Google Lighthouse est un outil d’audit automatisé initié par Google et accessible gratuitement pour tester les performances, l’accessibilité et le référencement d’un site web. L’outil est capable d’analyser rapidement n’importe quelle adresse URL et de produire un rapport d’analyse satisfaisant avec une liste de suggestions pertinentes pour améliorer les performances du site audité.
En plus des milliards de requêtes qu’il traite par jour, Google propose également une suite d’outils accessibles à ses utilisateurs pour optimiser certaines tâches de leur site.
On peut citer entre autres Google Analytics, la Search Console, Google Ads et bien d’autres. Mais ce dont on entend moins parler, c’est le Google Lighthouse.
- Qu’est-ce que c’est concrètement ?
- Comment fonctionne-t-il ?
- Et comment l’utiliser sur votre propre site ?
Découvrez absolument tout sur cet outil dans cet article qui porte sur Google Lighthouse.
Chapitre 1 : Que signifie Google Lighthouse ?
Dans ce premier chapitre, nous aborderons les points essentiels pouvant nous permettre de donner plus de détails sur cet outil.
1.1. Définition et évolution de Lighthouse
Google Lighthouse est un outil open source grâce auquel vous pouvez distinctement évaluer la qualité technique et l’expérience utilisateur de chacune de pages.
Il s’agit en quelque sorte d’un outil d’audit dont vous disposez pour faire le diagnostic de vos pages et déduire l’état global de votre site.

Pour cela, Lighthouse produit des rapports d’analyse approfondis, mais suffisamment compréhensibles.
Dans ses rapports d’audit, on peut voir par exemple que l’outil attribue un score noté sur un plafond de 100 points pour évaluer certaines métriques telles que :
- La performance du site ;
- Son niveau d’accessibilité ;
- Les bonnes pratiques appliquées sur le site ;
- Le niveau d’optimisation SEO.

Si vous êtes un féru du SEO, vous pouvez trouver certaines ressemblances entre Google Lighthouse et d’autres outils notamment PageSpeed Insights, Mobile Friendly Test ou Structured Data Testing Tool.
Contrairement à ces outils qui concentrent leur rapport d’analyse sur un seul aspect, Google Lighthouse va bien au-delà.

Bien que l’outil soit aussi principalement axé sur les performances, il permet également d’examiner chaque page web sous plusieurs angles.
Il faut dire que la première version Google Lighthouse 1.0, sortie en juin 2016, a été initialement développée comme un outil de contrôle pour les applications Web progressives (PWA).
Elle n’a pas fait beaucoup de bruit dans le monde du référencement, car l’interface utilisateur ainsi que les fonctionnalités étaient très limitées.
Avec la version 2.0, on pouvait toujours générer des rapports d’analyse comme la version précédente, mais d’une façon un peu plus avancée.
Ensuite, parue la troisième version, 3.0 de Lighthouse, publiée au début de l’année 2018.
Cette version offre une nouvelle mise en page de l’outil et est directement intégrée dans les outils de développement des navigateurs Google Chrome et Firefox.
1.2. Comment fonctionne Google Lighthouse ?
Comme expliqué précédemment, avec Google Lighthouse, vous pouvez générer un rapport d’analyse de votre site web et ce, en quelques clics seulement. L’outil est installé sous forme d’extension dans votre navigateur Chrome pour plus de facilité. e
Sur chaque rapport fourni, Lighthouse suggère quelques solutions pour corriger et améliorer certains aspects qu’on pourrait qualifier de points faibles du site.
Au nombre de ces aspects, nous avons :
1.2.1. La performance du site
La performance du site est un aspect au cœur de tout audit SEO. Elle prend en compte par exemple la vitesse de chargement des pages qui est l’une des mesures les plus essentielles non seulement pour les utilisateurs, mais également pour les moteurs de recherche.
Ici, Lighthouse diagnostique tous les problèmes qui sont liés à la performance de votre site et trouve des opportunités d’amélioration regroupées en un processus précis.
Pour couvrir tous les aspects importants liés à la performance du site, Lighthouse analyse les indices suivants :

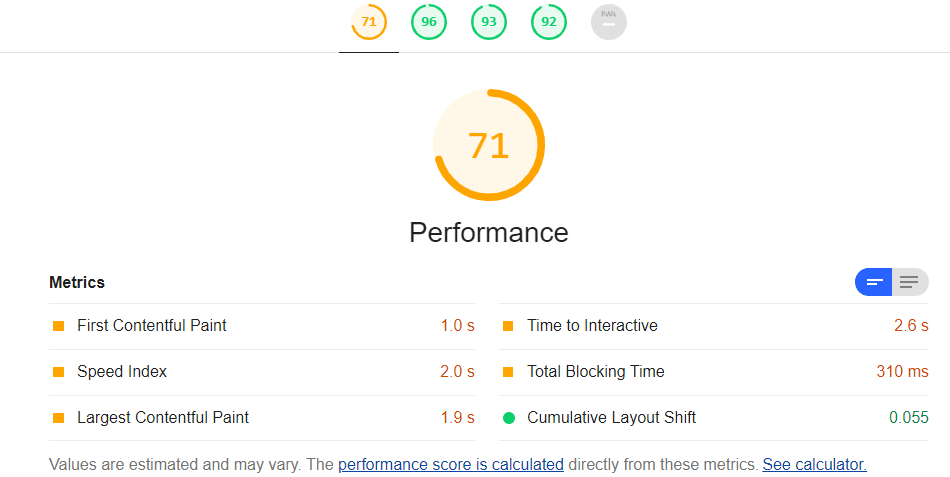
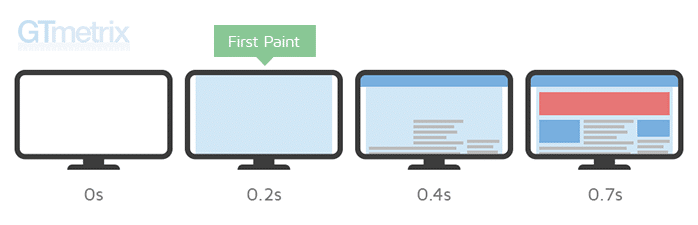
La First Contentful Paint (FCP) : C’est une mesure de performance qui permet de savoir combien de temps il faut pour que le premier élément basé sur du texte ou une image apparaisse dans le navigateur du visiteur.

