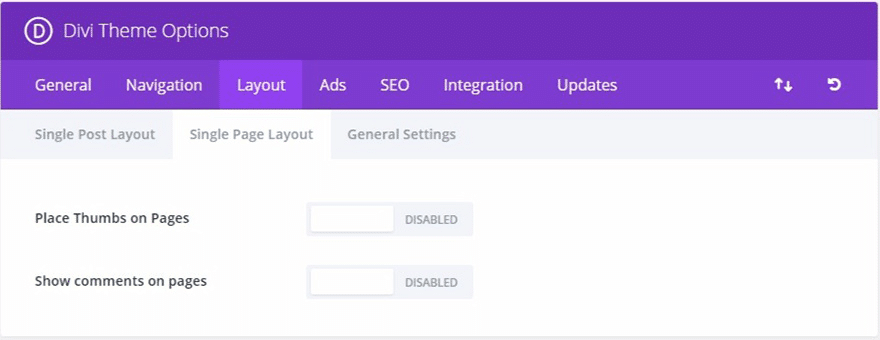
3.2.8. Ajustes
Algunos ajustes, como el SEO, son demasiado amplios. A veces es mejor delegar esta tarea en plugins de calidad como Yoast SEO.
3.2.9. Efecto de bloqueo
Si un día decide prescindir de Divi Builder y utilizar otro plugin, se volverá molesto. Esto se debe a que cuando lo desinstale, en lugar de dejar toda la información intacta, se mostrará una serie de códigos cortos en su lugar
Si elimina los shortcodes, se eliminará la información, por lo que tendrá que diseñar esas páginas de antemano. Afortunadamente, existen soluciones y es posible que la empresa ya esté trabajando en ello.
Capítulo 4: Las diferencias y similitudes entre Divi y otras herramientas
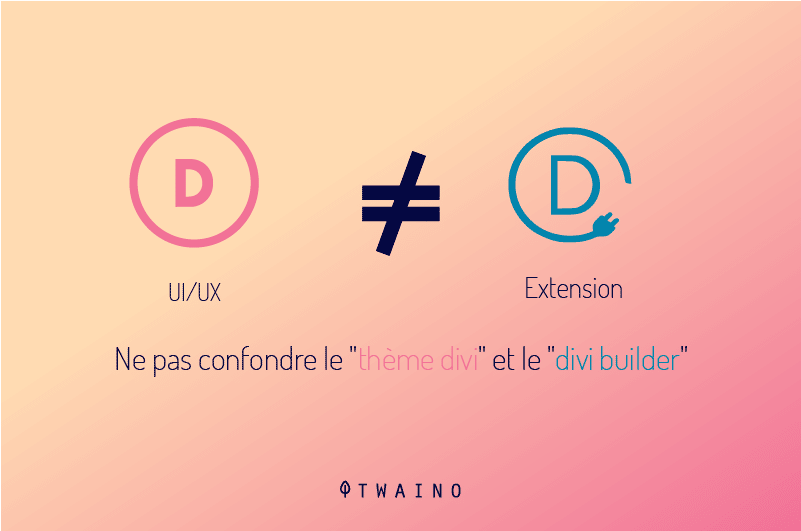
4.1. Diferencias entre el tema o plantilla Divi y el plugin Divi (Divi Builder)
Divi no es sólo un tema o plantilla de WordPress, también es un plugin.

4.1.1. Tema o plantilla Divi
Este es el único que incluye su propio diseño visual. En otras palabras, si utiliza el tema Divi, no necesita instalar NINGÚN plugin para maquetar fácilmente sus páginas
No necesita el plugin Divi, Elementor, Visual Composer o cualquier otro constructor de páginas porque ya está incorporado. Esto es genial porque evita posibles incompatibilidades entre el tema y el plugin.
4.1.2. Plugin Divi
Sirve para dos propósitos
En primer lugar:
Si está usando el tema Divi y en el futuro quiere cambiar de tema, pero quiere mantener sus diseños hechos en Divi, no tendrá ningún problema
Cuando cambie de tema y en el nuevo tema instale el plugin Divi, no perderá ningún diseño
Segundo
Si ya está utilizando otro tema de WordPress y no quiere cambiar su tema, pero quiere utilizar el diseño visual de Divi, no necesita cambiar su tema
Sólo tiene que instalar el plugin Divi como instalaría Visual Composer, Elementor o cualquier otro y empezar a diseñar sus páginas fácilmente.
