Según las cifras, el 90% de las personas han abandonado un sitio web porque estaba mal diseñado. Y es probable que este mismo porcentaje de usuarios continúe con su compra en un sitio web que ofrece una buena experiencia de usuario.
Podemos entender a través de estas estadísticas que una mala experiencia de usuario provocada por un diseño u funcionamiento relativamente malo del sitio web afecta negativamente a la actividad de su empresa. Y para remediarlo, el rediseño completo de la web es la mejor opción.
Según GoodFirms, factores que contribuyeron a que las empresas rediseñaran sus sitios web incluyeron:
- Baja tasa de conversión;
- Una alta tasa de rebote;
- Mala experiencia de usuario;
- Falta de respuesta;
- Estar desactualizado y no optimizado para SEO.
Si enfrenta este tipo de problemas en el sitio web de su empresa, es una buena idea considerar un rediseño.
Cubriremos en esta guía las diferentes formas de rediseñar con éxito su sitio web.
Capítulo 1: ¿Qué es el rediseño de un sitio web?
Hablemos aquí en este capítulo sobre la definición de rediseño y su matiz con la actualización del sitio web.
1.1. ¿Qué significa el rediseño del sitio web?
El rediseño de un sitio web es el proceso de realizar cambios significativos en su sitio web para:
- Mejorarla experiencia del usuario;
- Para aumentar el tráfico del sitio web;
- O mejorar las tasas de conversión.

Hay diferentes tipos de proyectos de rediseño de sitios web, pero generalmente comparten estos objetivos comunes.
Los rediseños de sitios web a menudo incluyen una nueva interfaz para su sitio web, lo que lo hace mejor tanto para los visitantes del sitio web como para el equipo que lo ejecuta.
Esto suele incluir la actualización de sus funciones para que la experiencia del usuario sea lo más interesante posible. Aunque el proceso puede llevar mucho tiempo, es esencial asegurarse de que su sitio web brinde a sus clientes la información y el acceso que necesitan.
Muchos creen que una vez que se completa el diseño del sitio web original, cualquier rediseño se pondrá en marcha.
Incluso si es posible, es mejor no subestimar el proceso. Después de todo, a veces el rediseño de un sitio web puede implicar la reconstrucción completa del sitio web.
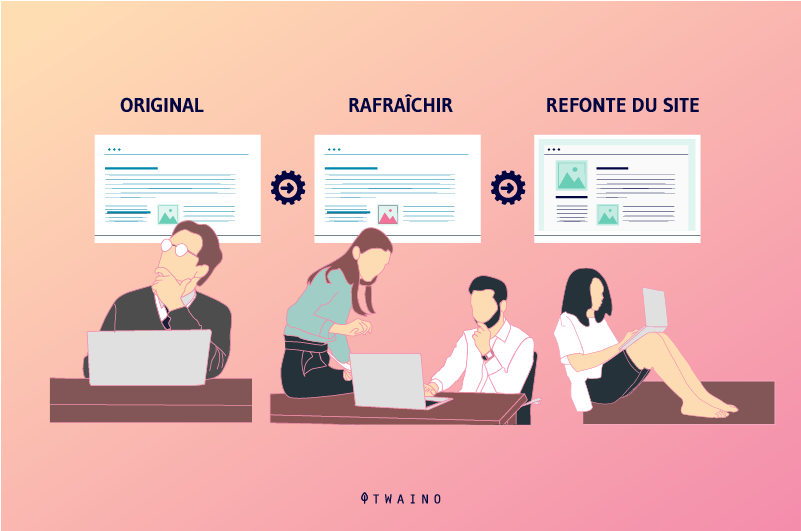
1.2. Actualización del sitio web versus rediseño Para
volver a organizar la operación o el diseño de un sitio web, generalmente existen dos enfoques:
- una actualización;
- O un rediseño.
1.2.1. Actualización del sitio web
Un nuevo sitio web no significa que tenga que empezar desde cero, a veces sólo necesita hacer algunas actualizaciones en su sitio existente para que se vea nuevo y funcione de la manera que desea.

Se puede usar una actualización para realizar cambios importantes en un sitio, pero en lugar de crearlo desde cero, puede actualizar y cambiar algunas cosas que necesitan ajustes.
La actualización permite, por ejemplo, dar una nueva cara a su sitio web como si acabara de crearse.
Este enfoque es más simple, más rápido y requiere menos recursos en un momento dado. Pero puede tener límites según la tecnología que utilice y el funcionamiento actual del sitio.

El rediseño de un sitio web tiene una apariencia completamente nueva en comparación con el original.
1.2.2. Rediseño del sitio web
Un rediseño es lo que la mayoría de la gente piensa cuando comienza a planificar un nuevo sitio.
Un rediseño adecuado implica diseñar, desarrollar y estructurar un nuevo sitio desde cero.
Podemos referir el rediseño de un sitio web a una habitación que podemos demoler para reconstruirla desde cero, luego agregar un nuevo color de pintura, etc.
Este proceso es más complejo, más lento y más costoso que una actualización, pero a veces puede ofrecerle una mejor relación calidad-precio.

Si su sitio web necesita tanto trabajo que llevará más tiempo actualizar las cosas que comenzar desde cero, entonces un rediseño es probablemente la mejor opción para usted.
La mejor manera de determinar qué enfoque es mejor para su organización es tener una conversación honesta con una agencia digital sobre lo que necesita:
- sus objetivos;
- Sus problemas existentes;
- Su presupuesto ;
- tu calendario
También es importante dejar de lado las preferencias personales y centrarse en lo que es bueno para la organización.
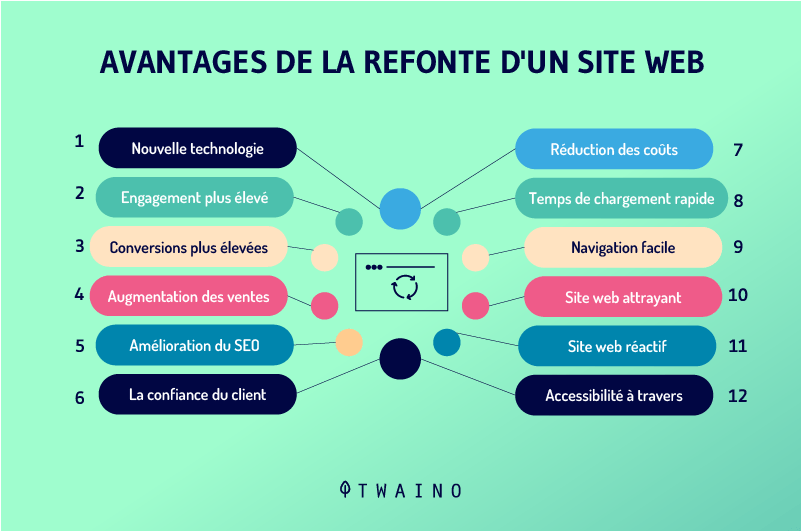
Capítulo 2: ¿Cuáles son los beneficios del rediseño de un sitio web?
Hay muchos beneficios que puede obtener del rediseño de un sitio web.
2.1. El rediseño ayuda a mejorar la imagen de la marca El
rediseño de un sitio web ayuda a establecer aún más la consistencia de la marca para la empresa en cuestión.
Cuando el dueño de un negocio decide rediseñar su sitio web, es probable que encuentre el diseño y algunas características más antiguas.
El nuevo look tras el rediseño de su sitio permite que su marca inspire confianza y sea rápidamente reconocida por los consumidores.

La mayoría de los consumidores suelen confiar en el diseño para revisar la confiabilidad de una empresa la primera vez que la encuentran en línea.
Para ilustrar esto, vamos a usar esta estadística que dice que las primeras impresiones cuentan y están 94% por el diseño de su sitio.
De esto se puede entender que si tu sitio tiene la era antigua con un diseño pasado de moda, estará lejos de dar confianza a los potenciales clientes de la empresa.
La buena impresión que adquiere su sitio con el rediseño hace que su marca sea bastante relevante y mejora aún más su imagen.
2.2. El rediseño del sitio web lo mantiene actualizado con la evolución de Internet
Todos los días, Internet cambia constantemente y está difundiendo nuevas sensibilidades de diseño web. Esto cambia más o menos los estándares que esperamos al navegar por sitios web.
Como ejemplo, nos referiremos al crecimiento cada vez mayor del desarrollo de sitios web receptivos debido a la cantidad de usos de dispositivos móviles en Internet, que se está volviendo cada vez más importante.

Otro dato interesante, hoy preferimos HTML5 en lugar de Flash de antes.
Al mismo tiempo, la resolución del monitor de gama alta ha cambiado de sub HD a 2K o incluso 4K, y los modos también han cambiado.
En este sentido, la percepción que se tenía de un sitio web de alta calidad en años pasados ya no será la misma para el mismo sitio web de hoy.
En otras palabras, un sitio web que se consideraba autorizado en el pasado ya no lo será hoy si los propietarios no hacen una revisión para actualizarlo.
Esto significaría que si su sitio fue rediseñado por última vez hace más de dos años, probablemente parezca bastante antiguo con imágenes de muy baja resolución y sensibilidades anticuadas.
Hace toda la diferencia en las primeras impresiones que creas cuando alguien visita tu sitio web. Y como cadena de arrastre, podría perder muchos clientes potenciales.
2.3.comunica el cambio
Un rediseño también puede ser una buena manera de comunicar un cambio de dirección para su empresa.
Cuando planeas definir la imagen de tu marca de manera diferente, o quieres enfocar las actividades de la empresa en otros aspectos, o quieres unirte a otros socios y eliminar a otros, el rediseño suele ser un nuevo comienzo.
En estos casos, optar por servicios de rediseño de tu sitio web es la mejor opción, ya que implicará adoptar cambios significativos.

Es posible que solo esté agregando algunas páginas a su sitio y realmente no funcionará con su diseño y configuración existentes.
O bien, puede ser cuestión de añadir características interesantes que hayas descubierto en otros sitios web y que funcionen bien.
2.4. El diseño genera conversiones
Independientemente de la acción que desee que realicen los visitantes, como compartir su dirección de correo electrónico o número de teléfono, programar una demostración o realizar una compra, el objetivo principal de cualquier sitio comercial es transformar a los prospectos en clientes.
Al planificar el rediseño de un sitio web, debe diseñar todos los aspectos para optimizar ese esfuerzo.
Su sitio web es su mayor imán de plomo. La forma en que los visitantes ven su marca cuando llegan a su sitio web tiene un impacto significativo en la probabilidad de que realicen una acción y se conviertan en clientes potenciales.
Según una estadística antigua que todo el mundo conoce, los usuarios pasarán unos 2,6 segundos navegando por tu sitio web para encontrar la información que buscan.
Cuanto más tiempo permanezca el usuario en su página, mejor será la impresión percibida de su marca, y el diseño juega un papel importante para mantener a los visitantes en el sitio.
El rediseño es una excelente manera de adoptar una nueva apariencia. Las personas son más indulgentes con las páginas bien diseñadas, y esa primera impresión se puede hacer dentro de los 2,6 segundos de visitar un sitio.
Dado que el nuevo diseño después de un rediseño adecuado anima a las personas a pasar más tiempo en el sitio web, esto da como resultado un aumento considerable en la tasa de conversión.

El rediseño de un sitio web le brinda la capacidad de crear un sitio web que brinde una experiencia de cliente realmente positiva, lo que ayuda a convertir a los visitantes en clientes potenciales y, por lo tanto, en conversiones.
El diseño es uno de los factores que utilizan los visitantes para juzgar la credibilidad y la seguridad de su sitio web antes de tomar decisiones sobre su marca.
Incluso los cambios de diseño menores pueden conducir a una mayor participación, retención y confianza de los visitantes.
2.5.rediseño conduce a clasificaciones más altas en los motores de búsqueda
Una experiencia de sitio optimizada significa que también está optimizado para la búsqueda, lo que ayudará a su empresa a ascender en los resultados de búsqueda de Google y aumentar el tráfico orgánico.

Un sitio web con el mejor diseño no se molestará si los usuarios no pueden encontrarlo en línea.
El SEO no es un proyecto de una sola vez, es un conjunto de procesos continuos y en constante cambio que requieren su atención y esfuerzo constantes.
Si bien ofrece un ROI impresionante, el SEO no hará maravillas mágicas o instantáneas.
Como puede llevar tiempo que los efectos se vuelvan visibles, es probable que las prácticas de SEO no sean muy obvias para objetivos comerciales más apremiantes.
Al igual que devolverle la vida a la identidad de su marca, el rediseño de un sitio web es una buena oportunidad para abordar cualquier deficiencia de SEO para que su sitio web esté a la altura. Esto también da como resultado una experiencia de usuario optimizada.
Un gran sitio web puede ayudar a atraer más backlinks, lo que puede darle a su empresa un puntaje de autoridad sólido para clasificaciones de Google aún más altas y tráfico de referencia adicional.
2.6.aumenta los ingresos y reduce los costos
Un rediseño del sitio web planificado estratégicamente ayudará a su empresa a aumentar el conocimiento de la marca, mejorar la clasificación en los motores de búsqueda, convertir a los visitantes en clientes y maximizar los resultados de su empresa.
Como todos estos beneficios, el rediseño del sitio web también puede ayudar a reducir sus gastos.
A menudo, es más rentable implementar una revisión completa de un sitio web que solucionar problemas de funcionalidad y agregar más funciones con el tiempo.

Para reducir los costos de las oportunidades perdidas y la pérdida de ingresos, generalmente es mejor hacer una revisión completa y comenzar de nuevo que agregar funcionalidad a un sitio web antiguo.
Además, un nuevo sitio web basado en tecnología moderna puede funcionar de manera mucho más eficiente, ocupar menos espacio en su servidor y funcionar mejor para todos sus visitantes.
2.7. El rediseño mejora su estrategia de contenido
El objetivo principal del contenido y la información de su sitio web es ayudar a los clientes potenciales a obtener más información sobre su empresa, productos y servicios antes de hacer negocios con usted.
Una de las razones beneficiosas para el rediseño del sitio web es que puede moldear la información que se muestra para que toda la información relevante sea fácilmente accesible a medida que los visitantes fluyen naturalmente de una página a otra.