Source : gtmetrix
Elle fournit des informations sur le chargement de la page et représente une pondération de 15% par rapport à votre score global de performance.
Généralement, les meilleurs sites fonctionnent à 1,5 seconde, mais lorsque votre FCP est inférieur à 2 secondes, vous êtes toujours considéré comme étant rapide.
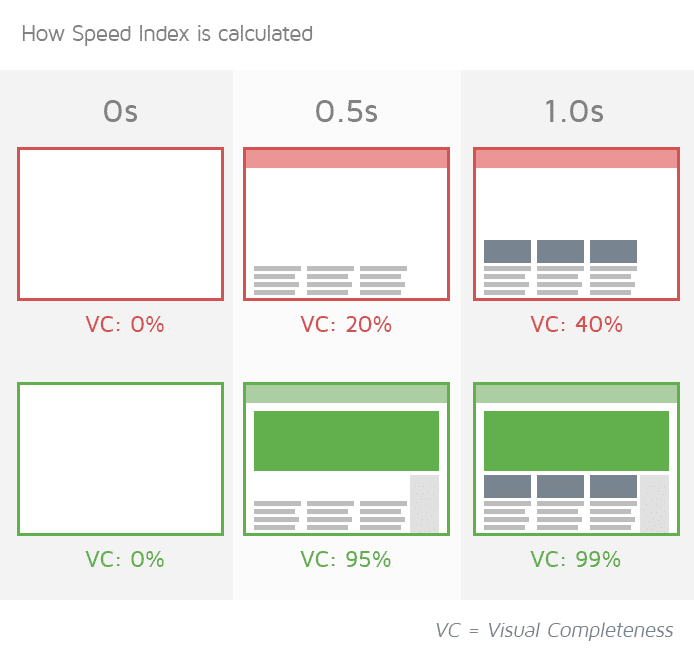
L’indice de vitesse ou Speed Index (SI) : L’indice de vitesse est une mesure de performance qui montre à quelle vitesse les éléments d’une page Web deviennent visibles.

Source : gtmetrix.com
Cette métrique détient également une pondération de 15% lors du calcul du score de performance.
Idéalement, le Speed Index doit être inférieur à 4,3 secondes, ce qui correspond plus ou moins à un score d’indice de vitesse de 75.
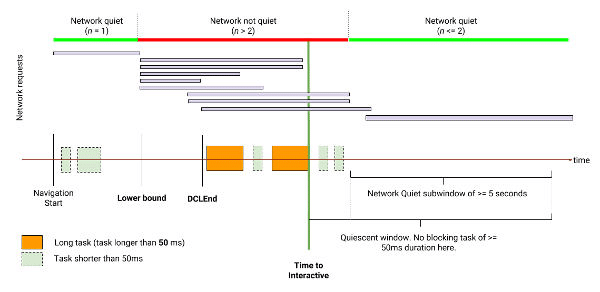
Le Time to Interactive (TTI) : Google le définit comme ‘’Le temps entre le moment où la page commence à se charger et le moment où elle est rendue visuellement, ses scripts initiaux (le cas échéant) se sont chargés et il est capable de répondre de manière fiable aux entrées de l’utilisateur rapidement’’.

Source : blog.dareboost
Le but ici est de minimiser le temps entre le FCP et le TTI. Cette métrique est pondérée à 15% dans le score de performance global.
Un bon niveau à viser ici est d’être inférieur à 3,8 secondes, ce qui est considéré comme rapide par Google.
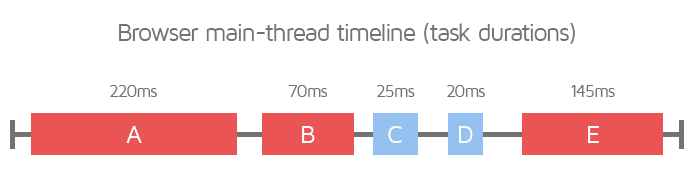
Total Blocking Time (TBT) : Cette métrique permet de quantifier la réactivité de chargement de votre page à l’entrée de l’utilisateur.

Source : gtmetrix
Il peut être utilisé pour remplacer votre score FID (First Input Delay) dans vos données de laboratoire. Mais en améliorant le TBT, vous améliorez généralement le FID, qui est un Core Web Vital.
Le Total Blocking Time est un autre élément crucial du score de performance avec une pondération de 25%.
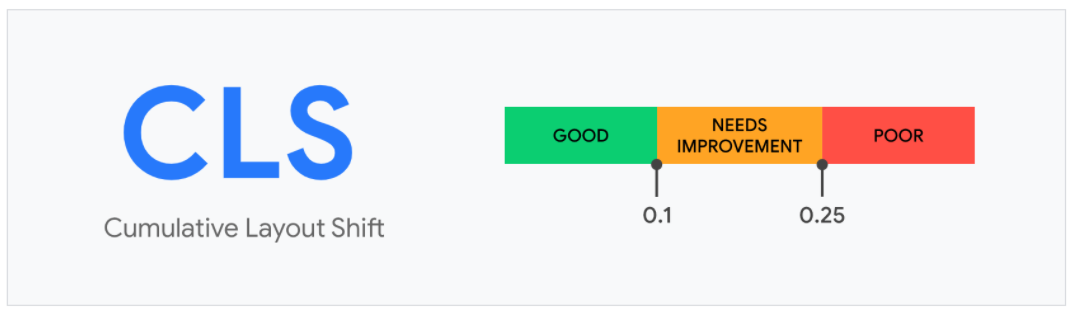
Cumulative Layout Shift (CLS) : C’est la dernière métrique qui permet de mesurer la stabilité visuelle d’une page en quantifiant la fréquence à laquelle les utilisateurs peuvent rencontrer des changements inattendus de la mise en page.

