Cada vez que un usuario se conecta a un sitio web, se enfrenta a una interfaz que le informa progresivamente de la información que necesita.
El escenario sigue siendo el mismo para todos los internautas aunque no siempre se den cuenta de todo el trabajo y esfuerzo que se pone en brindarles una excelente experiencia.

De hecho, un sitio optimizado para UX y SEO requiere un trabajo real en segundo plano que se traduce en una navegación agradable y un acceso rápido a la información buscada. La arquitectura de la información es esa ciencia de la organización que proporcionará todas las estrategias para un sitio optimizado para UX.
- ¿Qué es básicamente la arquitectura de la información?
- ¿Cómo usarlo bien para optimizar la experiencia del usuario de su sitio?
- ¿Qué herramientas usó?
Tantas preguntas para abordar en esta guía completa de arquitectura de la información para garantizar que su contenido esté bien estructurado y presentado de la mejor manera posible a sus usuarios.

Capítulo 1: ¿Qué es la arquitectura de la información y un sitio optimizado para UX?
La arquitectura de la información y la experiencia del usuario son dos conceptos inseparables para un sitio web ergonómico exitoso que realmente inspire.
1.1. Definición de arquitectura de la información
La arquitectura de la información (IA) encuentra su fundamento real en la gestión de las bibliotecas, entre la categorización, el archivo y la provisión de información.
Por lo tanto, no es un concepto reservado únicamente para la creación de sitios web. La arquitectura de la información también se utiliza para configurar redes de intranet y sistemas de bases de datos.
Inicialmente, el término se equiparó con el diseño de chips y data de alrededor de 1959. Pero fue en 1976 cuando fue utilizado por primera vez por Richard Saul Wurman durante una conferencia en el Instituto Americano de Arquitectos en Washington.

Según Wikipedia, la arquitectura de la información es «el arte y la ciencia de organizar y etiquetar datos… para respaldar la usabilidad».
Es un término que no debe confundirse con diseño de información, que se refiere particularmente a la parte visible de una página web. En cuanto a la arquitectura, actúa en segundo plano y ofrece una organización de la información para una mejor interactividad.
Esto equivale a estructurar adecuadamente las categorías, los menús y las rutas de navegación para facilitar la difusión de información dentro del sitio.
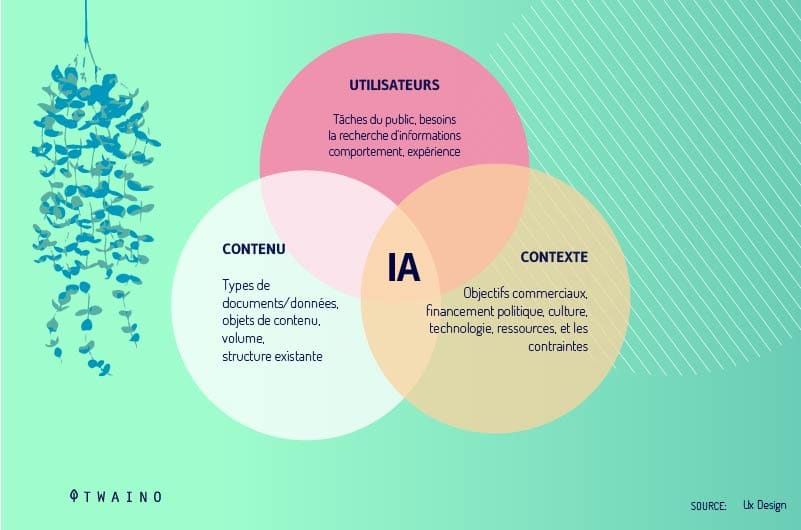
Peter Morville y Louis Rosenfeld entrarán en más detalles al esquematizar los tres pilares de la arquitectura de la información como son los usuarios, el contexto de uso y el contenido.

la arquitectura de la información es el arte y la ciencia de organizar el contenido y el flujo de un sitio web para guiar la interacción del usuario.
Por lo tanto, un arquitecto de información tiene la misión de desarrollar una estructura y un diseño que armonice los deseos de la empresa y una buena experiencia de usuario.
1.2. ¿Qué es UX o Experiencia de Usuario?
Inventado a principios de los 90 por Don Norman, la experiencia del usuario se refería vagamente a la fabricación y creación de artículos amigables para el consumidor.
Hoy en día, el término ha evolucionado y se ha complementado con las ciencias de la ergonomía y la cognición para calificar la sensación general de un usuario al interactuar con un material o producto digital.
Contrariamente a la creencia popular, la experiencia de usuario parte de la formulación de una necesidad por parte de una persona y no solo cuando se utiliza el producto o servicio.
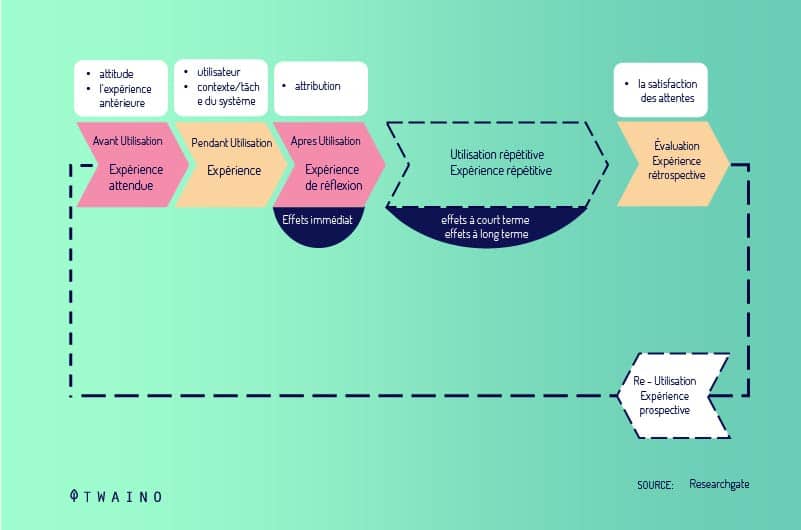
De hecho, la experiencia del usuario se extiende sobre una temporalidad mucho más amplia que se puede dividir en 3 partes principales:
- Antes del uso: La experiencia visualizada mentalmente por anticipación;
- Durante el uso: experiencia real;
- Después del uso: Experiencia pasada, pero recordada en episodios.

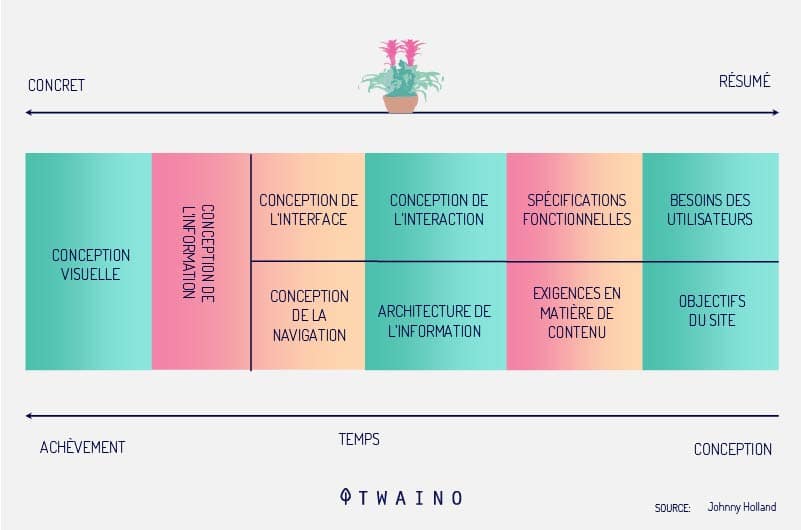
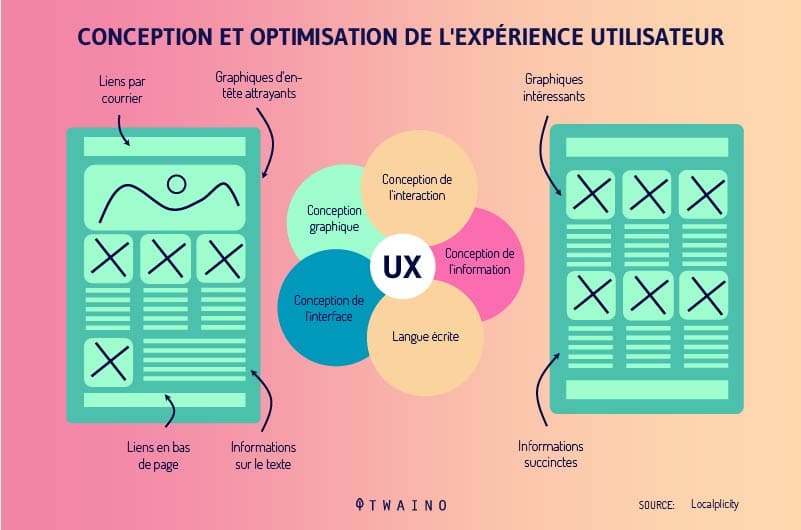
Como se puede apreciar en la imagen, una experiencia de usuario se puede esquematizar mediante una serie de preguntas. Serie de preguntas que una persona se hace ante un servicio o producto, en un proceso subjetivo de posesión para satisfacer un deseo inicial. En los últimos años, muchos investigadores se han interesado por el estudio de la experiencia de usuario. De todos los mapas UX propuestos, destacamos el de Jesse James Garrett en su trabajo titulado “The Elements of User Experience”, aparecido en el año 2000.

James ilustra a través de este mapeo detallado las 5 condiciones necesarias para el diseño de una buena interfaz digital, desde la más abstracta hasta la más concreta:
- La estrategia: Comprender las necesidades del usuario para satisfacerlas mejor;
- Las funcionalidades y contenidos necesarios para el sitio;
- Estructura: Enfocado en arquitectura de información e interacciones;
- El marco: Conjunto armonioso del diseño de la información, la interfaz y la navegación;
- La capa visual: Para una representación final atractiva y agradable.
Por lo tanto, la experiencia del usuario no puede reducirse a un proceso de creación de un objeto digital. Por el contrario, abarca, desde la concepción hasta la implementación, una reflexión naturalmente convincente y orientada al usuario.
Claramente, la UX es una conjunción entre la practicidad de uso y las sensaciones placenteras durante el uso.
1.3. Relación entre la experiencia de usuario (UX) y la arquitectura de la información (IA).
A primera vista, las definiciones de arquitectura de la información y experiencia del usuario pueden parecer idénticas. Sin embargo, aunque estos dos términos son similares, siguen siendo diferentes desde un punto de vista técnico.
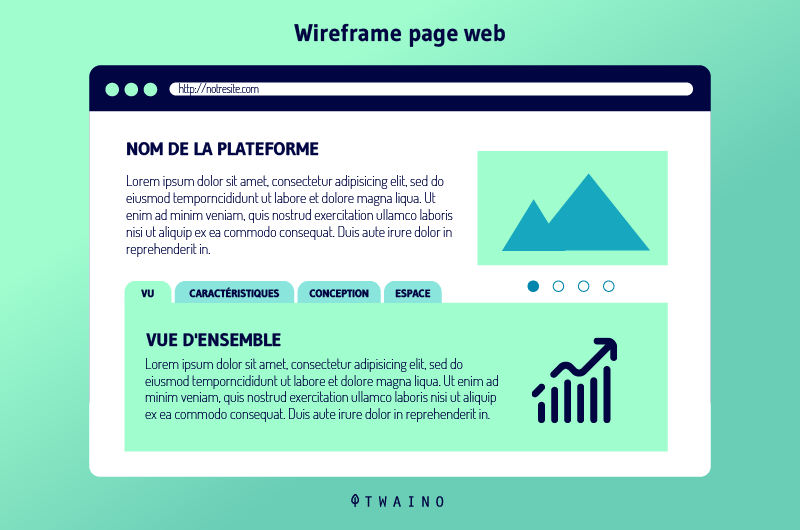
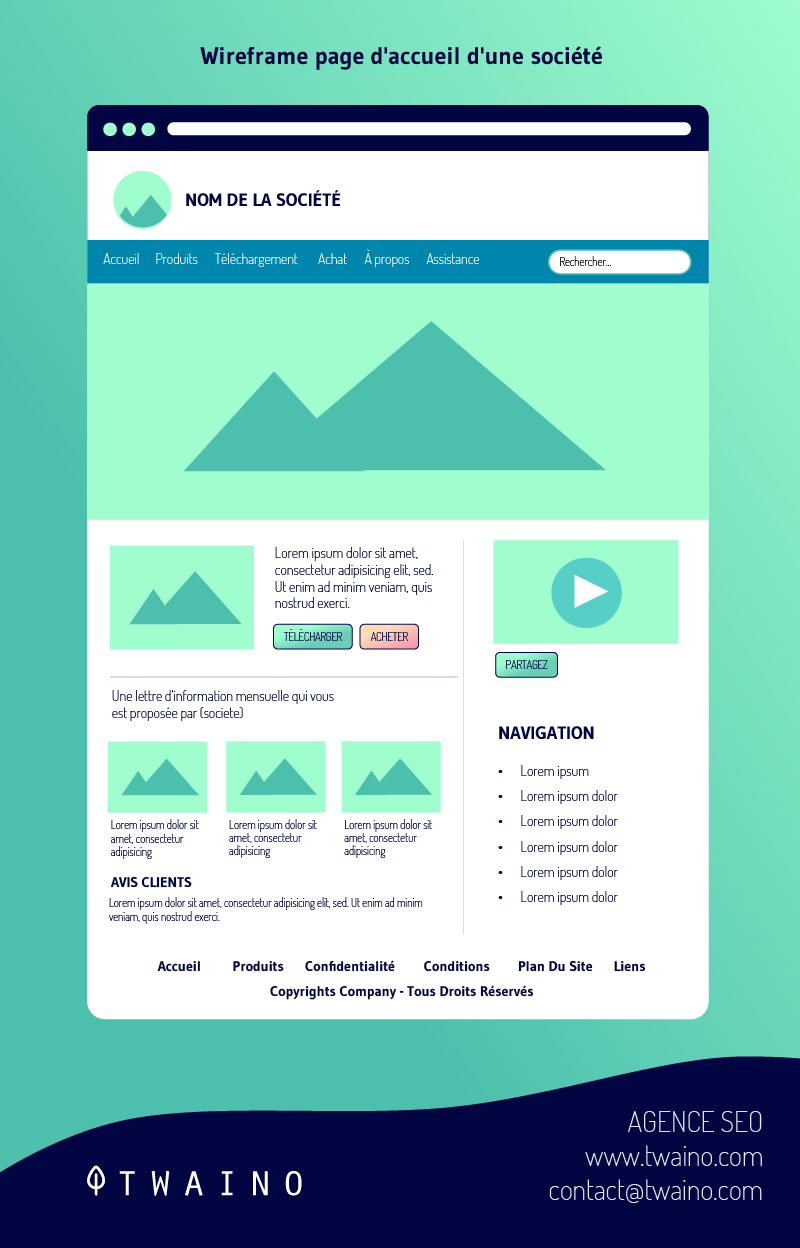
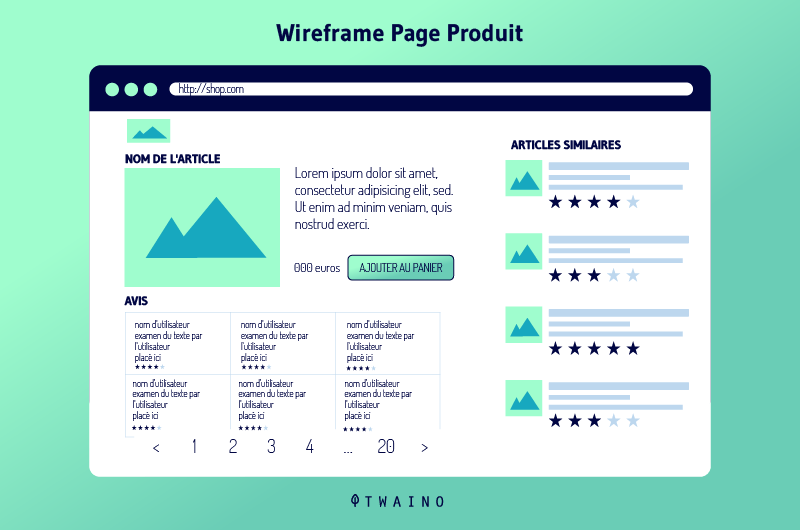
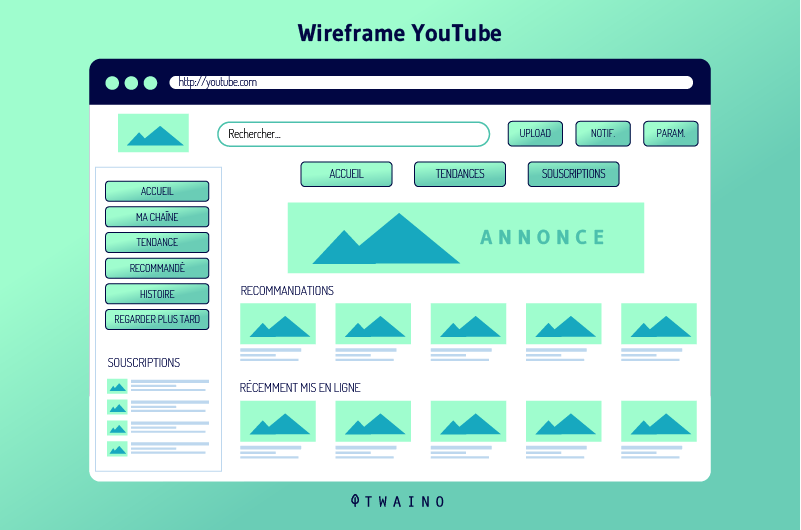
La Arquitectura de la información ayuda a construir la estructura de diseño en forma de mapas de sitio y estructuras alámbricas.
Un experto en UX se inspirará en esta estructura para proponer un sistema de navegación, un diseño para la interfaz y muchos otros elementos para mejorar la experiencia del usuario.

Por lo tanto, la noción de experiencia de usuario va mucho más allá de la estructuración del contenido de un sitio web. Ayuda a establecer un modelo de interacción conveniente para la satisfacción emocional y psicológica del usuario.
Claramente, una excelente arquitectura de información sigue siendo la base de una experiencia de usuario exitosa.
Entonces:
1.4. ¿Qué es un sitio optimizado para UX?
Hoy en día, las soluciones de acceso a la información están en constante evolución, sin mencionar la proliferación de canales de distribución e interfaces digitales.
Ante un cambio tan galopante, el diseño de una experiencia de usuario coherente, fluida y global se vuelve imprescindible.
La respuesta de la arquitectura de la información a esta situación permite comprender que el alcance de una experiencia de usuario va mucho más allá de una simple cuestión de diseño de interfaz, software o sitio web.
Ya no se trata de fijar límites de actuación propios de cada dominio (experiencia de usuario, arquitectura de la información, diseño de interfaces, etc.), sino de tomar conciencia de su complementariedad.