Ya sea que brinde información sobre su marca, cuente la historia de su marca o brinde información sobre sus productos y servicios, el propósito principal de un sitio web es brindar información que permita a los visitantes realizar la acción deseada.
Y es necesario un flujo óptimo de información para persuadir a sus lectores a interactuar con sus ofertas y convertirse en clientes valiosos.
Por ejemplo, un diseño simple facilita que el lector lea la información en la página, en lugar de sentirse abrumado por un diseño desordenado.
Sin embargo, un gran diseño de sitio web no puede compensar un contenido deficiente.
Un buen servicio de SEO debería poder trabajar con usted para crear una apariencia que trabaje en conjunto para atraer visitantes, mantenerlos en su sitio y convertirlos en clientes.
2.8. Un rediseño del sitio web garantiza la seguridad y el diseño receptivo
Cuando los complementos, el tema o el software CMS de su sitio web se vuelven obsoletos, pueden hacer que su sitio web sea vulnerable a diferentes tipos de amenazas de seguridad.
Pero cuando diseña su sitio web, su desarrollador puede ayudarlo a actualizar los complementos, temas o software CMS necesarios, protegiendo así su sitio web.

Hay muchas prácticas que su creador de sitios web puede adoptar al rediseñar su sitio web para hacerlo más seguro.
Estas son algunas de ellas:
- Cambiar la URL de acceso convencional del backend de su sitio web;
- Cambiar el nombre de usuario convencional del área de administración de su sitio web;
- Asegurarse de que la contraseña de back-end de su sitio web sea segura y difícil de adivinar;
- Restrinja el acceso a archivos cruciales en su sitio web;
- Asegurarse de que todos los complementos utilizados en su sitio web provengan de fuentes confiables.
Por otro lado, si el diseño de su sitio web está desactualizado, es probable que no tenga un diseño receptivo.
Pero la buena noticia es que la mayoría de los temas disponibles hoy en día para el rediseño de su sitio web vienen con un diseño receptivo.
En otras palabras, cuando contrata a un desarrollador web para que rediseñe su sitio web existente, no tiene que preocuparse por la capacidad de respuesta.
Con un diseño receptivo, obtiene muchos beneficios, tales como:
- clasificaciones notables en los motores de búsqueda;
- Más ventas y conversiones de usuarios móviles;
- Tasa de rebote reducida;
- La velocidad de carga optimizada de su sitio web en dispositivos inteligentes;
- Amplia cobertura de audiencia, ya que la mayoría de los usuarios de Internet navegan por sitios web con sus teléfonos inteligentes.
2.9.marcasitio web aumenta el conocimiento conocimiento
se refiere de alguna manera a la capacidad de los consumidores para recordar y reconocer una marca.

Al convertirse en sinónimo de los servicios y productos que ofrece una empresa, el conocimiento de la marca es un factor determinante y alentador en las decisiones de compra repetidas.
Si bien invertir en la visibilidad de la marca no generará conversiones de la noche a la mañana, hacer que su negocio sea memorable para su público objetivo ayuda a generar confianza en sus servicios y productos a lo largo del tiempo.
Si su marca tiene un diseño obsoleto u ofrece una experiencia de usuario confusa, puede distraer a los visitantes fácil y rápidamente sin que se tomen el tiempo de aprender más sobre su negocio.
El rediseño de un sitio web le brinda la oportunidad de dar un paso atrás y asegurarse de que su marca brinde una experiencia en línea positiva que ayude a dar forma a la identidad de la marca y aumente la conciencia para maximizar los resultados comerciales.
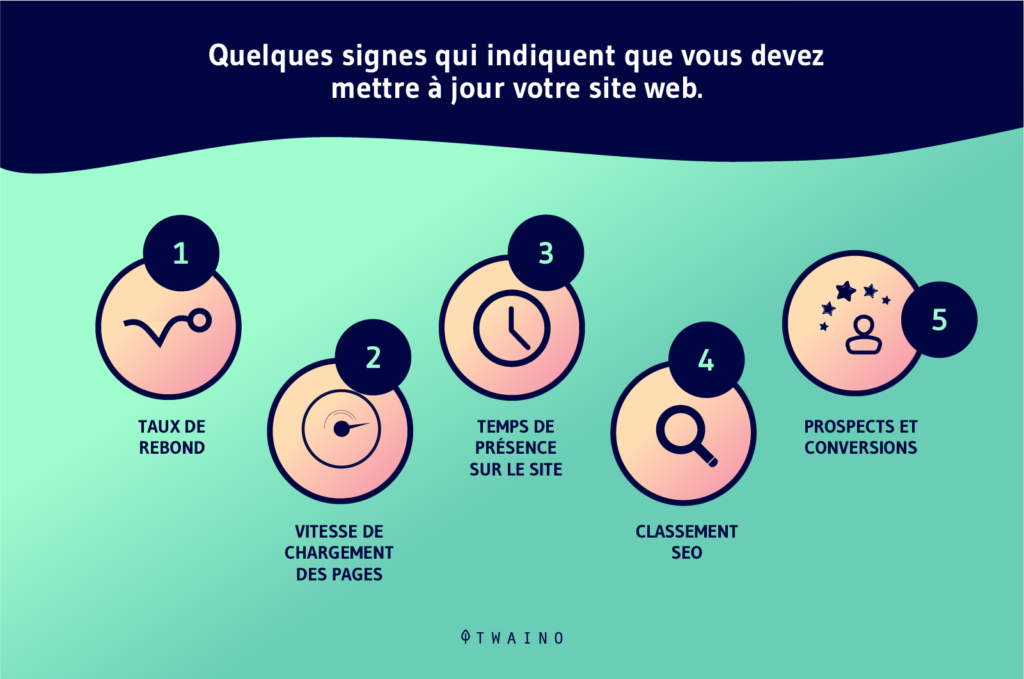
Capítulo 3: ¿Cuándo deberías hacer un rediseño de un sitio web?
Hay señales que deberían hacerle saber que su sitio web necesita ser rediseñado para que funcione correctamente.
3.1. Cuando su sitio web está desactualizado
Puede suceder que el diseño de su sitio web ya no resuene dinámicamente con los comportamientos del mercado objetivo.
Esto no es problema, pero una vez que las cosas se vuelven más y más modernas, un diseño antiguo ya no llama la atención.
Como dijimos antes, tiene una cantidad limitada de tiempo para impresionar a su audiencia antes de que presionen el botón Atrás.
Cuando los consumidores ven la página de inicio de un sitio web, la interpretan como la forma en que el propietario dirige su negocio.
Los diseños obsoletos dan la impresión de que si los propietarios descuidan el estado de su sitio web, lo más probable es que hayan descuidado otros aspectos importantes de su negocio, lo que socava el esfuerzo realizado para obtener un producto.

A medida que aumenta la preocupación por la privacidad de los datos, los sitios web obsoletos son más propensos a los ataques y las infracciones de seguridad, especialmente aquellos que no cuentan con un certificado SSL.
Si su sitio web no tiene un icono de candado en la barra de direcciones, pocas personas se quedarán.
Los usuarios buscan sitios web que ofrezcan soluciones y que sean profesionales, vanguardistas y actualizados en su industria.
El sitio web de una empresa puede cumplir con todas estas expectativas de los usuarios. Pero sin un diseño moderno, habrá una desconexión y la credibilidad de su empresa estará en duda.
3.2. Cuando su sitio no
responde En estos días, las personas hacen la mayoría de sus negocios a través de sus teléfonos. Esto a veces implica operaciones importantes como la inserción de datos bancarios.
El diseño web receptivo ayuda a dinamizar el aspecto de un sitio web, según el tamaño de la pantalla y la orientación en la que lo esté viendo.

Sin capacidad de respuesta, los usuarios se verían atrapados con cambios de tamaño, desplazamientos y desplazamientos panorámicos innecesarios. Esto le da al usuario más trabajo, lo que puede crear frustración y puede irse.
De hecho, las cifras muestran que el 57% de los usuarios dicen que no recomendarían un sitio web que no se muestra bien en dispositivos móviles.
Otro estudio sobre el uso de dispositivos móviles versus computadoras de escritorio nos dice que el 68,1 % de las visitas a sitios web minoristas provienen de dispositivos móviles.
El diseño receptivo promueve una mejor experiencia móvil para los usuarios, incitándolos a permanecer en su sitio web por más tiempo, aumentando el tráfico del sitio web y aumentando la clasificación en los motores de búsqueda.
3.3. Al cambiar de su negocio
A medida que crece su negocio, es natural querer cambiar la marca para que coincida con su mercado objetivo actual.
El cambio de marca revitaliza la estética visual de una empresa, incluidos los logotipos, los colores, los diseños y el contenido. Es una necesidad mantenerse al día con las tendencias modernas. Tenemos ante nuestros ojos el ejemplo de Google que cambió de su logotipo de serif a sans-serif.

El cambio de marca es para todo el sitio web, si alguno de los elementos de diseño está fuera de línea, los usuarios lo notarán.
Por ejemplo, crear un diseño uniforme para todas las páginas del sitio web significa que se está alejando de la marca anterior tanto como sea posible.
Esto a menudo requiere la creación de un libro de marca que sirva como guía para reforzar la coherencia.Este
documento sirve realmente como una guía sobre los
- coloresque deben respetarse;
- uso del logotipo;
- Reglas de fotografía;
- fuentes;
- Iconografía;
- Y mucho más.
3.4. Cuando necesite una solución personalizada para su sitio web
A medida que las empresas crezcan, querrán incorporar más funciones a su sitio web para optimizar la experiencia del cliente.
Estos pueden incluir:
- Portales y paneles avanzados de cuentas de clientes;
- sistemas CMS de comercio electrónico;
- Portales de reservas o técnicas de diseño avanzadas como funciones de desplazamiento de paralaje.
A medida que su negocio crece y necesita agregar funciones revolucionarias o avanzadas, los complementos harán menos trabajo.
Podría ser una buena idea encontrar una empresa de desarrollo de sitios web personalizados.
3.5. Cuando necesita contenido nuevo
No es raro notar que parte del contenido del sitio se vuelve tan obsoleto que ya no vale la pena volver a usarlo.
En este tipo de casos, inmediatamente siente la necesidad de revisar completamente el contenido del sitio web.
En algunos casos, notará que su sitio web generalmente ya no refleja sus ofertas o necesita agregar secciones que no se desarrollaron durante la construcción para ajustar su sitio web a la evolución de su actividad..

Fuente: marcado
Dado que el sitio web ya existía, agregar contenido puede ser algo fácil de hacer, especialmente si está utilizando un sistema de administración de contenido de calidad.
3.6. Índice de velocidad lenta
En abril de 2012, Google inició el Índice de velocidad para medir el rendimiento del sitio.
El índice de velocidad es el tiempo promedio en milisegundos que las partes visibles de la página web se llenan y muestran.

Es decir, mide la velocidad a la que el usuario recibe el contenido visible.
WebPageTest guarda una página a medida que se carga. Se analizan 10 fotogramas por segundo para ver el porcentaje de contenido cargado.
Dado que el índice de velocidad se basa en el porcentaje de la ventana gráfica, puede usar esta métrica para comparar sitios en la visualización de escritorio, móvil y tableta.
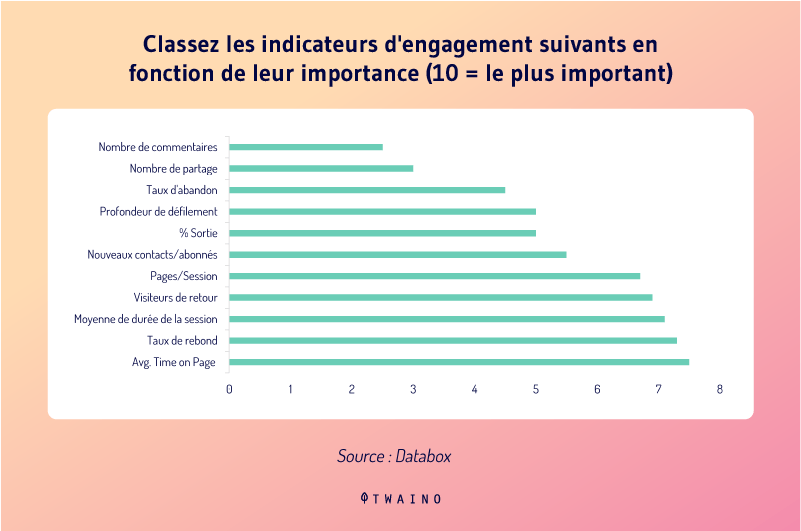
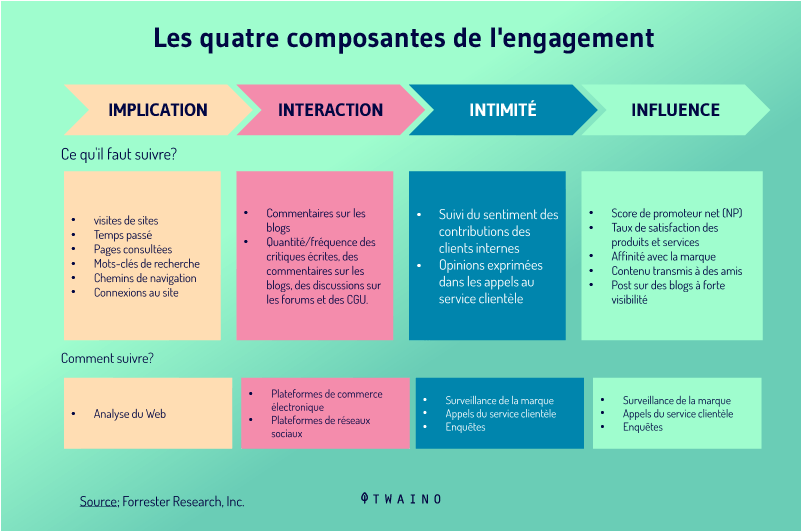
3.7. Cuando su sitio web carece de compromiso
El compromiso es una métrica que puede medir la duración y la profundidad de la experiencia de un usuario.
Si un usuario interactúa con un sitio, es una señal de que el contenido es atractivo y de fácil acceso para los visitantes.
Si bien no existe un estándar universal para una buena participación, usar las páginas de mayor rendimiento como punto de referencia puede darle una idea de los objetivos de participación.

Una de las métricas de participación más accesibles es la duración de la sesión.
Google Analytics muestra cuánto tiempo pasan los visitantes en el sitio y sus páginas individuales.
Si bien la duración de la sesión no siempre es 100% precisa, aún puede usarse como una excelente métrica para medir el compromiso.
Si el compromiso es muy bajo, ahora es un buen momento para considerar un rediseño.
La razón simple es que el 38% de las personas dejarán de interactuar con un sitio web si el contenido y el diseño no son atractivos.
3.8. Tu sitio web no aporta valor al usuario final
Lo que mantiene a un usuario en tu sitio web durante mucho tiempo es el valor que le ofreces a través del sitio web.

