Literalmente, código abreviado significa “código curto” ou “peça de código”. É um tipo de código que é usado com ganchos e que os webmasters implementam em seu site a fim de integrar novas características
Com uma fatia de mercado de quase 60,8 %o WordPress é o sistema de gestão de conteúdo mais usado no mundo
É de fonte aberta e tem uma infinidade de características, incluindo atalhos
Este é um componente que permite ao senhor acrescentar funcionalidades complexas ao seu website sem a necessidade de conhecimentos de programação
- O que é um código de atalho?
- Como funciona?
- Como o senhor o usa?
Essas são as diferentes questões que vou abordar neste artigo.
Vamos começar!
Capítulo 1: O que é um código curto do WordPress?
Nesta primeira parte, vou explicar mais claramente o significado da expressão Shortcode
Então, trata-se de lhe mostrar como :
- Eles são importantes;
- As vantagens que eles trazem;
- Mas também as desvantagens que eles trazem
1.1. WordPress Shortcode: O que é isso?
Como o senhor sabe, o WordPress proporciona ao senhor uma pluralidade de funcionalidades relativas à personalização de seu website
De fato, além de extensões, plugins, temas e widgets, o WordPress também permite ao senhor modificar seu site, integrando “Shortcode” ao seu site.
Estes também são conhecidos como
- “Trechos de código”;
- “Código pequeno”
- “Trechos de código”;
- “Shortcode” ;
- Etc.
Estes “trechos de código” ou Shortcodes foram introduzidos no WordPress a partir de seu versão 2.5. em 2008
No entanto, um conceito semelhante já existia antes dos anos 2000 nos locais dos fóruns de discussão
De fato, a história dos atalhos começou com a integração de BBCode (Bulletin Board Code) com o software de criação de fóruns on-line (Ultimate bulletin board) em 1998

Voltando ao WordPress, deve ser dito que o objetivo da implementação de atalhos é executar certas funcionalidades em postagens ou no website.

Isso significa que os atalhos têm aproximadamente o mesmo poder que muitas linhas de código, mas, ao contrário deles, são muito mais fáceis de usar
Isso porque eles são uma alternativa ao fato de que o WordPress impede a execução do PHP no conteúdo do site, por razões de segurança.
Os webmasters podem usá-los mesmo que não tenham muito conhecimento de programação na web. Eles podem acrescentar
- Calendários
- Crie um formulário;
- Criar um deslizador que responda;
- Acrescentar gráficos ou outras características sem escrever uma única linha de código
Assim entendido, antes de prosseguirmos, é importante dizer as características dos atalhos de wordpress.
1.2. Quais são as características do atalho do WordPress?
A particularidade dos atalhos no WordPress é essencialmente encontrada em dois níveis
- São códigos que são inseridos entre parênteses rectos []
- Eles são simples e fáceis de usar, ao contrário do código longo
A linguagem é simples e de fácil compreensão. Eles não exigem quase nenhum conhecimento de programação.
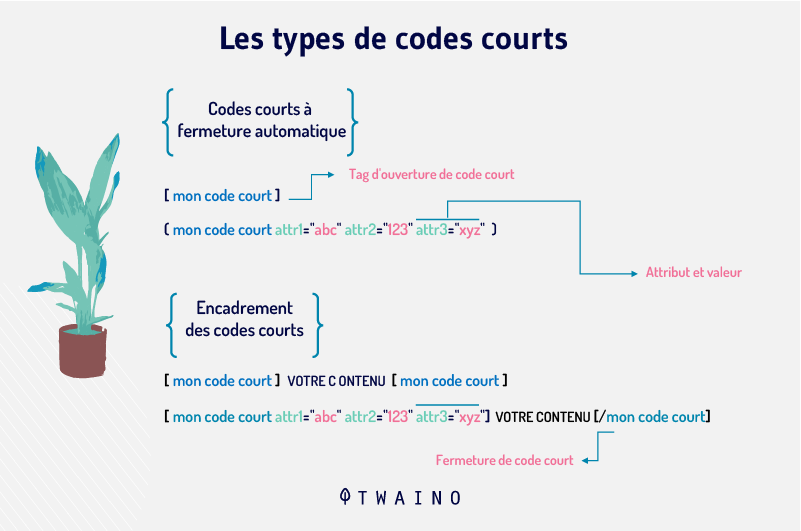
Além disso, lembremos que há duas categorias de atalhos no WordPress.

Há de fato
- Atalhos de auto-fechamento este é o atalho [captura], por exemplo. Não é necessária uma etiqueta de encerramento. As diferentes opções são acrescentadas graças aos atributos
- E fechando os atalhos esses são atalhos que precisam de uma etiqueta de fechamento. Esses atalhos geralmente manipulam o conteúdo que existe entre as etiquetas de abertura e de fechamento. Como exemplo, o senhor tem o código Shortcode embutido: [incoporer]….[/incoporer]
1.3. Por que eles são importantes?
Como o senhor sabe, os atalhos do WordPress permitem que o senhor acrescente características interessantes aos posts, páginas e widgets de seu site, sem realmente escrever código
Portanto, eles lhe poupam muito tempo

