Visão geral rápida das ferramentas : Velocidade do Site
WebsiteSpeedTest permite analisar suas imagens e obter recomendações de otimização para melhorar o desempenho do seu site.
Apresentação detalhada da ferramenta : Velocidade do Site
Descrição Teste de velocidade do site – Cloudinary?
Cloudinary etWebPageTest se uniram para criar uma ferramenta de análise de imagens e teste de velocidade de sites, capaz de analisar o conteúdo, formato e tamanho de cada imagem presente em uma URL.
A ferramenta gera um relatório de análise abrangente contendo informações e recomendações valiosas que podem ser aproveitadas para melhorar o desempenho do seu site.
Você também tem versões mais otimizadas de suas imagens que você pode baixar e substituir suas imagens antigas.
O que éTeste de velocidade do site – Cloudinário
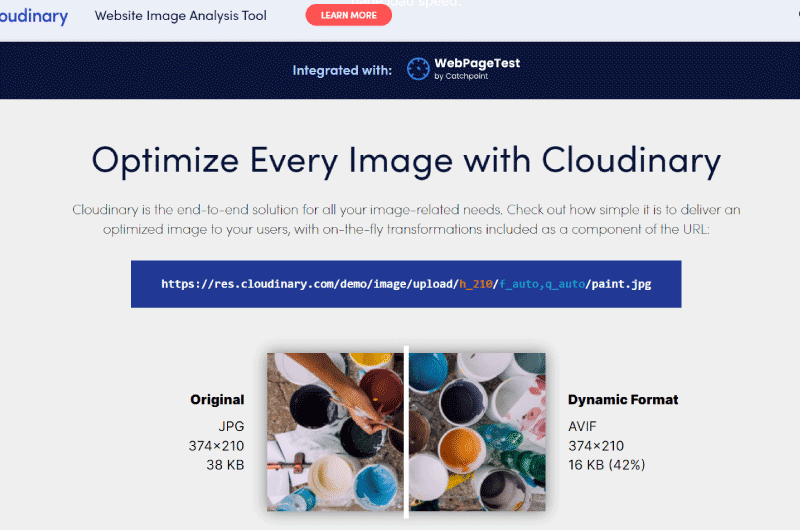
A compressão continua sendo uma das tarefas essenciais para otimizar as imagens de uma página ou site, mas está longe de ser a única.
Cloudinário, a empresa de gerenciamento de imagem e vídeo baseada em nuvem agora permite que os usuárioso site Teste rápido analisam o conteúdo de suas imagens e acessam informações que podem ser medidas e usadas para otimizar melhor o desempenho de um site.
Concretamente, a ferramenta fornece recomendações sobre a melhor forma de ajustar o tamanho, formato, qualidade e parâmetros de codificação das imagens para melhorar a velocidade de carregamento do site. Isso permitirá que você ofereça uma melhor experiência de usuário aos visitantes.
Teste de velocidade do site – Cloudinary: como usar a ferramenta?
- Para conhecer as funcionalidades da ferramenta, acesse oTeste de velocidade do site – página inicial do Cloudinary.
- Digite a URL da página ou site cujas imagens você deseja analisar e, em seguida, inicie a solicitação.
A ferramenta irá assim explorar e analisar todas as imagens presentes no URL, tendo em conta alguns critérios, nomeadamente o navegador utilizado, a posição geográfica, o tamanho da janela e o DPI do ecrã.
Após um ou dois minutos, o Website Speed Test – Cloudinary exibirá um relatório de análise bastante detalhado que permitirá:
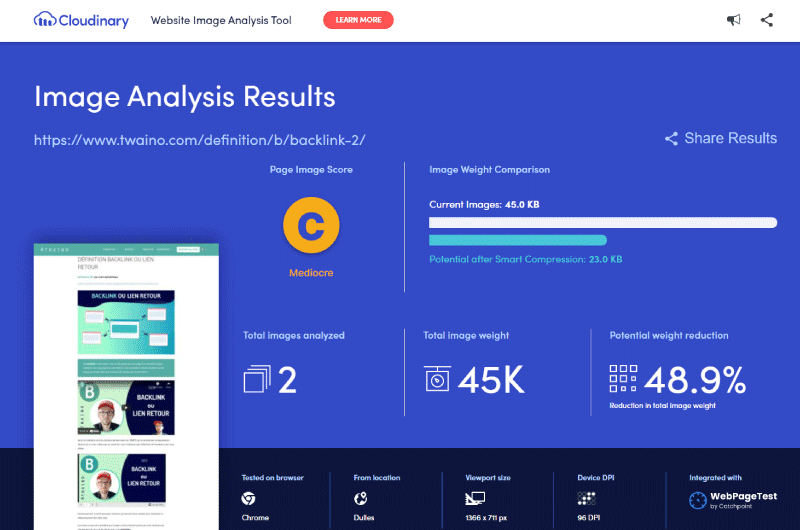
1.Avalie o desempenho geral
No relatório de análise gerado pelo Website Speed Test – Cloudinary, você encontrará uma primeira seção que apresenta o desempenho geral da URL através de 2 informações importantes:
Uma pontuação de imagem de imagem como uma nota de letras:A ferramenta analisa todas as boas e más práticas de otimização que foram usadas na URL e as traduz em uma pontuação. Ou seja, essa nota de letra é utilizada para avaliar a estratégia de otimização de imagem utilizada na URL.