Esto significaría que si no encuentran ningún valor allí, inmediatamente se recuperarán y se dirigirán a los sitios de la competencia.
En el panorama digital actual, los prospectos realizan la mayor parte de su investigación en línea.
Esta es otra razón por la que necesita crear un destino digital atractivo.
En todo momento, el sitio web de su empresa debe proporcionar un valor agregado a los visitantes.
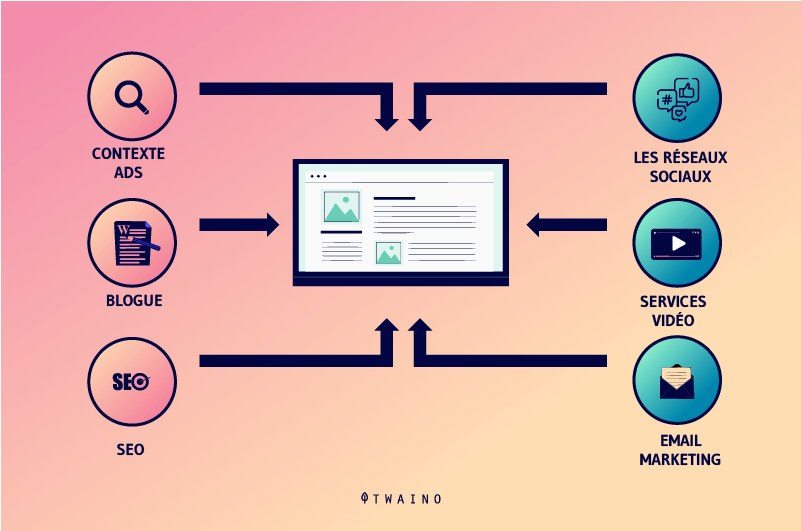
Para ofrecer valor continuamente a su audiencia, debe crear un tipo de contenido como:
- blog;
- libros electrónicos;
- Vídeos.
Su sitio web debe ser un centro de información útil sobre su organización. También debe ser un centro de recursos educativos para ayudar a los prospectos a tomar sus decisiones.
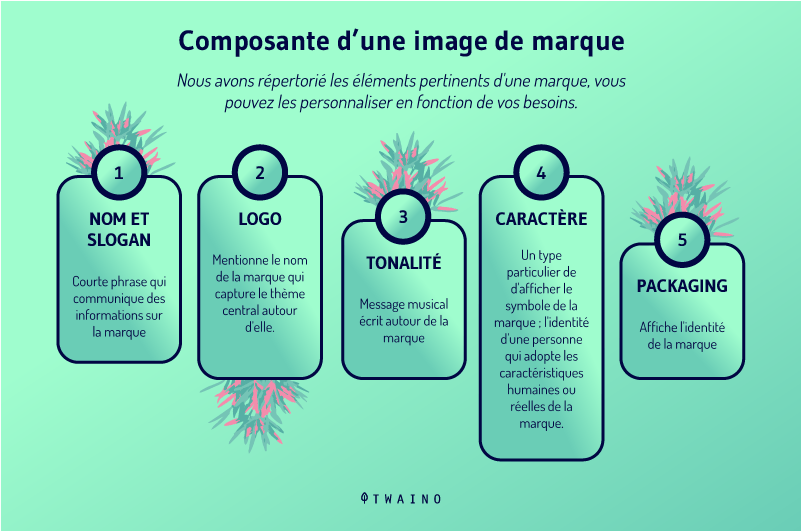
3.9. Cuando su sitio web no refleja su marca
Su marca debe comunicarse a través de su marca.
Esta comunicación encuentra su sentido a través de:
- La imagen de marca que es experiencial;
- La apariencia y belleza de su marca;
- La forma en que su equipo se viste, habla y funciona;
- Tus principales mensajes de marketing, tus slogans y todo lo visual.
Su sitio web debe ser un embajador de la marca central y poderoso que trabaje en su nombre las 24 horas del día, los 7 días de la semana, sin interrupciones.

Sin embargo, con demasiada frecuencia, las marcas tratan mal sus sitios web y las inconsistencias más comunes incluyen:
- Fuentes, colores y logotipos incorrectos;
- Diseños obsoletos y difíciles de navegar;
- Falta de características y funcionalidad;
- Etc.
Para alinear su sitio web con su marca en este caso, debe realizar una revisión completa de su sitio web.
3.10. Cuando su equipo tiene dificultades para administrar
Otro problema común que notan algunas organizaciones es que no pueden usar su propio sitio web.
En la mayoría de los casos, solo modifican la copia y las imágenes sin pensar en cambiar el código en sí.
Por lo general, se enfrentan a uno de dos problemas:
- el sitio web no utiliza un sistema de gestión de contenido (CMS);
- El sitio no estaba bien construido.
El CMS es el mediador entre el código y el contenido. Esto es lo que se usa para subir fotos y agregar páginas.
Los sistemas de gestión de contenido más populares son WordPress, Drupal, Magento y HubSpot.
Todas estas interfaces de CMS ofrecen diferentes conjuntos de beneficios. Uno de los roles más importantes que desempeñan, además de sus beneficios, es ayudar a las organizaciones a administrar su contenido.
Sin un CMS en su lugar, solo puede confiar en quien creó el sitio web para realizar cambios importantes en el sitio.
Esto suele ser una gran señal de que el sitio web está construido únicamente en HTML y CSS. Desde el punto de vista del diseño, esto puede parecer correcto, pero desde el punto de vista de la gestión, puede complicar las cosas.
Pero a veces el sitio web simplemente no está bien construido.
Si es difícil realizar tareas simples, como agregar ubicaciones de imágenes o editar texto, es un problema de desarrollo.
Un sitio web sin un CMS fácil de administrar no es ideal para usted o su equipo, especialmente si desea la independencia para implementar contenido por su cuenta.
Puede optar por dejar la implementación a su socio de diseño de sitios web, pero también debe tener la opción de hacerlo si lo desea.
Capítulo 4: Algunos puntos a considerar para el rediseño de un sitio web
Ahora que sabe qué es un rediseño de un sitio web y sus diferentes fases, discutiremos los consejos para que sea un éxito.
4.1. Analice sus métricas
Cuando se dé cuenta de que su sitio web no funciona correctamente, sabemos lo ansioso que estará por sumergirse en todos los emocionantes cambios estéticos y el reformateo modernizado que necesita su sitio web.
Pero no puede comenzar a crear su nuevo aspecto sin dar algunos pasos primero.
Antes de comprometerse por completo con un proyecto de rediseño de un sitio web, no se puede subestimar la importancia de revisar cuidadosamente las estadísticas actuales de su sitio y los datos disponibles.
Después de todo, no tendrá idea de qué mejorar y qué mantener.
Para eso, es bastante obvio recurrir a sus métricas de marketing y dejar que los números hablen por sí mismos.
- Compruebe si su sitio web tiene patrones de tráfico significativos: concéntrese en sus fuentes, tráfico orgánico, tráfico directo, marketing por correo electrónico, redes sociales y sitios de referencia… Luego identifique cualquier correlación con el rendimiento de la página fuerte o débil e identifique las fallas allí;
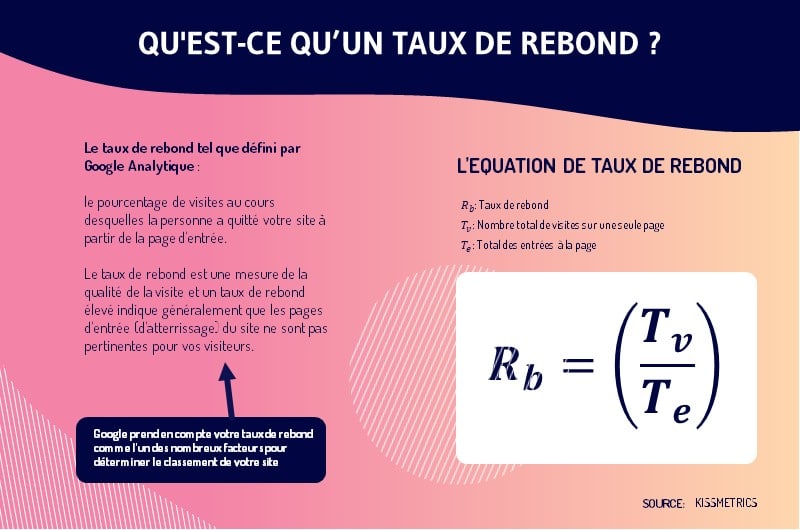
- Verifique su tasa de rebote: la tasa de rebote mide el porcentaje de visitantes del sitio web que ingresan y abandonan su sitio en lugar de continuar navegando por sus otras páginas. Las tasas de rebote de la página de su sitio pueden indicar el origen de un problema importante.

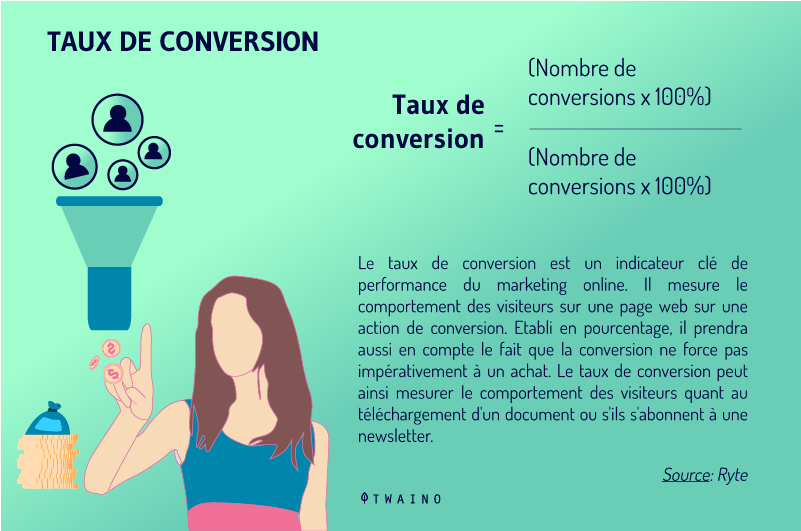
- Mida las tasas de conversión relevantes: determine cuántos visitantes se convierten en clientes potenciales y cuántos clientes potenciales se convierten en clientes. Las conversiones son el objetivo final del marketing. Por lo tanto, vea las páginas que convierten y modifique las que no lo hacen.

- Averigüe cuáles son sus páginas de destino de mayor rendimiento: Del mismo modo, las páginas de destino que reciben la mayor cantidad de tráfico y facilitan la mayor cantidad de descargas deben destacarse y promocionarse;
- ¿Cómo se clasifica en los motores de búsqueda con su estrategia actual de palabras clave? Es hora de averiguar si su estrategia de palabras clave tiene sentido. Averigüe cuántas de sus palabras clave prioritarias lo llevan a la primera página de resultados del motor de búsqueda;
- Averigüe el volumen de búsqueda mensual de sus palabras clave prioritarias: asegúrese de que sus palabras clave sean en realidad términos que la gente usa. Piense en cómo las personas buscan empresas, productos o servicios. Esto le permite identificar las palabras y frases que escriben en los motores de búsqueda.
4.1.1. ¿Qué funciona mejor en su sitio web?
Aquí, se tratará de identificar los puntos en los que su sitio web ya ha tenido éxito.
Entonces,
- ¿cuáles son sus páginas más populares?
Las páginas de mayor rendimiento en su sitio pueden servir como excelentes puntos de referencia. Use páginas de alta conversión y alto tráfico como plantilla para cualquier área que necesite un rediseño.
- ¿Para qué son realmente estas páginas?
En verdad, cada una de sus páginas se crea por una razón específica. Comprender su propósito o funcionalidad proporciona una idea de cómo los visitantes utilizan principalmente su sitio web.
- ¿Por qué son tan populares estas páginas?
El análisis de la popularidad de la página implica una evaluación tanto cuantitativa como cualitativa. Averigüe qué hace que el contenido de estas páginas sea viral y cómo puede aplicar estas características diferenciadoras en todo su sitio web.
- ¿Qué puede hacer que estas páginas sean aún más visibles y accesibles para los visitantes?
Incluya enlaces a estas páginas en su navegación, en las barras laterales de otras páginas del sitio y en la copia de publicaciones de blog relevantes. Saca el máximo partido a tu mejor contenido.
4.1.2. ¿Qué salió mal en su sitio web?
No todo puede funcionar en su sitio web a la vez. Antes de considerar un rediseño, pregúntese qué debe retocarse.
- ¿De qué páginas puedes deshacerte?
Lo más probable es que algunas páginas estén contribuyendo al mal funcionamiento o la mala experiencia de su sitio web. Las páginas obsoletas o irrelevantes se pueden eliminar, anular la publicación, archivar y redirigir.
- ¿Cuál es una mejora crítica que puede hacer en sus páginas web?
Comience abordando un componente para cada tipo de página, es decir, página de destino, publicación de blog, contacto, etc., que necesita un cambio. Por ejemplo, puede agregar un llamado a la acción relevante para cada una de las publicaciones de su blog.
- ¿Puede utilizar Google Analytics para evaluar mejor su sitio web?
No es solo su página de inicio la que sirve como puerta de entrada a su sitio web. Identifique las primeras impresiones del tráfico entrante observando los números.
Si los visitantes pasan muy poco tiempo en páginas específicas, presionando continuamente el botón «atrás» después de unos segundos, ya ha encontrado áreas en las que concentrarse.
Analizar sus medidas actuales y los datos disponibles es un paso esencial.

4.2. Planifique su rediseño
Ahora que su intención está establecida y sus objetivos son claros, es hora de averiguar cómo va a rediseñar su sitio web.
4.2.1. Escriba su documento de visión y trabaje hacia atrás
Al administrar un proyecto, el mejor lugar para comenzar es al final.
Hágase la pregunta de si todo salió exactamente como lo deseaba, cómo sería este nuevo sitio. Piense en esto como trabajar al revés.
Esto le permitirá encontrar inspiración para el tipo de sitio que desea que sea el suyo.
También puede ir un paso más allá y crear un documento de visión que es solo una breve descripción de cómo será el sitio cuando esté completo. Explique qué hará, qué contendrá y por qué a sus usuarios les encantará.
Un buen documento de visión aclara lo que deberá hacer para que el sitio sea una realidad.
Esto hace que sea fácil para un diseñador saber si tomar un tema estándar de WordPress o pasar horas investigando y probando usuarios para crear una experiencia innovadora.
Otro método es hacer lo que hace Amazon y comenzar un proyecto escribiendo el comunicado de prensa correspondiente.
El comunicado de prensa describe de manera simple y muy precisa qué hace el producto y por qué existe, cuáles son las características y beneficios. Escribir un comunicado de prensa con anticipación aclara cómo el mundo verá el producto, no solo cómo lo piensa internamente.
4.2.2. Cree una
lista detallada de tareas pendientes Crear una lista de tareas pendientes es como asignar una tarea o solución específica a cada uno de sus objetivos enumerados en su documento de estrategia.
Lo bueno de este método es que, aunque no sepa exactamente cómo se verá el sitio final, sí tiene una idea de los resultados que desea lograr.
A partir de ahí, puede decidir qué características, páginas, elementos de diseño, CTA, necesitará tocar para lograr esos objetivos.
En última instancia, cada objetivo debe tener hitos trazados para completar su proyecto de rediseño.
4.2.3. Calcule sus costos de tiempo y dinero
Para crear un plan de acción para el rediseño de su sitio web, debe asignar un tiempo y un costo a cada tarea.