Source : marfeel.anticipa
Il s’agit de la métrique la moins importante, avec une pondération de seulement 5% dans le schéma global du score de performance.
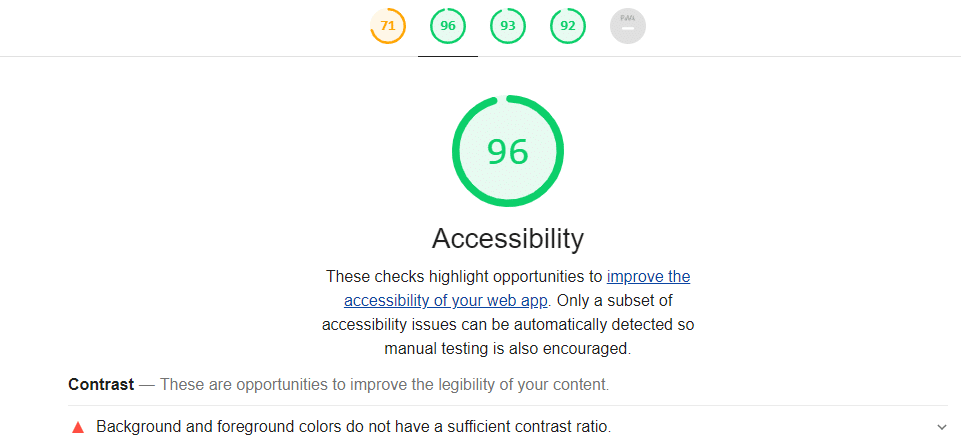
1.2.2. Accessibilité du site
Fondamentalement, cette métrique présente des chances potentielles d’améliorer la disponibilité et l’expérience client de votre application mobile ou de votre site Web.

Le fait de suivre le rapport d’amélioration de l’accessibilité garantira que vos clients pourront explorer et utiliser sans effort votre site.
Tout comme garantir que vous avez l’opportunité la plus évidente de mieux vous positionner sur les moteurs de recherche Web.
Bien que Lighthouse ne couvre pas tous les tests d’accessibilité, il couvre une gamme de tests importants comme :
- La structure des éléments pour un contenu HTML bien organisé ;
- Le contraste d’ombrage pour un contenu lisible et facilement déchiffrable ;
- La nomination des éléments pour des composants nommés de manière appropriée et pertinente.
Cette partie du test vérifie si un site Web peut être librement accessible et utilisé par tout le monde, y compris les utilisateurs d’appareils autres que les ordinateurs personnels tels que :
- Les téléphones,
- Les tablettes,
- Et les téléviseurs intelligents.
Pour étendre plus la notion d’accessibilité, Lighthouse vérifie si votre site est visible pour les personnes handicapées comme les personnes souffrantes de déficience visuelle.
Un peu plus loin, Lighthouse vérifie également si :
- Toutes les images ont des attributs alt ;
- L’attribut lang dans la balise ‘’html’’ est correct,
- La balise ‘’title’’ est présente.
Il s’assure même que le contraste entre l’arrière-plan et le premier plan du site n’est pas trop faible, de sorte que le contenu soit facilement lisible et que l’interface soit facile à utiliser.
1.2.3. Applications Web progressives
Les Progressive Web Apps (PWA) sont l’hybride des applications mobiles et des pages Web. Ils utilisent beaucoup moins l’espace de stockage du téléphone, car il n’y a pas de processus de téléchargement.

Cela dit, un utilisateur peut les intégrer directement à partir du navigateur en cliquant sur un bouton ‘’Ajouter à l’écran d’accueil’’.
Les PWA sont dotés de fonctionnalités telles que :
- Les notifications push ;
- Le chargement en plein écran ;
- Le travail hors ligne ;
- Le fonctionnement dans toutes les conditions du réseau.
Ils facilitent le chargement rapide du contenu et se sentent comme une application mobile, offrant la meilleure expérience de navigation.
Les PWA sont servis via le protocole https qui permet une communication sécurisée entre le site Web et l’internaute. La connexion cryptée entre le navigateur et le serveur n’affecte pas le contenu.
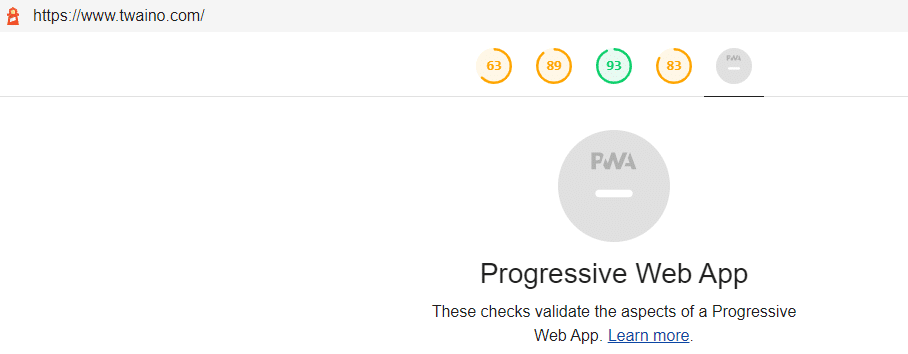
Étant donné que les PWA relèvent de l’une des cinq catégories clés utilisées par Lighthouse pour mesurer les performances d’un site Web, l’outil fournit donc des informations d’experts sur les PWA.
Pour examiner et évaluer une application Web, Lighthouse tient compte de certains facteurs tels que :
- La vitesse ;
- La sécurité ;
- La conception réactive ;
- La performance hors ligne ;
- L’indexage ;
- La notification push ;
- La mise en cache ;
- L’expérience utilisateur.
Dans son rapport de score de performance, Lighthouse présente une liste de tests auxquels votre PWA a échoué et des solutions pour résoudre ces problèmes. Ensuite, il affiche les parties restantes du test auxquelles votre PWA a réussi.
L’audit Lighthouse réduit beaucoup les conjectures liées au développement et aux performances de l’application Web. Avec des rapports détaillés, vous allez mieux détecter les aspects de votre PWA qui fonctionnent déjà et ceux qui ont besoin d’être améliorés.
Toutes les suggestions de Lighthouse permettent de tirer le meilleur parti de vos PWA. Avec cet outil, vous pouvez adopter une approche différente et substantielle pour développer des PWA exceptionnels.
1.2.4. Les meilleures pratiques pour le référencement
L’un des aspects importants que Lighthouse prend également en compte lors de l’analyse des sites web est de vérifier si les bonnes pratiques ont été respectées sur le site.
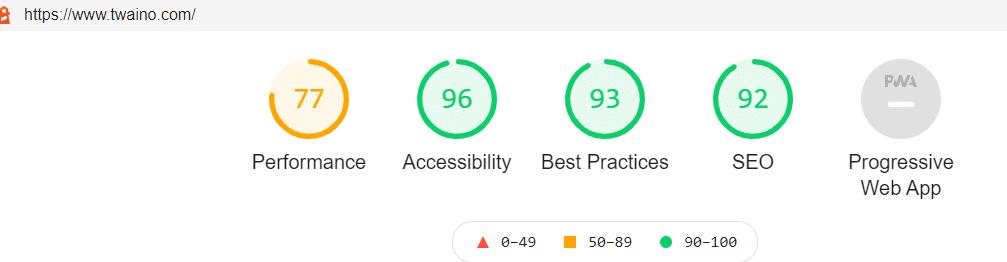
Pour mon site Twaino, Lighthouse attribue un score de 93 pour la métrique « Best Practices ». Ce qui est plutôt satisfaisant comme note.

