El pie de página es generalmente uno de los importantes deben implementar al crear un sitio web, por lo que es importante no descuidarlo. Ya que lejos de ser un detalle sin importancia como muchas personas tienden a pensar, el pie de página es en realidad un elemento crucial que estará presente en la mayoría de las páginas de su sitio. De hecho, esta es la última área que el visitante tendrá la oportunidad de ver antes de abandonar su sitio web. Por lo tanto, el pie de página es tu último recurso para captar su atención y recuerda que esta es un área privilegiada para que los visitantes obtengan más información sobre tu negocio. Por lo tanto, debes cuidarlo mucho y te daré toda la información útil al respecto, así como los diferentes pasos para lograrlo. Un video acompaña a esta guía y te recomiendo que lo sigas para tener una visión de todo el proceso
Pie de página en WordPress
Descubre en este vídeo cómo crear un pie de página en wordpress:
¿Por qué es importante el pie de página?
Para la creación de un sitio web, a menudo es recomendable poner la información más importante por encima de la línea de flotación. De hecho, esta línea es un límite virtual por encima del cual el contenido de la página es visible sin que el usuario se desplace hacia abajo con la barra de desplazamiento.
Sin embargo, la zona por encima de la flotación no es necesariamente la que disfruta de un número mucho mayor de compromisos. Tenga en cuenta que el término «compromiso» que uso aquí se refiere al tiempo que los visitantes pasan en el área.
De hecho, este hecho está respaldado por el estudio Chartbeat basado en 25 millones de sesiones web. Este estudio revela que sin tener en cuenta a los usuarios que abandonan la página inmediatamente, la mayoría de los visitantes no esperan a que la página se cargue por completo para desplazarse hacia abajo.
Además, el área justo debajo de la línea de flotación disfruta de más del 80 % de participación en comparación con el 75 % de la que está arriba. Y estos números disminuyen ligeramente hasta el final de la página, lo que implica que hay una gran cantidad de visitantes que ven tu pie de página. Por ello, no debes descuidar su diseño y realización.
Los elementos que componen el pie de página de un sitio web

El pie de página debe dejar una buena impresión ya que es el último elemento que ve el visitante antes de abandonar tu página. Además, le puede ayudar enormemente al permitirle acceder directamente a las secciones más importantes de tu actividad.
Para ello, enumero aquí los diferentes elementos que se pueden encontrar en el pie de página de un sitio web, desde los que son esenciales hasta los que son opcionales.
El copyright
te permite protegerte de cualquier plagio de tu web. Es por tanto el elemento que no debe faltar y solo hay que integrar su símbolo seguido del año.
La política de privacidad
ocupa la segunda posición en cuanto a importancia y debes pensar en integrarla en tu pie de página. De hecho, este enlace redirige a una página que indica los tipos de información que recopila su sitio web y la forma en que se utilizan y almacenan.
Las condiciones de uso
Este enlace se muestra generalmente a modo de advertencia y permite indicar a los usuarios las condiciones que aceptan cuando continúan navegando por su sitio web.
De hecho, las condiciones de uso a menudo se integran en el pie de página del sitio web de las empresas que operan en un sector altamente regulado para protegerlas de cualquier decepción.
Le recomiendo que haga lo mismo si está en una línea de negocios de este tipo.
Contacto
Habiéndose convertido en más que un hábito,los visitantes generalmente esperan encontrar información de contacto en el pie de página. Por lo tanto, sería una pena no incluir un enlace a estos datos.
Una dirección y un enlace a un mapa
La integración de una dirección de alquiler en el pie de página permite a los visitantes y a Google conocer la ubicación geográfica de su negocio. Para ser mucho más conveniente, puede intentar vincular un mapa a esta información. Así se beneficiará del tráfico procedente de la búsqueda geolocalizada.
Un número de teléfono
Además de una dirección, puede agregar un número de teléfono con el código de área del teléfono. Además, opte por que sea un botón en el que se pueda hacer clic para que aquellos que navegan en el móvil puedan marcarlo automáticamente haciendo clic en él.
El Sitemap
es uno de los elementos más utilizados en un pie de página, aunque rara vez es utilizado por los internautas.
Un menú de navegación
Esta es la opción ideal para ayudar a los visitantes a llegar rápidamente a la parte de su sitio web que desean. Efectivamente, el hecho de no encontrar la información buscada es a veces el motivo que les lleva a bajar tanto. Para ello, puedes integrar, por ejemplo, un menú desplegable para redirigirlos a las páginas más importantes de tu web.
Íconos y/o widgets de redes sociales
Estas son excelentes soluciones cuando está muy activo en las redes sociales. Tener íconos le permite enviar a sus visitantes directamente a sus cuentas sociales. Los widgets, por otro lado, le permiten, por ejemplo, mostrar los últimos mensajes publicados en las redes sociales directamente en su sitio web.
Suscripción al boletín
El pie de página es donde se puede integrar un módulo de suscripción al boletín, ya que esta disposición está muy extendida y los usuarios de Internet ya están acostumbrados.
Un motor de búsqueda
Si su menú de navegación superior parece no poder mantener un motor de búsqueda, puede colocarlo en el pie de página. Sin embargo, debe asegurarse de que sea claramente identificable por sus visitantes.
Aparte de estos enlaces, puedes añadir otros elementos mucho más opcionales como:
- Una imagen o una mini galería para personalizar tu pie de página;
- Premios y certificaciones para aumentar su credibilidad;
- Los miembros de su asociación ;
- Una llamada a la acción clara y comprensible para optimizar el número de conversiones.
Como puede ver, la elección es bastante amplia y le sugiero que siga algunas buenas prácticas para tener el pie de página ideal.
Las mejores prácticas para crear el pie de página correcto para su sitio web
Para que tenga un pie de página que brinde una experiencia de usuario óptima, le sugiero que considere los siguientes puntos.
Haz una maqueta de tu web
Este es un paso que viene antes de crear una web y te recomiendo que no te lo pierdas. En efecto, el modelo inicialmente le permite mantener una cierta coherencia entre el pie de página y todas las páginas de su sitio web.
Además, tienes tiempo para pensar en los enlaces que son más relevantes para integrar en el pie de página de tu sitio web. La idea es tener un esquema correcto y preestablecido antes de pasar a crearlo en WordPress.

No sobrecargues el pie
Además del diseño de tu pie de página, debes pensar en integrar elementos útiles sin hacer una copia exacta de tu menú principal de navegación que se encuentra en la parte superior.
Asegúrese de que el pie de página no esté sobrecargado para no confundir a los visitantes que probablemente abandonarán su sitio web de inmediato.
Elegir los mejores enlaces para el pie de página
El mejor pie de página debe ser una llamada a la navegación para que los usuarios permanezcan en su sitio por más tiempo. Para ello, existen tres categorías principales de enlaces:
Enlaces esenciales
Esta categoría incluye los enlaces más importantes en función de su actividad, tales como:
- Atención al cliente: Contáctenos, Preguntas frecuentes, métodos de pago, entrega, seguimiento de pedidos, etc.
- Información sobre tu negocio: Acerca de, nuestras tiendas, empleo, etc.
- Menciones legales;
- El mapa del sitio;
- Etc.
Enlaces recomendados
Este tipo de enlaces aportan un valor añadido a su sitio web e incluyen, entre otras cosas:
- Suscripción a un boletín informativo;
- Una presencia social;
- Un logo ;
- Etc.
Enlaces ajustables
Son enlaces que varían según tus objetivos en un momento dado. Distingo:
- Tarjetas regalo;
- Una aplicación móvil;
- testimonios;
- Una visual;
- Etc.
Después de elegir los elementos que conformarán tu pie de página y su diseño, pasarás a la fase de creación propiamente dicha.
¿Cómo crear el pie de página de tu propio sitio web con WordPress y Avada?
Como en. otros artículos, usaré el sitio web de mi agencia de SEO, Twaino.com, para mostrarle el proceso paso a pasoEntonces, los pasos muestran el método que usé para crear el pie de página de mi sitio con WordPress y el tema Avada..

Por Lalo tanto, distingo dos pasos principales para la creación de un pie de página:
- configuración del contenido de tu pie de página;
- El diseño del pie de página.

¡Entonces vamos!

Conéctate al Dashboard de tu sitio web
Lo primero que debes hacer es acceder a la consola de WordPress. Por lo tanto, debe conectarse a la cuenta de administrador de su sitio web y simplemente completar el registro “…./wp-admin” en la URL de su sitio web en su navegador.