Incluso los gerentes de proyectos más experimentados tienen problemas con la estimación.
Pero sumergirse en un proyecto de rediseño de un sitio web significa tener al menos una buena idea de cuánto tiempo llevará y cuánto costará.
Si tiene problemas para estimar, o si este es su primer rediseño, aquí hay algunos consejos para estimar correctamente:
Revise su lista de tareas y calcule cuánto tiempo tomará cada una según su experiencia anterior. Luego multiplique la estimación que hizo por:
- 1 tiempo para tareas en las que tiene experiencia y confianza;
- 1,5 tiempo para tareas que nunca has hecho, pero tienes una idea clara de cómo hacerlo;
- 2 o más tiempo para tareas que nunca ha hecho y que requieren investigación y pruebas.
A veces, realmente no sabrá cuánto tiempo llevará una tarea hasta que esté en la fase de práctica.
4.3. Concéntrese en la personalidad
de su marca Hablando de su marca, debe poder establecer una descripción rápida de su personalidad al adherirse a pautas de marca consistentes.
Cuando alguien visita su sitio web, debería poder darse cuenta instantáneamente de que está relacionado con su marca.
Como sabe, su sitio web debe tener una tarjeta de presentación que inspire a los buscadores a explorar todo su sitio.
Estamos hablando de colores y fuentes uniformes, así como de imágenes específicas de la marca y un logotipo fácilmente reconocible.

Una mezcla de colores e imágenes sin ningún control es la oportunidad perfecta para que tu rediseño no esté enfocado en tu marca.
Al rediseñarse, no se deje llevar por las infinitas posibilidades de diseño. En su lugar, piense en el verdadero mensaje, misión, objetivos y personalidad de su marca.
En lugar de solo pensar en la personalidad de su marca, establezca los detalles en una guía de marca.
La investigación ha indicado que las empresas pueden aumentar los ingresos hasta en un 23 % al presentar una marca de manera consistente.
Su sitio web es la cara de su negocio, por lo que debe asegurarse de que encaje bien con los elementos de su marca si desea obtener una gran ganancia.
4.4. Reorganice el texto y el contenido de su sitio web
Si ya tiene buenas fuentes para su sitio web, es un buen comienzo para comenzar a buscar otros aspectos del contenido.

Fuente: e-mysite
Si bien puede simplemente copiar y pegar su contenido anterior en su nuevo sitio, esa no siempre es la mejor idea. El rediseño de su sitio web brinda una gran oportunidad para optimizar cada palabra de su sitio web.
Con toda honestidad, elegir un diseño de sitio web sólido es bastante fácil, pero solo los sitios web excelentes tienen un contenido tan poderoso como las imágenes y los gráficos que seleccionan.
Todo su contenido, desde las descripciones de los productos hasta los títulos y el texto de los botones, debe elegirse con mucho cuidado.
Esto es especialmente cierto dado que la mayoría de los sitios web están comenzando a usar menos texto que en años anteriores.
4.5. Prioriza los objetivos de tu audiencia sobre los tuyos
Normalmente, tu audiencia siempre debe ser el factor más importante en el rediseño del sitio web de tu marca.
No importa si solo usted y su equipo aprecian el sitio web a diferencia de su público objetivo.
El objetivo de rediseñar su sitio web es atraer mejor a sus clientes anteriores y futuros.
Esto nos lleva a un concepto conocido como ‘diseño UX’ o ‘flujo de usuario’.
El flujo de UX es el viaje de un visitante desde que aterriza en su sitio hasta que logra una meta o acción específica.
Cuanto más complicado sea para ellos lograr su objetivo en su sitio web, más ineficiente será su flujo de UX.
Durante el rediseño de un sitio, depende de usted trazar el flujo típico de UX de su producto y descubrir qué es lo que los usuarios realmente quieren de su sitio web.
Y para eso, asegúrese de que ellos:
- Tengan un acceso más fácil a sus productos;
- Tener facilidad para localizarlo o pedirle ayuda;
- Se mantienen en sus páginas durante mucho tiempo gracias a las imágenes llamativas.
Cuando se trata del flujo de usuarios, definitivamente debe pensar en cómo operan sus usuarios.
4.6. Saber quién está visitando su sitio web y por qué
Identificar sus páginas más valiosas es un punto fuerte para completar con éxito el proyecto de rediseño de su sitio web.
Desafortunadamente, esto solo no es suficiente, también debe averiguar quién visita estas páginas y los motivos de sus visitas.
Hace unos años, un estudio de Google reveló cuatro tipos principales de intenciones que llevan a las personas a un sitio web:
- “Quiero saber”;
- »Quiero ir» ;
- »Quiero hacer » ;
- Y »Quiero comprar».

En este contexto, los visitantes del sitio web pueden visitar su sitio porque:
- Tienen curiosidad acerca de su marca o productos;
- deseo entrar en contacto físico con usted;
- Necesita aprender a usar uno de sus productos;
- Están listos para comprar algo.
Cada visitante tiene sus razones para visitar su sitio web y cuando utiliza el rediseño para presentar mejor sus páginas al objetivo correcto, significa que ahora conoce mejor las intenciones de su audiencia.
La mejor manera de hacer esto es crear personajes de clientes que sean solo representaciones semificticias de sus clientes existentes e ideales, basadas en datos demográficos y psicográficos reales.
Las personas te ayudan a determinar con bastante claridad:
- quiénes son tus clientes ideales, es decir, el perfil exacto de tus clientes;
- ¿Cuál es su intención principal cuando visitan páginas específicas de su sitio web?
Los conocimientos de Persona lo ayudan a tener una idea clara de para quién está planeando un rediseño y sus necesidades y motivaciones.
Si los clientes llegan a su página de destino principal y lo único que les interesa es un localizador de tiendas, lo mejor que puede hacer es dárselo.
4.7. Prioriza el rediseño de tu blog En
estos días, la mayoría de las empresas con presencia en línea intentan tener un blog para expandir su alcance.
Es gracias al blog que el sitio web de una empresa comienza a adquirir más visitantes con el marketing de contenidos.

En muchos casos, un blog es el mayor activo de marketing de una empresa.
Un blog brinda a las empresas la oportunidad de impulsar su marca, informar a los usuarios sobre actualizaciones y nuevos productos e involucrar a su público objetivo con contenido relevante.
Pero hoy en día, es realmente difícil captar la atención del lector por un tiempo.
Aunque esto se relaciona directamente con el contenido, una mala experiencia de blogueo en general puede ser una señal equivocada. Los usuarios abandonarán una página web si la UX no es óptima.
Un buen diseñador debe saber cómo mejorar la legibilidad, eliminar las distracciones visuales e insertar CTA en lugares de alta conversión.
Los diseñadores también deben usar análisis de sitios web para mejorar la experiencia del usuario del contenido para saber dónde los usuarios dejan de leer y por qué. Esto le permite tomar decisiones de diseño basadas en datos.
4.8. Realice el rediseño de comercio
diseño de comercio electrónico es uno de los aspectos más complicados de UX y también requiere una amplia experiencia en diseño basado en datos.
Según un estudio, las tiendas de comercio electrónico sufren una tasa promedio de abandono del carrito del 69,23%.
Donde se gastaron $ 738 mil millones en comercio electrónico en los EE. UU. y Europa, se recuperaron aproximadamente $ 260 mil millones a través de un mejor flujo de pago y un mejor diseño.
Para una tienda de comercio electrónico, el flujo de pago es el aspecto más crítico. Y un diseñador que puede identificar dónde están dejando los usuarios es el experto que puede mejorar eso.
Aquí, el diseñador debe asegurarse de que:
- El sitio web inspire confianza y seguridad;
- El sitio web tiene un certificado SSL válido;
- Los formularios de pago están bien etiquetados y son fáciles de usar;
- Los campos de entrada muestran el tipo correcto de teclado;
- El usuario puede buscar y debe encontrar lo que busca;
- Engaña a los usuarios para que se registren cuando prefieren pagar como invitados.
4.9. Volver a examinar enlaces y reseñas
Puede sonar muy trivial, pero obviamente es menos probable que se visite un sitio web sospechoso con muchas fuentes desactualizadas.
La razón es bastante simple. Nadie quiere distraerse con faltas de ortografía, enlaces rotos o imágenes obsoletas.
Busque formas de corregir todos los errores en su blog y en las páginas principales del sitio web para que no tengan un efecto negativo para la audiencia.

Cuando pasa por alto estas pequeñas cosas, los clientes se preguntan si:
- Este sitio web está activo;
- ¿La información mencionada es lo suficientemente confiable?
- Esta marca siempre ofrece buenos servicios.
Comience con el mapa del sitio actual y trabaje con su equipo en los requisitos para el nuevo mapa del sitio, ya que esta será su guía para el resto de los pasos en el proceso de rediseño de SEO.
Si tiene un sitio web grande, esta podría ser la parte más compleja e importante del proceso de rediseño.
4.10. Investigue el comportamiento de su cliente
También es esencial que usted, como diseñador o vendedor, realice una pequeña investigación que demuestre las opiniones y los incentivos clave de los clientes.

El diseño es una comunicación indirecta que, cuando se usa de manera efectiva, puede ayudarte a entrar en la mente del cliente.
Y el rediseño del sitio web es básicamente lo mismo.
El uso de informes visuales como mapas de calor o mapas de desplazamiento para analizar el comportamiento de los visitantes de su sitio web también puede ayudarlo a identificar posibles problemas.
Los registros pueden proporcionar información aún más detallada sobre las actividades de los visitantes del sitio web en páginas específicas.
Sin embargo, se centra más en los modelos de comunicación actuales que brindan una mayor claridad y accesibilidad en una etapa posterior.
Parece que el diseño representa solo necesidades y limitaciones visuales, pero hay mucho más que eso.
Da un pequeño primer paso sumergiéndote en un rediseño con herramientas de soporte creativo que faciliten el valor y la imagen de tu marca en general.
Por ejemplo, puede pedirles a los clientes comentarios honestos o una lista de deseos.
Las métricas y reseñas describirán los resultados del rediseño del sitio web y así seguirás mejorando las deficiencias.
4.11. Acelerar la velocidad de carga del sitio
Cuando un sitio web está mal diseñado, los servidores web tienden a tardar más en procesar todos los elementos web y mostrarlos en el navegador del usuario.

Como resultado, el sitio web se retrasa y esto puede ser un gran inconveniente para la mayoría de los usuarios de Internet.
Las investigaciones muestran que de cada 10 usuarios que visitan un sitio lento, es probable que 5 lo abandonen antes de ver su contenido si tarda más de tres segundos en cargarse.
El primer aspecto que debe tener en cuenta es la calidad del alojamiento que está utilizando para su sitio.
Es importante que esté seguro de que los problemas relacionados con la velocidad del sitio no provienen de su host.
En segundo lugar, use elementos web livianos para minimizar la carga en su servidor web. Finalmente, desinstale los complementos y complementos que se usan con poca frecuencia en su sitio web o configúrelos para que se carguen a pedido.
4.12. Considere las aplicaciones web progresivas
Desde su inicio hace unos años, las aplicaciones web progresivas han revolucionado rápidamente la industria del diseño web.
Si nunca ha oído hablar de ellos antes, son sitios web simples que entregan contenido en un formato similar a una aplicación en navegadores típicos que usan el archivo de manifiesto de la aplicación web.
La mayoría de las empresas los utilizan para proporcionar interfaces de pantalla completa, enviar notificaciones web e involucrar instantáneamente a los visitantes con transiciones de página animadas.
Según AppInstitute, las aplicaciones web progresivas (PWA) pueden aumentar las conversiones de clientes potenciales en aproximadamente un 50 % y la participación de los usuarios hasta en un 136 %.
Estas aplicaciones ofrecen interfaces y experiencias similares a las de una aplicación dentro de un sitio web, lo que elimina la necesidad de visitar las tiendas de aplicaciones para descargar aplicaciones dedicadas.
Es importante tener en cuenta que los motores de búsqueda pueden indexar el contenido publicado en PWA, mientras que el acceso se puede imponer a través de URL sin una instalación real de la aplicación.
4.13. Involucrar a los visitantes
Al diseñar su sitio web, los canales de comunicación que lo ayudan a interactuar con sus visitantes también son importantes.
Estos pueden tomar la forma de portales de chat en vivo, secciones de comentarios, funciones de calificación y más.
La idea es facilitar que sus lectores y clientes compartan sus pensamientos y opiniones sobre su marca.

Con esto, puede medir los niveles de aceptación de sus productos o servicios y comprender las áreas que necesitan mejoras.
Como la mayoría de las empresas modernas, puede optar por instalar bots que pueden proporcionar recursos útiles activados por las palabras clave que busca el visitante.
Otro enfoque es agregar páginas de preguntas frecuentes para que actúen como un punto de referencia para consultas comunes.
Finalmente, puede sincronizar todos los canales de comunicación de su sitio web en una sola plataforma que le notifica inmediatamente cuando un visitante inicia una conversación sobre su negocio.
Capítulo 5: ¿Cuáles son las diferentes fases del rediseño de un sitio?
Cuando hablamos de rediseño de sitios web, ignoramos que puede enfocarse solo en una sola parte del sitio web, ya que puede afectar a todo el sitio.
Estas son algunas fases de un rediseño:

5.1. La fase de estructuración del contenido La
mayoría de los propietarios de sitios web ignoran por completo el contenido del sitio cuando se trata de hacer un rediseño.
Lo que más les preocupa es la belleza del sitio web, lo que los lleva a disfrazarlo de contenido deficiente.
Es por eso que necesita ser proactivo para marcar la diferencia en su industria.
Sin embargo, mantener el contenido antiguo después del rediseño de un sitio web aún da la impresión de un sitio web que nunca se actualiza.
Para esto, debe aprovechar todas sus salvaguardas existentes si desea que su audiencia tenga una nueva mirada positiva a su sitio web.
Aquí hay algunas cosas a considerar:
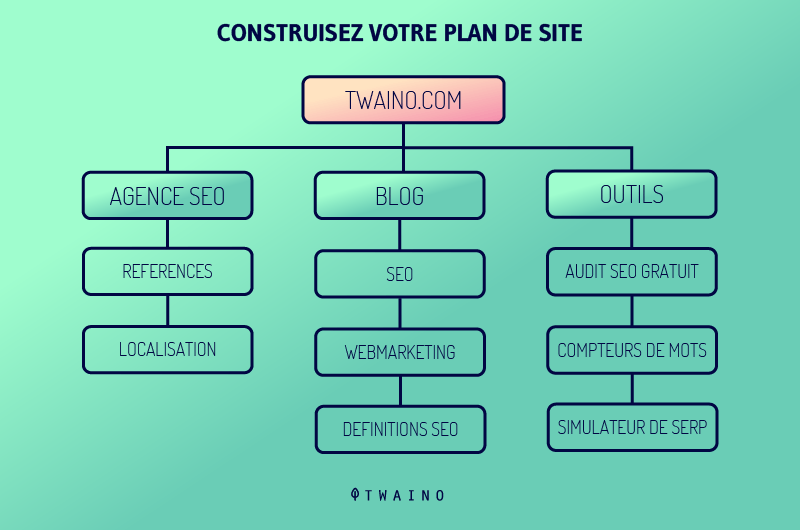
5.1.1 El plan del sitio web
El mapa del sitio, también conocido como la estructura del sitio web, contiene todas las páginas del sitio web y cómo se relacionan entre sí.
Los sitemaps se pueden considerar como los esqueletos sobre los que vive el cuerpo de los sitios web.

