Elementor es un constructor de páginas de WordPress líder con más de 4 millones de usuarios. Para diseñar con este editor visual de WordPress, es necesario conocer todas sus características.
A diferencia de otros temas constructores, Elementor PRO cuenta con un gran número de diseños listos para usar directamente en su sitio web. Sus diseños son muy utilizables y atractivos.
En este artículo, veremos todos los detalles sobre Elementor para que pueda conocerlo mejor y decidir si le interesa o no.
¡Empecemos!
Capítulo 1: ¿Qué es Elementor y cómo funciona?
En este capítulo cubriremos los siguientes conceptos básicos sobre Elementor:
- ¿Qué es un editor de páginas web?
- ¿Qué es Elementor?
- ¿Para qué sirve exactamente y por qué es el mejor del mercado?
- ¿Cómo funciona?
Antes de hablar de Elementor y facilitar su comprensión, vamos a explicar el término constructor de sitios web.
1.¿Qué es un constructor de sitios web?
Para entender qué es Elementor, primero tenemos que introducir otro concepto: el de diseñador web . Y esto no es una profesión, sino un programa informático.

Fuente: WooRockets
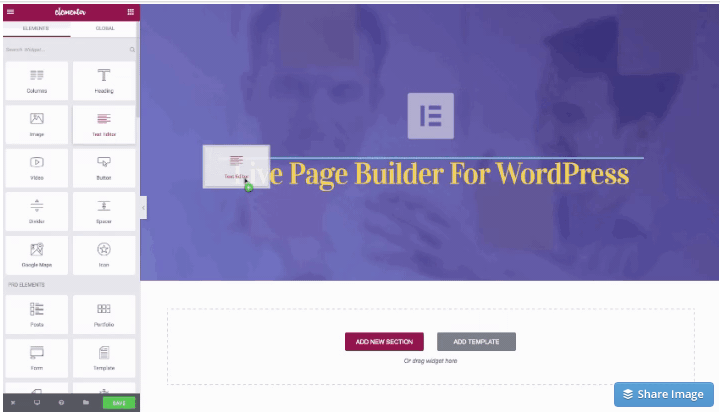
Un diseñador de páginas web (también llamado «editor» o «constructor de páginas») es una herramienta que permite crear una página web de forma rápida y sencilla, normalmente mediante un sistema de arrastrar y soltar
De este modo, mejora la visualización de los contenidos y amplía la funcionalidad del sitio web.
Digamos que antes de la llegada de este tipo de herramientas, los cambios visuales en WordPress eran más complejos de conseguir. Incluso en sus inicios, no facilitaban las cosas y añadían un montón de código no deseado a sus sitios web.
De hecho, uno de los objetivos de la instalación de un CMS es agilizar muchas de las tareas que requieren mucho tiempo en un sitio web personalizado. Por lo tanto, la herramienta debería ahorrarle tiempo.

No podemos decir que los constructores de sitios web sean la mejor solución para crear páginas. Sin embargo, como todo, tienen sus ventajas e inconvenientes, pero cumplen con éxito muchos de sus objetivos:
- Optimizan el proceso de creación de una página web;
- Le dan una mayor flexibilidad;
- Permiten a otros usuarios menos avanzados realizar pequeños cambios sin depender de un profesional. En otras palabras, no es necesario saber programar para trabajar con ellos. Puede utilizarlos como «software sin código», aunque le permiten añadir código.
Entonces, ¿qué es exactamente Elementor?
1.¿Qué es Elementor?
Elementor es un diseñador de sitios web para WordPress, también conocido como
- Editor visual;
- Constructor de páginas visual;
- Constructor de páginas.
Se instala como un plugin o extensión del CMS

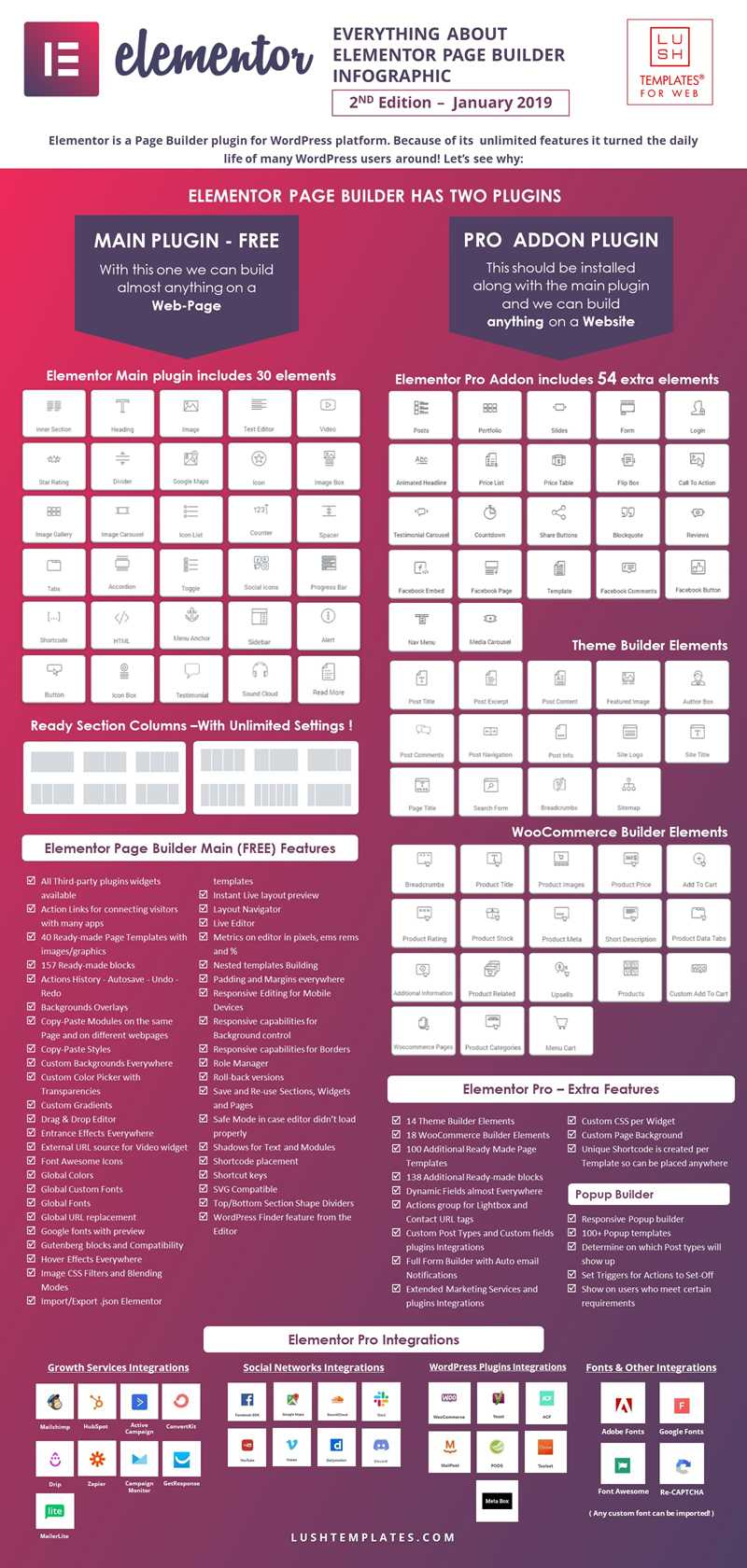
Fuente: Todo sobre el constructor de páginas ELEMENTOR Infografía – LUSH TEMPLATES RESOURCES
El Constructor de Páginas es una herramienta fácil de usar que le permite crear y diseñar la parte gráfica (el aspecto de las páginas, las publicaciones…) de su sitio web de forma visual e intuitiva, colocando cada elemento donde lo desee y dándole los colores y formas que quiera.

De este modo, podrá crear un sitio web muy profesional con mayor facilidad. Y todo ello sin tener que tocar el código gracias a un sistema muy intuitivo conocido como arrastrar y soltar.

