لقد قررت إجراء مقالات، تهانينا ! أؤكد لك أن هذا قرار ممتاز اتخذته. دليل – إثبات، يقول 55 ٪ من المسوقين أن إنشاء محتوى المدونة هو أولويتهم القصوى في التسويق الداخلي. وبالتالي ، فإن امتلاك مدونة يعد إستراتيجية ناجحة ، ولكن لا تزال بحاجة إلى أن تكون قادرًا على كتابة مقالات عالية الجودة لإطعامها ثم نشرها. لقد طورت هذا دليل إرشادي لإعطائك أفضل النصائح والحيل لمساعدتك على نشر مقالتك الأولى بأفضل طريقة ممكنة. في الواقع ، سأوضح لك في هذه المقالة وفي الفيديو المرتبط ، خطوات دمج مقالتك الأولى بنجاح في مقالات في موقع الويب الخاص بك.
إنشاء منشور مدونة
[توك]في هذا الفيديو ، أعرض عليك كل نصائحي لـ إنشاء أول مدونة لك على ووردبريس:
المشاركات والصفحات: ما الفرق بين الاثنين؟
قبل المتابعة ، أجد أنه من المثير للاهتمام العودة إلى هذين المفهومين اللذين يؤديان أحيانًا إلى الارتباك.
مقالات ووردبريس أو مدونة
على ووردبريس ،مقال مرتبط بجدول زمني معين، لذلك يتم وضعه تلقائيًا أعلى المقالات الأخرى في مقالات إذا تم نشره للتو. على نفس المنوال ، تصبح المشاركات القديمة أقل وضوحا في القائمة حيث تضيف بانتظام منشورات مدونة جديدة.
ومع ذلك ، هذا لا يعني مطلقًا أن مقالاتك الأقدم لا تتلقى زيارات. في الواقع ، ستستمر فهرستها في Google ، وبالتالي ستتم قراءتها والاستفادة من مراجع جيدة.
علاوة على ذلك ، نظرًا لأن المقالات لها تاريخ ووقت نشر ، فيمكن أن تكون كذلكمشترك من خلال موجز RSS لإعلام القراء التحديثات.
يعد إنشاء مقالات عالية الجودة طريقة جيدة للبقاء على اتصال مع جمهورك ، لذلك يجب أن تنجح أولاً جمع رسائل البريد الإلكتروني من زوار موقعك.
علاوة على ذلك،العناصر لديها وظيفة “التعليق” مما يسمح للقراء بمشاركة أفكارهم وتحليلها وتوسيع نطاق المحادثة معك. يمكن تمكين هذا الخيار أو تعطيله حسب الرغبة.
هناك اختلاف آخر بين مقالة المدونة وصفحة الووردبريس يأتي من الوقت. في الواقع ، مقال بقلم مقالات يُعد مفيدًا لتلبية حاجة “مؤقتة” ، بينما تحتوي صفحة WordPress على محتوى “ثابت ودائم”.
صفحات ووردبريس
من حيث المبدأ ، الصفحات ثابتة وهناك عدة أمثلة مثل:
- صفحة “حول” ؛
- صفحة “الإشعارات القانونية” ؛
- صفحة “سياسة الخصوصية”
- صفحة “الاتصال”
- إلخ…
على عكس المقالات ،الصفحات خالدة، على الرغم من أنها مؤرخة في بيانات WordPress. بالإضافة إلى ذلك ، إذا كانت لديك صفحات مثل تلك المذكورة أعلاه ، فستتفق معي على أنها لن تنتهي صلاحيتها ، حتى إذا كان عليك تحديثها من وقت لآخر. على سبيل المثال ، يمكن أن تظل صفحة “جهة الاتصال” كما هي لعدة سنوات ، بينما يمكن أن تظل مقالة من مقالات قد يكون عفا عليه الزمن تماما.
بالإضافة إلى ذلك ، لا يتم تضمين الصفحات في موجز RSS ولا يمكن التعليق عليها و / أو مشاركتها ، على عكس المقالات.
| Articles | Pages |
|---|---|
| Classés chronologiquement | Intemporelles |
| Autorise les commentaires | Pas de commentaires |
| Bouton de partage sur les réseaux sociaux | Pas de bouton de partage en générale |
| Auteur mis en avant | Auteur masqué |
| Pas présentes dans les menus | Présentes dans les menus |
| Classables par catégories et par mots-clés | Logique de hiérarchie |
أفضل الممارسات لنشر مقالتك الأولى
الالمقالة الأولى تفتح الباب أمام جميع المقالات الأخرى التي ستتبعهالذلك ، فهو مهم جدًا بقدر ما يسمح لك بإنشاء إطار عمل تحريري. في الواقع ، هذه هي خطوتك الأولى لنجاح التدوين ، لذا تأكد من التفكير مليًا في التنسيق والنبرة والأسلوب الذي تريد توظيفه.
إنتاج محتوى جيد وخطة نشر
ما لم تكن تهدف إلى نجاح ملف مقالات، أدعوكم لأخذ الوقت الكافي لتطوير عملية إنشاء محتوى جيدة. في الواقع ، هناك المزيد 2 مليون مشاركة مدونة يوميًا في العالم ولكي تكون مرئيًا بين هذه المجموعة ، من الضروري اعتماد إستراتيجية جيدة من البداية.
حول هذا الموضوع ، كتبت أ المقالة التي تغطي الموضوع على نطاق واسع والذي يمنحك أيضًا إرشادات للحفاظ على إيقاع النشر بمرور الوقت. كمكافأة ، يمكنك أيضًا التحقق من ذلك مقالة – سلعة، الذي يناقش نصائح وأساليب استثمار مدونتك.
تحسين مُحسّنات محرّكات البحث لمقالك
للتأكد من أن ملفيمكن أن تستفيد المقالة من مرجع جيد في محركات البحث ، هناك بعض النقاط التي من الحكمة جدًا عدم تفويتها. لا يتعلق الأمر فقط بالحصول على بنية وبالتالي شكل مناسب ، ولكن أيضًا مادة دقيقة ذات محتوى عالي الجودة. ولكن أيضًا من محتواه.
سأقوم قريبًا بنشر مقال كامل حول هذا الموضوع ، ولكن لنشر مقالتك الأولى ، يمكنك بالفعل التفكير في نقاط مثل:
- تحديد كلمتك الرئيسية ؛
- إدخال الكلمة الرئيسية في العنوان ؛
- كتابة محتوى غني ومكثف ؛
- استخدام علامات h1، h2، h3 .. للإشارة إلى عنوان مقالتك وترجماتها ؛
- إلخ…
قم بتحسين مُحسنات محركات البحث الخاصة بك باستخدام مكون إضافي: Yoast SEO
لحسن الحظ ، يوفر WordPress تكامل المكونات الإضافية للاستمتاع بالعديد من الميزات. للتأكد من أن مقالتك جيدة تحسين محركات البحث ، أوصي بتثبيت هذا المكون الإضافي.
في الواقع ، سيهتم Yoast SEO بتقديمك لكتحليل محتوى كل مقالة وصفحة بالإضافة إلى تكوين المقتطفات. إلى هذا الحد ، ستتمكن من تحرير أفضل العناوين وأوصاف التعريف لمحركات البحث وكذلك الشبكات الاجتماعية.
بالإضافة إلى ذلك ، يمنحك هذا المكون الإضافي الوصول إلى معلومات مفيدة بخصوص:
- كثافة النص
- روابط صادرة
- العلامات ؛
- وجود الكلمة الرئيسية في العنوان ، الوصف التعريفي ، عنوان URL …
بمجرد أن تكون مقالتك مكتوبة جيدًا ومُحسَّنة جيدًا لتحسين محركات البحث ، يمكنك الانتقال إلى نشرها. ستتاح لي الفرصة لأوضح لك بمزيد من التفصيل جميع الميزات المفيدة لـ Yoast في مقال مستقبلي.
نشر أول تدوينة لك في المدونة: خطوات خطوة بخطوة للقيام بذلك بنفسك
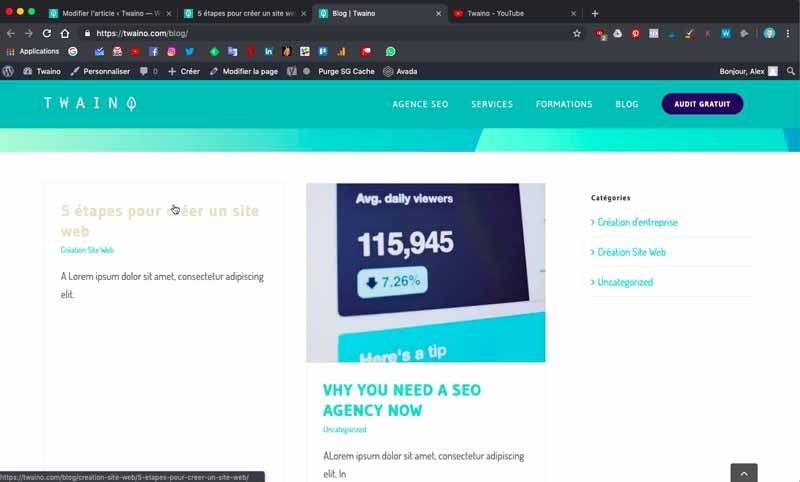
لتسهيل فهم الخطوات ،سأستخدم إنشاء مقالتي الأولى على مدونة موقع وكالتي على الويب Twaino.com.

