¿Quiere ofrecer a los futuros visitantes de su sitio web un menú de navegación impecable? Felicidades !
Estás en el lugar indicado ya que yo me encargaré de ofrecerte todos los consejos, herramientas y procedimientos a seguir para obtener el resultado adecuado según tus necesidades.
De hecho, el menú de un sitio web es un elemento muy importante para los visitantes y contribuye a una buena experiencia de usuario.
Y por una buena razón, el menú te permite tener una vista global así como de todas las secciones del sitio web. Se trata, por tanto, de un elemento que permite a los internautas determinar si continuarán o no su visita.
Por tanto, hay que ofrecer un menú impecable. Para que puedas hacer esto, agrego un video a este artículo que te muestra visualmente los pasos aquí descritos.
Crear un menú en WordPress
te lo muestro en estovideo cómo crear un menú en WordPress usando el tema Avada:
En este vídeo
le muestro cómo crear un menú en WordPress utilizando el tema Avada:El menú: herramienta imprescindible para la navegación
El menú de un sitio web o la barra de navegación es el elemento que permite navegar fácilmente por las páginas de un sitio web, aunque sea muy denso.
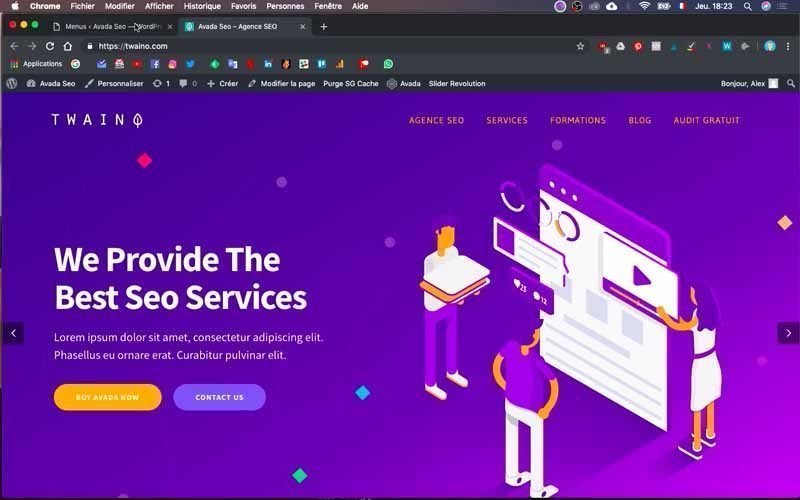
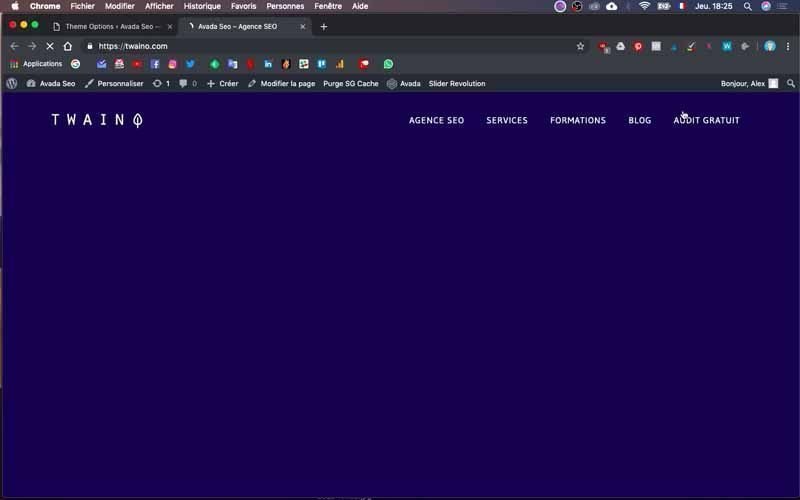
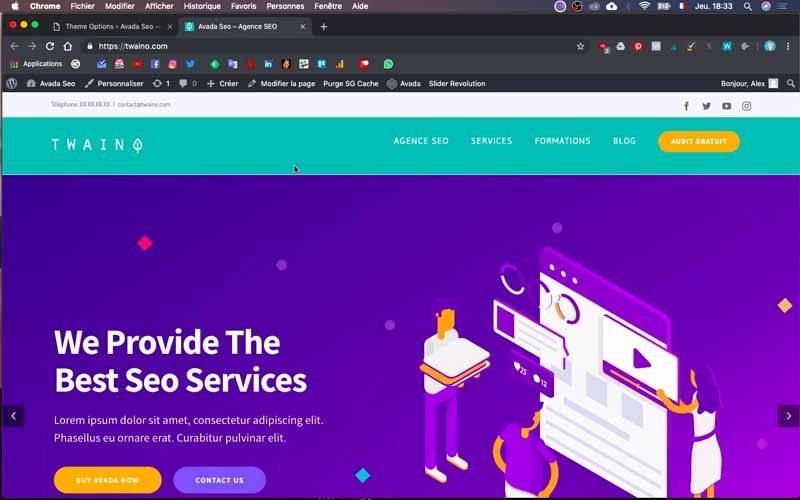
Si echa un vistazo a la parte superior de este artículo, verá los siguientes títulos:
- TWAINO: Esta página te redirige automáticamente a la página de inicio;
- AGENCIA SEO: Presentación de mi Agencia SEO Twaino;
- SERVICIOS: Esta página presenta mis diferentes servicios;
- FORMACIÓN: En este apartado les cuento a los visitantes la formación que ofrezco;
- BLOG: Esta página incluye todos mis artículos y videos;
- AUDITORÍA GRATUITA: Te lleva a un formulario.
Como puedes ver, sólo hace falta un simple clic en una de estas secciones para encontrarte automáticamente en su página, por lo que se trata de una navegación sencilla y eficaz, que los visitantes agradecerán. Esta es exactamente la función principal del menú o barra de navegación de un sitio web.
¿Cuáles son los mejores lugares para posicionar tu menú?
Situado siempre en el mismo lugar de una página a otra, el menú de navegación generalmente se organiza en dos lugares:
- Horizontalmente en la parte superior de la página;
- Verticalmente a la izquierda de la página.
Esta disposición le otorga el privilegio de estar siempre visible y rápidamente accesible independientemente del tamaño de la ventana del navegador.
Por tanto, podemos decir que localizar el menú de esta forma es parte del estándar y facilita el recorrido del usuario.
Tenga en cuenta, sin embargo, que el menú también se puede organizar verticalmente a la derecha y puede ser flotante: esto se llama mega menú.
Pero recomiendo encarecidamente que no elijas esta opción ya que los internautas ya se han acostumbrado a las dos disposiciones anteriores y especialmente a la primera.
Por lo tanto, mostrar originalidad no será necesariamente algo positivo, ya que sólo les molestará y ahuyentará.
Por otro lado, a veces resulta útil insertar zonas de navegación independientes del menú de navegación principal.
De hecho, estas áreas pueden ser específicas de determinadas páginas y ofrecer a los usuarios elementos adicionales para profundizar sunavegación.
Estos incluyen, por ejemplo, opciones para refinar los criterios de compra en un sitio de comercio electrónico con, por ejemplo, la presencia de un filtro: tamaño, precio, color, género y muchos otros.
Mejores prácticas para tener un menú de navegación impecable
Piense de antemano en la estructura de su sitio
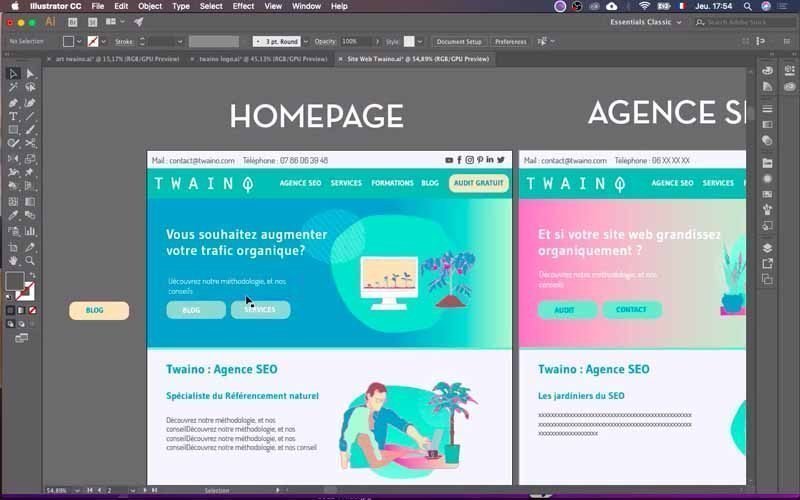
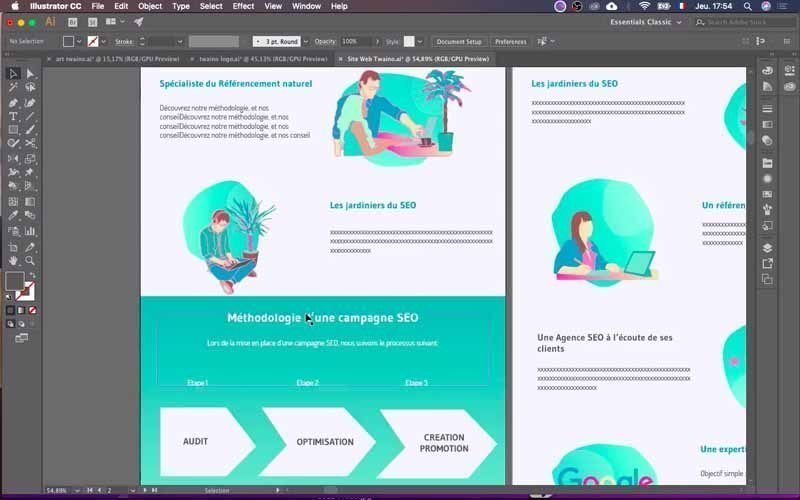
Antes de pasar a la etapa de creación de mi menú, primero tuve la oportunidad de diseñar el modelo para mi sitio web Twaino.com. Te aconsejo que hagas lo mismo por varias razones que mencioné en mi artículo sobre el tema, que también incluye el proceso a seguir para diseñar exitosamente tu sitio web.
Este paso te permite crear la estructura de árbol de tu sitio web e identificar las diferentes secciones que tendrás en tu menú de navegación.
Elige la ubicación más adecuada
Tienes la opción de elegir entre las tres disposiciones que mencioné un poco más arriba:
- Menú horizontal;
- Menú vertical a la izquierda;
- Vertical derecha.
Puedes hacer combinaciones, pero intenta evitar redundancias para optimizar al máximo la experiencia de usuario.
Limitar el número de enlaces
En un menú de navegación, puede agregar la cantidad de secciones que desee. Pero te sugiero que no excedas de 7 secciones diferentes.
De hecho, demasiadas opciones conducirán a una menor legibilidad y corren el riesgo de aumentar la confusión del usuario que evitará su sitio web.
En su lugar, considere crear submenús y usar su pie de página para integrar algunas páginas estáticas como «¿Quiénes somos?» », “Avisos legales”, etc. Además, asegúrese de que su menú no tenga ninguna redundancia, como colocar la sección «Inicio» cuando se pueda hacer clic en su logotipo y lo lleve de regreso a esta página.
Elija nombres explícitos
Otro elemento muy importante es la elección de los nombres de tus secciones o “elementos de menú” y debes asegurarte de que sean explícitos. De hecho, debe asegurarse de que el visitante de su sitio web sepa inmediatamente lo que encontrará en la página y, por lo general, una sola palabra es suficiente. Entonces, en lugar de elegir “El blog de…. » tome “blog” o “nuestros alquileres” en lugar de “nuestros muebles en alquiler…”.
Además, elige nombres que sean realmente significativos para tu actividad. Por ejemplo, si solo pongo “Servicios”, esto no permite que los visitantes sepan a simple vista que ofrezco servicios y formación SEO.
Ordena correctamente los enlaces de tu menú
Otro aspecto muy importante sigue siendo el orden de visualización de los enlaces en su menú de navegación. Te sugiero que pongas primero las páginas más importantes o el corazón de tu actividad. La costumbre es poner las páginas “Encuéntranos” o “Contáctanos” al final y los internautas ya están muy acostumbrados a esta disposición.
Sea coherente en las diferentes páginas de su sitio
Es posible tener menús en determinadas páginas que difieran en términos de diseño y orden.
Pero te recomiendo que mantengas el menú principal y si es necesario agregues un menú secundario específico para determinadas páginas. De este modo ofrecerás un sitio coherente y facilitarás la navegación a los internautas que podrán seguirte fácilmente.
Crea tu propio menú en WordPress: los pasos a seguir con el tema Avada
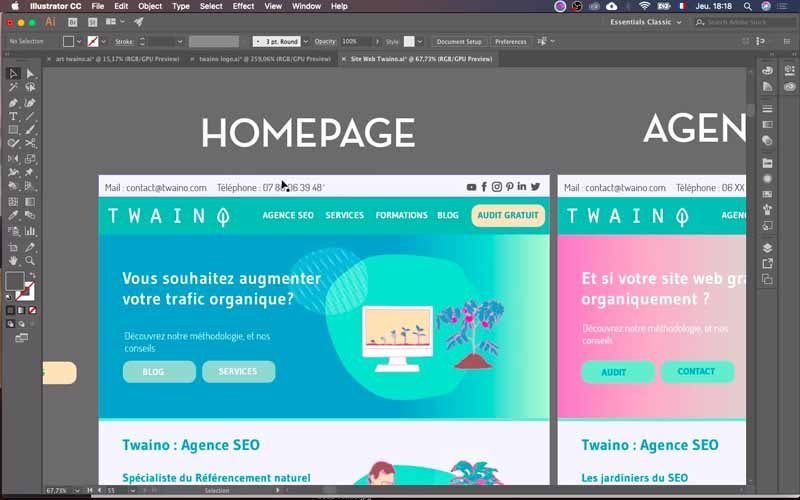
Usaré el modelo que creé con el software.Ilustrador Adobe para crear el menú de mi sitio web Twaino.com.
De hecho, este modelo me permite tener una idea precisa del resultado esperado y por tanto saber cómo proceder exactamente.