Uma comparação de peso:A ferramenta também exibe uma economia potencial de kilobytes que poderia ter sido obtida após uma compactação ideal da imagem. Com os dois medidores apresentados em cores diferentes, fica fácil fazer a comparação e perceber facilmente a quantidade de kilobytes que podem ser compactados ainda mais para aumentar ainda mais a velocidade de carregamento da página.
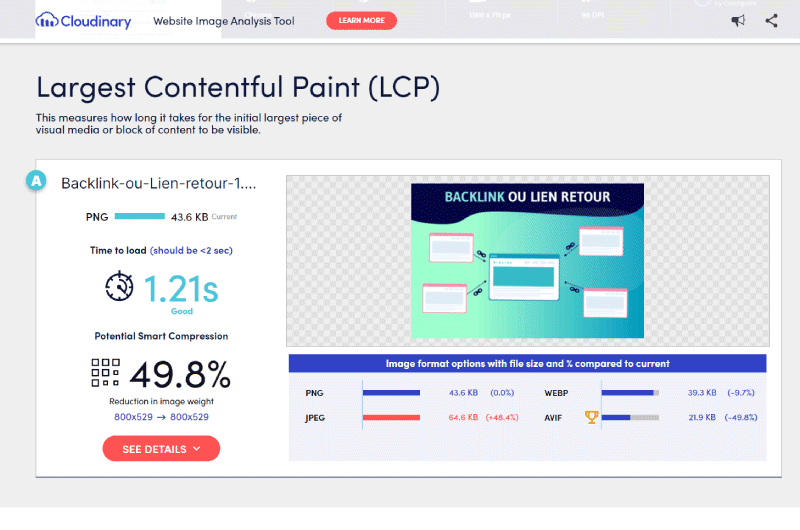
2. Descubra os problemas específicos de cada imagem
Agora que você tem uma avaliação geral do desempenho da página, o Website Speed Test – Cloudinary oferece uma segunda seção dedicada desta vez a apresentar os problemas específicos encontrados em cada imagem.
De fato, rolando um pouco a página do relatório, você descobrirá cada imagem seguida de um mini relatório.
Ao interpretar este relatório específico, poderá encontrar informação sobre a forma como cada imagem foi otimizada, nomeadamente:
- O formato usado
- O peso da imagem
- O tempo que leva para a maior parte da imagem ser exibida completamente
Encontrará também recomendações para otimizar as suas imagens, nomeadamente:
- O melhor formato para usar
- Uma economia potencial de kilobytes que poderia ter sido obtida após uma compactação ideal da imagem.
Nesta seção específica,Teste de velocidade do site – Cloudinary novamente exibe 2 informações importantes, a saber:
- Uma nota de carta
- E uma porcentagem de economia potencial.
Porém, para realmente entender essas métricas, será necessário clicar no botão “Ver mais” para obter um relatório mais detalhado dividido em 3 painéis principais.
Painel “Atual”:Este primeiro painel fornece detalhes sobre a imagem conforme ela é exibida na URL.
Como pode ser visto na caixa vermelha acima, este painel permite descobrir mais informações sobre o que poderia ter sido feito em:
- O formato da imagem
- Dimensões da imagem
- Compressão de imagem
- O espaço de cor
- profundidade de cor
- Metadados
Você também encontrará uma lista de navegadores compatíveis.
O painel “Imagem otimizada”: Neste segundo painel,Teste de velocidade do site- Cloudinary oferece uma versão mais otimizada da imagem com a possibilidade de baixá-la e utilizá-la em sua página web.
Para ajudar você a comparar melhor as duas versões, a ferramenta fornece uma descrição detalhada dos parâmetros usados para oferecer essa versão mais otimizada. Também são apresentados os navegadores compatíveis com o formato da imagem.