Et comme toujours, l’outil fournit également des suggestions que vous pouvez prendre en compte pour améliorer votre site.
1.2.5. SEO
Le SEO est la métrique la plus dynamique et la plus importante des facteurs analysés par Lighthouse.

PageSpeed Insights ne touche pas cet aspect spécifique de votre site. C’est pourquoi la plupart des concepteurs de sites Web et des spécialistes du référencement préfèrent utiliser Google Lighthouse pour analyser un site Web.
La métrique SEO fournit des éléments fondamentaux pour examiner la rationalisation de votre page pour son classement dans les résultats des moteurs de recherche.
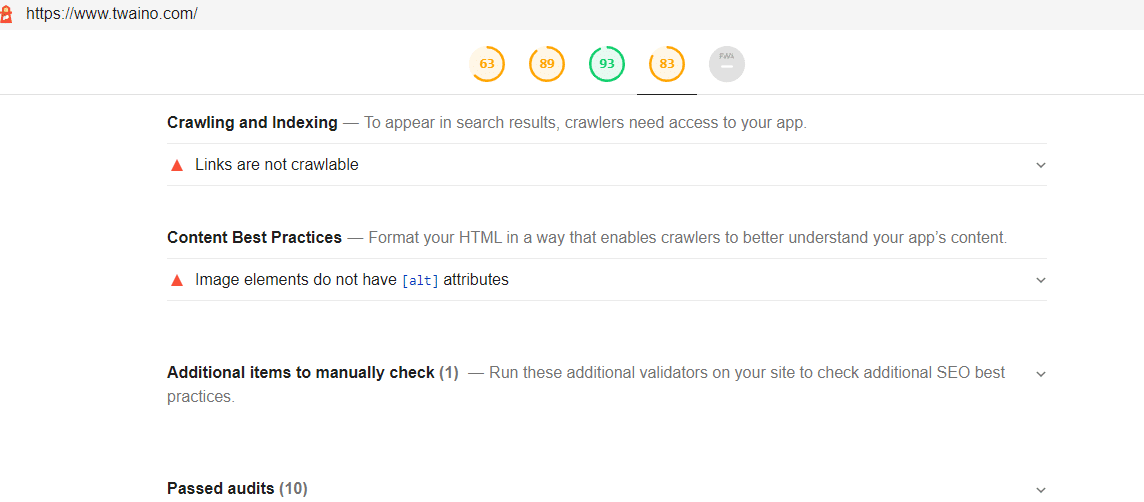
Ici, Lighthouse vérifie essentiellement si :
- L’indexation de la page n’est pas bloquée ;
- Les liens ont-ils un texte descriptif ;
- Existe-t-il des plugins indésirables ;
- Le document a-t-il un composant ‘’title’’;
- Le document a-t-il un hreflang valide ;
- Y a-t-il une meta description ;
- Le document a-t-il un « rel = canonical » valide ;
- Le document utilise-t-il des tailles de police lisibles.
De plus, l’outil propose des vérifications supplémentaires effectuées physiquement qui prennent en compte le test convivial de Google Mobile et l’outil de test des données structurées.
1.3. Les avantages de Google Lighthouse
Le rapport de Google Lighthouse porte sur les mêmes critères que Google considère pour classer une page dans ses résultats de recherche.
C’est à partir de ce rapport de test que Google lighthouse vous suggère, des solutions aux différents déséquilibres observés sur votre site web.
Mais mis à part ces suggestions, l’outil présente encore plusieurs autres avantages intéressants à savoir :
1.3.1. Tout le monde peut l’utiliser
Lighthouse simplifie l’audit SEO et met la puissance d’un audit à la disposition de quiconque dans le besoin. Dans le passé, un audit technique SEO ne pouvait vraiment être réalisé que par un professionnel du SEO. Bien que cela soit toujours une réalité de nos jours, avec l’outil Google Lighthouse, vous pouvez obtenir un aperçu utile des aspects que vous devez améliorer sur votre site.
Il ne couvrira pas certes tous les angles d’un audit SEO spécialisé, mais il vous donne tout de même de bonnes directives à suivre.
1.3.2. Autres avantages
Voici d’autres raisons pour lesquelles vous pouvez utiliser Lighthouse dans votre routine de test de site :
- La suggestion des éléments exploitables : Lorsque Lighthouse identifie un problème, il vous donnera des éléments importants à résoudre pour améliorer vos pages.