Además, tenga en cuenta que utilizaré el tema «Avada» que instalé y que todo el proceso se basa en él. Dependiendo de los temas que tengas, probablemente no tendrás exactamente las mismas interfaces que yo. Sin embargo, tiene la opción de adaptar el proceso a su propio tema.

Es importante señalar que la creación del menú de navegación implica dos etapas principales que incluyen:
- Agregar su logotipo;
- Crear secciones de su menú de navegación odinero menús (lista de subelementos) y su diseño.
Primero le mostraré cómo agregar su logotipo a la barra de navegación en su encabezado.DentroEn segundo lugar, te muestro cómo configurar y designar las secciones de tu menú de navegación.
¡Vamos entonces!
Inicie sesión en la cuenta «Administrador» de su sitio
Antes de comenzar cualquiera de los dos pasos principales, primero debe iniciar sesión en su cuenta de administrador de sitio web para acceder al Panel de WordPress. Por lo tanto, todo lo que necesitas hacer es agregar “…./wp-admin” a la URL de tu sitio web. Luego completa las casillas con tus identificadores y valida.

Añade tu logo al menú de navegación: los pasos a seguir
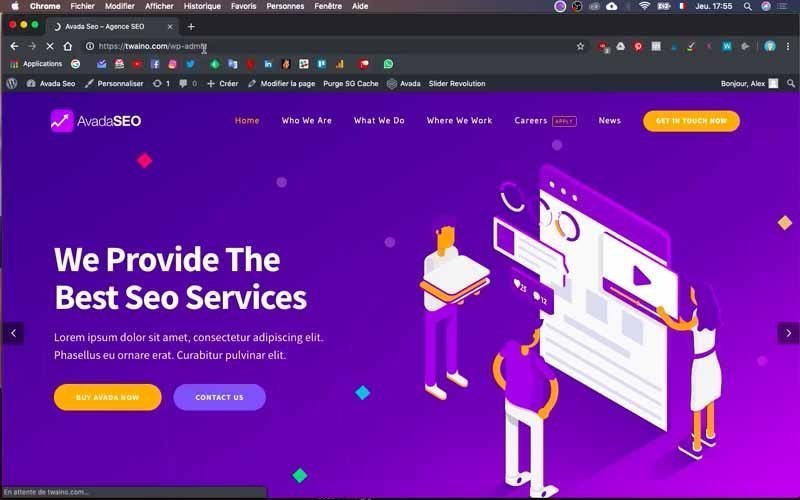
Para mi tema de demostración «Avada SEO», ya hay un logotipo predeterminado. Entonces lo que voy a hacer es cambiar este logo y poner el mío en su lugar.
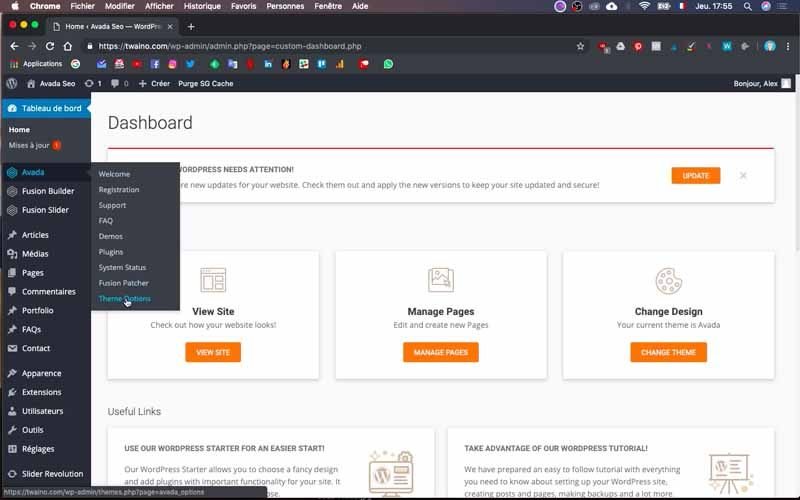
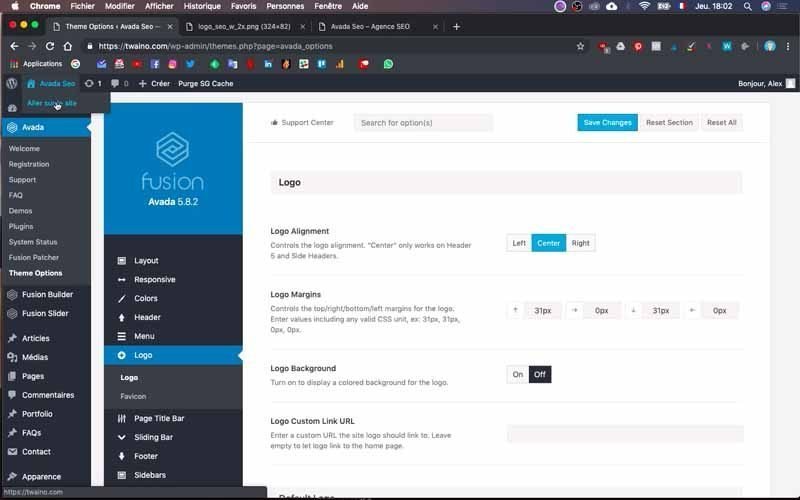
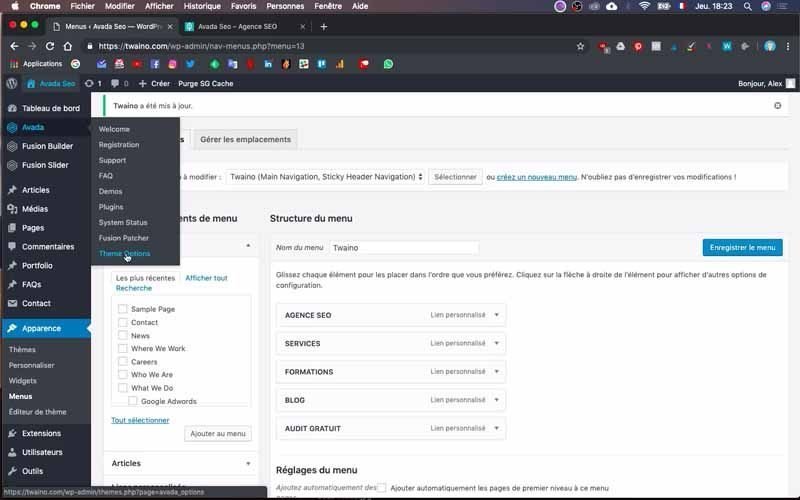
1) Ve a las opciones de tu tema
En mi tablero voy a la sección “Avada”, que es mi tema, y en el menú que aparece elijo “Opciones de tema” que me ofrece un espacio de configuración con varios elementos.

2) Elige el tipo de logo a cambiar.
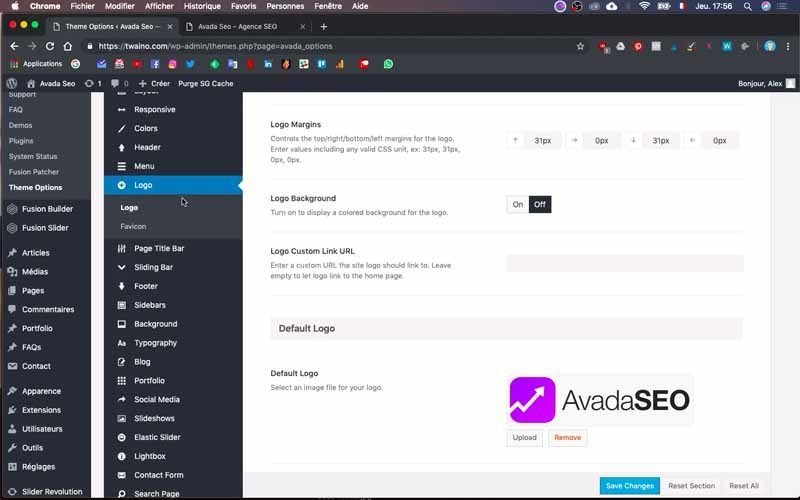
En esta nueva página, haga clic en la opción “Logotipo” enla segunda Barra lateral izquierda. Luego tiene dos subsecciones que incluyen:
- Logo: este es el logo clásico del menú de navegación;
- Favicon: este es el pequeño icono que aparece en las pestañas del navegador. Esto permite al internauta identificar la pestaña de su sitio web, incluso si se encuentra en otro sitio web.
3) Cambiar el logo predeterminado y sus variaciones.
3-1) Cambiar el “Logotipo predeterminado”
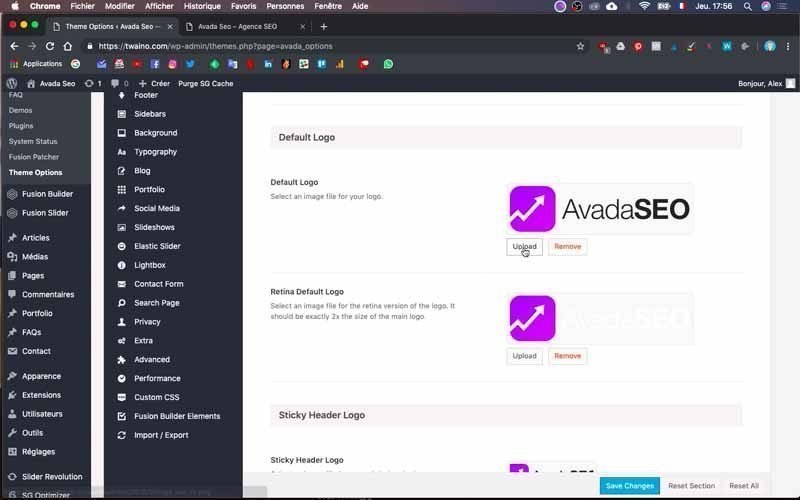
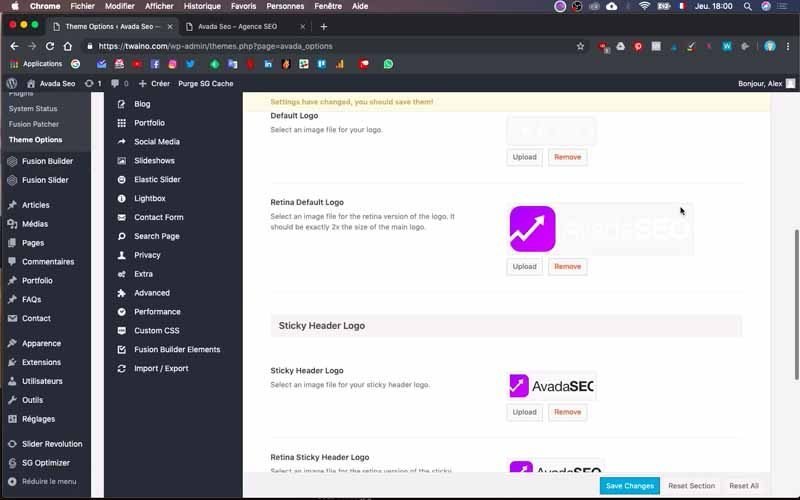
Para cambiar el logotipo predeterminado, haga clic en la subsección «Logotipo» y desplácese hacia abajo hasta la opción «Logotipo predeterminado». En este nivel, haga clic en el botón «Cargar» para reemplazar su logotipo.

