Bienvenida » Herramientas » SEO » CSS Inútil| JitBit
CSS Inútil| JitBit
- Herramientas : SEO técnico
- Plataforma : Web
- Premio : Libre
Resumen rápido de la herramienta: CSS Inútil
Unused CSS de JitBit es una herramienta que escanea las páginas de un sitio web para detectar selectores de CSS innecesarios de cualquier tipo que pueden ralentizar la velocidad de carga del sitio en general. Es una herramienta gratuita pero efectiva que puede rastrear todas las páginas del sitio web enviadas con solo unos pocos clics.
Presentación detallada de la herramienta: CSS Inútil
Descripción Unused CSS de JitBit
Incluso un simple retraso de 1 segundo para que una página se vuelva a cargar reducirá las conversiones en un 4,42 % por cada segundo.
Eso es bastante razonable, ya 79 % de los compradores en línea que tienen una experiencia insatisfactoria vuelvan a comprar en el mismo sitio, mientras que el 64 % simplemente compraría en otra tienda en línea.
La lenta velocidad de recarga de las páginas generalmente se debe al peso de todos los archivos del sitio web.
Esto significa que debe escanear regularmente el sitio para deshacerse de los archivos que no tienen importancia ni utilidad.
Aquí es donde el CSS sin usar de JitBit puede ayudarte, es una herramienta que te permite rastrear tus páginas en busca de selectores de CSS innecesarios.
Es una herramienta gratuita, eficiente y fácil de usar incluso para principiantes en el campo.
Describiremos en esta descripción las características del CSS no utilizado de JitBit y cómo puede usarlo de la manera correcta.
Definición de CSS no utilizado de JitBit
La herramienta en línea CSS no utilizado de JitBit es una solución gratuita cuyo propósito es ayudarlo a eliminar todos los archivos de su sitio web que realmente no juegan un papel importante.
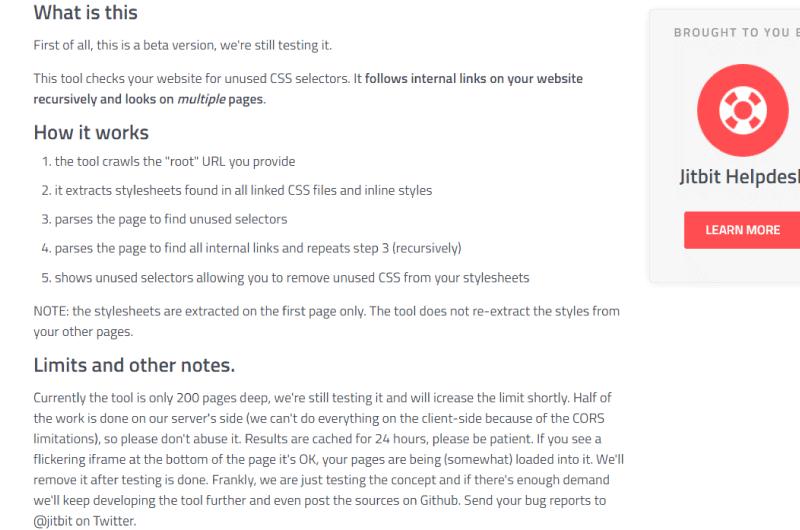
Aunque es bastante nuevo, Unused CSS puede escanear hasta 200 páginas en su sitio web para encontrar archivos no utilizados.
Y según los fundadores, el equipo detrás del proyecto continúa trabajando para eliminar ciertas limitaciones a fin de que la herramienta sea aún más efectiva.
Cuando hablamos de un archivo CSS inútil ,nos referimos a los códigos de una hoja de estilo que había sido descargada, pero que ya no se usa para diseñar los elementos necesarios que aparecen en la primera representación del contenido de la página.
De lo contrario, un elemento vinculado a una determinada página puede aparecer en el código de su hoja de estilo sin que desempeñe ningún papel para la página en cuestión.
Por ejemplo, el código de hoja de estilo adicional que se agrega a un sitio para usuarios de dispositivos móviles y tabletas no será útil para los usuarios que acceden a su sitio web a través de computadoras y viceversa.
En este caso, ninguno de estos códigos es completamente inútil porque puede servir Internet para una audiencia específica.