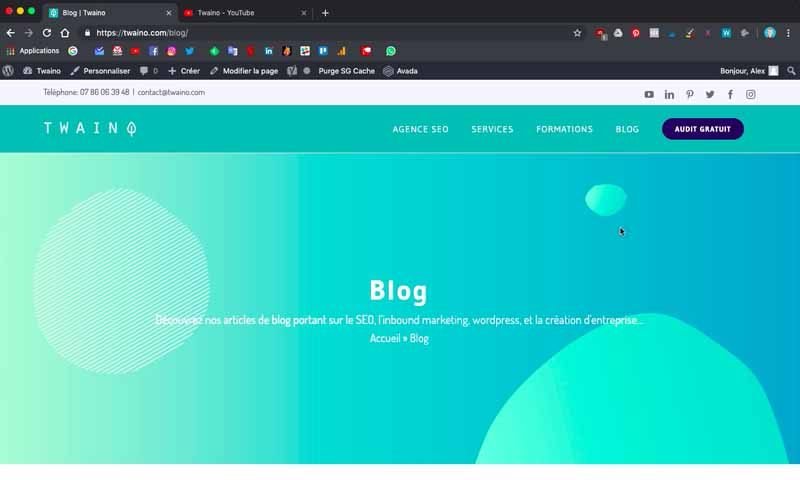
في الواقع ، في الوقت الحالي على صفحة “المدونة” في موقع الويب الخاص بي ، لدي فقط المقالات الافتراضية من القالب التجريبي الذي أتيحت لي الفرصة لتثبيته.

لاحظ أيضًا أن “Avada” هو السمة التي قمت بتثبيتها على موقع الويب الخاص بي وأنه يقدم لي المكون الإضافي “Fusion Builder” الذي سأقوم من خلاله بإجراء التعديلات المختلفة.
ومع ذلك ، فإن أول مقال أريد إضافته بعنوان: “5 خطوات لإنشاء موقع ويب” ولإرساله ، أحتاج إلى التالي:
- خلفية الصفحة ؛
- العنوان ؛
- نص المقال.
- المرئيات: الصور ومقاطع الفيديو والرسوم التوضيحية …
مع ذلك ، دعنا نذهب!
1) قم بتسجيل الدخول إلى منطقة الإدارة الخاصة بك
لإضافة مقال إلى موقع الويب الخاص بك ، يجب عليك أولاً الوصول إلى وحدة تحكم WordPress.
لذلك ، كل ما عليك فعله هو إكمال الكود “…. / wp-admin” على عنوان URL لموقع الويب الخاص بك والتحقق من صحته في متصفحك. على مستواي ، لدي عنوان URL الخاص بي والذي يصبح “https://twaino.com/wp-admin”.
تظهر بعد ذلك صفحة تسجيل الدخول واحرص على ملء المربعات ببيانات الاعتماد الخاصة بك. تحقق من صحة كل شيء ، مما يسمح لك بالوصول إلى لوحة القيادة أو منطقة الإدارة لموقع الويب.
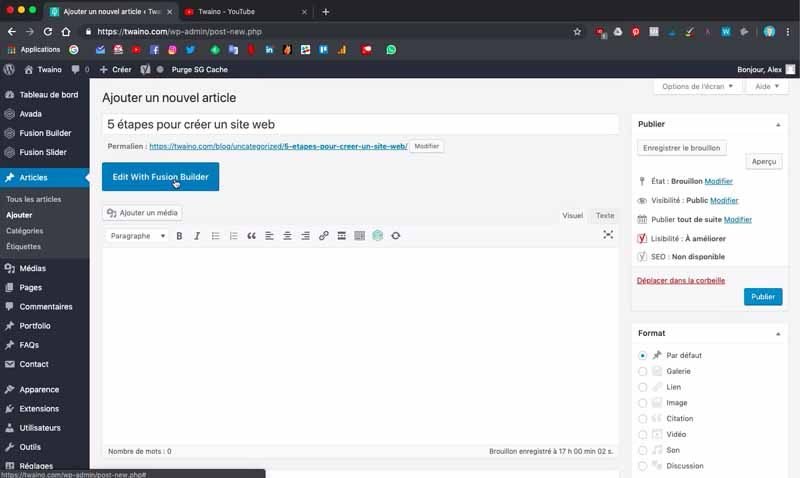
2) قم بإنشاء عنوان لمقالك
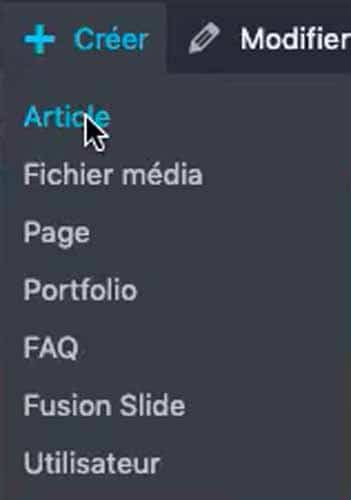
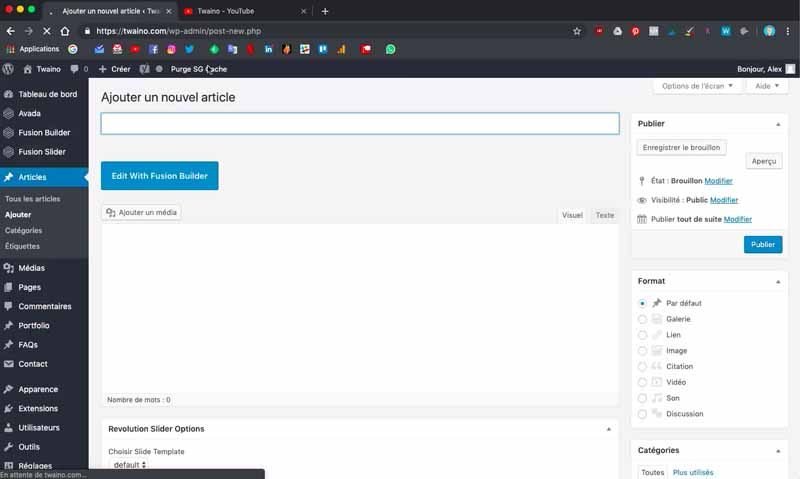
من صفحة “المدونة” في موقع الويب الخاص بك ، انقر فوق نافذة “إنشاء” مسبوقة بالرمز “+” والموجودة بجوار نافذة “تحرير الصفحة” مباشرة.