Me gustaría señalarte aquí que en la interfaz que aparece, puedes ver directamente el tamaño del logo actual para tener una idea precisa del tamaño necesario para que tu logo llene correctamente el espacio que ocupa este. .

Para hacer esto, mire los detalles que se presentan en la barra lateral derecha.

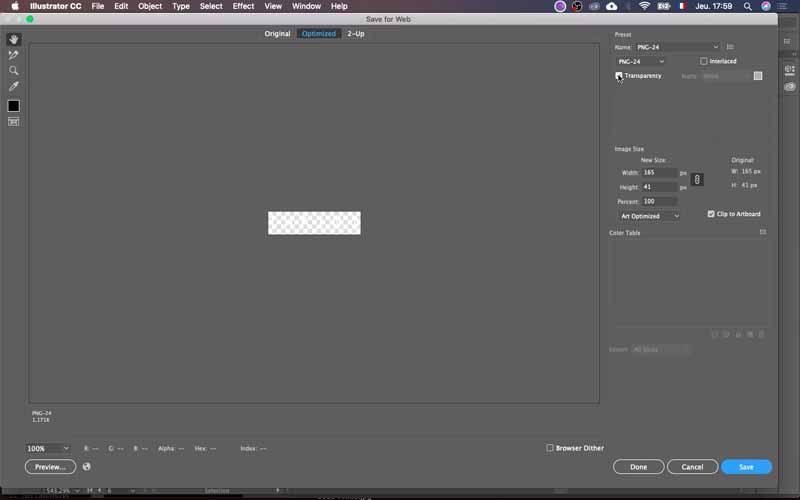
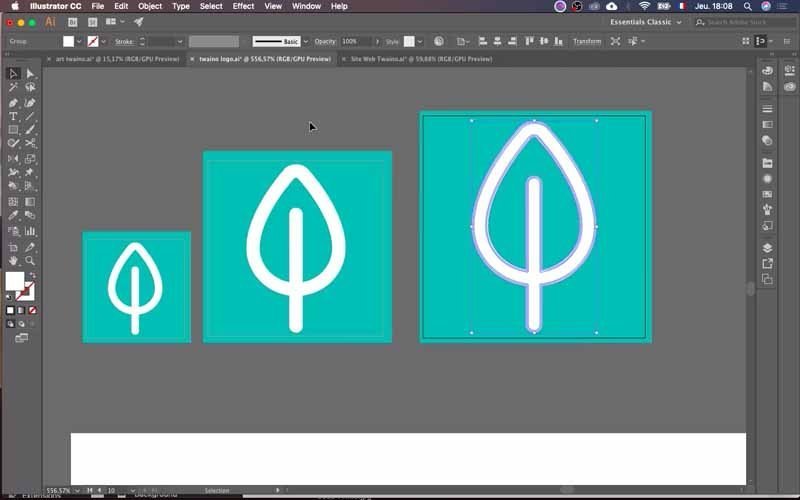
En mi nivel, tengo 165 x 41 píxeles y si creaste tu logo tú mismo, puedes modificar fácilmente su tamaño como lo haré con Adobe Illustrator en el video.

Si no lo has diseñado tú, simplemente comunica las tallas a tu diseñador gráfico para que lo haga.

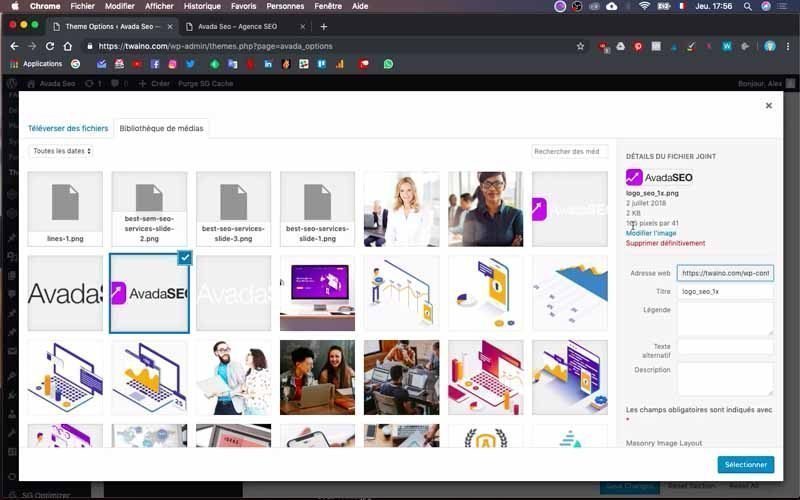
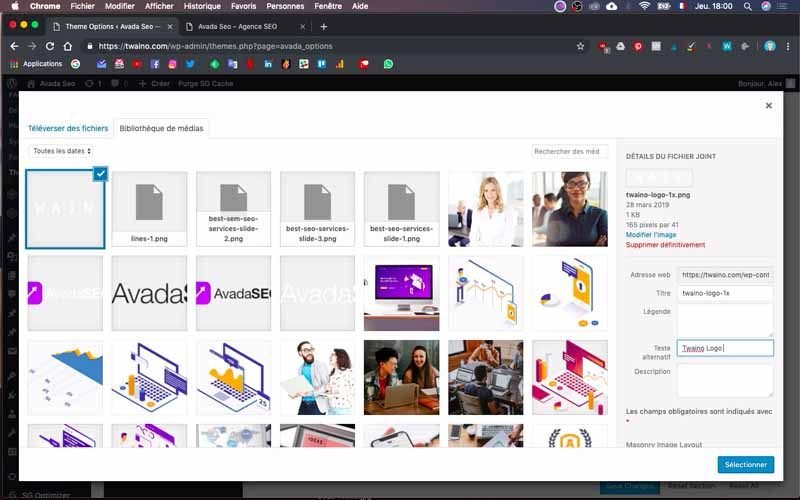
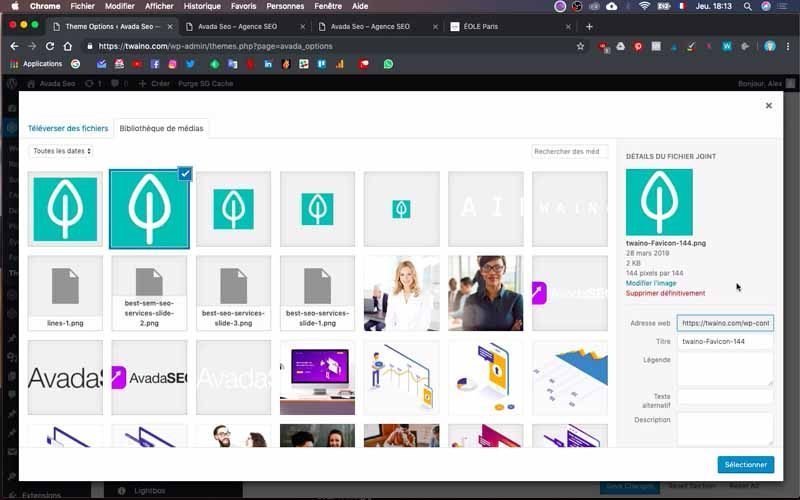
Si su logotipo ya está listo, presione la ventana «Cargar archivos» que le permite descargar el logotipo directamente desde su computadora. Tienes dos opciones:
- Arrastre y suelte directamente el archivo del logotipo en la página;
- Haga clic en el botón «Seleccionar archivos» para buscar manualmente el logotipo en sus carpetas.
Elijo la segunda opción y mi logotipo se carga en la «Biblioteca multimedia» de mi sitio web. Aquí tienes la oportunidad de nombrar tu logo, lo cual hago diciendo «Twaino-logo 1x» y luego presiono el botón azul en la parte inferior «Seleccionar».

Mi logotipo ocupa el lugar del logotipo predeterminado.

3-2) Cambiar las otras variaciones del logo predeterminado
3-2-1) Logotipo predeterminado de Retina
Luego vaya a «Logotipo predeterminado de Retina» y haga clic en «Cargar» para cambiarlo. Procedo de la misma manera que antes tomando las dimensiones exactas para ajustar mi logo. Lo subo a la “Biblioteca multimedia”, lo llamo “Twaino-logo 2x” y lo selecciono.

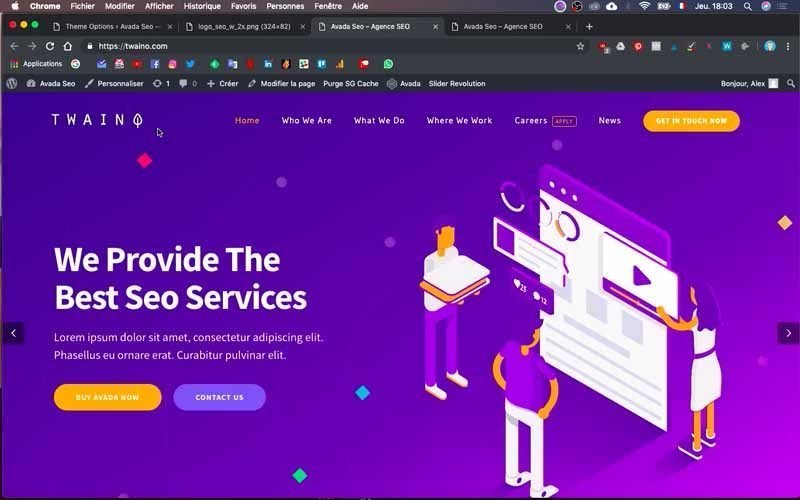
Primero guardo para ver si realmente se han tenido en cuenta los cambios. Para esto debovolver a la página de inicio de mi sitio web y por supuesto en otra pestaña.
Para hacerlo simplemente, vaya a la esquina superior izquierda y haga clic en el ícono de la casa seguido del nombre del tema de demostración «Avada SEO». Luego presione “Ir al sitio” que lo llevará directamente a la página de inicio, en otra pestaña del navegador.

Puedo ver que el logotipo predeterminado ha sido reemplazado por mi logotipo.
3-2-2) Logotipo de encabezado adhesivo
Continúo las modificaciones esta vez con “Sticky Header Logo”. De hecho, un encabezado fijo es un menú que permanecerá «fijo» en la parte superior de su página, incluso cuando baje mientras navega o lee.

En este nivel, tengo dos opciones que incluyen “Logotipo de encabezado adhesivo” y “Logotipo de encabezado adhesivo Retina”. Cabe destacar que los stickers son elementos muy interesantes en una web y que serán tema de otro artículo.
Procedo de la misma manera que antes para reemplazar estos logotipos predeterminados. Excepto que esta vez, sólo tengo que seleccionar los logotipos correspondientes en la “Biblioteca multimedia”. Intente seleccionar el logotipo elegido desde “Logotipo predeterminado” hasta “Logotipo de encabezado adhesivo” y “Logotipo predeterminado de Retina” hasta “Logotipo de encabezado adhesivo de Retina”.
3-2-3) Logotipo móvil
Justo en la parte inferior de “Logotipo de encabezado adhesivo” está el “Logotipo móvil” y también debe cambiar los logotipos predeterminados que incluye.