En la página de inicio de sesión, complete las casillas con sus credenciales y luego confirme para acceder al «Panel de control».
Configurando el contenido de tu pie
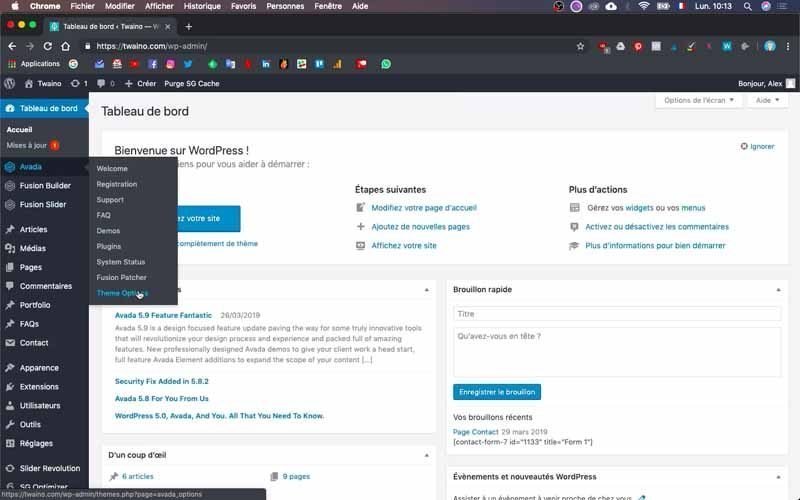
1) Ve a las opciones de tu tema
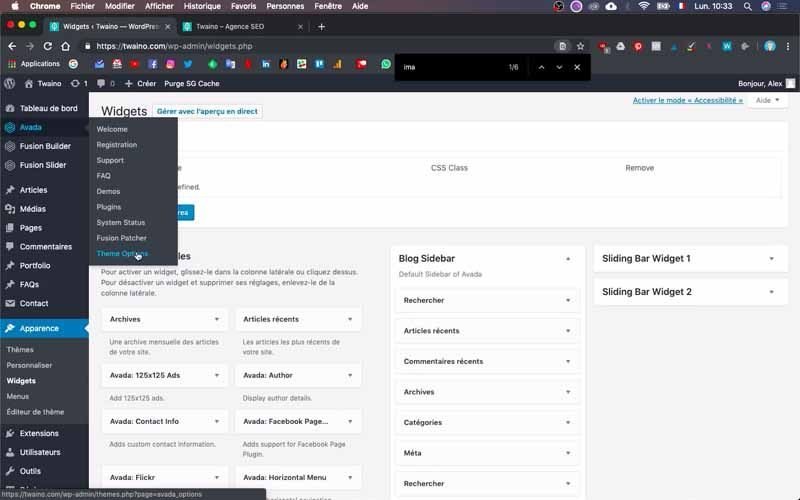
Una vez en el tablero, haz clic en la sección de tu tema que se encuentra en la barra lateral izquierda. Así que hago clic en «Avada» y en el menú que aparece, selecciono «Opciones de tema» que se encuentra en la parte inferior de la lista.

interfaz siguiente, tiene todas las opciones que ofrece su tema, en particular en la segunda barra lateral izquierda que sigue a la del tablero.
2) Configure los parámetros del contenido de su Pie de página
Entre las opciones que ofrece, haga clic en «Pie de página» que se encuentra justo en la parte inferior de la «Barra deslizante». Luego seleccione el primer parámetro «Contenido del pie de página» que le da acceso a su interfaz de configuración con varios parámetros.
2-1) Widgets de pie de página
Primero, active los «Widgets de pie de página» haciendo clic en «ON». De hecho, los widgets son módulos descargables que ofrecen ciertas funcionalidades y pueden integrarse en varias partes de un sitio.

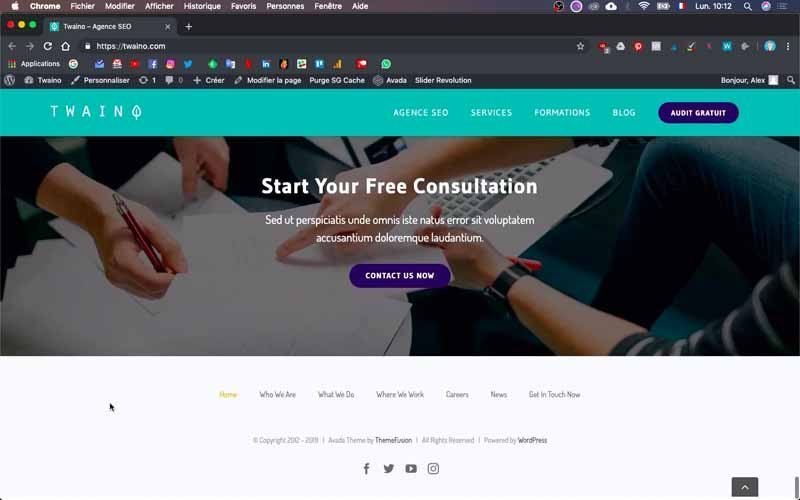
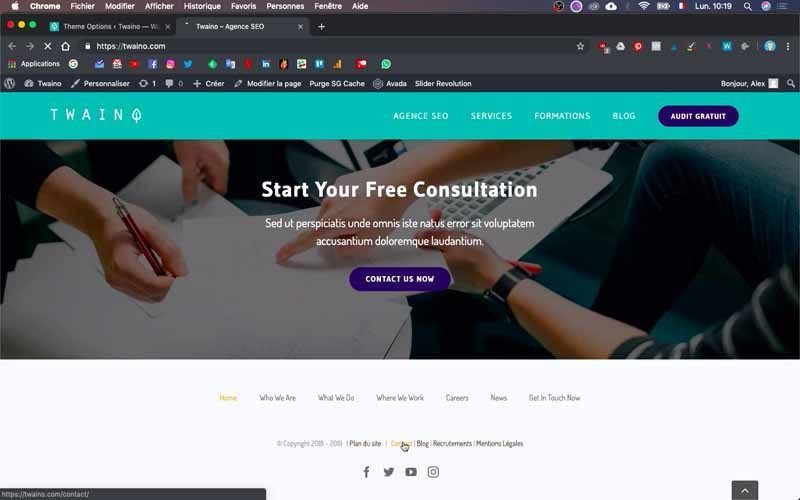
Por ejemplo, en el «pie de página» predeterminado de mi sitio web, el menú de navegación se creó utilizando un widget. Esta es la zona de pie de página que comprende:
- Inicio;
- Quienes somos;
- lo que hacemos;
- donde trabajamos;
- Carreras;
- Noticias;
- Ponerse en contacto.
Además, necesito la activación de widgets para integrar los iconos de redes sociales.
2-2) Número de columnas de pie de página
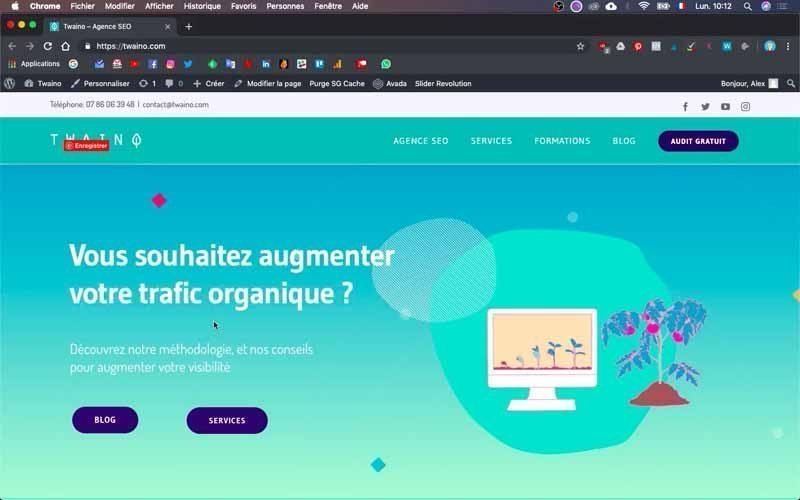
En el pie de página predeterminado de mi sitio web, actualmente solo hay una columna. Sin embargo, puede notar fácilmente que hay tres columnas en el segundo pie de página que diseñé mientras hacía mi maqueta. En cambio para el primer modelo, también es un bloque o columna.

En este nivel, debe elegir el número de columnas que desea dado el resultado esperado. En mi caso lo dejo ya que finalmente me decanté por el primer modelo.
2-3) Center Footer Widgets Content
Esta opción permite centrar el contenido del pie de página y lo dejo en “On”. Puede elegir «Desactivado» si no desea centrar el contenido.