Por lo tanto, lamejor experiencia de usuario posible de un sitio requiere varios tipos de mejora:
- Técnica;
- Ergonómico;
- diseño;
- Servicios públicos y relacionados con la seguridad.
Peter Morville, uno de los pioneros de la arquitectura de la información, ha desarrollado una lista de calificativos que debe cumplir un sitio para pretender ofrecer una experiencia de calidad a los usuarios:
- Útil : A primera vista, parece obvio que cualquier sitio web tiene su uso. Pero básicamente, un sitio bien puede ser inútil para los usuarios. Así que asegúrese de verificar si su sitio es útil para sus visitantes;
- Usable : un sitio web debe ser fácil de usar y adaptarse bien a las necesidades de los usuarios de Internet;
- Deseable : La interfaz de un sitio debe ser atractiva y hacer que los visitantes quieran continuar su sesión;
- Localizable : los usuarios de Internet deben encontrar fácilmente todo lo que buscan en el sitio;
- Accesible : su sitio debe ser accesible para todos, incluidas las personas con movilidad reducida;
- Creíble : el contenido de sus páginas debe inspirar confianza en los visitantes para dar más crédito a los mensajes que transmite;
- Válido : Un sitio web debe aportar un valor añadido a los internautas y resaltar la visión del sitio.
Estas cualidades de un sitio representan una especie de indicador para tener en cuenta el objetivo final del sitio que es ofrecer una experiencia de usuario de calidad a los visitantes.
1.5. La importancia de la arquitectura de la información en SEO La
arquitectura de la información se puede dividir en dos niveles amplios distintos: la arquitectura pequeña y la arquitectura grande.
La gran arquitectura es la encargada de orientar la comunicación con los usuarios.
En cuanto a la pequeña parte, admite la gestión de los datos del sitio para que los motores de búsqueda puedan interpretarlos fácilmente.
Estos dos niveles de arquitectura de la información constituyen un factor de peso para la SEO.
1.5.1. La gran arquitectura
Primero, debe asegurarse de crear un sitio de alta calidad y luego abordar su optimización en la página.
Este es un paso bastante importante, sobre todo porque Google fomenta los sitios que ofrecen una utilidad real a los usuarios. Esto se reduce a pensar en URL claras y concisas que dirijan al usuario a páginas accesibles y fluidas.
Cada URL debe estar bien estructurada e incluir si es posible la palabra clave de la página o una de sus variables.
Debemos distinguir una raíz complementada cada vez por una sección de subcategoría que resume sin ambigüedades el contenido de la página a la que se refiere la URL. Los términos utilizados para formar la URL deben ser el resultado de un análisis previo de palabras clave.
Cuanto más larga sea la ruta, más específica debe ser la URL. Cada subcategoría agregada debe abordar un aspecto específico del tema del sitio.
Aquí hay un ejemplo para comprender mejor cómo SEO en la página nombrar URL:
www.myexample.com
www.myexample.com/category
www.myexample.com/category/sub-category
1.5.2. Pequeña arquitectura
La pequeña arquitectura complementa la gran arquitectura.
El contenido del sitio se distribuye de acuerdo con los metadatos y se estructura cuidadosamente para los rastreadores. Esta organización de datos permitirá a los bots de Google, por ejemplo, comprender el contenido HTML de una página, pero también su contenido real.
Esto implica una complementariedad de la arquitectura y el diseño de la información para una buena optimización del SEO fuera de la página.
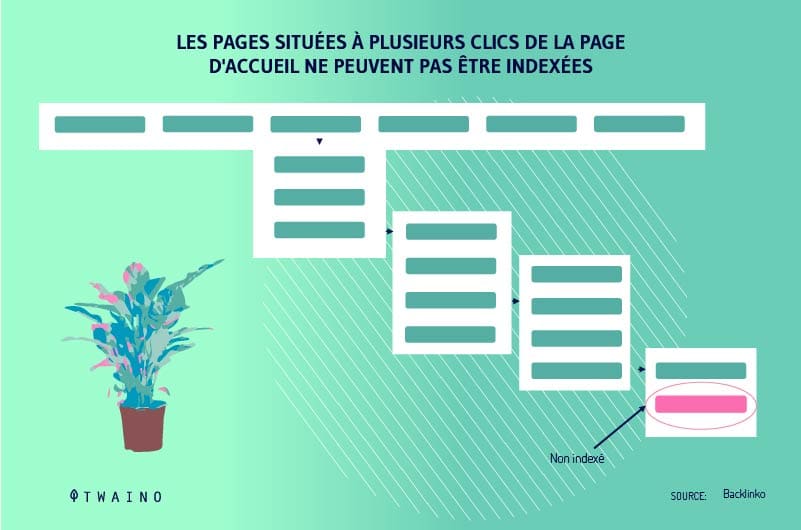
Un sitio mal estructurado con páginas que están a varios clics de distancia de la página de inicio o, peor aún, que no están vinculadas a ninguna página, tendrá dificultades para ser indexado por Googlebot.

La optimización del SEO fuera de la página también tiene en cuenta una buena gestión de los enlaces entrantes. Una arquitectura bien estructurada e interconectada con una buena malla interna hará que sea más fácil para los bots de Google y las páginas se pueden indexar rápidamente: cuanto
más alto sea el link juice, mejor se referenciará el sitio en las páginas de resultados de búsqueda. Este es uno de los criterios que utiliza el algoritmo de Google para evaluar el PageRank de un sitio.
Después de Google, otras herramientas también ofrecen funcionalidad para determinar la popularidad de una página web. Tenemos por ejemplo Moz con el MozRank o Ryte y el OPR.
Finalmente, un sitio basado en una buena arquitectura permitirá a los internautas encontrar rápidamente lo que buscan al visitar el sitio. Esto puede contribuir a una buena reputación del sitio y aumentar su tráfico.

Google deducirá que el sitio ofrece una mejor experiencia de usuario y mejorará su referenciación. La arquitectura de la información, por tanto, refuerza la optimización de un sitio.
Capítulo 2: Los principales componentes de la arquitectura de la información
Podemos asimilar el funcionamiento de la arquitectura de la información a una especie de narración. Una especie de enfoque eficaz para atraer a los visitantes a través de sus emociones.
La arquitectura de la información va mucho más allá de simplemente hacer que una página parezca estructurada y ordenada.
Es un arte compuesto por 4 cuatro componentes principales:
- Sistemas de navegación;
- Sistemas de etiquetado;
- Sistemas de investigación
- y sistemas de organización.
2.1. Sistemas de organización para categorizar mejor su contenido
El principio de los sistemas de organización es ofrecer diferentes tipos de diagramas para categorizar mejor el contenido de su sitio según su gusto. Dichos sistemas permiten a los usuarios ubicar rápidamente las secciones del sitio que contienen la información que buscan.
Para lograr esto, generalmente necesitará dos tipos diferentes de organigramas: organigramas exactos y organigramas ambiguos. Dependiendo de tu estilo organizacional, puedes preferir uno u otro.
2.1.1. Esquemas de organización exactos para satisfacer las necesidades exactas de su audiencia
Los esquemas de organización exactos analizan todo el contenido y dividen la información del sitio en secciones pequeñas y mutuamente excluyentes.
Se pueden contar diferentes tipos de organigramas exactos, pero clasificados en secciones tan específicas que ninguno de ellos se entrelaza. Pueden dificultar la navegación para un usuario desconocido.
O que no logra descifrar cómo se aborda en el modelo organizacional la información que busca.
2.1.1.1. Diagramas alfabéticos
Como ya indica su nombre, este tipo de diagramas se basan en el alfabeto para proponer una organización del contenido. Los esquemas de organización alfabética generalmente se asignan a glosarios y léxicos.
Por lo tanto, para adoptar este tipo de esquema de organización, debe clasificar su contenido en orden alfabético.

Sin embargo, es importante recordar que es obligatorio que el contenido coincida con las palabras clave que el usuario está buscando, antes de que este esquema funcione correctamente.
De lo contrario, el visitante dará vueltas en círculos sin encontrar nunca lo que realmente busca. Ya se puede entender por qué los índices alfabéticos se utilizan como medios secundarios para completar la búsqueda de contenido.
2.1.1.2. Líneas
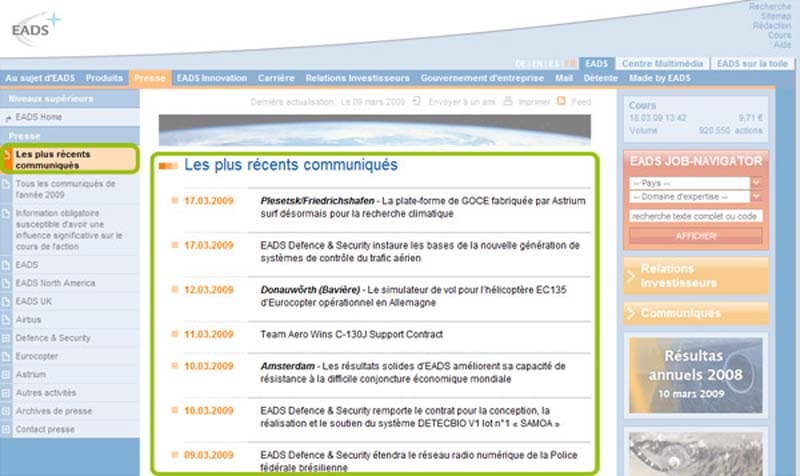
de tiempo ayudan a organizar el contenido por fecha y son muy recomendables para noticias y comunicados de prensa. Estos medios se consideran consultados en orden inverso al de publicación.
Los esquemas de organización cronológica también se utilizan para estructurar los módulos de archivo.
Este es un concepto bastante relativo, ya que determinar con éxito la fecha exacta en que tuvo lugar el tema del contenido puede ser discutible y en gran medida ambiguo.

Fuente: Content me
Para que los plazos sean realmente efectivos, debe haber consenso sobre la fecha de este período.
2.1.1.3. Diagramas geográficos
Este tipo de diagramas organizan el contenido según el lugar. Al igual que los diagramas alfabéticos, los diagramas geográficos se utilizan de forma secundaria para completar la navegación de un sitio.
Google Maps es un ejemplo perfecto. Pero también una empresa que transmite información a través de un mapa interactivo para listar sus puntos de venta, por ejemplo.
Con este tipo de diagramas, observamos muy pocos conflictos, excepto a veces solo una confusión sobre la situación geográfica.
Sin embargo, es importante recordar que un buen sitio web solo puede conformarse con diagramas de organización exactos para estructurar su contenido. Este tipo de diagramas no son suficientes por 3 buenas razones:
- Generalmente, la mayoría de los usuarios de Internet no saben exactamente lo que quieren antes de consultar un sitio. Por lo tanto, se dejan llevar en una especie de navegación exploratoria;
- Y aunque el resto de internautas guardan en su mente una idea de lo que buscan, no siempre saben cómo expresarlo y agradecerían mucho el hecho de ser asistidos;
- También puede ocurrir, aunque el usuario realmente sabe lo que busca, no lo encuentra en un esquema organizativo exacto. Supongamos que el usuario está viendo todos los comunicados de prensa de una empresa relacionados con el desarrollo personal. Seguirá siendo difícil para él acceder al contenido deseado si la sección solo está organizada cronológicamente.
Con este ejemplo, entendemos mejor la necesidad de mezclar los diagramas exactos con otros diagramas para obtener un modelo organizacional efectivo.
La plataforma de venta online Welcome Office lo ha entendido y veamos cómo ha organizado varios esquemas organizativos:
Fuente: Welcome Office
Podemos notar que en esta página de inicio, Welcome Office ofrece a sus usuarios la posibilidad de buscar un producto por el índice alfabético. También ofrece búsqueda de productos por secciones de navegación global.
Un usuario que ya conoce exactamente el producto que busca preferirá utilizar el índice alfabético para ir rápido. Para una maquinilla de afeitar, solo tendrá que hacer clic en la letra R, elegir RAZOR y ser dirigido a la ficha del producto.
Por otro lado, un usuario que accede al sitio para descubrir nuevos productos preferirá ser guiado.
Si por ejemplo quiere utensilios para renovar su cocina, elegirá el apartado COCINA antes de especificar sus necesidades sobre la marcha según los apartados que se le ofrezcan.
2.1.2. Los diagramas de organización ambigua como modelo básico
A diferencia de los diagramas exactos, los diagramas de organización ambigua se centran en la subjetividad y las elecciones que no son necesariamente precisas, para establecer un modelo.
Organizar el contenido en base a esquemas de organización ambiguos consiste en dividir la información en categorías específicas de un dominio u organización en particular. A diferencia de los diagramas de organización exactos, este tipo de diagramas son menos específicos y más abiertos.
Sin embargo, diseñarlos puede ser un poco complicado desde el principio. Sobre todo porque un esquema de organización ambiguo requiere conocer el estado de ánimo del usuario antes de proponer una organización eficaz de los contenidos.
Pongamos el ejemplo de una tienda de comercio electrónico, podemos clasificar completamente en la sección ROPA todo lo que sea abrigo, camiseta, braguitas, cordones… Pero ¿podemos agregar zapatos o tenemos que crear nuestro propio encabezado por separado?
Fuente: Ebay Depende
del arquitecto de la información decidir qué estrategia adoptar en función del conocimiento que tiene de sus usuarios.
Sería pues necesario ponerse en la piel del usuario, penetrar en su estado de ánimo antes de pensar en un buen esquema organizativo ambiguo. Una vez que este paso sea exitoso, una vez que pueda escribir un modelo mental de usuario, le será más fácil organizar el contenido de su sitio y llegar al usuario.
Contrariamente al método, un poco “blanco y negro” de la organización exacta, la organización ambigua elabora una cierta conectividad entre los elementos del contenido. Ya podemos notar dos ventajas obvias que dan testimonio de toda su importancia en la creación de sitios web:
- Si nos limitamos a las palabras, podríamos pensar que los diagramas exactos tienen más sentido que los diagramas ambiguos. Sin embargo, la realidad es bastante diferente. En efecto, ¿qué tienen en común los contenidos agrupados en orden alfabético? Evidentemente nada, aparte de empezar con la misma letra. Por otro lado, los esquemas de organización ambiguos agrupan la información según una lógica o configuración determinada.
- Los esquemas de organización ambiguos son la mejor manera de proporcionar investigación por asociación de ideas. El visitante refina su búsqueda gradualmente con los clics y navega las informaciones una tras otra gracias a los enlaces de hipertexto y al sistema de organización adoptado en el sitio.
Estos son algunos ejemplos de esquemas de organización ambiguos:
2.1.2.1. Dar prioridad a los esquemas temáticos como el principal esquema de organización
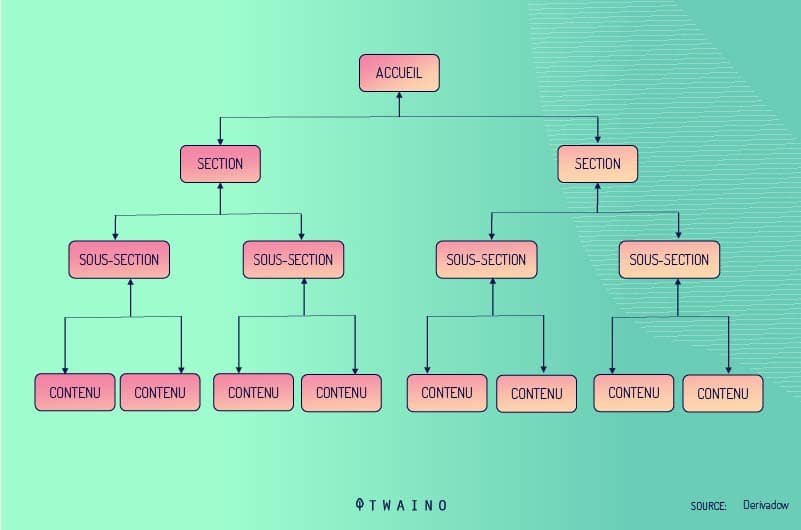
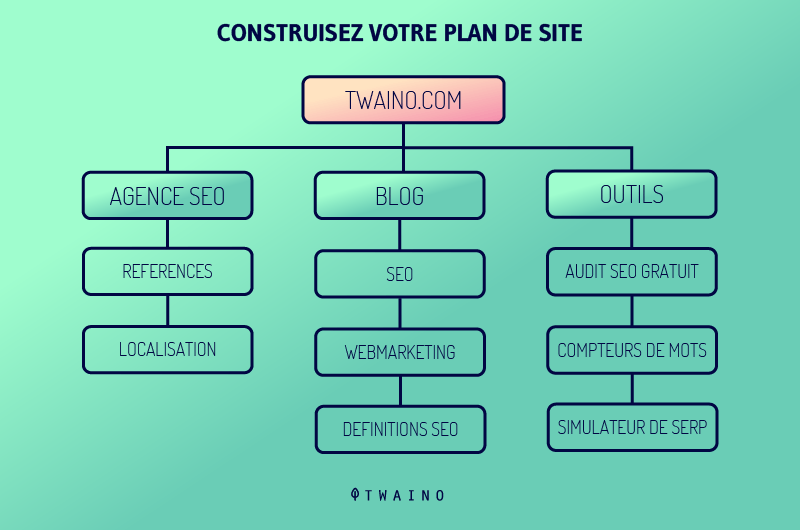
La mayoría de los sitios web se basan en una estructura de árbol que enumera el contenido por tema. Intuitivo, esta estructura de árbol requiere un cierto rigor en el trabajo para clasificar toda la información disponible en el sitio.
Para seguir siendo lo más eficaces posible, los diagramas temáticos deben reunir, en un nivel de la estructura de árbol, contenido que comparte los mismos temas o las mismas tipologías. De lo contrario, los usuarios de Internet pueden confundirse muy rápidamente.
Fuente: Adidas
En otras palabras, los diagramas de materias proponen una organización del contenido según el objeto del contenido. Son muy prácticos cuando el usuario está buscando un tema específico y ya domina las palabras clave para ingresar a la información.
Si logra categorizar bien su información de acuerdo con estas palabras clave específicas, el usuario podrá encontrar su contenido fácilmente.
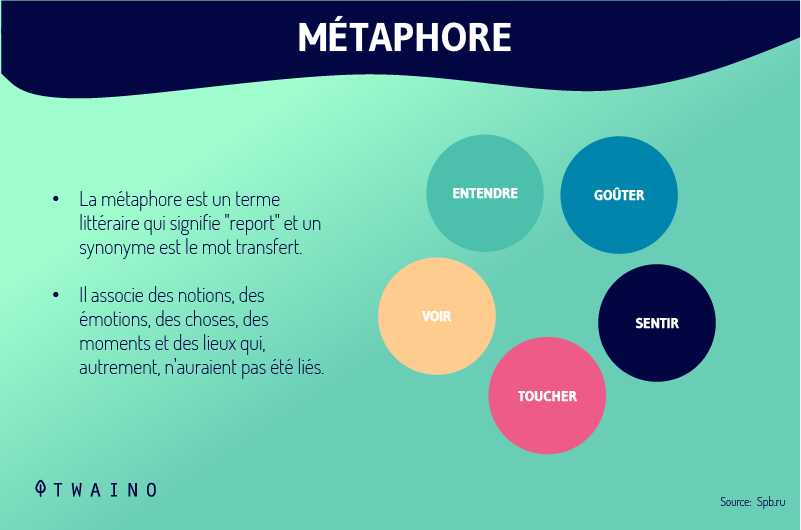
2.1.2.2. Diagramas de metáfora
Los diagramas de metáfora organizan el contenido y lo dividen según conceptos o ideas familiares. Es decir, el contenido del sitio está organizado de acuerdo con otros contenidos relacionados con la información original.
Los diagramas de metáforas se utilizan normalmente para diseñar interfaces, incluidas carpetas, papeleras u otras ubicaciones.