Proceda exactamente de la misma manera que en el paso anterior y tenga cuidado de elegir el mismo logotipo “Logotipo predeterminado” para “Logotipo móvil” y el logotipo “Logotipo predeterminado Retina” para “Logotipo Retina móvil”. Luego guarde haciendo clic en el botón azul “Guardar” que se encuentra en la parte inferior.
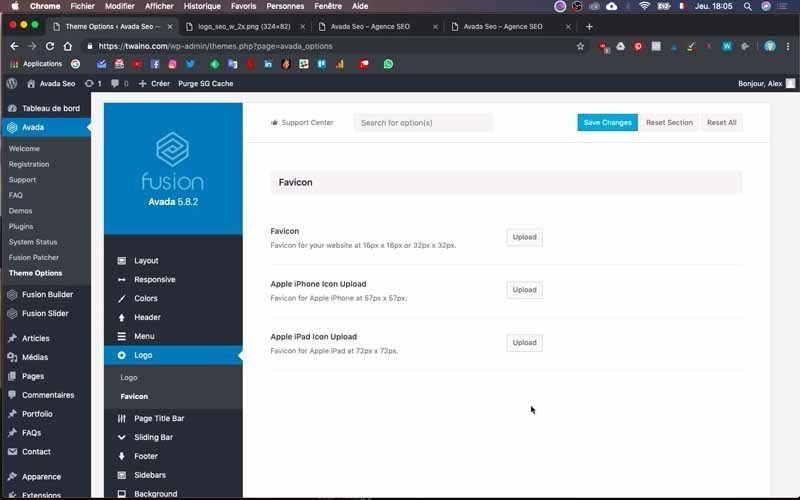
4) Cambiar el Flavicon
Luego haga clic en la subsección “Flavicon” del menú “Logotipo” para cambiar el Flavicon de su sitio web. De hecho, un Flavicon es una pequeña imagen que se encuentra en la barra de su navegador de búsqueda. Esta es una pequeña imagen que ayudará a los internautas a identificar muy fácilmente su sitio web en un navegador.
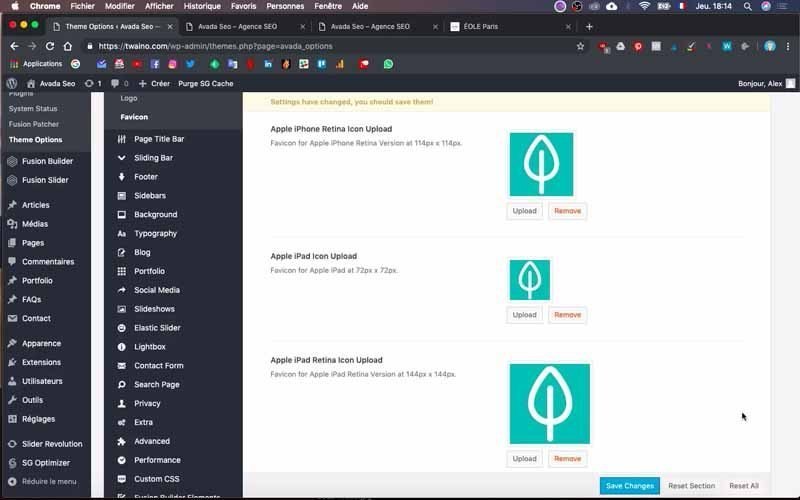
En la página que se abre verás tres opciones diferentes con las dimensiones adecuadas para cada una de ellas. Se trata de :
- Flavicon: un tamaño de 16 px x 16 px o 32 px x 32 px;
- Carga de iconos de Apple iPhone: 57 px x 57 px;
- Carga de iconos de Apple iPad: 72 px x 72 px;

Procederás por tanto a modificar el tamaño de tu logo para tener estos tres formatos diferentes. En mi caso lo hago rápidamente con el software Adobe Illustrator.

Luego, simplemente haga clic en cada botón “Subir” para cargar el logo correspondiente a cada opción.

Al agregar estos logotipos, notará que se agregan otras opciones. Simplemente modifique su logotipo nuevamente para poder cargarlos también. Te aconsejo que hagas todo de una vez para no dejar nada que probablemente pueda causarte problemas más adelante.
Después de cargar todos los logotipos, haga clic en el botón azul «Guardar cambios» en la parte inferior para guardar los cambios. Si vas a la página de inicio de tu sitio web, verás que aparece tu logo en la pestaña de tu navegador.

Mi logo aparece bien en mi navegador y como todo parece perfecto, paso a crear las secciones para mi menú de navegación.
Creación de secciones del menú de navegación: los pasos a seguir
Hay dos formas diferentes de crear el menú de navegación:
- Desde la página de inicio;
- Del tema “Avada”.
El primero es en realidad una navegación.propuesto en su defecto por WordPress y personalmente no necesariamente uso este método, pero me parece interesante presentárselo.
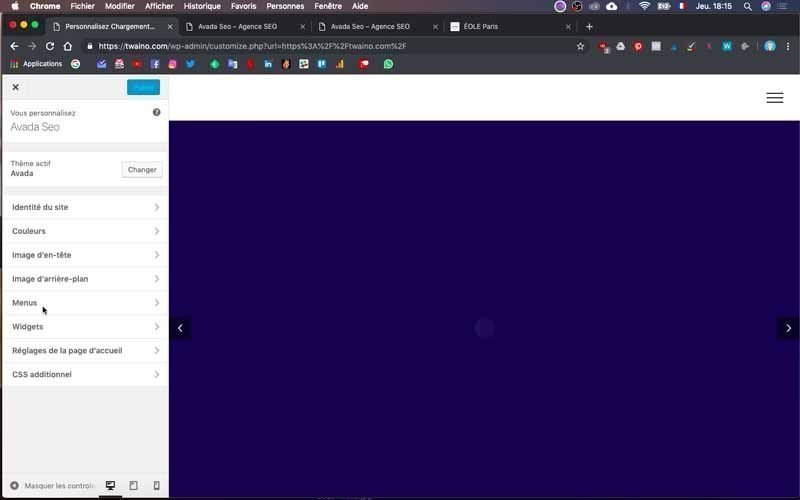
Desde la página de inicio
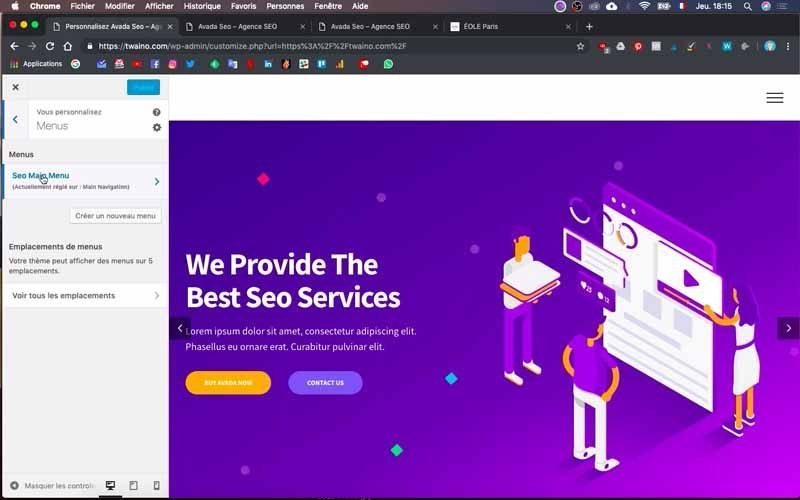
Aún conectado a su cuenta de administrador, irá a la página de inicio.

Luego haz clic en el botón “Personalizar” seguido de un pincel y que se ubica en la parte superior e izquierda del ícono de actualización.

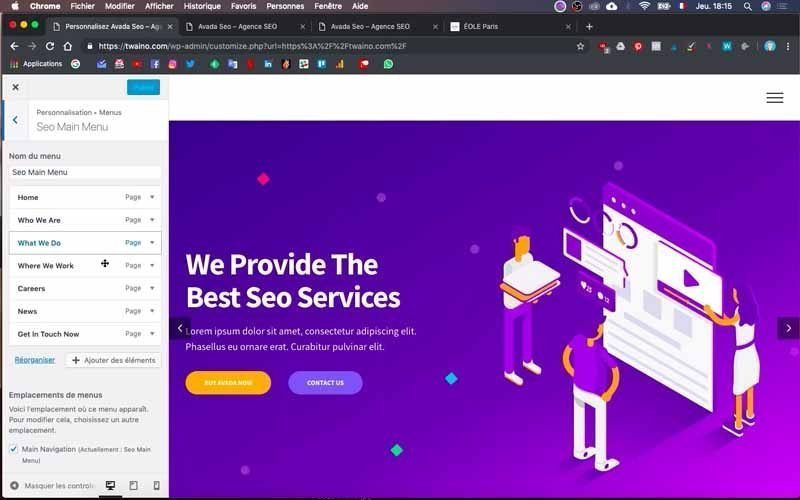
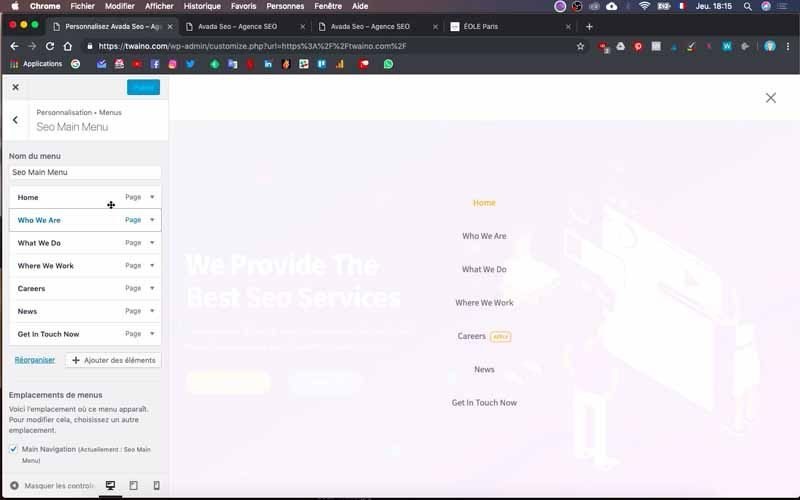
En la interfaz que aparece, toque la sección «Menú» ubicada en la barra lateral izquierda.

Luego hago clic en el nombre del menú «Menú principal de SEO» en mi situación.

Luego sigue una interfaz donde se encuentran todas las categorías del menú de navegación predeterminado. Al hacer clic en “+ Agregar elementos” podrás agregar otras secciones a las que ya existen. También puedes reordenarlos haciendo clic en «Reorganizar».

Configurando el menú de navegación con Avada
Este método le permite configurar su menú de navegación de manera mucho más precisa. Esta es la razón principal por la que personalmente lo prefiero al anterior. Tenga en cuenta que en este nivel distingo dos etapas principales que incluyen:
- Creación del menú (con texto);
- El diseño del menú.
1) Creando el menú (con texto)
Este paso le permite mostrar las diferentes secciones que desea tener en su menú de navegación.
1-1) Acceder a la página de configuración del menú
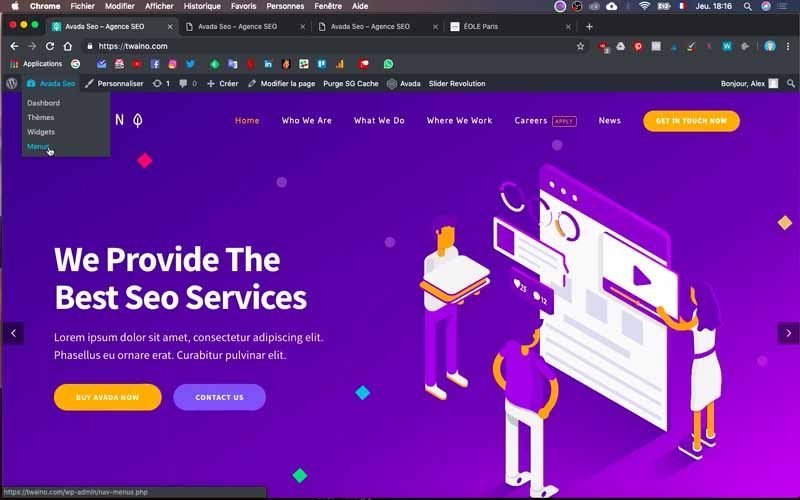
Hay dos posibilidades para ir a la página de configuración del menú:
-Desde la página de inicio, haga clic en la ventana “Avada SEO” y en el menú que aparece, seleccione “Menú”;

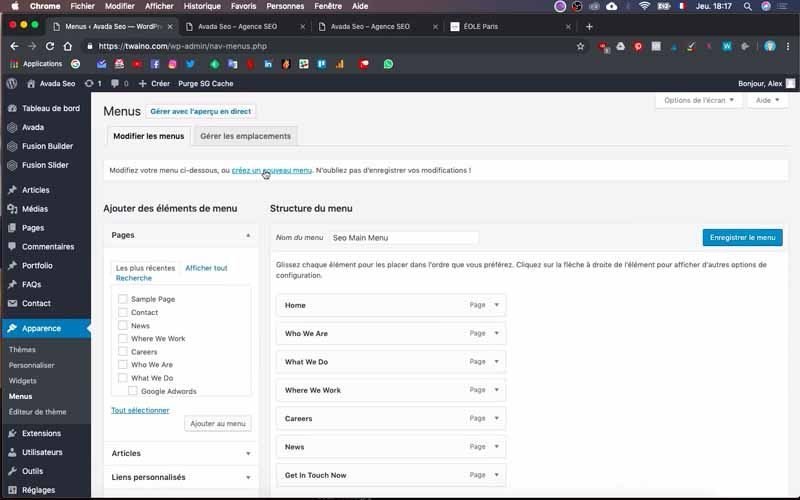
-En el Dashboard, debes hacer clic en la sección “Apariencia” y luego en la opción “Menú”.