Para realizar una revisión completa del contenido del sitio web, debe mostrar los datos actuales de su sitio web en un archivo de Google.
Esto le permitirá inventariar todas las páginas con sus correspondientes URL. Esta lista puede ayudarlo a configurar redireccionamientos con nuestro nuevo sitio web.
Con base en los resultados obtenidos a través de la auditoría, el establecimiento de un nuevo plan de sitio se vuelve más fácil.
En este punto, puede iniciar un proceso de actualización de rediseño de contenido agregando nuevas páginas web o eliminando algunas páginas existentes que son perjudiciales para su experiencia de usuario.
Reconstruir y/o cambiar el nombre de las páginas web también puede ser importante o necesario según las necesidades y los objetivos de su marca.
5.1.2. Extracción de contenido
A veces,algunos propietarios invierten suficiente tiempo, dinero y energía en el diseño de un sitio web para obtener un sitio web que dé un resultado impecable.
Para rediseñar sitios como estos, los dueños de negocios prefieren mantener el contenido del sitio debido a su calidad.
En este caso, puede hacerlo extrayendo todo el contenido del sitio actual y consolidándolo en una serie de Google Docs.
5.1.3. Imágenes
Además de extraer contenido de Google Docs, el uso compartido de imágenes también se realiza mediante Google Drive.
Para usar este recurso de manera efectiva, debe configurar una serie de carpetas de Google Drive. El objetivo es tener un nuevo sitio web para una mejor y más fácil navegación.
Al igual que su diseño, sus fotos pueden quedar obsoletas con el tiempo

Fuente:.muzli.space
Considere nuevas fotos para usar al rediseñar su sitio web. Si su empresa no tiene una variedad de fotos de equipo o de empresa para usar, elija algunas de los archivos para equilibrar el contenido del sitio.
Si bien las fotos de archivo se pueden personalizar, es importante usarlas menos porque es menos probable que sus consumidores confíen en su marca si las fotos de archivo dominan sus páginas web.
También puede ser una gran idea usar infografías estratégicamente en su sitio web.
infografías atraen a los visitantes y son un excelente cebo para enlaces entrantes que aumentan la puntuación de autoridad de su página web.
5.2. La diseño
La fase de diseño del sitio web es donde surgen algunas dificultades durante los proyectos de rediseño del sitio web.
Aquí no sabrás si debes priorizar el contenido de la web o su diseño. Normalmente se necesitan ambos para una buena experiencia.
Sin embargo, es mejor comenzar con el mapa del sitio, que describe todas las páginas de su sitio. A continuación, debe trabajar en la estructura de la página de inicio.
Estos son algunos elementos generales de diseño:
5.2.1. Primero la página
La fase de diseño del sitio web requiere que primero se finalice la página de inicio.completoborrador
Una vez que se establece el diseño web de la página de inicio, también se pueden configurar los colores, las fuentes y el idioma general del sitio web.
Diseñar su página de inicio de manera efectiva requiere mucha atención porque generalmente es la primera interacción en línea que un cliente potencial tiene con su marca.
El error más común de la página de destino es intentar incluir demasiada información en la página. La clave para un diseño de página de inicio exitoso es la simplicidad.
https://www.twaino.com/wp-content/uploads/2020/10/33-page-d-accueil.jpg
Debe evitar cualquier cosa que pueda hacer que la información esté fácilmente disponible para los visitantes.
También puede hacer que su sitio sea más fácil de encontrar para los motores de búsqueda optimizando su contenido con palabras clave específicas.
Otras prácticas recomendadas de diseño de la página de inicio incluyen:
- Cree personajes para los visitantes de su sitio, luego desarrolle una apariencia en su sitio que resuene emocionalmente con ese grupo objetivo;
- Proporcione ayudas de navegación intuitivas para ayudar a sus visitantes a acceder rápidamente a información más detallada;
- Integre enlaces de redes sociales, publicaciones de blog y otro contenido social en el diseño de su página de inicio;
- El mismo enfoque en el cliente que su marca tiene fuera de línea también debe sentirse en su sitio web.
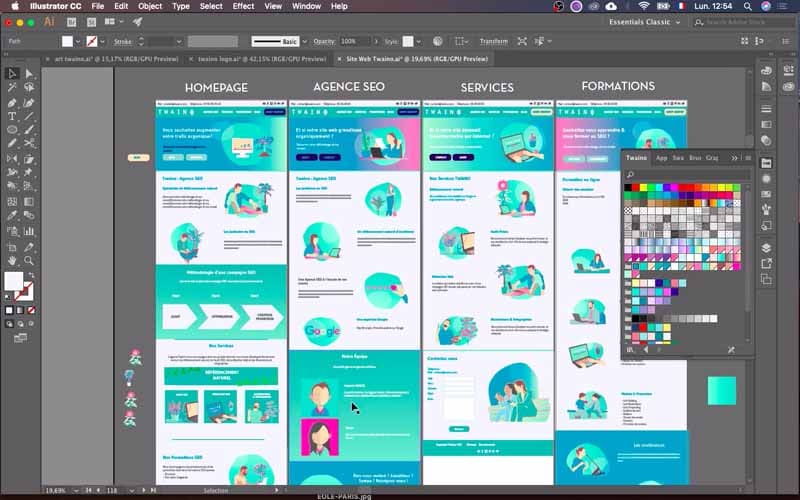
5.2.2. maquetas de diseño
Las maquetas de diseño son una imagen exacta de cómo debería verse su sitio web. Esto generalmente se hace con un software de diseño gráfico.
Cuando trabaje con un diseñador de sitios web, debe asegurarse de recibir maquetas.
Estos son modelos de trabajo desarrollados de su nuevo sitio:

No solo le da algo que parece un producto terminado, sino que como se explica Filipppo Di Trapani, diseñador de Shopify Plus, te permite ver el diseño a través de los ojos de tu audiencia.
Cuando el diseñador del sitio web le presenta un sitio web que funciona desde el principio, significa que está trabajando con una plantilla. Y las plantillas prefabricadas significan que no está comenzando de nuevo.
5.2.3. Wireframes para trabajar en UX y problemas de navegación
Los wireframes son la vista de cómo se verá su nuevo sitio. Son representaciones estáticas y de baja fidelidad de cómo se diseñarán sus páginas, dónde se necesita el contenido y cómo funcionará todo en última instancia.
Fuente: balsámico
Los wireframes son como un plano para una casa. Con un plano de la casa, tiene mucha información, pero realmente no sabe cómo se verá la casa terminada. Y, al igual que los planos de las casas, los wireframes te permiten experimentar con diferentes estilos y estructuras antes de comenzar.
Hay muchas maneras en que los diseñadores pueden crear estructuras alámbricas.
Algunos usan software de diseño general como Photoshop para dibujar los wireframes en papel, mientras que otros prefieren usar software UX especializado como Balsamiq.
5.2.4. Fuentes y colores de contenido
Las fuentes y los colores del contenido son los elementos más subestimados y pasados por alto al diseñar un sitio web.
El contenido de la mayoría de los sitios web es principalmente texto, por lo que la fuente puede tener un gran impacto en el éxito de un sitio web.
La regla general con las fuentes es que necesita un máximo de dos estilos de fuente para su proyecto.
En cuanto a los colores, la regla general con los colores es tener: De
- dos a tres colores primarios;
- Y dos o tres colores de acento.
Para asegurarse de que ha elegido colores extremadamente contrastantes, se recomienda que utilice un comprobador de contraste y lea una guía de colores.
5.3. La fase de SEO del rediseño del sitio web
Un sitio web con un diseño super bonito y llamativo no valdría la pena si los consumidores no pueden encontrarlo en los resultados de búsqueda.
En pocas palabras, si ignora los detalles de SEO de su sitio web al rediseñarlo, simplemente no funcionará correctamente.
Lograr un rediseño exitoso del sitio web implica observar de cerca cómo funciona técnicamente su sitio.
Para ello, depende de usted averiguar si:
- ¿Está su sitio web bien optimizado;
- Está utilizando la plataforma correcta;
- su nuevo sitio web Se puede si un antiguo cliente busca la dirección anterior.
Todos estos son temas que deben tenerse en cuenta en su estrategia de rediseño si desea tener éxito sin problemas.
5.3.1. Redirecciones
También debe asegurarse de tener una redirección 301 para las páginas nuevas de su sitio y que no haya enlaces rotos.
https://www.twaino.com/wp-content/uploads/2020/11/10-Les-redirections-301-1.png
Todos hemos tenido la experiencia de hacer clic en un enlace y terminar en una página inaccesible.
Por lo general, esto se indica mediante un mensaje de ‘404’ o ‘página no encontrada’.
Estos errores a menudo ocurren cuando la página de un sitio se mueve a una nueva URL y el enlace anterior no se dirigía correctamente a la nueva dirección.
Esto perjudica gravemente la experiencia del usuario y debe estar muy alerta al respecto.
Piense en su oportunidad perdida cuando sus clientes o compradores potenciales quieren información que no pueden encontrar debido a un enlace roto.
Estos sentimientos de frustración por parte de los clientes provocan la pérdida de oportunidades de venta para su negocio.
Otra solución para remediar esto es personalizar su página de error 404 para que los clientes regresen a su sitio web o proporcionar un mensaje claro para comunicar el movimiento del contenido a otra dirección.
5.3.2. Plataformas
Además, otro problema técnico que enfrentan los dueños de negocios es la elección de la plataforma utilizada para configurar un sitio web.
De hecho, existen multitud de herramientas y plataformas que permiten crear y estructurar sitios web y aplicaciones. Las plataformas más utilizadas se pueden clasificar en una de tres categorías:
- Sistema de gestión de contenido (CMS);
- marco de gestión de contenido (CMF);
- Marco de aplicaciones web.
5.3.3. Palabras clave
Otro aspecto a considerar cuando se habla de un rediseño de SEO de un sitio web es el grado en que su sitio web está optimizado y cómo se explotan las palabras clave.
Las palabras clave juegan un papel esencial en la optimización de un sitio web para los motores de búsqueda (SEO).
https://www.twaino.com/wp-content/uploads/2020/01/Les-mots-cles-en-SEO.png
Sin embargo, debe saber cómo usarlo, por ejemplo, evitando el relleno de palabras clave en las páginas de su sitio.
Los motores de búsqueda pueden ver esto como falta de legibilidad y usabilidad, lo que puede dar lugar a sanciones graves.
Para hacer esto, posicione sus palabras clave de manera significativa e incluya versiones de cola larga cuando corresponda.
5.3.4. Meta descripciones optimizadas en páginas y texto ALT en imágenes
Como sabe, la meta descripción es el texto de 150 caracteres debajo del título en un resultado de búsqueda.
Las meta descripciones en realidad no tienen un impacto directo en el SEO, pero sí mejoran la tasa de clics.
Insertar palabras clave importantes en una página le permite orientar más las consultas a las que responde.
A diferencia de las meta descripciones, el texto ALT de la imagen se correlaciona directamente con el SEO.
Para una buena optimización, asegúrese de que el texto ALT correspondiente de sus imágenes incluya un término de búsqueda clave y que el nombre de archivo de su imagen no consista en una serie de caracteres aleatorios.
5.3.5. Títulos de página optimizados para la búsqueda
Al igual que las metadescripciones y los textos alternativos, también es importante incluir palabras clave relevantes para optimizarlo para los motores de búsqueda.
Un consejo para tener éxito con la optimización de titulares es hacer una comparación de sus 10 titulares principales para ver cuál ha tenido más éxito en llevar su sitio a un tráfico significativo.
Esto le da una idea clara de qué tipo de título le gusta a su audiencia y cómo puede hacerlo mejor para aumentar el tráfico orgánico.
5.3.6.dominio
La autoridad de su página se basa en una escala de 0 a 100, que indica la relevancia de la información y los enlaces en las páginas de su sitio.
Una autoridad de página más alta proporciona una mayor probabilidad de que su página aparezca en los resultados del motor de búsqueda y su página se clasifique bien.
La autoridad de dominio es el indicador que promueve la creación de enlaces a tu página y, a cambio, los motores de búsqueda te recompensan por ser una fuente de información.
Los enlaces entrantes se refieren a cualquier enlace a su sitio web desde otro sitio web.
En pocas palabras, cuanto mayor sea la autoridad del otro sitio web, más puntos de optimización obtendrá. La construcción de enlaces para SEO sigue siendo una parte integral de cualquier estrategia de marketing entrante.
Si su sitio no está optimizado para la búsqueda o sus enlaces no funcionan correctamente, nadie verá su diseño mejorado de todos modos.
Además, la producción constante de contenido nuevo y valioso es esencial para cualquier estrategia de SEO o construcción de enlaces. Lo mantiene relevante a los ojos de los motores de búsqueda y hace que otros regresen a su sitio.
5.4. La fase de desarrollo
La fase de desarrollo consiste en transformar su sitio web de una imagen en Photoshop a un sitio web real.
Aquí está la lista de verificación del proceso de desarrollo web:
5.4.1. Desarrollo inicial
Cuando el desarrollador ha terminado de codificar en su máquina local, los códigos se cargan en una URL de prueba.
La mayoría de los desarrolladores codifican primero la parte HTML y CSS del sitio web. Una vez que se completa la revisión, puede decir que el aspecto inicial del desarrollo está completo.
5.4.2. Desarrollo del CMS
Cuando finaliza el desarrollo inicial del front-end, puede llevarse a cabo la integración del sitio en un CMS.
Los desarrolladores suelen utilizar WordPress. El desarrollo de CMS podría ser el aspecto más subestimado del proceso.
Su desarrollador le dirá lo fácil que es tener cambios y actualizaciones en el backend de su sitio web.
5.2.3. Desarrollo móvil
Muchos clientes se sorprenden al saber que el diseño web ocurre durante la fase de desarrollo.
La verdad es que hay cientos de herramientas para construir un sitio web. un diseño web centrado en dispositivos móvilesEste paso ayuda a que el sitio se muestre bien en todos los dispositivos, actuales y futuros.
5.2.4. Control
Como propietario del sitio web, es posible que se sorprenda al ver visualizaciones deficientes en todos los dispositivos y navegadores. Por eso es necesaria una serie de rigurosos controles de calidad.
El control de calidad permite probar nuevos sitios web en todos los anchos de dispositivos y en todos los principales navegadores.
Este paso lleva tiempo, tal vez puedas dedicarle una semana o dos.
El tiempo que tarde depende de la escala y el extremo del proyecto de rediseño de su sitio web, sin mencionar los objetivos de su organización .
5.2.5. Capacitación
Una vez que se hayan completado todos los pasos anteriores, su sitio web ahora puede estar en línea y visible para su audiencia.
Sin embargo, puede haber ciertas otras tareas que tendrá que hacer que a menudo se clasifican en la fase de desarrollo.
Estas pueden ser tareas como:
- Edición;
- Y la actualización.
Es en esta etapa que debería sentir la necesidad de capacitarse sobre cómo actualizar las cosas en su sitio web.
Primero, debe asegurarse de comprender cómo funciona el backend de su sitio web. Saber lo suficiente le permitiría saber cómo realizar tipos comunes de cambios en su sitio web.
Algunos desarrolladores graban hasta 10-15 pequeños videos de screencast sobre los aspectos principales del backend del sitio web. Funcionan mejor porque algunos usuarios van y vienen. Hacer referencia al video ayuda a capacitar a cualquier responsable del sitio.
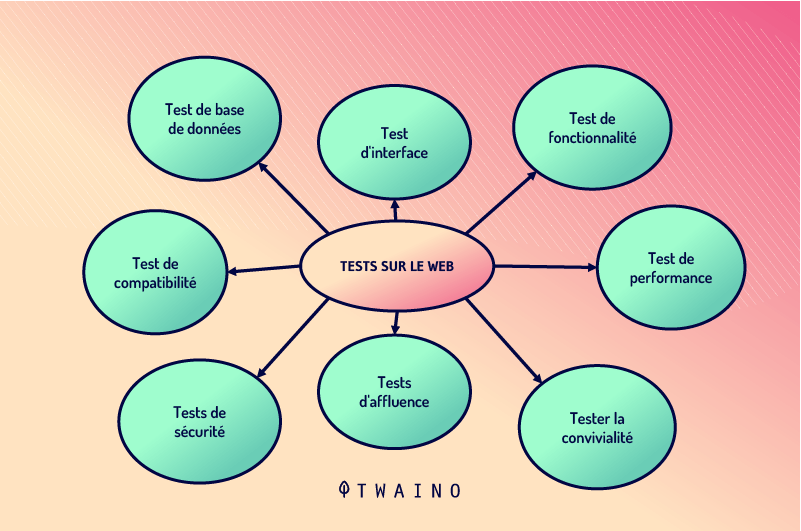
5.5. Fase de prueba y optimización
Idealmente, debe probar el diseño y la funcionalidad de su nuevo sitio a menudo, a medida que avanza en el proceso.
En general, es bueno probar en diferentes navegadores y dispositivos cada vez que realiza un cambio significativo en una página o función.