Además, lo hace de forma sencilla, ya que puede ver el aspecto de su diseño sin tener que pulsar el botón de «Vista previa»

Esto se debe a que Elementor apareció por primera vez en el mercado en 2016 y está desarrollado bajo una licencia GPLv3 de código abierto. Así, los desarrolladores tienen la posibilidad de ampliar las capacidades de este plugin si lo desean
Los autores tienen un subdominio llamado Elementor Developers donde puede encontrar toda la información que necesita sobre él.
Puede ser utilizado por expertos y principiantes. Pero si usted sabe CSS, HTML y JavaScript, puede hacer cosas increíbles más allá de lo que esta herramienta le permite hacer
Es gratis, pero también se paga. La versión gratuita le ofrece algunas funcionalidades básicas. En cualquier caso, si quiere tener acceso a toda la potencia del software y además es principiante, lo ideal es comprar la versión pro.
1.3 Elementor: ¿para qué sirve exactamente y por qué es el mejor del mercado?
Elementor ayuda a crear todo tipo de diseños desde cero en un tiempo mínimo. Ideal para las personas que quieren empezar su proyecto lo antes posible

Fuente: Hubspot
Le ofrece la experiencia única de crear la página que desea de la manera que quiere sin tener que ser un diseñador web, simplemente sintiendo pasión por su proyecto .
Existen temas, plantillas u otros plugins que permiten personalizar su sitio web de WordPress, pero sin duda la combinación de Elementor+OceanWP hace que los resultados sean totalmente satisfactorios y a un precio muy razonable
Además, como veremos más adelante, las características y optimización que Elementor presenta, no podrá encontrarlas exactamente en otros Page Builders como Divi por ejemplo.
Elementor no sólo ofrece una gran manera de cambiar rápida y fácilmente el aspecto visual de una página, sino que también ofrece una amplia gama de colores, plantillas y complementos que otros editores visuales no suelen ofrecer.
1.4. ¿Cómo funciona Elementor?
Elementor funciona de forma muy sencilla. Se trata deañadir widgets o elementos que puede arrastrar y soltar donde los necesite para conseguir el diseño que tiene en mente.
Los elementos se arrastran a las secciones de la página en blanco que está editando, y puede encontrar
- bloques de texto
- imágenes ;
- carruseles; y
- botones;
- vídeos; y
- google Maps; y
- iconos de las redes sociales
- faqs (preguntas frecuentes)
- testimonios
- diapositivas
- tablas de precios
- pestañas
- acordeones
- contadores
- temporizador de cuenta atrás ;
- etc.
Simplemente colóquelos donde quiera y configúrelos como desee
- altura
- anchura
- antecedentes
- colores
- y así sucesivamente.
Para empezar fácilmente, puede trabajar con una plantilla prediseñada de Elementor, o si quiere personalizar completamente su sitio web, puede crear la suya propia.
Puede reutilizar todo lo que hace para crear la base de otras páginas, e incluso exportarlo a otro sitio web.
Es un constructor de páginas sencillo e intuitivo. Es un programa ligero que procesa el código internamente sin necesidad de utilizar un tipo de código o lenguaje de programación
Un simple arrastrar y soltar le permite dar rienda suelta a su imaginación hasta conseguir el diseño que desea.

Fuente: Wpdeveloper
Elementor se ha convertido en una herramienta indispensable desde que instaló WordPress. Con él, creará su sitio web en tiempo real y sabrá cómo será desde el principio.

Puede optimizar las páginas para que se visualicen correctamente en cualquier dispositivo, ya sea un ordenador (modo de escritorio), una tableta o un móvil. Esto último se llama diseño responsivo y ahora es obligatorio si quiere aparecer en los primeros puestos de Google.

No sólo es estéticamente potente para que pueda tener un sitio web bonito, sino que también tiene otros plugins muy potentes que le permiten gestionar :
- fuentes
- iconos; y
- las redes sociales
- diseño de ventanas emergentes
- formularios de suscripción para atraer a los suscriptores y conectarlos con un proveedor de marketing por correo electrónico como Active Campaign ;
- etc.
Capítulo 2: ¿Cuáles son las ventajas y desventajas de Elementor?
2.1. Las principales ventajas de Elementor
A diferencia de otros constructores de WordPress, Elementor tiene características incorporadas en su licencia que otros no incluyen por defecto. Sus ventajas residen principalmente en su funcionalidad y características.
Aquí están los principales:
- Lavelocidad
A diferencia de la mayoría de los constructores visuales, Elementor tiene una gran velocidad al utilizarlo. Ofrece todas las opciones de forma rápida y sin obstáculos, haciendo el proceso más fácil y cómodo.
- En tiempo real
La edición en tiempo real es otra de las ventajas que ofrece Elementor. Mientras lo utiliza, puede comprobar qué cambios se están realizando. Esto le permite ver el aspecto de su sitio web a medida que avanza.
- Fuente abierta
No se preocupe si no ofrece todas las características que necesita. De hecho, con su toque de código abierto, muchos desarrolladores pueden crear extensiones para aumentar su funcionalidad y ofrecerle la mejor experiencia posible
Pero esté advertido, a menudo hay plugins para todo lo que necesitará.
- Facilidad de uso
Puede llevar algún tiempo acostumbrarse a su uso, pero en general, son sistemas preparados para que pueda empezar a trabajar sin muchos conocimientos
Además, Elementor ofrece muchos tutoriales para sacarle el máximo partido. Así que no tiene que ser un experto en diseño web para utilizarlo
- Diseño
A diferencia de otros constructores, Elementor puede ayudarle a modificar un sitio desde cero sin tener que utilizar códigos CSS, lo que le da al constructor más libertad de movimiento y rapidez.
- Rapidez y eficacia
Puede elegir entre diferentes bloques de diseño y widgets preconstruidos para ahorrar mucho tiempo.
Si el widget, el bloque o la función que necesita no se encuentra en la vista principal, Elementor tiene un motor de búsqueda que seguramente le ayudará a encontrar el plugin que estaba buscando
- Consume menos
Utiliza menos de la mitad de los recursos que suelen utilizar otros editores visuales.
- Con capacidad de respuesta
El constructor de páginas Elementor permite la edición visual del formato en teléfonos y tabletas de forma totalmente sencilla y fácil. Este aspecto positivo es quizás uno de los más importantes a la hora de ser elegido por los usuarios.
- Idiomas
Está traducido a muchos idiomas, lo que facilita su uso en todo el mundo. Cualquiera puede implementarlo en su sitio web.
- SEO
Proporciona todas las ventajas necesarias para realizar una buena aplicación de SEO en la construcción visual de la página que diseñe.
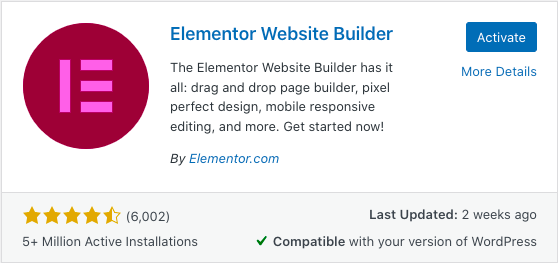
- Calificación de 5 estrellas:
Cuenta con la aprobación de la mayoría de los usuarios que han tenido la oportunidad de utilizar este increíble constructor de sitios web.
- Versión gratuita:
Elementor ofrece una versión gratuita para que cualquiera pueda utilizar sus características, pero también tiene la versión PRO que amplía sus características y es imprescindible si realmente busca un buen resultado en su sitio web.
- Cabecera y pie de página personalizables:
Un constructor de temas que le permite realizar cambios globales en la cabecera, el pie de página o las plantillas, prácticamente todo lo que desee.
- Woocommerce:
Con Elementor, puede personalizar woocommerce (página de producto, página de archivo…) sin necesidad de utilizar plugins externos.
- Error 404 :
La página 404 no suele ser personalizable por casi todos los constructores. Con Elementor, dispondrá de una plantilla prediseñada con ejemplos para utilizar directamente sin tener que tocar el código.
- Bloques prediseñados:
Le permite crear páginas de forma inteligente utilizando bloques prediseñados.
- Totalmente personalizable:
Puede aprovechar el poder de Elementor para personalizar cada parte de su tema.
- Colocación múltiple:
Cree varias cabeceras, pies de página y otras plantillas temáticas para reutilizarlas en varias áreas.
- Otras características:
- Cabecera adhesiva que sigue a sus usuarios mientras se desplazan;
- Guarde bloques, secciones o elementos globales que podrá exportar a otro sitio web.
Ahora que hemos visto lo bueno, echemos un vistazo a lo no tan bueno
2.2. Las principales desventajas de Elementor
Como cualquier tipo de software, Elementor también tiene sus desventajas, pero esto suele depender del tipo de usuario que esté frente a la herramienta:
- La interfaz se ve un poco ocupada
A primera vista puede parecer un viejo editor de texto o el antiguo «Frontpage», pero esto no es un problema grave.
- El precio de su versión premium:
Aunque se trata de un gasto muy razonable para un plugin que le proporciona una funcionalidad increíble y que puede sustituir a más de 17 plugins del mercado, su coste puede parecer caro para algunos usuarios.
- Las mejores plantillas de Elementor sólo están disponibles en la versión Premium
Aunque hay menos plantillas en la versión gratuita, están bien diseñadas, bien mantenidas y siguen siendo una opción atractiva. Otros usuarios lo prefieren así, ya que tienen menos opciones entre las que elegir para mantener las cosas simples.
- Retraso en la respuesta
Si tiene la versión premium, el soporte oficial suele tardar en responder si tiene preguntas de última hora.
- Genera un código ineficiente
Cuando usted utiliza un constructor de páginas para crear un sitio web, el software tiene que traducir sus acciones en código para que el navegador las muestre. Como resultado, todo ese software añade muchas más líneas de código de las necesarias
Por esta razón, no es lo mismo programar el aspecto de su sitio web que utilizar un constructor de páginas para ello.
Capítulo 3: Plantillas gratuitas y widgets profesionales de Elementor
3.1. Más de 100 plantillas gratuitas de Elementor
En la galería de Elementor, puede encontrar más de 100 plantillas de WordPress cuyo diseño es gratuito y que puede utilizar gratuitamente en cualquier sitio web que cree para sí mismo o para sus clientes