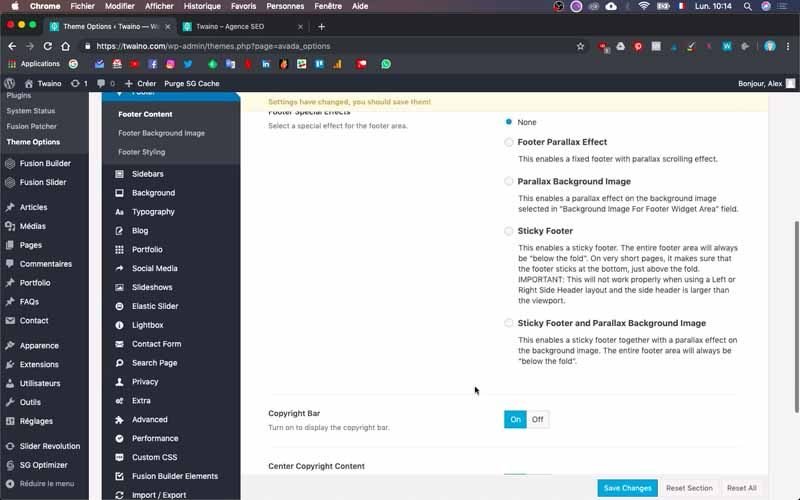
2-4) Efectos especiales de pie de página
Esta parte le permite agregar un efecto especial a su pie de página. No puede elegir ninguno marcando «Ninguno» o elegir entre las otras opciones:
- Efecto de paralaje de pie de página;
- Imagen de fondo de paralaje;
- Pie de página fijo;
- Imagen de fondo Sticky Footer y Parallax.

En mi nivel de marca «Ninguno» ya que no quiero agregar un efecto especial a mi pie de página.
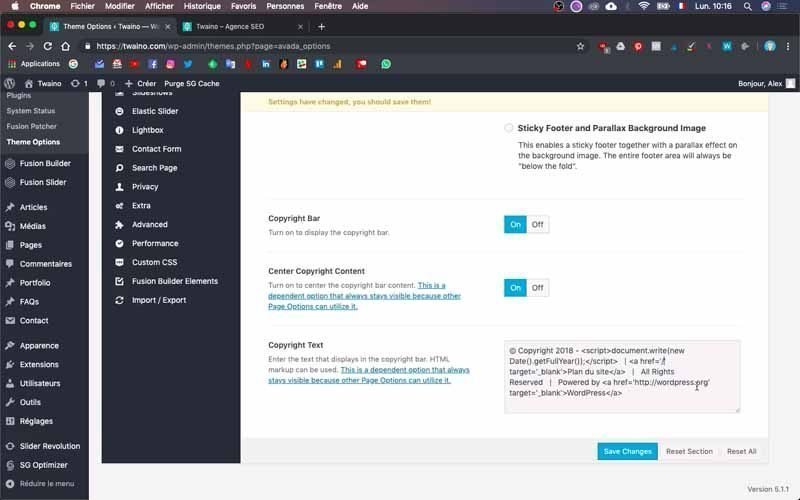
2-4) Barra de Copyright
Esta opción le permite tener la mención de Copyright seguida del año. Actívelo haciendo clic en «Encendido» si aún no lo ha hecho.

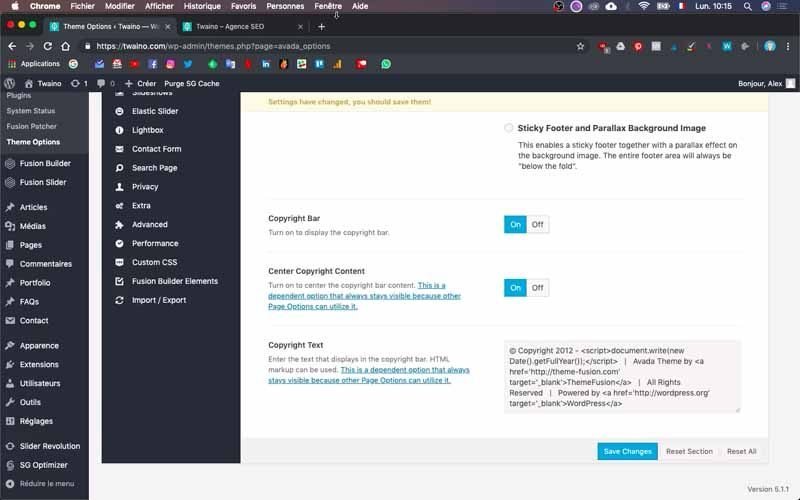
2-5) Centrar contenido de derechos de autor
Le permite centrar el contenido de derechos de autor, que es el caso de los elementos de derechos de autor de mi pie de página predeterminado, incluidos:
- Derechos de autor 2012 – 2019;
- Tema Avada por ThemeFusion;
- Reservados todos los derechos;
- Desarrollado por WordPress.
Para tener el mismo resultado, active esta opción haciendo clic en “On”.

2-6) Texto de Copyright
Esta sección le permite indicar el contenido que desea tener en la sección “Copyright”.
3) Configurar el texto de los derechos de autor
En el nivel de la opción “Texto de los derechos de autor”, se pueden modificar los distintos textos o enlaces que se muestran en la misma línea que los derechos de autor. Estos son:
- Copyright 2012 – 2019;
- Tema Avada por ThemeFusion;
- Reservados todos los derechos;
- Desarrollado por WordPress.

3-1) Mostrar el año 2019 delante del copyright
En lugar del año 2012 que está delante del Copyright, escribo 2018. Esta es en realidad la fórmula para indicar 2019 a WordPress.
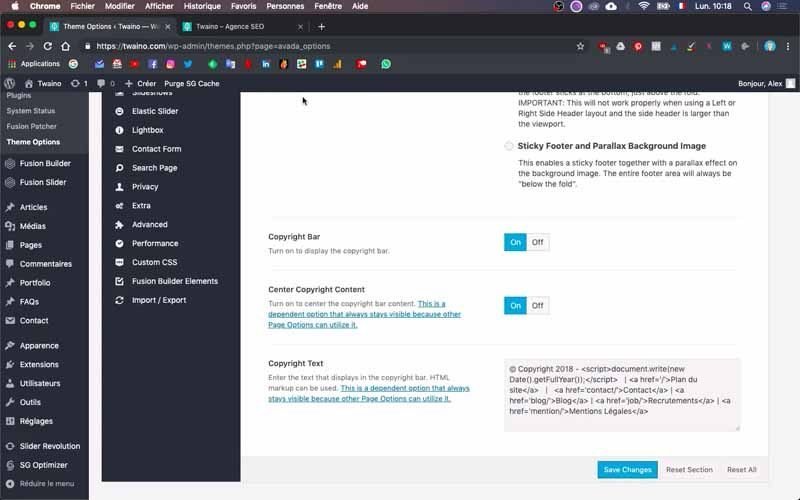
3-2) Modificar los demás elementos
Elimino la parte “Avada Theme By ThemeFusion” y escribo en su lugar “Site map” que deseo tener en mi pie de página. En este nivel, tenga cuidado de eliminar también su URL y el código “’target=’_blank’” que abre los enlaces de derechos de autor en una nueva pestaña.
Por ejemplo, al hacer clic en «WordPress» en mi pie de página predeterminado, se abre otra pestaña en mi navegador además de la anterior que siempre está abierta. Para asegurarte de que todo transcurre en la misma pestaña, todo lo que tienes que hacer es eliminar el código “’target=’_blank’”.
3-3) Agregar enlaces
Quiero agregar otros elementos en los que se pueda hacer clic en el pie de página. Para ello, copio «Sitemap» con su código, que da: <a hbref=’/’>Sitemap</a>.
Luego pego este código justo después de la pequeña barra derecha “| que separa los elementos de copyright. En lugar del «Mapa del sitio», escribo «Contacto» en dos lugares y da: <a hbref=’Contacto/’>Contacto</a>.
Tenga en cuenta que el primer «Contacto» no es más que el nombre de la página y puedo cambiarlo más tarde dependiendo del nombre exacto de las páginas que voy a crear.

