Según los números, Schema Local puede generar un aumento de 3,6 veces en la interacción y un aumento del 1,5% en el tiempo de visita.
La estadística demuestra cuán ventajoso puede ser esto para las empresas que intentan dirigirse a audiencias en sus áreas.
Es en esta lógica que se desarrolló la herramienta Local Business Schema Generator para ayudar a las empresas a estructurar mejor los datos en sus páginas.
¡Descubre más en esta descripción!
¿Qué es un esquema local empresarial?
El marcado de esquema de negocio local es un tipo más específico de marcado de esquema en el vocabulario de Schema.org que ayuda a mostrar la información más importante de su negocio local a los motores de búsqueda.
Tenga en cuenta también que se sabe que el marcado de esquema local de empresa es un subtipo de otros tipos de marcado de esquema, como lugar y organización.
Por lo tanto, hereda las propiedades de estos dos tipos de marcado, pero se enfoca en información que sería importante para un buscador local.
Hay varias marcas o propiedades de esquema comercial local que puede ingresar, como NAP típico (nombre, dirección, número de teléfono), horas de operación e información de geolocalización.
En la mayoría de los casos, los usuarios de Internet abren un navegador para buscar información comercial específica, como un número de teléfono, un menú o un horario de apertura.
En este caso, cuando agrega etiquetas de esquema local al código HTML de su sitio web, puede:
- Mejorar la visibilidad del sitio de su empresa en las páginas de resultados de búsqueda;
- Entusiasme a la mayoría de las personas que visitan su sitio web a realizar una acción considerable en su sitio web;
- Haga que su sitio web sea más activo en las búsquedas por voz.
Cómo generar código con la Esquemas Generador
Para generar código con el Esquemas , aquí hay algunos pasos simples a seguir:
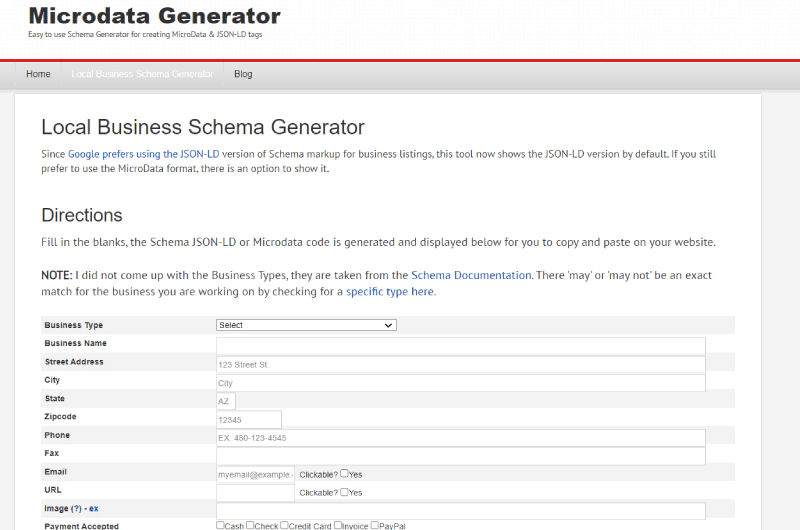
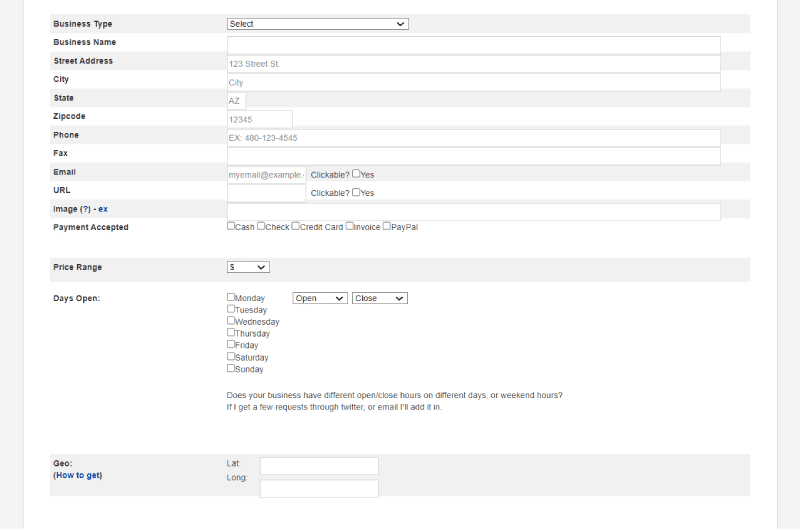
Paso 1: Ingrese su información
Como información sobre su negocio, debe comenzar seleccionando el tipo de su empresa haciendo clic en la flecha desplegable en el cuadro de lista del formulario.
Luego, en la segunda línea de información, se le pedirá que coloque el nombre de su empresa.
La siguiente sección es para la dirección física de su empresa.
Si tiene varias ubicaciones, puede crear páginas de contacto para cada ubicación y crear un script JSON-LD para cada una.
Además de eso, debe agregar una URL, la del sitio web de su empresa local.
También hay una línea para agregar una imagen según una dimensión específica.