Por supuesto, se trata de plantillas diseñadas para ser utilizadas únicamente con Elementor.
En el siguiente enlace puede ver muchos de los diseños realizados por Elementor que puede utilizar en sus sitios web
Ver la galería de plantillas de Elementor
En la galería tiene a su disposición plantillas ya hechas, catalogadas en diferentes categorías para que pueda utilizarlas directamente:
- Inicio : Página de inicio ;
- Producto : Ficha de producto ;
- Página de aterrizaje;
- Servicio: Página de los servicios que ofrece;
- Contacto: Página de contacto con un formulario;
- Acerca de: Página con información sobre usted o su empresa;
- Una página: web en una página donde cada opción del menú le lleva a una sección;
- Portafolio: página con una lista de trabajos realizados;
- Tarifas: página de tarifas;
- Pronto disponible: página disponible en breve;
- Entrada del blog: página del blog;
- Tienda: página de la tienda online;
- Página de inicio de sesión: página con formulario de inicio de sesión;
- Etc.
Además de esta categorización de los diseños web, también incorpora diseños predefinidos sobre temas específicos, como los diseños web para
- Restaurantes
- Bodas
- Tiendas en línea; Hoteles; y
- Hoteles
- Balnearios;
- Pastelerías;
- Empresas de construcción;
- CVs;
- Etc.
Ver la galería de plantillas de Elementor
En definitiva, encontrará una gran variedad de diseños para cubrir las principales necesidades de cualquier persona que pretenda crear su sitio web con WordPress.
3.2. Widgets de Elementor: Lo que necesita saber
Uno de los aspectos más positivos que Elementor ofrece a su público es que viene con muchos widgets que puede utilizar al diseñar sus páginas web en WordPress
Hay widgets para casi todas las opciones que se le ocurren a la hora de diseñar una página web personal, un blog o incluso una tienda online. Puede utilizarlos en la cabecera, en el pie de página y en la página que esté diseñando.
Es muy fácil de usar. Sólo tiene que crear una sección y arrastrar uno de los widgets para cambiar el aspecto visual.
Desde sus opciones, permite cambiar la apariencia en tabletas y dispositivos móviles, lo que hace muy fácil conseguir un sitio web responsivo. También puede guardar y reutilizar el mismo widget en diferentes páginas sin necesidad de cambiarlo uno a uno.
Por ejemplo, si integra un formulario de contacto en su página de inicio, de información, de servicios y de contacto, puede crearlo simplemente en una de ellas. Entonces, si cambia el correo electrónico o uno de los campos, cambiará automáticamente en el resto
Es sencillo, ¿verdad?
La mejor manera de familiarizarse con Elementor es recorrer cada uno de sus widgets y características.
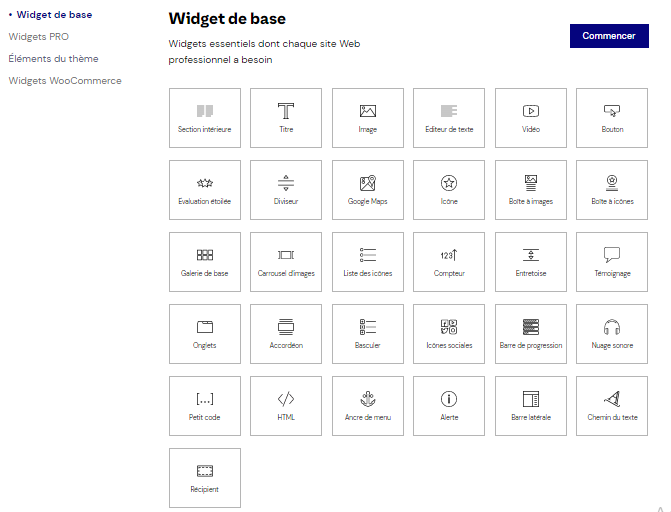
Elementor tiene widgets clasificados en :
- Widgets básicos