Sin embargo, un sitio desarrollado únicamente sobre la base de diagramas de metáforas puede encontrar algunos problemas. Es un tipo de método organizativo que recupera toda su eficacia cuando se utiliza como esquema organizativo complementario.
2.1.2.3. Esquemas de audiencia para enriquecer la experiencia del usuario en su sitio
Los esquemas de audiencia recomiendan estructurar el contenido de una página o de un sitio completo según el tipo de audiencia a la que va dirigido el contenido.
Complementan la estructura de árbol del sitio, especialmente porque está dirigido a un público con expectativas variadas. Generalmente, los sitios corporativos usan esquemas por audiencia.
Un esquema por audiencia puede estar reservado o accesible para todos:
- Los esquemas reservados por audiencia ofrecen acceso exclusivo a cierta información a la audiencia en cuestión.
- Los esquemas de audiencia abierta, por otro lado, brindan acceso a la información para todas las audiencias. Si bien algunos contenidos están especialmente destinados a ciertos tipos de audiencia, estos diagramas no hacen la distinción a riesgo de caer en una personalización excesiva del sitio. Esto podría confinar al usuario a una especie de perfil típico, sin dejar nunca de conocer su audiencia y sus gustos.
De hecho, el problema que se encuentra a menudo con los mapas de audiencia es la dificultad para identificar ciertos tipos de audiencia. Ante esta situación, será necesario ofrecer de forma inteligente contenidos que se adapten a varios públicos a la vez.
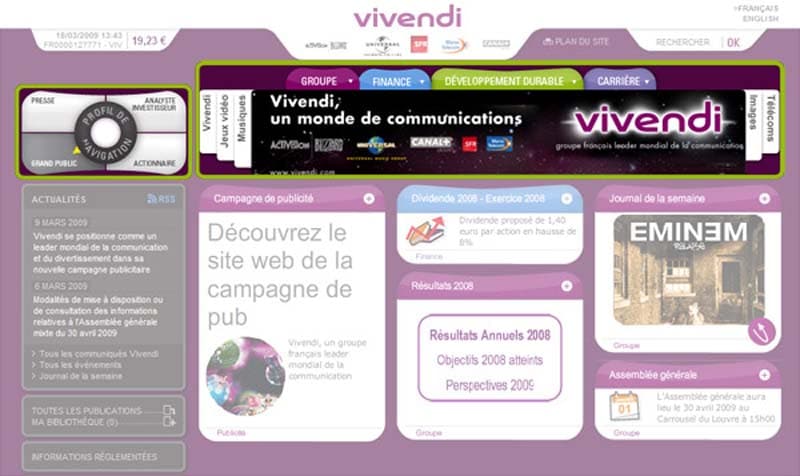
Tomemos el ejemplo de la empresa de comunicación Vivendi para comprender mejor el principio de un diagrama organizado por audiencia:

Fuente: Content Me
Vivendi ofrece a cada visitante la posibilidad de elegir su perfil de navegación desde la parte superior izquierda de la página de inicio. Dependiendo del perfil seleccionado, todos los contenidos del sitio cambian.
Una gran manera de mejorar la experiencia del usuario, sin forzarla. Ya que, justo al lado de su espacio de navegación, el usuario puede cambiar su estilo de navegación con un solo clic o verlo en miniatura.
2.1.2.4. Utilice diagramas de tareas para completar la estructura de árbol de su sitio
Los diagramas de tareas tienen la particularidad de organizar el contenido según acciones, necesidades, procedimientos o preguntas para ayudar a los usuarios a encontrar rápidamente contenido relacionado con palabras clave específicas.
Para tener éxito, la organización del contenido y los esquemas de tareas deben determinar con precisión las tareas de antemano. Por lo tanto, esto puede requerir una investigación para garantizar que el sitio realmente responda a las necesidades o preguntas más relevantes y precisas de los usuarios de Internet, en relación con el contenido.

El principio de organización por diagramas de tareas es especialmente apropiado para sitios de comercio electrónico debido a las muchas tareas propuestas para interactuar con el sitio. El usuario puede crear una cuenta, comprar o vender productos o dar sus opiniones.
Aparte de estos esquemas de organización más bien “limitados”, existen otros esquemas híbridos que ofrecen más eficiencia en la organización de contenidos. Muchos sitios ya están aprovechando estos esquemas híbridos para establecer el mejor método de arquitectura de información posible.
Se pueden utilizar esquemas de organización exactos y ambiguos en un contexto de organización simplista de la información para el usuario. Por lo tanto, es obvio que un solo esquema no puede adaptarse a todos.
En caso de conflicto sobre qué esquema adoptar para un sitio, los diseñadores pueden acordar crear una combinación o híbrido de dos esquemas.
Sin embargo, el límite de tal compromiso es que puede confundir fácilmente al usuario.
De hecho, si los diagramas no se mezclan armoniosamente, el usuario puede confundirse al tratar de encontrar un contenido. En este caso, es mejor ceñirse a un solo patrón que domines bien.
2.1.2.5. Errores a evitar para una combinación exitosa de esquemas de organización
Piense en organizar dos o más esquemas de organización, eso es bueno, pero aún necesita saber cómo hacerlo para evitar las trampas habituales. Una combinación armoniosa de esquemas de organización implica necesariamente dos errores a evitar:
- Asegurarse de no tener ningún contenido duplicado debido a su impacto negativo enla optimización del sitio. Las dos páginas duplicadas no solo competirán por la indexación, sino que también se dividirán los enlaces entrantes al contenido de esas páginas. Por lo tanto, una página debe ser accesible por una URL única y única.
- Evitar modelos híbridos que fuerzan varios esquemas organizativos en un mismo sistema. Uno de los mayores desafíos en el diseño de un sitio web es evitar crear confusión y vacilación entre los visitantes. Desafortunadamente, vemos en algunos sitios que la misma sección del árbol puede contener un conjunto de encabezados organizados por tarea y otros por audiencia.
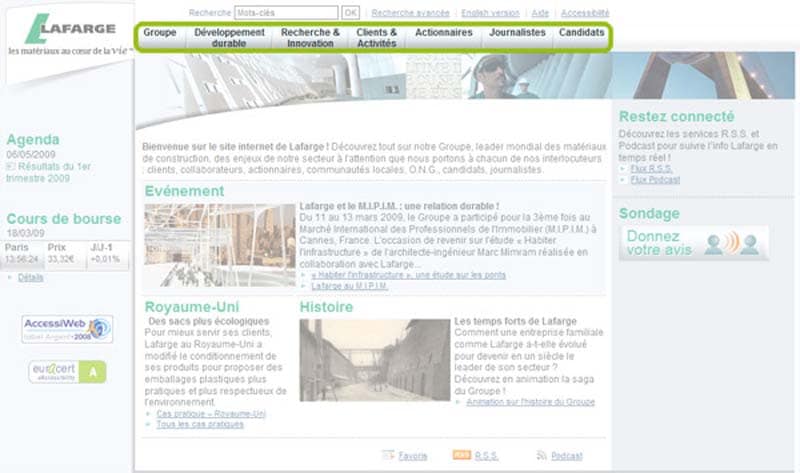
En la imagen de abajo, podemos notar que al querer adoptar un esquema de organización híbrido por público y por tema, el gigante de los materiales de construcción Lafarge, ha mezclado sus pinceles e instalado un desorden.

Página de inicio de Lafarge en marzo de 2009 – Fuente: Content Me
De hecho, la marca intenta dirigirse a varios objetivos al mismo tiempo: candidatos, accionistas, periodistas… Luego decide agregar otras secciones temáticas que pueden confundir a los visitantes.
Admitamos a un visitante que desee aprender sobre gobierno corporativo, ¿en qué sección debe hacer clic? ¿Sobre ACCIONISTA? ¿O en PERIODISTAS?
2.1.3.organizativas Las
estructuras organizativas están muy cerca de los diagramas de organización. Solo en base a sus títulos, uno supondría que todos significan lo mismo, aunque hay un ligero matiz entre las dos terminologías.
Las estructuras organizativas se basan en la relación que los usuarios definen entre diferentes piezas de contenido para crear una organización del sitio. Es decir, los usuarios pueden predecir la ubicación del contenido en función de la estructura real del sitio.
En cuanto a las estructuras organizativas, podemos distinguir 3 tipos diferentes:
- Estructuras jerárquicas;
- Estructuras secuenciales;
- y estructuras matriciales.
Aunque es posible usar solo una estructura, la mayoría de los desarrolladores combinarán las tres para formar la estructura ideal para su sitio.
2.1.3.1. Estructuras jerárquicas y en estrella
Podemos asociar la noción de estructura jerárquica por analogía con una especie de árbol genealógico. Al igual que un árbol genealógico, la organización deberá comenzar con una idea más amplia.
Este tipo de organización está muy cerca de una relación padre/hijo entre los diferentes contenidos. La organización del contenido también se puede hacer siguiendo un patrón de estrella.
Independientemente del tema jerárquico que se adopte, el propósito de este tipo de estructuras es orientar a los usuarios para que partan de una idea general. Luego, permítales refinar su investigación gradualmente para obtener búsquedas de información más detalladas.

Las estructuras jerárquicas funcionan exactamente como un árbol genealógico.
Incluso se podría asociar a una estructura de escritorio. Hay un administrador en la cabecera de la estructura que es un punto de partida donde el árbol se ramifica para llegar a los otros compartimentos.
Una gran idea como punto de partida que se descompone en dos. Luego, estos dos temas diferentes se descomponen a su vez y están vinculados por temas aún separados para dar subtemas.
Cada subtema está vinculado de manera única e inmediata al subtema ubicado arriba. A medida que el árbol crece, las ramas sobresalen más.
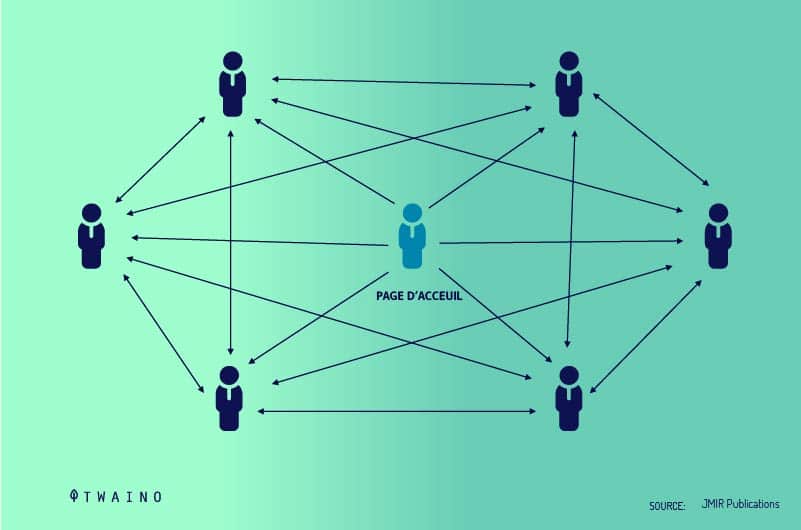
Por otro lado, en una estructura de centro y radios, los subtemas provienen de la idea general de forma muy similar a los radios de una bicicleta.
Todos están relacionados con una idea principal, pero son directamente distintos. Aquí los subtemas no se ramifican, se podría decir que son todos iguales. Al estar enraizados en una sola idea principal centralmente posicionada, estos subtemas están relacionados de alguna manera.
Nos damos cuenta de que una estructura jerárquica con estrellas ofrece más libertad que una jerarquía tipo árbol genealógico.
2.1.3.2.secuenciales y matriciales
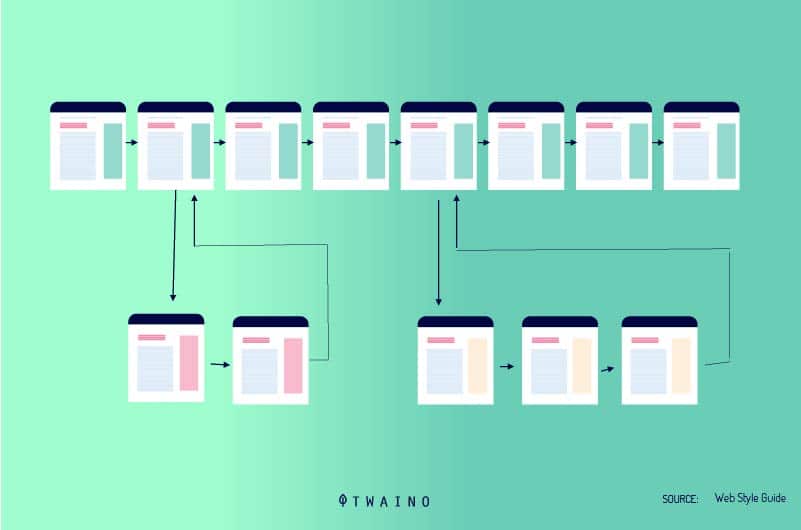
Las estructuras secuenciales proponen una organización del contenido en un proceso progresivo, paso a paso. ¿Cómo dejar el punto A por el punto B?
El usuario podrá iniciar su navegación desde un punto de partida y continuar siguiendo la ruta trazada por el desarrollador Web.

Pero antes de proponer una estructura secuencial, es importante realizar un análisis previo para crear los pasos más lógicos que le den sentido a la secuencia elegida.
Tomemos el ejemplo de un usuario que quiere comprar a través de una tienda en línea para comprender mejor el principio de las estructuras secuenciales.
En una primera secuencia, selecciona el producto de su elección, luego hace clic en el botón “añadir a la cesta”. Luego completa la información del contenido antes de ingresar su información personal para el pago. Finalmente, hace clic en el botón “enviar” para confirmar la compra.
El tema lógico adoptado en este sitio de comercio electrónico ha permitido al usuario comprar, paso a paso y sin dificultad, un artículo muy específico.
Tomemos otro ejemplo, el de un usuario tomando un curso a distancia. La lógica dicta que este usuario no puede pasar al siguiente capítulo hasta que se complete el capítulo actual.
Se ve obligado a seguir un capítulo hasta el final, exactamente como pretendía el desarrollador web. Mientras desarrollaba esta estructura, el desarrollador descubrió que era la forma más efectiva de empujar al usuario a consumir el contenido.

otro lado, con una estructura matricial, es el usuario quien tiene el poder. Esta forma de estructurar permite organizar el contenido y vincularlo de varias maneras. Por lo tanto, depende del usuario decidir ver el contenido a su gusto.
Un primer usuario puede decidir elegir varios temas para acceder en el contenido. Al mismo tiempo, otro usuario puede acceder al mismo contenido, pero a través de un proceso completamente diferente. Todo dependerá de cómo navegue cada usuario.

El concepto parece interesante, pero muy complejo de lograr. Las estructuras matriciales trabajan con HTML o hipertexto antes de hacer factible este tipo de organización.
2.2. Sistemas
etiquetado es la acción de identificar y nombrar correctamente piezas de información. En el contexto actual, una etiqueta denota una relación entre el contenido y el usuario. Su propósito es transmitir información de manera efectiva al usuario sin ocupar demasiado tiempo o espacio en una página web.
Es a través de las etiquetas que el usuario descubrirá los sistemas de navegación y organización utilizados en un sitio. Las etiquetas no profesionales pueden dañar la confianza del usuario y empañar la reputación del sitio.
Por lo tanto, las etiquetas ocupan un lugar bastante importante en la organización de la información en un sitio y existen en varias formas:
2.2.1.texto Las
etiquetas de texto son las más utilizadas en los sitios web y tienen en cuenta los enlaces contextuales, las opciones del sistema de navegación, los títulos y los términos del índice.
Los enlaces contextuales se refieren a palabras insertadas en una oración y que se refieren a un bloque de información o al cuerpo de un documento contenido en la misma página.
Para asegurarse de que las etiquetas utilizadas para los enlaces contextuales sean lo suficientemente significativas, es importante preguntarse «¿a qué tipo de información le gustaría que se dirigiera el visitante?».
Las etiquetas de texto representadas como títulos de encabezado sirven como indicador para priorizar el contenido escrito. Por ejemplo, podemos notar que las relaciones jerárquicas entre los encabezados de un mismo contenido generalmente están representadas por indicadores visuales precisos.
Estos incluyen numeración, estilos y colores, tamaños de fuente, sangrías o saltos de línea. Es una buena idea que las etiquetas de texto se utilicen de forma coherente para transmitir la jerarquía de los diferentes temas.
Deben ayudar al usuario a orientarse en su lectura: por dónde empezar, por dónde seguir y qué acción asociar a cada secuencia del proceso.
2.2.2.del sistema de navegación
Mientras que las etiquetas de texto requieren un cierto grado de consistencia, las etiquetas del sistema de navegación requieren más que cualquier otro tipo de etiqueta.
Entendemos mejor este requisito cuando sabemos que los usuarios de Internet confían en un sistema de navegación para encontrarse en una página.
El uso constante de estas etiquetas imbuye al usuario con una especie de sensación de familiaridad. Por lo tanto, es crucial que las etiquetas del sistema de navegación no cambien de una página a otra.