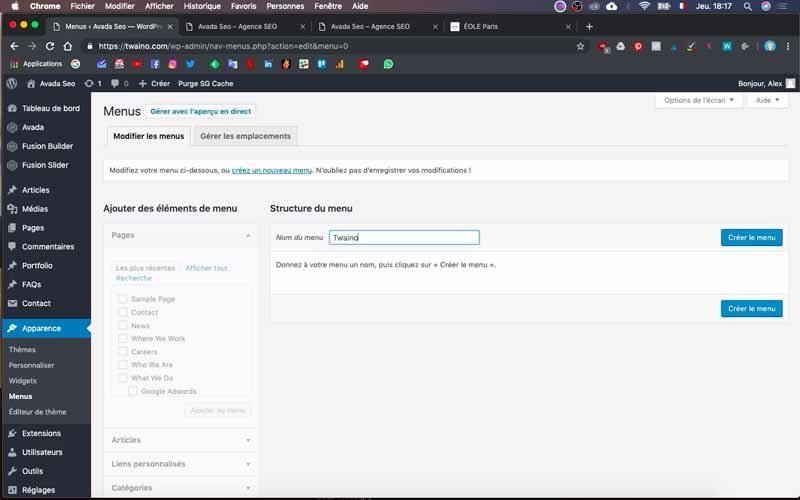
1-2) Crear un nuevo menú principal
En la interfaz de configuración, haga clic en «crear un nuevo menú» que se encuentra justo en la parte inferior de la ventana «Editar menús». Luego indica el nombre del menú que deseas agregar y luego presiona el botón azul “Crear menú” que se encuentra justo a la derecha. Para mi sitio web, creo el menú «Twaino».


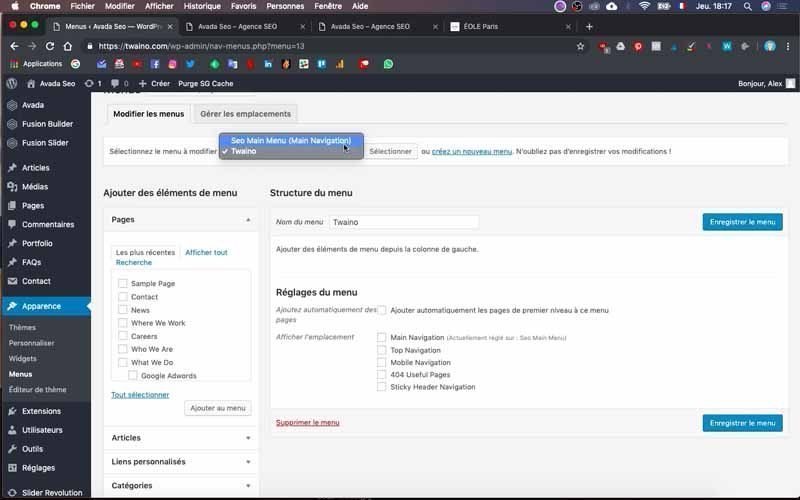
Ahora puedes configurar tu nuevo menú y se ofrecen diferentes opciones:
- Navegación principal: le permite convertirlo en su menú principal;
- Navegación superior: Permite que aparezca en la barra ubicada justo encima de la barra del menú de navegación;
- Navegación Móvil: Le permite crear menús específicos para la navegación móvil;
- 404 páginas útiles: Para 404 páginas de error;
- Navegación de encabezado fijo: le permite integrarlo en el menú que aparece cuando se desplaza hacia abajo en su sitio.

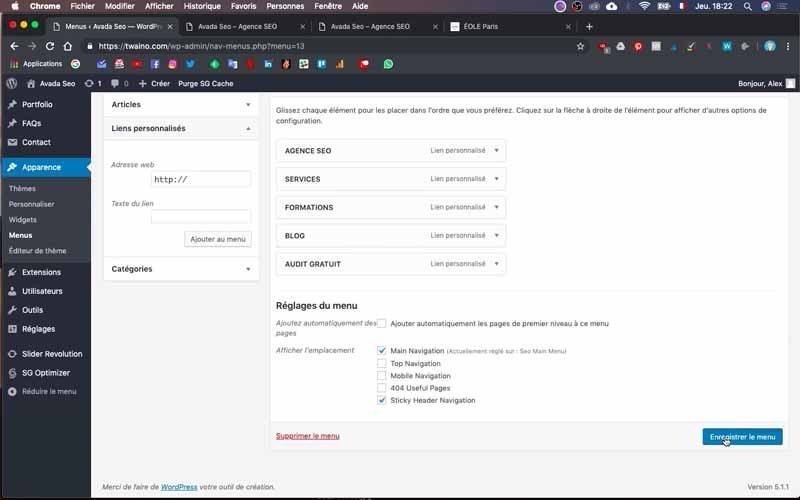
En mi caso, selecciono la primera opción y la última para mi menú “Twaino”.
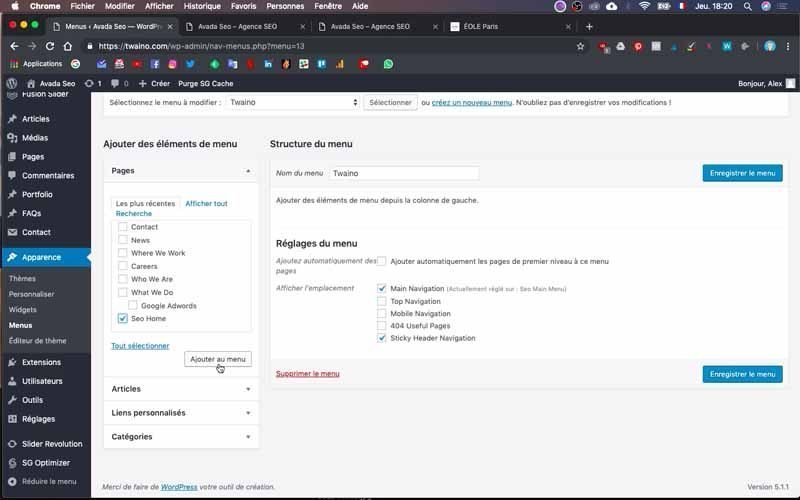
1-3) Luego crea los menús.
Después de crear este menú principal, puede crear los menús que aparecerán en la barra de navegación.

Para ello, tendrás a tu disposición varias opciones para añadir elementos al menú:
- Agregar una página reciente: Podrás elegir en esta sección una página que deseas integrar a tu menú;
- Agregar un artículo: WordPress te brinda la posibilidad de agregar un artículo a tu menú con esta opción;
- Agregue un enlace personalizado: si desea enviar a sus visitantes a una página particular de su sitio o a un sitio externo, puede usar esta opción agregando la URL de su elección;
- Añadir una categoría: Para navegar por un sitio, puede resultar interesante añadir una categoría al menú.
En mi caso, como mi sitio web recién está creado, no necesariamente tengo las páginas y artículos que existen. Por lo tanto, para mostrarte cómo hacer esto, agregaré «enlaces personalizados». Obviamente, una vez que todas mis páginas estén construidas correctamente, tendré la oportunidad de cambiar mi menú para que quede perfectamente limpio.

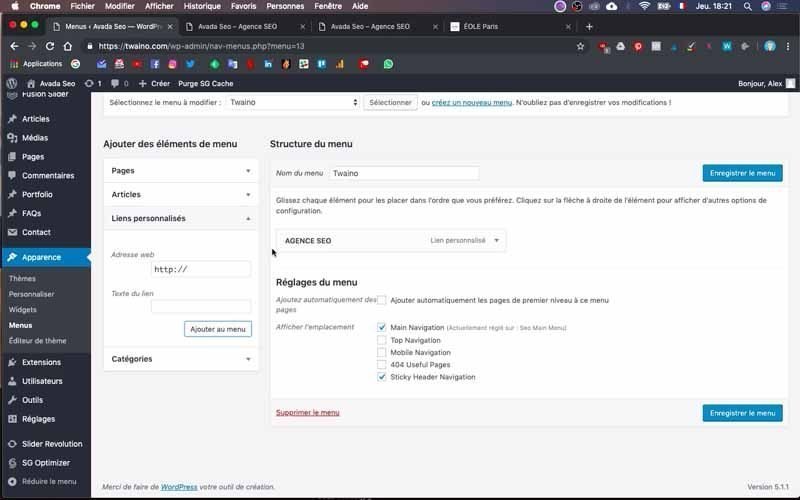
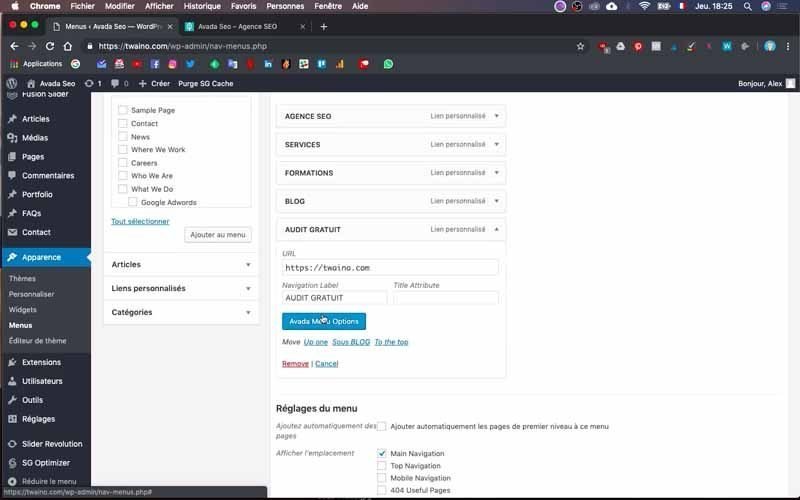
Para los propósitos de mi video y este tutorial, haré clic en «Enlaces personalizados», que se encuentra justo en la parte inferior de «Artículos» en la barra lateral justo a la izquierda y está etiquetado como «Agregar publicaciones» en la parte superior. elementos».

Tenga cuidado de indicar primero el enlace a su sitio en la sección “Dirección web”. No olvide completar la «s» en «http» si ya ha cambiado a HTTPS.

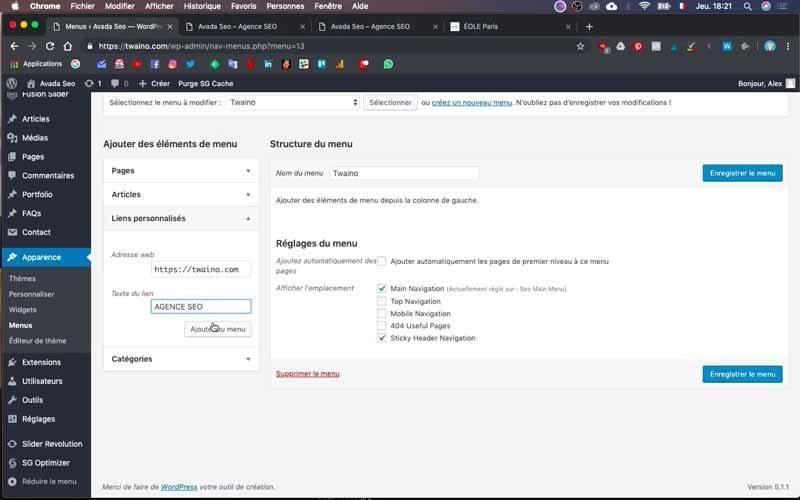
En la sección “Texto del enlace”, ingresa los nombres de los menús que deseas tener. A mi nivel escribo “https://twaino.com » y sucesivamente los siguientes nombres:
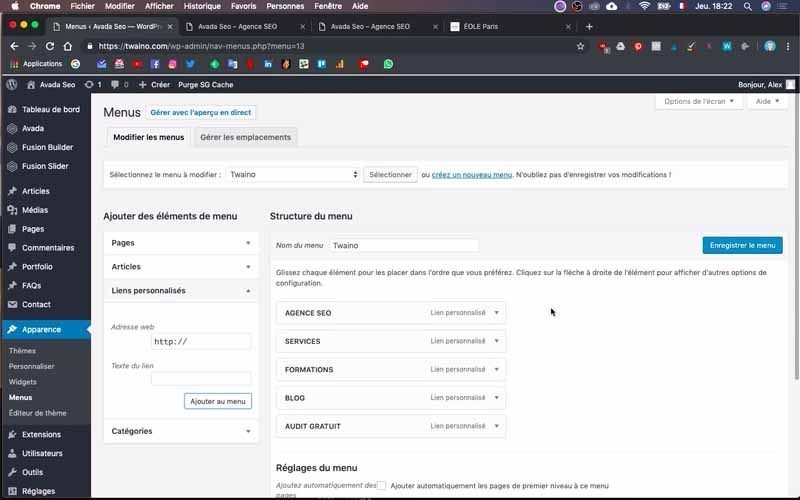
- AGENCIA SEO ;
- SERVICIOS ;
- FORMACIONES ;
- BLOG ;
- ESCUCHA GRATIS
Luego haces clic en el botón azul “Guardar menú” que se encuentra justo en la parte inferior para tener una primera vista previa.