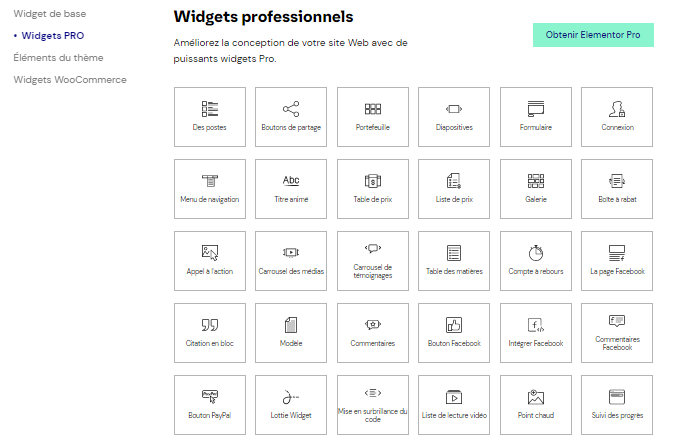
- Widget PRO

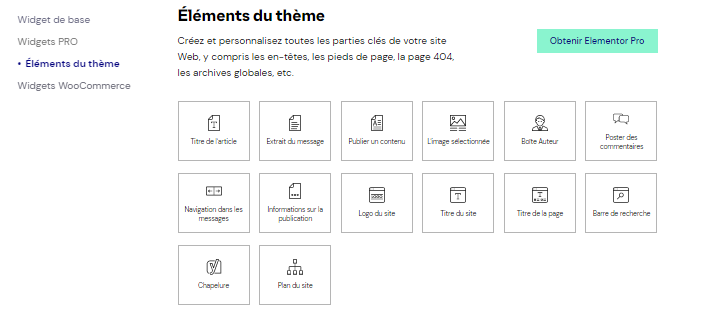
- Widgets temáticos

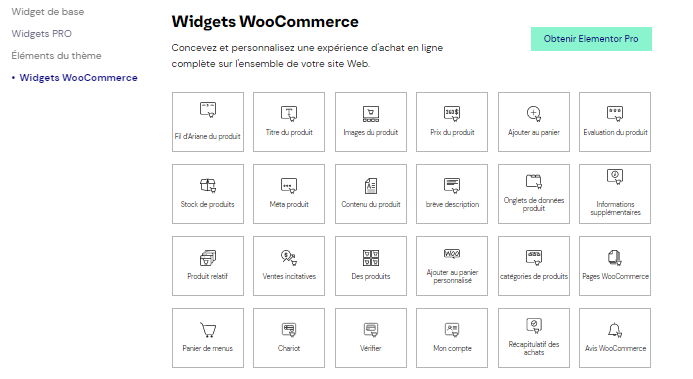
- Widgets de WooCommerce

Puede consultar los detalles de todos los widgets en la página de widgets de Elementor.
3.3. Widgets incluidos en Elementor Pro
Tenga en cuenta que están añadiendo continuamente nuevos widgets y características, por lo que en unos meses probablemente tendrá algunas cosas nuevas que discutir.
Vamos a echar un vistazo a las principales opciones de configuración de cada widget, para que pueda hacerse una idea de los ajustes que tienen y de las posibilidades que ofrecen.
3.3.1. Artículos
Con este widget puede colocar las últimas entradas de su blog en la página de inicio o en cualquier otra página de su sitio web. Esto es bastante común en muchas páginas web, especialmente en blogs y sitios web personales.
De lo contrario, tendría que utilizar otro método (utilizar un plugin más) para mostrar los últimos artículos en su página de inicio. Ahora, con Elementor Pro, sólo tiene que registrarlo.
Estos son algunos de los ajustes de este widget:
- Número de columnas para mostrar en ordenadores de sobremesa, tabletas y dispositivos móviles;
- Ocultar el título, el extracto, los metadatos (autor, comentarios, categoría…), leer más ;
- Adapte el tamaño de la imagen seleccionada a cada tipo de pantalla;
- Puede elegir qué etiqueta H (h1,h2,h3…) utilizar para el título, importante para la referenciación;
- Cambie los temas de estilo, como el color del texto, el fondo, la tipografía, el relleno, el margen… ;
- Mostrar las entradas en una categoría/autor/formato/etiqueta específica, ordenar por fecha o al azar;
- Activar la paginación.
Además de registrarle un plugin, este widget le permite personalizar completamente la forma en que se muestran sus últimos artículos.
Uno de los estilos que puede elegir es el de las pieles de las tarjetas, que proviene del diseño del hardware. Un estilo que Google utiliza en todos sus sitios web y plataformas
3.3.2 Widget de cartera
Le permite mostrar un portafolio con sus proyectos. Lo interesante es que puede añadir filtros por
- Categoría ;
- Etiqueta ;
- Formato
- Etc.
Para el portafolio, es posible que tenga que utilizar artículos personalizados, ya que por defecto toma las entradas del blog o los productos.
Como con el resto de los widgets, tiene las típicas opciones de estilo
- Colores
- Topografía
- El espaciamiento
- Etc.
3.3.3. Deslizadores
Este widget le permite colocar los famosos sliders en su página web. Se trata de diapositivas de imágenes que suelen colocarse (aunque cada vez menos) en las páginas web para mostrar ofertas, productos destacados o una llamada a la acción.
Si necesita añadir uno a su sitio web, con este widget puede hacerlo perfectamente y ahorrarse la instalación de un plugin adicional.
Tiene bastantes opciones de configuración:
- Alinear el contenido: arriba, abajo, en medio… ;
- Añada un botón con una llamada a la acción;
- Cambie los efectos de animación;
- Añada una imagen de fondo;
- Añada una imagen de fondo, etc.
En general, es bastante completo, y en la mayoría de los casos es más que suficiente, pero no llega al nivel de plugins como Revolution Slider o similares.
3.3.4 Widget de formulario
Este es uno de los plugins de formularios más intuitivos y personalizables. Este widget bien podría valer la mitad de lo que vale una licencia de Elementor Pro si se vende por separado.
Puede colocar los campos en filas y columnas muy fácilmente sin romperse la cabeza. Además, puede rediseñarlo completamente sin tocar ningún código ni añadir ningún CSS.
El widget de formulario es increíble, no hay otra manera de describirlo.
Además, en una de las últimas actualizaciones, han añadido aún más funciones que se enumeran a continuación:
3.3.4.1. Aceptación de los términos y condiciones
Le permite añadir una casilla de verificación para que el usuario acepte los términos y condiciones del sitio web antes de enviar el formulario.
3.3.4.2. Carga de archivos
Ahora también permite subir uno o varios archivos a través del formulario con opciones para limitar el tamaño máximo y el tipo de archivo.
3.3.4.3. Campo de la fecha
Un formulario que le permitirá hacer reservas. Con este nuevo campo, el usuario puede enviar la fecha de la reserva. Ideal para restaurantes y hoteles.
3.3.4.4 Campo de tiempo
Al igual que el campo de la fecha, permite al usuario seleccionar una hora específica del día. Puede combinar esto con el campo de la fecha y hacer que el usuario le envíe la fecha y hora exactas de una reunión, reserva, etc.
3.3.4.5. Campo HTML
Aunque crear su formulario con Elementor Pro es muy sencillo, a veces es necesario añadir código HTML personalizado con información adicional. Este nuevo campo HTML le permite hacer precisamente eso.
3.3.4.6. Campo de la contraseña
Los usuarios podrán insertar una contraseña sin que parezca un campo de texto normal.
Con todos estos campos puede crear formularios para :
- Solicitud de curriculum vitae ;
- Reservas en línea con fecha y hora;
- Recepción de archivos a través de formularios;
- Registro de invitados para un evento;
- Etc.
3.3.5. Adquisición de abonados
Puede conectar el mismo widget de formulario explicado anteriormente a varias plataformas de marketing por correo electrónico como :
- Mailchimp ;
- ConvertKit ;
- ActiveCampaign ;
- Etc.
Esto es genial, porque tiene todo en uno y no necesita un plugin adicional para integrar un formulario de captación de clientes potenciales.
Esto no significa que deba sustituir esta funcionalidad por plugins especializados como Convert Pro o Thrive Leads, pero es bastante útil.