ثم حدد الخيار الأول “مقالة” في القائمة التي تظهر.
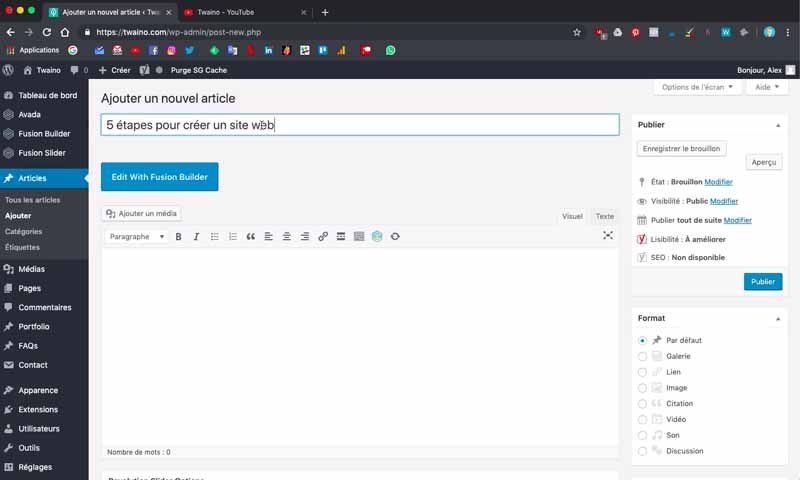
لذلك يتم نقلك إلى صفحة تكوين المقالة ولإنشاء عنوان مقالتك ، ما عليك سوى كتابته في الإطار الأول.

لاحظ أن هذا هو النص الذي سيتم استخدامه في الرابط الثابت. على مستواي ، أكتب “5 خطوات لإنشاء موقع ويب”.

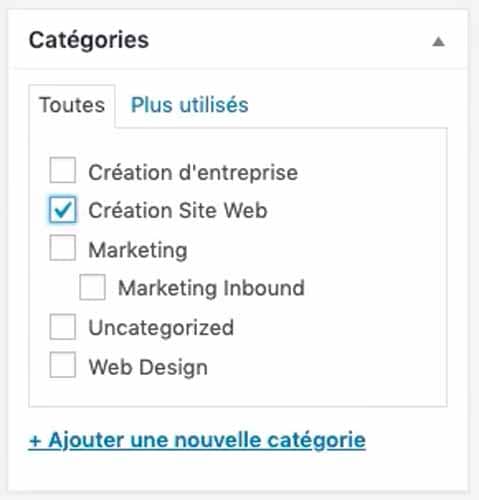
3) اختر فئة مقالتك
في هذا المستوى ، يمكنك بالفعل اختيار فئة مقالتك. من الواضح أن المنجم جزء من إنشاء موقع ويب وأنا أتحقق في هذه الحالة من “إنشاء موقع الويب” الموجود ضمن “الفئة” أسفل فئة “التنسيق”.

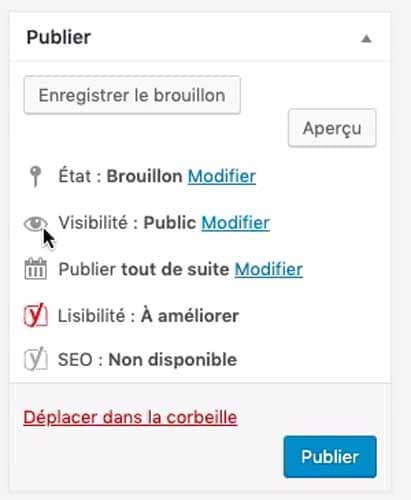
4) احفظ ثم انشر مقالك
من المفيد أن تنشر مقالتك مبكرًا لكي تقدر في كل مرة تقديم تعديلاتك. ولكن عليك توخي الحذر إذا كان لديك بالفعل حركة مرور على موقع الويب الخاص بك.

في الواقع ، يمكنك جعل مقالتك خاصة من أجل إجراء أي تغييرات ضرورية قبل إتاحتها لجمهورك بعد ذلك. ومع ذلك ، في حالة عدم وجود حركة مرور ، لا يمكنك القيام بذلك كما هو الحال بالنسبة لي حاليًا.
للقيام بذلك ، انتقل إلى مربع “النشر” الأول وانقر ببساطة على “تحرير” الموجود على مستوى الرمز في شكل عين خيار “الرؤية”.
في القائمة التي تظهر ، حدد “خاص” ، مما يمنع الزائرين من الوصول إليها في الوقت الحالي. ثم انقر فوق الزر “نشر” الأزرق الموجود أسفل الإطار مباشرةً.
لذلك فأنت الشخص الوحيد الذي يمكنه الوصول إلى المقالة ، ولكن لا تنسَ نشرها بمجرد الانتهاء أو وفقًا لجدولك الزمني.
5) قم بتحميل قالب مقال
أتيحت لي الفرصة لإنشاء نموذج أو نموذج لمقالاتيالذي كان موضوع فيديو آخر. حتى لا أكرر العملية ، سأقوم بالتالي بتحميل النموذج المعني لاستخدامه.

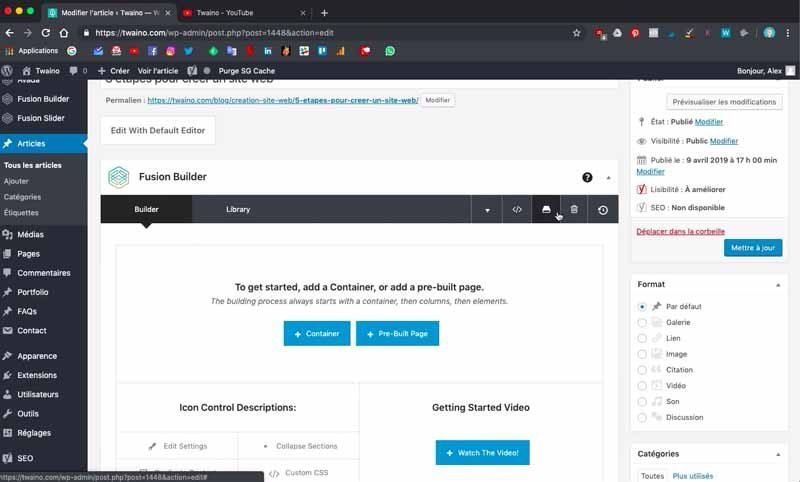
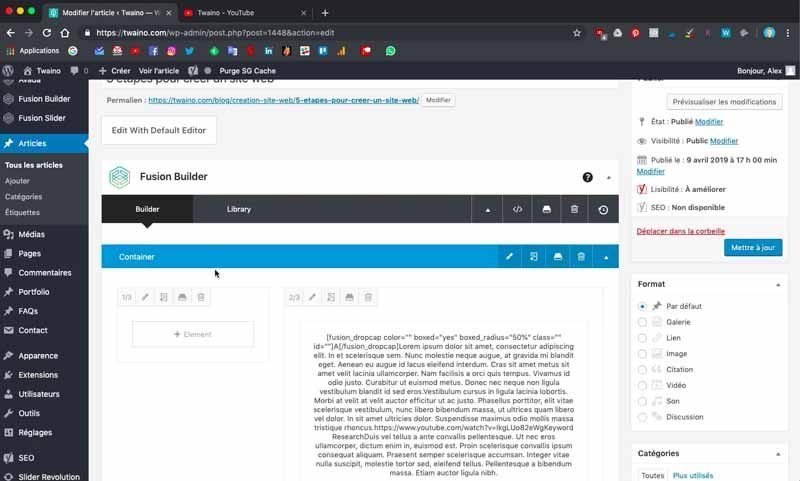
أسفل عنوان المقالة التي أدخلتها للتو ، ستجد الزر الأزرق “تحرير باستخدام Fusion Builder” الذي ستضغط عليه للحصول على واجهة تسمح لك بتهيئة مقالتك.

