Bienvenida » Herramientas » SEO » Generador de mapas de calor | Simon Hearne
Generador de mapas de calor | Simon Hearne
- Herramientas : SEO técnico
- Plataforma : Web
- Premio : Libre
Resumen rápido de la herramienta: Generador de mapas de calor
Web Performance Heatmap Generator te permite visualizar el tiempo que tardan los elementos importantes de una página web en volverse visibles.
Presentación detallada de la herramienta: Generador de mapas de calor
Descripción Generador de mapas de calor
web El rendimiento web es un factor esencial para mejorar la experiencia del usuario de un sitio, así como su clasificación en las páginas de los motores de búsqueda.
Por eso es importante monitorear constantemente el rendimiento de su sitio web para reajustar su estrategia y mantener buenos resultados.
Web Performance Heatmap Generator es un generador de mapas de calor en línea que le permite simular conexiones a sus páginas para visualizar cuánto tiempo tardan los elementos importantes de sus páginas en mostrarse por completo.
¿Qué es el generador de mapas de calor de rendimiento web?
En primer lugar, Web Performance Heatmap Generator es un generador de mapas de calor, es decir, es una herramienta que utiliza representaciones codificadas por colores para presentar datos. Esta es una forma más asimilable de consultar e interpretar datos.
Web Performance Heatmap Generator es un tipo de generador de mapas de calor que le permite ver datos sobre el rendimiento de su sitio web, incluido el tiempo de carga.
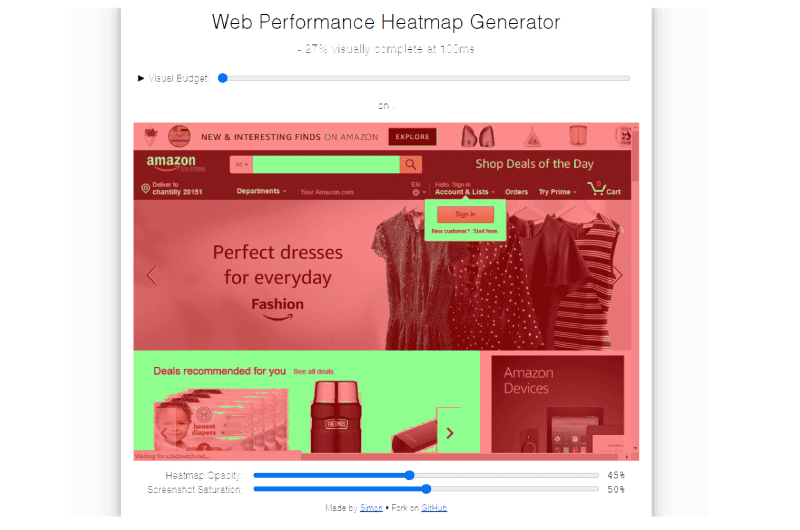
Con Web Performance Heatmap Generator, puede ver en un mapa de calor qué elementos de su página se muestran primero y cuánto tardan en mostrarse correctamente.
Para esto, la herramienta ofrece configuraciones para simular una conexión a su sitio para probar su rendimiento desde múltiples ubicaciones y múltiples navegadores.
Web Performance Heatmap Generator: ¿Cómo utilizar la herramienta?
Usar el mapa de calor de rendimiento web es muy fácil de dominar.
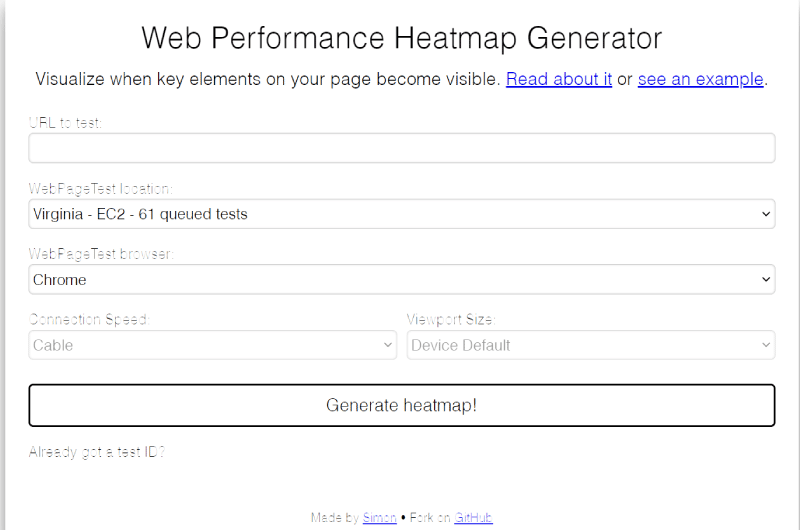
- Para comenzar, vaya a la Web Performance Heatmap Generator
- Luego ingrese la URL de la página web a probar
- Elija una ubicación geográfica desde la cual se realizará la prueba
- Elija un navegador
- Luego haga clic en el botón «Generar mapa de calor». Después de unos segundos de procesamiento, la herramienta mostrará el resultado de su prueba.