Fuente: Twaino
Aquí hay algunos ejemplos de etiquetas del sistema de navegación para comprender mejor el principio:
- Inicio;
- Plano del sitio ;
- Noticias y Eventos;
- preguntas frecuentes;
- Contáctenos;
- Sobre nosotros…
Evite usar la misma etiqueta para diferentes propósitos en el mismo sitio por temor a confundir a sus visitantes.
2.2.3.indexación
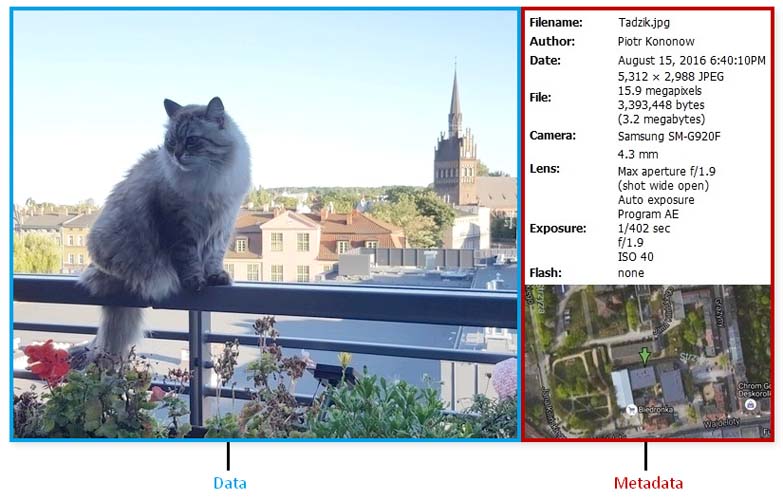
Las etiquetas representadas como términos de indexación son lo que comúnmente se denominan palabras clave. También se refieren a metadatos descriptivos, taxonomías y vocabularios controlados.
Todas estas etiquetas se utilizan para describir todos los tipos de contenido (páginas, sitios, componentes de contenido, etc.) que se buscarán. Permiten realizar búsquedas bastante precisas y también facilitan la navegación.
Por ejemplo, los metadatos contenidos en un bloque de documento se pueden utilizar para formar una lista o menús de búsqueda.
El mejor ejemplo para ilustrar estas etiquetas es considerar el índice de un sitio web que enumera una lista de enlaces que conducen a otras páginas del sitio.
2.2.4.icónicas
se utilizan más en el contexto de las etiquetas del sistema de navegación. Incluso a veces pueden designar un título de una sección.
La única diferencia con otras etiquetas en el sistema de navegación es que no son lo suficientemente significativas como texto.
Esta es la razón por la que se utilizan principalmente en organizaciones pequeñas con listas de opciones pequeñas. Pero cuidado con su uso, aún pueden confundir a los usuarios.
2.2.5. ¿Cómo crear etiquetas con éxito?
Los usuarios, el contenido y el contexto son tres principios esenciales relacionados con todos los aspectos de la arquitectura de la información, incluidas las etiquetas. Para asegurarse de crear etiquetas efectivas:
- Acorte el alcance de sus etiquetas tanto como pueda;
- Mantenga sus etiquetas simples y específicas;
- Utilice un contexto menos comercial.
También es importante usar un tono que coincida con su audiencia al crear sus etiquetas. Si hay alguna ambigüedad en torno a la etiqueta, considere agregar una breve descripción.
Las etiquetas utilizadas en la página de inicio deben captar la atención de los usuarios y representar explícitamente el contenido. Lo que nos lleva a otra regla a observar: la consistencia.
Se requiere consistencia en la creación de etiquetas porque se anticipa a las necesidades del usuario y ofrece una mejor navegación. Para mantener la coherencia en el uso de la etiqueta, debe tener en cuenta la audiencia, la integridad, la granularidad, el estilo y la presentación.
Aquí hay algunas recomendaciones para observar:
- Enumere todas sus etiquetas en un soporte para tenerlas mejor a la vista y no perder su objetivo. Para el pequeño truco, puede ordenarlos en orden alfabético para detectar rápidamente los duplicados. Luego revise la lista para verificar la consistencia al usar puntuación, mayúsculas y minúsculas, etc.

- Establecer convenciones de nomenclatura;
- Prefiera un vocabulario controlado para mantener los términos consistentes en su contenido;
- Explore su contenido para categorizarlo en secciones coherentes;
- Pruebe y vuelva a probar el lado del usuario de su sitio para detectar errores y corregirlos a tiempo;
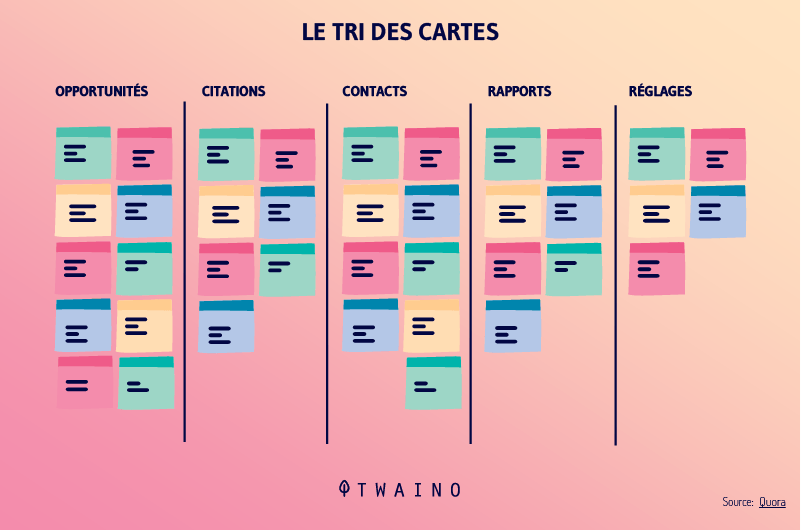
- Realizar la clasificación de tarjetas;
- Utilice el registro de investigación para el análisis;
- Anticipar la evolución de su sitio y organizarlo con anticipación para que las etiquetas utilizadas puedan modificarse o complementarse a largo plazo sin perder la consistencia del contenido;
- Los términos que se incluirán en el sistema de etiquetado deben respetar el contexto y el alcance del sitio;
- Los sistemas de etiquetado deben poder ajustarse según sea necesario.
2.2.6. El peligro de las etiquetas
Una página web que contenga etiquetas mal utilizadas y poco o nada explicativas sólo puede sembrar confusión entre los internautas. Darán vueltas en círculos durante bastante tiempo sin encontrar la información que buscan.
Incluso si las etiquetas son claras y concisas, pueden tener un impacto negativo en la experiencia del usuario. Estos incluyen el aspecto emocional o social de las etiquetas que no deben pasarse por alto.
Temas tan delicados como la salud, las finanzas, la inmigración o la discapacidad deben tratarse con tacto por temor a molestar o estresar a los usuarios. Por lo tanto, debe prestar atención al contexto y al impacto del lenguaje que utiliza para que aparezcan sus etiquetas.
Aquí hay dos ejemplos para ver más de cerca el impacto que las etiquetas tienen en su audiencia:
- Ejemplo #1:
Hay muchas condiciones médicas que pueden surgir y cambiar el estilo de vida de una persona. Sin embargo, es una condición y debe ser tratada como tal y no como una discapacidad.
Tome el ejemplo dado por Dis-sin con respecto al Crédito Tributario por Discapacidad (DTC), que tiene dos criterios de elegibilidad bastante notables. Estos criterios ilustran perfectamente el impacto de las etiquetas en los usuarios.
Dice que las personas que están: “…marcadamente limitadas en al menos una de las actividades básicas de la vida diaria o que necesitan terapia para salvarles la vida.“
Aunque se menciona el Crédito Tributario por Discapacidad, discapacidad” no es uno de los criterios de elegibilidad.
Supongamos que un individuo sufre de Alzheimer, diabetes o que accidentalmente ha perdido el sentido del oído en algún momento de su vida. Esta persona no necesariamente se verá a sí misma como discapacitada.
Entonces puede pensar que no es elegible para un programa de crédito para el cual es potencialmente elegible.

De ahí la importancia de una etiqueta bien pensada. Para este escenario, sería más inclusivo pensar en una etiqueta como «Crédito fiscal por impacto en la salud».
No afectará el filtrado de ninguna manera y muchas personas podrían verse afectadas, o incluso un ser querido.
- Ejemplo n.º 2:
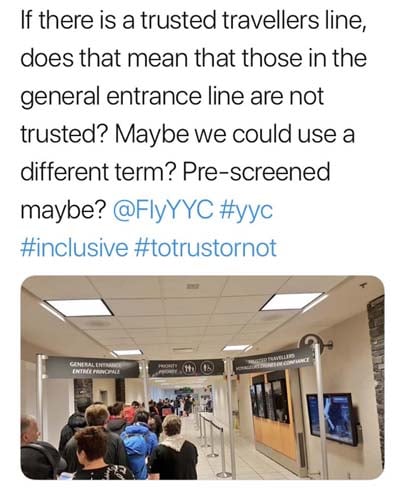
nuestro ejemplo aquí es la etiqueta de «viajero de confianza» de una aerolínea que designa un punto de control de seguridad para viajeros preaprobados.
El término «programa de viajero de confianza» se usa a menudo en la jerga de estas empresas y un empleado del aeropuerto podrá entenderlo inequívocamente.
Sin embargo, un viajero promedio podría malinterpretarlo y pensar que los clientes que no cuentan con la aprobación previa no son dignos de confianza.

Fuente: Dis-pecado
En esta publicación de Twitter, podemos leer la consternación de este usuario que dice: “Si hay una fila para viajeros de confianza, ¿eso significa que no confiamos en los que están excluidos? ¿Podríamos usar otro término? ¿Como preautorizado?
2.2.7. Identifique correctamente las palabras clave de los usuarios para crear una buena etiqueta
La única forma efectiva de evitar estresar, molestar o simplemente confundir a sus usuarios como en los ejemplos anteriores es usar las palabras clave exactamente como las usan los usuarios de Internet.
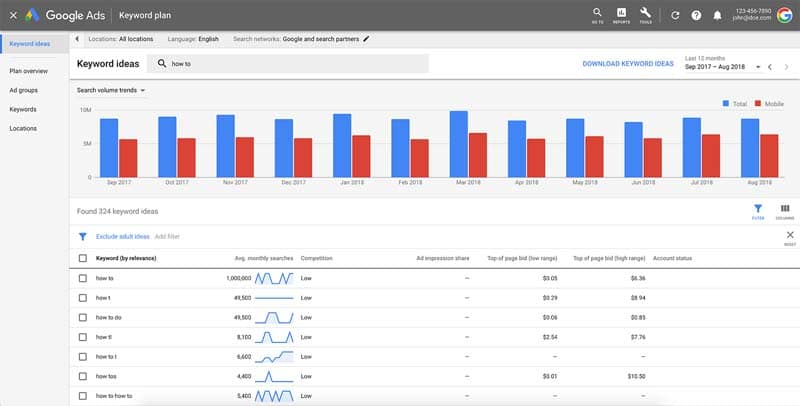
Afortunadamente, existen muchas herramientas para buscar en el «registro de investigación de su público objetivo» y encontrar las palabras clave más buscadas en la RED.
Nos interesa especialmente Google Trends, un programa iniciado por el gigante de las búsquedas en Internet y dedicado a mostrar la frecuencia de los términos de búsqueda clasificados por país, ciudad, período y categoría.
Ejemplos: Durante los últimos 12 meses en Francia, el número de veces que los internautas han buscado el término “bienestar” supera con creces al de “bienestar”. El promedio diario es:
- 70 para “bienestar”;
- Contra 3 para “bienestar”.
Fuente: Tendencias de Google
Durante los últimos 12 meses en Francia, la tasa de búsqueda del término «compra» ha aplastado literalmente a la de «oferta». El promedio diario es:
- 76 en “comprar”;
- contra < 1 en “oferta”.
Fuente: Tendencias de Google
Al mismo tiempo, en Canadá, para los términos de búsqueda, las estadísticas parecen ser las mismas:
- 59 en “compra”;
- contra 2 en “oferta”.
Fuente: Tendencias de Google
Sin embargo:
- Desplácese hacia abajo en la página para obtener más detalles.
Fuente: Google Trends
Se puede ver que “Comprar máscara de tela” encabeza el ranking de los 5 términos de búsqueda principales en aumento.
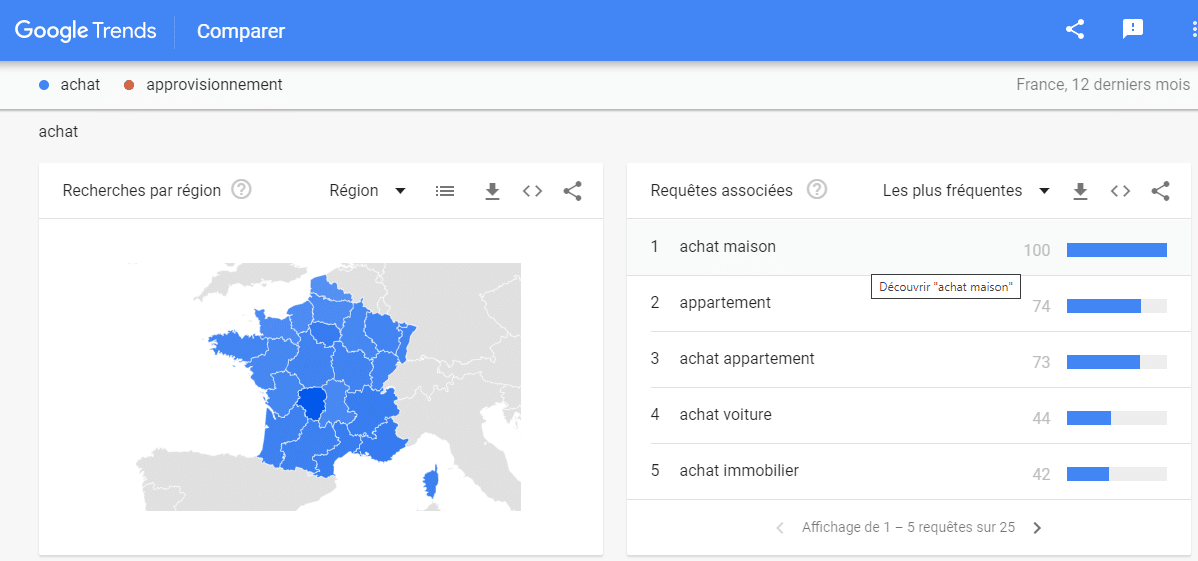
- menú «PROGRESIÓN» y elija la opción «MÁS FRECUENCIA» para ver en qué contexto se busca más comúnmente el término «Comprar».
Antes:
Después:
¿En qué contexto se realiza la búsqueda del término “Compra”? Está claro que el término se usa con frecuencia en el contexto de «comprar una casa». Por lo tanto, podemos concluir que el término «compra» ha sido muy popular durante los últimos 12 meses, pero no necesariamente por la razón correcta.

Fuente: Google Trends
Por lo tanto, una cosa es conocer las palabras clave más buscadas por los usuarios de Internet, pero otra muy distinta es determinar su contexto de búsqueda. Las palabras clave deben tenerse en cuenta al crear etiquetas.
Pero primero deben ser objeto de un análisis en profundidad para identificar su contexto de búsqueda o la intención de búsqueda que se esconde detrás para aprovecharlos mejor.
2.3. Sistemas de navegación
Perderse en la vida real se asemeja a sentirse confundido, frustrado y, a veces, a una cuestión de vida o muerte. Si bien el ejemplo es excesivo para un usuario que se pierde en el sitio web, la experiencia es confusa y frustrante.
El propósito de los sistemas de navegación es prevenir estos escenarios y ayudar al usuario a encontrar lo que busca en el sitio. Por lo tanto, coincidimos en la importancia de los sistemas de navegación tanto para la arquitectura del sitio como para la experiencia del usuario.
Los sistemas de navegación reúnen un conjunto de acciones que facilitan la navegación entre las páginas del sitio. Ayudan a los usuarios a hacer un modelo mental de la jerarquía de la información para encontrarlos fácilmente.
En general, se hace una distinción entre dos subsistemas de navegación principales, a saber, los sistemas de navegación integrados y adicionales.
2.3.1.navegación
integrados Los sistemas de navegación integrados se subdividen en otros subsistemas:
- Sistemas de navegación global;
- Sistemas de navegación local;
- Y sistemas de navegación contextual.
Los sistemas de navegación locales y globales también se conocen como sistema de navegación estructural.
2.3.1.1. Sistemas de navegación global (site-wide)
El sistema de navegación global se utiliza en todas las páginas de un sitio web y consiste en insertar una barra de navegación en el encabezado de cada página. En la jerga de la arquitectura de la información, esto se denomina «barra de navegación de todo el sitio».
Generalmente, estas barras de navegación incluyen una parte de Inicio (presentada en forma de logotipo en el ejemplo a continuación) que enlaza con la página de inicio del sitio.
Fuente: Twaino
A veces, la navegación global también puede tener una parte de búsqueda adicional que proporciona un enlace a las funciones de búsqueda.
Pero todos los sistemas de navegación global deben brindar acceso directo a secciones y funciones importantes del sitio, independientemente de la posición actual del usuario en el sitio.
Es un sistema de navegación bastante sensible que debe revisarse varias veces debido a su impacto en la usabilidad del sitio. Lo que le da una cierta responsabilidad, una navegación global debe:
- Responder a la pregunta: «¿Lo que busco está disponible en este sitio?» cuando un nuevo visitante accede al sitio web por primera vez;
- Ayudar a los usuarios a crear una visión general del tamaño y la complejidad del sitio;
- Ayude a los usuarios de Internet a reiniciar su ruta de navegación y volver a la página de inicio cuando se hayan perdido.
Un sistema de navegación global puede venir en muchas formas, en los últimos años la tendencia ha sido hacia mega menús y pies de página grandes.
Fuente: Ux Planet
Los menús Mega son especialmente apreciados por su capacidad para ayudar a los usuarios a consultar toda la jerarquía de información de unvistazo y acceder a las páginas más profundas.
Un ejemplo de un pie de página grande / Fuente: Ux Planet
Debido al impacto de la navegación general en la usabilidad y la ergonomía del sitio, es importante tener en cuenta las necesidades del usuario. En ocasiones, la navegación global no debería aparecer para mejorar la experiencia del usuario.
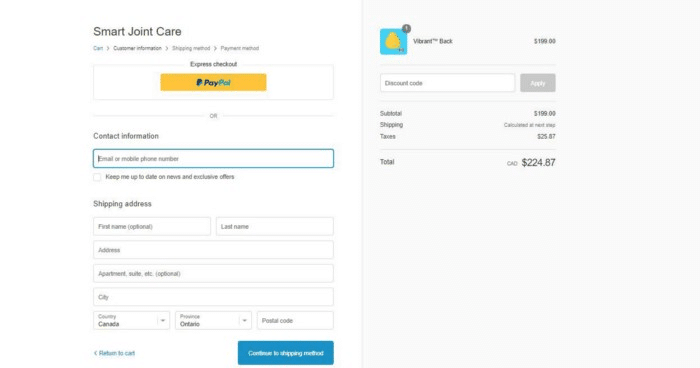
Considere un flujo de transacción que no se puede interrumpir, como un proceso de pago.