- Souvent, les rapports pointeront vers des segments explicites et même des lignes de code qui peuvent être corrigées ou améliorées.
- La mise à jour fréquente de Lighthouse : Lighthouse est constamment actualisée par les ingénieurs de Google pour garantir que les mesures les plus récentes sur le Web sont intégrées.
- Lighthouse est facile à utiliser et vous pouvez examiner votre site en un seul clic.
En clair, avec Lighthouse, vous pouvez améliorer la fonctionnalité mobile, la vitesse du site Web et son niveau d’accessibilité.
Chapitre 2 : Comment utiliser Google Lighthouse ?
Pour auditer votre site web avec l’outil Lighthouse, deux possibilités s’offrent à vous, soit vous utilisez l’extension Lighthouse (sur Chrome ou Firefox ) ou sur web dev.
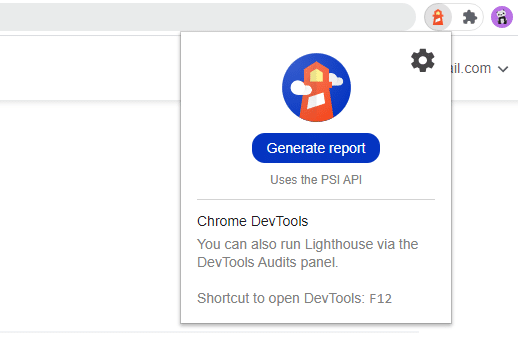
2.1. Google Lighthouse sur Chrome
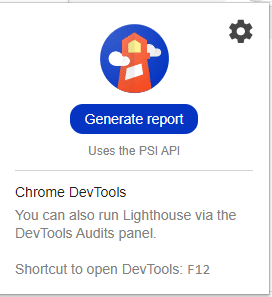
Vous pouvez auditer votre site simplement en cliquant sur le bouton ‘’Générer un rapport’’ qui est accessible après l’installation de l’extension Lighthouse Chrome ou Lighthouse Firefox. Vous pouvez choisir ce que vous voulez tester en cliquant sur le bouton d’engrenage.

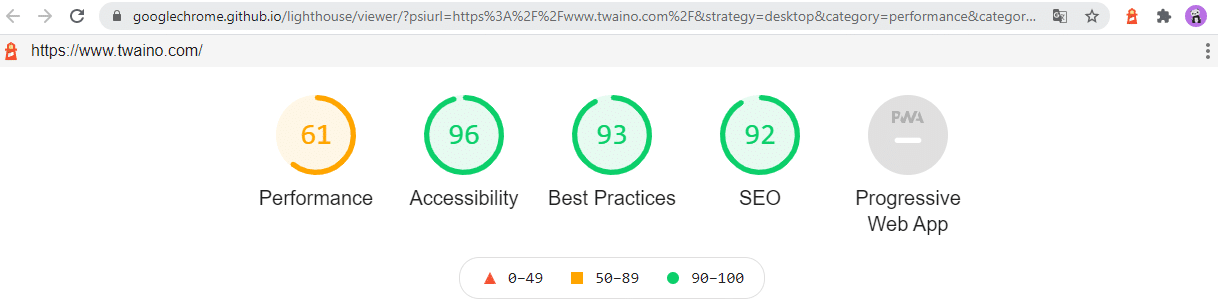
L’outil Lighthouse Chrome exécutera ensuite l’audit et générera automatiquement un rapport en quelques secondes. Il sera disponible pour vous dans un onglet nouvellement ouvert, comme ceci :

Ce qui est très utile et en plus des informations brutes, vous obtenez un rapport qui vous fournit des conseils utiles, y compris des budgets de performances, afin que vous puissiez commencer à travailler sur les mises à niveau.
2.2. Lighthouse sur Web dev
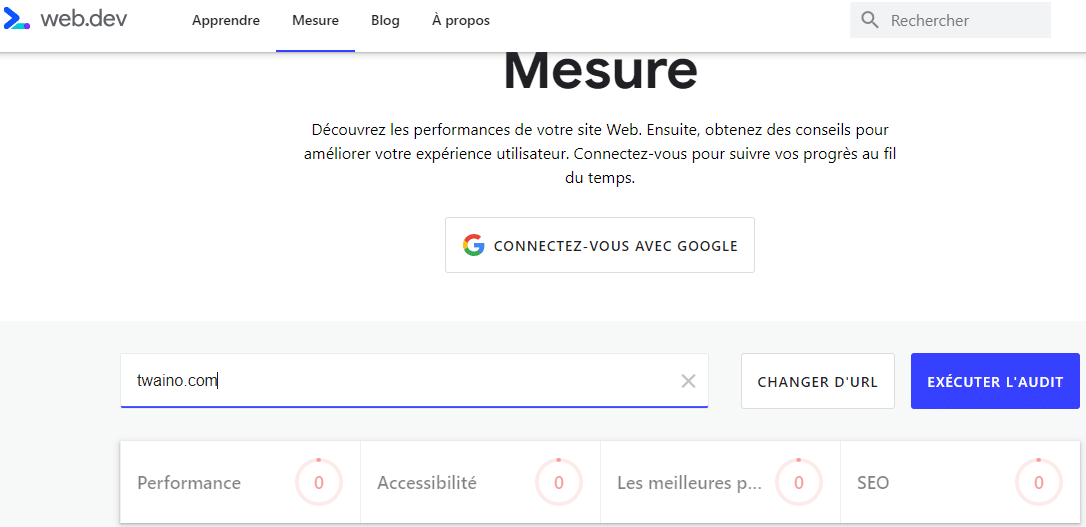
Sur web dev vous n’aurez simplement qu’à entrer l’URL du site que vous voulez analyser et il vous sera présenté un rapport d’analyse.