للقيام بذلك ، اضغط على الرمز الثالث الموجود على نفس السطر مثل نافذتي “Builder” و “Library”.

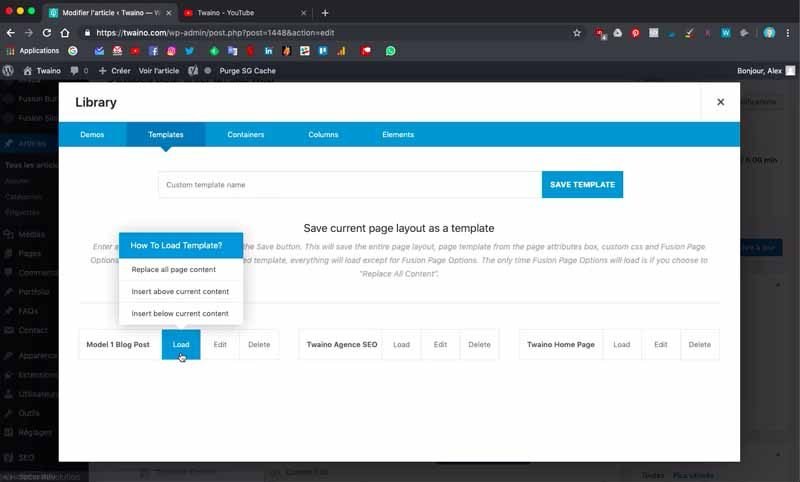
بعد ذلك ، حدد نافذة “النموذج” التي تتبع مباشرة “العروض التوضيحية”.

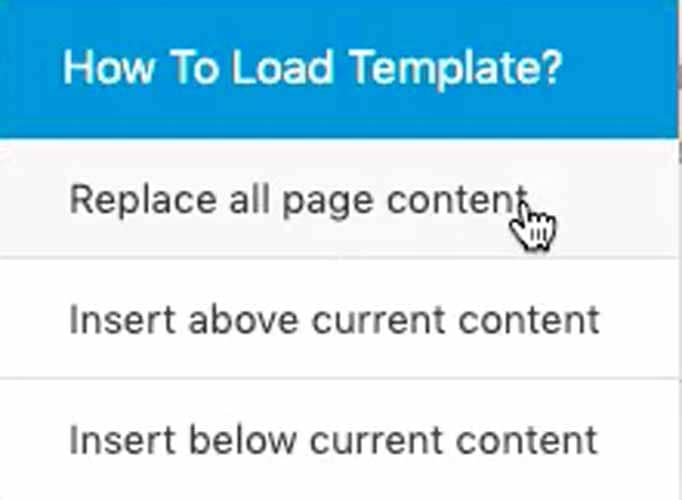
على مستواي ، أريد تحميل النموذج المسمى “Model 1 Blog Post”. للقيام بذلك ، أنقر على “تحميل” ، مما يعطيني ثلاثة خيارات:
- استبدال محتوى الصفحة بالكامل: لاستبدال كل محتويات الصفحة الافتراضية عن طريق استبدال محتوى القالب ؛
- إدراج أعلى المحتوى الحالي: للإدراج فوق القالب أعلى المحتوى الافتراضي للصفحة ؛
- إدراج أسفل المحتوى الحالي: للإدراج أسفل محتوى الصفحة الافتراضية ، هذا القالب.
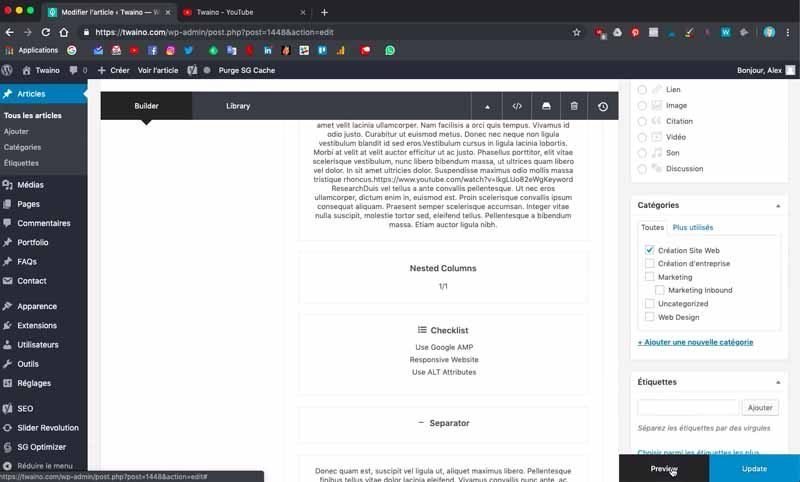
- أختار على مستواي الخيار الأول وسأرى كيف تبدو صفحة مقالتي. للقيام بذلك ، انقر فوق “معاينة” بجوار “تحديث” في الزاوية اليمنى السفلى.

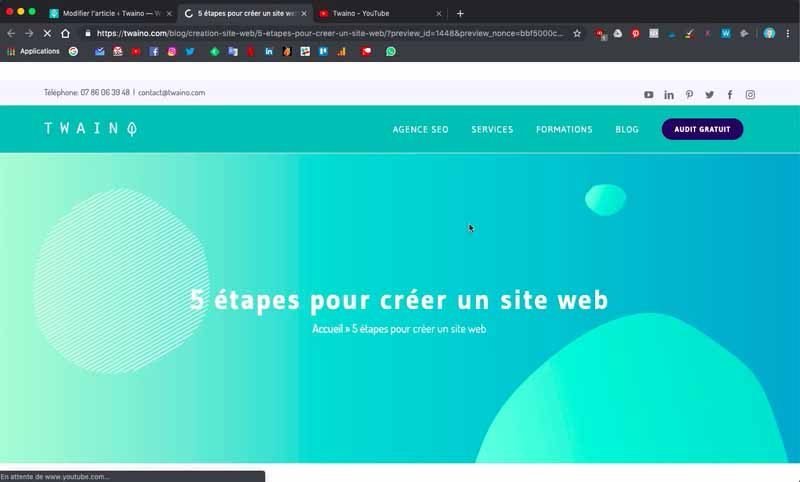
لذلك لدي أول عرض تقديمي للشكل الذي ستبدو عليه مقالتي ويمكننا بالفعل أن نرى أن عنوان مقالتي يظهر على “Slider Revolution” بالصفحة.

ثم أفعل “تحديث” لحفظ هذا التعديل.


6) أدخل الصورة التي سيتم تمييزها
الصورة التي سيتم تمييزها ليست سوى الصورة التي تظهر عند الانتقال إلى مدونتك ، وعادة ما تكون مصحوبة بعنوان مقالتك.

حاليًا ، ليس لدي هذا النوع من الصور لمقالتي الجديدة. لذلك سوف أقوم بإدخال صورة خاصة بي.

للقيام بذلك ، انقر فوق “تعيين صورة مميزة” الموجود في الشريط الجانبي الأيمن.