Eles também permitem que o senhor insira facilmente várias características em seu conteúdo. Isso tem a vantagem de permitir que o senhor atraia e capte a atenção dos usuários da Internet
Como tal, ele pode ser usado ao longo do tempo como um elemento que assegura que sua marca seja reconhecida pelos usuários on-line.
Além disso, devido à sua curta extensão, os atalhos do WordPress não só são muito simples de usar, como também fáceis de entrar e corrigir
Eles simplificam os processos de desenvolvimento de seu site, permitindo que características complexas sejam acrescentadas com apenas algumas linhas de código. Isso significa também que o senhor pode recordar-se deles sem esforço
Além disso, eles parecem mais fáceis de usar do que HTML ou código PHP, o que requer um certo nível de conhecimento de programação na web
O atalho WordPress permite que o senhor insira o seguinte em seu site, por exemplo
- Formulários ;
- Botões de chamada para ação; imagens ou vídeos
- Imagens ou vídeos
- Uma galeria de imagens;
- E muitas outras coisas.
Observe também que os códigos curtos podem ser customizados e agrupados como uma extensão que o senhor pode usar a qualquer momento
Isso é também uma grande vantagem, pois permite que o senhor os utilize de maneira estável, mas também que os exporte para outros sites, caso o senhor tenha vários sites WordPress
1.4. O que há de errado com o código de atalho do WordPress?
Apesar de todas as vantagens que mencionei acima, há algumas coisas a ter em mente sobre os atalhos do WordPress que os tornam menos agradáveis de usar
Embora sejam fáceis de usar e de integrar ao seu site, os atalhos podem criar problemas para a renderização HTML de seu site

Além disso, a presença deles em grande número no site do senhor pode aumentar a carga em seu site e assim dificultar o carregamento rápido do site
Como o senhor pode imaginar, tal situação pode eventualmente colocar em risco todo o seu website
De qualquer maneira, não é fácil dizer o que um código curto pode fazer só de olhar para ele
Agora que o senhor tem uma idéia do que é um atalho, das vantagens e desvantagens que ele pode ter, sugiro-lhe que aprenda ainda mais sobre eles nas seguintes linhas
Capítulo 2: Como funciona o WordPress atalho?
Neste capítulo, vou discutir
- Como funciona o código de atalho wordpress;
- Os atalhos básicos encontrados no wordpress;
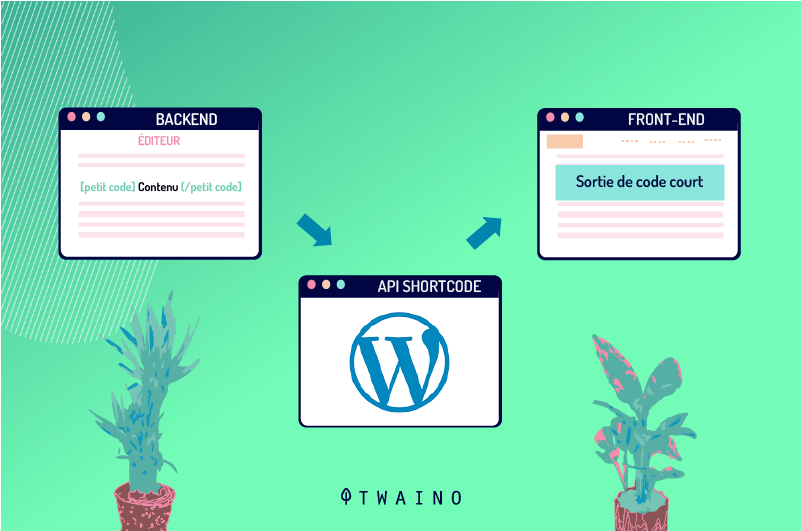
2.1. Como funciona o atalho do WordPress?
De maneira geral, são criados códigos para pedir ao computador que se comporte de uma maneira específica ou que desempenhe tarefas definidas
Essa é a mesma lógica que o atalho do WordPress é usado para implementar em seu website. Permite que ela se comporte de uma maneira e não de outra
Na verdade, quando o senhor adiciona um código de atalho WordPress ao conteúdo de sua web, está pedindo a seu site que exiba uma série de elementos que eles não exibem quando o senhor não incorporou nada
Por exemplo, ao acrescentar o atalho WordPress que assegura que um formulário ou imagem seja acrescentado, o senhor sem dúvida esperaria exibir esse formulário ou imagem em seu website
2.2. Que atalhos são comumente encontrados no WordPress?
No WordPress, o senhor pode distinguir diferentes tipos de atalhos. Há 6 deles e são entregues por padrão com o WordPress
No WordPress, o senhor tem os seguintes atalhos básicos
2.2.1. Audio
O código curto do WordPress [ “áudio”] (sem as aspas) foi integrado ao WordPress desde a versão 3.6.

Ele é usado para acrescentar e reproduzir arquivos de áudio no site. Ele apóia 4 opções básicas
- src ou string que lhe permite acrescentar o formato de áudio
- o que assegura ou não o looping do áudio;
- autoplay que permite a reprodução automática
- A opção de pré-carga indica como o áudio é carregado na página
2.2.2. Vídeo
Integrado a partir da versão 3.6, esse atalho é usado como o atalho [ “áudio”] (sem as aspas) para reproduzir vídeos em seu website
O atalho de vídeo do WordPress é usado a partir da fórmula [vídeo].

Tem as mesmas opções básicas que o atalho [“áudio”] (sem as aspas) , mas também tem opções como
- Cartaz : que indica a imagem a ser exibida enquanto se aguarda a reprodução do vídeo;
- Altura : o que indica a altura do vídeo;
- Largura: O que define o valor do apoio.
2.2.3. Legenda
Este código curto [caput][/capítulo] [caput] [caput] [caput] [caput é usado para acrescentar uma legenda a uma imagem individualmente
A fórmula para acrescentá-la é: [legendas]

Há também quatro opções básicas nesse atalho, que são as seguintes
- Identificador essa opção lhe dá a possibilidade de acrescentar um identificador HTML;
- Classifique essa opção permite que o senhor personalize uma classe;
- Alinhamento: Essa opção permite ao senhor determinar como o título é alinhado dentro da mensagem. Pode ser à esquerda, à direita, ao centro, ou não estar alinhado de maneira alguma;
- Largura essa opção permite que o senhor determine a largura da legenda em pixels. Seu valor deve ser maior ou igual a 1
2.2.4 Embedar
Como seu nome sugere, este é o Shortcode o que permite ao senhor definir o tamanho máximo dos elementos que o senhor incorporou ao website
Foi acrescentado a partir da versão 2.9 do WordPress. É usado com a seguinte fórmula: … [/incorporar]

