Diferença Celular / Desktop | Internet Marketing Ninjas
Diferença Celular / Desktop | Internet Marketing Ninjas
- Ferramentas : SEO técnico
- Plataforma : Web
- Preço : Livre
Visão geral rápida das ferramentas : Diferença Celular / Desktop
Descrição Ferramenta de análise de diferenças de código para dispositivos móveis/desktop
Apresentação detalhada da ferramenta : Diferença Celular / Desktop
Descrição Ferramenta de análise de diferença de código móvel/desktop
Anteriormente, o Google dependia principalmente da versão para desktop dos sites para avaliar sua relevância para as pesquisas dos usuários da Internet.
Mas depois da explosão no número de usuários da Internet que usam dispositivos móveis para se conectar, o mecanismo de pesquisa agora depende principalmente das versões móveis dos sites ao navegar e indexar.
Daí a importância de garantir conteúdo idêntico em seu site em computadores desktop, bem como em celulares e tablets.
Mobile/Desktop Code Differences Analysis Tool é uma ferramenta desenvolvida pela Internet Marketing Ninjas que permite verificar as diferenças entre o código HTML da versão desktop e móvel do seu site.
O que é o analisador de diferença de código para dispositivos móveis/desktop?
A ferramenta de análise de diferenças de código móvel/desktop é uma ferramenta desenvolvida pela equipe de Internet Marketing Ninjas que permite usar diferentes agentes de usuário para obter conteúdo das versões móvel e desktop de um site.
A ferramenta é uma forma simples e eficaz de comparar as versões desktop e mobile de um site para analisar as diferenças encontradas entre as duas versões.
Isso é útil para fornecer uma melhor experiência de usuário para usuários móveis e garantir que suas páginas sejam indexadas pelos rastreadores do Google.
No entanto, deve-se lembrar que a ferramenta só funciona se o servidor web retornar conteúdo HTML diferente com os dois agentes de usuário.
Caso você use o mesmo HTML, CSS e JavaScript em ambas as versões do seu site, a ferramenta de análise de diferenças de código para dispositivos móveis/desktop não ajudará muito.
Ferramenta de análise de diferença de código para dispositivos móveis/desktop: como usar a ferramenta?
A ferramenta de comparação de código móvel/desktop é muito fácil de usar.
- Para usá-lo, vá para a caixa de ferramentas Internet Marketing Ninjas e procure por “Mobile/Desktop Code Difference Analysis Tool”
- Ou clique emhttps://www.internetmarketingninjas.com/tools/mobilesourcecodeviewer/ para acessar a ferramenta diretamente
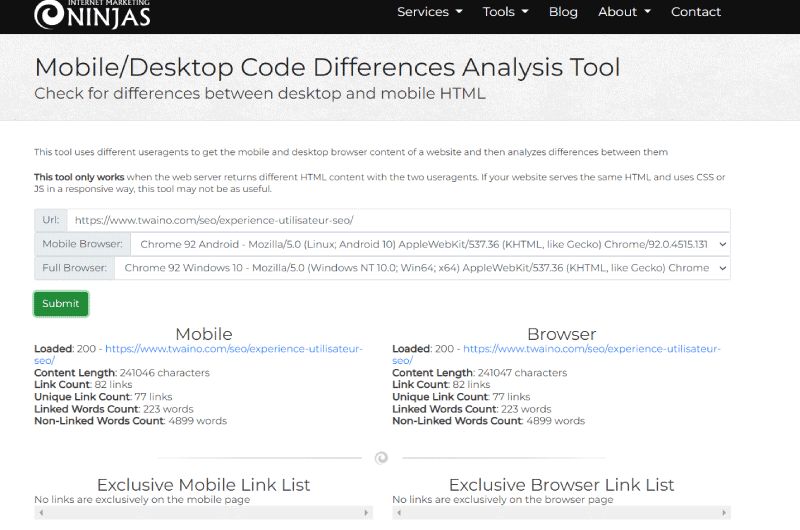
- Uma vez na página, digite o URL do seu site
- Por padrão, a ferramenta escolhe um “navegador móvel” e um “navegador completo”. Você pode deixar esses dois campos com o valor padrão ou escolher outros navegadores.
- Em seguida, clique no botão “Enviar” para começar a analisar o código do site.