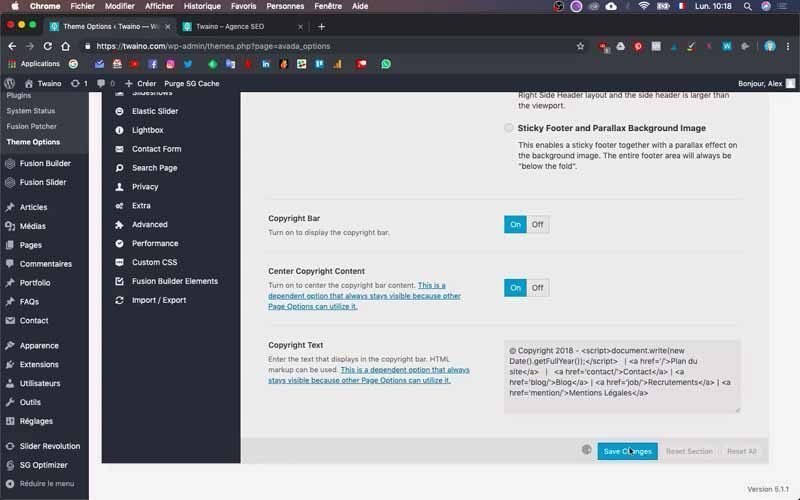
Repito la misma operación para “Blog”, “Contrataciones” y “Avisos legales”. Dado el resultado esperado, puede agregar los elementos que desee y para validar estos cambios, haga clic en el botón azul «Guardar cambios» ubicado justo en la parte inferior.

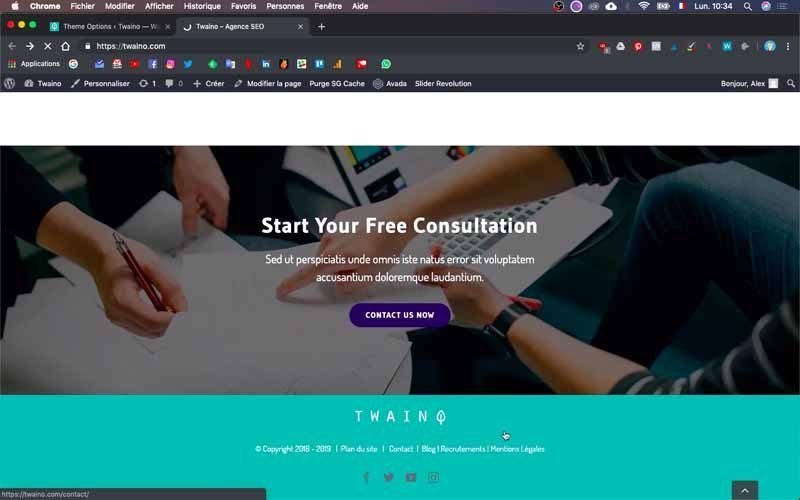
Al actualizar su página de inicio, ya puede ver que los nuevos cambios se han tenido en cuenta.

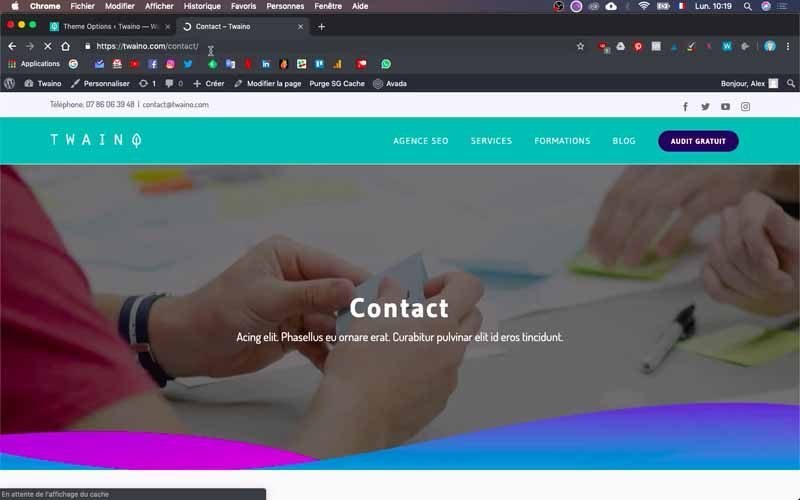
Además, al hacer clic en «Contacto», por ejemplo, soy redirigido automáticamente a la página de contacto de mi sitio web.

El diseño del pie
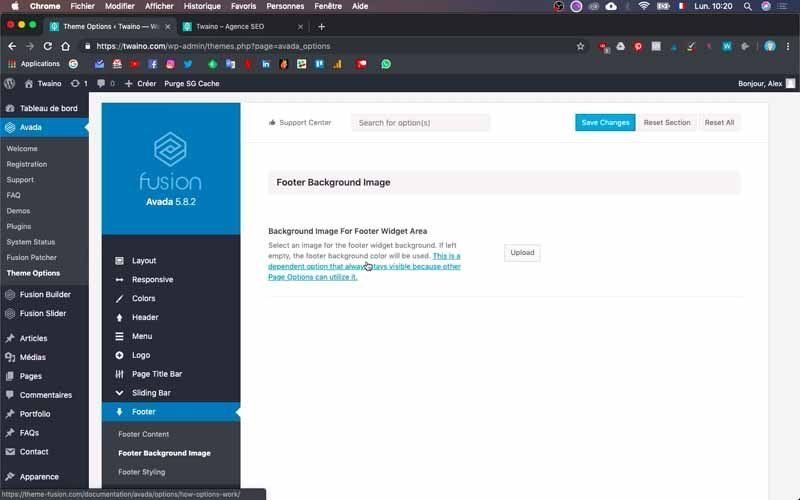
1) Agregue una imagen de fondo a su pie
Haga clic en «Imagen de fondo de pie de página» que le permite agregar una imagen a su pie de página si lo desea. Para hacer esto, simplemente presione el botón «Subir» para elegir su imagen. Yo, no quiero hacerlo así que les dejo esta parte.

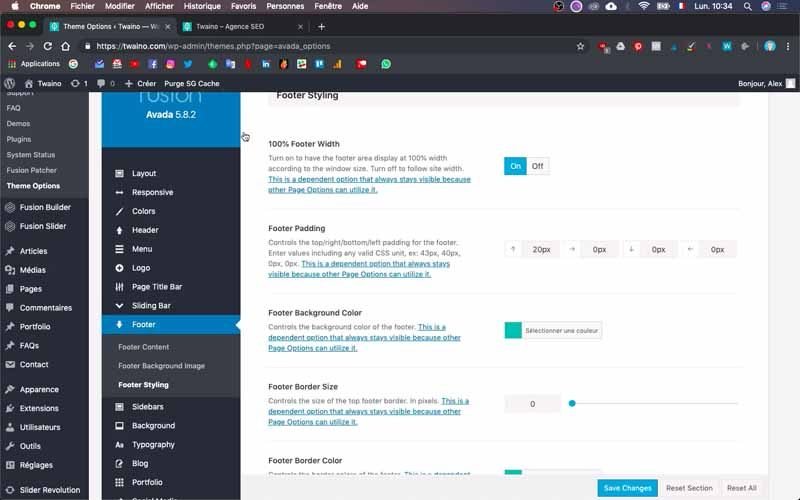
2) Configure el estilo de su pie de página
Para configurar el estilo del pie de página, haga clic en el tercer parámetro «Estilo de pie de página» de «Pie de página» que le da acceso a varias opciones.
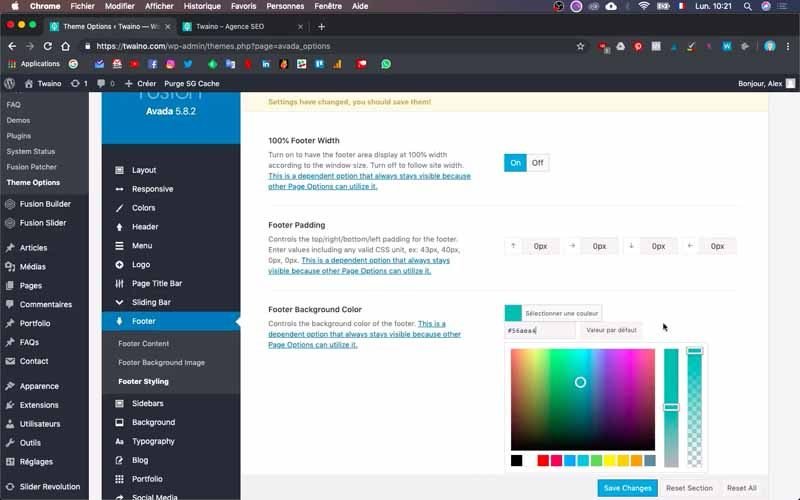
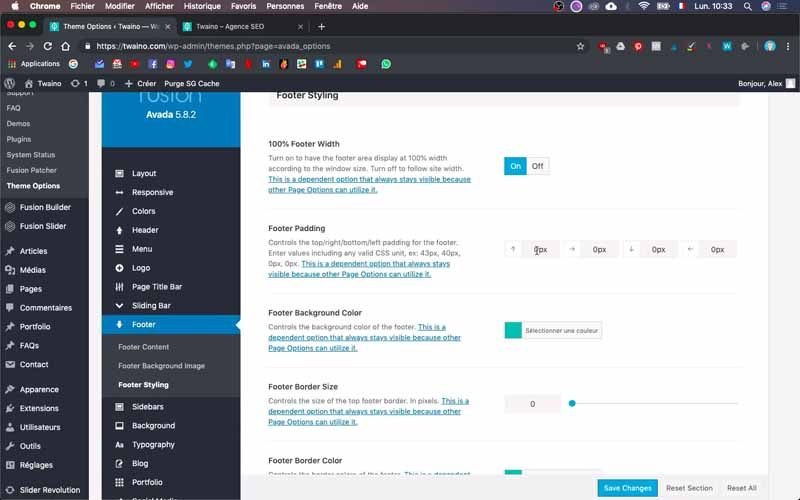
2-1) 100% Ancho del pie de página
La primera opción «100% Ancho del pie de página» le permite cambiar el tamaño de su pie de página. En mi caso prefiero no hacer ningún cambio ya que me viene bien esta talla.