Además de eso, cuando sienta que se está acercando al final del proyecto y tal vez a unas pocas semanas de la fecha de lanzamiento, debe comenzar con las pruebas más formales.
Este es el momento de realizar pruebas exhaustivas para garantizar que el sitio, el alojamiento, la configuración de respaldo y los complementos estén libres de errores, sean totalmente compatibles y respondan.
Deberá probar el nuevo sitio web utilizando varios dispositivos diferentes, es decir, PC, Mac, tabletas, teléfonos móviles.
Preferiblemente, pruebe en al menos varios de los principales navegadores, como:
- Chrome;
- Firefox;
- Explorador de Internet;
- Safari;
- Ópera.
En este punto de la prueba de su nuevo diseño:
- Refine y finalice los detalles del diseño y la funcionalidad de la aplicación;
- Luego establezca una fecha límite para realizar cambios y ajustes de contenido;
- Como creador del sitio, debe proporcionar una verificación exhaustiva de cada enlace, forma y funcionalidad del nuevo sitio.
En la vida real, puede llevar algunas semanas o meses sentir el impacto de los retoques en su nuevo sitio web.
Las mejoras de rendimiento suelen ser evidentes a las pocas semanas o meses del lanzamiento.
El monitoreo cercano de los análisis del sitio web y los comentarios de los usuarios ayudarán a que su sitio web funcione de manera constante. Luego puede hacer ajustes menores para maximizar la experiencia.
El seguimiento y los informes de análisis personalizados pueden ayudarlo a medir el retorno de la inversión e identificar oportunidades para desarrollar funcionalidades adicionales, si corresponde.
Debe tener en cuenta que los datos comparativos de antes y después del rediseño de su sitio web también pueden ayudarlo a tomar los mejores pasos.
Una vez que un sitio rediseñado está activo, puede parecer tanto el final como el principio.
Si bien el proyecto de rediseño en sí ha terminado, un sitio web en línea necesariamente necesita seguimiento y mejora.
Para hacer esto, desarrolle un plan para mantener el contenido actualizado y busque oportunidades para continuar avanzando en su presencia digital.
Considere complementos sofisticados que pueden no haber sido parte de su proyecto inicial, como:
- sitio web;
- Un blog con contenido educativo;
- Un buscador de productos y diseños o widgets personalizados, como tablas de comparación dinámicas.
La incorporación de contenido y funciones nuevos y relevantes ayudará a generar lealtad, aumentar la retención y brindar a los visitantes una razón para regresar.
También impulsa sus esfuerzos de marketing digital al brindar orientación para futuras campañas.
Aunque el rediseño de un sitio web involucra muchas partes móviles, un proceso reflexivo y deliberado dará grandes dividendos a largo plazo.
La elaboración de estrategias con anticipación promueve la colaboración y desarrolla una visión general de sus metas y objetivos.
Capítulo 6: Herramientas para un rediseño exitoso del sitio web
Revise una lista de herramientas que puede usar al rediseñar su sitio web.
6.1. Figma
que trabajan por cuenta propia o en una agencia digital deberían considerar agregar Figma a su inventario de herramientas de diseño web para facilitar la colaboración y la retroalimentación en tiempo real de sus clientes.
Figma es la herramienta de diseño más intuitiva de la actualidad. Cambiar nombres, números de capa y objetos lleva literalmente un momento, al igual que agregar descripciones y reorganizar elementos de diseño.
La interfaz, incluida la sección de páginas, es muy fácil de usar y está claramente diseñada. Además, importar objetos y crear nuevos objetos es muy conveniente.
Trabajar con objetos en Figma es simplemente divertido. Lo mismo ocurre con el escalado de objetos, que solo requiere presionar una tecla.
Al crear un diseño, las herramientas funcionan de manera similar a las reglas de CSS, lo que acelera la cooperación entre el diseñador y los desarrolladores.
Figma es increíblemente eficiente, la cantidad de vistas en su diseño es casi ilimitada. Sin embargo, el rendimiento de la herramienta no disminuye a medida que aumenta su número. Además, se ve reforzada por el hecho de que está trabajando en línea, por lo que no tiene que abrir grandes archivos de oficina en su computadora.
A menudo, las herramientas de diseño de páginas no le permiten crear un gráfico o configurarse a sí mismo desde cero. Este es, por ejemplo, el caso de Photoshop.
Figma le permite crear vectores, admite varios formatos gráficos y le brinda la capacidad de crear elementos de página o aplicación de forma independiente con vista previa en tiempo real.
6.2. Wireframe.cc
Wireframe.cc es una herramienta de wireframing basada en navegador completamente gratuita.
Es una herramienta minimalista con una interfaz de usuario básica y limpia, ideal para maquetas rápidas.
Su sencilla interfaz de usuario permite a los diseñadores concentrarse y no perderse en la navegación del sitio.
Esta increíble herramienta tiene características como:
- Arrastrar para dibujar: crear sus elementos de estructura metálica no podría ser más fácil. Todo lo que necesita hacer es dibujar un rectángulo en el lienzo y seleccionar el tipo de plantilla que se insertará en él. Puede hacerlo arrastrando el mouse sobre el lienzo y seleccionando una opción de un menú contextual. Si necesita editar algo, simplemente haga doble clic en él;
- Interfaz súper mínima: Wireframe.cc ofrece un entorno libre de desorden. Ahora puedes concentrarte en tus ideas y dibujarlas fácilmente;
- Anotación fácil: si desea asegurarse de que su mensaje se transmita, siempre puede comentar su estructura metálica. Las anotaciones se crean de la misma manera que cualquier otro objeto en el lienzo y se pueden activar o desactivar en cualquier momento;
- Paleta limitada: si desea que sus estructuras alámbricas sean nítidas y claras, debe mantenerlas simples. Wireframe.cc puede ayudarlo a lograr esto al ofrecer un conjunto muy limitado de opciones. Esto se aplica a la paleta de colores y al número de plantillas entre las que puede elegir. De esta forma, la esencia de tu idea será aún más realista.
6.3. Balsamiq
Balsamiq es una herramienta de wireframing rápida que se ha empaquetado inteligentemente con funciones de colaboración para servir mejor a la naturaleza iterativa de los procesos de experiencia del usuario.
Tiene una curva de aprendizaje simple que permite una fácil incorporación para usuarios novatos.
En primer lugar, Balsamiq es una de las herramientas más rápidas que se utilizan para la creación de tramas fragmentadas.
Tiene una biblioteca integrada de múltiples elementos de la interfaz de usuario, que simplemente puede arrastrar y soltar.
También hay una función de adición rápida, que le permite ingresar rápidamente el elemento deseado y muestra una lista de elementos coincidentes de su biblioteca.
Al hacer clic en uno de estos elementos de la lista, se agrega inmediatamente el elemento a su lienzo.
Otra característica que ayuda a acelerar las cosas es la disponibilidad de una biblioteca de iconos integrada.
Iconos comunes como búsqueda, hogar, ayuda. están todos fácilmente disponibles.
6.4. Cloudways
Cloudways es un PaaS (Platform-as-a-Service), una clasificación de servicio de computación en la nube que proporciona una plataforma para los clientes.
A través de esta plataforma, un usuario puede desarrollar, ejecutar y administrar aplicaciones web mientras permanece libre de las complicaciones de construir y mantener la infraestructura del sitio web.
Es una plataforma de alojamiento web que permite a un usuario crear un servidor en particular.
Es una solución de plataforma como servicio ideal para bloggers, diseñadores y desarrolladores que desean alojar sus propios sitios web.
Esencialmente, Cloudways lo ayuda a implementar, configurar y administrar múltiples aplicaciones en múltiples servidores en la nube, desde un tablero central.
Asegura su servidor en la nube protegiéndolo de intentos maliciosos. Realiza copias de seguridad periódicas de su servidor en la nube y lo configura con herramientas avanzadas de almacenamiento en caché para aumentar la velocidad de su sitio web.
Básicamente, una gran cantidad de servidores del mundo real funcionan juntos como un solo sistema para proporcionar alojamiento estable y seguro para servidores virtuales. Esto significa un mayor rendimiento a un costo menor con una flexibilidad de alojamiento web aún mayor.
Cloudways ofrece a los clientes una gran cantidad de funciones en comparación con otras plataformas de alojamiento de WordPress.
Con una interfaz interactiva y fácil de usar para administrar servidores y aplicaciones, ofrece a las personas una solución de un solo clic para todos los problemas de hospedaje.
Hay muchos otros nombres de renombre en el mercado de alojamiento en la nube, pero las características de Cloudways son realmente únicas. De hecho, adaptan sus servicios a lo que cobran a los usuarios.
Con un modelo simple de «Pago por uso», puede escalar el tamaño de su servidor y monitorear el tráfico de su sitio web de WordPress según su presupuesto.
Las funciones se dividen en dos pestañas, Administración del servidor y Administración de la aplicación.
En la gestión de servidores, Cloudways ofrece la posibilidad de controlar su servidor, iniciarlo, detenerlo o reiniciarlo. También puede usar elementos de monitoreo, interactuar con servicios, configurar ajustes, hacer una copia de seguridad del servidor y más.
Con la opción de administración de aplicaciones, puede elegir entre aplicaciones y complementos para que su sitio sea más funcional. También puede:
- VerificarURL y credenciales.
- Administrar dominios;
- Instalar un certificado SSL gratis:
- Etc.
Cloudways brinda a los clientes un rendimiento excepcional para servidores y aplicaciones.fórmula ThunderStack no es lo único que se suma a su rendimiento.
La plataforma ofrece además almacenamiento SSD revolucionario que admite consultas de lectura y escritura súper rápidas que reducen el tiempo de carga de su sitio web a la mitad y lo ayudan a lograr SERP .
La seguridad juega un papel vital cuando se alojan sitios web de WordPress a través de una buena plataforma de alojamiento en la nube.
Cloudways ofrece a los clientes firewalls a nivel de plataforma para sus sitios de WordPress para mantener sus datos seguros.
El equipo de soporte técnico de Cloudways se enfoca en aplicar técnicas innovadoras de fortalecimiento de la seguridad para crear una plataforma superior.
Cloudways le brinda una característica única de agregar una lista de direcciones IP de la lista blanca que aplica limitaciones para permitir la entrada al servidor.
Sus servidores en la nube dedicados y la administración de SSL con un solo clic, junto con los parches automáticos, garantizarán que su sitio permanezca seguro en los servidores de Cloudways.
6.5. Consola de búsqueda de Google
Al rediseñar su sitio web, debe considerar las palabras clave y los temas que utilizará en su nuevo sitio web para ayudarlo con sus esfuerzos de optimización de motores de búsqueda.
Con los informes detallados de Google Search Console sobre la apariencia y el tráfico de búsqueda, puede optimizar su contenido para las clasificaciones de los motores de búsqueda al planificar su nuevo diseño.
Con esta herramienta, puede ver para qué palabras clave y temas se clasifica actualmente su sitio web y en qué personas hacen clic y en qué no hacen clic.
Esta información lo ayudará a optimizar su contenido en torno a su estrategia de SEO para el rediseño de su sitio web.
Y cuando se usa junto con las otras herramientas anteriores, podrá determinar si su nuevo sitio web está logrando sus objetivos con éxito.
Estas herramientas son esenciales para mostrar el éxito de su sitio web actual para garantizar que su plan de rediseño tenga en cuenta sus errores pasados.
El uso de estas herramientas en su nuevo sitio le brindará una perspectiva poderosa sobre el rendimiento de su nuevo sitio web en relación con sus objetivos.
Esto significa que al planificar su rediseño, asegúrese de seleccionar un sistema de administración de contenido que le permita agregar estas herramientas beneficiosas.
Para reducir sus opciones, consulte nuestra publicación de blog sobre cómo elegir un sistema de administración de contenido.
6.6. Hotjar