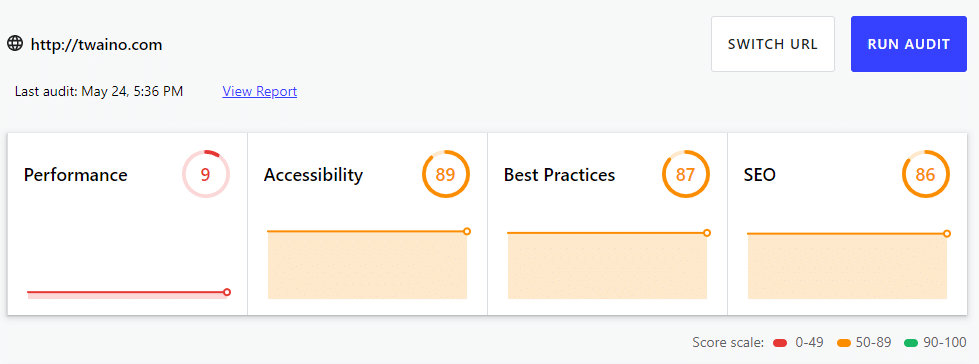
Une fois l’audit terminé, il vous montrera un rapport qui ressemble à ceci :

Vous devez vous assurez de cliquer sur le bouton ‘’Afficher le rapport’’ pour approfondir chaque métrique et obtenir les informations dont vous avez besoin.
Web.dev ne fournit pas deux rapports différents pour mobile ou ordinateur de bureau, vous n’obtenez qu’un seul rapport d’analyse.
Chapitre 3 : Comment améliorer les métriques Lighthouse d’un site web ?
Lorsque l’outil Lighthouse envoie un rapport d’analyse, il est de votre devoir de tenir compte des failles pour corriger les insuffisances.
À présent, nous allons découvrir comment vous pouvez améliorer les métriques Lighthouse, principalement, les mesures de performance, d’accessibilité et les techniques SEO.
3.1. Comment renforcer la performance de votre site web ?
Selon les statistiques, lorsque votre site web prend même une seconde de plus pour se charger, il peut en découler des désavantages tels que :
- 11% de baisse de vues de vos pages ;
- Une baisse de 16% de la satisfaction client ;
- Et une baisse de 7% du taux de rendement.
Il est essentiel de faire des performances du site Web une priorité, car de mauvaises performances entraînent souvent de mauvaises expériences utilisateur. Pour cela, voici quelques façons d’apporter des améliorations.
3.1.1. Réduisez la requête HTTP
HTTP (s) est une méthode de demande / réponse utilisée par un navigateur Web pour importer des fichiers depuis le serveur Web.
Pour chaque page qu’un utilisateur visite sur votre site, son navigateur envoie une demande à votre site Web. Le cumul de ces demandes peut causer un ralentissement dans la vitesse de chargement de votre site.
Vous pouvez accélérer votre site Web en simplifiant les éléments de conception et de codage. Voici quelques techniques :
- Utilisez l’image spriting : L’image spriting combine plusieurs images en un seul fichier image. Il utilise le positionnement de l’arrière-plan pour afficher la partie requise de l’image.
- Connectez CSS et JavaScript : La concaténation des codes CSS et de JavaScript est cruciale. Il est toujours préférable de créer un fichier maître plutôt que d’avoir plusieurs fichiers pour effectuer différentes tâches.
- Ne vous fiez pas trop à JavaScript : Utiliser trop de JavaScript peut entraîner une surcharge HTTP et rendra votre site Web plus difficile à maintenir. Il est préférable d’utiliser JavaScript uniquement lorsque cela est nécessaire.
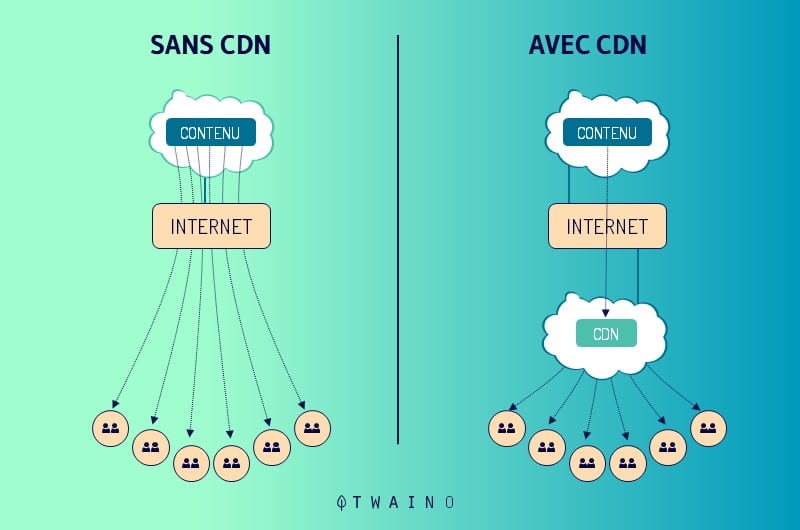
3.1.2. Utiliser un service CDN
On entend par réseau de diffusion de contenu (CDN), un réseau distribué géographiquement qui fournit des sites Web et tout autre contenu Web à l’utilisateur final.
Fondamentalement, il fournit le contenu statique d’un site Web tel que HTML, CSS, images et JavaScript via des serveurs Web proches de l’emplacement physique d’un utilisateur.
Par exemple, si un serveur d’origine est situé en France et qu’un utilisateur ouvre le site Web depuis Singapour, le site Web prendra plus de temps à se charger, car il doit canaliser ses informations physiquement plus loin.