2-2) Relleno del pie de página
Luego está el «Relleno del pie de página» que le permite configurar el espacio entre el borde superior y el borde inferior del contenido del pie de página. Puede intentar ajustarlo para obtener la mejor representación. En mi nivel, actualmente escribo «0 píxeles» en todas partes.

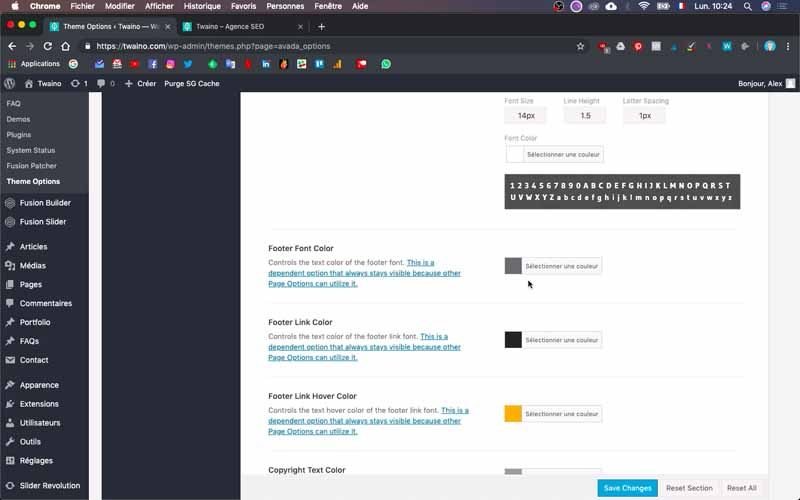
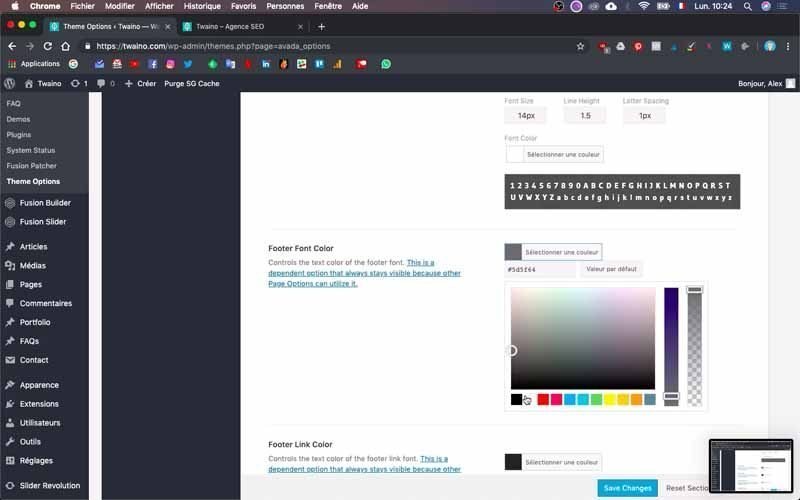
2-3) Color de fondo del pie de página
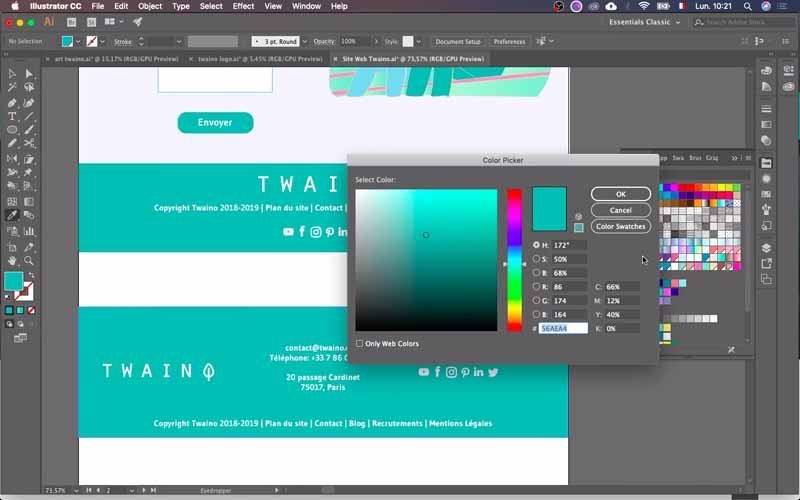
Después de esta opción, está el «Color de fondo del pie de página» que le permite cambiar el color del pie de página. Haga clic en «Seleccionar un color» para tomar el color que desee.

Pero en caso de que tengas un color en concreto, solo tienes que copiar su código y pegarlo en la casilla reservada a tal efecto.
2-4) Tamaño
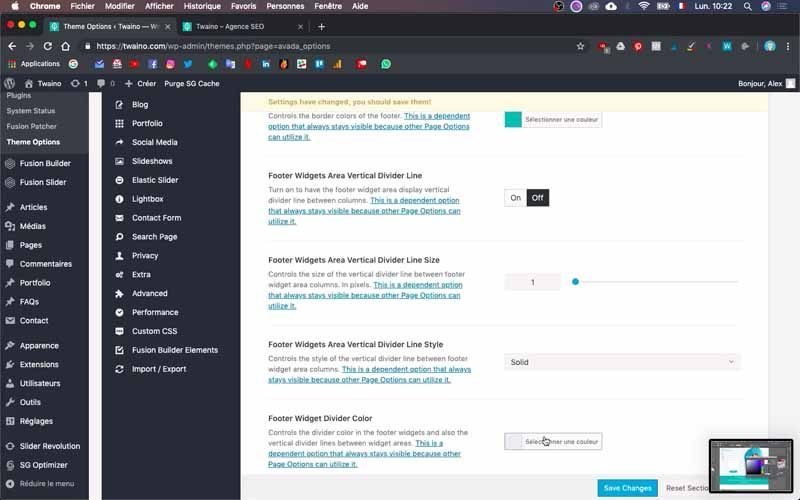
del borde del pie de página Esta opción le permite cambiar el tamaño del borde de su pie de página. En mi caso pongo «0» ya que no me va a servir.
2-5) Color del borde del pie de página
Si ha optado por agregar un borde a su pie de página, puede darle un color en este nivel.

Yo, pego el código de mi color principal para asegurarme de tener el mismo color en todas partes.