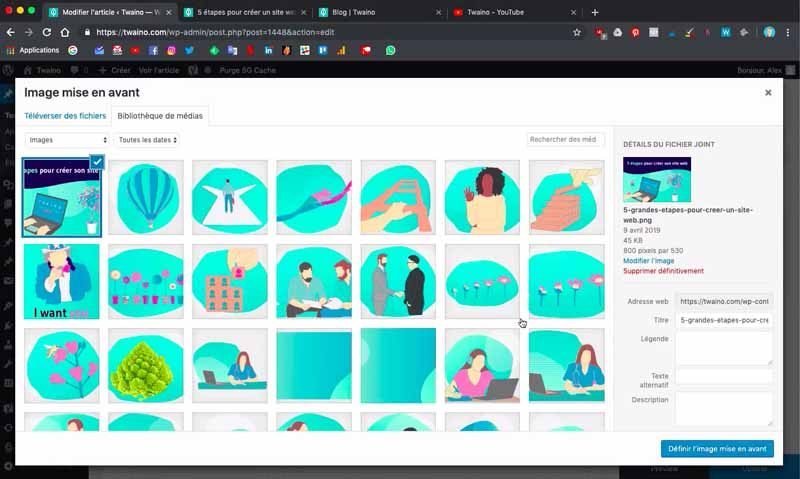
ستتم إعادة توجيهك إلى “مكتبة الوسائط” في موقع الويب الخاص بك حيث يمكنك تحديد الصورة التي تريد إبرازها.

إذا لم تكن صورتك في المكتبة ، فحدد “تحميل الملفات” لتحميل الصورة من جهاز الكمبيوتر الخاص بك.

في الواقع ، لقد قمت بالفعل بإنشاء صورة لهذه المقالة التي أحتاج فقط إلى تحميلها. للمضي قدمًا بشكل أسرع ، كل ما عليك فعله هو النقر مع الاستمرار على الصورة من جهاز الكمبيوتر الخاص بك وسحبها إلى “مكتبة الوسائط” في موقع الويب الخاص بك.
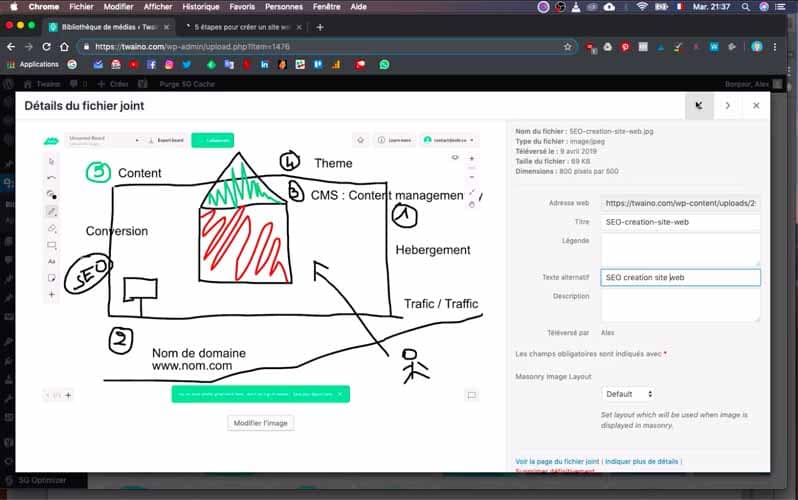
سيتم تحميل الصورة ويمكنك تسميتها وإضافة وصف لها في الشريط الجانبي الأيمن الذي يعرض معلوماتها.
أخيرًا ، انقر فوق الزر الأزرق “تعيين صورة مميزة”.
7) أدخل صورة فوق نص مقالك
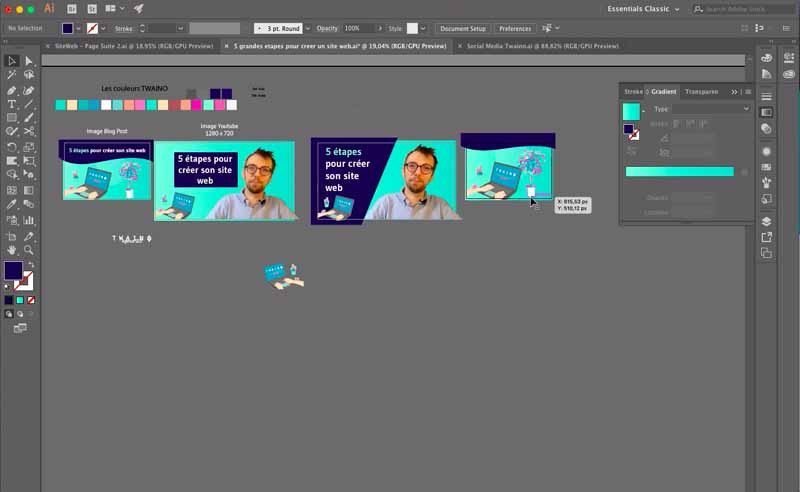
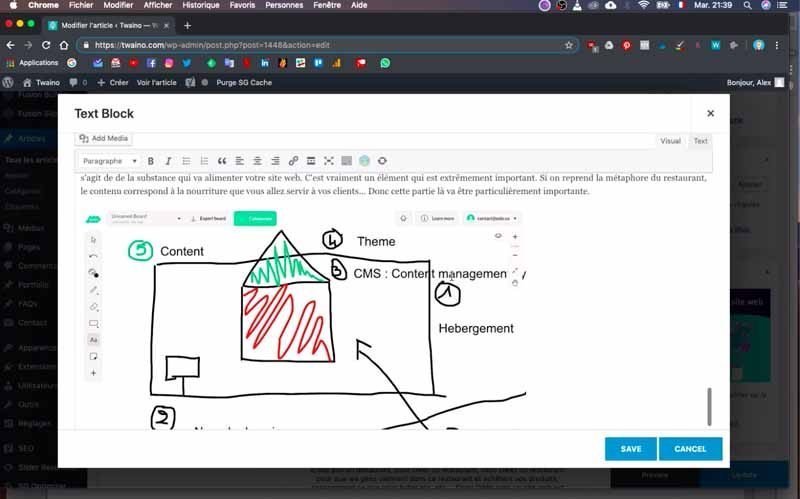
حتى لا يكون هناك تكرار في مقالتي ، قمت بإنشاء صور مختلفة باستخدام برنامج “Adobe Illustrator”. سأقوم بإدراج الصورة الثانية فوق نص مقالتي مباشرة.

للقيام بذلك ، انقل النص لأسفل سطرًا واحدًا قبل النقر فوق الزر “إضافة وسائط” الموجود أعلى حقل معالجة النص مباشرةً.