Ele apóia duas opções, a saber Largura e tamanho. A largura permite que o senhor dê a largura do objeto enquanto o tamanho permite que o senhor lhe atribua um tamanho
2.2.5. Galeria
Este é um atalho WordPress que permite ao senhor acrescentar uma ou mais galerias de imagens a seu website. Ela é usada nesta forma na versão 2.5

A partir da versão 3.5 do WordPress, o atalho da galeria o código de atalho começou a integrar as identificações padrão das imagens
Isso resultou em uma nova forma de atalho que agora se parece com isto: [ID da Galeria = “729 732 731 720”]
O uso de qualquer uma das fórmulas é possível
Mas tenha em mente que, quando o senhor simplesmente usar: [galeria], somente exibirá as imagens anexadas à página, enquanto que usar o Shortcode com a identificação incluída permite incluir todas as imagens que desejar
O atalho da galeria também tem várias opções.
2.2.6. Lista de reprodução
Esse atalho do WordPress [ “playlist”] (sem as aspas) permite ao senhor implementar uma lista de arquivos de áudio e vídeo em seu site

Está integrado a partir da versão 3.9 do WordPress
Além desses códigos, o WordPress oferece um lista de códigos curtos.
Além dos atalhos padrão, o senhor também pode criar e acrescentar seus próprios atalhos
O senhor terá então que integrá-los ao seu site usando certos plugins
2.3. Onde acrescentar um código de atalho WordPress ao seu website?
Usar os atalhos no WordPress não é uma coisa difícil.
Mas, antes de tudo, é necessário saber como eles são acrescentados a um website
Para isso, que melhor maneira do que dar uma olhada na documentação do WordPress sobre códigos curtos
Uma rápida olhada nesta página lhe mostrará que o senhor pode incorporar muitas características em seu website usando atalhos do WordPress.
Elas podem ser acrescentadas a diferentes partes do site
Por exemplo, elas podem ser acrescentadas nos seguintes lugares
2.3.1. No correio ou na página de seu site
Para acrescentar atalhos a um post em seu site WordPress
- Vá para a conta dos postos;
- Escolha o correio ou a página a que deseja acrescentar o atalho;
- Edição da imprensa ;
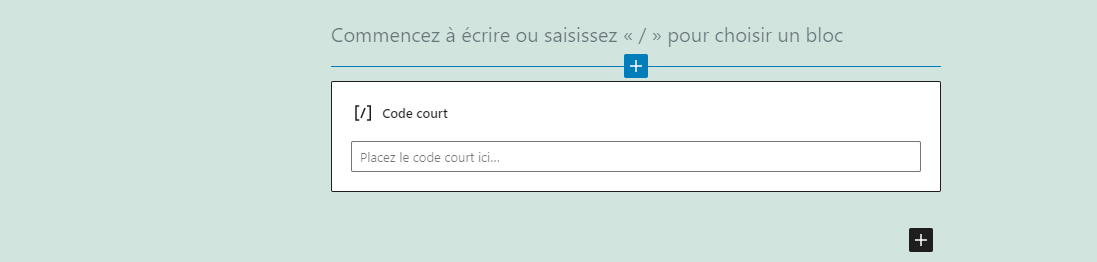
- Quando o senhor solicitar a modificação, clique agora no botão de adicionar bloco e insira um bloco de código de atalho;
- Digite seu código de atalho e guarde as mudanças;

- Finalmente, veja como as novas mudanças aparecem em sua página da web ou em seu artigo.
2.3.2. Nos widgets e na barra lateral
Os códigos curtos também podem ser acrescentados aos widgets de seu website