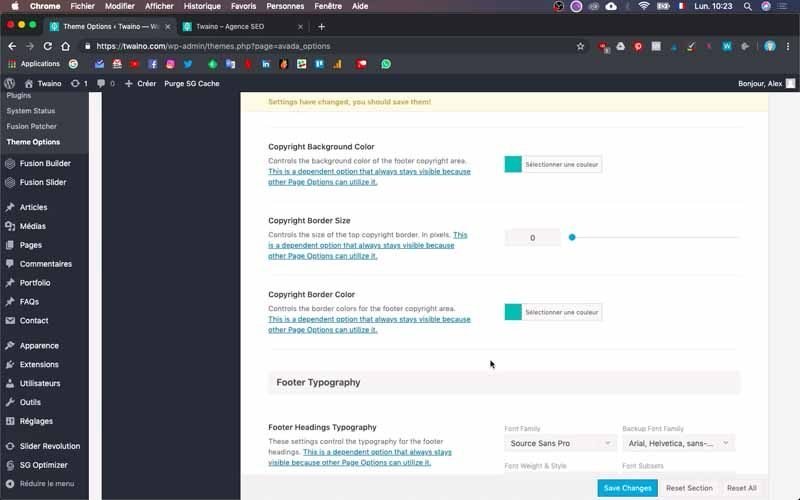
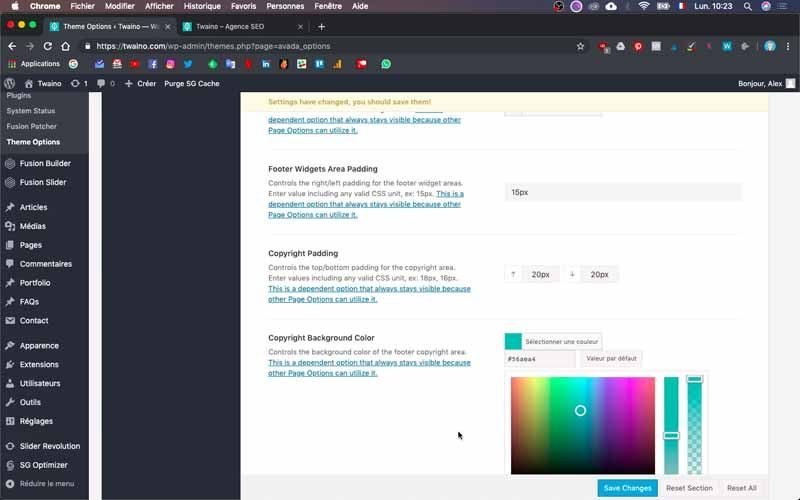
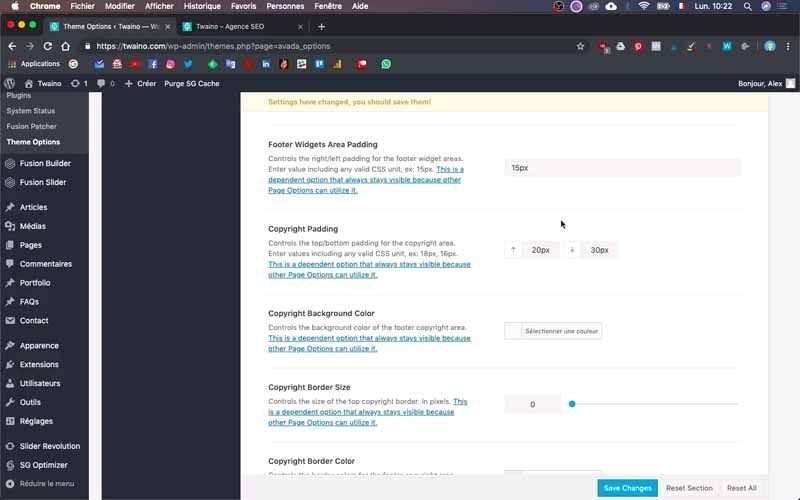
2-6) Relleno de derechos
En este nivel, puede configurar el espacio que separa el contenido de derechos de autor del widget que se encuentra encima. Dado que el espacio es demasiado grande para mi nivel, cambiaré los números predeterminados a «20 píxeles» en cada dos niveles.

2-7) Color de fondo de los derechos de autor Aquí
puede establecer el color de los derechos de autor.

Para mi sitio, siempre elijo el color que usé anteriormente pegando mi código allí.

Hago lo mismo para «Copyright Border Color» pegando el mismo código de color con «0» como «Copyright Border Size».
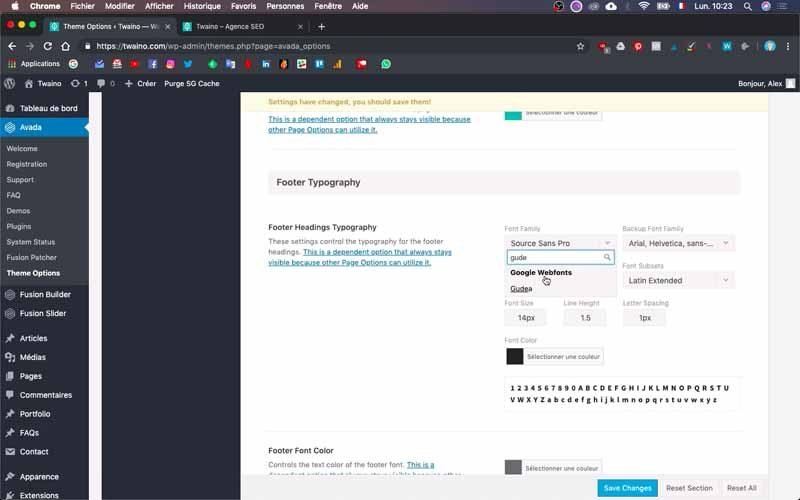
2-8) Tipografía de pie de página
En esta sección, puede cambiar la tipografía de sus textos de pie de página. Pongo la fuente habitual «Gudea» y elijo el color blanco para el texto.

Del mismo modo, selecciono el blanco como el color del «Color de fuente del pie de página». Tomo otro color, que se mostrará cuando el visitante deslice el cursor sobre los enlaces, para el «Color de desplazamiento de enlace de pie de página» y el «Color de desplazamiento de derechos de autor».


Guarde los cambios para disfrutar del renderizado y realizar otros cambios si es necesario. Para hacer esto, haga clic en el botón azul «Guardar cambios» en la parte inferior y actualice su página de inicio.
A mi nivel, los colores aún no son del todo buenos y aún haré algunas configuraciones. Para eso, cambio la opción “Color de enlace de pie de página” de la sección “Tipografía de pie de página” a blanco.

Hago lo mismo para «Copyright Text Color» y «Copyright Link Color». Luego guardo para verificar el renderizado, que cambia efectivamente el color del contenido de Copyright.

Por otro lado, para cambiar el tamaño del contenido de tu Copyright, solo ingresa el tamaño que desees en la opción «Tamaño de Fuente de Copyright» que se encuentra completamente en la parte inferior.

Luego ingreso «15 píxeles» en lugar de «13 píxeles» y guardo, encuentro que es mucho mejor para mi pie de página.
3) Cambie su widget de pie de página
Mi widget de pie de página actual no me conviene, así que voy a cambiarlo. En el pie de página predeterminado de mi sitio web, es el widget que permitió tener elementos como:
- Inicio;
- Quienes somos;
- lo que hacemos;
- donde trabajamos;
- Carreras;
- Noticias;
- Ponerse en contacto.
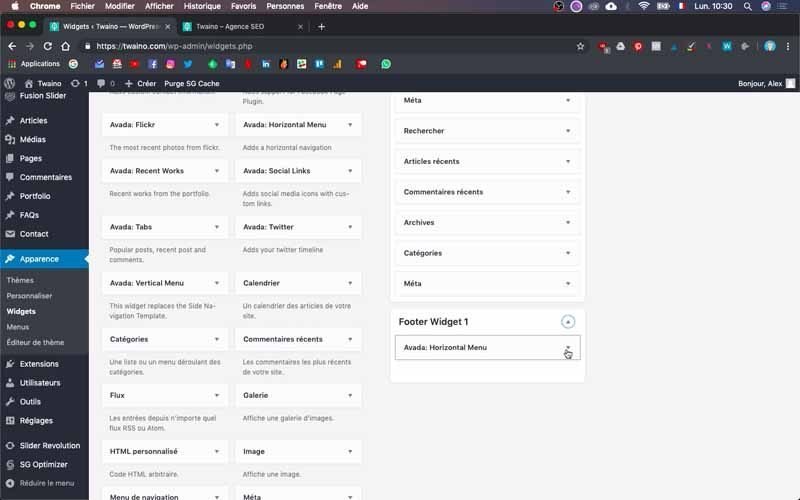
Para cambiar el widget, vaya a la sección «Apariencia» de la barra lateral izquierda de su tablero y haga clic en el menú «Widgets».

En la interfaz de configuración que se muestra, encontrará la barra “Footer Widget 1”. A mi nivel, está en la parte inferior de la barra lateral derecha.

3-1) Eliminar el widget actual
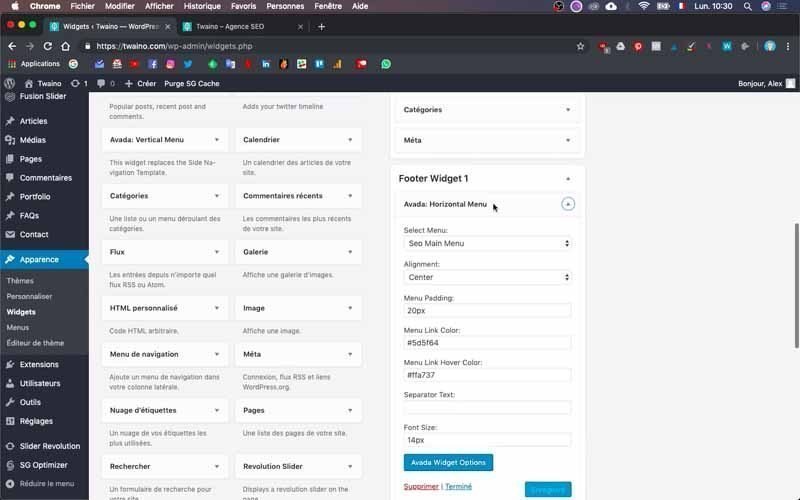
Haga clic en la pequeña flecha a la derecha que le permite abrirlo. Tengo en mi nivel «Menú Avada Horizontal» que me muestra las configuraciones del menú presente en el pie de página.