4.1.3. Principal diferencia
Como acabamos de ver en las dos últimas secciones, las diferencias son claras.
Con el tema Divi, tendrá el constructor de páginas visual incluido. Así podrá personalizar el menú, el pie de página o el pie de página de su tema
Por otro lado,con el plugin Divi, tendrá la posibilidad de maquetar sus páginas con el diseño Divi utilizando otro tema que no sea Divi
Lo que no tendrá con el plugin Diviestos son todos personalizaciones y opciones del tematambién puede utilizar el tema que está utilizando para crear su propio tema.
4.2. Diferencias y similitudes entre el constructor Divi y Wix
Veamos las principales diferencias y similitudes entre los constructores de páginas Divi y Wix.

4.2.1. Principales diferencias
- Código gratuito: Aunque ambos son de pago, Divi es de código abierto y gratuito. El código de WIX es propietario y si WIX se cierra, lo perderá todo.
- Propio o «alquilado «: Con WordPress y Divi, su sitio web es suyo. Una vez instalado, usted es el dueño de por vida. Con WIX no es así, si deja de pagar, lo pierde.
- Comunidad: Divi viene de WordPress y la comunidad que hay detrás es brutal. Este no es el caso de WIX.
- Escalabilidad: Al ser un tema de WordPress, Divi le permite escalar su sitio web con plugins de WordPress. Hay miles de ellos, tanto gratuitos como de pago. No en WIX.
- Especialistas: Hay cientos de miles de empresas y profesionales que pueden ayudarle a diseñarlo. No en WIX.
4.2.2. Principales similitudes
Facilidad de uso: Lo más parecido entre ambos es su facilidad de uso. Ambos ayudan mucho a que personas sin conocimientos puedan crear un sitio web fácilmente.
4.3. Diferencias y similitudes entre el tema Divi y Elementor Pro
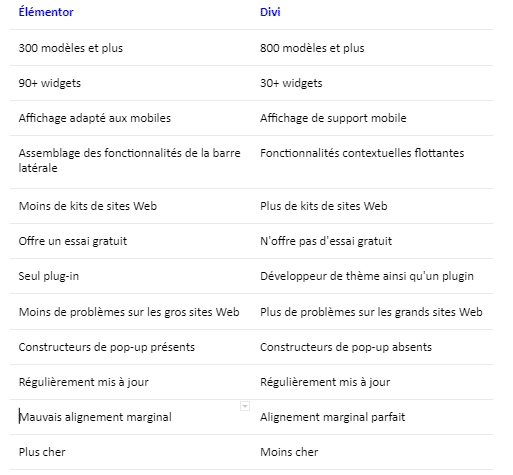
4.3.1. Diferencias entre Divi y Elementor Pro
- Versión gratuita de Elementor: Comparar la versión gratuita de Elementor y Divi es como comparar un Ferrari con una bicicleta. Divi es el Ferrari y la versión gratuita de Elementor es la moto, tiene miles de limitaciones, así que el resto de las comparaciones son entre las dos versiones de pago: Elementor Pro vs Divi.
- Tema y/o plugin: Divi es un tema y un plugin, por lo que puede utilizar el tema o el plugin. Elementor Pro, por otro lado, es sólo un plugin, y tiene que utilizarlo con otro tema.
- Precio: Los paquetes más baratos de Elementor Pro y Divi son muy similares y se pagan anualmente. La diferencia está en los planes superiores: mientras que usted paga una vez por Divi y lo utiliza en sitios web ilimitados y tiene todas las actualizaciones de por vida, con Elementor Pro, tiene que pagar anualmente.
- Código gratuito: Aunque ambos son de pago, Divi es de código libre y Elementor Pro no
- Pruebas A/B: Con Divi puede hacer pruebas a/b sin necesidad de instalar plugins (están incorporados). Con Elementor Pro, no puede.