Fuente: Ux Planet
Aquí, el sistema de navegación global se oculta temporalmente mientras el usuario puede concentrarse en el proceso de pago.
2.3.1.2.navegación
local Los sistemas de navegación local se consideran un sistema de segundo nivel y ofrecen a los usuarios de Internet la posibilidad de explorar rápidamente un área específica del sitio. En otras palabras, los sistemas de navegación local pueden verse como una “extensión” de la navegación global.
Es decir, dan acceso al contenido de una página específica del sitio. Tomemos el ejemplo de la sección SOBRE NOSOTROS de un sitio web.
Y supongamos que contiene otras subsecciones como RECLUTAMIENTO y EQUIPO que encuentran su significado completo solo en esta sección SOBRE NOSOTROS.
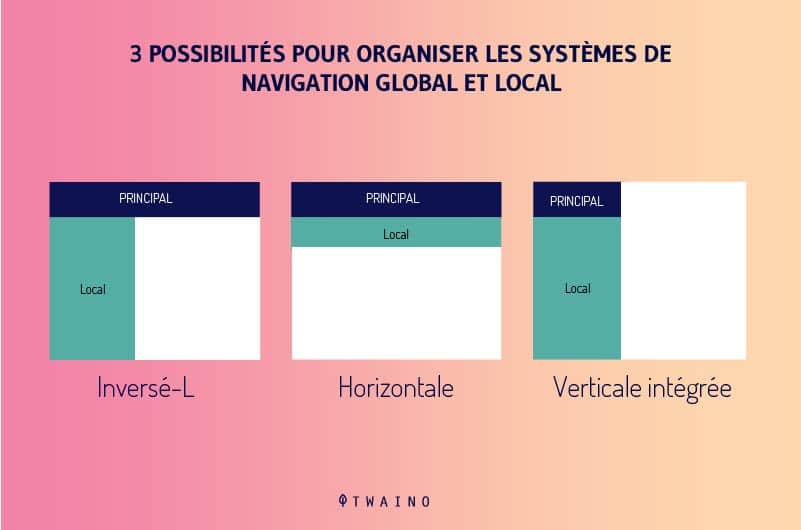
Para este ejemplo, y para todos los demás escenarios, tiene 3 posibilidades para organizar los sistemas de navegación global y local: L invertida, horizontal y vertical integrada.

- L invertida
Aquí, la navegación local está organizada como una lista de enlaces verticales enumerados en el lado izquierdo de la página. Luego se completa en la parte superior con una navegación global y horizontal, formando el conjunto una L invertida.
Fuente: Family Justice Courts
- Horizontal:
El sistema de navegación local se coloca justo debajo de la navegación global horizontal para formar una fila grande que brinda más opciones.
Fuente: Straits Times
- Vertical incrustado
A veces, el sistema de navegación global se presenta en un menú vertical en la página. Generalmente, el sistema de navegación local está integrado en las grandes opciones de la navegación global de tipo vertical incorporada.
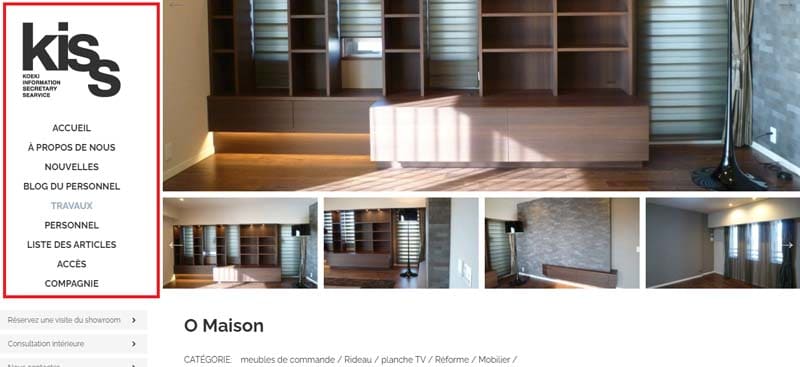
El principal desafío de la navegación integrada es armonizar con éxito la página para evitar abrumar al usuario con demasiadas opciones. El secreto para lograr esto es reconocer que los sistemas de navegación globales, locales y contextuales pueden aparecer todos en la misma página.
Esto implica una implementación consistente de cada uno de ellos basada en una relación de complementariedad a riesgo de abrumar al usuario.

Fuente: Kiss Jp
Por lo tanto, es muy posible combinar varios sistemas de navegación locales que se complementen entre sí en la misma página. No existe una regla estricta y rápida que requiera el uso de una sola navegación local en una página.
Un sistema de navegación también se puede utilizar de forma contextual como en el sitio oficial de USA Today, por ejemplo.
Fuente: USA Today
Se puede observar que el acceso a la sección ENTRETENIMIENTO ofrece una serie de opciones de menú relacionadas con el término ENTRETENIMIENTO. Para la sección DEPORTES, hay disponible otro conjunto de opciones de menú.
2.3.1.3. Sistemas de navegación contextual
Supongamos por un momento que sus sistemas de navegación locales y globales están lo suficientemente bien informados hasta el punto de que agregar una sola pieza de información sería demasiado.
En estas circunstancias, la solución sería optar por la navegación contextual para dirigir inteligentemente a los usuarios a otras páginas relacionadas, en un contexto de aprendizaje asociativo sin sobrecargar sus navegaciones globales y locales.
El uso de los sistemas de navegación contextual consiste en proponer enlaces específicos asociados a una determinada página, documento u objeto. Estos sistemas generalmente se refieren a referencias de enlaces de hipertexto insertados en una oración o un bloque de contenido escrito.
Sin embargo, esta forma de presentar enlaces contextuales parece un poco problemática ya que estos enlaces pueden pasar desapercibidos fácilmente.
O el usuario decide terminar de leer toda la página antes de volver al enlace. Muy a menudo, puede olvidarse de volver o ser absorbido por otra cosa.
El enfoque alternativo para superar este problema sería presentar los enlaces contextuales de manera diferente para atraer la atención del visitante.
Tenga en cuenta la forma sutil en que el New York Times presenta sus enlaces contextuales:
Fuente: New York Times
Lo mismo ocurre con los enlaces «ver también», «productos relacionados», «también te pueden gustar» que dirigen al usuario a servicios, productos, artículos, temas, etc. similar.
Fuente: Etsy
El principio de los sistemas de navegación contextual es ofrecer un fácil acceso haciendo clic en los enlaces a las secciones que no pueden aparecer en los menús principales.
También se conocen como navegación asociativa y ayudan a responder preguntas como «¿Qué sigue?» «, » Como puedo ? «, » Qué mas tienes ? «.
La primera recomendación a seguir al crear sistemas de navegación contextual es mantener el mismo estilo visual a adoptar para todas las páginas del sitio.
Luego de mostrar constancia y parsimonia al insertar estos enlaces por temor a instalar un lío que pudiera confundir a sus usuarios.
Asegúrese de que los enlaces utilizados sean esenciales y lo suficientemente visibles para los usuarios. ¿Cuál sería el mejor momento para insertar el enlace? ¿Dónde tendría más efecto? ¿Este enlace realmente logra un equilibrio entre las necesidades del usuario y los intereses del sitio?
2.3.2.navegación
complementarios Los sistemas de navegación complementarios ofrecen a los visitantes ideas alternativas para realizar mejor una tarea determinada. Estos sistemas representan una especie de indicador externo a la estructura básica del sitio.
Sin embargo, aún brindan una serie de formas adicionales para ayudar al usuario a encontrar contenido en el sitio.
También se los conoce como un sistema de navegación de utilidad debido a su capacidad para conectar páginas y ayudar a los usuarios a descubrir las características del sitio.
Los sistemas de navegación adicionales también se pueden clasificar como páginas de inicio de sesión, páginas de perfil, información de tarjetas de crédito, etc.
Los sistemas de navegación adicionales incluyen mapas de sitios, índices y guías.
2.3.2.1.sitio Los
mapas del sitio definen los principales niveles jerárquicos de información con el objetivo de ayudar a los usuarios a comprender, desde una perspectiva más amplia, la estructura del sitio.
Se consideran una herramienta de planificación que proporciona una visión general del contenido del sitio. Los sitemaps son únicos en el sentido de que facilitan el acceso aleatorio a pequeñas secciones de contenido.
Fuente: Adidas
Desde SEO, los sitemaps también son necesarios para que los robots de Google faciliten la exploración e indexación de las páginas.
Debe reconocerse que no se recomienda un mapa del sitio para un sitio pequeño con solo unas pocas páginas.
Los sitemaps son más adecuados para sitios web que tienen una arquitectura jerárquica muy buena. Si la organización no es lo suficientemente jerárquica, es mejor elegir un índice o una representación visual.
Estos son algunos consejos para crear un mapa de sitio exitoso:
- Consolide la jerarquía de información del sitio para que el usuario se acostumbre cada vez más a la organización del contenido;
- Facilitar a los usuarios el acceso al contenido del sitio al realizar búsquedas específicas;
- Controle la cantidad de información transmitida para no abrumar al usuario.
2.3.2.2.sitios
Un índice de sitios enumera una lista de palabras clave o frases clasificadas alfabéticamente sin tener en cuenta las relaciones jerárquicas. Facilita la navegación a los usuarios que ya tienen una idea precisa del término que buscan.
Tomemos el ejemplo de la Clínica Mayo que pensó en enumerar el nombre de todos los síntomas en una estructura alfabética y plana para facilitar la investigación a estos usuarios «conocedores».
Fuente: Clínica Mayo
Un conjunto de índices y mapas de sitios es lo mejor para un sitio grande y complejo. El mapa del sitio enriquece la jerarquía para una mejor exploración, mientras que el índice del sitio la evita para una mejor investigación dirigida.
Si es un sitio simple y pequeño, no hay necesidad de tomarse tantas molestias, un índice lateral será suficiente. Uno de los principales desafíos a considerar al indexar un sitio es el grado de granularidad.
¿Prefiere indexar las páginas, una tras otra o todas las páginas juntas? Todo dependerá de las necesidades de tu público para que funcione bien. Para comprender mejor lo que buscan los usuarios, busque tendencias en los registros de búsqueda.
2.3.2.3. Guías
Las guías se presentan en forma de tutoriales, visitas guiadas, microportales enfocados en una audiencia, tarea o tema específico. Complementan los medios de navegación y comprensión del contenido del sitio, presentados hasta ahora.
Las guías se utilizan para producir la presentación de un producto o un servicio, nuevo para los visitantes. Por lo general, cuentan con navegación lineal, pero también se debe agregar la navegación de hipertexto para garantizar una mayor flexibilidad.
Crear una buena guía requiere ciertas recomendaciones:
- La guía debe ser clara y concisa;
- Recuerda ofrecer navegación en tu guía para mejorar la experiencia del usuario;
- En el caso de una guía voluminosa con varias páginas, proponga un índice para ubicar a los usuarios.
- Una guía debe ser clara y concisa;
- El usuario debe poder dejar una guía en cualquier momento;
- La navegación debe tener la misma ubicación en todas las páginas para que sea más fácil para el usuario avanzar y retroceder en la guía;
- Una guía debe ser capaz de responder a las preguntas de los usuarios;
- Las capturas de pantalla utilizadas en la guía deben ser bastante claras, nítidas, optimizadas y mejoradas con detalles ampliados de las funciones clave;
- Una guía que abarca varias páginas debe tener su propia tabla de contenido para evitar que los usuarios se pierdan.
Fuente: Ministerio de Mano de Obra de Singapur
Representan una especie de herramienta para enseñar a los nuevos usuarios sobre el contenido y las funcionalidades del sitio. Las guías también se utilizan como herramientas de marketing para sitios restringidos.
Por lo general, cuentan con navegación lineal, pero también se debe agregar la navegación de hipertexto para garantizar una mayor flexibilidad.
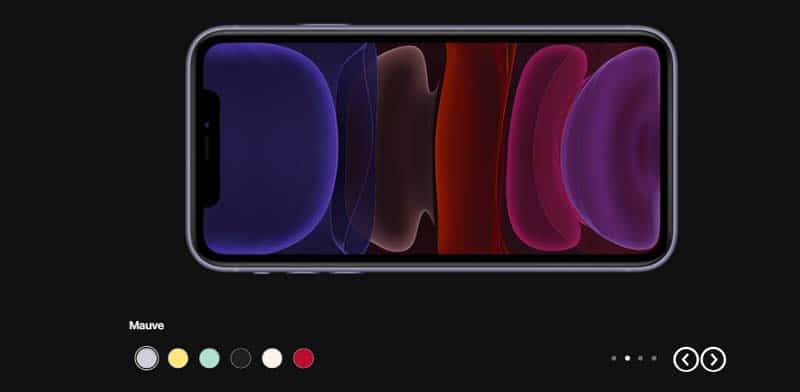
2.3.2.4. Configuradores
Puede integrar configuradores en su sitio independientemente de las páginas asociadas.
Para ilustrar mejor los configuradores en un sitio, tomemos el ejemplo de los selectores de idioma / o el configurador de una ficha de producto o la navegación interna entre páginas.

Configuration d’une fiche produit par l’utilisateur – Source : Apple

Navegación interna entre páginas – Fuente: Google
La Navegación avanzada:
La navegación avanzada incluye el resto de navegaciones además de las mencionadas hasta ahora. Estos son algunos ejemplos de navegación avanzada:
- Navegación personalizable La personalización
es la acción de ofrecer al usuario páginas totalmente personalizadas en base a un modelo de comportamiento, preferencias o necesidades de este usuario. El principio se utiliza, por ejemplo, en los sistemas de recursos humanos al ofrecer opciones a un usuario de acuerdo con sus calificaciones o su corporación.
Aplicado en el contexto de un sitio web, es una forma de dar al usuario poder directo sobre una combinación de opciones de navegación, contenido y presentación. Puedes inspirarte en Yahoo, que ofrece a sus usuarios la posibilidad de personalizar sus páginas.
O la plataforma Spotify que ofrece un control perfecto gracias a su funcionalidad de arrastrar y soltar. Permite a sus usuarios estructurar la secuencia de listas de reproducción en la barra lateral de navegación.
Fuente: Spotify
En comparación con otros sistemas de navegación, podemos decir que la personalización es una forma de perfeccionar estos sistemas.
- consiste Navegación personalizada La navegación personalizada
en servir diversos contenidos a cada usuario según su estilo, sus gustos y sus necesidades en la web. YouTube es un ejemplo perfecto.
- Navegación social
Desde la llegada de las redes sociales, la navegación social se ha convertido en una estrategia utilizada por muchos sitios para ayudar a los usuarios a descubrir contenido interesante.
Podemos citar, entre otros, Reddit y Product Hunt, que utilizan la navegación social para ofrecer a su audiencia contenidos en función de su popularidad.
Fuente: Planeta Ux
- Visualización
Puede ser interesante agregar elementos visuales al crear su sitio para ayudar a sus visitantes a encontrar rápidamente el contenido que están buscando. Estos pueden ser símbolos, iconos o imágenes, especialmente para los usuarios que ya saben interpretar estos elementos visuales.
Fuente: Shopee
2.3.3. ¿Cómo saber si su sistema de navegación contiene fallas?
Después de implementar su sistema de navegación, es importante asegurarse de que funciona correctamente. Para ello, a continuación se presentan una serie de puntos a estudiar para identificar posibles problemas de navegación y brindar una mejor experiencia al usuario:
- ¿Realmente los enlaces insertados conducen a la página correcta?
- ¿La barra de navegación contiene demasiados enlaces u opciones embarazosas?
- ¿Los enlaces y las etiquetas se explican por sí mismos lo suficiente?
- ¿El sistema de navegación le permite volver a la información anterior?
- ¿Es posible navegar al contexto más amplio de la información?
- ¿Es posible encontrar servicios y otra información relacionada?
- ¿La información importante de un tema es difícil de encontrar?
- ¿Luchó para determinar la mejor ubicación para realizar su tarea?
- ¿Tuvo problemas para orientarse en el sitio y saber si era el lugar adecuado para hacer su trabajo?
- ¿Ha encontrado alguna dificultad técnica, como mensajes de error, páginas inaccesibles, por ejemplo?
2.3.4. Las principales recomendaciones para el diseño de sistemas de navegación
Antes de diseñar cualquier tipo de sistema de navegación, es importante considerar el entorno en el que evolucionará el sitio. El contexto del sitio es, por lo tanto, el punto de partida para la creación de un sistema de navegación.
Un buen sistema de navegación debe presentar de manera coherente y clara la arquitectura jerárquica del contenido del sitio. También debe, a través de la ruta de navegación, especificar la ubicación actual de uso durante la navegación. Asegúrese de que las migas de pan realmente muestren la ubicación de cada usuario.
Independientemente del sistema de navegación adoptado en el sitio, el usuario debe poder moverse fácilmente de una página a otra. Esto implica equilibrar los beneficios y la flexibilidad de cada sistema frente al riesgo de desorden.
Los sistemas de navegación deben diseñarse cuidadosamente para complementar y reforzar de manera efectiva la jerarquía del contenido al tiempo que garantizan la flexibilidad en la página.
¿Cómo se asegura de que su sistema de navegación respete todas estas recomendaciones? He aquí una prueba para evaluar el nivel de perfección de su sistema de navegación para mejorarlo lo mejor posible:
- intente acceder directamente a la mitad del sitio sin pasar necesariamente por la página de inicio;
- Para cada página aleatoria visitada, verifique si el rastro de la ruta de navegación logra especificar su posición en relación con el resto del sitio o la página principal o la sección activa;
- ¿Puedes decir adónde puede llevarte esta página? ¿Los enlaces utilizados son lo suficientemente explícitos para revelar claramente el contenido de la página a la que se refieren? ¿Cada enlace es lo suficientemente específico como para ayudarlo a elegirlo de acuerdo con sus necesidades sin tener que elegir?
- ¿Puedes decir a dónde te llevará la página a continuación? ¿Los enlaces son lo suficientemente descriptivos para darte una idea de su contenido? ¿Son los enlaces lo suficientemente diferentes como para ayudarlo a elegir uno u otro, dependiendo de lo que quiera hacer?
2.4.búsqueda Los
sistemas de búsqueda se relacionan con la forma en que los usuarios de Internet buscan información, generalmente escribiendo palabras en la barra de un motor de búsqueda o de una lista numerada.
Fuente: Canal Newsasia
2.4.1. ¿Qué se debe hacer antes de construir un sistema de búsqueda?
Antes de comenzar a crear un sistema de búsqueda para sus visitantes, es importante hacerse algunas preguntas:
- ¿Mi sitio web tiene suficiente contenido?
Es importante tener en cuenta el volumen de contenido del sitio. Este pequeño análisis ayuda a tener una idea de cuánto tiempo lleva implementar un sistema de búsqueda en su página y qué beneficios realmente brinda a los visitantes del sitio.
Si el sitio es lo suficientemente grande con muchas páginas que contienen información, vale la pena crear este sistema de búsqueda en beneficio de los usuarios. De lo contrario, puede optar por no participar.
- ¿Los sistemas de navegación van a socavar sus esfuerzos para configurar un sistema de búsqueda?
¿De qué serviría un sistema de búsqueda si los sistemas de navegación del sitio no funcionan? En caso de que los sistemas de navegación adoptados en el sitio presenten un error y usted intente solucionar el problema, mantenga el sistema de búsqueda local. No lo implemente hasta que el problema persista.
- ¿Tiene el tiempo y el conocimiento para optimizar el sistema de búsqueda del sitio?
Si no tiene suficiente tiempo para invertir completamente en la configuración correcta de su motor de búsqueda, reconsidere su decisión.
- ¿Hay otras alternativas efectivas?
Si no tiene suficiente experiencia técnica o medios financieros para configurar el motor de búsqueda, puede, por ejemplo, optar por la creación de un índice del sitio.
- ¿A los usuarios del sitio les importará una barra de búsqueda?
Es importante preguntarse si un sistema de búsqueda es realmente útil para sus usuarios. Un usuario que busca una tarjeta de felicitación preferiría examinar las miniaturas de la tarjeta antes de iniciar la búsqueda.
2.4.2. ¿Qué buscar en sus sistemas de búsqueda?
Indexar todo en su sistema de búsqueda podría no ser útil para sus usuarios. La creación de zonas de búsqueda permite a los usuarios refinar mejor sus búsquedas.
Las áreas de búsqueda designan los subconjuntos del contenido de un sitio que se indexarán independientemente del resto del contenido. Claramente, puede crear un cuadro de búsqueda simplemente si logra agrupar lógicamente los subcontenidos.
Para crear sus áreas de búsqueda, puede inspirarse en los criterios de selección al crear los diagramas de organización para ir más rápido. Los campos de búsqueda pueden ser:
- Asunto;
- Geografía;
- Cronología;
- Autor ;
- Departamento/tipo de contenido;
- Audiencia ;
- Role ;
- Materia/unidad de negocio.