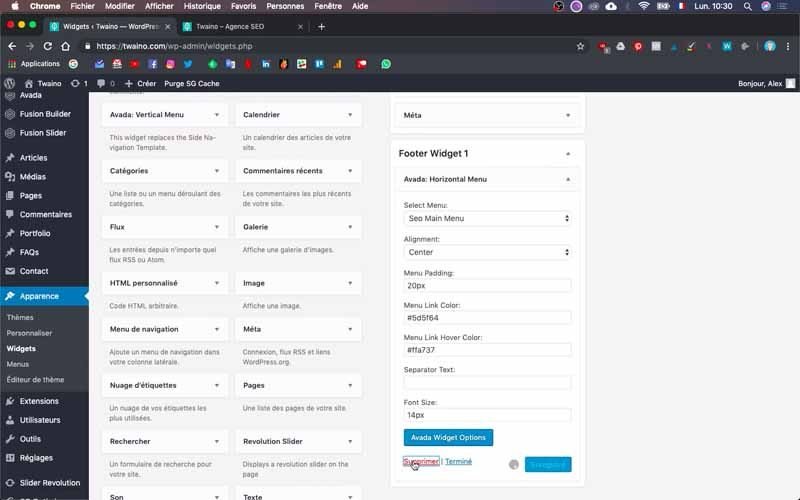
Como no quiero usarlo, lo borro. Sin embargo, puede hacer cambios si lo desea.
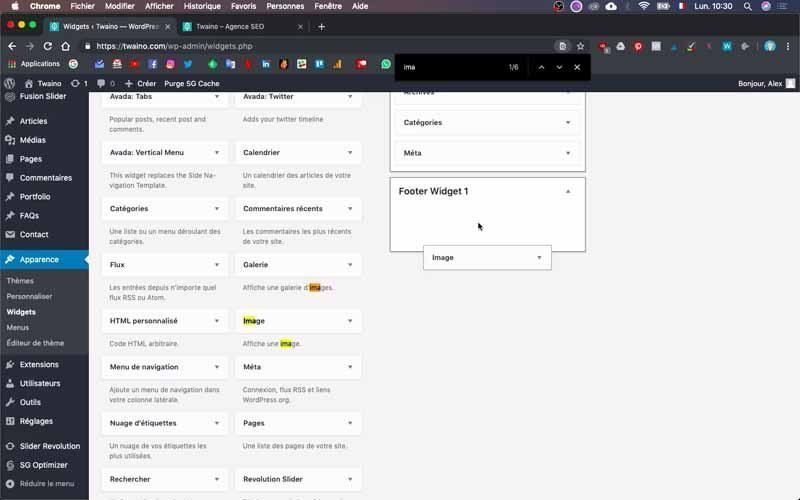
3-2) Incruste un widget de imagen en su pie
En lugar de este widget, incrustaré una imagen. Para ello, busca en los “Widgets disponibles” que están justo a la izquierda y busca “Imagen”.
Luego haga clic izquierdo en él, que mantiene presionado para arrastrarlo a la barra «Widget de pie de página 1».



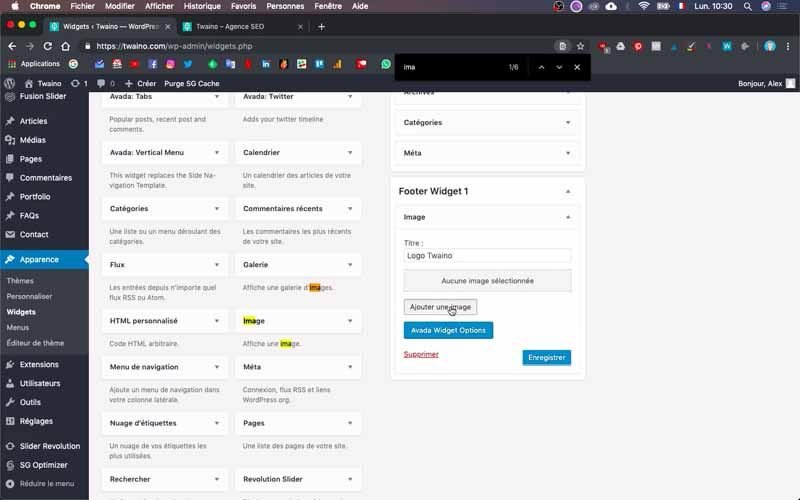
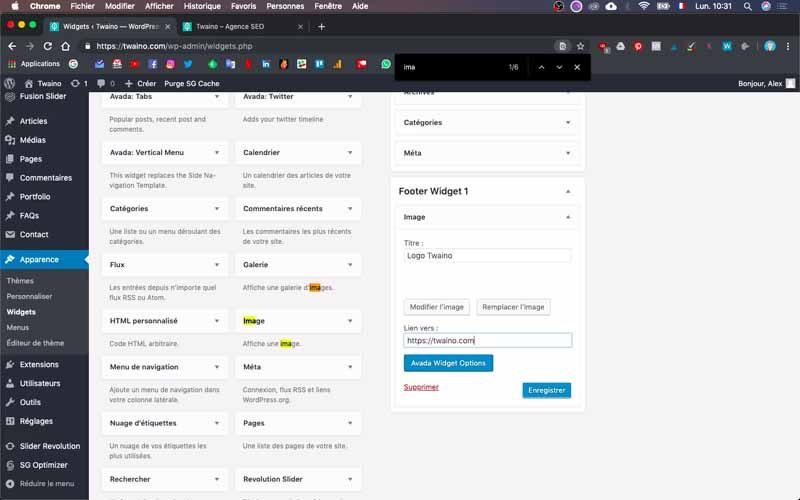
Tenga en cuenta que al nombrar su nuevo widget aquí como hago con el mío con el título «Logotipo de Twaino», veo que el nombre aparece en el renderizado final y justo encima del logotipo. Por lo tanto, elimino este título para que solo quede el logotipo.

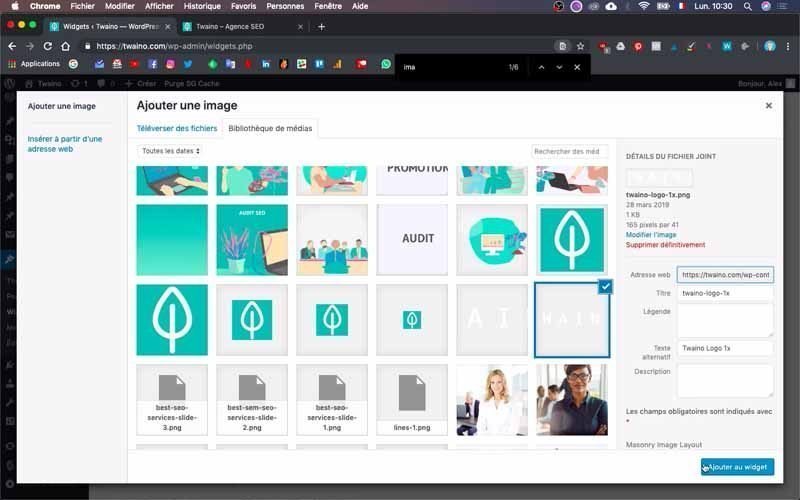
Para agregar la imagen, presione el botón «Agregar imagen» ubicado en la segunda posición y seleccione su imagen de la biblioteca de medios de su sitio web. Si no está allí, haga clic en la ventana «Cargar archivos» para cargar su logotipo o imagen.

A partir de entonces, haga clic en el botón azul «Agregar al widget» después de elegir su logotipo o imagen. Puede asociarle un enlace, en particular el de la página de inicio. En la parte «Enlace a», escribo » https://twaino.com «.

3-3) Haga que la fuente del widget sea transparente
Presione el botón azul «Opciones de widgets de Avada» en la parte inferior para acceder a más opciones para el widget.