لذا قم بتحميل الصورة إلى “مكتبة الوسائط” باستخدام نفس المبدأ كما في الخطوة السابقة.
تظهر الصورة فوق النص.
8) تحرير نص مقالك
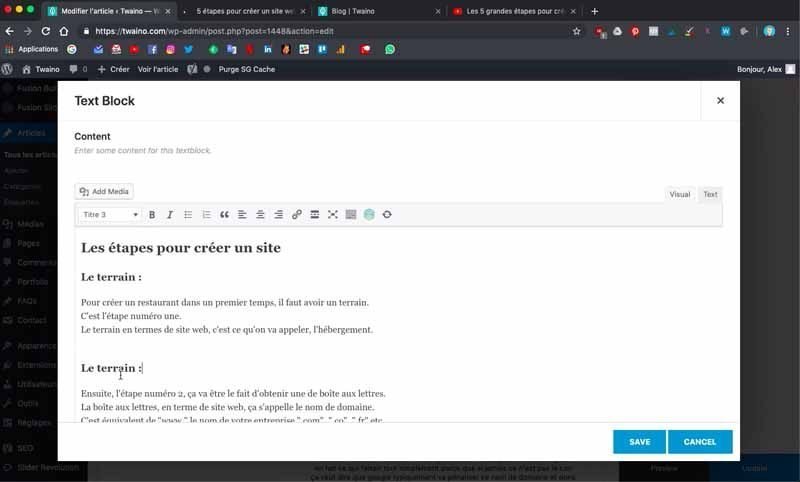
لتعديل النص ، ما عليك سوى النقر فوق رمز التحرير على شكل قلم رصاص موجود في خلية النص المعني.
على الواجهة التي تظهر ، لديك حقل نص به خيارات معالجة الكلمات. وتشمل ، من بين أمور أخرى:
- فقرة: تسمح لك بالاختيار بين علامات الفقرة ، وعناوين المستوى 1 إلى 6 والمنسقة مسبقًا ؛
- B: عريض للكتابة بالخط العريض (<strong>) ؛
- الأول: ضع نصك بخط مائل (<em>) ؛
- قائمة نقطية (<ul>) ؛
- قائمة مرقمة (<ol>) ؛
- اقتباس الكتلة
- نص بمحاذاة اليسار ؛
- نص في المنتصف
- نص بمحاذاة اليمين ؛
- أدخل ارتباط تشعبي (مرساة) ؛
- التراجع عن ارتباط تشعبي ؛
- أدخل علامة “اقرأ المزيد” أو “اقرأ المزيد” ؛
- فتح / إغلاق شريط الأدوات (يظهر الصف السفلي) ؛
في الجزء السفلي سيكون لديك خيارات أخرى مثل:
- ABC: نص يتوسطه خط ؛
- -: إدراج خط أفقي ؛
- ج: يسمح لك باختيار لون النص المحدد ؛
- T: لصق كنص ؛
- ممحاة لتنظيف التنسيق ؛
- Ω: لإدخال رموز خاصة (Ø ⊕ ¢ © ®…) ؛
- تقليل المسافة البادئة للنص ؛
- زيادة المسافة البادئة للنص (ينقل بداية المحتوى إلى اليمين) ؛
- التراجع عن (Ctrl + Z) آخر عملية لك ؛
- إعادة (Ctrl + Y) ما تراجعت عنه للتو ؛
- ؟ : اختصارات لوحة المفاتيح لزيادة الإنتاجية.
في حقل النص ، لا يوجد استمرار منطقي للغاية للرمز الذي يظهر بالكامل في الجزء العلوي من النص. في الواقع ، هذا هو الكود الذي يسمح بعرض حرف في بداية المقال مع حجم حارس وخلفية زرقاء. بما أنني أريد استخدامه ، أتركه في مكانه.
بعد ذلك ، أنسخ الفقرة الأولى من مقالتي التي وضعتها للتو في مكان النص الحالي بشكل افتراضي.
في هذا المستوى ، احرص على عدم مسح الرمز من البداية التي تبدأ بـ
ونهاية الكود
. في الواقع ، هذه هي الرموز التي تجعل من الممكن تحديد الفقرة.
9) قم بتضمين مقطع فيديو في مقالتك
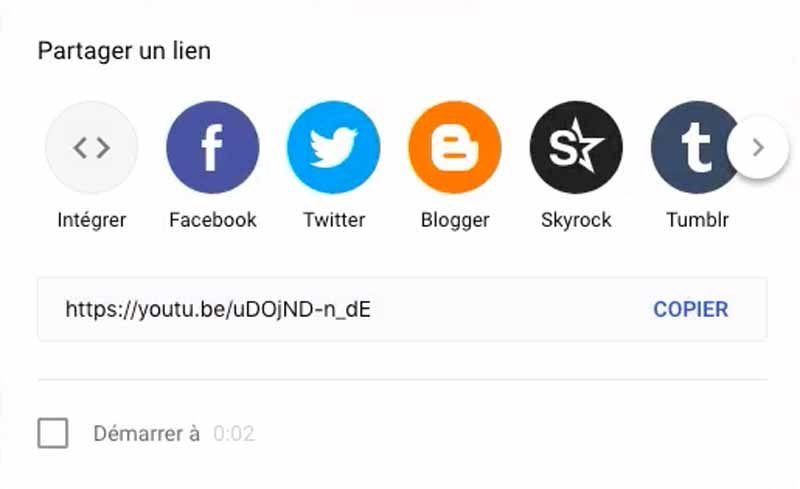
يوجد أسفل الفقرة الأولى مقطع فيديو سأقوم باستبداله بمقطع الفيديو الخاص بي. لهذا ، أذهب إلى YouTube لنسخ عنوان URL للفيديو ، ولكن في حالة مواجهة صعوبة في القيام بذلك ، ما عليك سوى مشاركة الفيديو المعني للحصول على عنوان URL الخاص به.

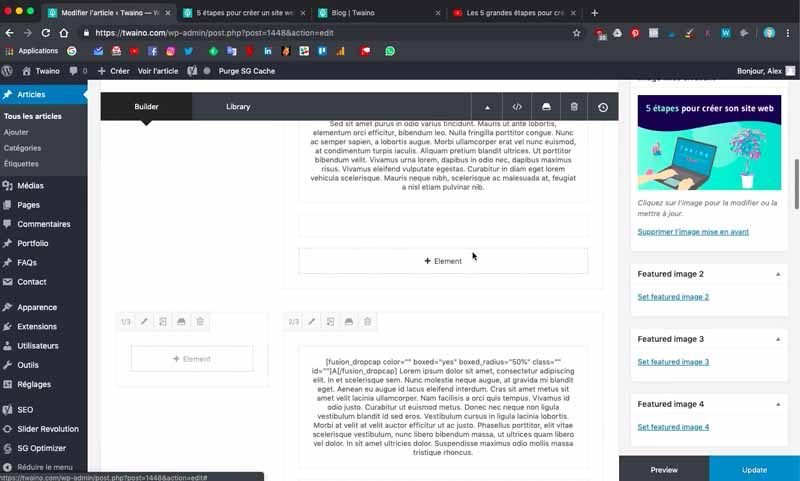
لإدراج الفيديو الفعلي ، أضف “عنصرًا” جديدًا. للقيام بذلك ، اترك واجهة النص الخاصة بك عن طريق النقر فوق “حفظ” في الزاوية اليمنى السفلى.