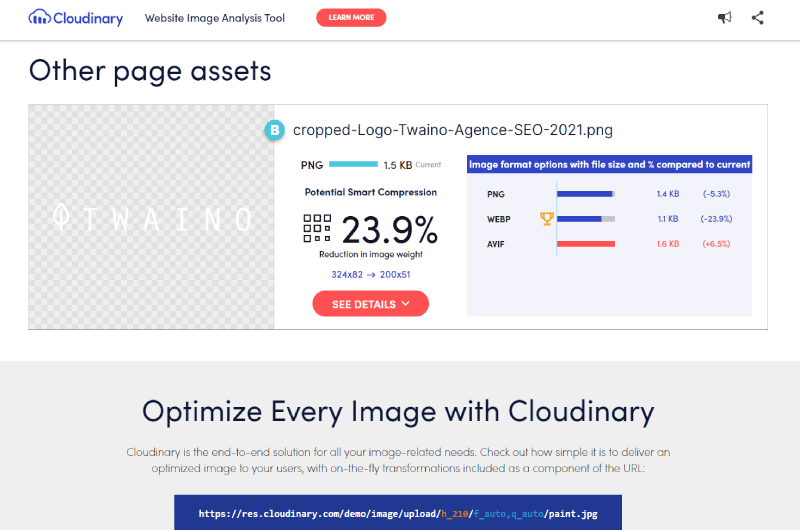
Painel “Outros formatos alternativos”:Como já indica o nome, este último painel oferece outras versões otimizadas alternativas à apresentada no segundo painel, bem como os navegadores suportados. A ferramenta oferece uma opção de download.
Uma descrição também é fornecida para entender as configurações usadas para criar essas versões alternativas da imagem.
Como tratar os problemas diagnosticados?
Como pude ver,Teste de velocidade do site- Cloudinary fornece detalhes valiosos suficientes sobre as imagens em uma página e oferece recomendações para otimizá-las e melhorar o desempenho geral do site.
Mas concretamente, como tratar problemas diagnósticos?
Para sites pequenos
Se você tiver um site pequeno com um número controlável de imagens, poderá aplicar essas recomendações e fornecer uma melhor experiência de usuário para seus visitantes.
Por isso :
- Ir para a página inicial deFerramenta de análise de imagem de teste de velocidade do site
- Preencha a URL da página que deseja otimizar
- Navegue pelo relatório de análise gerado
- Escolha entre as versões de imagens otimizadas oferecidas pela ferramenta e baixe as que mais lhe agradam
- Importe essas imagens para o seu site e substitua-as pelas imagens antigas
Para sites grandes
Para grandes sites com grande quantidade de imagens, como lidar com problemas diagnosticados porTeste de velocidade do site – Cloudinary dependerá do seu fluxo de trabalho.
Por exemplo, pode ser necessário optar por uma solução semi-automatizada para resolver os problemas de compressão diagnosticados pela ferramenta para ir mais rápido.
Basicamente, dependendo do tamanho do seu site e dos problemas diagnosticados, você pode encontrar métodos eficazes e rápidos para corrigi-los.
Teste de velocidade do site: vantagens e desvantagens
Benefícios
- Uma das ferramentas de teste de desempenho de sites mais antigas e gratuitas
- Ferramenta útil para identificar ativos de carregamento lento
Desvantagens
- Pode ser difícil para alguns usuários entender
Teste de velocidade do site – Cloudinary: Tarificação
ferramenta gratuita
Vídeos de ferramentas : Velocidade do Site
Galeria de ferramentas : Velocidade do Site
Apresentação da empresa : Velocidade do Site
Website Image Analysis é um software desenvolvido pela Cloudinary. Este último foi fundado em 2012 por Itai Lahan, Tal Lev Ami e Nadav Soferman, todos os três especialistas em suas áreas.
A sede da Cloudinary está localizada em Santa Clara, Califórnia. A empresa é especializada na criação e visualização de imagens e vídeos. A sua principal missão é apoiar as diversas empresas, independentemente da sua dimensão, a melhorarem a utilização dos seus meios de comunicação.
Sua primeira intenção é certamente permitir que essas empresas ofereçam uma melhor experiência visual aos internautas que fazem streaming em seus sites. Com isso em mente, eles desenvolveram ferramentas de SEO, como análise de imagens de sites.
É uma plataforma de análise de imagens de sites integrada ao WebPageTest da Catchpoint. A ferramenta permite otimizar a velocidade de carregamento de suas páginas, contando com as imagens de suas páginas da web.
Outros produtos desenvolvidos pela Website Image Analysis são:
- Gestão de Ativos Digitais;
- Otimizador de mídia;
- Indivio por Cloudanary;
Encontre a empresa : Velocidade do Site
Velocidade do Site nas redes sociais
Outras ferramentas relacionadas : Velocidade do Site
 Alexandre MAROTEL
Alexandre MAROTEL
Fundador da agência de SEO Twaino, Alexandre Marotel é um apaixonado por SEO e por gerar tráfego na internet. É autor de inúmeras publicações, e possui um canal no Youtube que visa ajudar empreendedores a criarem seus sites e serem mais referenciados no Google.