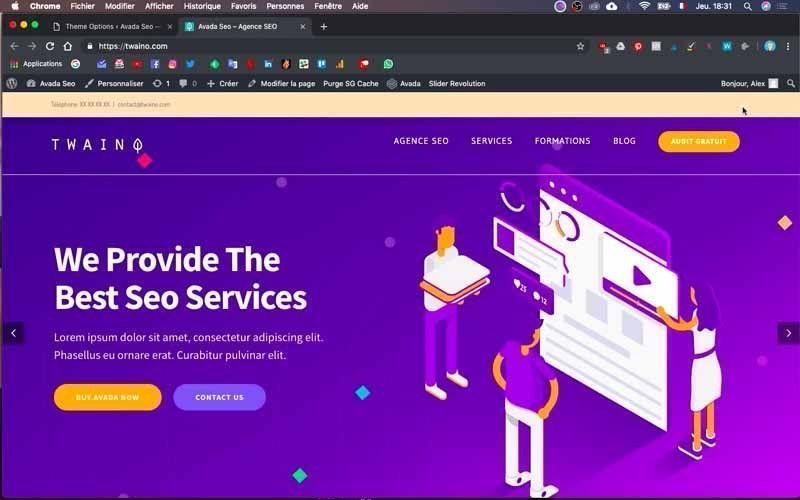
Si va a la página de inicio de su sitio web, notará que los menús en realidad han aparecido como yo en la página de inicio de mi sitio web. El siguiente paso es modificar el diseño del menú actual para lograr el resultado deseado.

2) El diseño de tu menú
Para tener el diseño deseado para tu menú, irás a tus opciones de tema.

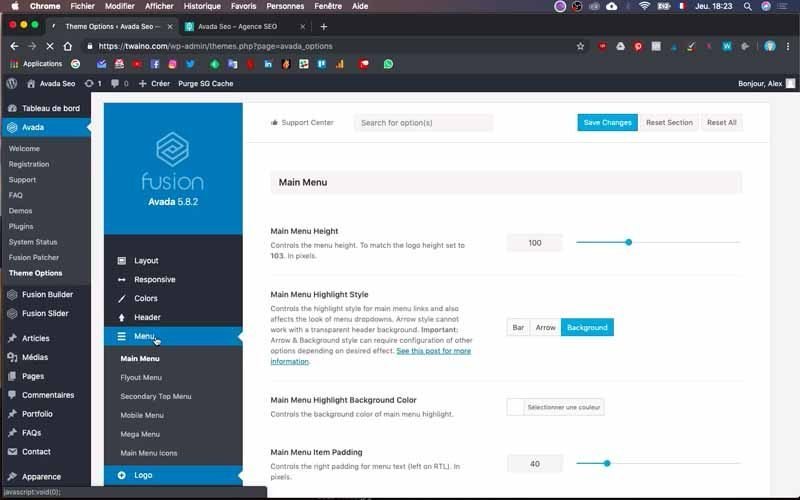
Para hacer esto, vaya a «Avada» en la barra lateral izquierda de su panel y haga clic en «Opciones de tema» y luego en «Menú».

En la interfaz que aparece, tienes todas las opciones para “diseñar” tu menú.
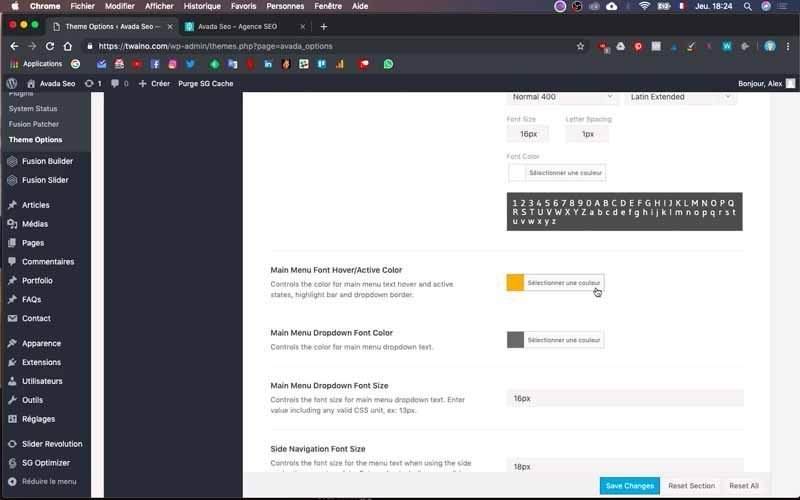
2-1) Cambiar el color del texto del menú
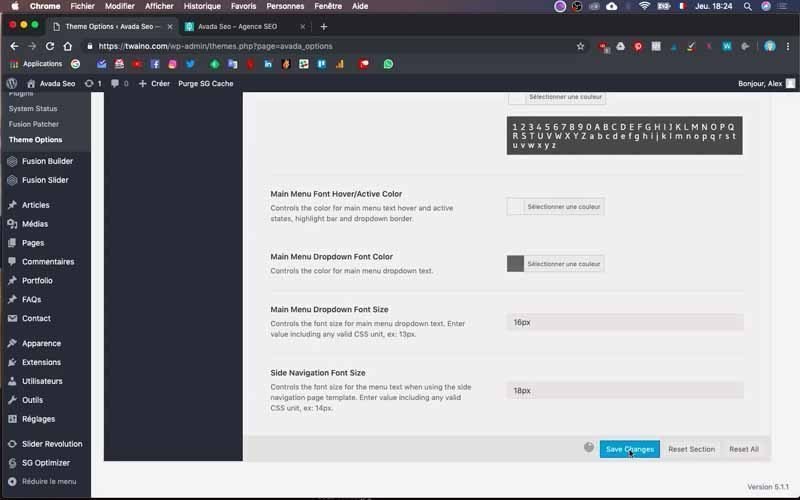
Primero haga clic en la sección «Menú principal» y luego desplácese hacia abajo hasta «Fuente del menú principal flotante/Color activo».

Pulsa “Seleccionar un color” y elige el color que quieres darle a los nombres de tu menú.

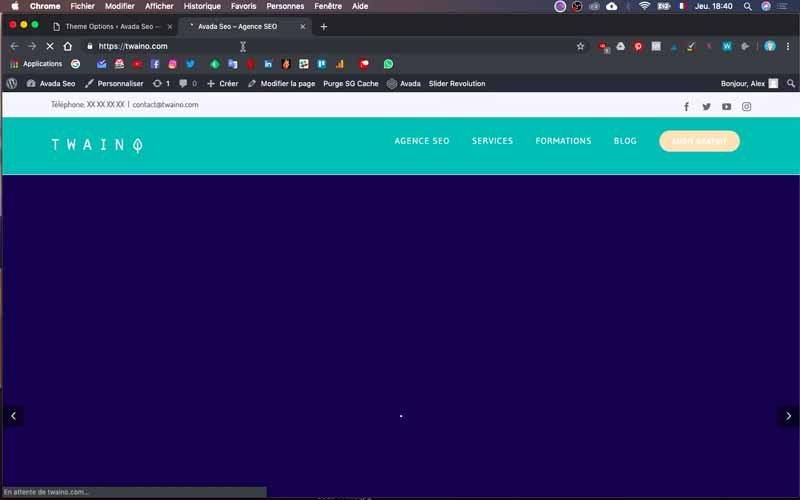
Cojo el blanco dado el modelo que establecí anteriormente. Valide esta modificación haciendo clic en el botón “Guardar cambios” y vaya a la página de inicio de su sitio web para ver este cambio. En mi caso tengo todos los nombres de mis menús en blanco.

2-2) Poner un botón de color debajo de un menú
Para mi menú “Auditoría Gratuita”, quiero colocar un botón de color debajo para que se destaque de otros menús. Si desea hacer esto también, vaya a la sección «Apariencia» ubicada en la barra lateral izquierda del tablero. Luego haga clic en “Menús” y en la barra de menú en cuestión, presione la flecha al costadocorrecto para desenrollarlo.

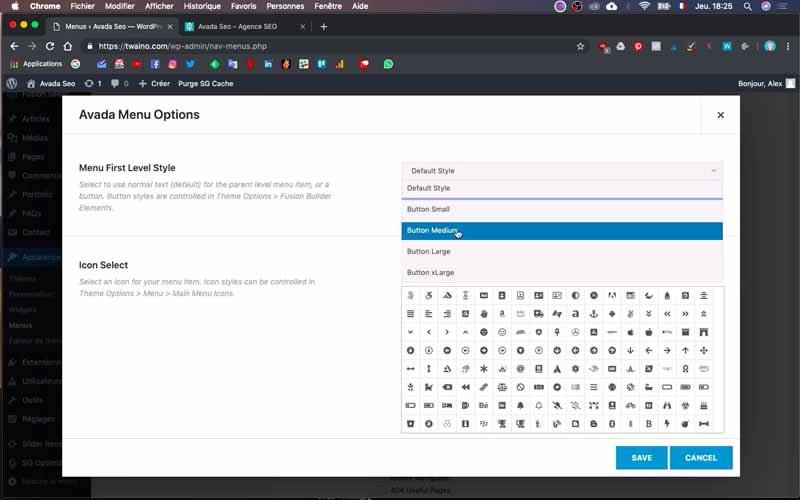
Seleccione el botón azul «Opción de menú Avada» que lo llevará a la interfaz de configuración. En el nivel “Estilo del primer nivel del menú”, puede elegir el tamaño del botón. Elijo «Botón Medio» para tener un tamaño medio.

También puedes integrar unicono y cambiar el color del botón. Para el último punto, haga clic en «Seleccionar un color» que se encuentra frente a la opción «Color de fondo de la etiqueta resaltada del menú». Elige el color que más te convenga, pero como ya tengo un color para usar, simplemente copio su código y lo pego en la parte correspondiente para tener exactamente el color que quiero.



Luego de estas configuraciones validarlas presionando “Guardar menú”.

Actualiza tu página de inicio y verás que efectivamente ha aparecido el botón.

Tengo el menú «AUDIOGRAFÍA GRATUITA» que se encuentra en un botón de color. Sin embargo, en ocasiones el color no se corresponde con lo que queremos tener.