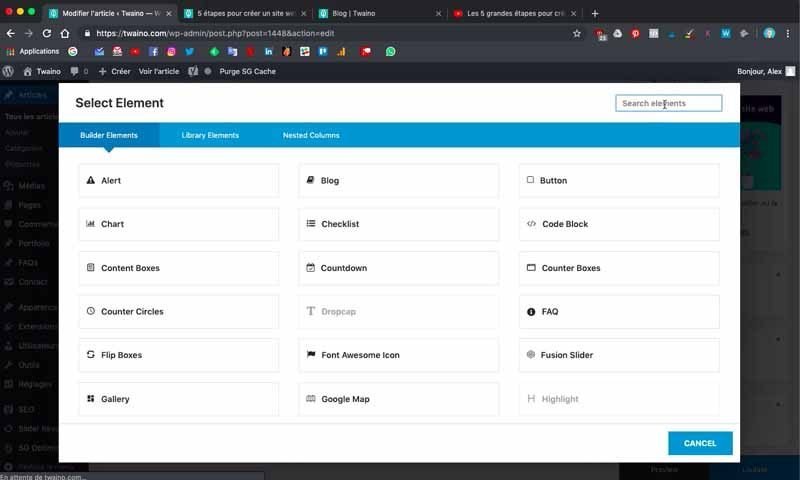
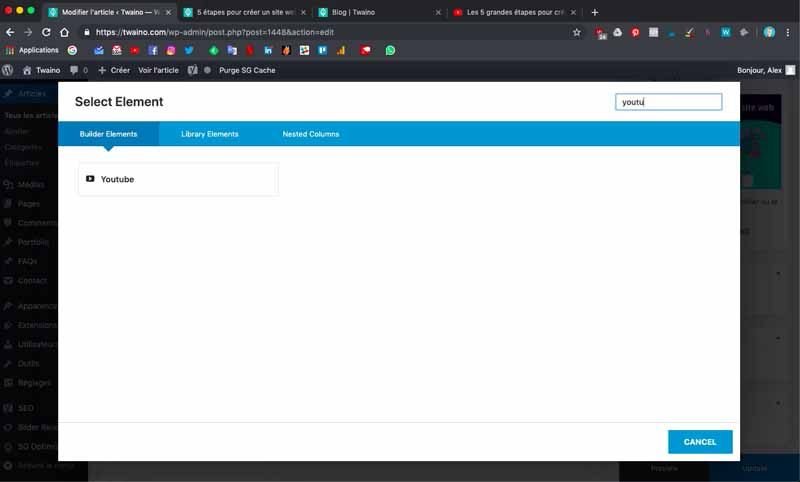
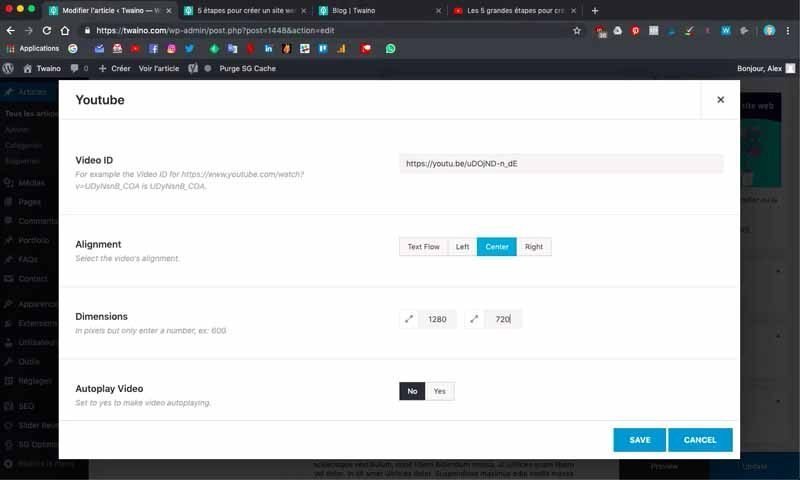
حدد “+ عنصر” الموجود في أسفل العمود وعلى الصفحة التي تظهر ، ابحث عن “YouTube”.

سيظهر العنصر المقابل وما عليك سوى النقر فوق الزر. ثم على مستوى الخيار:
- معرف الفيديو: الصق عنوان URL للفيديو في المربع المقابل ؛
- المحاذاة: اضغط على “مركز” ؛
- الأبعاد: حدد الأبعاد المقابلة. في المنزل ، أشير إلى 1280 و 720 بكسل.

احفظ هذه التعديلات وأعد هذا العنصر إلى مكانه الصحيح ، أي بين النص الأول والملخص بالنسبة لي.

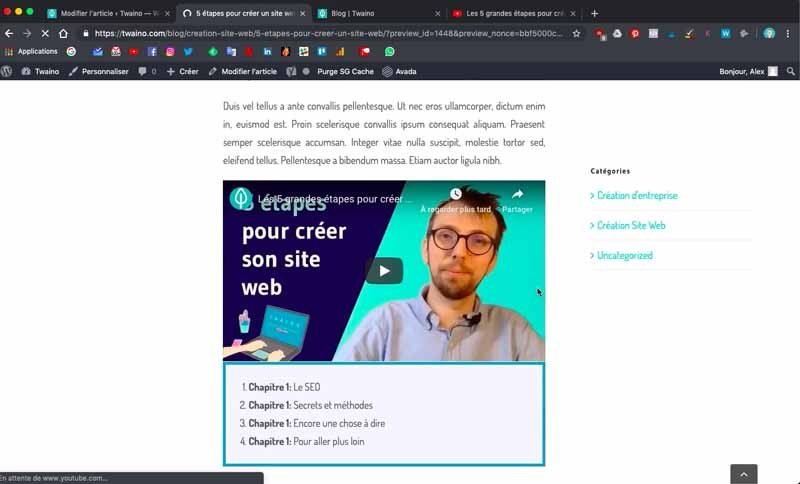
بعد ذلك ، أتخيل التعديلات الجديدة ، تم إدخال الفيديو بشكل صحيح ، باستثناء أنه لا يزال هناك الفيديو والنصوص القديمة المصاحبة له.