4.3.2. Similitudes entre Divi y Elementor PRO
- Facilidad de uso: Son quizás las dos más fáciles de usar.
- Velocidad: Hay cientos de estudios que demuestran que la velocidad es casi idéntica (varían en milisegundos).
- Posicionamiento: Con ambos, puede posicionarse en Google con algunos conocimientos de SEO (y a veces sin ellos).
- Comunidad: Mientras que la comunidad amante de Divi es más grande y lleva mucho tiempo, la comunidad de Elementor ha crecido significativamente.
- Expertos: Ambos tienen muy buenos expertos detrás que pueden ayudarle
Capítulo 5: Elementor vs Divi Woocommerce: ¿Cuál es el más fácil de usar?
Elementor vs Divi Woocommerce, ambos constructores de páginas son una forma rápida y eficiente de crear su sitio web al instante
Y, como todos sabemos, los dos plugins más populares para el desarrollo de páginas web de WordPress y woocommerce son Elementor y Divi
Pero la pregunta es, ¿cuál es fácil de usar?
Para responder a su pregunta, hablaremos de los plugins WordPress Elementor vs Divi woocommerce para ver cuál es más fácil de usar y adecuado para los principiantes
Así que acompáñenos en este viaje y vea cuál es la mejor opción para usted.
5.1. ¿Qué son los constructores de sitios web?
Los constructores de sitios web son programas sencillos en WordPress y woocommerce que le permiten configurar su página web al instante. No requieren conocimientos de codificación y son ideales para quien quiere un buen sitio sin complicaciones.
Estos constructores vienen con plantillas, páginas y widgets prefabricados que debe seleccionar y superponer para crear su sitio personalizado
Los principiantes los utilizan por su facilidad de uso y de configuración. Hay una gran variedad de constructores de sitios web y vamos a hablar de los dos más populares.
5.2 Elementor vs Divi Woocommerce: Constructores de páginas de WordPress
En el mundo de los cientos de constructores de páginas, hay dos plugins difíciles de superar. Uno es Elementor mientras que el otro es Divi. Ambos dan su mejor rendimiento en comparación con los demás
Sin embargo, uno es más fácil de usar que el otro. Para encontrar la respuesta, analicemos en detalle cuál de ellas supera a la otra.
5.2.1. Las características del constructor de páginas Divi
Divi es uno de los constructores de WordPress más conocidos que ha desarrollado miles y millones de sitios web sin palabras. Ofrece diseños avanzados con una optimización de alto nivel.
Con muchas de sus características ya mencionadas anteriormente, repasemos algunas para ver si vale la pena o no:
5.2.1.1 Interfaz simplificada
Ahora no necesita aprender todo el tema de la codificación porque Divi ha simplificado todo para usted proporcionando una sencilla interfaz de arrastrar y soltar
Con esto, usted puede simplemente añadir adornos y personalizar su sitio web sin hacer ningún trabajo duro.
Tiene una ventana emergente de estilo flotante llena de funciones que puede añadir a su sitio al crear una página. Sólo tiene que hacer clic en su sitio web, arrastrar y seleccionar, y ya está
Aunque al principio puede resultar un poco difícil de entender, se acostumbrará fácilmente.
5.2.1.2. Paquetes completos de diseño
Si tiene prisa y no tiene tiempo para personalizar cada una de las páginas de su sitio web, puede utilizar las plantillas prefabricadas
Hay cientos de diseños completos realizados en diferentes nichos. Todo lo que tiene que hacer es buscar su tema favorito y hacer clic en él. ¡Alto! Su sitio web se instalará en unos minutos.
5.2.1.3. Observe las apariencias al editar
Si tiene alguna duda sobre el aspecto de su sitio web después de la edición, ya no tiene que preocuparse por esto. Con la edición en vivo (todo gracias a Divi), puede ver la vista en vivo de su sitio web de lado a lado
A partir de ahí, puede editar, añadir, eliminar o cambiar lo que quiera. La vista en directo resulta muy útil cuando no está seguro de su presentación. Evita problemas y defectos en el lanzamiento del sitio web.