Para fazer isso, siga os passos abaixo
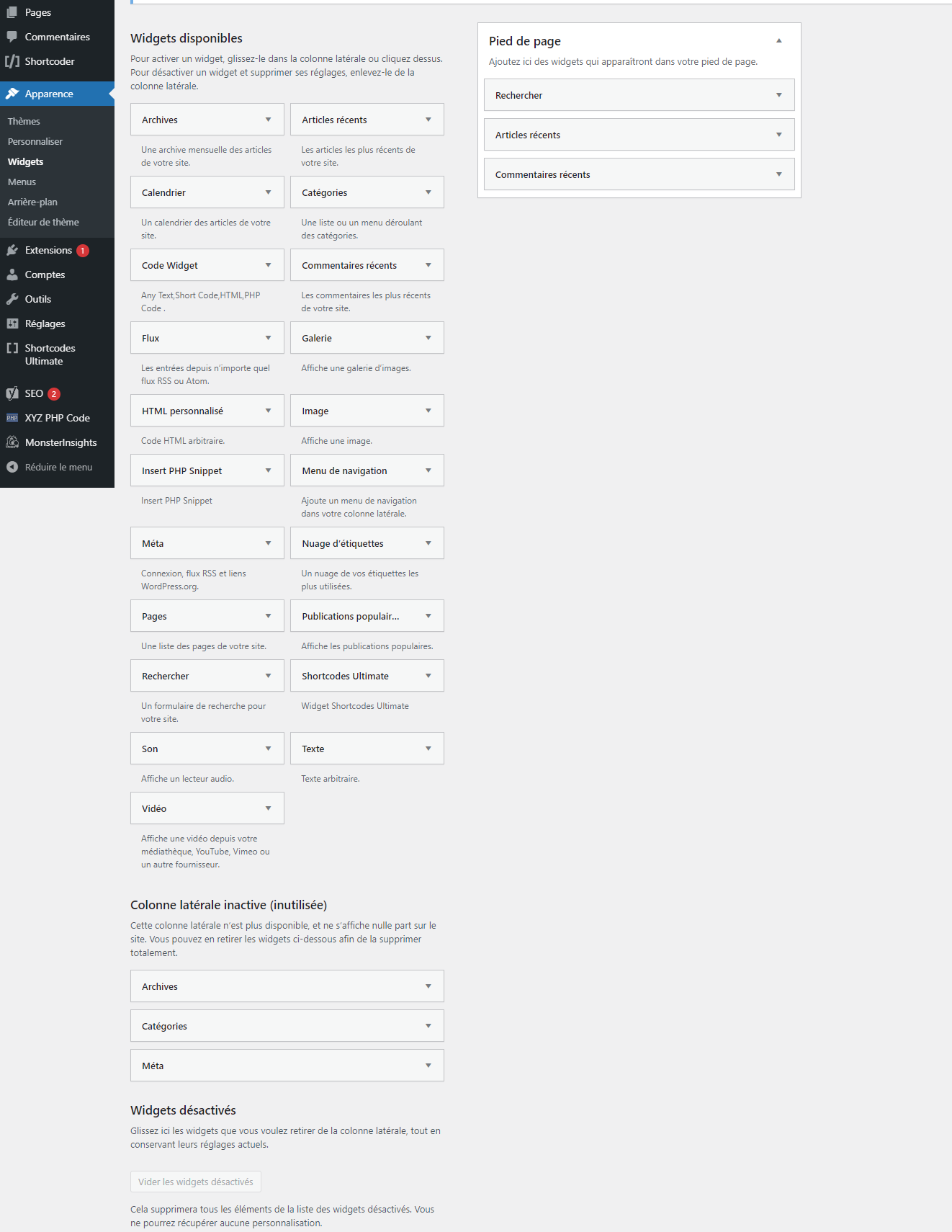
- Ir para as aparências ;
- Selecione os widgets e acrescente o widget de texto à barra lateral;
- Uma vez criado o widget de texto, cabe agora ao senhor colar seu atalho na área de texto do widget
- Em seguida, pressione o botão salvar para que a manipulação seja efetiva;
- Vá até o endereço de seu site WordPress para atualizá-lo e ver uma prévia das mudanças.
2.3.3. No tema de seu website
Se sua ambição é integrar o Shortcode ao seu tema WordPress. Para fazer isso, o senhor deve primeiro modificar seus arquivos temáticos do WordPress
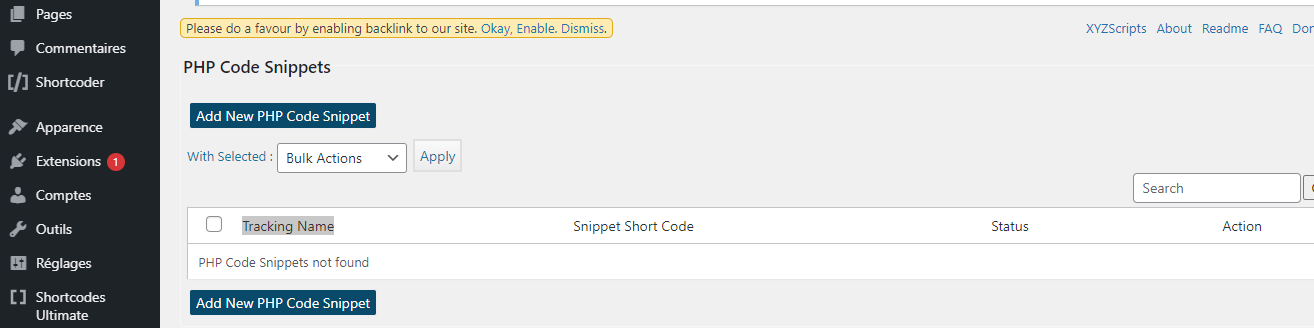
Para fazer isso, uma solução é usar o plugin de código de snippet do WordPress
Como o nome sugere, este é um plugin que permite ao senhor acrescentar trechos de código ao seu website

Ele tem uma função de troca de código que desabilita o trecho de código quando tem erros
É, portanto, uma solução adequada que permite ao senhor evitar fazer más manipulações dentro de seu arquivo php funcional.
Com esse plugin, o senhor pode facilmente acrescentar trechos de código da área administrativa do seu site WordPress
Para utilizá-la, basta seguir os passos abaixo
- Acesse o plugin;
- Selecione uma nova página para acrescentar seu código personalizado.
O senhor também pode acrescentar o código diretamente ao arquivo de funções de seu website.
Para isso, o senhor terá de seguir esses passos
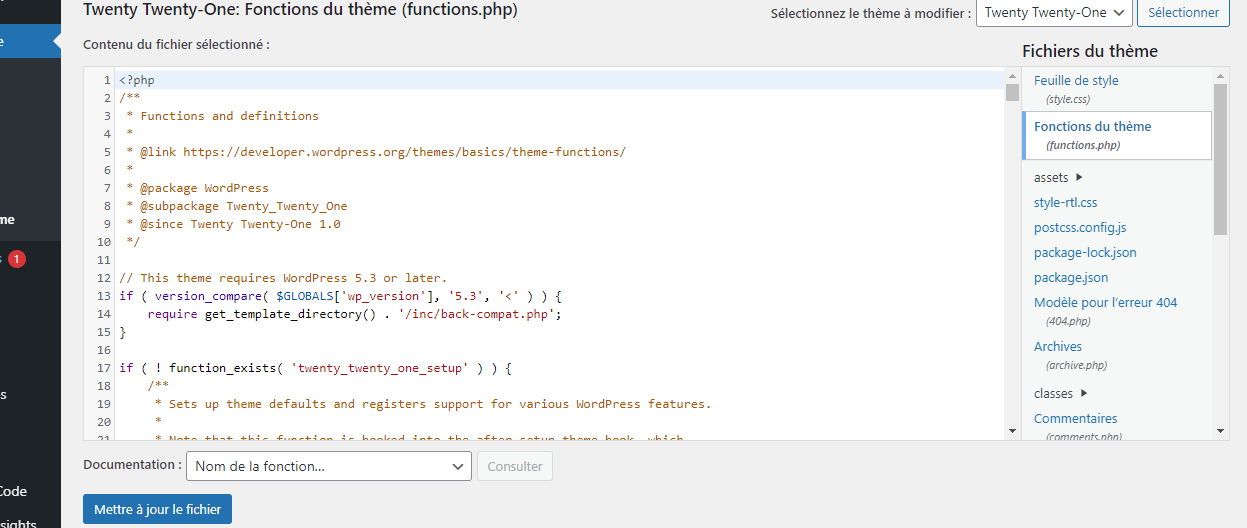
- Ir para a aparência ;
- Escolha o editor
- E clique em function.php na coluna da direita
- Cole seu trecho de código: A fórmula a ser usada para adicionar o Shortcode é:

Uma vez que o senhor tenha adicionado o atalho, atualize seu arquivo e verifique se ele é levado em conta, atualizando seu website
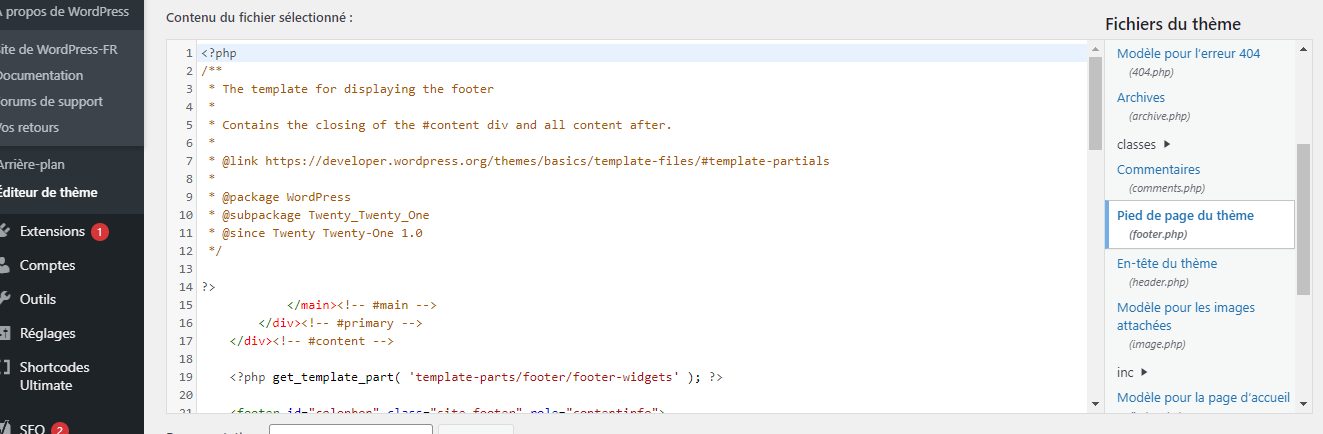
2.3.4. No cabeçalho e no rodapé
Além do tema, dos widgets do artigo ou da página de seu website, o atalho também pode ser acrescentado ao cabeçalho ou ao rodapé do website

Para fazer isso, basta acrescentar o seguinte código
Isso deve permitir que o atalho seja afixado onde o senhor o colocou
Uma vez que o senhor o tenha colocado em prática, basta salvar as mudanças e fazer uma prévia de seu site para ver como o atalho criado se apresenta quando entrar em funcionamento
Agora que o senhor tem uma idéia de como exibir os atalhos que estão em seu site e onde eles podem ser acrescentados, vou dar uma olhada em como eles são criados
Capítulo 3: Como faço para criar um código curto do WordPress?
Nesta seção, o senhor aprenderá também como criar atalhos em seu website.
Na verdade, há várias maneiras de criar um atalho para seu website.
Uma possibilidade é a de usar plugins. Outra possibilidade poderia ser criar você mesmo o atalho a partir do zero. Mas, para adotar tal solução, o senhor precisa ter algum conhecimento de programação para a web
Aqui, falarei principalmente sobre a criação de Shortcodes com a ajuda de plugins do WordPress
De fato, para criar códigos curtos com o WordPress, uma das soluções mais fáceis que recomendo é o uso de plugins.
Como tal, o senhor pode usar os seguintes plugins
3.1. O último atalho
Este plugin lhe dá a possibilidade de acrescentar um atalho pré-desenhado a seu website
Para utilizá-la, o senhor pode seguir os seguintes passos
- Encontre e instale o plug-in final do Shortcode em seu website e ative-o;

- Uma vez ativado, o senhor o verá exposto na barra de menu do seu painel de bordo;
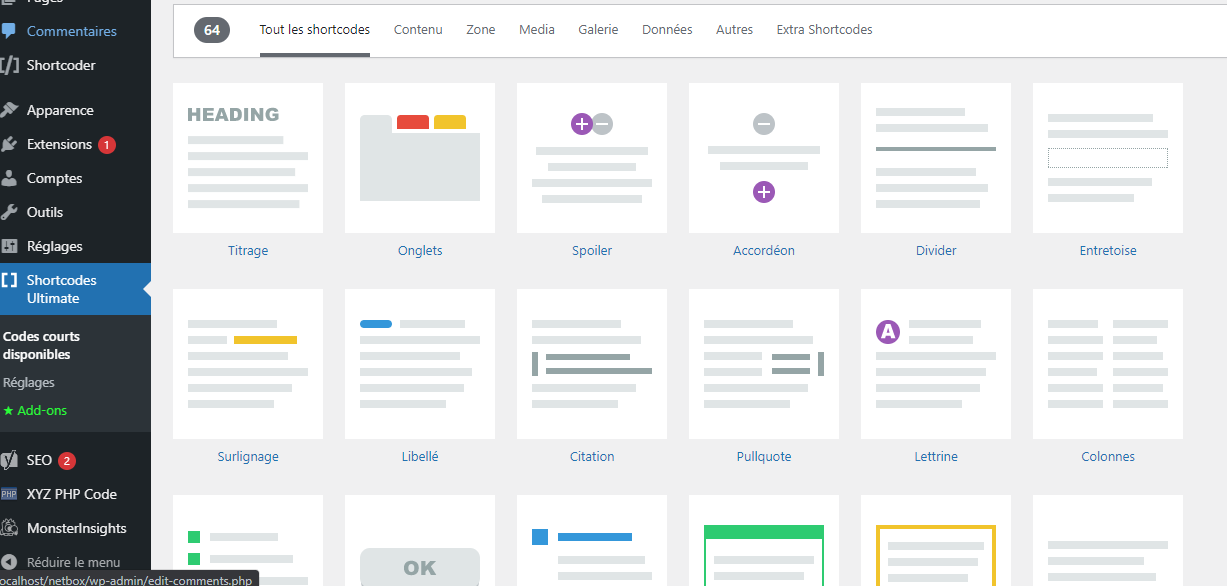
- O senhor verá então uma lista de atalhos disponíveis que poderá acrescentar ao seu website;