Hotjar es una herramienta todo en uno, ya que incluye análisis y recopilación de comentarios de los usuarios.
Esta herramienta tiene como objetivo ayudar a comprender qué hacen los visitantes en su sitio web. La fortaleza de Hotjar es que combina, en una sola plataforma, una variedad de funciones analíticas esenciales con herramientas de retroalimentación de los usuarios.
Antes de que existiera Hotjar, necesitábamos diferentes plataformas para acceder a esta combinación de funciones, cada una de las cuales aumentaba el costo y la complejidad de su conjunto de herramientas de optimización.
Hotjar reúne diferentes funciones de análisis, cro y comentarios de los usuarios en una plataforma.
Una vez que sepas qué es Hotjar, hagamos un breve resumen de las principales características de esta herramienta:
- Mapas de calor: Podrás ver a dónde van tus usuarios, dónde hacen clic;
- Grabaciones de visitantes: grabaciones de video de las sesiones de los usuarios para que pueda ver exactamente lo que están haciendo;
- Embudos de conversión: Esto muestra dónde los usuarios dejan su embudo de ventas;
- Análisis de formularios: esto le muestra cómo los usuarios interactúan con sus formularios para ayudarlo a reducir los errores;
- Encuestas de opinión: esta función le permite preguntar a los usuarios por qué realizaron o no una determinada acción;
- Comentarios: esta opción permite a los usuarios dejar comentarios sobre su sitio web o aplicación, diciéndole lo que les gusta, lo que no les gusta o lo que los hace indiferentes;
- Encuestas: esta función permite llegar a los usuarios con formularios que solicitan su opinión.
6.7. InVision
InVision es una plataforma unificada para diseñar productos digitales. Facilita la colaboración entre diferentes partes interesadas a lo largo del flujo de trabajo de diseño de la interfaz de usuario.
Aunque lo utilizan muchas de las empresas más grandes, el software también está diseñado para adaptarse a equipos más pequeños.
Al igual que otras herramientas de diseño de interfaz de usuario, InVision permite a los diseñadores crear patrones de navegación de interfaz, diseñar prototipos y estructuras alámbricas, y planificar los viajes de los usuarios.
Con InVision, diferentes usuarios pueden dar su opinión para mejorar los planes, diseños, diseños e incluso los flujos creados con Freehand, su pizarra en línea.
Estos son algunos de los beneficios de esta increíble herramienta:
- Simple y accesible: InVision tiene un diseño intuitivo y es fácil de usar para personas de todos los niveles técnicos, con la funcionalidad de arrastrar y soltar para facilitar la retroalimentación sobre ciertos aspectos de los diseños;
- los recorridos de productos de InVision muestran a los usuarios cómo usar la aplicación de manera simple y eficiente. Como todos los principales flujosde incorporación, InVision segmenta a los usuarios según su nivel de conocimiento para ofrecerles procedimientos paso a paso;
- Escalable: el software está diseñado para satisfacer las necesidades de todos, desde autónomos hasta empresas globales con miles de empleados. Esto se refleja en el costo flexible de los servicios de InVision.
6.7. Designmodo
Designmodo compite con la mayoría de los otros sitios de recursos de diseño con sus maquetas de calidad.
Sus artículos y tutoriales únicos ayudan a los usuarios del sitio web a mejorar en varios conjuntos de habilidades.
La información sobre las últimas tendencias y desarrollos de diseño es lo que hace que los clientes regresen.
Una vez en la página de inicio de Designmodo, se muestran todas sus funciones.
El cliente puede evaluar instantáneamente todas las posibilidades que este sitio web tiene para ofrecer, ya sea una pequeña empresa emergente, un profesional independiente o una empresa global.
No es necesario tener experiencia en codificación, ya que Designmodo utiliza un editor de arrastrar y soltar, que es extremadamente conveniente para las personas que recién comienzan con los creadores de sitios web.
Sobre todo, la confianza es fundamental para una relación estable con los clientes. Designmodo ha demostrado su valor y eficacia al ofrecer con éxito sus servicios a algunos de los jugadores más importantes del mercado.
En su sitio web se afirma que empresas como Nike, Google, Ikea, Microsoft, NASA y otras se encuentran entre la clientela de Designmodo.
Este es un factor beneficioso para atraer nuevos clientes, ya que da una sensación de seguridad.
Designmodo también ofrece la oportunidad para que los diseñadores y desarrolladores web encuentren un empleo adecuado, ya sea a tiempo completo o remoto.
Por lo tanto, además de crear creadores de sitios web y correos electrónicos, brindando tutoriales sobre diversas tendencias y técnicas, también ayudan a los profesionales del diseño a desarrollar sus carreras y establecer conexiones útiles con empresas valiosas.
Por el contrario, las empresas también pueden beneficiarse de esta función, ya que pueden publicar una oferta de trabajo.
De esta forma, Designmodo conecta empresas que necesitan diseñadores o desarrolladores con trabajadores.
Cualquiera que tenga un blog, una cuenta de redes sociales o un sitio web tiene la oportunidad de unirse al programa de afiliados de Designmodo.
Este programa te da la oportunidad de ser recompensado por recomendar a otros los productos de Designmodo y ganar una comisión del 25 %.
6.8. Behance
Behance es una de las muchas herramientas que tiene Adobe para ayudar a los creadores a destacarse. Es un poco como LinkedIn, ya que puedes usarlo para mostrar tu trabajo profesional y conectarte con otros.
Los creadores en muchos campos pueden usar Behance, pero es especialmente útil para artistas visuales como diseñadores y fotógrafos.
La razón principal por la que la mayoría de los creadores usan Behance es para crear una cartera. Puede publicar proyectos que haya realizado para clientes o para su propio disfrute.
Cuando crea un nuevo proyecto para compartir, puede incluir varios elementos.
Estos incluyen, pero no se limitan a:
- Fotos;
- vídeos;
- audios
Si tiene una cuenta de Adobe Lightroom, puede ahorrar tiempo e importar imágenes directamente desde allí.
Cuando crea nuevos proyectos en Behance, puede aumentar su visibilidad agregando etiquetas y compartiendo las herramientas que ha usado.
No está limitado a compartir proyectos en su perfil. Si actualmente está trabajando en algo emocionante, puede crear un trabajo en progreso, que será visible durante el tiempo que sea necesario.
6.9. Adobe Kuler
Kuler es una aplicación basada en web que permite a los usuarios explorar, crear y compartir temas de color a través del sitio web de Kuler, la aplicación de escritorio de Kuler o un widget de Kuler para el panel de Mac OS X.
Kuler también está disponible en las aplicaciones de escritorio favoritas de Adobe CS4, incluidas :
- Photoshop;
- InDesign;
- ilustrador;
- Destello;
- Fuegos artificiales.
Kuler está disponible en línea de forma gratuita y no necesita ser usuario de CS4 para disfrutarlo.
El uso del color suele ser uno de los aspectos más importantes de cualquier diseño.
Pero no todos los diseñadores tienen la suerte de crear combinaciones de colores que funcionen bien juntas.
La mayoría de nosotros reconocemos una gran combinación de colores cuando la vemos, pero no podríamos crear una si. Aquí es donde Kuler puede ayudarte.
Los diseñadores pueden explorar miles de temas de color creados por la comunidad de Kuler, incluida la capacidad de buscar temas de color por etiquetas, temas, color hexadecimal y más.
Los usuarios también pueden crear nuevos temas basados en los colores de una imagen existente que carga desde su escritorio.
Una vez que encuentre un esquema de color que le guste, puede calificarlo, agregarlo a sus favoritos, exportarlo como un archivo Adobe Swatch Exchange para usarlo en cualquier aplicación Adobe Creative Suite o agregarlo directamente al panel Muestras de su aplicación CS4.
Puede hacer esto con un menú desplegable simple en el panel de Kuler junto al nombre de la muestra.
6.10. Gliffy
En 2005, dos ingenieros que vivían en San Francisco iniciaron Gliffy, una herramienta para desarrolladores que querían compartir visualizaciones del software en el que estaban trabajando.
Gliffy ofrece a sus usuarios una variedad de funciones, incluido un editor fácil de usar, funciones para compartir y colaborar, y control de versiones.
Hoy en día, Gliffy es utilizado por empresas grandes y pequeñas como Netflix, Nike, Pixar y Twilio.
El editor de arrastrar y soltar le permite comenzar con una pizarra en blanco. Para crear sus diagramas, arrastre y suelte varios elementos en la página, uniendo los iconos con los conectores de su elección.
Alternativamente, puede comenzar a trabajar en su diagrama con un tema o plantilla y construir desde allí.
Los usuarios de los productos de Atlassian pueden comprar complementos que permiten que Gliffy se integre sin problemas en Jira o Confluence.
El complemento de Jira le permite agregar diagramas a sus problemas para que pueda hacer cosas como documentar visualmente errores y otros problemas de código.
El complemento Confluence te permite enlazar directamente a diagramas, usar diagramas creados previamente como plantillas y trabajar en contenido sin salir del ecosistema de Atlassian.
Para compartir su diagrama, puede crear una URL personalizada que se vincule a su creación, o puede incrustar su imagen en otro lugar.
También puede importar y exportar diagramas a pedido. Gliffy también incluye colaboración que permiten a los espectadores comentar o editar su diagrama.
Capítulo 7: Algunos ejemplos notables de rediseño
En este capítulo, exploramos algunos sitios web antes y después de sus rediseños más notables.
7.1. Yellow Page
Yellow es el sitio web de una organización cuyo objetivo es ayudar a las personas de una localidad a encontrar servicios muy cerca de ellos.
Sin hacer grandes esfuerzos, puede encontrar negocios locales o personas que puedan ayudarlo a satisfacer su necesidad. Puede ser:
- un abogado;
- de una restauración;
- Una reparación de automóviles;
- De un dentista;
- de un veterinario;
- Etc.
Según su página »Acerca de», Yellow Page es el único sitio web que puede ayudar a todos a vivir una vida mejor con solo unos pocos clics.
Realmente tendría sentido si redujeran el esfuerzo del usuario en el sitio web al facilitar el acceso a la información de investigación.
Aquí tienes una vista de la cara anterior de su sitio web:

A continuación, una vista de la cara del sitio web después de un rediseño



El sitio web no ha perdido por completo su aspecto anterior después del rediseño.
Han podido conservar gran parte de los colores originales, en particular los colores de la empresa, amarillo y negro.
El nuevo diseño viene con una función de ubicación en la barra de búsqueda que se usa para dirigir mejor los resultados de búsqueda de los usuarios del sitio.
Esto reduce el esfuerzo que tienen que hacer los usuarios para seleccionar la localidad que más les interesa.
Además de eso, el diseño del sitio después del rediseño es bastante agradable y las funciones menos útiles se han eliminado o movido.
Por ejemplo, se eliminó el enlace »consejo de búsqueda», que podría ayudar a los usuarios nuevos y existentes a mejorar sus consultas de búsqueda.
Aunque las muchas imágenes en el sitio antiguo son realmente atractivas, abarrotan seriamente la interfaz de usuario.
Esto puede reducir significativamente el rendimiento del sitio web, la velocidad de carga y la experiencia del usuario.
7.2. Mozilla
Desde nuestro punto de vista, los sitios web de Mozilla casi tienen un profesionalismo que brilla a través de ellos. Además, vienen con una gran cantidad de características seleccionadas que necesitan ajustes regulares.
Dicho esto, echemos un vistazo al antiguo diseño de Mozilla:
Y luego, este es el aspecto del sitio web de Mozilla después de los rediseños:
Notaremos que hay más flujo de aire en la interfaz del nuevo aspecto, a pesar de que las características que abarrotaban la interfaz no se eliminan.
Estos son esencialmente:
- El formulario de registro para el boletín por correo electrónico;
- Una presentación de diapositivas destaca el contenido presentado;
- Etc.
De hecho, hubo algunas reducciones en los hipervínculos y el uso de espacios entre los elementos de diseño.
7.3. Mailchimp
MailChimp es una plataforma digital que ayuda a las empresas de una forma u otra a incrementar sus ingresos a través de internet.
, así es como se ve la interfaz de usuario del sitio web de MailChimp:
pero hoy, después de algunos rediseños, aquí está el nuevo aspecto:
en la vida real, incluso antes del rediseño, el sitio web presenta una imagen muy agradable y todo funcionaba bastante bien.
El objetivo del rediseño de MailChimp era comunicar mejor los valores de la empresa a su valiosa y creciente comunidad.
La versión anterior de la página de inicio era limpia y fácil de navegar, con un menú superior y una página de inicio organizada decorada con una imagen destacada.
El trabajo del rediseño ha dado como resultado una organización más correcta, una paleta de colores más vibrante que se aleja de la típica tipografía y marca denominativa.
7.4. Tweeter
Como todos sabemos, Tweeter es una red social que ayuda a las empresas a aumentar su visibilidad gracias a su gran popularidad.
Esta imagen nos da una idea de cómo era la jerarquía de los tuiteros en el pasado:
Fuente: byothe
A continuación, aquí está la imagen de la interfaz de usuario después de un rediseño:
Después del trabajo de rediseño, Twitter ahora ofrece un diseño con dos columnas para el contenido en lugar de tres.
El feed se encuentra en el lado izquierdo de la pantalla, con los temas de moda y las sugerencias de los usuarios a la derecha.
Hay opciones adicionales para incluir emojis en tweets, marcadores y explorar.
La sección de Tendencias es más funcional y muestra marcadas mejoras con las actualizaciones.