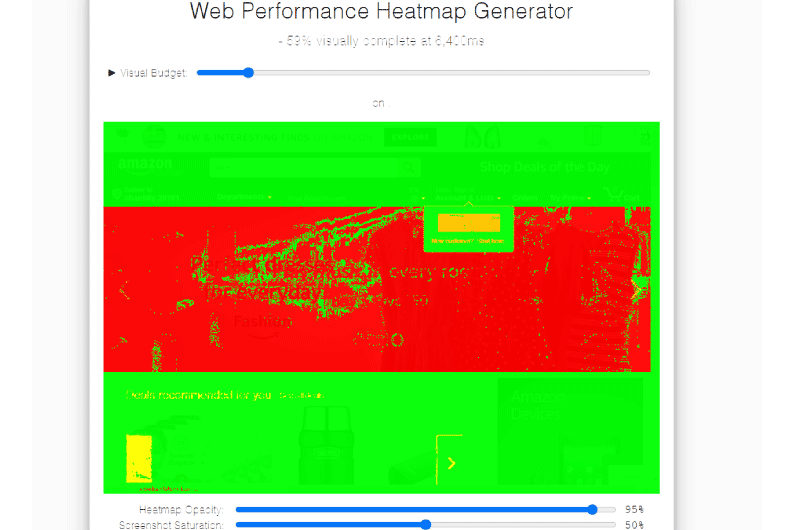
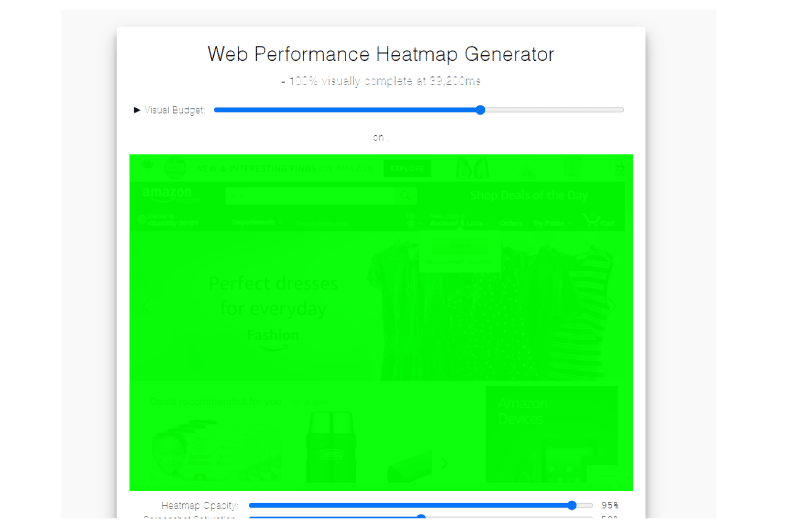
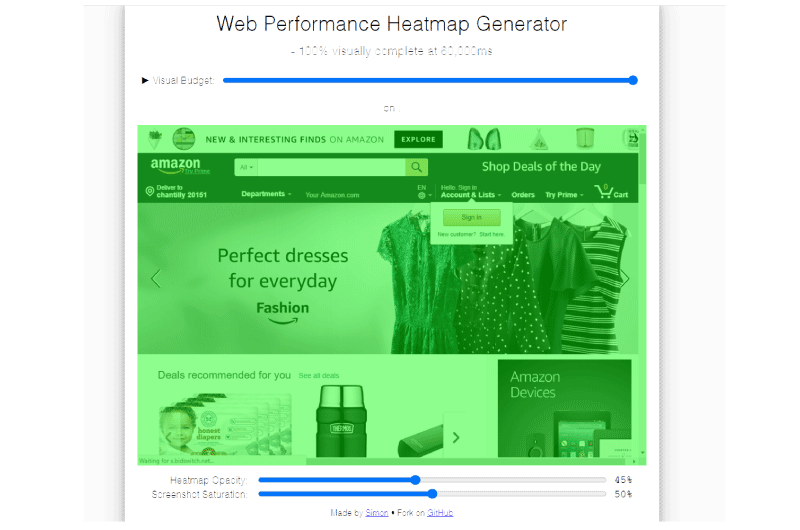
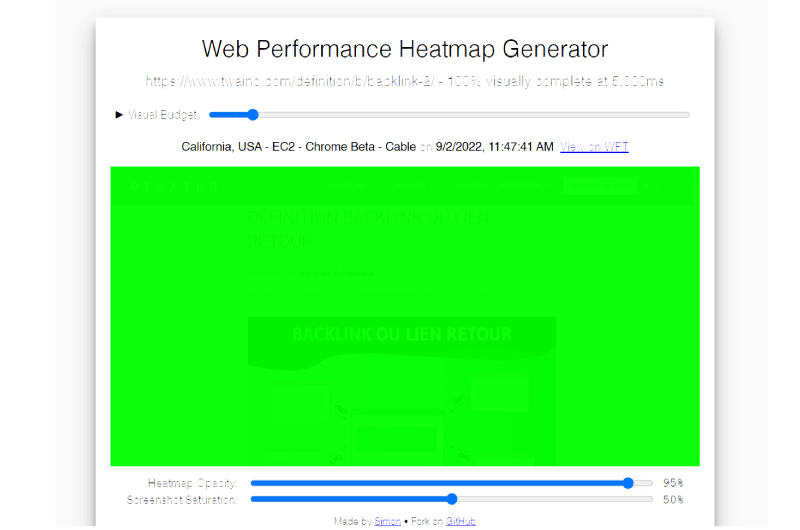
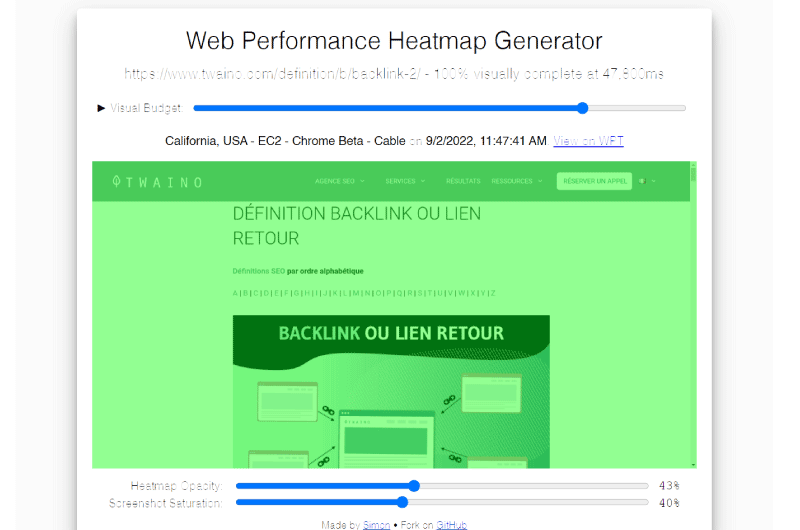
Cuando probamos, por ejemplo, la página «https://www.twaino.com/» en la ubicación «Paris EC-2», podemos ver que los elementos en la página de inicio de Twaino están visualmente completos al 100% después de la primera 5 segundos.
Lo cual sigue siendo un rendimiento bastante bueno para esta ubicación específica. Dado que la herramienta es gratuita, puede realizar varias pruebas en diferentes ubicaciones para tener una idea de su rendimiento en todo el mundo.
Recursos adicionales
¿Qué es un mapa de calor en un sitio web?
Un mapa térmico o Heatmap en inglés es una herramienta que permite visualizar datos para tener una idea del rendimiento de una página web.