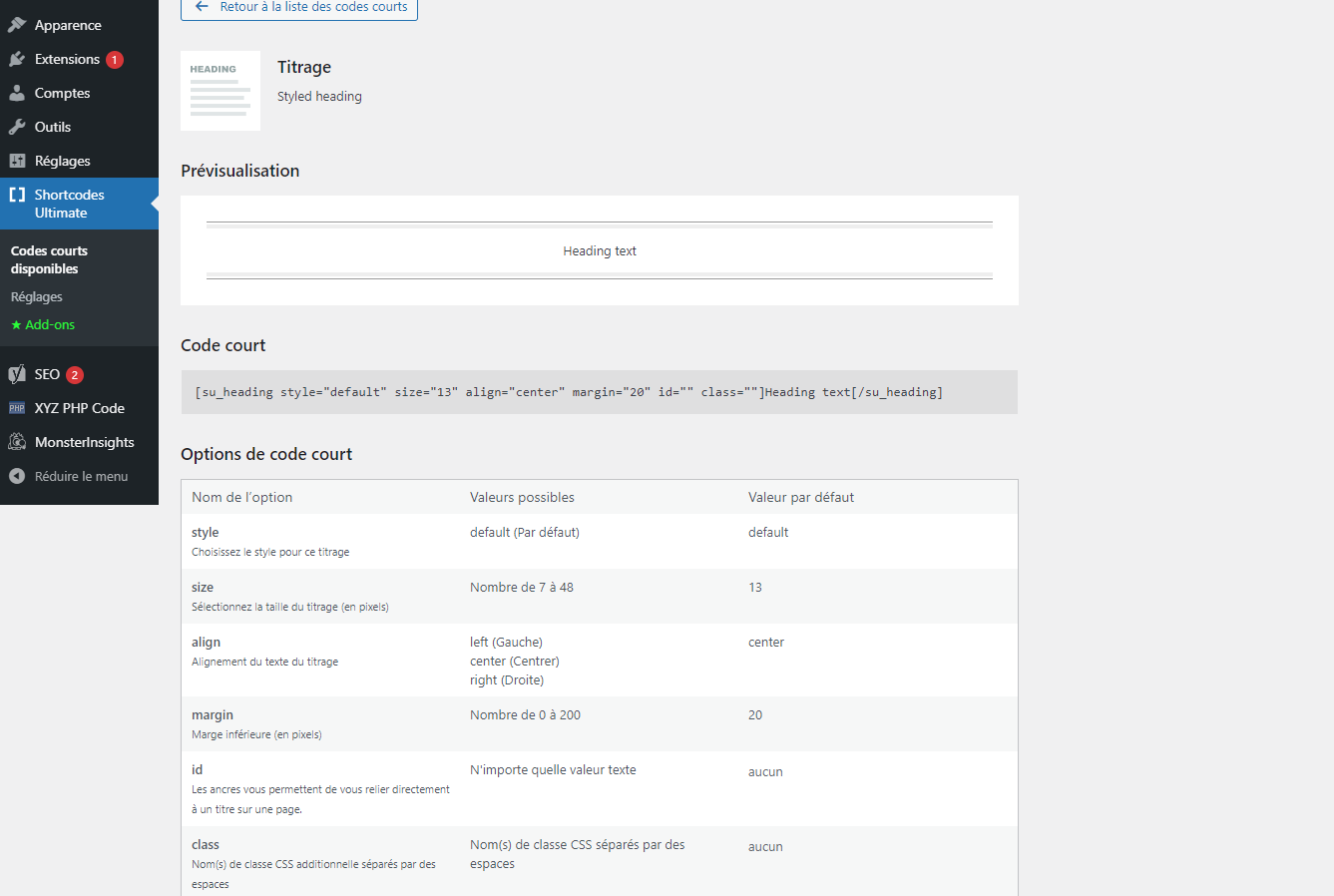
- Clique no que o senhor deseja e modifique as opções;

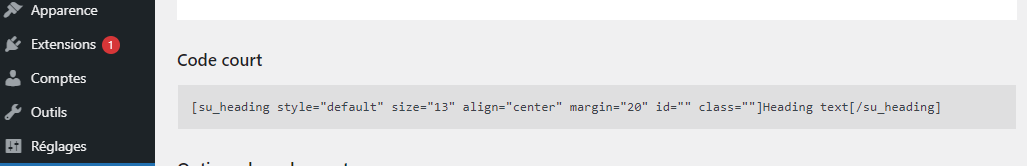
- Copie o atalho e modifique-o;