Aquí tiene un vídeo de YouTube sobre cómo conectar Elementor Pro con MailChimp: ¿Cómo enlazar Elementor PRO con Mailchimp?
Lo interesante es que, al estar integrado con el widget de formulario, no está limitado a utilizar los campos de correo electrónico y nombre
Puede crear un formulario con campos como textarea, select, checkbox… para recoger más información sobre el usuario.
3.3.6. Acceda a
Se trata de un widget muy sencillo que le permite añadir el formulario de inicio de sesión de WordPress a cualquier página de su sitio web.
Esto puede ser muy útil si tiene un sitio web de tipo de membresía en el que los usuarios tienen que«registrarse» para acceder al contenido.
3.3.7. Tabla de precios
Si ofrece servicios o productos de precio fijo, mostrar una tabla de precios para comparar es una buena forma de presentar la información sobre sus servicios.
Porque a través de las tablas de precios, el usuario puede ver claramente las diferencias entre cada uno de sus servicios/productos y ver cuál le interesa más.
Esto es algo que se utiliza mucho y seguro que ha visto más de una página web con tablas de precios.
El widget de la tabla de precios se lo pone fácil.
Podrá crear tablas de precios claras y visualmente atractivas, destacando el servicio o producto que más le interese vender u ofrecer.
Al igual que con el resto de los widgets, dispone de muchos parámetros para personalizar los colores de cada elemento, la tipografía, establecer imágenes de fondo… todo lo que se le ocurra.
3.3.8. Lista de precios
Se podría decir que es una alternativa o una variante de las tablas de precios (de la anterior).
Un uso típico de este widget es mostrar los precios del menú de un restaurante. Pero eso es sólo un ejemplo. Puede utilizarse para muchas más aplicaciones.
3.3.9. Títulos animados
Se trata de un widget que permite crear cabeceras llamativas para atraer la atención de los usuarios mediante diferentes animaciones y efectos.
Es una buena forma de resaltar un título para que no pase desapercibido para el usuario.
3.3.10. FlipBox
La Flip Box es una caja de contenido de dos caras en la que puede utilizar texto, botones, imágenes, iconos… con un contenido diferente en cada lado
Puede ser útil crear los típicos servicios con llamada a la acción. Por ejemplo, en la primera cara (o lado) puede poner la descripción del servicio y en la segunda una llamada a la acción con un botón.
Otra ventaja de este widget es que le permite aprovechar mejor el espacio a la hora de exponer el contenido, ya que al tener dos caras, puede poner más información en el mismo espacio.
Aparte de eso, es un widget muy visual que cuenta con diferentes animaciones que le permiten ser más creativo a la hora de diseñar una página web.
3.3.11. Widget de llamada a la acción
Este es un widget muy práctico que puede utilizar casi siempre que necesite crear una serie de servicios o productos destacados con una llamada a la acción.
3.3.12. Widget de carrusel multimedia
Se trata de un widget bastante potente para mostrar galerías de imágenes o vídeos de forma muy visual.
Dispone de diferentes pieles y muchos ajustes de estilo para crear un llamativo carrusel de imágenes.
3.3.13. Carrusel de testimonios
No hay mucho que explicar con este widget. Se utiliza esencialmente para mostrar un carrusel de testimonios.
Suele utilizarse mucho en las páginas de aterrizaje y de servicios.
3.3.14. Temporizador de cuenta atrás
Con este widget puede añadir un temporizador de cuenta atrás para crear una sensación de urgencia para el usuario. Probablemente haya visto esta técnica en más de un sitio web.
Las cuentas atrás suelen utilizarse mucho en las páginas de aterrizaje, especialmente cuando se trata de una promoción de tiempo limitado
El widget tiene los ajustes típicos para establecer una cuenta atrás en días, horas, minutos e incluso segundos.
Es muy fácil de configurar, básicamente sólo hay que establecer la cuenta atrás y darle estilo.
Tenga en cuenta que si, por ejemplo, no quiere mostrar los días en la cuenta atrás, puede ocultarlos. Lo mismo ocurre con las horas, los minutos y los segundos. Y, por supuesto, cuenta con las típicas opciones de estilo para adaptar el diseño a su gusto.
3.3.15. Compartir botones
Si quiere añadir botones para compartir contenidos en las redes sociales, con este widget de Elementor podrá hacerlo sin problemas. Puede colocarlos en sus posts, páginas, productos o donde quiera.
Además de las opciones de tipografía, colores, tamaños… puede elegir diferentes estilos de botones (skins) y seleccionar el que mejor se adapte al diseño de su sitio web:
- Mínimo ;
- En caja ;
- icono del boxeo;
- Piso ;
- Pendiente.
También tiene la capacidad de añadir texto de llamada a la acción, indicar el número de veces que se ha compartido la publicación y, por supuesto, opciones de configuración para dispositivos móviles para garantizar que todo se vea correctamente.

Además de las típicas redes sociales, como Facebook o Twitter, puede añadir botones de WhatsApp, de correo electrónico o incluso de impresión. Según el tema y el contenido de su sitio web, esto puede ser muy útil para los usuarios.
Con este widget puede incluso sustituir perfectamente el plugin de redes sociales que esté utilizando.
3.3.16. Cotización en bloque
Este widget le permite insertar las típicas cajas con una frase para compartir en Twitter. De este modo, podrá animar a sus visitantes a seguirle en Twitter o a compartir sus contenidos.
Dispone de muchas opciones de personalización para crear cuadros de texto muy visuales que llamen la atención del usuario
Puede cambiar:
- El color del texto ;
- Fuente;
- Color de fondo;
- Utilice gradientes;
- Añada efectos hover
- Etc.
3.3.17. Widget de Facebook
Elementor Pro incluye diferentes widgets para integrar Facebook en su sitio web.
- Alimentación de su página de Facebook:
Se trata de un elemento utilizado por muchos sitios web y blogs para mostrar la actividad de su página de Facebook y conseguir así más likes y seguidores en Facebook.
Normalmente necesita instalar un plugin adicional para hacer esto, pero si tiene la versión pro, este es un plugin más que registra.
- Botón «Me gusta» de Facebook:
Añada botones de «Me gusta» a sus publicaciones o páginas para conseguir más seguidores en Facebook.
- Sistema de comentarios en Facebook:
Le permite insertar el sistema de comentarios de Facebook en su sitio web.
- Integrar los mensajes de Facebook
Con este widget puede incrustar cualquiera de sus publicaciones de Facebook en su página web.
- Comentarios de la incrustación en Facebook
Puede utilizarlo como prueba social en sus páginas de ventas, pagos o servicios.
3.3.18. Revisar el widget
Se trata de un widget similar al carrusel de testimonios, pero con un diseño diferente y la posibilidad de mostrar estrellas junto al perfil del usuario.
3.3.19. El menú de navegación
Uno de los widgets más potentes que lanzaron a lo largo de 2017 fue el menú de navegación. Con este widget, puede sustituir completamente el menú de su plantilla.
Con este widget, tendrá total libertad a la hora de diseñar la cabecera de su página web
Porque además del menú, puede colocar otros elementos en la cabecera, como enlaces a
- Redes sociales ;
- Teléfono; y
- Un correo electrónico;
- O cualquier otro tipo de contenido que considere oportuno.
Al igual que el resto de los widgets, tiene muchas opciones de personalización, desde las más básicas como el color y la tipografía hasta una gran variedad de animaciones.
3.3.20. Galería de widgets
La versión gratuita de Elementor ya tiene un widget de galería, pero este es mucho más avanzado.
Le permite :
- Cree galerías con diferentes diseños
- Añada texto sobre las imágenes;
- Cree filtros por categoría;
- Y otros ajustes de estilo.
En resumen, es todo lo que necesita para crear una hermosa galería para su sitio web.
3.3.21. Índice de contenidos
Este es un widget que se utiliza básicamente para crear resúmenes como el que tiene al principio de cada artículo
Con este widget puede evitar tener que utilizar un plugin específico para crear tablas de contenido si utiliza Elementor para editar sus publicaciones.
También puede utilizarlo en las páginas, aunque no es habitual.
Capítulo 4: Elementor gratuito versus Elementor Pro – Licencias y precios
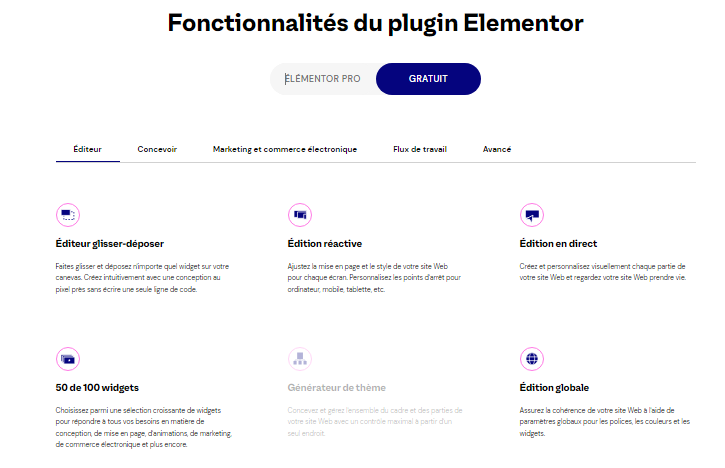
4.1. Versión gratuita de Elementor
Antes de pasar a la versión pro, debería probar tranquilamente la versión gratuita de Elementor. Si es la primera vez que lo hace, no se preocupe, ya que se adaptará rápidamente
Al principio, la interfaz puede ser un poco difícil de adaptar. A lo largo de los años ha crecido mucho y tiene multitud de opciones
Sin embargo, una vez superado ese pequeño periodo de adaptación, ¡le encantará!
Por eso le animamos a que lo instale y trabaje con él. Esta es una breve lista de lo que encontrará en la versión gratuita de Elementor:

- Versión básica del editor visual de arrastrar y soltar
- Generador de temas básicos;
- Le permite trabajar desde la interfaz de diseño responsivo de la web;
- 5 kits de páginas web;
- Biblioteca de plantillas;
- De los 100 widgets disponibles en la aplicación, tendrá acceso a los 50 más básicos: títulos, encabezados, imágenes…
- Integraciones de terceros: sólo ofrece Google Maps;
- Control básico de roles o gestor básico de perfiles: decide qué tipo de usuario de WordPress puede acceder al editor;
- Disponible en varios idiomas;
- Compatible con muchos temas.
Con esto, tiene más que suficiente para empezar a trabajar con su sitio web y probar si Elementor es el constructor de páginas que necesita.
Ahora veamos lo que le depara la versión de pago.
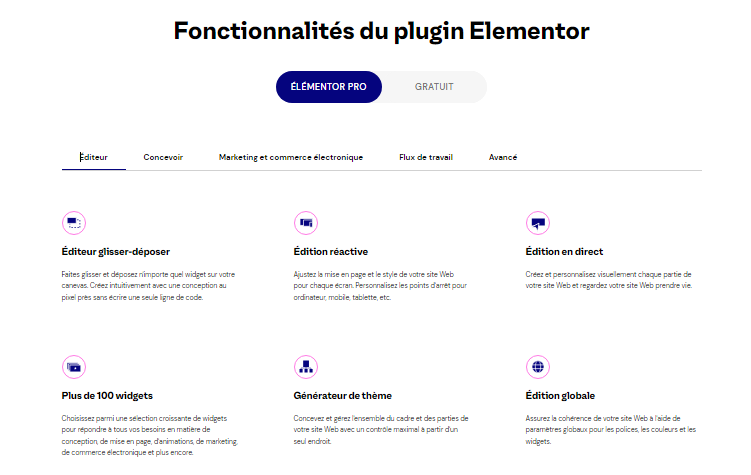
4.2. Versión de pago de Elementor
A diferencia de la versión gratuita, Elementor PRO incluye características adicionales a la versión gratuita que pueden ser útiles si nos dedicamos al diseño web con WordPress

Algunas de estas características que incorpora la versión de pago son:
- Acceso a las actualizaciones por año ;
- Soporte Premium 24/7;
- Más de 300 plantillas profesionales;
- Más de 20 integraciones;
- CSS personalizado en vivo; widget global
- Widget global ;
- Widgets de publicación y de cartera;
- Tabla de precios y lista de precios;
- Diseño de la página 404 ;
- Diseño de cabecera y pie de página ;
- CustomFieldIntegration ;
- Carruseles interactivos;
- Director de la función ;
- Fuentes personalizadas;
- Más de 100 widgets básicos y profesionales;
- Más de 300 plantillas básicas y profesionales;
- Herramienta de diseño de temas;
- Más de 60 kits de páginas web profesionales;
- 20 kits de páginas web para expertos;
- Ayuda de bonificación para los dos primeros y ayuda VIP para los dos últimos;
- Herramienta de diseño de temas ;
- Herramienta de diseño de ventanas emergentes; herramienta de diseño de formularios
- Herramienta de diseño de formularios; herramienta de diseño de WooCommerce;
- Herramienta de diseño de WooCommerce;
- Etc.
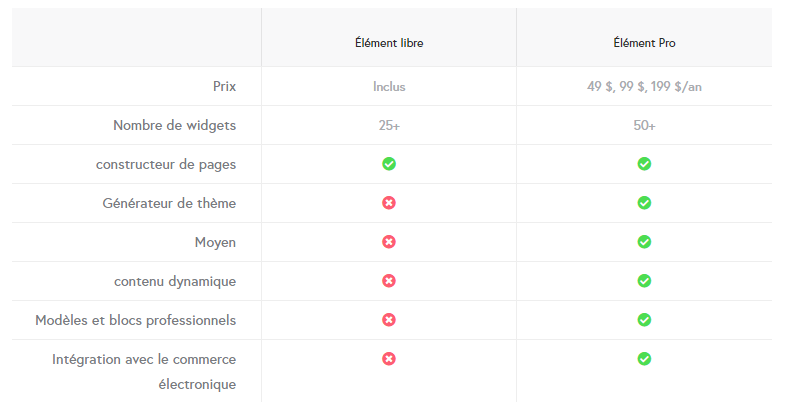
4.3. Diferencias entre Elementor Free y Elementor PRO
Las principales diferencias entre las dos versiones de Elementor son las siguientes

El hecho de tener la versión gratuita nos facilita probarla y utilizarla tantas veces como queramos. Sin embargo, se encontrará con una limitación en las características disponibles que podemos utilizar
Lamayoría de las funciones principales sólo están disponibles en la versión de pago.
De hecho, en la versión PRO podemos distinguir 5 opciones diferentes.
Veremos más detalles en la siguiente sección:
4.4. Licencias y precios de Elementor Pro
El 9 de marzo de 2021, los planes de precios de Elementor cambiaron y ahora, en lugar de 3, podemos elegir entre 5 tipos de licencias:
- ESENCIAL
- AVANZADO (alojamiento del sitio web de Elementor incluido) ;
- EXPERTO ;
- ESTUDIO ;
- AGENCIA.
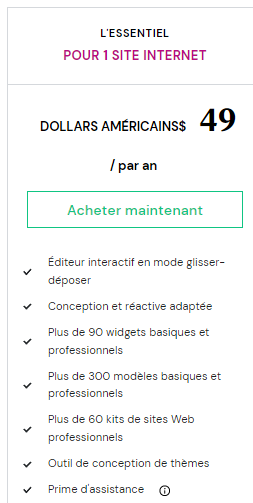
4.4.1. Licencia esencial
En esta licencia tenemos :
- Precio: 49$ -> 45€ (aproximadamente) ;
- Usos: 1 sitio web ;
- Actualizaciones y soporte técnico 1 año;
- Garantía de devolución del dinero de 30 días.

Es ideal para los usuarios que sólo tienen un sitio web.
4.4.2. Licencia avanzada – Alojamiento del sitio web de Elementor incluido
Con este tenemos :
- Precio: 99 dólares -> 90 euros (aprox.) ;
- Usos: 3 sitios web;
- Actualizaciones y soporte técnico 1 año;
- Garantía de devolución del dinero de 30 días.

Si tiene como máximo 3 páginas web, este sería el plan ideal para usted.
4.4.3. Licencia de experto (más popular)
- Precio: 199 dólares -> 182 euros (aproximadamente).
- Usos: 25 sitios web
- Actualizaciones y soporte técnico 1 año
- Acceso a los expertos de Elementor
- Garantía de devolución del dinero de 30 días.

Con esta licencia anteriormente podía activar Elementor Pro en hasta 1000 sitios, pero desde que cambiaron sus planes de precios ahora está limitado a 25 sitios solamente.
Esta es la mejor opción si tiene muchos sitios web o quiere crear sitios web para clientes.
Una vez que alcance el límite, tendrá que valorar si merece la pena pasar al plan «Estudio» o «Agencia».
4.4.4. Licencia de estudio
Estos son los puntos principales de esta licencia:
- Precio: 499 dólares -> 420 euros (aprox.)
- Usos: 100 sitios web;
- Actualización y soporte 1 año ;
- Apoyo VIP;
- Acceso a los expertos de Elementor;
- Garantía de devolución del dinero en 30 días.

Además de permitirle activar Elementor para un máximo de 100 sitios, esta licencia le da acceso a soporte VIP vía chat con un tiempo de respuesta inferior a 30 minutos.
También le permite añadir hasta 5 miembros del equipo.
Se trata de una licencia más adecuada para estudios o agencias que ya cuentan con un cierto volumen de clientes y desean un apoyo VIP en caso de problemas.
Si es usted un autónomo, también puede ser una buena opción, pero si está empezando, no vale la pena el dinero.
4.4.5. Licencia de la agencia
Los puntos principales de esta licencia:
- Precio: 999 dólares -> 838 euros (aprox.);
- Usos: 1.000 sitios web;
- Actualización y soporte 1 año;
- Apoyo VIP;
- Acceso a los expertos de Elementor;
- Garantía de devolución del dinero en 30 días.