Pero cuando agrega una hoja de estilo a su sitio web, pero decide un diseño más específico, es probable que parte del código CSS siga siendo inútil.
Obviamente, además del código relacionado con el nuevo diseño que ha elegido conservar, el código de la antigua hoja de estilo seguirá siendo una carga para el sitio.
Un caso común de generación de CSS no utilizado es cuando los propietarios de sitios web deciden eliminar una función, pero olvidan eliminar también el CSS en el que se basa.
Por ejemplo, si alguna vez ha usado marcos como Bootstrap, debe notar que generalmente vienen con docenas de estilos CSS que probablemente no necesite.
La consecuencia más grave de los códigos CSS innecesarios es que hacen que las páginas se carguen cada vez más lentamente.
Dado que el CSS no utilizado se agrega a las hojas de estilo, esto aumenta el tamaño total del archivo. Como resultado, esto ralentiza significativamente los tiempos de respuesta y hace que el contenido se muestre primero en su página web.
¿Cómo funciona el CSS no utilizado de JitBit?
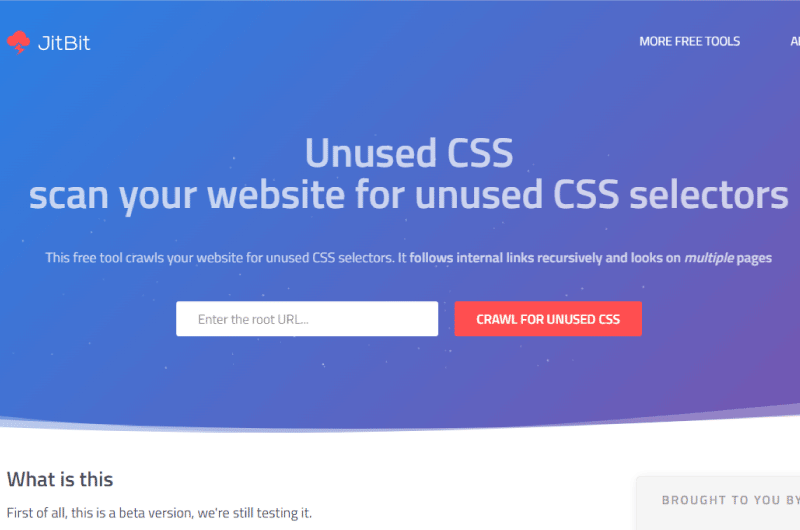
Al ser una nueva herramienta en línea, el CSS sin usar de JitBit no requiere ningún requisito especial para usarlo.
Desde la página de inicio del sitio, puede diagnosticar directamente las páginas de su sitio para identificar selectores de CSS innecesarios.
Actualmente, la herramienta no ofrece ninguna opción de registro, es decir, no necesita completar sus datos para usar el CSS no utilizado de JitBit.
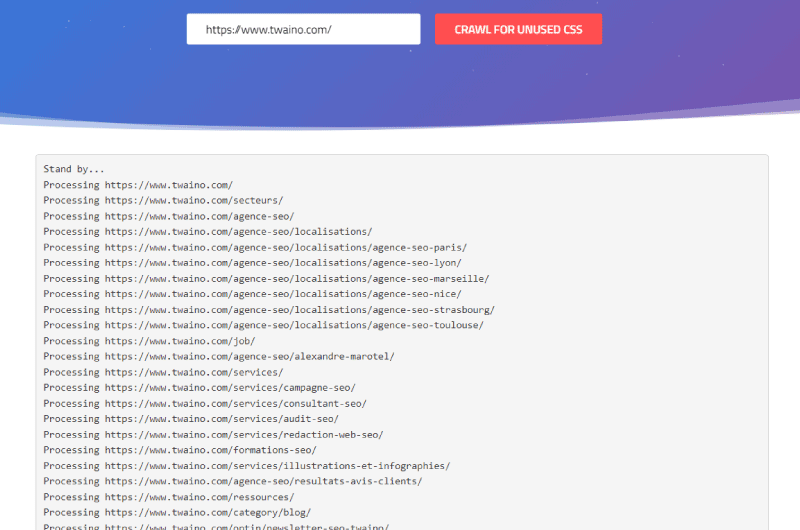
Lo más importante que debe hacer es pegar la dirección de su sitio web en la barra grande »Ingrese la URL raíz» y luego haga clic en »Cawl for Unused CSS».