- Vá para a página ou item a que deseja acrescentar o código;
- Pressione o botão de modificação
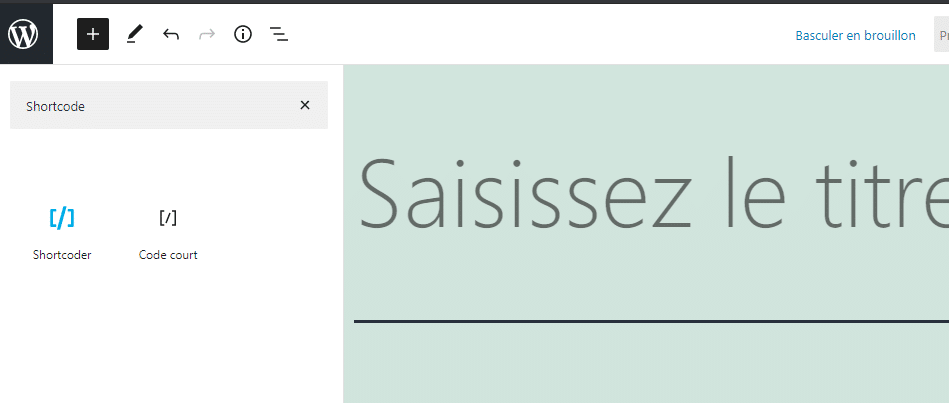
- Aguarde que a página ou o artigo seja exibido e escolha o botão “mais”;
- Selecione ou procure o código curto:
- Clique sobre ela para acrescentá-la;

- Copie e cole seu código de atalho ou anote-o

- Em seguida, atualizar as mudanças e prever se as mudanças foram acrescentadas
Além dessa solução, outra solução é usar o plugin “Shortcoder”
3.2. O plug-in “Shortcoder
Outro plugin que você pode usar para criar Shortcodes em seu site WordPress é o “Shortcoder”
O plugin Shortcoder permite ao senhor criar códigos curtos personalizados em JavaScript, HTML, php, etc.
Para usá-la, o senhor deve primeiro instalá-la e ativá-la em seu site WordPress

Uma vez ativado, o senhor poderá vê-lo exposto na barra do menu. Pode ser acessado também pela aba “criar”.
Uma vez que você clique na aba “Shortcoder”, você pode
- Mostre a lista de atalhos que o senhor criou;
- Acesse o espaço de criação do seu Shortcode;
- Veja as diferentes tags de seus códigos curtos
Para criar seu Shortcode, basta clicar em “Criar Shortcode”
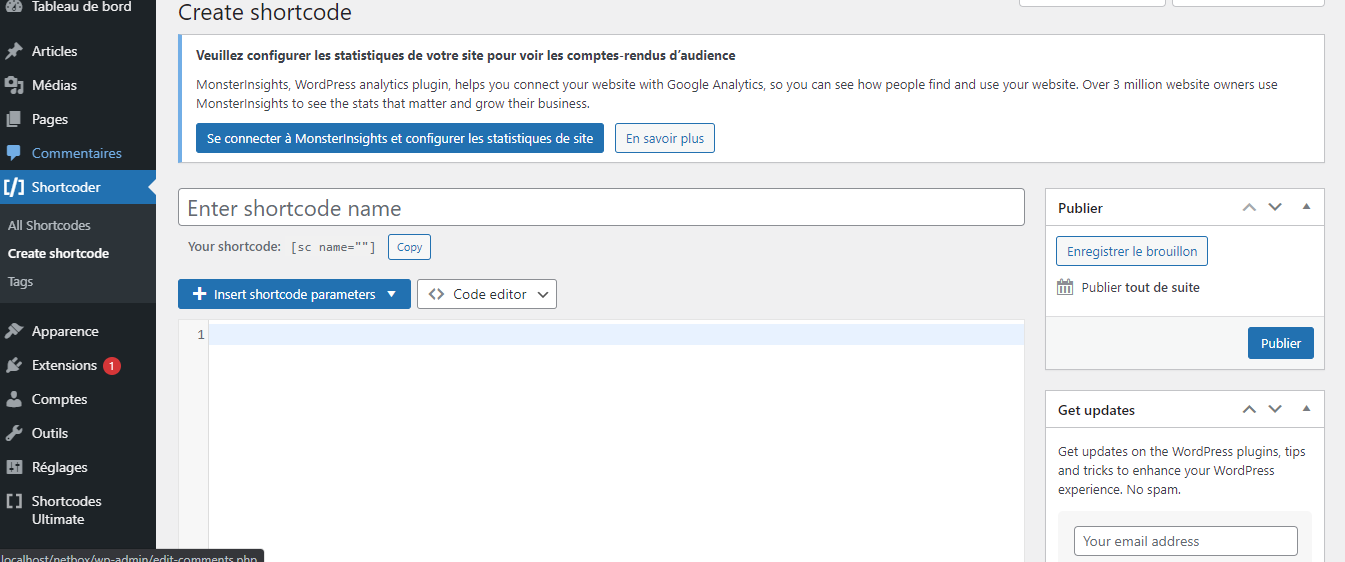
O senhor verá então uma nova janela com os diferentes campos que precisa preencher para criar seu próprio Shortcode

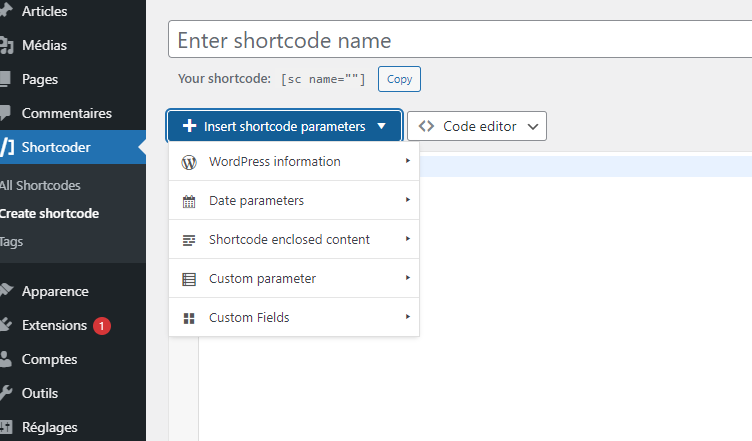
De maneira geral, o espaço de criação do plugin Shortcode é composto de várias partes
Em primeiro lugar, o senhor tem uma pequena caixa intitulada “digite o nome de código curto”. Aqui o senhor tem que escrever o nome que deseja dar ao seu atalho
Em seguida, o senhor tem duas ementas baixas. O primeiro permite que o senhor insira os parâmetros de seu atalho. O segundo menu permite ao senhor escolher o tipo de editor que deseja usar para escrever seu código de atalho. O senhor pode escolher entre três tipos de redatores.
Estes são
- Editor de texto ;
- Editor de código ;
- Ou o editor visual.