Al redactar un tweet, la ventana emergente tiene una apariencia distintiva que es un espacio abierto en lugar de un cuadro rectangular.
El icono de «tweet» ahora se ha movido a la parte superior de la página.
7.5. Instagram
Al igual que un tuitero, Instagram también es conocido por ser una red social que tiene el propósito de promocionar los bienes y servicios de muchas empresas.
Así es como se ve la interfaz de usuario en años pasados:
Fuente: img.staticigen
Y podemos ver algunos cambios del rediseño:

Fuente: f.hellowork
El sitio web se sometió a una revisión en 2018, pero se puede notar que la mayoría de las funciones populares permanecen sin cambios.
Como antes, todavía tiene la opción de desplazarse por su feed y tocar dos veces para dar me gusta a las fotos, comentar imágenes y explorar los perfiles de otras personas.
Pero las imágenes de perfil de forma cuadrada ahora están redondeadas, mientras que la cuadrícula de imágenes sobre el nombre de usuario se ha eliminado.
El azul de Instagram se reemplaza con una combinación de atractivos y modernos temas grises, blancos y negros.
En general, la interfaz se simplifica con un diseño más plano en comparación con la preferencia anterior.
El conjunto de aplicaciones de Instagram no era muy consistente en términos de apariencia. El proceso de rediseño reunió todos los aspectos de la aplicación para lograr una apariencia cohesiva.
7.6. La gran revisión de Reddit
Reddit es también una comunidad social que permite a las personas compartir conocimientos, ideas y estar informados de las noticias del mundo.
Aquí está su interfaz de usuario antes del rediseño:

Fuente: externo
Entonces vemos el sitio después de algunos ajustes:

el nuevo Reddit destaca la navegación fácil con un menú de hamburguesas en el lado izquierdo de la pantalla, que muestra su feed, perfiles y cualquier suscripción que tenga.
También hay una selección de botones que los Redditors pueden usar para cambiar el formato del sitio web para adaptarlo a sus preferencias individuales.
La vista de tarjeta tiene un aspecto más plano como Facebook, mientras que la vista compacta le permite ver una gran cantidad de contenido con un desplazamiento sin esfuerzo.
Capítulo 8: Preguntas y respuestas sobre el rediseño del sitio web
Analicemos aquí algunas preguntas frecuentes que pueden servir como guía en su proceso de rediseño.
8.1. ¿Debo usar un diseño orientado al crecimiento o una reconstrucción completa?
No hace mucho, Hubspot inició el Diseño impulsado por el crecimiento (GDD), un término para describir un proceso de diseño iterativo que garantiza que un sitio web se construya paso a paso desde cero hasta su finalización.
Es en cierto modo la metodología del » mínimo viable» desplegada en el proceso de construcción de un sitio web.
Esto genera la reasignación de contenido posible y la transición del diseño del sitio paso a paso. Por lo tanto, las páginas más importantes son las primeras en convertirse a la nueva apariencia.
La ventaja de un enfoque GDD es que una vez que se ha implementado una parte del sitio, puede comenzar a aprender inmediatamente de sus análisis, lo que permite una iteración más frecuente y una tasa de conversión mejorada.
GDD es particularmente útil cuando el sitio antiguo no tiene posibilidad de conversión.
Ser capaz de configurar rápidamente un sitio web con los CTA correctos en el lugar correcto significa que puede obtener clientes potenciales rápidamente y aprender más rápido sobre los hábitos de navegación de su público objetivo.
Como alternativa a GDD, el método de reconstrucción tradicional consiste en completar todo el contenido, la funcionalidad y las páginas antes de poner el sitio en funcionamiento.
Este método puede llevar suficiente tiempo, pero le permite concentrarse más en el diseño y el contenido del sitio, asegurándose de que todo satisfaga las necesidades de todas las partes interesadas antes de que se publique.
Es cierto que ambas metodologías pueden requerir un compromiso de tiempo para crear contenido, pero el método tradicional requiere aún más antes de comenzar a ver resultados.
Cualquiera que sea el proceso que funcione mejor para usted, una vez que el sitio o uno de sus componentes esté activo, es importante monitorear sus datos de conversión y adquisición de tráfico para que pueda realizar mejoras.
8.2. ¿Qué sistema de gestión de contenido es adecuado para usted?
Probablemente haya más sistemas de administración de contenido en el mundo que aplicaciones de procesamiento de texto, pero eso no significa que debas obsesionarte demasiado con una opción.
Si su sitio web se creó en los últimos años, es probable que esté usando WordPress.
Es el sistema de administración de contenido más común en el mundo y funciona con casi un tercio de los sitios en la web.

Es relativamente fácil de usar, se integra a la perfección con HubSpot y muchas otras plataformas de automatización de marketing.
Digamos que casi cualquier agencia de desarrollo web puede ayudarlo con las actualizaciones de backend o plantillas.
Pero esta popularidad también ha convertido a WordPress en un objetivo para los piratas informáticos y otros delincuentes.
Si va a usar WordPress, es absolutamente esencial que el sitio y todos sus complementos se mantengan actualizados para mantener la seguridad de su sitio y las clasificaciones de búsqueda.
Para hacer esto, elija un proveedor de alojamiento de calidad que requiera actualizaciones frecuentes y pruebe el sitio para asegurarse de que todavía funciona como se espera.
A pesar de su reciente aparición y de ser el principal objetivo de los hackers, el gestor de contenidos WordPress está lejos de ser comparado con otros como:
- Drupal;
- Joomla;
- Wix.
La facilidad de uso y la flexibilidad de WordPress jugaron un papel importante en sus cifras de adopción preferencial.
Por supuesto, también hay sistemas de administración de contenido de código cerrado que vale la pena considerar.
La mayoría de las plataformas de CMS son difíciles de personalizar y dificultan la iteración rápida del contenido de marketing.
También suelen tener interfaces de usuario muy antiguas, lo que hace que la actualización de contenido sea más compleja.
Si el objetivo principal de su sitio es la conversión de clientes potenciales, WordPress puede ser una mejor opción. Pero cuando se trata de llevar la crianza de clientes potenciales al siguiente nivel, su CMS puede ser asistido por un CMS como el COS de HubSpot.
Conocido como el Sistema de Optimización de Contenido, facilita la adaptación de contenido inteligente para cada visitante del sitio en función de su posición en el viaje del comprador.
COS procesa el contenido muy rápidamente y realmente no necesita actualizarse como WordPress, lo que significa que su sitio siempre está seguro y con la última versión.
8.3. ¿Cómo utilizará el contenido existente?
Reutilizar el contenido existente puede ser una de las estrategias más efectivas que puede usar para ahorrar tiempo en un proyecto de rediseño de un sitio web.
En muchos casos, siempre que el contenido no sea incorrecto, se puede reutilizar en un diseño actualizado e intuitivo.
https://www.twaino.com/wp-content/uploads/2020/08/Ventajas-de-reutilizar-contenido.png
El objetivo de un enfoque GDD es reutilizar el contenido antiguo para un mejor diseño del sitio de conversión en vivo y luego identificar el contenido más importante para reutilizar primero.
Priorice las páginas con el mayor potencial de conversión, estas pueden o no ser sus páginas más visitadas, pero asegúrese de considerar las clasificaciones de búsqueda actuales de estas páginas antes de realizar revisiones importantes.
No desea eliminar sin darse cuenta el contenido que lo ayudó a clasificar para términos importantes.
Además, se requieren muchas formas de contenido no escrito al crear un sitio, que incluyen:
- fotografía;
- La ilustración;
- Audio;
- Y el vídeo.
La reutilización del contenido también puede ahorrar tiempo al lanzar un nuevo sitio.
Pero tener los archivos fuente originales a mano puede ahorrar tiempo si es necesario cambiar el tamaño de las imágenes para que se ajusten a un nuevo diseño del sitio, por ejemplo.
En muchos casos, si su nuevo sitio web utiliza el mismo sistema de administración de contenido que el anterior, es posible que pueda conservar el acceso a todas las imágenes, íconos, infografías o fotos del contenido de su sitio.
8.4. ¿Cómo alineo mi persona compradora con el rediseño?
Si ha estado haciendo marketing entrante durante un tiempo, sabe qué es un Buyer Persona y por qué lo necesita para una conversión efectiva.
Básicamente, las personas compradoras se utilizan para denotar una representación ficticia de su cliente ideal.
https://www.twaino.com/wp-content/uploads/2019/10/12-Persona-2-800×500.jpg
Puede tener un personaje de comprador, aunque por experiencia esto es bastante poco probable, o puede tener más de uno.
Algunas organizaciones incluso piensan que tienen docenas de personas diferente.
Si bien esto es posible, es extremadamente difícil de administrar, especialmente con una pequeña o mediana empresa.
Al crear o refinar sus personajes, asegúrese de profundizar en los desencadenantes que llevan a sus personajes a buscar su producto o solución para que pueda proporcionar las respuestas adecuadas en sus flujos de trabajo de marketing.
Tus personas también te ayudarán a desarrollar una arquitectura de información o un mapa del sitio optimizado para búsquedas.
Busque oportunidades para utilizar los términos reales que buscan sus personas en la navegación principal y secundaria de su sitio.
Esto hará que el sitio sea más fácil de escanear cuando alguien llegue a él a través de una búsqueda u otros medios, y le indicará a los motores de búsqueda que estos son temas importantes para su organización.
8.5. ¿Cuánto tiempo toma un proyecto de rediseño de sitio web?
El tiempo real para invertir en un proyecto de rediseño de sitio web depende en gran medida del alcance del trabajo y los resultados esperados.
En caso de que elija realizar su proyecto de rediseño en un enfoque por etapas, debe tener en cuenta que la duración puede ser relativamente más larga.
Por otro lado, cuando se trata de una simple actualización de la interfaz de usuario, probablemente le llevará uno o dos meses terminar el trabajo de recopilación de datos y establecimiento de objetivos.
Esto sugiere que si desea algo más grande o más complejo que una simple actualización, tendrá que invertir meses.
Incluso si no está tan emocionado de escuchar eso, debe recordar por qué su sitio necesita un rediseño.
Luego, también debe pensar en el valor de adoptar un enfoque metódico para rediseñar durante un largo período de tiempo.
Al priorizar las partes del sitio que causan los mayores problemas, comenzarán a ver el progreso antes de terminar el trabajo.
Esto significa que no tendrá que gastar una gran cantidad de dinero en un proyecto de rediseño antes de esperar ver un retorno de su inversión.
Pagará por cada etapa del proyecto y, de forma lenta pero segura, verá que su sitio web comienza a generar más y más ingresos en el camino.
8.6. ¿El rediseño de un sitio web impactará en el SEO?
Si tiene éxito en rediseño su sitio web de una manera que mejore la experiencia del usuario, la tasa de tráfico, el compromiso y las conversiones, le dará a su sitio web un impulso en la búsqueda.
Por otro lado, si comete errores durante el rediseño y fracasa con los visitantes, la clasificación del sitio web podría caer en picado y ponerlo en una posición peor que antes.
Cuando realiza cambios excesivos en el contenido de la página y los metadatos, puede afectar negativamente su clasificación. Pero eso no siempre es algo malo.
Por ejemplo, si vuelve a orientar algunas de sus páginas en torno a mejores palabras clave, puede esperar que tarde un tiempo en aumentar su visibilidad de búsqueda nuevamente.
Solo se convierte en un problema cuando cambia algo como la URL de la página.
Si simplemente guarda la página rediseñada en la nueva URL, cualquier persona que acceda a la antigua URL, desde la búsqueda, las redes sociales u otros sitios, terminará en una página de error 404.
Por lo tanto, si está realizando cambios significativos en la estructura del sitio, debe recordarusar redireccionamientos 301 para mantener a los visitantes en las páginas activas y preservar el contenido de enlaces de la página original en la búsqueda. .
8.7. ¿Cuánto cuesta el rediseño de un sitio web?
Los diseñadores web independientes cobran entre $ 500 y $ 5,000 o más por un sitio web nuevo.
El precio es bastante simple ya que sabe cuánto tiempo y recursos se necesitan para crear un determinado tipo de sitio web, así como el rendimiento que puede obtener de él.
Siendo realistas, podría costar desde $500, para una simple actualización de marca, hasta más de $10,000 para una revisión completa.
El costo de su proyecto también puede depender de cosas como:
- El tiempo para ejecutar pruebas de usabilidad y recopilar los datos necesarios para crear la estrategia adecuada;
- La parte del sitio que se va a rediseñar;
- La complejidad de los cambios;
- Etc.
Si puede estimar el tiempo total que dedicará al proyecto, así como el costo de los recursos adicionales, su propuesta de proyecto y los costos serán mucho más precisos.
8.8. ¿Con qué frecuencia debe rediseñar su sitio web?
En general, una buena regla general es invertir en el rediseño de un sitio web cada 2 o 3 años. El número también depende de su industria.
Si trabaja en una industria altamente competitiva que cambia y progresa constantemente, es posible que desee rediseñar su sitio cada 1 o 2 años.
Algunas industrias, como la industria financiera y de la construcción, tienden a cambiar el diseño de su sitio web cada 3 a 5 años.
En gran medida, la frecuencia del rediseño de su sitio dependerá de sus preferencias y del estado de su negocio.
Si recientemente has rediseñado un sitio web y crees que algunos cambios pueden ser beneficiosos, es recomendable que hayan pasado 6 meses o menos desde el último rediseño de tu sitio antes de realizar un nuevo retoque.
8.9. ¿Debo rediseñar completamente mi sitio?
Depende principalmente del estado de su sitio, sus objetivos y las razones para rediseñar un sitio web.
Si tienes un sitio web que está tan desactualizado que ya no vale la pena, te ofreceremos comenzar un nuevo diseño.
Para tener una idea más clara del estado de su sitio web, simplemente solicite una auditoría del sitio web en la Twaino.
8.10. ¿Por qué debería elegir Twaino para el rediseño de su sitio web?
Si bien el rediseño de un sitio web puede beneficiarlo, también puede dañar el sitio web de su empresa de varias maneras.
Por ejemplo, si su sitio web existente tiene muchos enlaces entrantes y palabras clave de alto rendimiento, puede perderlos casualmente durante un rediseño del sitio web.
Y esto puede dañar significativamente su clasificación y provocar la pérdida de tráfico importante.
Dado que los diseñadores web tradicionales no están muy familiarizados con la optimización de motores de búsqueda, no sabrán cómo proteger adecuadamente sus activos en línea.
Además, Twaino es una agencia con experiencia en su campo que puede ayudarte no solo con la fase de contenido y desarrollo del rediseño, sino también a convertirte en una autoridad en tu sector gracias al trabajo en la fase SEO del proceso.
Conclusión
El rediseño del sitio web es generalmente un proceso de reconstrucción de su sitio web con un nuevo diseño.
Para ello, da un nuevo aspecto a su sitio web para hacerlo más atractivo y soluciona otras irregularidades en el funcionamiento del sitio.
Se vuelve aún más indispensable cuando notas ciertas señales como una velocidad de carga muy lenta, imágenes muy antiguas y una experiencia de usuario deficiente en general.
Hemos detallado en este contenido, las mejores prácticas para un rediseño de sitio web efectivo.
Si posiblemente conoce otros trucos que no hemos compartido en este contenido, no dude en compartirlos con nosotros en la sección de comentarios.