En «Color de fondo», haga clic en seleccionar un color y en la barra lateral derecha en mosaico, arrastre la barra de selección completamente hacia abajo para que sea transparente.
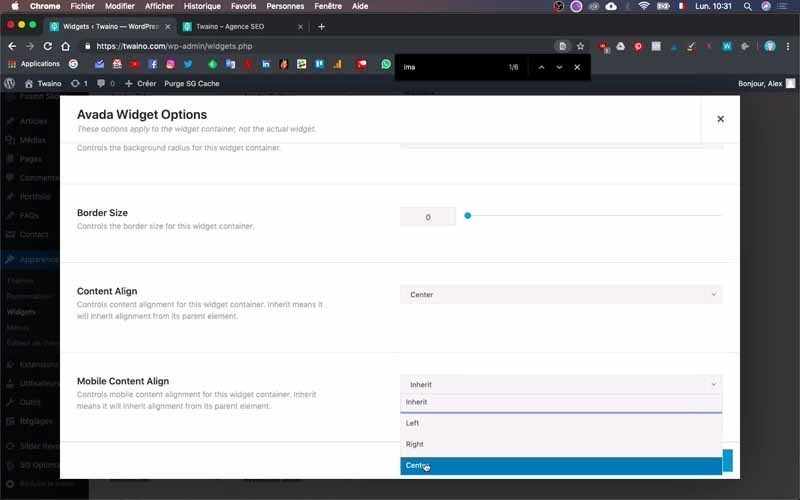
En las opciones «Alineación de contenido» y «Alineación de contenido móvil», seleccione «Centrar» para centrar la imagen del widget.
Al final, haga clic en «Guardar» y luego en «Guardar» del «Widget de pie de página 1» para guardar los cambios.
4) Ajuste las dimensiones de su pie de página

El pie de página está demasiado cerca del logotipo que se acaba de insertar en el pie de página y necesita aumentar su tamaño un poco.

Para hacer esto, haga clic en «Avada» en la barra lateral izquierda, luego en «Opciones de tema» y «Pie de página».

En la opción «Estilo de pie de página», aumente el número de píxeles en el nivel «Relleno de pie de página». No dude en probar varias figuras y realizar comprobaciones en su página de inicio para obtener el resultado ideal. En mi nivel, escribo «20 píxeles» en el primer cuadro, lo que me da un resultado satisfactorio.

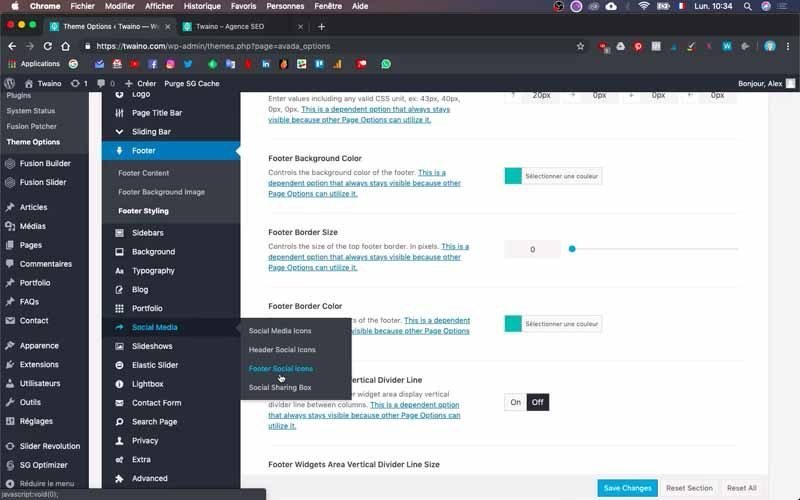
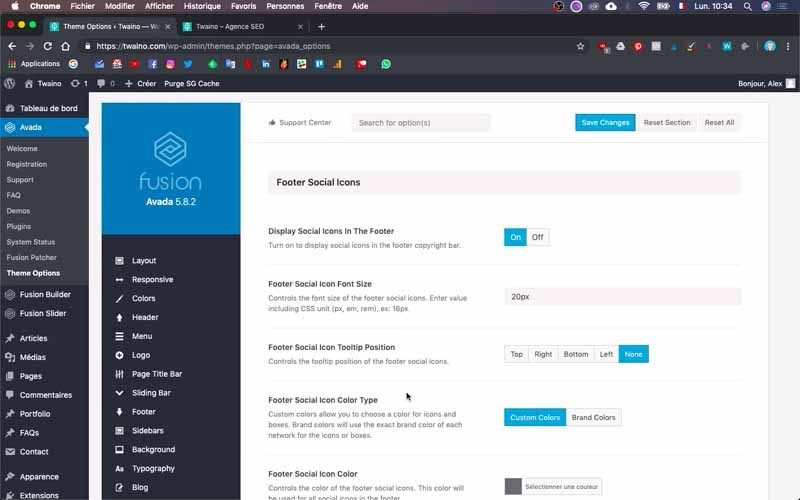
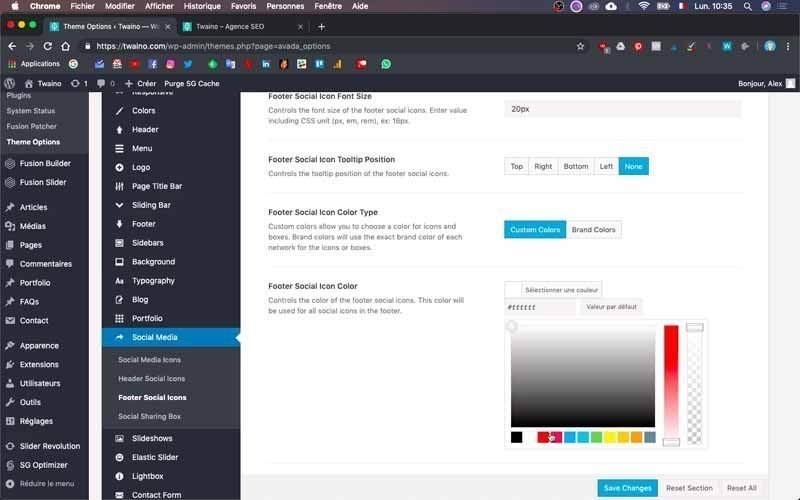
5) Cambiar el color de los íconos de redes sociales

Para cambiar el color de estos íconos, haga clic en la opción «Redes sociales» de «Opción de tema» y seleccione «Iconos sociales de pie de página».

Deslícese hacia abajo y diríjase a «Color de iconos sociales de pie de página» para seleccionar el color deseado.

Elijo blanco y ahorro.
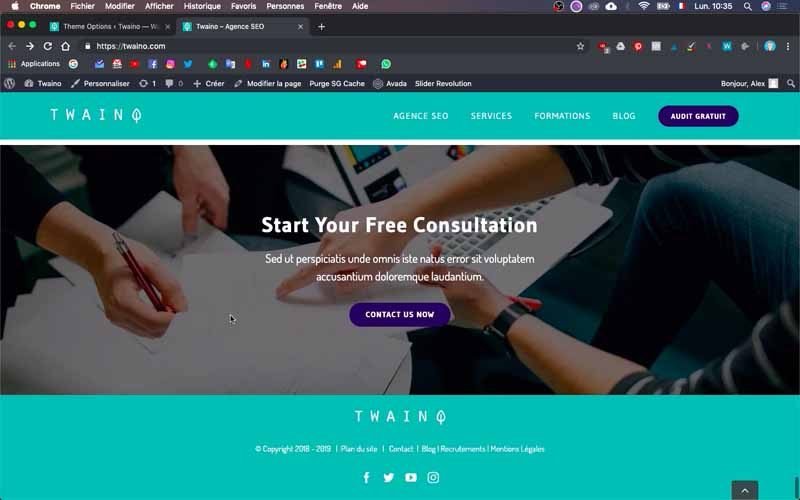
Revisa tus cambios por última vez
Después de todos estos cambios, a veces sucede que hay omisiones. Para ello, ve al pie de página de tu web y comprueba la armonía y consistencia de todos sus componentes. Además, asegúrese de que todos sus enlaces funcionen correctamente y apunten a las páginas correctas.
¡Y ahí lo tienes! Acaba de crear el pie de página de su sitio web.

Conclusión
El pie de página es uno de elementos deben implementar al crear un sitio web. Además del hecho de que se encuentra completamente en la parte inferior de las páginas, muchas personas tienden a pasar por alto su diseño. Sin embargo, el pie de página es una de las partes más importantes de un sitio web debido a las muchas funciones que desempeña. Por lo tanto, te recomiendo que selecciones los elementos más relevantes para tu pie de página y optes por un diseño que brinde una experiencia de usuario óptima. Y la mejor manera de tener precisamente el resultado que espera es proceder por iteración, verificando los cambios cada vez para hacer las correcciones, especialmente si esta es la primera creación de su sitio.