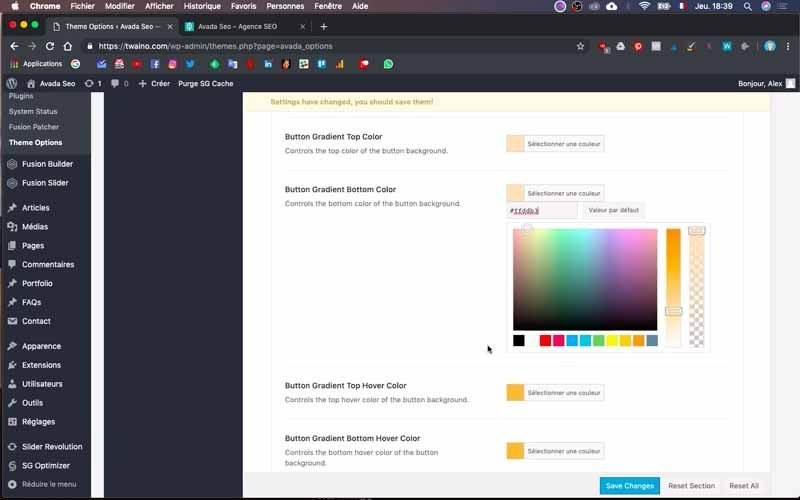
2-3) Cambia el color y la fuente de tu botón de menú
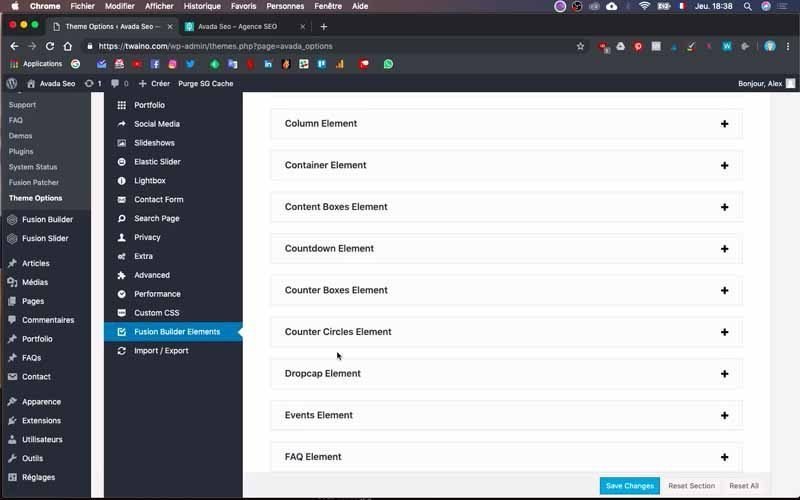
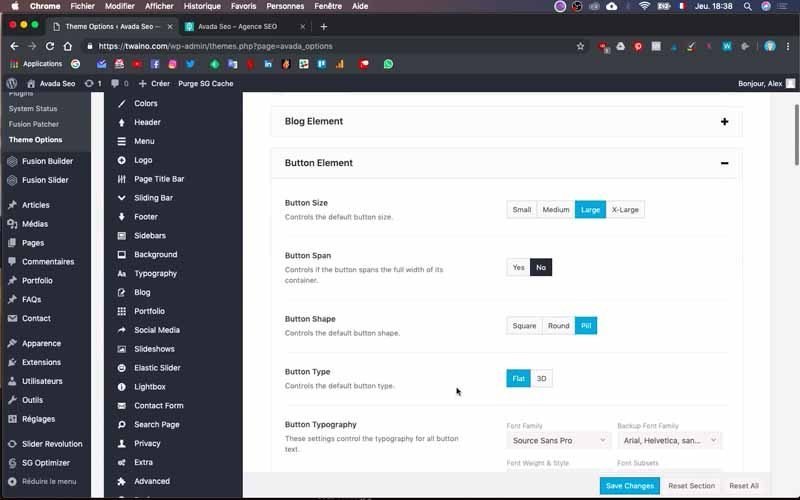
Si seguiste los pasos anteriores sin tener el color que deseas, es posible que tengas una opción que aún esté activa. Para hacer esto, vaya al menú «Opciones de tema» de su tema y haga clic en «Elementos de Fusion Builder» y luego en «Elemento de botón».
Luego tienes las diferentes configuraciones para los botones de tu sitio web.
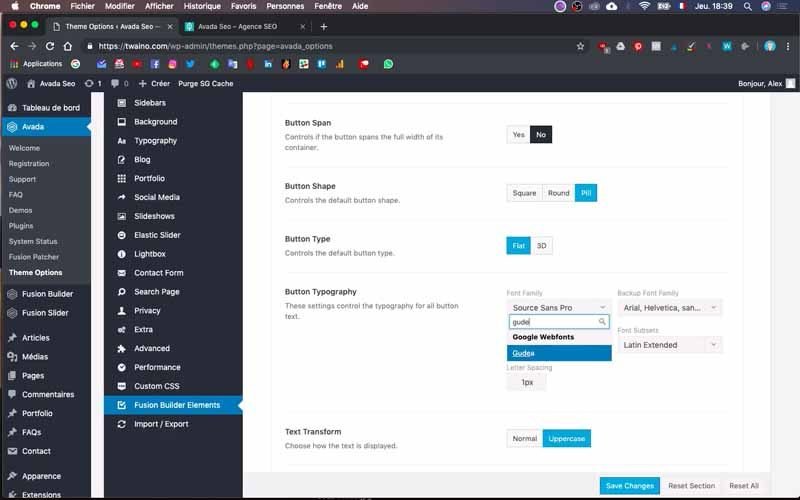
Primero, cambiaré la fuente del botón «Auditoría gratuita». Para hacer esto, vaya a «Tipografía de botones» y seleccione la «Familia de fuentes» que más le convenga. Elijo “Gudea” dado el diseño de mi sitio web.
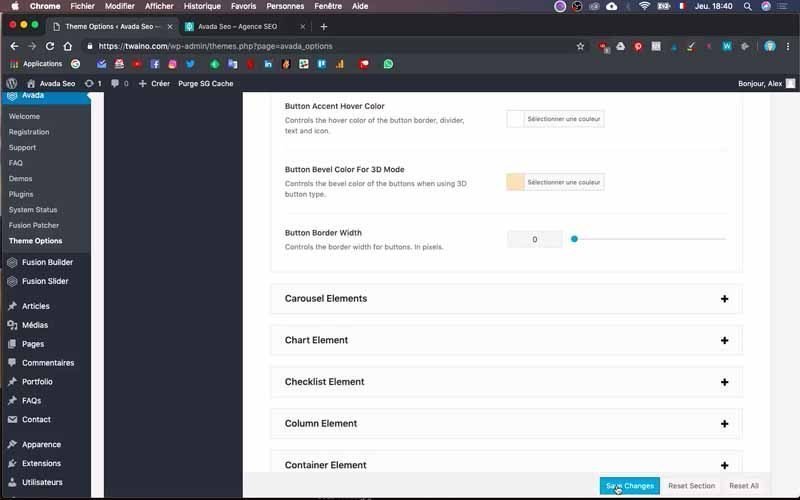
En segunda posición, cambio el color del botón yendo a los diferentes “Button Gradien” para elegir el color que quiero tener. Guardé los cambios y hubo un cambio en el color del botón y la fuente del menú.
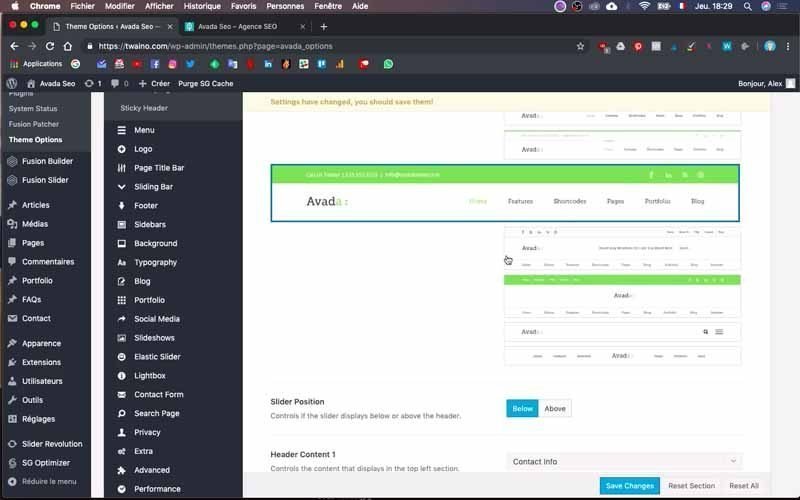
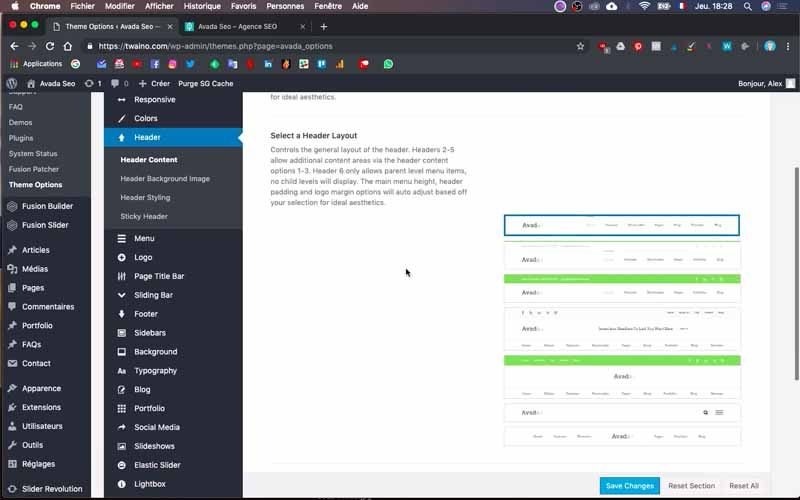
2-4) Selecciona tu estilo de menú
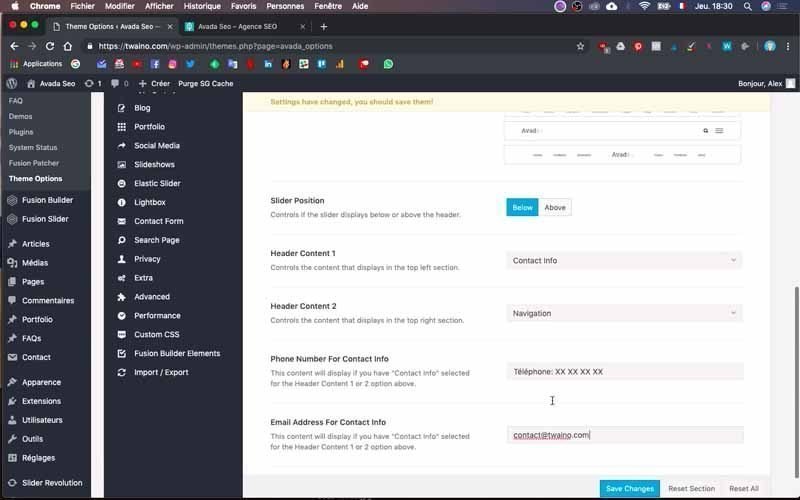
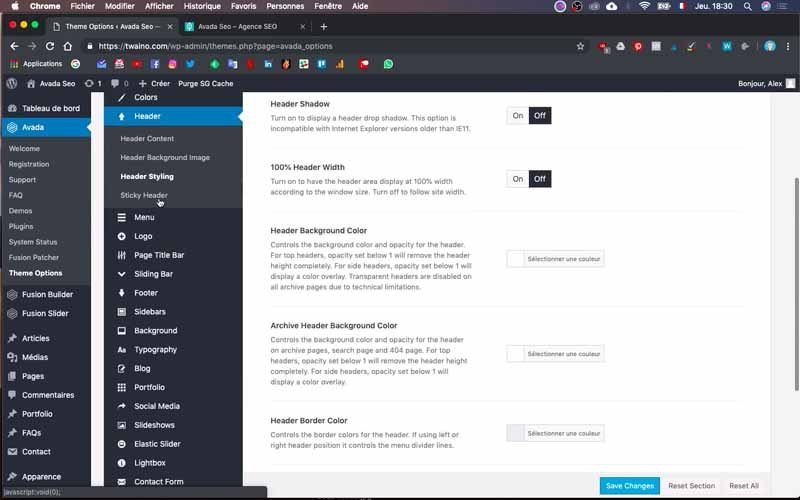
Vaya al menú «Opciones de tema» de su tema y haga clic en «Encabezado» y luego en «Contenido del encabezado».

Por lo tanto, puede elegir entre varios estilos de menú, depende de usted elegir en función de lo que desea tener.

Además, hay algunas configuraciones que ya puedes realizar aquí.

Esto implica agregar el número de teléfono y su correo electrónico yendo a la opción «Número de teléfono para información de contacto» y «Dirección de correo electrónico para información de contacto».