Esta licencia es la misma que la licencia Studio, excepto que le permite activar Elementor en hasta 1.000 sitios (lo que antes ofrecía la licencia Expert de 199 dólares).
Después de un año, tendrá que renovar su licencia para seguir recibiendo actualizaciones y soporte.
Si no renueva la licencia, podrá seguir utilizando Elementor Pro en las zonas donde lo haya activado.
Por supuesto, ya no recibirá nuevas actualizaciones, soporte o acceso a las plantillas premium.
Cuando adquiera la licencia, tendrá acceso a un panel desde el que podrá ver en qué sitios web ha activado Elementor Pro.
Si decide activar Elementor en otro dominio, puede simplemente desactivar la licencia correspondiente desde el panel y reactivarla en su nuevo sitio.
Si quiere saber más sobre los paquetes para comprar Elementor, visite este enlace de la web oficial.
Ahora que ya lo sabe todo sobre los precios de Elementor, veamos cómo proceder a su instalación y configuración.
Capítulo 5: Tutorial de Elementor – Instalación, configuración y creación de una página web
5.1. Tutorial para instalar y configurar Elementor
5.1.1 Instalación de Elementor para WordPress
El siguiente paso es instalar su editor visual
Para ello:
- Vaya a la sección de plugins de WordPress;
- Pulse »Añadir nuevo» ;
- Buscar «Constructor de sitios web Elementor» ;
- Instalar y activar.
Si ha optado por la versión de pago, suscríbase a Elementor Pro desde aquí.
A continuación, siga los pasos anteriores:
- Descargue el plugin premium desde su tablero personal de Elementor;
- Ir a Plugins -> Añadir nuevo -> Subir plugin y seleccione el archivo ;
- Instalar y activar;
- Conecte la licencia a su cuenta de Elementor.
Esta cuenta de Elementor es el correo electrónico con el que compró el plugin premium. Si no le pide que se conecte por defecto, sólo tiene que ir a Elementor -> Licencias y hacerlo.
5.1.2. Configuración de Elementor en WordPress
Ahora es el momento de configurar Elementor antes de empezar a usarlo.
Introduzca :
1. Elementor -> Configuración – Encontrará unas cuantas pestañas que debe revisar cuidadosamente:
- General – Puede elegir editar páginas o entradas de blog
- Estilo – Le indica cómo configurar los elementos básicos de forma muy intuitiva: colores globales, fuentes globales, tipografía, botones, imágenes, fondo, etc.
- Integraciones – Le permite conectar APIs o credenciales para Google reCaptcha, Google Maps, Facebook SDK, proveedores de marketing por correo electrónico (como Mailchimp, MailerLite, ConverKit, GetResponse o super ActiveCampaign ).
- Avanzado – Esta parte es para los que tienen conocimientos avanzados. No es necesario tocar nada porque ya está configurado, no se preocupe.
2. Elementor -> Gestor de perfiles – Puede añadir o quitar permisos de edición en Elementor a los usuarios a los que dé acceso a su sitio de WordPress, dependiendo de si quiere que utilicen las herramientas de Elementor.
3. Elementor -> Herramientas – Encontrará varias pestañas con características sorprendentes:
- General – Donde puede regenerar los archivos CSS para actualizar los cambios de diseño que no se ven bien en la página.
- Reemplazar URL – Donde podrá reemplazar las URL de las páginas que necesite si ha realizado una migración web y encuentra problemas de redirección en alguna de ellas.
- Control de versiones – Para revertir a otra versión del plugin si tiene problemas de incompatibilidad.
- Modo de mantenimiento – Podrá crear su propia página Coming Soon (permite la indexación) o Mantenimiento (indica al bot que vuelva más tarde).
5.2. Video tutorial : ¿Cómo crear una página web con Elementor?
Para comenzar su diseño, cree una página y acceda a ella
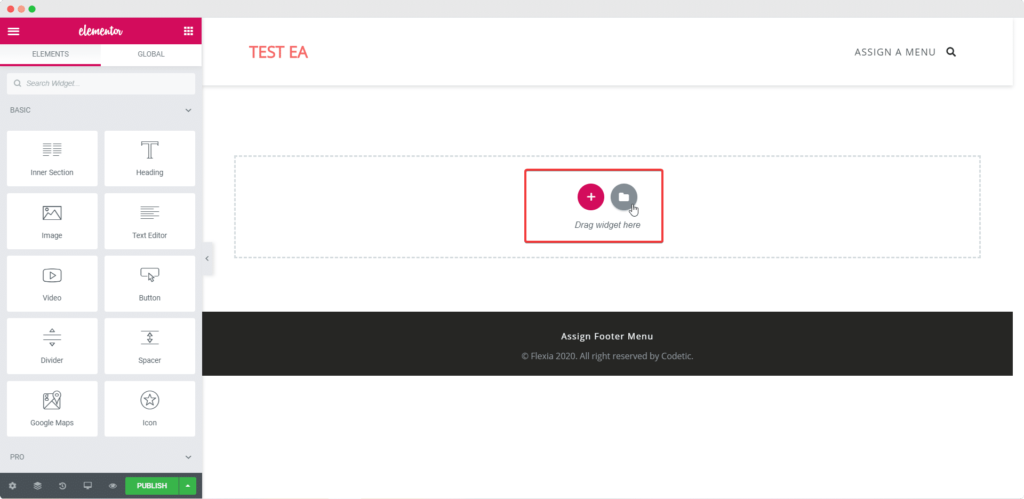
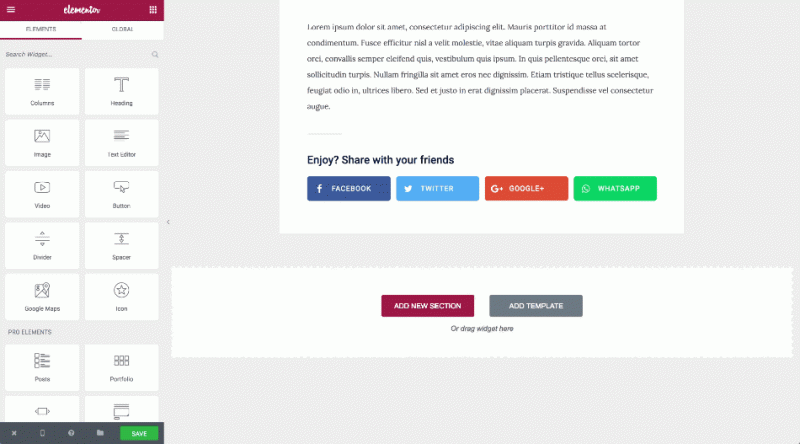
Verá un botón«Editar con Elementor » en la parte superior de la página en una barra horizontal. Esto le llevará al editor visual, una página en blanco con un gran menú a la izquierda donde puede encontrar todo tipo de widgets o elementos.
Si quiere editar la página desde cero, primero tendrá que crear una sección y seleccionar el número de columnas que necesita su diseño, para ello sólo tiene que hacer clic en el símbolo«+»
A continuación, sólo tiene que arrastrar cada elemento al lienzo donde quiera que aparezca en su nueva página.
Otra opción, en la que verá el verdadero potencial del maquetador visual, es seleccionar una de las plantillas prediseñadas de Elementor, simplemente haciendo clic en el símbolo de la carpeta.
Aquí hay una serie de vídeos que hemos encontrado en YouTube que dan todos los detalles para que pueda editar una página ya creada o crear una página con Elementor desde cero
y
Por último, responderemos a algunas de las preguntas más frecuentes de los usuarios en los canales sociales y, en particular, en los grupos de Facebook.
Capítulo 6: Otras preguntas sobre Elementor
6.1. ¿Quién puede utilizar Elementor?
El público objetivo de este plugin es muy amplio. Elementor es ideal para los :
- Diseñadores
- Programadores
- Comercializadores; Agencias de publicidad
- Agencias de publicidad
- Autónomos;
- O las PYMES
Realmente, para cualquier persona que quiera desarrollar su proyecto o negocio en línea y necesite un constructor de sitios web para crear el aspecto de su sitio.
6.2. ¿Qué versión debo elegir entre Elementor Free y Elementor Pro?
Si se trata de un proyecto personal y quiere aprender a utilizar un diseño visual que le facilite la vida, puede optar por la versión gratuita de Elementor.
La versión gratuita tiene funciones limitadas, pero puede crear cosas sencillas y coloridas, aunque más básicas y con menos funciones que en la versión premium.
Cuando la gente implementa un proyecto web desde cero, tiende a buscar recursos y plugins gratuitos para reducir su presupuesto. El ahorro es a veces contraproducente y lo que es barato tiende a ser caro en el futuro.
Pero si está creando un sitio web para su negocio, le recomendamos encarecidamente que utilice la versión premium, Elementor Pro.
- En primer lugar, al disponer de todas las funciones, se ahorra mucho tiempo, lo que se traduce en dinero. No perderá tiempo buscando e intentando extraños trucos para que todo encaje como usted quiere.
- En segundo lugar, tendrá un resultado completamente profesional, lo que es esencial para la imagen que tiene que mostrar al público. Le resultará más fácil dar una imagen corporativa y el sitio web funcionará con mayor fluidez.