Sempre que o senhor escolhe um determinado tipo de editor, pode ver que as mudanças são suportadas no espaço reservado para o recebimento do código
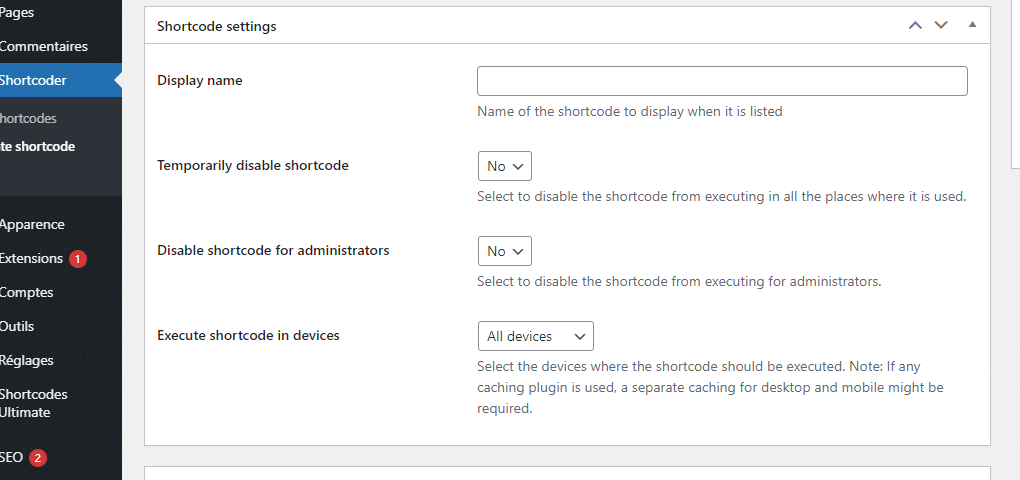
Logo abaixo dessa característica, o senhor tem a configuração de Shortcode

Essas configurações permitem que o senhor o faça
- Especifique o nome que deve ser exibido quando o atalho for ligado
- Desativar temporariamente ou não o Código de Atalho;
- Desativar o Código de Atalho para administradores;
- Escolha as ferramentas sobre as quais o atalho pode ser executado
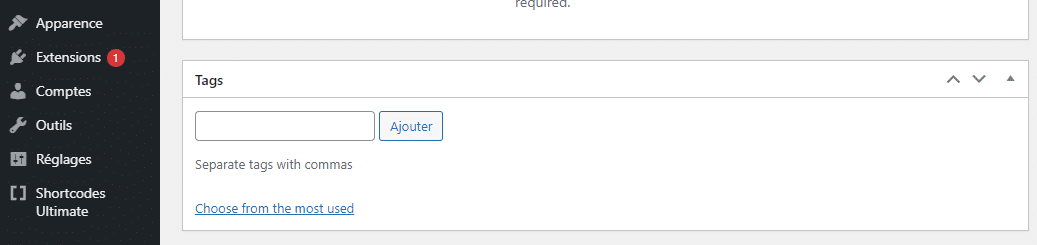
Finalmente, como última característica, o senhor tem o espaço reservado para o Tag. Este é um parâmetro útil para as funções de retorno de chamada.

Quando o senhor preencher esses vários campos, terá seu Shortcode e poderá publicá-lo ou salvá-lo como rascunho
Como mencionei anteriormente neste artigo, o senhor também pode criar seu próprio código de atalho a partir do zero
Para isso, o senhor precisará usar o WordPress Shortcode API
3.3. O WordPress Shortcode API
L’Códigos curtos do WordPress API os códigos curtos API são úteis se o senhor quiser ampliar a personalização ou funcionalidade de seu website
O uso do WordPress Shortcode API permite ao senhor criar, por exemplo, formulários únicos e dinâmicos.
Para usar o Shortcode API, o senhor deve primeiro definir uma função de manipulador de Shortcode.
Para isso, o senhor precisa do comando add_shortcode Este comando recebe dois parâmetros
- O nome de seu código abreviado
- E uma função de chamada de retorno para o atalho
A função de retorno geralmente contém três parâmetros, mas o senhor pode usar o número que quiser
Esses são os seguintes parâmetros
- atts ela define os atributos;
- conteúdo em dólares o conteúdo;
- $ tag útil se o senhor quiser compartilhar o código de atalho entre duas ou mais funções
Para saber mais sobre o Shortcode API, leia o artigo Código curto API artigo
O senhor também pode ler isto artigo de Kinsta para ter uma idéia de como são criados os atalhos sem plugins no nível do WordPress
Se o senhor quiser ter algumas idéias sobre como poderia usar o WordPress Shortcode API, sugiro que leia este artigo de DZone artigo sobre algum atalho útil do WordPress
Em poucas palavras
O código de atalho do WordPress é uma característica do WordPress que permite ao usuário usar atalhos de código em seu conteúdo para acrescentar características interessantes a seu website
Ele pode ser projetado a partir de alguns plugins ou manualmente com o WordPress API em seu arquivo temático ou widgets
Neste artigo, eu expliquei qual é o conceito de Shortcode. O senhor encontrará também os benefícios do atalho e dicas sobre como implementá-lo em seu website
Se o senhor já teve que usar algum atalho em seu website, ou se está tendo problemas, não hesite em falar sobre isso nos comentários.