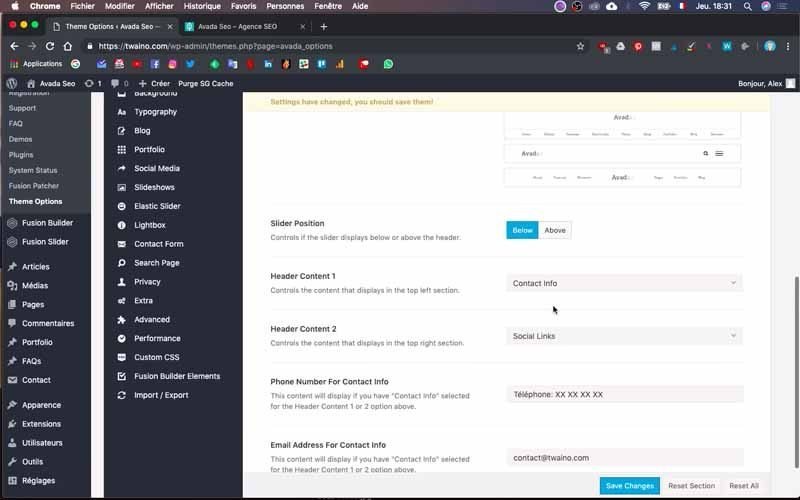
Además, en el nivel de “Contenido del encabezado 2”, seleccione “Enlaces sociales” si desea, como yo, insertar directamente los enlaces de sus cuentas de redes sociales en la parte superior de su sitio web.

Al final, valide los cambios haciendo clic en el botón azul “Guardar cambios”.

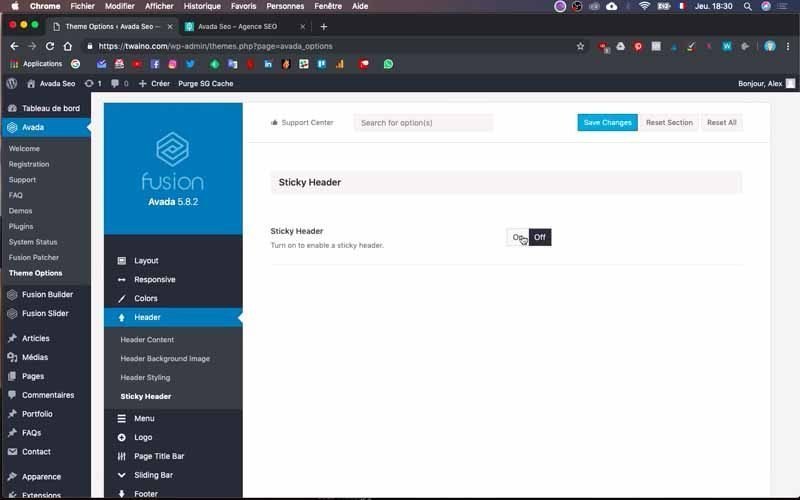
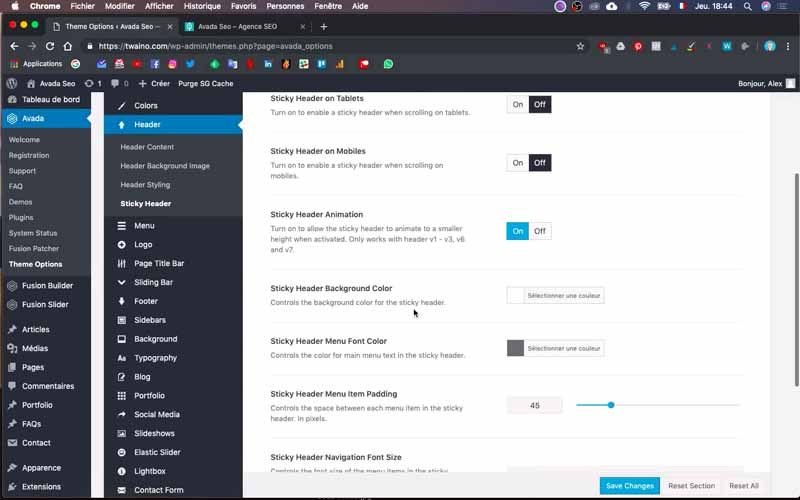
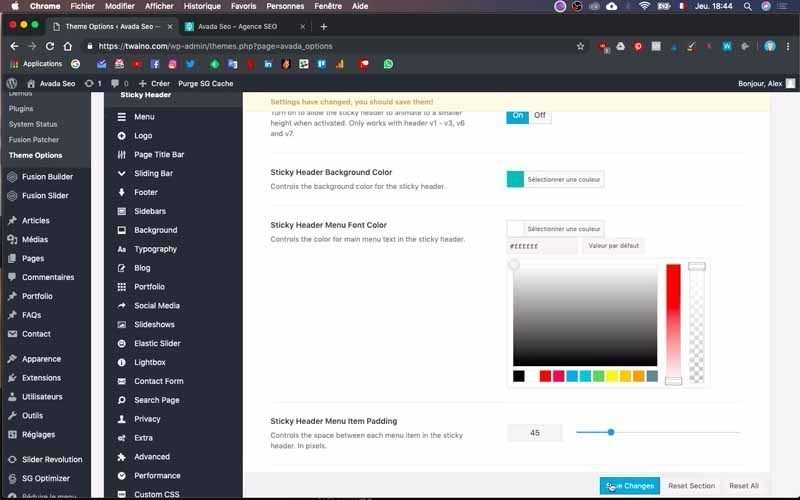
2-5) Encabezado adhesivo Activez

Aún en el nivel «Encabezado», haga clic en «Encabezado fijo» y presione «Activado».

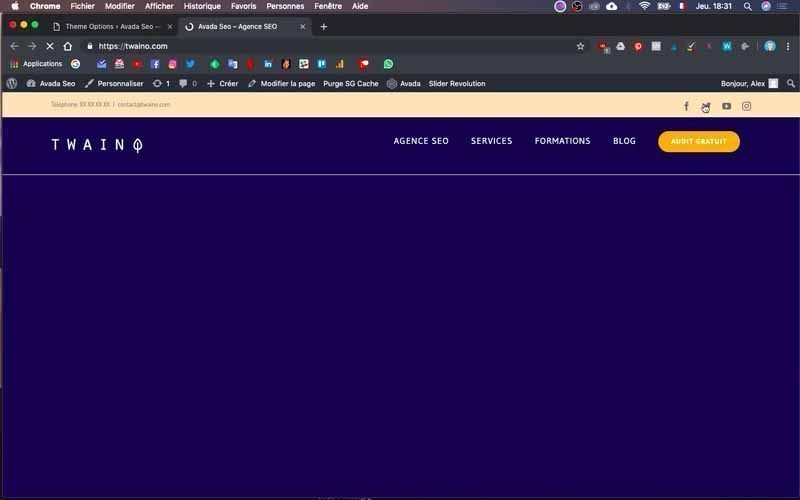
Luego guarde y vaya a la página de inicio de su sitio web para ver los cambios que se han realizado.
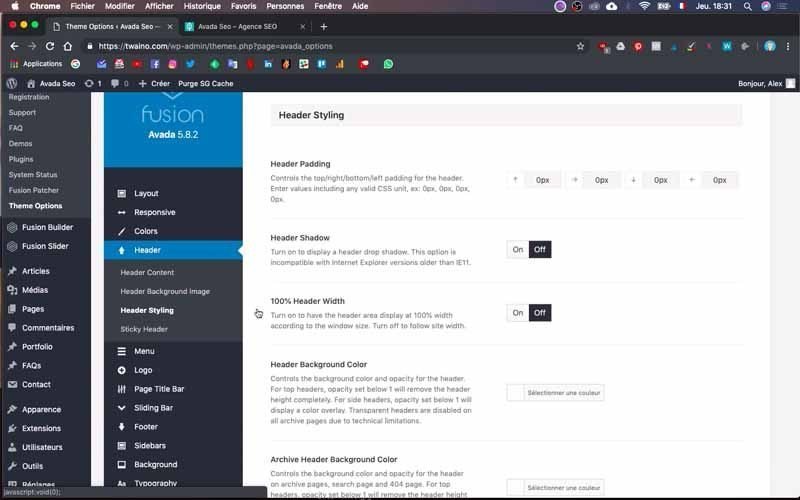
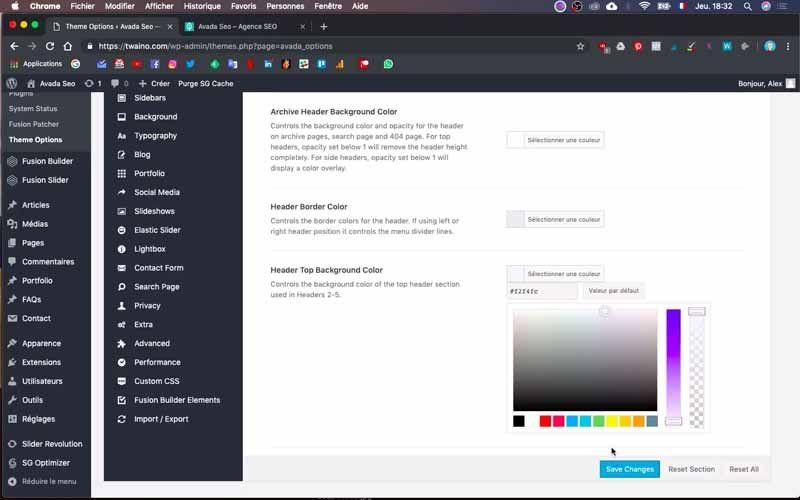
2-6) Cambia el color de tu “Encabezado”
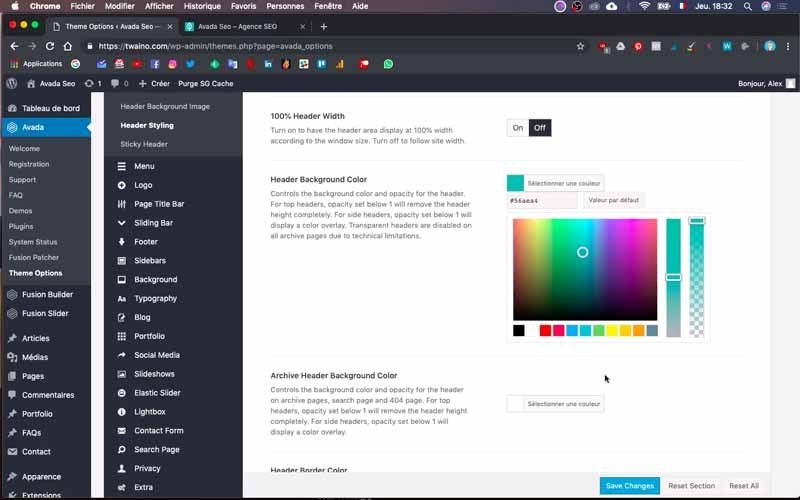
Para cambiar el color de su «Encabezado», vaya a «Estilo de encabezado» y desplácese hacia abajo hasta «Color de fondo del encabezado».

Seleccione el color que desea tener y vaya a «Color de fondo superior del encabezado» para cambiar el color del «Encabezado superior», incluidos los enlaces de redes sociales.


Guarde los cambios guardando.

2-7) Cambiar el tamaño y los colores de los textos del “Encabezado superior”
Para realizar esta operación, haga clic en la opción “Menú superior secundario” en la sección “Menú” de “Opciones de tema”. Una vez en la página, desplácese hacia abajo y elija los colores que desea tener para los tres parámetros:
- Color de fuente del menú secundario;
- Color de fuente desplegable del menú secundario;
- Color de desplazamiento de la fuente desplegable del menú secundario.
Para cambiar el tamaño de las escrituras, simplemente vaya a la configuración «Tamaño de fuente del menú secundario».

Indica el tamaño que deseas y no dudes en experimentar para obtener el mejor resultado. Luego guarde estos cambios para tener una vista previa.

¡¡Y ahí lo tienes! Acabo de terminar de crear el menú de navegación para mi sitio web. Como puede ver, el resultado es casi el mismo que el de la maqueta de mi sitio web.

En resumen
El menú de navegación es uno de los primeros elementos que se deben implementar cuando comienzas a crear un sitio web.
Pero aunque su realización no es extremadamente complicada, como has podido comprobar, queda un elemento muy importante que no se debe tomar a la ligera.
Para hacer esto, le recomiendo encarecidamente que cree una maqueta de su sitio web con anticipación, lo que le ahorrará mucho tiempo durante este paso.
Y por una buena razón, sabrá exactamente lo que quiere lograr y todo lo que tendrá que hacer es utilizar el proceso descrito anteriormente para lograr el resultado deseado.
No dudes en experimentar un poco ya que a veces sucede que diferentes opciones influyen en una misma configuración, como fue el caso del color del botón en mi menú “AUDIOGRAFÍA GRATUITA”.