La visualización de estos datos es en forma de mapa gráfico o diagrama con una paleta de colores para interpretar los datos y sus valores.
Generalmente, los mapas de calor se representan con colores cálidos y fríos para contrastar el rendimiento de la página web que se está probando.
Fuente: abtasty
La mayoría de las veces, el color más cálido representa el rendimiento más alto y el color más frío representa el rendimiento más bajo.
Cuando tomamos por ejemplo un mapa de calor que permite evaluar la intensidad del compromiso de los visitantes, las secciones marcadas con los colores más brillantes son las partes que reciben más compromiso (partes donde los visitantes hacen más clic).
Y las marcadas con los colores más fríos son las partes en las que los visitantes hacen menos clic.
Como podemos ver, los mapas de calor representan una forma simple y al mismo tiempo efectiva de analizar sus datos a diferencia de los números que a veces pueden ser confusos durante la interpretación.
¿Cuáles son los diferentes tipos de mapas de calor de sitios web?
Cuando se trata de mapas de calor de sitios web, existen principalmente 5 tipos diferentes:
Mapa de calor: se utiliza para representar visualmente el rendimiento de las páginas web con respecto a la participación de los visitantes.
Mapa de clics: se utiliza para representar las partes más visitadas por los usuarios de Internet en una página web. Son útiles para rastrear sus imágenes, enlaces, botones de acción durante la llamada, etc.
Mapa de desplazamiento: se utiliza para representar el comportamiento de desplazamiento de los visitantes para que sepa cuánto se desplazan por sus páginas y en qué secciones pasan la mayor parte del tiempo.
Mapa de calor de seguimiento del ratón – se utiliza para identificar las partes sobre las que sus visitantes se desplazan más.
Calor de seguimiento ocular : este tipo de mapa de calor se puede confundir con el mapa de calor de seguimiento del ratón. Tiene en cuenta el tiempo que los visitantes miran una imagen y la cantidad de veces que se ve la imagen.
¿Qué generador de mapas de calor se puede utilizar para analizar el tiempo de carga de una página web?
Cuando hablamos del rendimiento de una página web, el tiempo de carga es un factor muy importante.
Web Performance Heatmap Generator es un generador de mapas de calor en línea que le permite trazar el rendimiento de una página web y, específicamente, cuánto tiempo tardan los elementos importantes de la página en renderizarse por completo.
Todo lo que tiene que hacer es escribir la URL de la página que desea probar y elegir una ubicación geográfica y un navegador para simular una visita.
Luego, la herramienta le mostrará el rendimiento de la página en esa ubicación específica. Esto es muy útil para probar su desempeño en todo el mundo.
Vídeos de herramientas: Generador de mapas de calor
Galería de herramientas: Generador de mapas de calor
Presentación de la empresa: Generador de mapas de calor
Simon Hearn es una empresa digital que ayuda a los usuarios a crear y automatizar imágenes receptivas. Fue creado por Simon Hearn, un defensor del rendimiento web y escritor de experiencias de usuario.
Simon Hearn desarrolló las herramientas web Performance Heatmap y Generator Request Map Generator. Gracias a esta empresa, es posible generar marcas de imágenes válidas, recopilar, crear y visualizar datos de imágenes hermosas.
Tiene otras características como:
- Monitoreo del rendimiento web;
- La propuesta de los mejores videos responsivos de landing page;
- Desarrollar y cargar fuentes web rápidamente;
- Optimización de elementos importantes en aplicaciones de una sola página (SPA);
- La sugerencia de modelos de interfaz optimistas;
- Etc.
Encuentre la empresa: Generador de mapas de calor
Generador de mapas de calor en las redes sociales
- Chaîne Youtube
Les autres outils associés : Générateur de Heatmap
Seguimiento de posiciones| Authority labs
AuthorityLabs es una potente herramienta de seguimiento online que destaca por su interfaz bastante intuitiva que además facilita su uso. La plataforma es conocida por su velocidad y precisión cuando se trata de monitorear competidores, marcar palabras clave, monitorear local o internacionalmente el rendimiento de su sitio en los SERP.









 Alexandre MAROTEL
Alexandre MAROTEL