Un CDN possède de nombreux serveurs de données dans différentes régions du monde. Cela vous permettra d’ouvrir le site Web depuis Singapour et de charger le site Web à partir du centre de données de Singapour au lieu de la France. Cela réduit considérablement le temps de chargement.
3.2.3. Réduire la taille des images
Selon un rapport de Hubspot, 32% des spécialistes du marketing affirment que les images et infographies sont considérées comme la forme de contenu qui marche le mieux pour les entreprises.
Elles attirent l’attention de l’utilisateur et lorsqu’elles sont stratégiquement placées, votre site est plus attractif.
Cependant, l’utilisation d’un nombre excessif d’images ou de photos de grande taille peut ralentir la vitesse de chargement de votre site Web.
Pour optimiser, vous pouvez :
- Utiliser de tout nouveaux formats de photo, tels que WebP ou JPeg XR, pour réduire la taille de l’image de 20 à 50% sans compromettre la qualité d’origine ;
- Enregistrer la photo au format PNG ou JPEG ;
- Diminuer la taille totale de l’image dans n’importe quel éditeur tel que PhotoShop ;
- Utilisez un plugin pour compresser rapidement les images, tel que WP Smush.
3.2. Comment rendre un site Web accessible ?
Pour rendre votre site accessible à tous les utilisateurs et aux moteurs de recherche, voici ce que vous devez faire :
3.2.1. Choisir un CMS qui vous aidera à créer un site web accessible.
En ce qui concerne les systèmes et les cadres de gestion de contenu, vous avez littéralement une multitude d’options.
Alors que les systèmes open source évoluent rapidement, les concepteurs et les développeurs du monde entier s’assurent de respecter les conditions d’accessibilité dès le départ.
WordPress est un CMS mieux adapté pour favoriser l’accessibilité de votre site. Cependant, il existe d’autres plates-formes comme Drupal ou Joomla qui ont également d’excellentes fonctionnalités d’accessibilité.

Voyons comment ces trois plates-formes différentes se comparent en termes d’accessibilité.
WordPress : La plupart des développeurs WP font de l’accessibilité une préoccupation importante. Cela est facile pour eux à cause d’un grand nombre de nouveaux thèmes et plugins qui permettent de rendre le contenu en ligne accessible et agréable pour tout le monde.
WordPress dispose également d’une équipe d’accessibilité qui aide les développeurs lors des mises à jour principales pour s’assurer que les nouvelles fonctionnalités seront en phase avec les directives d’accessibilité actuelles.
Joomla : Le roi incontesté des systèmes de gestion de contenu avant WP, cette plateforme est également bien placée quand on parle d’accessibilité. Il est facile d’implémenter du code accessible pour l’optimisation des thèmes et pour peaufiner les éléments essentiels. La seule chose que vous devez faire est de vous assurer que le noyau de modèle que vous utilisez est compatible avec de telles modifications.
Drupal : Alors que les développeurs Drupal s’adressent généralement aux plus passionnés de la technologie, ils prennent également le sujet de l’accessibilité au sérieux.
Leur application de construction est entièrement conforme aux directives WCAG 2.0 et offre une excellente documentation qui aidera les concepteurs à mettre en œuvre ces normes.
Aussi la dernière mise à jour principale de Drupal 8 a également ajouté des améliorations significatives aux balises ARIA et HTML5.
3.2.2. Utilisez des balises sémantiques pour augmenter l’accessibilité
La lisibilité doit toujours être une préoccupation majeure, en particulier lorsque vous écrivez ou diffusez du contenu pour un public plus large.
Vous devez vous assurer que le flux de texte est optimal et facile à comprendre. La même règle empirique s’applique également aux annotations.
C’est pourquoi il est essentiel de bien structurer vos contenus et de les rendre compréhensibles pour les utilisateurs.
HTML 5, par exemple, offre aux développeurs presque toutes les fonctionnalités requises pour optimiser les étiquettes d’objet.
Voici quelques exemples de la façon dont les éléments de balisage sémantique clés peuvent rendre votre contenu plus lisible
- <section> : Permet de définir de nouvelles sections dans le contenu. Très souvent, cela commence par un nouveau titre.
- <article> : Signifie un nouveau contenu indépendant que vous pouvez consommer séparément du reste de l’application Web.
- <header> : Affiche un nouvel en-tête.
- <h1, h2… h6> : Ils permettent de mieux construire les titres. Habituellement, votre titre principal doit être la balise H1 unique, tandis que vos sous-titres doivent avoir des balises H2-H6, en fonction de la structure de votre contenu.
- <table>: Indique une table dans le contenu.
- <form>: Affiche un formulaire dans le contenu.
- <nav>: Utilisé pour définir les liens de navigation.
- <footer>: Indique le pied de page de votre page.
3.2.3. Gérez au mieux les couleurs
Lorsque la création d’une mise en page accessible est votre objectif principal, vous devriez voir les consignes d’accessibilité définies et choisir les couleurs de mise en page en conséquence au lieu de vous fier uniquement à vos préférences personnelles.
Pour répondre aux besoins de la majorité, assurez-vous d’utiliser des couleurs qui ne sont pas trop dérangeantes, mais utilisez également d’autres indicateurs comme des points d’interrogation et des astérisques.
N’oubliez pas non plus d’utiliser des espaces pour distinguer les différents blocs de contenu.
Voici quelques points à garder à l’esprit :
- Les couleurs vives, par exemple, peuvent être trop intenses pour ceux qui ont une photosensibilité plus élevée;
- Il est également fortement conseillé de garder des lignes de contraste claires, ainsi, les personnes ayant des problèmes de vision auront plus de facilité à comprendre le contenu de votre site Web.
- Assurez-vous que les angles essentiels du site web ne soient pas perdus dans la couleur. Par exemple, le bouton ’’ basculer’’ doit être une fonctionnalité claire sans aucune couleur associée aux autres composants clés de votre site.
- Heureusement, la plupart des plates-formes CMS vous permettent d’affiner vos jeux de couleurs, donc la résolution de ce problème ne devrait pas être si problématique si vous les utilisez.
3.3. Comment améliorer vos techniques SEO ?
Les stratégies et pratiques d’optimisation du référencement sont nombreuses et couvrent différents aspects d’un site Web, de la structure HTML à la gestion des liens.
Concrètement, l’activité SEO est principalement structurée en deux grands domaines :
- Le SEO On-Page
- Le référencement hors page
3.3.1. SEO sur la page
Le terme SEO On-Page désigne l’ensemble des stratégies d’optimisation mises en pratique sur les pages du site à positionner dans les résultats de recherche.
Il prend en compte l’optimisation SEO du code HTML et l’optimisation du contenu du site.
3.3.1.1. Choix de mots-clés
Pour faire du SEO de la bonne manière, il faut partir d’une première phase stratégique, focalisée sur l’analyse et le choix des meilleurs mots-clés à utiliser.