Fuente: Design Your Way
Al igual que los organigramas, los cuadros de búsqueda permiten que el contenido general del sitio se divida en partes más pequeñas de contenido para brindar a los usuarios múltiples vistas del mismo sitio y su contenido.
En general, un sitio web contiene dos tipos principales de páginas, a saber, páginas de navegación y páginas de destino. La información real que se puede buscar en un sitio termina en las páginas de destino.
En cuanto a las páginas de navegación, incluyen todo lo que es la página principal, es decir, las páginas de búsqueda y las que facilitan la navegación.
Una búsqueda realizada en un sitio debe llevar al usuario a estas páginas de destino. Y los resultados de búsqueda no deben contener páginas de exploración.
Hacer que secciones específicas de sus documentos sean accesibles para los usuarios a través de cuadros de búsqueda es una estrategia muy útil. Por lo tanto, los usuarios podrán recuperar respuestas específicas, precisas y significativas.
Está claro que un usuario de un sitio de comercio electrónico estaría más interesado en investigar productos. Posteriormente, puede agregar otros cuadros de búsqueda relacionados con otras partes del sitio.
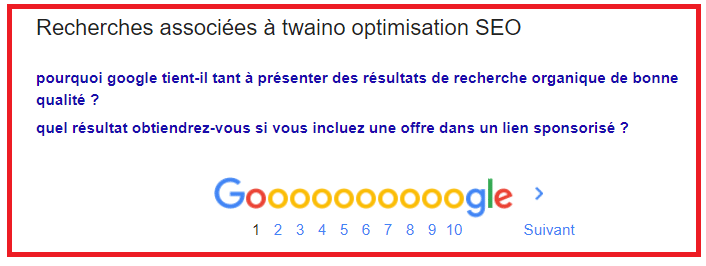
2.4.3. Presentación de resultados
La mejor guía de presentación de resultados de búsqueda debe mostrar poca, pero información precisa a los internautas que saben lo que buscan. Puede ser sólo el título de una obra con el nombre de su autor.
Además, esta misma guía tendrá que mostrar varios elementos de respuestas para los usuarios que no estén muy seguros de lo que buscan. También sería útil ofrecer a los internautas la posibilidad de elegir los elementos a mostrar.
Para este consejo, asegúrese de ofrecer las necesidades reales de información de sus visitantes. En caso de duda, solo proporcione un conjunto coherente de resultados donde puedan terminar.
Sin embargo, la mayoría de los usuarios, si no todos, no pasan de la primera página de búsqueda. Así que recuerda no proporcionar demasiado contenido por resultado, ya que el primero puede dificultar el acceso de otros.
Aún sería útil informar a los usuarios del número total de documentos recuperados para ubicarlos en el número restante de documentos a escanear.
Fuente: Google
También ofrece un sistema de navegación dedicado para navegar fácilmente por los resultados. También sería útil ofrecer la posibilidad de revisar y perfeccionar los elementos de las respuestas. Por ejemplo, puede tener una opción de «Revisar búsqueda» justo al lado del número de elementos de respuesta. Por lo tanto, podrá modificar su solicitud sin tener que ingresarla nuevamente.
Para indexar mejor los resultados de búsqueda, la arquitectura de la información ofrece tres métodos: clasificación, agrupación y clasificación.
- El método de clasificación
El método de clasificación consiste en clasificar los resultados de la búsqueda en orden alfabético o cronológico por fecha, independientemente del tipo de contenido: modelo, marca, uso.
Es un método bastante práctico para los internautas que buscan información precisa para tomar una decisión o realizar una acción.
Puede ser, por ejemplo, un cliente potencial que desee consultar una lista de productos antes de “añadir a la cesta”. Ordenar los resultados de la búsqueda le facilitaría finalizar su acción.
Se recomienda la clasificación cronológica por fecha para contenido sensible al tiempo, como comunicados de prensa, por ejemplo. Esta forma de ordenar los resultados de la búsqueda se usa ampliamente para presentar datos históricos.
- El método de clasificación
El método de clasificación es útil para comprender información o aprender algo nuevo. Es un método generalmente utilizado para resaltar la relevancia del contenido recuperado de los resultados de búsqueda.
Fuente: Google
Es importante proceder con una clasificación cuidadosa ya que los usuarios de Internet consideran que los primeros resultados son los mejores. Para una clasificación exitosa, puede clasificar los elementos de respuesta por popularidad o por apreciación del consumidor (o experto)…
- El método de agrupación
Este método consiste en agrupar los resultados obtenidos que comparten el mismo aspecto en forma de una categoría o de una lista clasificada para ejemplo.
Estos diferentes clústeres formados describen un contexto para los elementos de respuesta al constituir el documento más adecuado a las necesidades de los usuarios. Tiene dos formas de construir sus clústeres: generarlos automáticamente o usar un especialista en el campo.
Independientemente del método utilizado para mostrar sus resultados, informe claramente a los usuarios su historial de búsqueda y de dónde provienen los resultados. Recuerde también describir los filtros de búsqueda aplicados, el contenido buscado, las opciones elegidas, como el orden de clasificación, etc.
Por último, se puede añadir la posibilidad de que los internautas guarden, impriman en papel o envíen los resultados obtenidos directamente por correo electrónico. Se puede agregar una especie de «canasta» para almacenar los resultados de búsqueda seleccionados a medida que ocurren.
2.4.4. La interfaz de búsqueda
La composición de la interfaz de búsqueda es un proceso bastante delicado debido a su influencia en los usuarios.
Para esperar tener una buena influencia en sus visitantes, su interfaz de búsqueda debe ser lo más simple posible: un campo de búsqueda claramente visible y un botón de búsqueda justo al lado.
Por lo tanto, debe demostrar buen gusto y consistencia. Generalmente, el cuadro de búsqueda se encuentra en la parte superior del sitio, cerca del sistema de navegación.
Las necesidades de tu audiencia también deberían inspirarte a configurar una interfaz de búsqueda ergonómica, práctica y sencilla.
Fuente: Hugo Boss
Además, puede optar por una interfaz de búsqueda avanzada que promete una fácil manipulación de los resultados de búsqueda. Esta interfaz avanzada satisfará a los usuarios de Internet que tienen un sentido avanzado de investigación.
Finalmente, la búsqueda es un proceso iterativo, por lo que es más fácil ir y venir entre la navegación y la búsqueda en sí. Esto también implica una política de no «callejón sin salida» y ofrecer siempre otra solución incluso en caso de que no se devuelva ningún resultado.
La solución puede ser una manera de conseguir que el usuario reformule su consulta, o propuestas de búsqueda o incluso pequeños consejos de búsqueda. También puede ofrecer contacto humano para ayudar mejor a sus usuarios.
2.4.5. Algunos puntos esenciales sobre la búsqueda
Si cree que la búsqueda de contenido en su sitio ya está completamente optimizada gracias al sistema de búsqueda elegido, ¡piénselo de nuevo! Solo 20% de la encontrabilidad depende de los procesos técnicos, el resto debe hacerse “a mano”.
Dado que no hay escasez de competencia en ninguna industria, es esencial que su contenido esté cuidadosamente escrito y bien estructurado para garantizar la mejor capacidad de búsqueda posible.
El verdadero problema no es la búsqueda en sí, sino la calidad del contenido. Aquí hay cinco razones clave que pueden impedir que sus usuarios encuentren información:
- Demasiada información;
- No hay suficiente información;
- No ingresar la información correcta;
- Imposibilidad de reconocer la información disponible como información correcta (problema de etiquetado);
- Un conjunto de todos los elementos mencionados hasta ahora;
Todas estas razones se deben a:
- rotosProcesos
- Mala estructuración del contenido;
- Un malentendido de las necesidades reales de los usuarios;
- Una mala combinación de los diferentes sectores de la organización;
- Falta de comprensión de los principios detrás del contenido digital.
Además de buscar una solución a los problemas anteriores, también es importante comprender cómo los motores de búsqueda y los usuarios de Internet descubren información:
- los usuarios de Internet necesitan títulos de página que estén alineados con sus modelos mentales. Pero también filtros de búsqueda que les permiten afinar su búsqueda y reducir significativamente el número de resultados.
- Los motores de búsqueda se basan en etiquetas de metadatos (información de contenido) como título, palabras clave, formato de archivo, etc. para descubrir los mejores resultados de búsqueda para el usuario.
Una vez recordados los componentes y los fundamentos de la arquitectura de la información, podemos pasar sin dificultad a la creación de la propia arquitectura.
Capítulo 3: ¿Cómo crear una arquitectura de información en 5 pasos?
La consecución de tus objetivos, comerciales o como sean, pasa necesariamente por el de tu audiencia. Y realmente solo llegará allí cuando comprenda los objetivos, las aspiraciones y los puntos débiles de sus usuarios.
Aquí hay 5 pasos esenciales para la creación de una arquitectura de información exitosa:
3.1. Recopile todo lo que sabe sobre sus usuarios antes de comenzar la arquitectura de su sitio.
Es importante integrar la mentalidad de tus usuarios antes de realizar la arquitectura de la información. Se trata, por tanto, de tener una respuesta clara a cada una de las siguientes preguntas:
- ¿Qué problema estamos tratando de resolver?
- ¿Quiénes se ven afectados por las soluciones propuestas?
- ¿Para qué es el sitio?
Una vez que el propósito y los objetivos de la arquitectura estén claramente establecidos, será más fácil detectar problemas y resolverlos fácilmente. Esto también lo ayudará a mantenerse enfocado y mantener su objetivo final a la vista.
Puede comenzar su investigación con discusiones físicas. Se ha demostrado que las entrevistas cara a cara y las llamadas telefónicas son una de las mejores maneras de hacer esto, al igual que las encuestas en línea.

La idea es identificar las necesidades de los usuarios, pero también el por qué de estas necesidades. Por lo tanto, debe esperar diferentes intenciones, necesidades y casos de uso específicos para cada tipo de usuario.
3.2. Desarrolle una lista de personas de clientes y piense en historias de usuarios para adaptar su sitio a personas reales.
Es fundamental ponerse en la lógica de que estás creando tu web para alguien y no para todo el mundo. Aquí es donde tendrás que identificar las diferentes personalidades de los clientes.
del cliente perfiles de persona deben ser el resultado de su investigación sobre sus usuarios. Es tanto una representación real como ficticia de sus usuarios.
Una persona del cliente debe diseñarse cuidadosamente y contener al menos los objetivos, las características, los comportamientos y las motivaciones de las personas más influyentes que visitan su sitio.
Aquí hay un ejemplo de una persona ya creada para sumergirte mejor en el principio. La foto adjunta es una foto aleatoria solo para simular un usuario real para el que se quiere crear el sitio:
La creación de personajes de usuario es un paso muy esencial en la configuración de la arquitectura de la información. Sin embargo, no podemos pretender construir una buena persona sin conocer a la persona a quien se le atribuye.
Después de crear las personas, el siguiente paso será asociar casos de uso con estas personas. Los casos de uso son una forma sencilla de elegir y presentar el propósito del proyecto.
Generalmente se componen de dos factores esenciales: Los actores y los objetivos.
Por actores, designamos a las personas que están en contacto directo con el sitio, las personas que lo utilizan.
Estamos de acuerdo en que será un poco difícil identificar a todos los actores de un sitio web, especialmente si tiene una gran audiencia. Lo que debe hacer es ceñirse solo a los grupos de usuarios más importantes para el sitio.
Los objetivos en este contexto de persona, por lo tanto, se refieren al propósito de cada uno, algunos o todos los usuarios. Un caso de uso debe incluir:
- Un objetivo específico;
- Actores que realizarán tareas para lograr este objetivo.
En un sitio web, los objetivos en cuestión no son otros que:
- Consultar el saldo de una cuenta;
- Pedir hora ;
- Solicitar presupuesto;
- Descargar un programa;
- Leer una entrada de blog;
- Hacer un pedido ;
- Etc.
Los casos de uso permiten establecer el objetivo y la meta a alcanzar para solucionar el problema. Este es el primer paso para mejorar la experiencia del usuario en un sitio.
Trabajar en la arquitectura de su sitio web priorizando personas y sus objetivos, le permite trabajar con más confianza y claridad para producir algo que valga la pena.
3.3. Comienza a crear tu arquitectura de información en base a los metadatos y escenarios desarrollados.
Una vez que comprenda las intenciones, los motivos y los objetivos de sus usuarios, tendrá una idea de cómo organizar su contenido para atraer a sus usuarios.
Puede hacer esto de muchas maneras, pero aquí hay un proceso efectivo que lo ayudará en todo momento:
3.3.1. Establecer los metadatos necesarios para ayudar a los usuarios Los
metadatos no son más que datos que se pueden recopilar a partir de otra información. Ayudan a los usuarios a encontrar rápidamente el contenido que buscan.
Tomemos el ejemplo de un usuario que va a un sitio de comercio electrónico especializado en la venta de ventiladores sin aspas, para comprar uno. Si pasa más tiempo sin encontrar al fan que busca, es prueba de que al sitio le faltan los metadatos correctos.
Entonces, si logra determinar correctamente los metadatos, puede presumir de haber superado el primer obstáculo en el diseño de un sitio web.

Fuente: Dataedo
Pero, ¿cómo desarrollar metadatos útiles para un sitio? Basándose simplemente en lo que realmente interesa a los usuarios.
Respecto al ejemplo de los ventiladores sin aspas, ¿los internautas buscan el modelo? ¿Muro? Para techo? ¿O el color?
Por lo tanto, es importante dominar los parámetros y variables del producto para integrarlos mejor en su sistema a fin de ofrecer excelentes resultados de búsqueda a sus usuarios.
Los metadatos de una obra literaria pueden ser:
- La imagen de portada;
- Fecha de lanzamiento ;
- Título ;
- El autor;
- La descripcion ;
- Los comentarios ;
- El ISBN…
3.3.2. Piense en escenarios prácticos para el usuario.
Para garantizar una mejor experiencia, debe crear escenarios que presenten personajes de usuario. El escenario es esta pequeña historia relacionada con la personalidad de un usuario de su sitio para realizar una tarea específica o lograr un objetivo específico.
Por lo tanto, un escenario puede reunir acciones de usuarios para reservar un vuelo a Ginebra o comprar una PlayStation 4 en línea.
Entendemos mejor cuán esenciales son las personas para crear un escenario coherente y práctico. Describen las razones que pueden llevar a un usuario a visitar su sitio web.
- ¿Qué pretende lograr el personaje en el sitio web?
- ¿Cómo puede el sitio ayudarlo a cumplir con sus tareas?
- ¿Qué se debe evitar para mantener una buena experiencia de usuario?
Por lo tanto, esto equivale a centrarse más en sus usuarios y sus tareas que en la organización interna del sitio. Para que pueda recopilar rápidamente suficiente información sobre qué contenido publicar en el sitio y cómo organizarlo.
3.3.3. Asignar actores a tareas
Es importante tener todo el contenido en su lugar antes de comenzar a pensar en el diseño real del sitio.

Luego llega el momento de decidir qué escenario implementar en las páginas y en cuántas páginas puede tener lugar el escenario. Por lo tanto, esto equivale a esperar dos aspectos importantes de cada página:
- Ayudar al usuario cuando realiza una tarea específica;
- Facilite la transición al siguiente paso.
¿De qué serviría un sitio web si sus usuarios no pudieran completar las tareas que se propusieron hacer? Por lo tanto, es un aspecto que debe tomarse en serio. Sin embargo, tener éxito en tal desafío se reduce a reconocer que una tarea no es más que una serie de pequeñas tareas.
Y que es la relación entre las diferentes tareas lo que determina la calidad de la experiencia del usuario. Cada página del sitio se involucra entonces en un proceso en el que debe contribuir a la construcción de la cadena de tareas.
Para tener todo esto en cuenta, tu sitio debe por tanto tener tres tipos de páginas: Páginas de
- navegación : Este tipo de página ayuda a los internautas a localizar fácilmente lo que buscan y también facilita el acceso al contenido correspondiente. Su objetivo es dirigir a los usuarios al lugar correcto, generalmente a la página de inicio o una página de resultados de búsqueda;
- Páginas de consumidores : estos son los lugares donde los usuarios suelen ir para ver cosas como un artículo, el precio del producto y la política de entrega, videos, etc.
- Páginas de interacción : Gracias a estas páginas, el usuario puede ingresar y manipular datos fácilmente. El ejemplo perfecto de una página de interacción es un formulario de registro o una página de búsqueda.
Fuente: Colorlib
- Cada una de estas páginas está optimizada y adaptada para un tipo específico de tarea del usuario. Identificar con éxito el tipo de página que necesita en su sitio lo ayudará a personalizar la interfaz.
- Es importante notificar al crear un mapa del sitio o mapa de flujo de usuarios, si dicha página es una página de consumo, navegación o navegación para tratarlas como tales.
3.3.4. Ofrecer la ayuda adecuada a los usuarios, en el momento adecuado y de la forma más discreta
Está claro que no todas las páginas de un sitio son iguales, tanto en contenido como en facilidad de uso. Algunas páginas requerirán más aprendizaje que otras.
Por lo tanto, lo ideal sería proporcionar textos de ayuda para ayudar a los usuarios a realizar su tarea.
Cada información proporcionada debe estar relacionada con el contexto de navegación. Si su sitio tiene una sección de COMENTARIOS, debe responder las preguntas de los usuarios allí.
Todas las preguntas importantes y los testimonios recopilados lo ayudarán a crear una sección de preguntas frecuentes para evitar que los nuevos usuarios hagan las mismas preguntas. Sin embargo, las preguntas frecuentes deben usarse en un contexto de soporte y no como una herramienta de ventas.
Tome este ejemplo un tanto descarado:
P: «¿Debería comprar este exfoliante para mi tez color caramelo?»»¡
Por supuesto que deberías!» «.
Como Stephen Gracey“Una buena pregunta frecuente es como un seguro para sus usuarios cuando lo necesitan, pero con suerte nunca lo harán. »
En la imagen de abajo, podemos notar las preguntas frecuentes de Studio Roméo que abordan el lugar de fabricación, la composición y el modo de mantenimiento de sus bandas para portabebés.