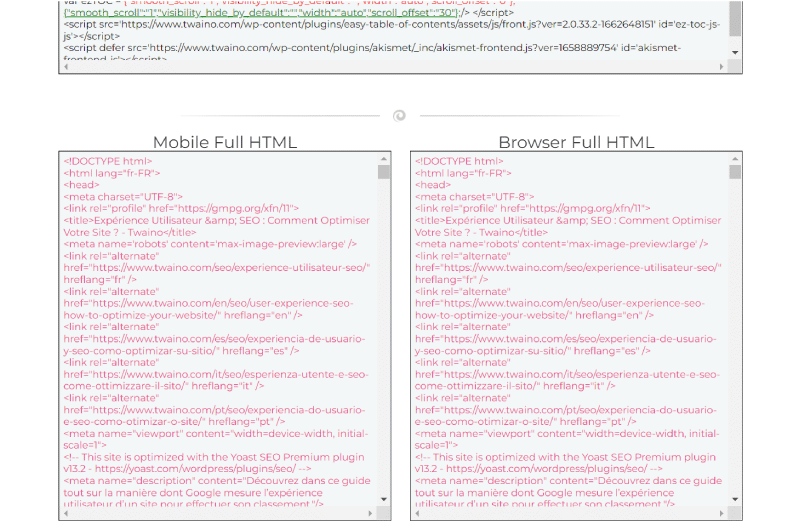
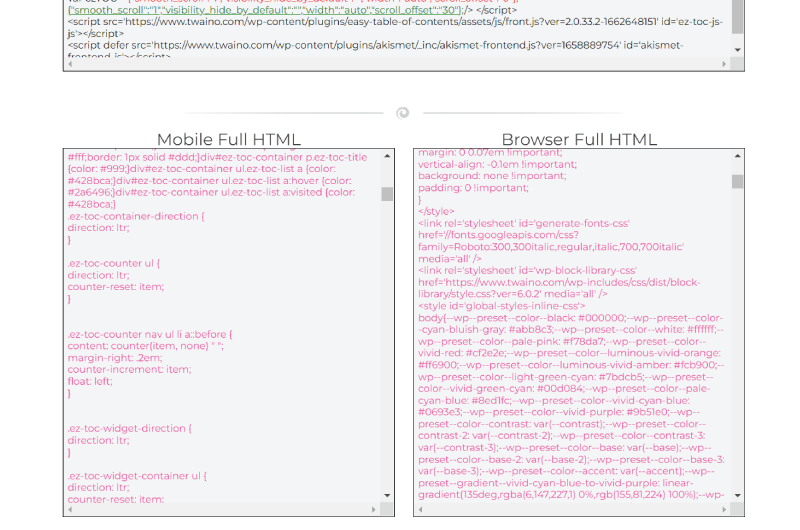
Após alguns segundos, a ferramenta exibirá o resultado da verificação, que inclui:
- Um resumo de:
- Código de status HTTP da URL
- Comprimento do conteúdo
- O número de links
- O número de links exclusivos
- O número de palavras relacionadas
- E o número de palavras não relacionadas identificadas nas versões para celular e desktop do seu site.
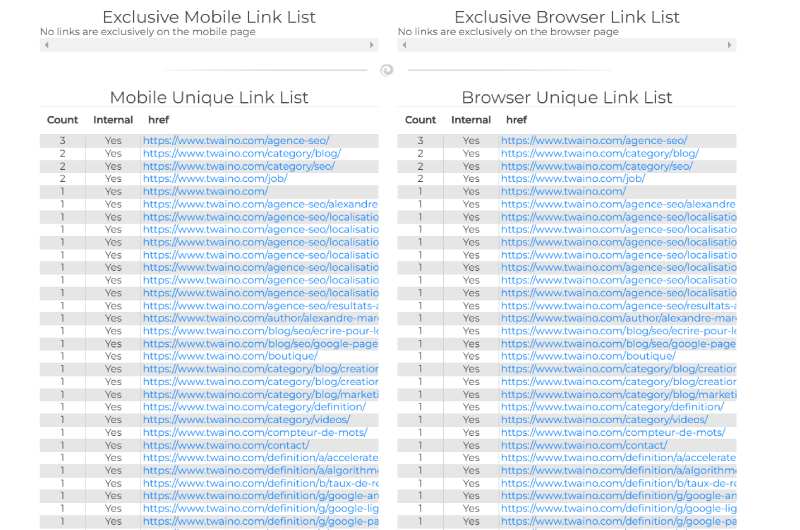
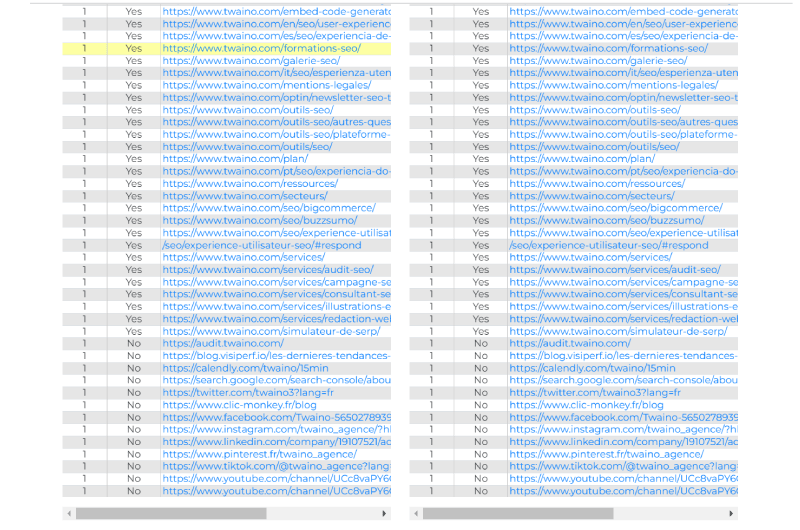
- Uma lista de links exclusivos encontrados nas versões para celular e desktop do site
- Uma lista de links exclusivos encontrados nas versões para celular e desktop do site
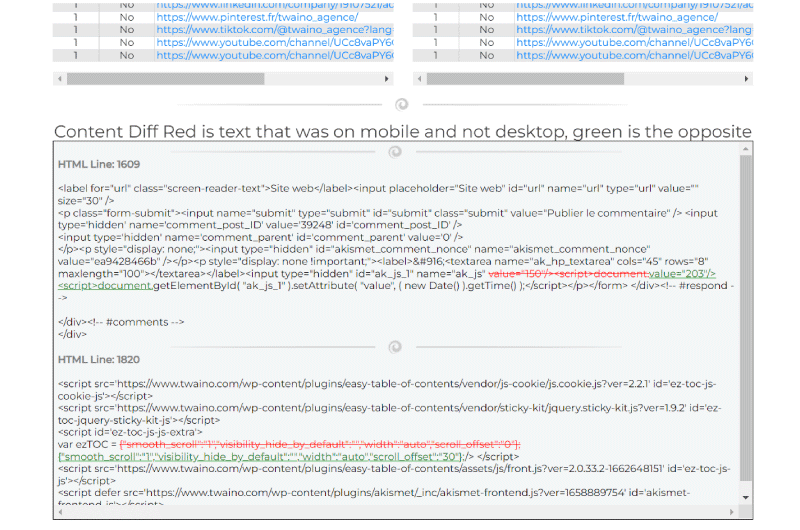
- Elementos presentes na versão mobile e ausentes na versão desktop (marcados em vermelho) e elementos presentes na versão desktop e ausentes na versão mobile (marcados em verde)
- E os códigos HTML de ambas as versões
Recursos adicionais
O que é código-fonte limpo?
O código limpo é uma abordagem de desenvolvimento que coloca o foco no leitor para criar um código fácil de escrever, ler e manter.
Fonte :metade
Mesmo que um aplicativo funcione como deveria, o trabalho do desenvolvedor não é necessariamente feito. Também é importante garantir que o código-fonte possa ser facilmente lido e usado por usuários humanos e de computador.
Entenda a importância de ter um código-fonte limpo
Você pode não saber, mas os rastreadores do mecanismo de pesquisa rastreiam seu site para dar a ele um valor de classificação nos resultados da pesquisa.
Para que todas as suas novas páginas também sejam consideradas, esses robôs são chamados a fazer essas visitas ao seu site com uma certa frequência.
Idealmente, seu site e a maior parte de seu conteúdo devem estar visíveis para o rastreador do Google.
Quando o mecanismo de pesquisa rastreia seu site, ele coleta as informações mais importantes. Isso inclui itens como títulos de página, legendas, metadados, tipos e tamanhos de arquivos e muito mais.
https://www.twaino.com/definition/l/indexation-semantique-latente/
No entanto, quando o código do seu site está muito confuso, pode impedir que os rastreadores dos mecanismos de pesquisa absorvam adequadamente todas as informações de que precisam. Isso geralmente pode afetar a classificação do seu site nos resultados de pesquisa.