6.3. ¿Cómo puedo comprar Elementor PRO con descuento?
Sólo puede comprar Elementor PRO con descuento en momentos especiales publicados por el autor. Así que tendrá que esperar a que publiquen el descuento cuando lo consideren y esta será la única forma de ahorrar dinero.
Estas son algunas de las oportunidades:
- 50% de descuento en Elementor Black Friday
En el Black Friday 2021 de Elementor, se ha puesto a la venta un 50% de descuento en esta plantilla de WordPress.
- 50% de descuento en Elementor Birthday
Para celebrar su cumpleaños, Elementor ofrece un descuento del 50% en su licencia.
6.4. ¿Cómo puedo encontrar tutoriales de Elementor?
Hay dos fuentes principales de información para aprender a usar Elementor y empezar a utilizar las mejores técnicas de diseño web de WordPress.
Estos incluyen:
- El blog de Elementor
En el sitio web de Elementor tiene su blog. Aunque está en inglés, puede acceder a ella desde Google Chrome y hacer clic en traducir al francés para obtener todos los artículos traducidos sin tener que traducir poco a poco.
Por supuesto, también puede encontrar tutoriales en francés en YouTube u otros sitios especializados en francés.
- Grupos de Facebook de Elementor en francés
Aquí tiene un enlace a un grupo francés de Facebook donde puede consultar sus dudas y pedir ayuda con sus diseños: https: //www.facebook.com/groups/274041773113391/
6.5. ¿Qué ocurre si no renuevo mi licencia de Elementor Pro?
Elementor Pro seguirá funcionando exactamente igual, la única diferencia es que tendrá que renovar la licencia para recibir futuras actualizaciones y soporte.
Pero se recomienda que se renueve por razones de seguridad y para asegurarse de que todo funciona correctamente.
6.6. ¿Qué pasa con las páginas creadas con Elementor Free?
Elementor Pro es una extensión de Elementor Free, es un plugin más que tendrá que instalar. Y lo único que ocurrirá cuando lo instale es que tendrá acceso a las nuevas funciones.
Así que las páginas creadas con la versión gratuita no se verán afectadas.
6.7. ¿Puedo transferir mi licencia de Elementor Pro a otro dominio?
Sí, sólo tiene que desactivarlo en el antiguo dominio y activarlo en el nuevo. Puede gestionar los dominios activos desde la pestaña Suscripciones -> Sitios web conectados.
6.8. ¿Merece la pena comprar Elementor Pro?
Sinceramente, nadie puede decir lo contrario. Es una herramienta que facilita mucho el trabajo, ya que incluye muchas funciones que de otro modo tendría que implementar a través de otros plugins o tocando más css/código.
Con Elementor Pro, se registran varios plugins adicionales como:
- Formulario de contacto;
- Mostrar las últimas publicaciones del blog; botones para compartir; y
- Comparta los botones;
- Complemento del boletín de noticias;
- Y así sucesivamente.
También debería añadir widgets para :
- WooCommerce
- Tablas de precios
- Cartera
- Cuenta atrás
- Listas de precios;
- Y así sucesivamente.
Obviamente, no va a utilizar todo esto en el mismo sitio web, pero lo tiene ahí por si lo necesita.
Es un alivio no tener que buscar plugins para todo, plugins que funcionen bien y se adapten al estilo de su sitio web.
3.11. ¿Cuál es la diferencia entre WordPress y Elementor?
Elementor es un editor visual para sitios web de WordPress que sustituye el editor estándar de WordPress por un editor frontal en vivo.
Con este constructor de páginas, puede crear una variedad de diseños y diseñar su sitio web en vivo sin tener que cambiar del modo editor al modo visor.
3.10. ¿Cuál es el mejor tema para usar con Elementor?
El tema Hello es el mejor, más fácil y más rápido tema de Elementor.
Tiene unos cuantos componentes que le permiten construir el diseño que desea de forma sencilla y fácil. Además, es completamente gratis.
Hay otros temas gratuitos para elegir, como Astra Themes y Envato Themes.
6.11. ¿cómo incrustar un vídeo en un Elementor?
Añada el widget de vídeo a su tablero de mandos yendo a Apariencia → Widgets.
A continuación, haga clic en Añadir vídeo y elija el vídeo que desea incrustar.
Seleccione el Insertar desde la URL si desea incluir un vídeo de YouTube, Vimeo u otras fuentes externas.
Este vídeo puede ayudarle a verlo con claridad
6.12. ¿Elementor ralentiza su sitio?
¡No!
Las características de la plataforma, que pueden ser utilizadas por cualquier usuario de WordPress para crear rápidamente sitios únicos y originales, no afectan negativamente a la velocidad de dichos sitios.
En otras palabras, Elementor no compromete el rendimiento de un sitio por sus avanzadas funciones de edición.
6.13. ¿Es Elementor el mejor constructor de páginas?
Elementor es una de las mejores opciones gratuitas de constructores de páginas de WordPress. Aunque ofrece planes premium, la versión gratuita le da acceso a un editor de sitios web de arrastrar y soltar, 50 widgets, 30 plantillas y edición responsiva
Elementor se vuelve aún más impresionante cuando se adentra en sus características premium.
6.14. ¿Qué es mejor entre Elementor o Visual Composer?
Elementor y Visual Composer son dos constructores de páginas establecidos en la comunidad de WordPress. Pero en general, Elementor sobresale en casi todo en comparación con Visual Composer
Ya sea el editor, las opciones de personalización, las plantillas o los precios, Elementor ofrece mucho más
En resumen
Es importante elegir un buen constructor para wordpress y aprender a utilizarlo correctamente, en el futuro le ahorrará muchos dolores de cabeza y obtendrá un resultado más profesional para su página.
Ya sabe lo que es Elementor. Como puede ver, es otro plugin de WordPress que le permite diseñar sitios web con un constructor visual
Además, incorpora muchas funciones adicionales para que podamos personalizar nuestros diseños según nuestras necesidades sin necesidad de saber HTML y CSS, aunque estos conocimientos siempre ayudan
Espero que esta completa guía de Elementor le ayude a decidir si utilizar o no este constructor de WordPress y le anime a probarlo de forma gratuita o a adquirir su versión Elementor PRO para disfrutar de todas sus ventajas adicionales.
¡Gracias por leer!
¡Hasta pronto!




Muy buen artículo! Superinteresante
Muy completo tu artículo sobre elemntor. Me aclarado muchas dudas