Fuente: Studio Roméo
Responder a las preguntas frecuentes de su sitio, especialmente de comercio electrónico, es una estrategia que da confianza a los clientes y los anima a comprar el producto.
3.4. Cree flujos de usuarios para mapear el progreso de los usuarios en su sitio.
Ahora que ha decidido los tipos de páginas que desea en su sitio, es hora de crear los flujos de usuario.
Antes de comenzar, sería útil recordar brevemente los modos de búsqueda, hay principalmente 4 en total:
- Búsqueda de elementos conocidos: Un usuario que ya sabe lo que busca introducirá directamente su nombre en la barra de búsqueda para ahorrar tiempo. Para mejorar aún más su experiencia en su sitio, puede adjuntar un sistema de navegación local para ayudarlos a navegar rápidamente por las respuestas propuestas.
- Investigación exploratoria: Aquí, el usuario sí tiene una necesidad, pero aún no sabe que es la mejor solución para su satisfacción. Podría ser una solución de remarketing o un nuevo iPhone. Este usuario mirará las soluciones disponibles, pero no sabrá cuál de ellas es la adecuada para su circunstancia. Asegúrate de gestionar tal situación de vergüenza de tus visitantes para que encuentren la mejor opción para su problema.
- A veces los usuarios no tienen la información correcta. Un cliente que desee comprar joyas hechas con piedras preciosas debe conocer los diferentes metales preciosos, la resistencia de cada piedra y muchas otras características. Luego consultarán el sitio en busca de una necesidad específica y descubrirán otras cosas.
- Volver a encontrar: Otros usuarios de Internet pueden desear productos que han descubierto durante algún tiempo. Puede ser un zapato que a un cliente le gustó en su visita anterior y por eso decide comprarlo esta vez. Debes idear estrategias para ayudarlo a encontrar ese zapato famoso. Por ejemplo, cambiar el color de los enlaces que tenía que visitar u optar por cestas permanentes.
Cada motivo por el que un usuario solicita buscar en su sitio debe ser considerado y resuelto utilizando herramientas de navegación muy específicas.
3.5. Cree mapas de sitio, esquemas y recopile comentarios sobre la arquitectura de su sitio web
Al final de esta selección de pasos diseñados para ayudarlo a organizar con éxito la información de su sitio, debe reconocer que usted es solo una persona. Y que traer nuevos ojos y cerebros no estaría de más, especialmente para desafiar tu trabajo.
Puede que se te haya escapado un detalle. O tal vez entendiste mal un concepto. Solo hay una forma de averiguarlo: trabajar en equipo. No importa si es con socios u otros compañeros, la idea es obtener una opinión externa.
Para la ocasión, hay muchas herramientas comobocetos, wireframes, etc. comunicar y abrirse a otras propuestas.
Manténgase abierto y acepte recomendaciones importantes y vuelva a iniciar toda la arquitectura si es necesario.
Capítulo 4: ¿Cómo crear la mejor estructura de menú para su sitio web?
¿Quién no querría una navegación intuitiva en su sitio? Sin embargo, es una navegación que tiene un precio y requiere un trabajo minucioso. Hemos enumerado técnicas de investigación y pruebas para usted.
Estos son los procesos utilizados por los expertos en UX para producir mejores arquitecturas de información, estructuras de menú, rutas de navegación o flujos de trabajo.
4.1. Clasificación de tarjetas
Un sitio web suele contener muchas páginas que deben estar bien categorizadas. Dónde clasificar cada una de estas páginas para lograr una arquitectura que prometa una mejor experiencia de usuario.
La clasificación de tarjetas soluciona este problema y le permite ubicar a sus usuarios para encontrar rápidamente el contenido deseado. Es un método muy conveniente y confiable que se encargará de categorizar el contenido y la funcionalidad exactamente como lo desean sus usuarios.
Sobre todo para temas bastante populares como equipos audiovisuales, lencería, etc.

clasificación de mapas se aprecia principalmente por su flexibilidad, solo un lápiz y papel para categorizar todo el contenido del sitio.
Entonces, ¿cómo funciona el método de clasificación?
- Para comenzar, forme un conjunto de fichas y distribuya un término en cada una de estas fichas. En cuanto a los términos a escribir, puede ser el nombre de una página, el contenido, etc. La idea es representar cada página (categoría) del sitio mediante un formulario. Supongamos que su tienda de comercio electrónico se especializa en AV, puede elegir términos como «lentes», «reproductores de DVD» o «DSLR».
- El cliente ideal está representado aquí por sujetos de prueba. Cada sujeto de prueba está asociado a un archivo que contiene previamente un término.
- Instruye al primer sujeto de prueba para agrupar los términos en un conjunto lógico y nombrar la agrupación.
- Este proceso de agrupación de términos se repite con cada uno de los sujetos de prueba.
- Después de recorrer todos los sujetos de prueba, puede analizar su resultado y buscar patrones.
Aquí hay un video de 3 minutos fácil de entender para explicar el concepto de clasificación de cartas:
método de clasificación de cartas existe en 3 tipos diferentes: Clasificación de cartas
- Elabierta: Esta forma de clasificar las tarjetas acepta que los sujetos de prueba creen sus propios nombres para designar las categorías. La clasificación de tarjetas abiertas proporciona información sobre cómo los usuarios clasifican sus artículos y sus impresiones sobre ellos.
- Clasificación de tarjetas cerradas: permite que los sujetos reciban un número predeterminado de nombres de categoría. Su propósito es asignar registros a estas categorías fijas.
- El método Delphi: Es diferente a los demás métodos. Aquí, los sujetos de prueba trabajan uno tras otro, con el objetivo de refinar un solo modelo. El primer participante de la prueba realiza una clasificación tradicional de tarjeta abierta. El resto de los participantes comienzan con lo que creó el participante anterior. El método ofrece a los sujetos de prueba la capacidad de modificar, ya sea renombrando o reestructurando el estudio o decidiendo comenzar de nuevo por completo. El proceso se repetirá hasta que los sujetos no encuentren más cambios significativos que hacer.
Aquí hay un video que explica mejor el método Delphi:
4.2. La prueba del árbol (ordenación inversa de cartas)
La prueba del árbol o clasificación inversa de mapas le permite diseñar la mejor estructura de menú para su sitio. Para lograr esto, tiene la opción de crear la estructura usted mismo o inspirar los resultados de la clasificación de tarjetas.
Una estructura basada en la prueba del árbol ofrece a los internautas acceso al contenido buscado simplemente desde el menú.
El propósito de este método es garantizar que la estructura del menú funcione correctamente antes de embarcarse en el diseño real de la interfaz de usuario.
El árbol de prueba se presenta en forma de texto simplificado de la estructura que se adoptará en el sitio, independientemente de los conceptos de navegación y diseño visual.
Ejemplo:

Fuente: taller óptimo
Entendemos en este ejemplo que el usuario se encontraba en plena navegación en la estructura del menú antes de llegar a la sección FUNDAS DE PROTECCIÓN.

El método de clasificación de tarjetas aprueba las suposiciones propuestas para organizar la estructura del menú o proporciona comentarios para reajustarlo.
4.3. Clasificación de tarjetas en línea (a distancia)
Si alguna vez ha realizado una clasificación de tarjetas en persona, seguramente se habrá encontrado con algunas dificultades, como su costo, logística y limitaciones geográficas. Con la clasificación de tarjetas en línea, es el mismo resultado, pero en el mejor de los casos.
Es decir, obtendrás la misma estructura de menús, pero con menos recursos invertidos. Se hace de forma remota con un servicio de chat en línea, Skype para poder comunicarse.
Sin embargo, este método requiere una buena formación previa de todos los participantes de la prueba. Y también debe recordarse que las herramientas de clasificación de tarjetas en línea no ofrecen clasificación de tarjetas por el método Delphi.
Si prefiere utilizar la clasificación en línea para estructurar su menú, aquí hay algunas herramientas disponibles en la RED que ofrecen dicho servicio:
Fuente: usability TEST
Con estas herramientas también puede analizar los resultados en lugar de hacerlo manualmente.
4.4. ¿Cómo analizar de clasificación de tarjetas ?
Después de clasificar las tarjetas, a menudo surgen dos preguntas:
- ¿Qué pasa si la mitad de los visitantes esperan encontrar la página A en la categoría B? ¿Y que la otra mitad le espera en la categoría Z? Si esto puede tranquilizarlo, sepa que es muy posible insertar el mismo enlace en dos categorías. Mientras el truco pueda ayudar a sus usuarios a encontrar el contenido correcto en el lugar correcto, no hay inconvenientes que informar.
- ¿Puedo confiar únicamente en los resultados de clasificación de tarjetas para construir la arquitectura de información de mi sitio? No completamente. Los resultados de la clasificación de tarjetas deben utilizarse como guía para el etiquetado y la organización. Por lo tanto, no solo debe recopilar resultados de clasificación de tarjetas para pretender construir una buena estructura para su sitio. La lógica dicta que estos resultados deben complementarse con un análisis de tareas y otras investigaciones complementarias sobre los usuarios de Internet.
Después de diseñar el sistema de navegación del sitio, es crucial hacerse la pregunta “¿Qué es lo que la mayoría de los usuarios quieren cuando consultan mi sitio?”. Con otra pregunta adicional: “¿Qué contenido debo hacer fácilmente visible para el interés de mi sitio?.
4.5¿Cuántos usuarios se pueden probar al clasificar las tarjetas?
Según Tullis y Wood, en un estudio de 2004, se pueden evaluar entre 20 y 30 usuarios para clasificar tarjetas. Sin embargo, Jakob Nielsen ha hecho su propia investigación y solo sugiere 15 usuarios para proyectos simples.
Para proyectos grandes con grandes recursos financiados, puede llegar hasta 30 usuarios.
Para situarse mejor entre estas dos tesis, sepa que más sujetos de prueba son sinónimo de más información, pero menos rendimiento. Por el contrario, cuando se utilizan más de 15 participantes de prueba, los costos del estudio pueden escalar fácilmente.
4.6. Inventario de contenidos
Realizar un inventario de contenidos equivale a elaborar un listado completo de todos los elementos que componen el contenido del sitio. No se trata solo de los contenidos escritos del sitio, sino también de imágenes, datos y aplicaciones.
Para garantizar que se establezca un inventario completo, es esencial analizar todos los elementos utilizados en el sitio. Por lo tanto, esto equivale a comprender la utilidad de cada elemento presente en el sitio, así como su ubicación precisa.

Para comenzar el inventario, es importante responder estas pocas preguntas para producir un inventario de contenido de calidad:
- ¿Cuáles son sus objetivos? ¿Y por qué producir este inventario?
Entender y responder estas dos preguntas te permitirá tener una idea clara de la dirección a seguir para llegar a tu meta.
- ¿Cuál es el alcance del inventario?
Conocer el alcance del inventario por adelantado lo guiará sobre la cantidad de contenido que debe incluir en el inventario.
Para el pequeño truco, es recomendable comenzar el inventario con un rango pequeño para no terminar abrumado y abandonar el inventario.
Una vez que se han definido claramente los objetivos y el alcance, el inventario puede comenzar como tal. Entonces será necesario recopilar ciertos datos para cada elemento del contenido del sitio.
Por supuesto, esta recopilación de datos puede variar de un sitio a otro, ciertos elementos suelen estar presentes en cualquier inventario de contenido:
- Título
- ID de contenido único
- URL de su sitio
- Formato de archivo, incluidos HTML, PDF, DOC o TXT
- Autor
- Ubicación física del contenido, es decir, la ubicación del sistema de administración de contenido
- Meta descripción
- Palabras clave
- Categorías de contenido
- Fechas, incluidas las fechas en que se creó, revisó o accedió al contenido
Para facilitar la recopilación de datos, puede optar por un bot rastreador web. Estas herramientas permiten extraer información con la posibilidad de exportarla a una hoja de cálculo para una mejor clasificación.
Screaming Frog SEO Spider es una gran herramienta para realizar esta tarea:
una vez que se recopilan todos los datos, se deben filtrar manualmente. Este es un paso que requiere un grado suficiente de precisión y requisitos previos.
Este tratamiento cuidadoso depende de los objetivos planteados al inicio y del alcance del inventario. Estos dos factores definen el tipo de evaluación a adoptar.
Realizar un inventario de contenidos es una operación que requiere bastante esfuerzo, pero muy beneficiosa a cambio para el sitio.
De hecho, los resultados obtenidos después de un inventario pueden indicarle qué páginas eliminar, cuáles deben revisarse, qué lagunas deben reforzarse o si el contenido debe moverse.

Una vez que se ha inventariado el sitio, ¿qué se debe hacer a continuación? El inventario de contenido también ayuda a establecer un patrón de navegación eficaz para el sitio. Ofrece una base que puede inspirar una revisión completa del estilo de navegación adoptado en el sitio.
Como puede ver, recopilar información del sitio no es la única razón para hacer un inventario de contenido. De hecho, podemos citar otras razones como:
- Evaluación del paisaje del sitio;
- Determinar el cronograma del proyecto o la estimación de costos;
- Identificar patrones en la estructura del contenido;
- Establecer una línea de base;
- Establezca una línea de base para realizar un seguimiento de la migración.
Sin embargo, es importante recordar que se recomienda hacer un inventario del contenido durante las primeras etapas de la reorganización del sitio.
Además de estos pasos, el inventario de contenido también se puede realizar justo antes de la migración del sistema de administración de contenido o durante el mantenimiento continuo del sitio.
Llevar a cabo un inventario de contenido de un sitio web no es un proyecto simple. Las personas con conocimientos y experiencia en el campo, como los desarrolladores, pueden dar fe de la complejidad de un inventario de contenido.
Es un proyecto que puede llevar mucho tiempo, ser monótono y, a veces, interminable. Muchos desarrolladores están de acuerdo en que el inventario no es necesario para los sitios que se actualizan periódicamente.
Una cosa es cierta, un sitio inventariado es un sitio actualizado. Sin embargo, el inventario de contenido de un sitio puede quedar obsoleto muy rápidamente. Lo que nos lleva a otro punto importante de la arquitectura de la información.
4.7. Wireframing
Los wireframes son un método de arquitectura de la información encargado de representar la interfaz de una página centrándose en el espacio asignado a cada elemento del sitio. El propósito de los wireframes es facilitar la comunicación sobre el diseño del sitio.
Excluyen deliberadamente el diseño real del sitio, el estilo de color o los gráficos y se centran más en el contenido y la funcionalidad de la página.
Una forma de no distraerse con la elección de los efectos visuales y de invertir de lleno en la ergonomía y la navegación del sitio.

Pero, ¿en qué contexto se utilizan realmente los wireframes?
Hay varias razones que pueden llevar al uso de wireframes. Puede ocurrir que un sitio web se enfrente a uno de estos motivos o a todos juntos. Estas son algunas de esas razones:
- los wireframes permiten al usuario conectar la arquitectura de la información del sitio con el diseño visual del sitio al mostrar rutas de una página a otra;
- Los wireframes también permiten explicar los medios para mostrar tipos de información en la interfaz de usuario;
- También pueden ayudar a determinar la funcionalidad de esa interfaz;
- Finalmente, los wireframes pueden ayudar a escalar el contenido en todo el sitio.
Esta forma de escalonar el contenido con wireframing te permite tener una idea del espacio a reservar para cada elemento y encontrar una ubicación específica para él en el sitio.
Claramente, los wireframes permiten determinar el lugar ideal para ciertos elementos de contenido y navegación en una página del sitio.
Ya sabemos que los wireframes no incorporan apariencias y diseños visuales.
Sin embargo, requieren algunas recomendaciones para tener éxito:
- No se detenga en los colores. Es recomendable mantener los colores en tonos grises para diferenciar los elementos del contenido de la página. Si está acostumbrado a distinguir entre dos elementos con colores demasiado fuertes, la escala de grises es mejor para una estructura alámbrica.
- Cíñete a una fuente. Una vez más, la estructura alámbrica no tiene en cuenta la apariencia de una página. Entonces, si planeas adoptar Lobster en tus wireframes, realmente no importa. Mantenlo simple y opta por una fuente más genérica. Por otro lado, en los mismos wireframes, a veces necesitamos enfatizar la diferencia entre encabezados y subencabezados y el resto del contenido. En este caso, puede usar diferentes tamaños de la misma fuente para mostrar la distinción.
- Absténgase de insertar imágenes en su estructura alámbrica. Volverá a esto más adelante en el diseño web real. Si desea asignar espacio de contenido para una imagen, simplemente dibuje un cuadro de texto e inserte una «x» en el medio para indicar que el cuadro debe contener una imagen.
- Evite describir características interactivas en sus esquemas. Al ser bidimensionales, no son demasiado recomendables para manejar funciones interactivas. Estos incluyen menús desplegables, estados de desplazamiento y acordeones.
Al igual que el inventario de contenido, los componentes de un wireframe pueden diferir de un sitio a otro. Pero tradicionalmente, se supone que ciertos componentes son estándar para cualquier tipo de estructura alámbrica:
- El logotipo del sitio;
- Un campo o barra de búsqueda;
- Hilo de Ariadna – Sus elementos permiten seguir el camino del usuario en un sitio. Por lo general, se colocan horizontalmente en la barra de navegación, indicando al usuario su ruta durante la navegación y su posición actual en el sitio;
- El encabezado del sitio que incluye el título de la página en H1 y los subtítulos en H2-Hn;
- Sistemas de navegación, incluida la navegación global y local
- Contenido normal;
- Botones para compartir, incluidos Twitter, Facebook, etc.
- Los datos de contacto de la empresa o persona que aparece en el sitio;
- El mapa del sitio;
- Y un pie de página del sitio.

Los sitios web pueden diferir entre sí de mil maneras, el mismo principio para los wireframes. De hecho, hay varios tipos de estructura alámbrica que difieren en la tipografía y los detalles insertados.
Pero, en general, hay dos: la estructura alámbrica de baja fidelidad y la estructura alámbrica de alta fidelidad.
- Los wireframes de baja fidelidad son más rápidos de construir y se utilizan para fomentar la comunicación y la cooperación dentro del equipo del proyecto. No se piensa demasiado en los detalles cuando se trata de wireframes de baja fidelidad. Aquí, los marcos tienden a ser más abstractos y se basan en un simbolismo más simple para llenar el espacio e incluir contenido ficticio. Es posible que haya visto este tipo de estructura alámbrica alguna vez.

Son particularmente reconocibles gracias a su contenido escrito en latín o lorem ipsum solo para llenar el espacio. La idea es ocupar temporalmente el espacio con contenido ficticio para llenarlo adecuadamente en una fecha posterior.
- Los wireframes de alta fidelidad son mucho más detallados. Son excelentes para proporcionar documentación.