5.2.1.4. Compatible con el móvil
La gente utiliza principalmente los teléfonos móviles para visitar los sitios porque nadie está en el ordenador todo el día. Por lo tanto, una página o tienda adaptada al móvil es esencial para atraer al público
Con el constructor de sitios web Divi, su página ya está disponible en una vista adaptada a los móviles. Sin embargo, también puede cambiar esta vista para adaptarla a sus preferencias.
5.2.1.5. Cielo de las plantillas
Es una euforia total cuando le dan cientos de opciones. Y puede encontrar el diseño perfecto que siempre ha deseado
Con más de 800 plantillas para elegir, podrá encontrar el diseño perfecto de su sitio web en cuestión de minutos. Sus plantillas representan varios nichos, por lo que sería casi imposible no conseguir el tema de su asunto.
5.2.1.6. Plugin así como un diseñador de temas
Divi viene en dos formas, un constructor de temas web y un plugin completo. Un desarrollador de temas le permitirá establecer el tema para su página o tienda, mientras que un plugin construirá y desarrollará su sitio web por completo.
Puede utilizar un desarrollador de temas o un plugin completo, según su elección. Pero tener ambos le dará un control total sobre su sitio web mientras mantiene su página y su tienda juntas.
5.2.1.6. Adornos modulares adicionales
Si quiere atraer a sus clientes en una sola visita, necesita adornos como
- Llamada a la acción ;
- Boletines de noticias;
- Diapositivas de vídeo;
- Etc
La mayoría de estos constructores de WordPress o woocommerce no ofrecen estos módulos extra. Pero con Divi, puede añadir todos estos módulos fácilmente.
Con más de 30 módulos personalizados, podrá atraer a su público o clientes para que naveguen por su tienda. Esta es una gran característica para aquellos que quieren usar Divi para crear su tienda online de woo-commerce.
5.2.1.7 Falta el constructor de ventanas emergentes
Los constructores de ventanas emergentes son una gran herramienta de marketing y son esenciales para la comercialización de sitios web. Aunque Divi ofrece amplias funciones de desarrollo de sitios web y selección de temas, lo único que le falta es un constructor de ventanas emergentes
Por lo tanto, si quiere que una página tenga ventanas emergentes, deberá conseguir un plugin constructor de ventanas emergentes ya que Divi no ofrece esta funcionalidad a su sitio web.
Aparte de algunas deficiencias, Divi es un gran lugar para crear tiendas/páginas web personalizadas. Dado que ofrece cientos de plantillas y diseños, no tendrá que perder el tiempo construyendo todo para una startup.
5.2.2. Características del plugin de Elementor
Al igual que Divi, Elementor también es un constructor de sitios web con todas las funciones que ofrece un desarrollo completo de sitios web como solución única

Es un constructor de sitios web de WordPress que es sencillo y cómodo de usar
Vamos a discutir su especificación en detalle y ver cómo se diferencia de Divi :
5.2.2.1. Interfaz simple
Al igual que Divi, también se compone de la construcción de sitios web al estilo de arrastrar y soltar. Sin embargo, no es exactamente como Divi debido a su vista de edición lateral.
Como hemos visto en Divi, tiene acceso a características de estilo emergente flotante que pueden ser difíciles de acostumbrar para muchas personas
Por otro lado, en elementor hay una barra lateral completa con una gran variedad de funciones de edición. Esto no sólo ofrece una vista completa sin abrir la pestaña, sino que también ofrece una vista completa de la pantalla del sitio web
Además, no necesita aprender a codificar, ya que se trata de un constructor de sitios web para principiantes.
5.2.2.2. Todos los cambios en una página
Muchos constructores de páginas requieren que abra varias pestañas para editar diferentes páginas del sitio web. Pero con elementor, sólo necesita una ventana para editar
Puede personalizar todas las capas de su página en una sola sesión y con una sola pestaña abierta. En definitiva, es un método bastante conveniente.
5.2.2.3. Variedad de plantillas
Ofrece casi 300 o más selecciones de plantillas de páginas web entre las que puede elegir fácilmente. Sin embargo, en comparación con el plugin Divi, las plantillas son bastante limitadas. Así que puede que no ofrezca una amplia gama de plantillas, pero cumple con su cometido.