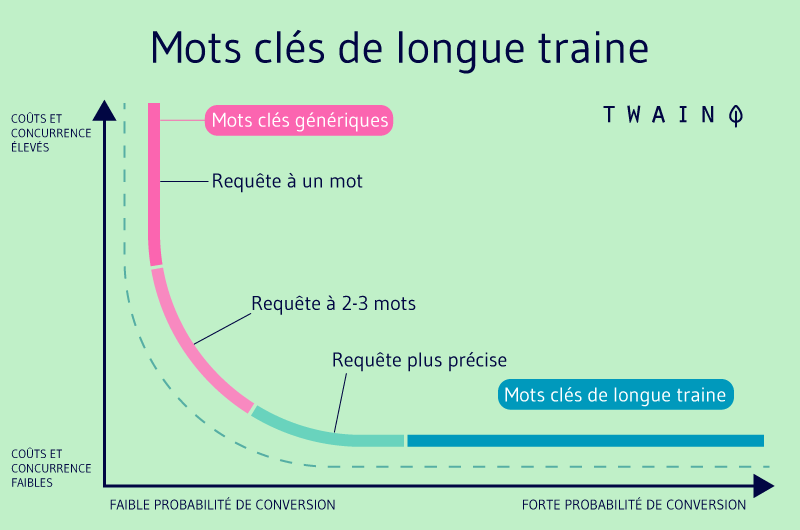
Afin d’obtenir un bon référencement sur Google il est conseillé d’éviter les mots-clés trop génériques avec un volume de recherche élevé et une forte concurrence. Ces mots-clés ont peu de chance de succès notamment pour les petits sites.
Selon la théorie de la longue traîne, il est préférable de choisir de nombreux mots-clés spécifiques, avec moins de volume de recherche, mais aussi moins de concurrence.
Il est prouvé que ces termes offrent les meilleurs taux de conversion.

Ces mots-clés seront utilisés de manière stratégique dans certains éléments, tels que :
- Les balises de titre ;
- La meta description ;
- Les balises de titre ;
- Et le texte alternatif des images.
La balise Title est le code qui spécifie le titre d’une page particulière au moteur de recherche et, pour qu’elle soit optimisée, elle doit être concise et inclure le mot-clé principal.
La meta-description, c’est-à-dire la phrase d’introduction qui apparaît sur les SERP sous chaque adresse Web classée par le moteur de recherche, doit être claire et captivante, ainsi que cohérente avec le contenu auquel elle se réfère.
Au sein d’une page, il est conseillé d’utiliser les balises Heading, c’est-à-dire, titres et sous titres, H1, H2, H3, qui permettent de clarifier le contenu de la page aux utilisateurs et aux moteurs de recherche.
Étant donné que les navigateurs ne peuvent toujours pas comprendre le contenu d’une image aussi facilement, il est également important de leur ajouter du texte alternatif, c’est-à-dire un texte descriptif de l’image qui peut expliquer son contenu.
3.3.1.2. Optimisation du contenu d’un site Web
Un autre aspect déterminant pour le bon positionnement d’un site web est l’optimisation du contenu. De manière générale, vos contenus doivent être :
- Uniques et originaux , c’est-à-dire non copiés à partir d’autres sites ;
- Utiles et intéressants;
- Régulièrement retouchés et mis à jour;
- Contenir naturellement les mots-clés ciblés.
3.3.2. SEO hors page
Les stratégies et pratiques extérieures à la page contribuent également au bon positionnement d’un site. Ici, nous nous référons spécifiquement à la gestion des liens entrants.
Google estime que les pages Web les plus liées sont les plus méritantes et les plus importantes.
Cette croyance ne se limite cependant pas à un simple aspect numérique. Le moteur de recherche prend en effet également en considération l’autorité des pages d’origine des liens.
Obtenir des liens vers votre page web de manière naturelle et donc conforme aux règles Google, mais il faut reconnaître que cela n’est pas facile. Le secret est de produire des contenus de qualité, appréciés des utilisateurs.
3.3.3. Optimisez votre site Web pour les appareils mobiles
Près de 60% de toutes les recherches en ligne sont effectuées sur un appareil mobile.
Google aussi, reconnaît que la plupart des utilisateurs accèdent aux sites Web via un appareil mobile. Le moteur de recherche a donc introduit l’indexation mobile-first.
Cela signifie que Google utilise désormais la version mobile du contenu d’une page à des fins d’indexation et de classement.
Et comme il n’est pas possible de créer un index de site distinct pour mobile, votre site doit fonctionner aussi bien sur mobile que sur un ordinateur de bureau.

L’un des critères de Google pour l’évaluation d’un site Web est désormais sa préparation à l’indexation mobile first, une indication claire sur laquelle Google insiste pour que vous ayez une conception Web réactive et que vous donniez la priorité à vos clients mobiles.
Que votre site soit véritablement réactif ou simplement adapté aux mobiles, assurez-vous que le temps de chargement de votre mobile soit rapide et que son apparence soit cohérente.
De plus, assurez-vous que vos balises de titre et d’en-tête soient conçues de sorte à s’afficher correctement sur les appareils mobiles.
Conclusion
Avec Lighthouse, vous pouvez améliorer la fonctionnalité mobile, la vitesse du site Web et l’accessibilité tout en faisant des réajustements pour garantir que votre site soit convivial.
De plus,tenir compte des rapports d’analyse Lighthouse est une bonne chose, mais prévenir les problèmes que cet outil peut découvrir sur votre site est encore mieux.
Dans cet article, vous avez non seulement tout ce qu’il faut savoir sur Google Lighthouse, mais également, les meilleurs moyens d’améliorer les performances de vos pages web.
Si cet article vous a plu, n’hésitez pas à nous le faire savoir en commentaire.
Merci et à bientôt !