Estos wireframes brindan información sobre cada elemento de la página. Esto puede ser, por ejemplo, el comportamiento de un usuario en un lugar específico, o las dimensiones del contenido o incluso las acciones vinculadas a cualquier elemento interactivo de la página.
4.8. El modelo de base
El método jerárquico consiste en escalonar el contenido del sitio, de arriba hacia abajo. Por el contrario, el modelo de base de datos adopta un enfoque opuesto.
En un modelo de base de datos, el contenido se dividirá de abajo hacia arriba. Y son los enlaces en los metadatos del sitio los que controlan el modelo de la base de datos.
En comparación con otros modelos y esquemas, el modelo de base de datos parece ser el más dinámico. También ofrece más capacidades de búsqueda con filtrado avanzado para ayudar al usuario a especificar mejor su búsqueda.
4.9. Diagramas del sitio
Además de los métodos de arquitectura de la información, puede usar los diagramas del sitio para tener una idea de la calificación de la información.
Sería interesante comunicar tus conceptos organizativos en forma de diagramas al resto de tu equipo web ya tus colaboradores. Es cierto que la comunicación del equipo, en un proceso de lluvia de ideas, es esencial para el buen funcionamiento de un proyecto.

El diagrama del sitio se puede representar como un organigrama jerárquico que no es más que una versión simplista de un diagrama.
El diagrama del sitio también puede referirse a un mapa informativo que ilustra el diseño, la información y la experiencia del usuario del sitio. Todo dependerá de las necesidades de tu equipo durante todo el proceso.
Entonces, ¿de qué está hecho realmente un diagrama de sitio? Una vez más, todo esto dependerá de los detalles y el alcance del diagrama, pero normalmente muchos diagramas de sitio incluyen:
- organización y estructura del contenido;
- Divisiones y subdivisiones de contenido en el sitio;
- Relaciones estructurales;
- El número de clics necesarios para acceder a una determinada página;
- El tipo de página o plantilla (página de inicio, página de menú, página interna, etc.);
- El nivel de acceso del usuario al sitio;
- términos de navegación;
- El canal RSS o las aplicaciones;
- Relaciones de vinculación internas y externas.
Un diagrama de sitio puede simplificarse o completarse según las necesidades del sitio. Podemos, por ejemplo, notar diagramas de sitio puramente conceptuales para comunicar un máximo de información al equipo.

A medida que avanza el proyecto, el diagrama del sitio debe ser más completo. El principio es transmitir la información no solo al equipo, clientes y colaboradores, sino también constituir una guía de usuario completa.
Se puede hacer un diagrama del sitio usando varias herramientas de dibujo como Adobe Illustrator. Sin embargo, existen herramientas más avanzadas para hacer diagramas de sitios especializados, como Microsoft Visio, OmniGraffle o ConceptDraw.
4.10. Cree estructuras sostenibles
La simple creación de la arquitectura de un sitio web puede no ser suficiente. Es importante asegurarse de que la estructura que organice ahora no solo sea efectiva a corto plazo, sino también a largo plazo.
Con el tiempo, la arquitectura deberá adaptarse a diferentes aspectos del contenido del sitio. Está claro que a nadie le gustaría que su sitio permaneciera estático. Además, este es un detalle que no puede escapar a los usuarios.
Esto se debe a que los usuarios son los primeros en notar si un sitio no se ha actualizado durante un tiempo. Pueden decidir abandonar el sitio, lo que tendrá un impacto negativo en su tasa de tráfico y su referenciación.
Por lo tanto, es importante que, a medida que evoluciona el contenido de un sitio, su estructura también lo haga. Para que la arquitectura de la información sea sostenible, se deben tener en cuenta ciertos elementos desde el principio:
- Priorizar el crecimiento: En cualquier tipo de sitio web, se debe ofrecer continuamente nuevos contenidos. Para ello, será necesario asegurarse de que dispone de espacio suficiente para contener sus nuevos elementos. Por lo tanto, es un detalle para permitir que el sitio crezca con el tiempo. Pero si encuentra que no hay suficiente espacio para agregar o cambiar contenido, simplemente vuelva a crear la rueda.
- Además, asegúrese de no construir una estructura demasiado superficial o demasiado profunda, encuentre el equilibrio adecuado. Esto equivale a reajustar la estructura a un buen tamaño. Una estructura superficial requiere grandes menús para navegar por el sitio. Por el contrario, una estructura demasiado profunda puede enterrar algún contenido bajo demasiadas capas. Por lo tanto, el usuario tendrá dificultades para encontrar lo que busca en el sitio.
Capítulo 5: 19 Herramientas para usar para crear la arquitectura de información de su sitio
Hay una serie de herramientas para crear la arquitectura de información de un sitio. Estos son, entre otros:
5.1. Dyno Mapper
Dyno Mapper es un generador de mapas de sitios visuales capaz de permitir la creación, personalización, modificación y uso compartido de mapas de sitios interactivos.
Es una herramienta a través de la cual también es posible cuidar el inventario, la auditoría de contenido y el seguimiento de palabras clave.
Fuente: Dyno Mapper
Compartir y mostrar datos importantes relacionados con el sitio en Google Analytics también es fluido con Dyno Mapper. Además, con esta herramienta popular entre los webmasters, todos los sitios se tratan de acuerdo con los estándares vigentes y son accesibles para todos.
Dyno Mapper está diseñado para permitir a los diseñadores web generar mapas de sitio a partir de URL y archivos XML.
Esta característica necesaria y muy útil hace de Dyno Mapper uno de los más fáciles de usar cuando se trata de crear arquitectura de información.
5.2. Omniinjerto
Omniinjerto es una herramienta de creación de mapas de sitios, solo utilizable en Mac. Permite la creación de gráficos soberbios y también existe en dos versiones, estándar y pro.
Cada una de estas dos versiones proporciona a sus usuarios las siguientes características:
- herramientas de línea, forma, texto y pluma;
- Posicionamiento geométrico preciso;
- Diseño automático;
- Objetos de texto;
- Posicionamiento y alineación;
- Las plantillas predeterminadas;
- Guías inteligentes;
- Guías manuales;
- Ajuste de posición;
- La regla de distancia guía.

Fuente: Omnigraffle
La versión pro, que obviamente cuesta más que la versión estándar, ofrece más funciones. Las capas de la mesa de trabajo, la conversión de línea a forma y la conversión de texto a forma son algunas de ellas.
Omnigraffle tiene la particularidad de ofrecer potencia suficiente para la creación de mapas de sitio.
5.3. PowerMapper
PowerMapper es una herramienta capaz de mapear, probar y analizar su sitio. Al igual que Omnigraffe, permite la creación de mapas de sitio mediante el uso de gráficos sorprendentes y mediante la ingeniería inversa de sitios web existentes.
Es una herramienta perfecta para analizar páginas de sitios web, así como para capturar miniaturas y metadatos de cada página. Estas capturas se realizan en forma de bloques. Los bloques más altos representan la página más cercana a la página de inicio.
Fuente: Power Mapper
Es ideal para usuarios que buscan una herramienta que pueda detectar la estructura del sitio web. Con esta función, el usuario puede verificar la ubicación donde se encuentra la mayor parte de la información de su sitio web.
Finalmente, también permite la visualización de un plano del sitio en un orden dado y una vista isométrica.
Todas estas características hacen que Powermapper sea utilizado en más de 50 países y por grandes organizaciones como: NASA y Bank of America Boeing.
5.4. SortSite
Esta es una herramienta utilizada por muchos arquitectos de información, desarrolladores web y analistas de usabilidad. Alrededor del 30% de las empresas Fortune 500 también lo utilizan.
Fuente: SortSite
SortSite permite la verificación de mapas de sitios para:
- Errores de ortografía;
- Enlaces rotos;
- compatibilidad del navegador;
- problemas del motor de búsqueda;
- Y la validación del estándar web.
SortSite se usa tanto en Windows como en Mac para crear mapas de sitios. Solo requiere el uso del navegador integrado para acceder al sitio web y luego un clic en el mapa. Una vez completado este paso, él es responsable de producir el plano del sitio en un tiempo récord.
5.5 Microsoft Visio
Microsoft Visio es una herramienta que permite la creación de diagramas con manejadores de diferentes colores, íconos, textos y gráficos. Utilizado por profesionales, existe en diferentes modelos, algunos de los cuales incluyen más de 250.000 formas.
Es una herramienta que también permite la colaboración con otros usuarios a través de Skype. Si el usuario lo desea, también puede compartir su proyecto con cualquiera de sus contactos a través de un enlace.

Fuente: Dyno Mapper
El reciente Microsoft Visio permite la conectividad a los datos de Excel y la protección de los archivos de sus usuarios. La modernización de sus formas permite la distribución de la oficina.
También incluye otras funciones como: administración de derechos de información, formas detalladas, formas actualizadas y nuevos temas para la interfaz de Visio.
5.6. Xtreeme Sitexpert
Xtreeme Sitexpert es la herramienta ideal para crear y mantener sitemaps. Estos planes tendrán la particularidad de mantenerse actualizados y ser utilizables rápidamente en diferentes tipos de navegadores.
Fuente: Xtreeme
Se trata de una herramienta con códigos altamente optimizados que permiten que los sitemaps creados a través de ella sean compatibles con la gran mayoría de navegadores. Otra característica muy importante es la posibilidad de que los usuarios cambien la apariencia del menú del navegador.
Esta personalización permitirá que el menú coincida con las expectativas del usuario para su mapa del sitio.
El Xtreeme Sitexpert viene con tutoriales y documentos de ayuda para guiar a los usuarios a través de todo el proceso de creación del mapa del sitio. También se incluye la versión de demostración de DHTML Menu Studio y Search Engine Studio.
5.7. El Smartdraw
Smartdraw es una de las alternativas más asequibles ya que viene con soporte gratuito con multitud de modelos diferentes. Ayuda a crear diagramas complejos a través de sus múltiples ejemplos integrados y herramientas de dibujo.
Fuente: Smart Draw
Con dicho software, es posible crear más de 70 tipos diferentes de imágenes, incluidos gráficos y diagramas. También ofrece la posibilidad al usuario de prescindir de los modelos integrados y crear otros más personalizados.
Aunque lo utilizan marcas como Nestlé, FedEx, Mayo, GM o Kraft, Smartdraw es un programa al alcance de todos.
5.8. Un lápiz y una hoja de papel
Con todos los avances observados en la tecnología, puede parecer anticuado tomar una hoja de papel y un lápiz para planificar la estructura de un sitio. Sin embargo, es una de las formas más fáciles y efectivas de crear sitios, en cualquier lugar y en cualquier momento.
No necesita una señal WiFi, cable o baterías para construir su mapa del sitio. Solo necesita enumerar las piezas de contenido en su sitio y comenzar a dibujar pequeños círculos.

Fuente: Dyno Mapper
También puede preferir pizarras blancas o pizarras o incluso fichas con caballete.
5.9. Pizarras en línea Las
pizarras en línea son herramientas de arquitectura de información simples pero poderosas.
Existen varios modelos en la red, pero que en esencia ofrecen las mismas funcionalidades.
Le brindan al arquitecto de la información la capacidad de ver partes del contenido del sitio, así como también agregar otras personas al estudio para que participen.
Estas personas intervienen dibujando círculos alrededor de los contenidos presentes en un grupo similar. Claramente, estas son herramientas que le permiten obtener comentarios de los usuarios sobre los mapas del sitio.
Estas son algunas plataformas web que ofrecen pizarras en línea:
5.10. PowerPoint
Esta es una de las herramientas que realmente está al alcance de todos. Permite la creación de listas de elementos gracias a su funcionalidad integrada llamada OrgChart. Luego, estas listas se agrupan por línea o usuario de cuadro de inicio de sesión en torno a los elementos de contenido.
Por lo tanto, la agrupación sigue el mismo principio que con las pizarras en línea. PowerPoint aún requiere que evitemos insertar una gran cantidad de elementos de contenido en las listas.

Fuente: Home Ppt
Se debe tomar esta precaución para evitar que el arquitecto de información se quede sin espacio en una sola página. Sin embargo, existe un truco para sortear este tipo de inconvenientes.
Implica crear un tamaño de página personalizado más grande que las hojas de papel estándar. Por lo tanto, el responsable debe tener en cuenta que una impresión a gran escala podría causarle algunos pequeños problemas.
5.11. Excel o Google Sheet
Excel tiene la particularidad de estar presente en la mayoría de software de usuario. Esta característica la convierte en una herramienta que se puede consultar desde cualquier lugar.
Con Excel el usuario realiza un estudio optimizado de la arquitectura de la información y crea listas de elementos de contenido. Una vez elaboradas las listas, puede obtener ayuda de otras personas para armarlas.
Fuente: Destilado
Es una herramienta adecuada para sitios web muy grandes debido a las muchas celdas que tiene. También permite el tratamiento de sitios que contienen una gran cantidad de elementos de contenido, incluso si estos son por página.
5.12. La herramienta de sugerencias de Google Adwords
Esta es una herramienta que los especialistas en marketing de motores de búsqueda utilizan a menudo. Lo utilizan para descubrir términos similares a los términos principales, sobre los cuales publicitar a través de AdWords. El mismo principio se puede observar a nivel de los arquitectos de la información. La Google Adword ayuda a abordar posibles problemas con los términos que se deben incluir al crear el mapa del sitio.

Fuente:Keywordtool.io
modo, los arquitectos deducen variaciones y subconjuntos de elementos de contenido a partir de los conjuntos principales. El usuario también tiene al alcance de la mano palabras clave ordenadas por relevancia que le permiten crear contenido similar más rápidamente.
Sin embargo, se debe tomar una precaución al utilizar la herramienta de sugerencias de Google Adwords. Asegúrese de marcar siempre la casilla »usar sinónimos». De esta manera, la herramienta podrá contabilizar cualquier variación en los términos ingresados.
5.13. Xsort
Fuente: Xsortapp
Esta es una herramienta diseñada solo para Mac que te permite crear y agrupar listas de contenido. ordenar es muy útil para establecer ordenaciones de tarjetas. Muy fácil de usar y de uso gratuito, permite a los usuarios crear, leer, imprimir y exportar varios informes.
5.14. Stickysorter de Microsoft Office Labs
Stickysorter es una versión automatizada de notas adhesivas que ordena las listas de contenido en grupos de forma gratuita. Gracias a él, las personas reúnen conceptos de contenido para sus grupos similares.
Explorar nuevos datos de una arquitectura de información ya no causará problemas a los usuarios. Sin embargo, para beneficiarse de una potencia óptima del programa Stickysorter,
el usuario debe tener una versión actualizada y actual de Windows. Por lo tanto, las pegatinas pueden separarse en grupos, codificarse por colores, organizarse, clasificarse o formatearse con campos de datos.
5.15. Treejack
Treejack es ideal para cualquier clasificación basada en tarjetas o clasificación inversa de tarjetas. Se utiliza en la técnica de prueba del árbol de cartas inverso.
Fuente: Optimal Workshop
Utilizando una versión simplificada del sitio web de solo texto, mide la probabilidad de los temas. Es una herramienta utilizada por grandes empresas de todo el mundo.
5.16. Visio Stencils
Es una herramienta creada por Microsoft que cuenta con más de 300 íconos que permiten la creación de representaciones visuales. Estas representaciones se realizan únicamente en nombre de los siguientes productos de Microsoft:
- Office;
- oficina 360;
- Skype Empresarial;
- Servidor de intercambio;
- Servidor Skype Empresarial;
- Servidor Lync;
- Servidor de SharePoint.
Stencils Visio tiene conjuntos de símbolos de 2012, 2014 y 2016. Ofrece la posibilidad a sus usuarios que buscan más formas, de buscarlas en su computadora entre las formas instaladas a través de Visio.
En caso de que los usuarios no estén satisfechos con los formularios disponibles en su computadora, pueden investigar más en Internet.
5.17. Nick Finck
Stencils Nick Finck Stencils es una gran herramienta para personas que están familiarizadas con diferentes prácticas de arquitectura de la información. Las plantillas que se encuentran en el sitio son gratuitas, pero no deben revenderse. Se componen esencialmente de nubes, cilindros, rombos y cajas.
Fuente: Nick Finck Plantillas
También hay plantillas para usar con Microsoft Office Visio 2003 o posterior. Hay cuatro de estos:
- alámbrica
Las plantillas de estructura alámbrica están formadas por cuadros que luego aparecerán como imágenes u otras funciones, como barras de navegación.
- Plantillas de mapa del sitio
Representan páginas y líneas que conectan cuadros que representan la jerarquía del sitio.
- Plantillas de flechas
Las plantillas de flechas permiten el acceso unidireccional entre páginas.
- Plantillas de flujo de procesos
Estos son básicamente diagramas de flujo que explican y definen el proceso de un sitio web u otro sistema.
5.18. UI8
El programa UI8 está diseñado para permitir a los usuarios diseñar el flujo y la funcionalidad básica de un proyecto antes de embarcarse en el proceso de creación de esquemas. Tiene alrededor de 250 plantillas, más de 500 elementos y es compatible con Sketch 3+ y Adobe CS6+. El usuario encontrará allí:
- Kits cableados;
- Temas predefinidos;
- Iconos individuales;
- fuentes;
- Sonidos ;
- Capacidades de dibujo;
- Etc.
Fuente: UI8
Es por tanto un completo programa que permite a su usuario aprovechar temas predefinidos y centrarse más en la creación de contenidos.
5.19. Sharepoint
es una aplicación basada en web que se integra con Microsoft Office y se comercializa como un sistema de administración y almacenamiento de documentos. Se puede utilizar para varios propósitos y tiene características importantes.
Fuente: Microsoft
La Sharepoint tiene una parte del sitio que administra la orientación de la audiencia, el almacenamiento de seguridad, las herramientas de gobierno y las funciones de análisis web. También tiene otra parte llamada parte comunitaria.
La parte de la comunidad se compone de una subparte »MySites», etiquetas, notas, el navegador de la jerarquía de la organización y los wikis de la empresa.
Finalmente, destacamos la sección de contenido que permite mejorar el cumplimiento de registros y documentos, gestión de contenido, servicios de automatización de palabras y metadatos administrados.
Es una aplicación que proporciona a sus usuarios plantillas de flujo de trabajo listas para usar y páginas de perfil de BCS. Todo lo que necesitas para crear una arquitectura de información.
En resumen
La creación de un sitio web va mucho más allá del hecho de producir contenido. No basta una simple publicación para que sean fácilmente identificables tanto por los buscadores como por los internautas.
La arquitectura de la información proporciona un conjunto de procedimientos y convenciones organizativas para garantizar esta experiencia de usuario. Esto explica la relación complementaria entre la arquitectura de la información y la experiencia del usuario.
Por lo tanto, un sitio optimizado para UX será aquel que resulte de una combinación armoniosa de sistemas de navegación, etiquetado, búsqueda y organización.
Para lograrlo, la arquitectura apuesta por el trabajo en equipo con una gama de herramientas dedicadas que permiten la comunicación entre los empleados, pero también facilitan y sobre todo aceleran el estudio.
Espero sinceramente que esta guía te haya ayudado en tu necesidad de organizar el contenido de tu sitio web.
Hasta pronto !