5.2.2.4. Facilidad de búsqueda
¿No puede encontrar una característica? Bueno, eso es un problema. Con la barra de búsqueda, puede escribir y encontrar el artículo que busca con un solo clic
Elementor facilita al usuario el desarrollo del sitio web sin tener que pasar por todas las funciones que pueden consumir una fracción de su tiempo.
5.2.2.5. Biblioteca de widgets
Los widgets son como el adorno de un sitio web para ganar clientes y audiencia. Si comparamos Elementor con Divi en esta característica, Elementor es definitivamente el ganador
Con más de 90 widgets, podrá optimizar y mejorar los CTA de su sitio web y las funcionalidades adicionales.
Esta amplia gama también contiene elementos para una tienda online. Estas etiquetas incluyen:
- Añadir a la cesta
- Lista de deseos; y
- Características del producto;
- Etc
Por lo tanto, es una buena opción para aumentar las ventas y desarrollar su negocio.
5.2.2.6. Disponibilidad de Pop up Builder
Los constructores de ventanas emergentes son importantes para muchos sitios web y, por lo tanto, debería tener la opción de añadirlos a su página
Divi no ofrece un constructor de ventanas emergentes, a diferencia de Elementor. Puede personalizar las ventanas emergentes para que coincidan con el tema de su sitio web
Además, también puede añadirles widgets. Se puede decir que tiene opciones limitadas pero ofrece la máxima funcionalidad.
5.2.2.7. Prueba gratuita
Cuando no esté seguro de si Elementor es el plugin adecuado para usted o no, siempre puede confiar en su prueba gratuita
Elementor ofrece una prueba gratuita por un tiempo limitado y una funcionalidad limitada. Esto da más confianza al usuario, ya que tiene tiempo para decidir si lo quiere o no
Esto da más confianza al usuario, ya que tiene tiempo para decidir si lo quiere o no. Al mismo tiempo, Divi no ofrece una prueba gratuita, por lo que tiene que apostar su dinero a ciegas sin conocer los resultados.
5.2.2.8. Visualización móvil y actualizaciones periódicas
Elementor ofrece una visualización móvil compatible con la página web. También puede actualizarlo como Divi
Además, estas características no son obsoletas. Todos estos módulos, widgets y temas son actualizados periódicamente por Elementor. De este modo, no se ejecutarán versiones antiguas de este plugin.
Este plugin es sencillo y cómodo de usar con funciones adicionales que disfrutará con el tiempo.
5.3. Elementor Vs Divi: ¿Cuál es el más fácil de usar?
Después de revisar las características de estos dos plugins, podemos decir fácilmente que ambos son divertidos y fáciles de usar. Sin embargo, una es más fácil que la otra
Tras muchas investigaciones y análisis, hemos llegado a la conclusión de que Elementor es más fácil de usar que Divi para algunos, y lo contrario para otros. Es una cuestión de preferencia.
5.4. Elementor vs Divi Woocommerce: Precio y asequibilidad
Tener un presupuesto es una parte importante de ser un cliente. Por eso es crucial comparar sus precios. En resumen, Divi es más barato que Elementor
Pero lo bueno de Elementor es que ofrece una prueba gratuita antes de la compra inicial. Por el contrario, Divi no ofrece una prueba gratuita y requiere una inversión para utilizarlo.
5.5. Elementor vs Divi – Una breve comparación en una tabla
Aquí está la tabla que muestra una breve comparación de estos dos plugins para su mejor comprensión:

Capítulo 6: Otras preguntas sobre Divi
6.1. ¿Es Divi rápido?
¿Tiene una buena velocidad de descarga? Sí, su código es bueno y rápido gracias a sus actualizaciones regulares
Sin embargo, el problema de la velocidad de carga del sitio web suele ser el contenido (el peso de las imágenes y demás) y no tanto el tema que se utiliza.
6.2. ¿Es el constructor Divi bueno para el SEO?