Con una velocidad impresionante, la herramienta CSS no utilizada de JitBit puede rastrear todas sus páginas para mostrarle el resultado de su trabajo.
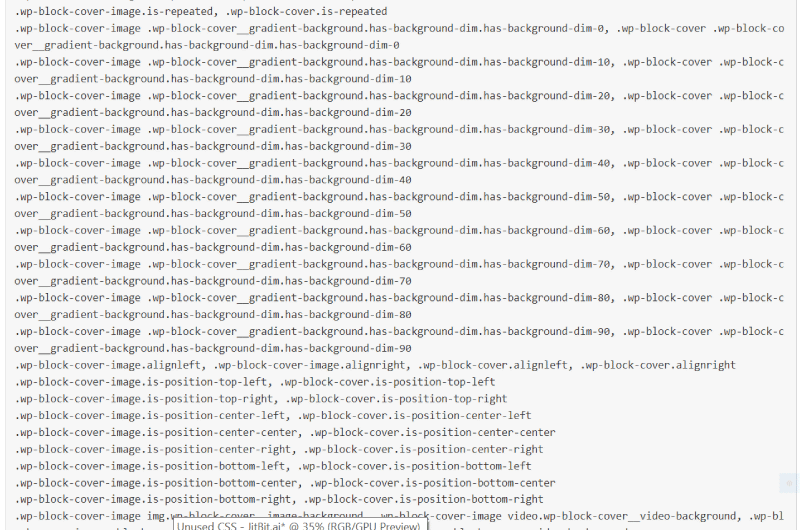
En el resultado del diagnóstico, podemos ver que los selectores detectados se alinean según una categoría uno tras otro.
Por ejemplo, los selectores relativos a las imágenes se encuentran alineados uno tras otro, luego vienen los selectores de otra categoría.
Una pequeña falla de la herramienta es que cuando ingresa la dirección de su sitio sin htts, el CSS no utilizado de JitBit encuentra que la dirección no es válida.
Podemos considerar esto como un límite notable de CSS no utilizado, porque los novatos ciertamente no estarán acostumbrados a escribir la dirección de su sitio web directamente con la mención https//.
Por ejemplo, cuando escribí twaino.com en la barra reservada, puede notar que la herramienta me dice que mi dirección no es válida.
Sin embargo, necesariamente tendrás que escribir la dirección de tu sitio web comenzando por https o http para que el CSS no utilizado de JitBit pueda tenerlo en cuenta.
Aunque el CSS no utilizado de JitBit es una nueva herramienta en desarrollo, es lo suficientemente rápido y eficiente para cumplir su propósito.
Actualmente no se requieren condiciones especiales para disfrutar de las mejores características de esta herramienta.
Esto significaría que ni siquiera necesita registrarse para usar el CSS no utilizado de JitBit, ya que tampoco hay una opción de registro.
No está claro si ciertos términos de uso serán exigibles a partir de entonces.
En cualquier caso, Unused CSS sigue siendo una buena opción si sientes la necesidad de aligerar tu sitio web para mejorar la velocidad de carga de la página.
Vídeos de herramientas: CSS Inútil
Galería de herramientas: CSS Inútil
Presentación de la empresa: CSS Inútil
JitBit es una agencia especializada en atención al cliente. Fue fundada en 2005 por Alex Yumashev. El objetivo de esta agencia es proporcionar a las empresas una mejor plataforma de servicio al cliente. Para ello, ofrece un eficiente sistema capaz de gestionar los correos electrónicos en un tiempo récord.
Lo mejor de todo es que su software de mesa de ayuda se puede instalar en segundos, lo que ayuda a acelerar el procesamiento del correo electrónico.
JitBit es el creador del software JitBit Helpdesk, disponible en iOS y Android. Este último permite a los empresarios dar respuesta a sus clientes en cualquier parte del mundo.
Además, la agencia ofrece Jitbit HelpDesk Migration, que le permite migrar sus datos sin tener experiencia en codificación. Además, con su herramienta CSS sin usar, puede proceder a verificar su sitio web en busca de selectores de CSS sin usar.
Encuentre la empresa: CSS Inútil
CSS Inútil en las redes sociales
- Chaîne Youtube







 Alexandre MAROTEL
Alexandre MAROTEL