10) حذف الفيديو الافتراضي
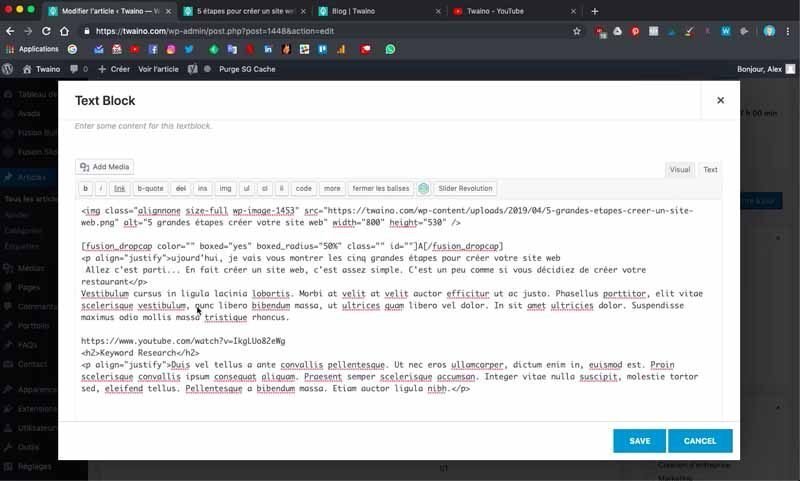
انقر فوق رمز تحرير النص وفي حقل معالجة النص ، ما عليك سوى تحديد الفيديو الافتراضي والنص المصاحب له واضغط على مفتاح “حذف” على لوحة المفاتيح.
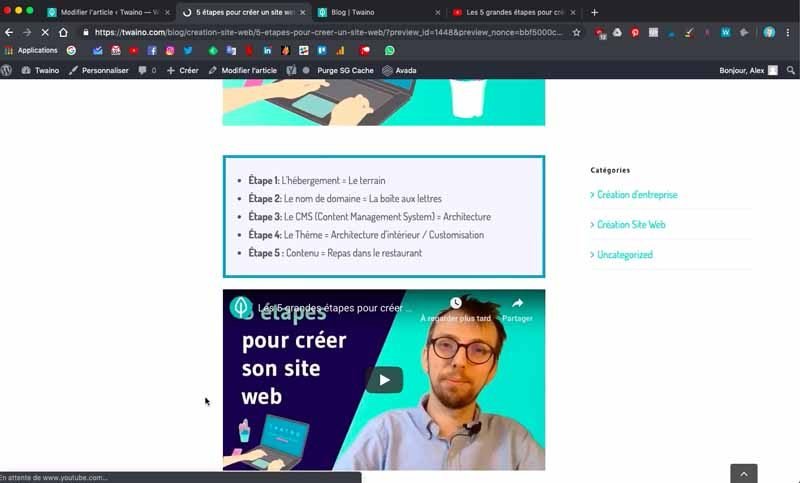
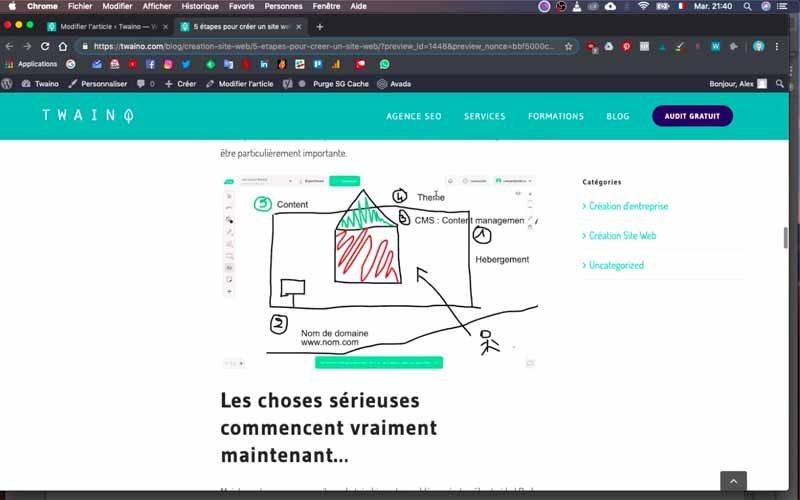
احفظ ثم انقر أيضًا على “تحديث” لرؤية طريقة عرض الصفحة.
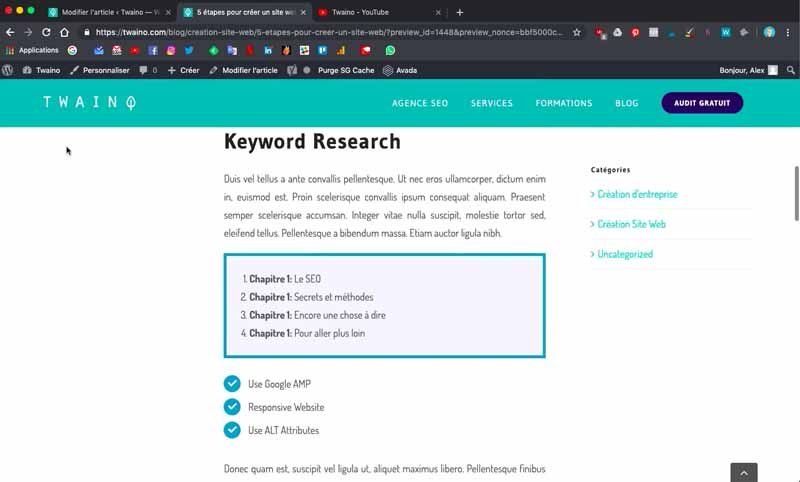
لدي ما أتمناه: الصورة الأولى => الفقرة الأولى => فيديو يوتيوب => ملخص المقال.
ومع ذلك ، لا توجد مسافة بين الفيديو والملخص ، لذلك قمت بتكرار عنصر “الفاصل” الذي أضعه بين الاثنين للفصل بينهما.
11) تعديل الملخص
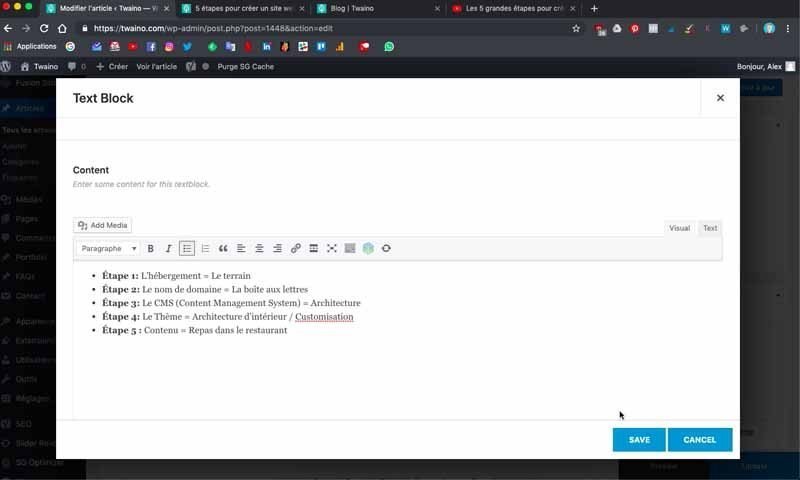
لتعديل الملخص القابل للنقر ، ما عليك سوى النقر فوق رمز التحرير الخاص بخليته وتعديل النص الافتراضي يدويًا.

على مستواي ، أسجل:
- الخطوة 1: السكن = الأرض ؛
- الخطوة 2: اسم المجال = صندوق البريد ؛
- Etape 3: CMS (نظام إدارة المحتوى) = L’architecture؛
- الخطوة 4: الموضوع = التصميم الداخلي / التخصيص ؛
- الخطوة الخامسة: المحتوى = الوجبة في المطعم.

من الممكن أيضًا إضافة روابط لكل عنوان. للقيام بذلك ، حدد العنوان المعني وانقر فوق الرمز الذي يرمز إلى سلسلة تأتي بعد المحاذاة الصحيحة للنص مباشرةً.
بعد هذا الملخص ، أقوم أيضًا بإضافة نص قصير قبل فيديو YouTube. تذكر أن تقوم بالحفظ بالنقر فوق “تحديث” و “معاينة” لرؤية التغييرات.
12) أضف نص مقالتك
لإضافة محتوى نصي ، ما عليك سوى النقر فوق رمز التحرير لخلية النص الموجودة أسفل مقاطع فيديو YouTube والملخص.

يمكنك بعد ذلك عمل نسخ ولصق بسيط ، مع الحرص على تنسيق النص الخاص بك. لذلك تذكر استخدام العلامات والمسافات جيدًا:
- عناوين ؛
- الجمل ؛
- فقرات
- إلخ…

13) أدخل الصور أو الرسوم التوضيحية في النص
بعد تنسيق النص الخاص بك ، يمكنك الآن إدراج الرسوم التوضيحية والصور وما إلى ذلك لإثراء النص الخاص بك.


للقيام بذلك ، انقر فوق الزر “إضافة وسائط” الموجود أعلى حقل النص مباشرةً وقم بتحميل الصور التي تختارها ، باتباع نفس المبدأ كما في الخطوة 7.

ضع في اعتبارك تسمية صورك ووضعها بالضبط في المكان الذي تريده في النص.

14) تحقق من عرض مقالتك
بعد الانتهاء من تنسيق مقالتك ، احفظها وانتقل إلى صفحتها للتحقق من أن كل عنصر في مكانه. خلاف ذلك ، قم بتصحيحها. أيضًا ، لا تنسَ جعل المقالة علنية أو إذا كان لديك جدول زمني ، لجدولة نشرها.
وها أنت ذا! لقد نشرنا للتو مقالنا الأول.

استنتاجيعد امتلاك موقع ويب أمرًا جيدًا ، ولكن لا يزال من الضروري أن يظهر في نتائج محركات البحث للإجابة على طلبات مستخدمي الإنترنت. لهذا ، فإن إنشاء المحتوى بفضلو مقالات لا يزال أحد أفضل الخيارات من أجل تحسين الإحالة إلى موقع الويب الخاص بك بشكل ملحوظ. بعد قولي هذا ، عليك أن تبدأ من مكان ما ، ومن هنا تنشر مقالتك الأولى ومن وجهة نظر فنية ،إنها عملية بسيطة وسهلة التنفيذ. العامل الذي يبدوالأكثر تعقيدًا هو إنشاء محتوى عالي الجودة بالتنسيق الجيد وإدخال الوسائط ذات الصلة التي تضيف قيمة لقرائك. هذه نقطة مهمة للغاية يجب أن تضيف إليها استراتيجية جيدة لضمان نجاحك.