Entre los datos relevantes que se le solicitarán y que son obligatorios, además, se encuentra la dirección de correo electrónico de la empresa y su número de teléfono.
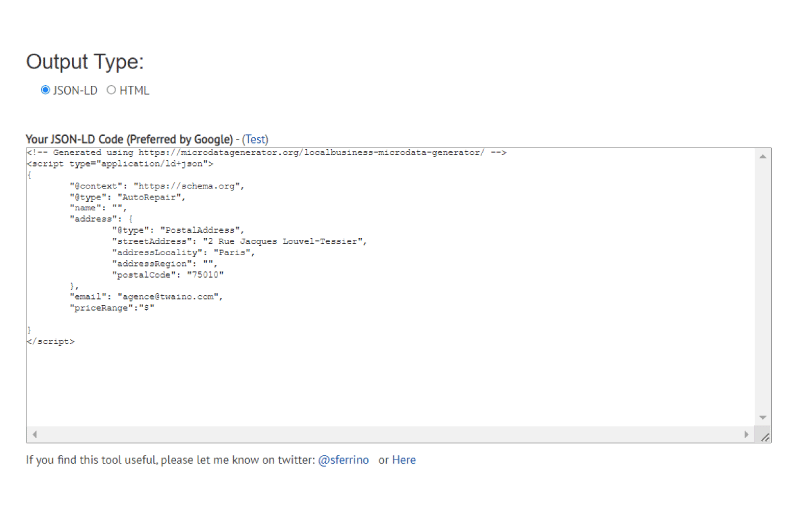
Paso 2: guarde su código JSON-LD
Una vez que haya terminado de completar la información, la herramienta generará un código de marcado JSON-LD en el cuadro reservado en la parte inferior.
Debe copiar este código de marcado y pegarlo en un bloc de notas para guardarlo.
Con cierta información que hemos completado, así es como se ve nuestro código de marcado JSON-LD generado por la herramienta:
<!– Generado usando https://microdatagenerator.org/localbusiness-microdata-generator/ –>
< script type= «aplicación/ld+json»>
{
«@contexto»: «https://schema.org»,
«@tipo»: «Empresa local»,
«nombre»: «Agencia Twaino»,
«dirección»: {
«@tipo «: «PostalAddress»,
«streetAddress»: «2 Rue Jacques Louvel-Tessier»,
«addressLocality»: «Paris»,
«addressRegion»: «»,
«postalCode»: «75010»
},
«email»: «agencia@ twaino.com»,
«url»: «twaino.com»,
domingo 0-0″,
apertura»: [ {
«@type»: «especificación de horario de apertura» ,
«dayOfWeek»: [
«Lunes»,
«Martes»,
«Miércoles»,
«Jueves»,
«Sábado»,
«Domingo»
],
«abre»: «0»,
«cierra»: «0»
} ],
» priceRange»:»$»
}
</script>
También puede mostrar este código en una versión HTML que se verá así:
<!– Generado usando https://microdatagenerator.org/localbusiness-microdata-generator/ – ->
< div itemscope itemtype=»https://schema.org/LocalBusiness»>
<div itemprop=»name»>Agence Twaino</div>
<div>Correo electrónico: <span itemprop=»email»><a href=’mailto:agence@ twaino.com’>agencia@twaino.com</a></span></div>
<div>Url: <span itemprop=»url»><a href=’twaino.com’>twaino.com</ a></span></div>
<meta itemprop=»horario de apertura» style=’display: none’ datetime=»Mo,Tu,We,Th,Sa,D 0-0″ />
<div itemtype=»http ://schema.org/PostalAddress» itemscope=»» itemprop=»address»>
<div itemprop=»streetAddress»>2 Rue Jacques Louvel-Tessier</div>
<div><span itemprop=»addressLocality»>París< /span>, <span itemprop=»addressRegion»></span> <span itemprop=»postalCode»>75010</span></div>
</div>
</div>
Paso 3: Pruebe su código
Cuando su código se genera, luego debe hacer clic en el botón de prueba para asegurarse de que sea correcto.
Si hace clic en el botón, será redirigido inmediatamente a la página de las distintas herramientas de Google.
En esta página puede probar su código para fragmentos enriquecidos de Google y también verificar la validez de su código generado.
La otra cosa que también debe tener en cuenta es que el uso del marcado de esquema empresarial local puede hacer que la información de su empresa sea visible.
Pero si no sigue las pautas de Google para usar el marcado de esquema, el motor de búsqueda puede considerar que sus esfuerzos no son elegibles.
Estos son algunos consejos:
- Es recomendable utilizar el formato de datos estructurados correcto. Hablando de buenos formatos, Google considera que PDF y JSON-LD son los mejores;
- Google también quiere que uses datos estructurados para la página o el contenido que describen los datos. Por ejemplo, si es horario comercial, no lo exprima en una página sobre consejos genéricos de limpieza.
En general, Local Business Schema Generator es una excelente herramienta local de SEO que las empresas pueden agregar a su sitio de herramientas.






 Alexandre MAROTEL
Alexandre MAROTEL