Entenda a importância de ter um código fonte limpo e idêntico para as versões desktop e mobile do seu site
A primeira indexação móvel do Google refere-se ao fato de que o mecanismo de pesquisa depende principalmente da versão móvel de um site para indexá-lo e classificá-lo nos resultados da pesquisa.
Até agora, ao determinar a utilidade de uma página para a pesquisa de um usuário, o Google geralmente se concentrava no conteúdo da versão para desktop do site.
À medida que mais e mais pessoas usam seus smartphones para acessar a Pesquisa do Google, o Googlebot agora usa principalmente o agente de smartphone para rastrear e indexar páginas.
Na verdade, a partir de 1º de julho de 2019, todos os novos sites são indexados automaticamente para dispositivos móveis por padrão. Isso inclui os criados a partir dessa data, bem como os que ainda não foram listados na Pesquisa Google.
E o mecanismo de pesquisa ainda rastreará e classificará as páginas da Web com base principalmente no conteúdo de sua versão móvel.
É por isso que é importante garantir que seu site para celular ofereça o mesmo conteúdo da versão normal.
Caso seu site para celular contenha menos informações do que a versão padrão, considere ampliá-lo para tornar informações importantes acessíveis porque a maior parte da indexação de seu site em geral agora depende de sua versão para celular.
Use o analisador de diferença de código para celular/computador para garantir que as versões para computador e celular do seu site sejam idênticas
Dada a importância da versão mobile de um website para a sua indexação pelo Google, é importante garantir que esta seja idêntica à versão desktop.
Para isso, você conta com a plataforma Mobile/Desktop Code Differences Analysis Tool. Esta é uma ferramenta oferecida pela Internet Marketing Ninjas que permite que você use vários agentes de usuário para exibir conteúdo para as versões móvel e desktop do seu site.
Basta enviar a URL do seu site e a ferramenta se encarregará de mostrar as diferenças observadas nas duas versões. Você pode facilmente garantir que eles sejam o mais idênticos possível para tornar mais fácil para o Google indexar suas páginas.
Vídeos de ferramentas : Diferença Celular / Desktop
Galeria de ferramentas : Diferença Celular / Desktop
Apresentação da empresa : Diferença Celular / Desktop
Internet Marketing Ninjas é uma empresa fundada em 1999 por Jim Boykin, com mais de 10 anos de experiência na área de SEO. A missão que a empresa se atribuiu é apoiar os seus clientes a terem um melhor tráfego nos seus sites através de métodos seguros.
A Internet Marketing Ninjas é especializada na otimização de páginas e sites para mecanismos de busca. Com sede nos Estados Unidos em Clifton Park, a empresa é formada por 50 membros, todos especialistas em suas áreas.
Em particular, a Internet Marketing Ninjas oferece a toda a comunidade digital serviços abrangentes de marketing digital, mas também serviços e ferramentas de SEO. Entre as mais de 87 ferramentas desenvolvidas por eles, aqui estão algumas ferramentas gratuitas de SEO que eles desenvolveram:
- Ferramenta Social Image Resizer;
- Qual é a ferramenta Tamanho do meu navegador;
- Ferramenta visualizadora de código-fonte HTML;
- analisador de metatags;
- verificação de idade do domínio;
- Gerador de metatags e visualização de trechos;
- Simulador de aranha do mecanismo de pesquisa;
- Ferramenta de combinação de palavras-chave;
- Ferramenta de inspeção de URL…
Essas ferramentas são voltadas para agências de SEO e profissionais de marketing, sem falar nas empresas. Eles certamente irão ajudá-lo a melhorar suas várias estratégias de marketing.
Encontre a empresa : Diferença Celular / Desktop
Diferença Celular / Desktop nas redes sociais
- Chaîne Youtube
Outras ferramentas relacionadas : Diferença Celular / Desktop
 Alexandre MAROTEL
Alexandre MAROTEL
Fundador da agência de SEO Twaino, Alexandre Marotel é um apaixonado por SEO e por gerar tráfego na internet. É autor de inúmeras publicações, e possui um canal no Youtube que visa ajudar empreendedores a criarem seus sites e serem mais referenciados no Google.
Outras ferramentas de SEO
Todas as ferramentas de SEO
Sorry, no content found.








 Alexandre MAROTEL
Alexandre MAROTEL