Elconstructor Divi es bueno para el SEO porque crea páginas responsivas que se muestran bien en todos los dispositivos
Disponen de un fácil análisis SEO con la integración del plugin Yoast para darle instrucciones paso a paso para mejorar la tasa de rebote de su sitio web.
6.3. Divi y Elementor: ¿Cuál es mejor para el SEO?
En términos de implicaciones SEO entre Divi y Elementor, no notará mucha diferencia

Ambas herramientas le permitirán seguir controlando los ajustes de SEO a través de los populares plugins de SEO
Además, ambos se cargan lo suficientemente rápido como para no tener problemas con los tiempos de carga de la página y el SEO.
6.4. ¿Es Divi bueno para los principiantes?
Divi es bueno para los principiantes en el diseño y desarrollo web porque simplifica la creación de sitios web de WordPress
Divi es un plugin que le permite crear páginas web personalizadas con poca o ninguna experiencia en codificación, simplemente arrastrando y soltando los elementos de la página en su lugar.
6.5. ¿Qué sucede si cambio del tema Divi a otro tema?
Si instala el plugin Divi en el nuevo tema, no perderá ningún diseño. Es rápido y fácil.
Y en Divi, Elementor, VIsual Composer o cualquier otro maquetador, si cambia de tema y no instala el plugin en el nuevo tema, pierde los diseños
Pero vamos, esto es algo que tiene una fácil solución instalando el plugin en segundos.
6.6. ¿Qué es un tema hijo de Divi?
Un tema hijo de Divi es una extensión del tema Divi padre y puede tener sus propias características, estilos y diseño completamente independientes del tema Divi
WordPress ejecuta primero los archivos del tema hijo, por lo que si personaliza la cabecera, el pie de página, la barra lateral… estos archivos se ejecutan en lugar del tema padre.
6.7. ¿Necesito un tema hijo con Divi?
Los temas hijo se utilizan por 2 razones
- Porque usted va a tocar el código (php, etc.) ;
- Porque quiere utilizar un diseño o plantilla y usar ese diseño para cargar su contenido.
Si lo que quiere es un diseño o plantilla como punto de partida, con Divi evitará ralentizar su sitio web con un tema hijo ya que puede utilizar su biblioteca avanzada e importar diseños o plantillas en segundos.
6.8. ¿Por qué Divi es tan popular?
Divi es el tema insignia de Elegant Themes y es también uno de los temas de WordPress más populares disponibles en la actualidad
Al ser un tema versátil, ha sido creado para adaptarse a cualquier tipo de sitio web que desee crear con WordPress. A lo largo de los años, Divi se ha actualizado y mejorado regularmente.
6.9. ¿Merece la pena comprar Divi?
Merece la pena comprar Divi. Si ha decidido crear y gestionar su propio sitio web, pagar 249 dólares por el acceso de por vida (o 89 dólares al año) no es una mala opción
Sólo es importante ser creativo y tener un plan de ejecución antes de empezar a diseñar.
6.¿Es Divi un CMS?
No, Divi no es un CMS, sino tanto un tema como un constructor de páginas llamado Divi builder. Ejemplos de CMS son Wix, Shopify, Prestashop, WordPress, etc.
6.¿Puedo utilizar Divi sin WordPress?
Divi no sustituye la funcionalidad de WordPress, sino que la amplía y facilita su uso
6.12. ¿Es Divi un WordPress?
Divi es un tema premium de WordPress y un plugin independientede WordPress que permite a los usuarios crear sitios web utilizando el constructor visual de páginas Divi mediante la función de arrastrar y soltar.
En pocas palabras
Divi ofrece mucho en términos de características y opciones de personalización. Por ello, puede utilizarse para crear un sitio web para cualquier ocasión
Si busca un tema versátil y fácil de usar que le dé un control total sobre el diseño de su sitio web, Divi es la mejor opción.
Como en Elegant Themes, mejoran Divi con tanta frecuencia, es probable que desde que creamos la guía hasta que usted la lea, se hayan publicado más novedades de Divi
Espero que después de leer esta guía, haya tenido respuesta a todas sus preguntas sobre Divi de forma precisa y clara.
¡Gracias por leer!
¡Hasta pronto!